Elementor로 고정 메뉴 및 헤더를 만드는 방법
게시 됨: 2020-10-23많은 독자가 종종 "Elementor로 고정 메뉴 및 헤더를 만드는 방법"을 묻습니다. 이 질문을 해결하기 위해 우리는 Elementor로 고정 메뉴 및 헤더를 만드는 방법의 전체 프로세스를 설명하는 기사를 작성하지 않는 이유를 생각했습니다. 그런 생각으로 Elementor로 고정 메뉴 및 헤더를 만드는 방법에 대한 요약을 작성하고 있습니다.
우선 Elementor는 WordPress의 도구입니다. WordPress 웹 사이트를 쉽게 만들고 디자인하는 데 도움이되는 가장 유명하고 사용하기 쉬운 페이지 빌더 중 하나입니다. Elementor를 웹 사이트를 사용자 정의하는 도구로 사용할 때 완전히 창의적일 수 있습니다. 고정 헤더 및 메뉴는 웹 사이트 내의 기능을 나타냅니다. 모바일 장치 또는 PC에서 웹 사이트를 탐색하는 동안 헤더가 페이지 상단에 있는 동안 스크롤을 시작합니다. 그러나 아래로 스크롤하기 시작하면 머리글이 아래로 줄어들고 약간 다른 형식으로 페이지 상단에 고정됩니다.
이 기능의 놀라운 점은 웹사이트가 매우 멋지게 보인다는 것입니다. 방문자가 웹 사이트에서 스크롤을 시작할 때 헤더가 어떻게 보이는지 창의적으로 만들 수 있으므로 탐색할 수 있는 새로운 방법이 많이 제공됩니다. 이 기능은 웹사이트에 고유한 추가 기능으로 간주될 수 있습니다. 이 글에서는 Elementor로 고정 메뉴 및 헤더를 만드는 방법에 대한 단계별 가이드를 보여줍니다.
그 전에 WordPress 및 Elementor에 익숙하다고 가정합니다. Elementor와 호환되는 작동하는 WordPress 웹 사이트가 이미 있습니다. 또한 헤더 메뉴에 이미 몇 가지 기본 항목과 로고가 삽입되어 있다고 가정합니다. 이제 장면을 설정했으므로 Elementor를 사용하여 Elementor 고정 헤더를 쉽게 만드는 방법에 대해 자세히 알아보겠습니다.
Elementor로 수축 헤더 생성에 대한 단계별 가이드
WordPress 테마에 일반 헤더를 설정한 경우 이 Elementor 고정 헤더를 축소하는 방법에 대한 세부 정보를 살펴보겠습니다. 축소되는 Elementor 고정 헤더가 작동하도록 하려면 웹사이트의 사용자 정의 CSS를 조정해야 합니다. 걱정하지 마십시오. Elementor에 이 고정 헤더 효과를 적용하는 데 필요한 정확한 코드를 공개할 것이므로 등을 돌릴 수 있습니다.
1단계: Elementor에서 헤더 템플릿 편집
가장 첫 번째 단계는 Elementor 테마 빌더로 헤더를 편집하는 것입니다. 다음 단계를 따르세요.
- WordPress 관리자 대시보드에 로그인합니다.
- 왼쪽 메뉴에서 "템플릿" >> "테마 빌더"로 이동 합니다.
- "Elementor로 편집" 옵션을 클릭하여 Elementor 헤더 편집을 시작하십시오.
2단계: CSS를 제대로 활용하기
이 단계에서는 CSS 설정의 몇 가지 기본적인 하우스키핑을 처리해야 합니다. 기본 하우스키핑은 헤더가 다음 단계에 넣을 CSS 코드와 함께 작동하도록 합니다. 언급된 단계를 따르십시오.
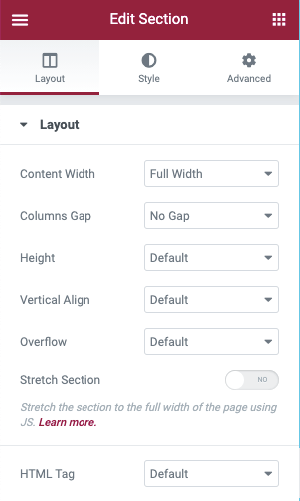
- 헤더 섹션에서 설정 열기
- 레이아웃 탭에서 HTML 태그 드롭다운이 헤더로 선택되어 있는지 확인합니다.

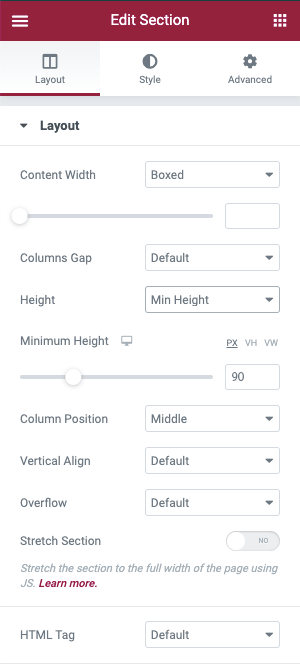
- 레이아웃 탭으로 이동합니다.
- 헤더의 최소 높이 가 90px인지 확인하십시오. 크기는 나중에 변경할 수 있지만 이해를 돕기 위해 90px부터 시작합니다.

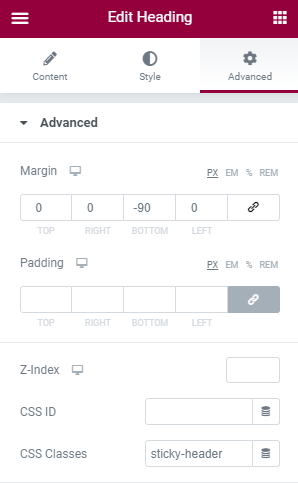
- 고급 탭으로 이동하여 헤더 섹션에 대해 고정 헤더를 선택합니다.

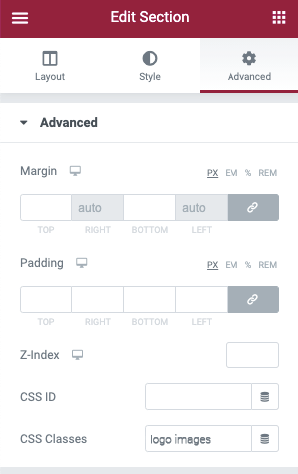
- 다음으로 로고가 포함된 이미지 위젯을 열고 고급 탭으로 이동해야 합니다.
- 해당 섹션에서 이미지의 CSS 클래스 필드를 로고 이미지로 설정합니다.

3단계: 모션 효과를 설정하여 Elementor 고정 헤더 만들기
Elementor 고정 헤더를 활성화하려면 Elementor의 모션 효과 기능을 사용할 수 있습니다. 그렇게 하려면 다음 단계를 수행하십시오.

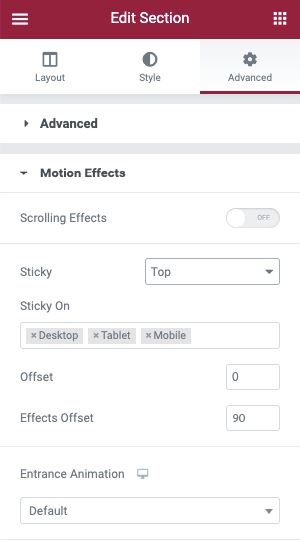
- 헤더 섹션의 설정을 엽니다.
- 고급 탭으로 이동합니다.
- 모션 효과 설정을 엽니다.
- 고정 드롭다운을 상단으로 설정합니다.
- Sticky On Box에 데스크탑만 포함되어 있는지 확인하십시오. 다른 장치는 삭제해야 합니다.
- 효과 오프셋 은 90으로 설정해야 합니다.
4. 4단계: 사용자 정의 CSS 추가:
하우스키핑이 완료되었으므로 이제 세부 정보로 이동하여 사용자 정의 CSS 코드를 웹사이트에 추가할 수 있습니다. Elementor 무료로 고정 헤더 효과를 얻는 기본 및 고급 방법을 모두 보여줍니다. Elementor 2.9 이상을 사용하는 경우 전역 스타일 규칙을 활용하여 이 CSS를 추가할 수 있습니다.
맞춤 CSS를 추가하려면 다음 단계를 따르세요.
- Elementor 메뉴의 왼쪽 상단 모서리에 있는 햄버거 메뉴 아이콘을 클릭합니다.
- 전역 스타일 섹션 아래에서 테마 스타일 선택으로 이동 합니다 .
- 해당 섹션에서 사용자 지정 CSS 선택 (색상이 이전 유전적 빨간색에서 파란색으로 변경됨)을 선택합니다.
- 그런 다음 다음 CSS 코드를 추가합니다.
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px!important; padding-top: 10px!important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); } 
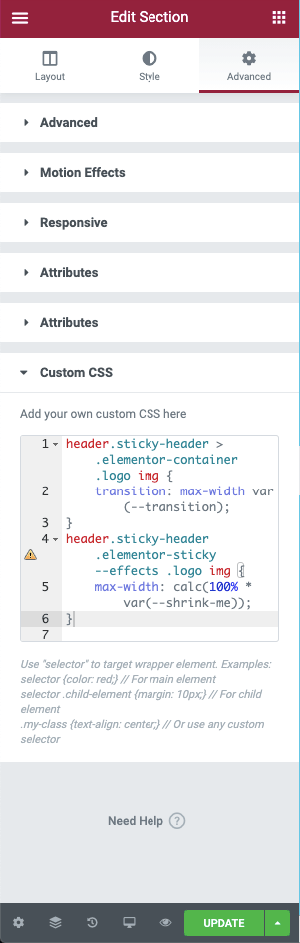
Elementor가 2.9 버전이 아닌 경우 헤더 섹션의 설정에 액세스하고 고급 >> 사용자 정의 CSS로 이동해야 합니다 .

5단계: CSS 사용자 지정
위에서 언급한 단계는 Elementor에서 축소되는 고정 헤더를 만드는 데 도움이 됩니다. 헤더를 사용자 정의하는 방법에 대한 자세한 내용을 알고 싶다면 아래에 제공된 CSS 코드를 참조하여 헤더를 더 창의적으로 사용할 수 있습니다. 헤더의 많은 변수를 변경하고 요구 사항에 따라 Elementor 고정 헤더를 사용자 지정할 수 있습니다. 이 CSS 편집을 Elementor에 직접 넣으려면 코드 편집기를 사용하는 것이 좋습니다. Visual Studio Code 또는 Atom을 사용하면 코드를 쉽게 넣고 이점을 얻을 수 있습니다. 이 편집기는 유료이며 Windows, macOS 및 Linux와 같은 다양한 플랫폼에서 사용할 수 있습니다.
다음에서는 CSS를 사용하여 Elementor 축소 헤더의 효과를 사용자 정의하는 방법을 설명합니다. 사용자 정의 속성을 한 번 편집하면 전체 CSS 코드와 자동으로 일치하도록 업데이트됩니다.
축소 헤더는 모두 함께 총 5개의 변수로 사용자 정의할 수 있습니다. 모든 변수로 사용자 정의할 필요는 없지만 그렇게 할 수 있는 옵션이 있습니다. 사용자 정의하려는 변수에 대해 마음을 정하면 해당 변수만 사용자 정의하고 나머지는 그대로 유지할 수 있습니다. 다음에서는 사용자 정의할 수 있는 변수의 예와 수행 방법을 제공합니다.
다음은 5개의 CSS 변수이며 변수의 기본값을 보여줍니다.
- -헤더 높이: 90px;
- -불투명도: 0.90;
- – 축소-나: 0.80;
- -sticky-background-color: #0e41e5;
- –전환: 300ms 인-아웃;
예제 코드의 맨 위에 나열된 항목을 볼 수 있습니다. 사용자 정의 속성은 이중 대시 "-" 뒤에 오는 항목입니다. 콜론 뒤와 세미콜론 앞에 오는 값을 업데이트하기만 하면 됩니다.
예를 들어 헤더 높이를 100px로 변경하려는 경우 이전과 이후의 모습은 다음과 같습니다.
- 이전: –header-height: 90px;
- 이후: –header-height: 100px;
다음은 Elementor로 고정 헤더 메뉴를 만드는 방법입니다. Elementor 스티키 헤더를 무료로 생성할 수 있을 뿐만 아니라 커스텀 CSS를 사용하여 헤더를 커스터마이징할 수도 있습니다. 이 단계별 가이드를 통해 Elementor를 사용하여 축소되는 고정 Elementor 헤더를 만들고 CSS를 사용자 지정하는 방법에 대한 명확한 지침을 얻을 수 있습니다.
결론을 내리기 전에, 축소된 스티키 헤더를 사용하는 것의 중요성에 대해 논의하고 싶습니다.
수축 스티커 헤더 사용의 이점
눈 진정
축소된 고정 Elementor 헤더를 사용하면 콘텐츠를 표시할 수 있는 더 많은 공간이 제공됩니다. 콘텐츠를 표시할 공간이 더 많아지면 독자가 웹사이트를 탐색하는 데 눈이 편안해집니다. 헤더가 줄어들면 콘텐츠가 독자에게 표시될 수 있는 더 많은 공간이 제공됩니다. 또한 올바른 색상을 선택하면 웹 사이트 방문자의 눈에도 좋은 선물이 될 것입니다.
탐색 메뉴에 액세스
웹 페이지 상단에 항상 고정 헤더가 있으면 독자가 메뉴 표시줄의 항목을 더 쉽게 탐색할 수 있습니다. 독자가 콘텐츠를 충분히 읽었고 웹사이트의 다른 페이지로 이동할 계획이라면 페이지 상단에 고정 메뉴가 있으면 다른 페이지로 쉽게 이동할 수 있습니다. 스크롤을 끝까지 올린 다음 다른 페이지로 이동할 필요가 없습니다.
로고 존재
페이지에 고정 헤더를 유지하면 로고가 계속 표시됩니다. 로고의 크기를 줄여서 레티나에 적합하도록 만들 수 있지만 독자가 웹사이트를 탐색하는 동안 로고가 존재하는 것이 매우 중요합니다. 예를 들어 독자는 콘텐츠를 좋아하고 콘텐츠의 스크린샷을 찍습니다. 스티커 메뉴에 로고가 있는 경우 로고가 있는 스크린샷을 저장합니다. 그들이 다른 곳에서 스크린샷을 공유하는 경우에도 여전히 귀하의 로고가 포함됩니다.
보고 느끼다
눈에 띄고 깔끔하게 디자인된 축소 Elementor 헤더를 사용하면 웹사이트에 다른 모양과 느낌을 줄 수 있습니다. 축소되는 헤더와 고정 메뉴로 웹사이트에 독특한 터치를 제공할 생각이라면 쉽게 할 수 있습니다. 간단한 헤더 뒤에 얼마나 많은 작업을 했는지 보여주고 독자의 마음에 좋은 인상을 남깁니다.
다음은 Elementor로 고정 메뉴와 헤더를 만드는 방법입니다. Elementor에서 축소되는 고정 헤더를 추가하는 과정을 보여주는 쉬운 단계별 가이드였기를 바랍니다.
이 기사가 마음에 들면 언제든지 저희 블로그를 확인하십시오.
