Come creare un menu e un'intestazione appiccicosi con Elementor
Pubblicato: 2020-10-23Molti dei nostri lettori ci chiedono spesso "Come creare un menu e un'intestazione appiccicosi con Elementor". Per rispondere a questa domanda, abbiamo pensato al motivo per cui non scriviamo un articolo che spieghi l'intero processo di come creare un menu e un'intestazione permanenti con Elementor. Con questo pensiero, stiamo creando un riepilogo di come è possibile creare un menu e un'intestazione permanenti con Elementor.
Per cominciare, Elementor è uno strumento all'interno di WordPress. È uno dei page builder più famosi e facili da usare che ti aiuta a creare e progettare siti Web WordPress con facilità. Puoi essere completamente creativo quando si tratta di utilizzare Elementor come strumento per personalizzare il tuo sito web. L'intestazione e il menu permanenti si riferiscono alla funzione all'interno di un sito web. Durante la navigazione nel sito Web da un dispositivo mobile o da un PC, si avvia lo scorrimento mentre l'intestazione si trova nella parte superiore della pagina. Tuttavia, quando inizi a scorrere verso il basso, l'intestazione si restringe e si attacca alla parte superiore della pagina in un formato leggermente diverso.
La bellezza di questa funzione è che rende il tuo sito web super cool. Poiché puoi essere creativo con l'aspetto dell'intestazione quando il visitatore inizia a scorrere sul tuo sito Web, offre molte nuove strade da esplorare. Questa funzione può essere considerata un'aggiunta unica al tuo sito web. In questo articolo, mostreremo la guida passo passo su come creare un menu e un'intestazione permanenti con Elementor.
Prima di ciò, supponiamo che tu abbia familiarità con WordPress ed Elementor. Hai già un sito Web WordPress funzionante che è compatibile con Elementor. Inoltre, supponiamo che tu abbia già inserito alcuni elementi di base e il logo nel menu dell'intestazione. Ora che abbiamo impostato la scena, entreremo nei dettagli su come creare facilmente intestazioni adesive Elementor con Elementor.
Guida passo passo alla creazione di un'intestazione ridotta con Elementor
Se hai impostato la tua intestazione normale sul tuo tema WordPress, esamineremo i dettagli su come ridurre questa intestazione adesiva di Elementor. Per avere un'intestazione appiccicosa Elementor che si restringe funzionante, dovrai modificare il CSS personalizzato del tuo sito web. Non preoccuparti, ti copriamo le spalle poiché riveleremo il codice esatto di cui hai bisogno per avere questo effetto di intestazione appiccicoso per Elementor.
Passaggio 1: modifica il modello di intestazione in Elementor
Il primo passo è modificare l'intestazione con il generatore di temi Elementor. Si prega di seguire i seguenti passaggi:
- Accedi alla dashboard di amministrazione di WordPress.
- Dal menu a sinistra vai su “Templates” >> “Theme Builder” .
- Fai clic sull'opzione "Modifica con Elementor" per iniziare a modificare l'intestazione di Elementor.
Passaggio 2: ottieni il tuo CSS in pista
In questo passaggio, dovrai occuparti di alcune operazioni di pulizia di base delle tue impostazioni CSS. La pulizia di base assicurerà che la tua intestazione funzioni con il codice CSS che inserirai nel passaggio successivo. Si prega di seguire i passaggi indicati:
- Apri le impostazioni dalla sezione Intestazione
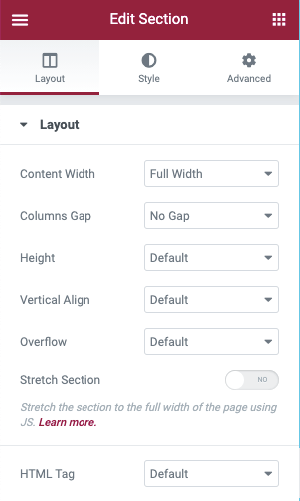
- Dalla scheda Layout , assicurati che il menu a discesa Tag HTML sia selezionato come intestazione

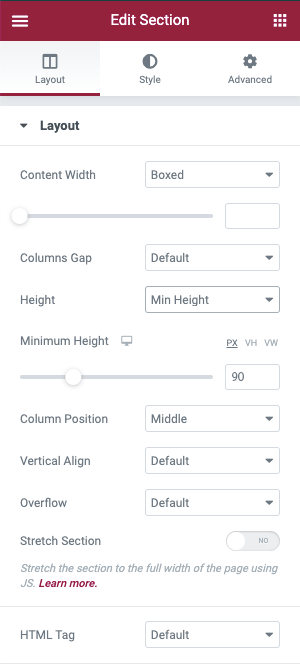
- Vai alla scheda Layout .
- Assicurati che l' altezza minima dell'intestazione sia 90 px. La dimensione può essere modificata in seguito, ma per una comprensione più semplice inizia con 90 px.

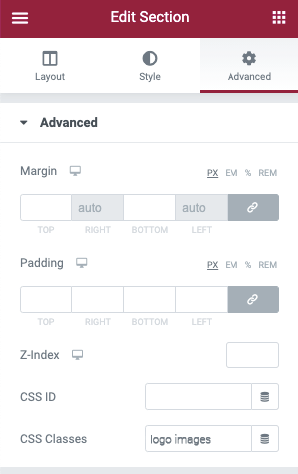
- Passa alla scheda Avanzate e seleziona l'intestazione adesiva per la sezione dell'intestazione.

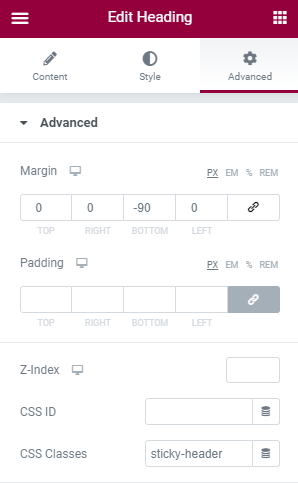
- Successivamente, dovrai aprire il widget immagine contenente il tuo logo e accedere alla scheda Avanzate .
- In quella sezione, imposta il campo Classi CSS di Immagine su immagini logo.

Passaggio 3: imposta gli effetti di movimento per creare un'intestazione adesiva Elementor
Per attivare l'intestazione adesiva di Elementor, puoi utilizzare la funzione Effetti di movimento di Elementor. Per farlo, segui i seguenti passaggi:

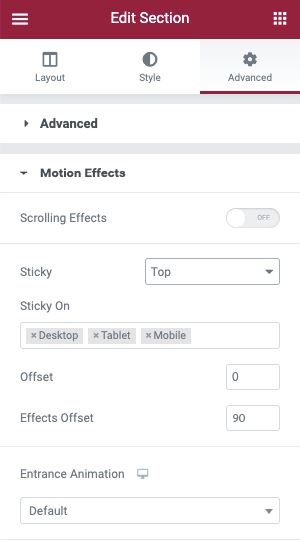
- Apri le impostazioni della sezione di intestazione.
- Vai alla scheda Avanzate .
- Apri le impostazioni degli effetti di movimento .
- Imposta il menu a discesa Appiccicoso su In alto.
- Assicurati che Sticky On Box includa solo il desktop. Altri dispositivi devono essere eliminati,
- L' Offset degli effetti dovrebbe essere impostato su 90.
4. Passaggio 4: aggiungi CSS personalizzato:
Come abbiamo finito con le pulizie, ora possiamo passare ai dettagli e aggiungere il codice CSS personalizzato al sito web. Mostreremo modi sia di base che avanzati per ottenere effetti di intestazione appiccicosi per Elementor gratuitamente. Nel caso in cui utilizzi Elementor 2.9 e versioni successive, puoi utilizzare le Regole di stile globali per aggiungere questo CSS.
Per aggiungere il CSS personalizzato, procedi nel seguente modo:
- Fai clic sull'icona del menu dell'hamburger situata nell'angolo in alto a sinistra del menu Elementor.
- Passa a Scegli stili tema sotto la sezione Stile globale .
- Da quella sezione, seleziona Seleziona CSS personalizzato (il colore cambierà in blu dal suo precedente colore rosso genetico).
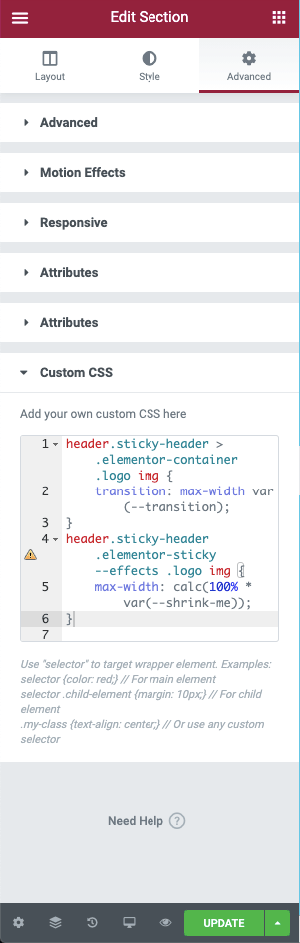
- Quindi aggiungi il seguente codice CSS .
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px!important; padding-top: 10px!important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); } 
Se il tuo Elementor non è la versione 2.9, dovrai accedere alle impostazioni della sezione dell'intestazione, vai su Avanzate >> CSS personalizzato .

Passaggio 5: personalizza il CSS
I passaggi sopra menzionati ti aiuteranno a creare un'intestazione appiccicosa che si restringe su Elementor. Se vuoi conoscere maggiori dettagli su come personalizzare ulteriormente l'intestazione, puoi dare un'occhiata al codice CSS fornito di seguito per essere più creativo con l'intestazione. Puoi modificare molte variabili dell'intestazione e personalizzare l'intestazione adesiva di Elementor secondo le tue esigenze. Per inserire questa modifica CSS direttamente in Elementor, ti suggeriamo di utilizzare un editor di codice. Puoi usare Visual Studio Code o Atom che ti aiuteranno a inserire facilmente il codice e trarne vantaggio. Questi editor non sono a pagamento, puoi utilizzarli da diverse piattaforme come Windows, macOS e Linux.
Di seguito, illustreremo come utilizzare i CSS per personalizzare gli effetti dell'intestazione di restringimento di Elementor. Se la proprietà personalizzata viene modificata una volta, verrà aggiornata in modo che corrisponda automaticamente all'intero codice CSS.
L'intestazione ridotta può essere personalizzata con un totale di cinque variabili tutte insieme. Non devi personalizzare con tutte le variabili, ma hai la possibilità di farlo. Una volta che hai deciso quali sono le variabili che desideri personalizzare, puoi solo personalizzare quelle e mantenere le rimanenti così com'è. Di seguito daremo un esempio delle variabili che puoi personalizzare e come farlo.
Ecco le cinque variabili CSS, mostra il valore predefinito delle variabili.
- –altezza intestazione: 90px;
- –opacità: 0,90;
- –riducimi: 0,80;
- –sticky-background-color: #0e41e5;
- –transizione: 300ms easy-in-out;
Vedrai questi elencati nella parte superiore del nostro codice di esempio: le proprietà personalizzate sono gli elementi che vengono dopo il doppio trattino "–". Tutto quello che devi fare è aggiornare il valore che viene dopo i due punti e prima del punto e virgola.
Ad esempio, se desideri modificare l'altezza dell'intestazione in 100 px, ecco come apparirà prima e dopo:
- Prima: –header-height: 90px;
- Dopo: –header-height: 100px;
Questi sono i modi in cui puoi creare un menu di intestazione appiccicoso con Elementor. Non solo puoi creare gratuitamente un'intestazione adesiva Elementor, ma puoi anche personalizzare l'intestazione utilizzando il CSS personalizzato. Con questa guida passo passo, puoi avere istruzioni chiare su come creare un'intestazione Elementor appiccicosa rimpicciolita con Elementor e personalizzare il tuo CSS.
Prima di concludere, vorremmo discutere l'importanza dell'uso della riduzione dell'intestazione adesiva.
Vantaggi dell'utilizzo di un'intestazione adesiva restringente
Lenitivo per gli occhi
Avere un'intestazione Elementor appiccicosa che si restringe ti darà più spazio per visualizzare i tuoi contenuti. Con più spazio per visualizzare i tuoi contenuti, sarà piacevole per il lettore navigare attraverso il sito web. Man mano che l'intestazione si restringe, offre più spazio per la visualizzazione dei tuoi contenuti ai lettori. Inoltre, se scegli il colore giusto, sarà un piacere anche per gli occhi del visitatore del sito web.
Accesso al menu di navigazione
Quando hai sempre un'intestazione adesiva nella parte superiore della pagina Web, è più facile per il tuo lettore navigare tra gli elementi della barra dei menu. Se il tuo lettore ha letto abbastanza contenuti e ha intenzione di passare a una pagina diversa del tuo sito web, avere un menu appiccicoso nella parte superiore della pagina renderà più facile per loro navigare facilmente tra le diverse pagine. Non dovranno scorrere fino in fondo e poi andare a pagine diverse.
Presenza del logo
Se mantieni l'intestazione adesiva sulla tua pagina, manterrà la presenza del tuo logo visibile per tutto il tempo. Puoi ridurre le dimensioni del logo per renderlo retina-ready, tuttavia è molto importante avere la presenza del tuo logo mentre il lettore naviga attraverso il sito web. Ad esempio, al lettore piace un contenuto e acquisisce uno screenshot del contenuto. Se il tuo menu appiccicoso ha il logo, salveranno lo screenshot con il logo. Se condividono lo screenshot altrove, conterrà comunque il tuo logo.
Guardare e sentire
Avere un'intestazione Elementor restringente accattivante e ben progettata darà al tuo sito Web un aspetto diverso. Se stai pensando di dare un tocco unico al sito web con l'intestazione ridotta e il menu appiccicoso, puoi farlo facilmente. Mostra la quantità di lavoro che hai svolto dietro una semplice intestazione e lascia una buona impressione nella mente del lettore.
Questi sono i modi in cui puoi creare un menu appiccicoso e un'intestazione con Elementor. Speriamo che sia stata una semplice guida passo passo per mostrare il processo di aggiunta di un'intestazione adesiva che si restringe su Elementor.
Se ti è piaciuto questo articolo, non esitare a controllare il nostro blog.
