Elementorでスティッキーメニューとヘッダーを作成する方法
公開: 2020-10-23読者の多くは、「Elementorを使用してスティッキーメニューとヘッダーを作成する方法」とよく尋ねます。 この質問に対処するために、Elementorを使用してスティッキーメニューとヘッダーを作成する方法のプロセス全体を説明する記事を書いてみませんか。 その考えに基づいて、Elementorを使用してスティッキーメニューとヘッダーを作成する方法の概要を作成しています。
手始めに、ElementorはWordPress内のツールです。 これは、WordPress Webサイトを簡単に作成および設計するのに役立つ、最も有名で使いやすいページビルダーの1つです。 ElementorをWebサイトをカスタマイズするためのツールとして使用する場合は、完全に創造性を発揮できます。 スティッキーヘッダーとメニューは、Webサイト内の機能を参照します。 モバイルデバイスまたはPCからWebサイトをナビゲートしているときに、ヘッダーがページの上部にあるときにスクロールを開始します。 ただし、下にスクロールし始めると、ヘッダーが縮小し、わずかに異なる形式でページの上部に固定されます。
この機能の素晴らしさは、Webサイトが非常にクールに見えることです。 訪問者がWebサイトをスクロールし始めると、ヘッダーがどのように表示されるかを工夫できるため、探索するための多くの新しい方法が提供されます。 この機能は、Webサイトへのユニークな追加と見なすことができます。 この記事では、Elementorを使用してスティッキーメニューとヘッダーを作成する方法について、ステップバイステップガイドを示します。
その前に、WordPressとElementorに精通していることを前提としています。 Elementorと互換性のあるWordPressWebサイトがすでに機能しています。 さらに、ヘッダーメニューにいくつかの基本的なアイテムとロゴがすでに挿入されていることも前提としています。 シーンを設定したので、Elementorを使用してElementorスティッキーヘッダーを簡単に作成する方法について詳しく説明します。
Elementorを使用して縮小ヘッダーを作成するためのステップバイステップガイド
WordPressテーマに通常のヘッダーを設定している場合は、このElementorスティッキーヘッダーを縮小する方法の詳細を調べます。 縮小するElementorスティッキーヘッダーを機能させるには、WebサイトのカスタムCSSを微調整する必要があります。 Elementorのこのスティッキーヘッダー効果を得るのに必要な正確なコードを明らかにするので、心配しないでください。
ステップ1:Elementorでヘッダーテンプレートを編集する
最初のステップは、Elementorテーマビルダーを使用してヘッダーを編集することです。 次の手順を実行してください。
- WordPress管理ダッシュボードにログインします。
- 左側のメニューから「テンプレート」>>「テーマビルダー」に移動します。
- 「Elementorで編集」オプションをクリックして、Elementorヘッダーの編集を開始します。
ステップ2:CSSを軌道に乗せる
このステップでは、CSS設定の基本的なハウスキーピングを行う必要があります。 基本的なハウスキーピングにより、ヘッダーが次の手順で配置するCSSコードで機能することが保証されます。 上記の手順に従ってください。
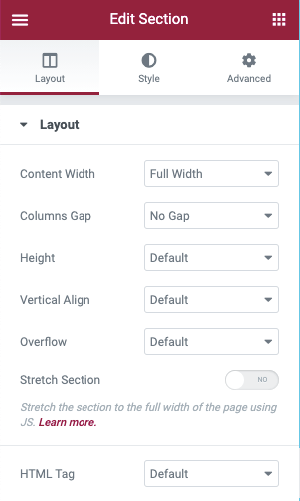
- ヘッダーセクションから設定を開きます
- [レイアウト]タブで、[HTMLタグ]ドロップダウンがヘッダーとして選択されていることを確認します

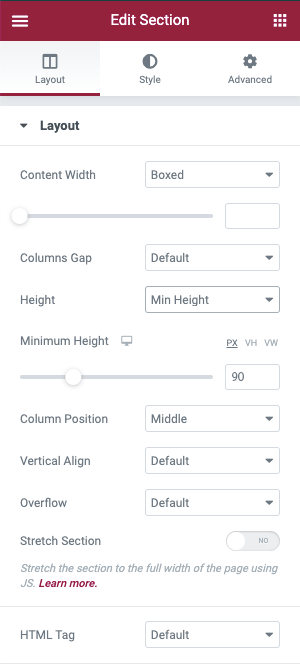
- [レイアウト]タブに移動します。
- ヘッダーの最小の高さが90pxであることを確認してください。 サイズは後で変更できますが、わかりやすくするために90pxから始めてください。

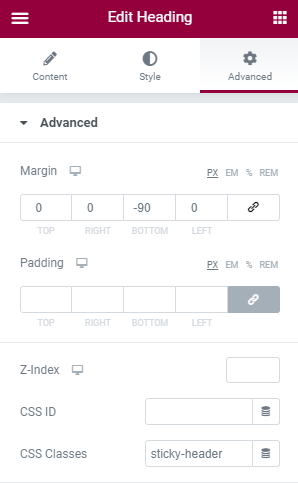
- [詳細設定]タブに移動し、ヘッダーセクションのスティッキーヘッダーを選択します。

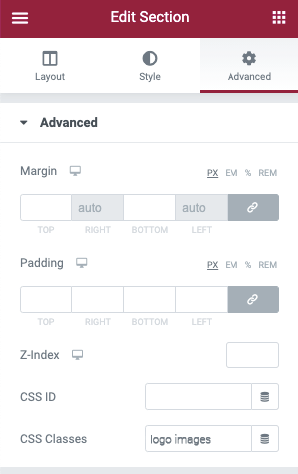
- 次に、ロゴを含む画像ウィジェットを開き、[詳細設定]タブに移動する必要があります。
- そのセクションで、ImageのCSSClassesフィールドをロゴ画像に設定します。

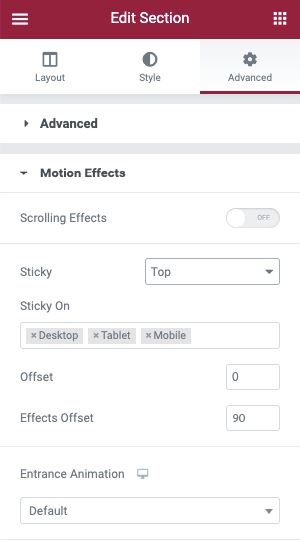
ステップ3:モーションエフェクトを設定してElementorスティッキーヘッダーを作成する
Elementorスティッキーヘッダーをアクティブにするには、Elementorのモーションエフェクト機能を利用できます。 これを行うには、次の手順を実行します。

- ヘッダーセクションの設定を開きます。
- [詳細設定]タブに移動します。
- モーションエフェクト設定を開きます。
- [スティッキー]ドロップダウンを[上]に設定します。
- Sticky OnBoxにデスクトップのみが含まれていることを確認してください。 他のデバイスを削除する必要があります、
- エフェクトオフセットは90に設定する必要があります。
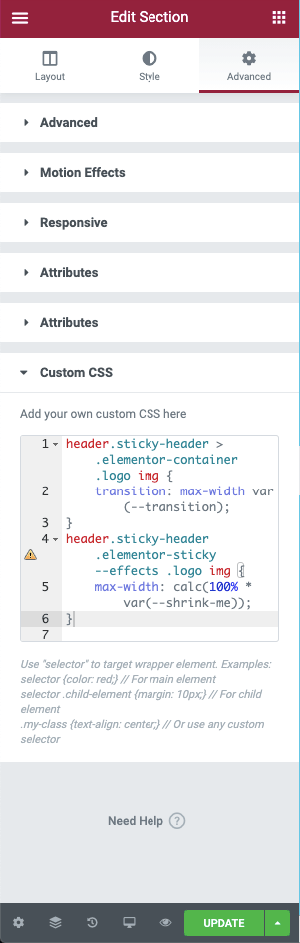
4.ステップ4:カスタムCSSを追加します。
ハウスキーピングが完了したので、詳細に移動して、カスタムCSSコードをWebサイトに追加できます。 Elementorのスティッキーヘッダー効果を無料で取得するための基本的な方法と高度な方法の両方を紹介します。 Elementor 2.9以降を使用している場合は、グローバルスタイルルールを使用してこのCSSを追加できます。
カスタムCSSを追加するには、以下の手順に従います。
- Elementorメニューの左上隅にあるハンバーガーメニューアイコンをクリックします。
- [グローバルスタイル]セクションの下の[テーマスタイルの選択]に移動します。
- そのセクションから、 [カスタムCSSの選択]を選択します(色は以前の遺伝子の赤い色から青に変わります)。
- 次に、次のCSSコードを追加します。
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px!important; padding-top: 10px!important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); } 
Elementorが2.9バージョンでない場合は、ヘッダーセクションの設定にアクセスし、 [詳細設定] >> [カスタムCSS]に移動する必要があります。

ステップ5:CSSをカスタマイズする
上記の手順は、Elementorで縮小するスティッキーヘッダーを作成するのに役立ちます。 ヘッダーをさらにカスタマイズする方法の詳細を知りたい場合は、以下に示すCSSコードを参照して、ヘッダーをよりクリエイティブにすることができます。 ヘッダーの多くの変数を変更し、要件に応じてElementorスティッキーヘッダーをカスタマイズできます。 このCSS編集をElementorに直接配置するには、コードエディターを使用することをお勧めします。 Visual Studio CodeまたはAtomを使用すると、コードを簡単に配置して、その恩恵を受けることができます。 これらのエディターは有料です。Windows、macOS、Linuxなどのさまざまなプラットフォームから使用できます。
以下では、CSSを使用してElementor縮小ヘッダーの効果をカスタマイズする方法を説明します。 カスタムプロパティを一度編集すると、CSSコード全体に自動的に一致するように更新されます。
縮小ヘッダーは、合計5つの変数を使用してカスタマイズできます。 すべての変数でカスタマイズする必要はありませんが、カスタマイズするオプションがあります。 どの変数をカスタマイズするかを決めたら、それらをカスタマイズして、残りをそのままにしておくことができます。 以下では、カスタマイズできる変数の例とその方法を示します。
これが5つのCSS変数で、変数のデフォルト値を示しています。
- –ヘッダーの高さ:90px;
- –不透明度:0.90;
- –shrink-me:0.80;
- –sticky-background-color:#0e41e5;
- –遷移:300msのイーズインアウト。
これらはサンプルコードの上部にリストされています。カスタムプロパティは、二重ダッシュ「–」の後に続くアイテムです。 コロンの後、セミコロンの前にある値を更新するだけです。
たとえば、ヘッダーの高さを100pxに変更する場合、前後の外観は次のようになります。
- 前:–header-height:90px;
- 後:–header-height:100px;
これらは、Elementorを使用してスティッキーヘッダーメニューを作成する方法です。 Elementorスティッキーヘッダーを無料で作成できるだけでなく、カスタムCSSを使用してヘッダーをカスタマイズすることもできます。 このステップバイステップガイドを使用すると、Elementorを使用して縮小するスティッキーElementorヘッダーを作成し、CSSをカスタマイズする方法を明確に説明できます。
結論を出す前に、縮小するスティッキーヘッダーを使用することの重要性について説明します。
縮小するスティッキーヘッダーを使用する利点
目を癒す
スティッキーなElementorヘッダーを縮小すると、コンテンツを表示するためのスペースが増えます。 コンテンツを表示するためのスペースが増えると、読者がWebサイトをナビゲートするのがスムーズになります。 ヘッダーが縮小すると、コンテンツを読者に表示するためのスペースが増えます。 さらに、適切な色を選択すれば、Webサイトの訪問者の目にもおもてなしになります。
ナビゲーションメニューへのアクセス
Webページの上部に常にスティッキーヘッダーがあると、読者がメニューバーの項目を簡単にナビゲートできるようになります。 読者が十分なコンテンツを読み、Webサイトの別のページに移動する予定の場合は、ページの上部にスティッキーメニューを配置すると、別のページに簡単に移動できるようになります。 一番上までスクロールしてから別のページに移動する必要はありません。
ロゴプレゼンス
ページにスティッキーヘッダーを保持すると、ロゴが常に表示されたままになります。 ロゴのサイズを縮小して網膜に対応させることもできますが、読者がWebサイトをナビゲートしている間、ロゴが存在することが非常に重要です。 たとえば、読者はコンテンツが好きで、コンテンツのスクリーンショットを撮ります。 スティッキーメニューにロゴが付いている場合は、ロゴ付きのスクリーンショットが保存されます。 他の場所でスクリーンショットを共有している場合でも、ロゴは含まれます。
ルックアンドフィール
目を引く、きちんとデザインされた縮小Elementorヘッダーを使用すると、Webサイトのルックアンドフィールが異なります。 あなたが縮小するヘッダーと粘着性のあるメニューでウェブサイトにユニークなタッチをもたらすことを考えているなら、あなたはそれを簡単に行うことができます。 それはあなたが単純なヘッダーの後ろに置いた仕事の量を示して、読者の心に良い印象を残します。
これらは、Elementorを使用してスティッキーメニューとヘッダーを作成する方法です。 Elementorに縮小するスティッキーヘッダーを追加するプロセスを紹介するのが簡単なステップバイステップガイドであったことを願っています。
この記事が気に入ったら、ブログをチェックしてください。
