Cómo crear un menú fijo y un encabezado con Elementor
Publicado: 2020-10-23Muchos de nuestros lectores a menudo nos preguntan, "Cómo crear un menú y un encabezado fijos con Elementor". Para abordar esta consulta, pensamos en por qué no escribimos un artículo que explique todo el proceso de cómo crear un menú y un encabezado fijos con Elementor. Con ese pensamiento, estamos creando un resumen de cómo puede crear un menú y un encabezado pegajosos con Elementor.
Para empezar, Elementor es una herramienta dentro de WordPress. Es uno de los creadores de páginas más famosos y fáciles de usar que le ayuda a crear y diseñar sitios web de WordPress con facilidad. Puede ser completamente creativo cuando se trata de usar Elementor como una herramienta para personalizar su sitio web. El encabezado y el menú fijos hacen referencia a la función dentro de un sitio web. Mientras navega por el sitio web desde un dispositivo móvil o una PC, inicia el desplazamiento mientras el encabezado descansa en la parte superior de la página. Sin embargo, a medida que comienza a desplazarse hacia abajo, el encabezado se encoge y se adhiere a la parte superior de la página en un formato ligeramente diferente.
Lo maravilloso de esta función es que hace que su sitio web se vea genial. Como puede ser creativo con el aspecto del encabezado cuando el visitante comienza a desplazarse en su sitio web, le brinda muchas nuevas vías para explorar. Esta función se puede considerar como una adición única a su sitio web. En este artículo, mostraremos la guía paso a paso sobre cómo puede crear un menú y un encabezado pegajosos con Elementor.
Antes de eso, asumimos que está familiarizado con WordPress y Elementor. Ya tiene un sitio web de WordPress en funcionamiento que es compatible con Elementor. Además, también asumimos que ya tiene algunos elementos básicos y un logotipo insertado en el menú de encabezado. Ahora que hemos preparado la escena, entraremos en detalles sobre cómo puede crear fácilmente encabezados adhesivos de Elementor con Elementor.
Guía paso a paso para crear un encabezado que se encoge con Elementor
Si ha configurado su encabezado regular en su tema de WordPress, veremos los detalles de cómo hacer que este encabezado adhesivo Elementor se encoja. Para tener un encabezado fijo de Elementor que se encoge en funcionamiento, tendrá que modificar el CSS personalizado de su sitio web. No se preocupe, lo respaldamos, ya que revelaremos el código exacto que necesita para tener este efecto de encabezado adhesivo para Elementor.
Paso 1: Edite la plantilla de encabezado en Elementor
El primer paso es editar su encabezado con el generador de temas Elementor. Siga los siguientes pasos:
- Inicie sesión en su panel de administración de WordPress.
- En el menú del lado izquierdo, vaya a "Plantillas" >> "Creador de temas" .
- Haga clic en la opción "Editar con Elementor" para comenzar a editar su encabezado de Elementor.
Paso 2: ponga su CSS en marcha
En este paso, deberá encargarse de algunas tareas básicas de mantenimiento de la configuración de CSS. La limpieza básica garantizará que su encabezado funcione con el código CSS que pondrá en el siguiente paso. Siga los pasos mencionados:
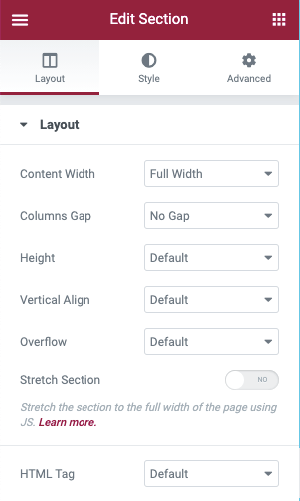
- Abra la configuración de la sección Encabezado
- En la pestaña Diseño , asegúrese de que el menú desplegable Etiqueta HTML esté seleccionado como encabezado

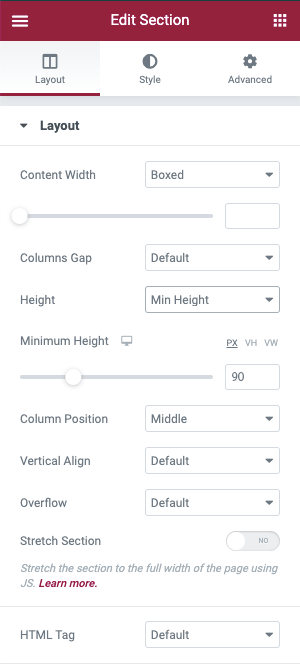
- Navega a la pestaña Diseño .
- Asegúrese de que la altura mínima del encabezado sea 90px. El tamaño se puede cambiar más tarde, pero para una comprensión más fácil, comience con 90px.

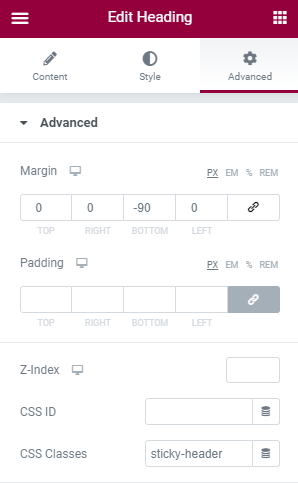
- Vaya a la pestaña Avanzado y seleccione el encabezado fijo para la Sección de encabezado.

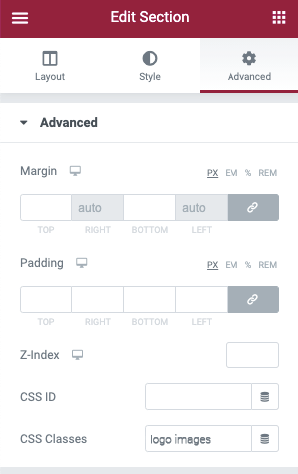
- A continuación, deberá abrir el widget de imagen que contiene su logotipo y navegar a la pestaña Avanzado .
- En esa sección, establezca el campo Clases CSS de la imagen en imágenes de logotipos.

Paso 3: Establecer efectos de movimiento para crear un encabezado fijo de Elementor
Para activar el encabezado fijo de Elementor, puede hacer uso de la función de efectos de movimiento de Elementor. Para hacer eso, siga los siguientes pasos:

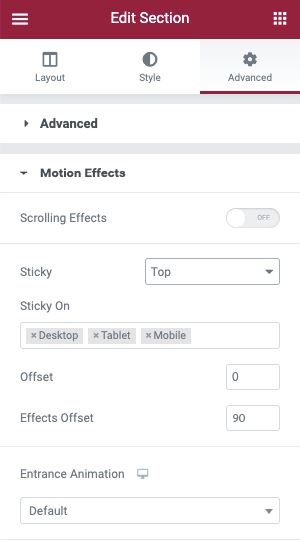
- Abra la configuración de la sección del encabezado.
- Navega a la pestaña Avanzado .
- Abra la configuración de efectos de movimiento .
- Ajuste el desplegable Adherido al principio.
- Asegúrese de que Sticky On Box incluya solo el escritorio. Otros dispositivos deben eliminarse,
- La compensación de efectos debe establecerse en 90.
4. Paso 4: agregue CSS personalizado:
Cuando terminamos con la limpieza, ahora podemos pasar a los detalles y agregar el código CSS personalizado al sitio web. Mostraremos formas básicas y avanzadas de obtener efectos de encabezado adhesivos para Elementor gratis. En caso de que esté utilizando Elementor 2.9 y superior, puede utilizar las Reglas de estilo global para agregar este CSS.
Para agregar el CSS personalizado, siga los pasos a continuación:
- Haga clic en el ícono del menú de hamburguesa ubicado en la esquina superior izquierda del menú de Elementor.
- Navegue hasta Elegir estilos de tema debajo de la sección Estilo global .
- En esa sección, elija Seleccionar CSS personalizado (el color cambiará a azul de su color rojo genético anterior).
- Luego agregue el siguiente código CSS .
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px!important; padding-top: 10px!important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); } 
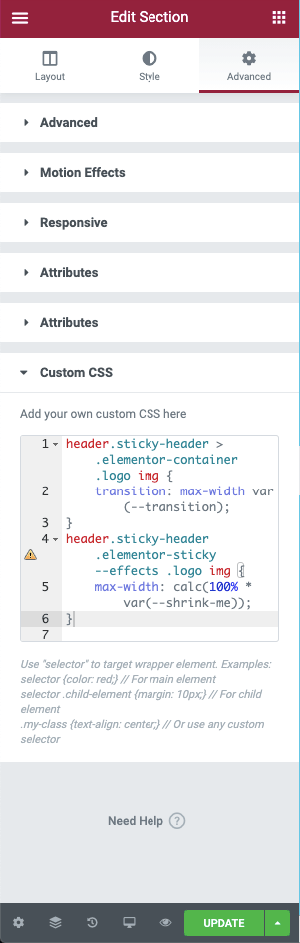
Si su Elementor no es la versión 2.9, tendrá que obtener acceso a la configuración de la sección de encabezado, navegar a Avanzado >> CSS personalizado .

Paso 5: personaliza el CSS
Los pasos mencionados anteriormente lo ayudarán a crear un encabezado adhesivo que se encoge en Elementor. Si desea conocer más detalles sobre cómo personalizar el encabezado aún más, puede echar un vistazo al código CSS que se proporciona a continuación para ser más creativo con el encabezado. Puede cambiar muchas variables del encabezado y personalizar el encabezado fijo de Elementor según sus requisitos. Para poner esta edición de CSS directamente en Elementor, le sugerimos que use un editor de código. Puede utilizar Visual Studio Code o Atom que le ayudarán a poner el código fácilmente y beneficiarse de él. Estos editores no son de pago, puedes usarlo desde diferentes plataformas como Windows, macOS y Linux.
A continuación, ilustraremos cómo puede usar CSS para personalizar los efectos del encabezado de reducción de Elementor. Si la propiedad personalizada se edita una vez, se actualizará para que coincida con todo el código CSS automáticamente.
El encabezado de reducción se puede personalizar con un total de cinco variables en total. No tiene que personalizar con todas las variables, pero tiene la opción de hacerlo. Una vez que decida cuáles son las variables que desea personalizar, solo puede personalizarlas y mantener el resto como está. A continuación, daremos un ejemplo de las variables que puede personalizar y cómo hacerlo.
Aquí están las cinco variables CSS, muestra el valor predeterminado de las variables.
- –Altura del encabezado: 90 px;
- –Opacidad: 0,90;
- –Encogerme: 0,80;
- –Color-de-fondo-pegajoso: # 0e41e5;
- –Transición: 300ms de entrada y salida;
Verá estos listados en la parte superior de nuestro código de ejemplo; las propiedades personalizadas son los elementos que vienen después del guión doble "-". Todo lo que necesita hacer es actualizar el valor que viene después de los dos puntos y antes del punto y coma.
Por ejemplo, si desea cambiar la altura del encabezado a 100 px, así es como se vería antes y después:
- Antes: –header-height: 90px;
- Después: –header-height: 100px;
Estas son las formas en que puede crear un menú de encabezado fijo con Elementor. No solo puede crear un encabezado fijo de Elementor de forma gratuita, sino que también puede personalizar el encabezado utilizando el CSS personalizado. Con esta guía paso a paso, puede tener instrucciones claras sobre cómo puede crear un encabezado Elementor pegajoso que se encoge con Elementor y personalizar su CSS.
Antes de concluir, nos gustaría discutir la importancia de usar un encabezado adhesivo encogido.
Beneficios de usar un encabezado adhesivo que se encoge
Calmante para los ojos
Tener un encabezado Elementor pegajoso que se encoge le dará más espacio para mostrar su contenido. Con más espacio para mostrar su contenido, será relajante para la vista del lector navegar por el sitio web. A medida que el encabezado se encoge, da más espacio para que su contenido se muestre a los lectores. Además, si elige el color correcto, también será un placer para los ojos del visitante del sitio web.
Acceso al menú de navegación
Cuando tiene un encabezado fijo en la parte superior de la página web todo el tiempo, le resulta más fácil al lector navegar por los elementos de la barra de menú. Si su lector ha leído suficiente contenido y planea moverse hacia una página diferente de su sitio web, entonces tener un menú fijo en la parte superior de la página les facilitará la navegación a las diferentes páginas. No tendrán que desplazarse hacia arriba y luego ir a páginas diferentes.
Presencia del logotipo
Si mantiene el encabezado fijo en su página, mantendrá la presencia de su logotipo en exhibición todo el tiempo. Puede reducir el tamaño del logotipo para que esté listo para la retina, sin embargo, tener la presencia de su logotipo mientras el lector navega por el sitio web es muy importante. Por ejemplo, al lector le gusta un contenido y toma una captura de pantalla del contenido. Si su menú fijo tiene el logotipo, guardarán la captura de pantalla con el logotipo. Si comparten la captura de pantalla en otro lugar, aún contendrá su logotipo.
Mira y siente
Tener un encabezado Elementor encogible, llamativo y cuidadosamente diseñado, le dará a su sitio web una apariencia diferente. Si está pensando en darle un toque único al sitio web con el encabezado que se encoge y el menú fijo, puede hacerlo fácilmente. Muestra la cantidad de trabajo que ha realizado detrás de un encabezado simple y deja una buena impresión en la mente del lector.
Estas son las formas en las que puede crear un menú fijo y un encabezado con Elementor. Esperamos que haya sido una guía paso a paso fácil para mostrar el proceso de agregar un encabezado adhesivo que se encoge en Elementor.
Si te gustó este artículo, no dudes en consultar nuestro blog.
