Comment créer un menu collant et un en-tête avec Elementor
Publié: 2020-10-23Beaucoup de nos lecteurs nous demandent souvent : « Comment créer un menu et un en-tête collants avec Elementor ». Pour répondre à cette requête, nous avons réfléchi à la raison pour laquelle nous n'écrivons pas un article expliquant l'ensemble du processus de création d'un menu et d'un en-tête persistants avec Elementor. Avec cette pensée, nous créons un résumé de la façon dont vous pouvez créer un menu et un en-tête persistants avec Elementor.
Pour commencer, Elementor est un outil au sein de WordPress. C'est l'un des constructeurs de pages les plus célèbres et les plus faciles à utiliser qui vous aide à créer et à concevoir facilement des sites Web WordPress. Vous pouvez être pleinement créatif lorsqu'il s'agit d'utiliser Elementor comme outil pour personnaliser votre site Web. L'en-tête et le menu collants font référence à la fonctionnalité d'un site Web. Pendant que vous naviguez sur le site Web à partir d'un appareil mobile ou d'un PC, vous démarrez le défilement tandis que l'en-tête reste en haut de la page. Cependant, lorsque vous commencez à faire défiler vers le bas, l'en-tête se rétrécit et reste en haut de la page dans un format légèrement différent.
L'avantage de cette fonctionnalité est qu'elle donne à votre site Web un aspect super cool. Comme vous pouvez être créatif avec l'apparence de l'en-tête lorsque le visiteur commence à faire défiler votre site Web, cela offre de nombreuses nouvelles pistes à explorer. Cette fonctionnalité peut être considérée comme un ajout unique à votre site Web. Dans cet article, nous montrerons le guide étape par étape sur la façon dont vous pouvez créer un menu et un en-tête persistants avec Elementor.
Avant cela, nous supposons que vous connaissez WordPress et Elementor. Vous avez déjà un site Web WordPress fonctionnel qui est compatible avec Elementor. De plus, nous supposons également que vous avez déjà inséré des éléments de base et un logo dans le menu d'en-tête. Maintenant que nous avons planté le décor, nous allons entrer dans les détails de la façon dont vous pouvez créer facilement des en-têtes collants Elementor avec Elementor.
Guide étape par étape pour créer un en-tête de rétrécissement avec Elementor
Si vous avez défini votre en-tête habituel sur votre thème WordPress, nous examinerons en détail comment réduire cet en-tête adhésif Elementor. Pour avoir un en-tête rétractable Elementor fonctionnel, vous devrez modifier le CSS personnalisé de votre site Web. Ne vous inquiétez pas, nous sommes là pour vous car nous allons révéler le code exact dont vous avez besoin pour avoir cet effet d'en-tête collant pour Elementor.
Étape 1 : Modifier le modèle d'en-tête dans Elementor
La toute première étape consiste à modifier votre en-tête avec le générateur de thème Elementor. Veuillez suivre les étapes suivantes :
- Connectez-vous à votre tableau de bord d'administration WordPress.
- Dans le menu de gauche, allez dans « Modèles » >> « Theme Builder » .
- Cliquez sur l'option "Modifier avec Elementor" pour commencer à modifier votre en-tête Elementor.
Étape 2 : Obtenez votre CSS sur la bonne voie
Dans cette étape, vous devrez vous occuper d'un entretien de base de vos paramètres CSS. L'entretien de base garantira que votre en-tête fonctionnera avec le code CSS que vous mettrez à l'étape suivante. Veuillez suivre les étapes mentionnées :
- Ouvrez les paramètres de la section En - tête
- Dans l'onglet Disposition , assurez-vous que la liste déroulante Balise HTML est sélectionnée comme en-tête

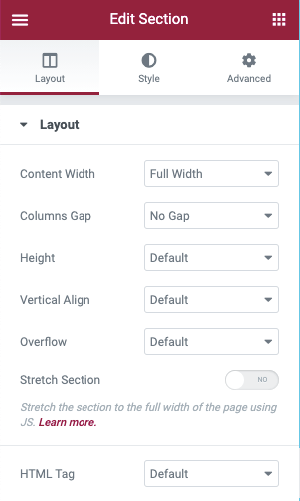
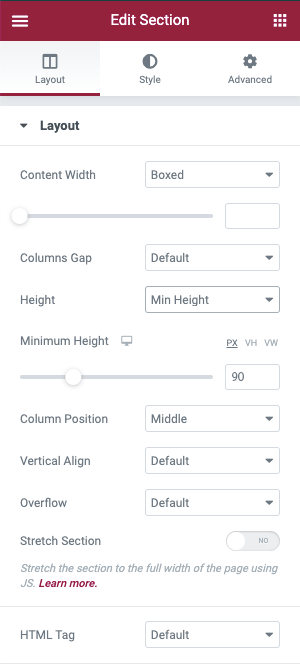
- Accédez à l'onglet Disposition .
- Assurez-vous que la hauteur minimale de l'en-tête est de 90 pixels. La taille peut être modifiée ultérieurement, mais pour une meilleure compréhension, commencez par 90px.

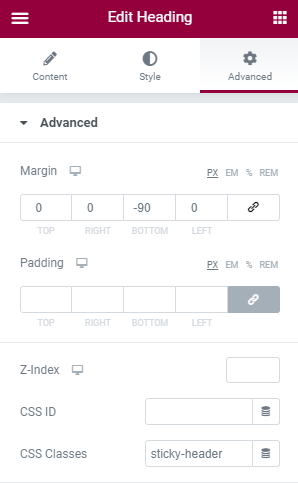
- Passez à l' onglet Avancé et sélectionnez sticky-header pour la section d'en-tête.

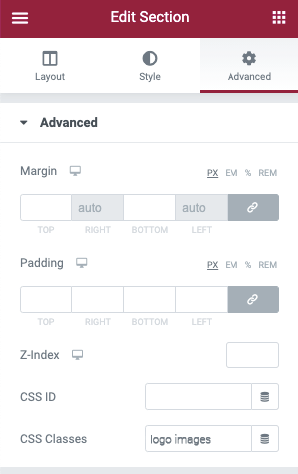
- Ensuite, vous devrez ouvrir le widget image contenant votre logo et accéder à l'onglet Avancé .
- Dans cette section, définissez le champ Classes CSS de l'image sur les images du logo.

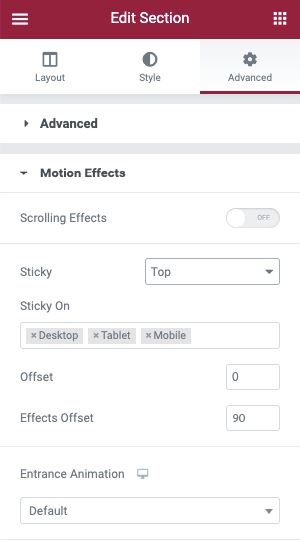
Étape 3 : Définir des effets de mouvement pour créer un en-tête Elementor Sticky
Pour activer l'en-tête collant Elementor, vous pouvez utiliser la fonction Effets de mouvement d'Elementor. Pour ce faire, procédez comme suit :

- Ouvrez les paramètres de la section d'en-tête.
- Accédez à l'onglet Avancé .
- Ouvrez les paramètres des effets de mouvement .
- Réglez la liste déroulante Collant sur Haut.
- Assurez-vous que Sticky On Box inclut uniquement le bureau. Les autres appareils doivent être supprimés,
- Le décalage des effets doit être réglé sur 90.
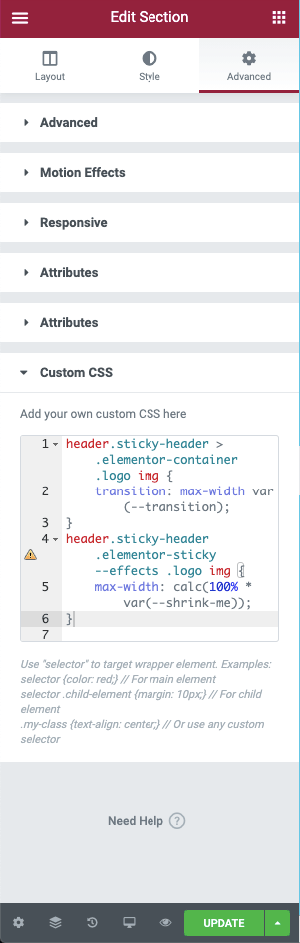
4. Étape 4 : Ajouter un CSS personnalisé :
Une fois le ménage terminé, nous pouvons maintenant entrer dans les détails et ajouter le code CSS personnalisé au site Web. Nous montrerons les moyens de base et avancés d'obtenir des effets d'en-tête collants pour Elementor gratuitement. Si vous utilisez Elementor 2.9 et versions ultérieures, vous pouvez utiliser les règles de style globales pour ajouter ce CSS.
Pour ajouter le CSS personnalisé, suivez les étapes ci-dessous :
- Cliquez sur l'icône du menu hamburger située dans le coin supérieur gauche du menu Elementor.
- Accédez à Choisir des styles de thème sous la section Style global .
- Dans cette section, choisissez Select Custom CSS (la couleur passera au bleu par rapport à sa couleur rouge génétique précédente).
- Ajoutez ensuite le code CSS suivant .
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px!important; padding-top: 10px!important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); } 
Si votre Elementor n'est pas en version 2.9, vous devrez accéder aux paramètres de la section d'en-tête, accédez à Advanced >> Custom CSS .

Étape 5 : Personnaliser le CSS
Les étapes mentionnées ci-dessus vous aideront à créer un en-tête collant rétrécissant sur Elementor. Si vous souhaitez en savoir plus sur la façon de personnaliser encore plus l'en-tête, vous pouvez consulter le code CSS ci-dessous pour être plus créatif avec l'en-tête. Vous pouvez modifier de nombreuses variables de l'en-tête et personnaliser l'en-tête collant Elementor selon vos besoins. Afin de mettre cette modification CSS directement dans l'Elementor, nous vous suggérons d'utiliser un éditeur de code. Vous pouvez utiliser Visual Studio Code ou Atom qui vous aideront à mettre le code facilement et à en profiter. Ces éditeurs ne sont pas rémunérés, vous pouvez l'utiliser depuis différentes plateformes telles que Windows, macOS et Linux.
Dans ce qui suit, nous allons illustrer comment vous pouvez utiliser CSS pour personnaliser les effets de l'en-tête de rétrécissement Elementor. Si la propriété personnalisée est modifiée une fois, elle sera mise à jour pour correspondre automatiquement à l'intégralité du code CSS.
L'en-tête de rétrécissement peut être personnalisé avec un total de cinq variables au total. Vous n'êtes pas obligé de personnaliser avec toutes les variables, mais vous avez la possibilité de le faire. Une fois que vous avez décidé quelles sont les variables que vous souhaitez personnaliser, vous ne pouvez que les personnaliser et conserver le reste tel quel. Dans ce qui suit, nous donnerons un exemple des variables que vous pouvez personnaliser et comment le faire.
Voici les cinq variables CSS, il montre la valeur par défaut des variables.
- –hauteur de l'en-tête : 90px ;
- –opacité : 0,90 ;
- –rétrécissez-moi : 0,80 ;
- –sticky-background-color : #0e41e5 ;
- –transition : 300 ms de facilité d'entrée et de sortie ;
Vous les verrez répertoriées en haut de notre exemple de code – les propriétés personnalisées sont les éléments qui viennent après le double tiret « – ». Tout ce que vous avez à faire est de mettre à jour la valeur qui vient après les deux points et avant le point-virgule.
Par exemple, si vous souhaitez modifier la hauteur de l'en-tête à 100 pixels, voici à quoi cela ressemblerait avant et après :
- Avant : –header-height : 90px ;
- Après : –header-height : 100px ;
Ce sont les façons dont vous pouvez créer un menu d'en-tête persistant avec Elementor. Vous pouvez non seulement créer un en-tête autocollant Elementor gratuitement, mais vous pouvez également personnaliser l'en-tête à l'aide du CSS personnalisé. Avec ce guide étape par étape, vous pouvez avoir des instructions claires sur la façon dont vous pouvez créer un en-tête Elementor collant rétréci avec Elementor et personnaliser votre CSS.
Avant de conclure, nous aimerions discuter de l'importance de l'utilisation d'un en-tête rétractable.
Avantages de l'utilisation d'un en-tête collant rétractable
Apaisant pour les yeux
Avoir un en-tête Elementor rétrécissant et collant vous donnera plus d'espace pour afficher votre contenu. Avec plus d'espace pour afficher votre contenu, il sera apaisant pour le lecteur de naviguer sur le site Web. Au fur et à mesure que l'en-tête se rétrécit, il donne plus d'espace pour que votre contenu soit affiché pour les lecteurs. De plus, si vous choisissez la bonne couleur, ce sera également un régal pour les yeux du visiteur du site Web.
Accès au menu de navigation
Lorsque vous avez un en-tête collant en haut de la page Web tout le temps, cela permet à votre lecteur de naviguer plus facilement dans les éléments de la barre de menus. Si votre lecteur a lu suffisamment de contenu et envisage de passer à une autre page de votre site Web, le fait d'avoir un menu fixe en haut de la page lui permettra de naviguer plus facilement vers les différentes pages. Ils n'auront pas à faire défiler tout le chemin vers le haut, puis à accéder à différentes pages.
Présence du logo
Si vous gardez l'en-tête collant sur votre page, il gardera la présence de votre logo affiché tout le temps. Vous pouvez réduire la taille du logo pour le rendre prêt pour la rétine, mais il est très important d'avoir la présence de votre logo pendant que le lecteur navigue sur le site Web. Par exemple, le lecteur aime un contenu et prend une capture d'écran du contenu. Si votre menu collant comporte le logo, ils enregistreront la capture d'écran avec le logo. S'ils partagent la capture d'écran ailleurs, elle contiendra toujours votre logo.
Regarde et ressent
Avoir un en-tête Elementor rétrécissant accrocheur et bien conçu donnera à votre site Web une apparence et une sensation différentes. Si vous envisagez d'apporter une touche unique au site Web avec l'en-tête rétrécissant et le menu persistant, vous pouvez facilement le faire. Il met en valeur la quantité de travail que vous avez accomplie derrière un simple en-tête et laisse une bonne impression dans l'esprit du lecteur.
Ce sont les façons dont vous pouvez créer un menu collant et un en-tête avec Elementor. Nous espérons que ce fut un guide étape par étape facile pour présenter le processus d'ajout d'un en-tête collant rétrécissant sur Elementor.
Si vous avez aimé cet article, n'hésitez pas à consulter notre blog.
