如何在 WooCommerce 中創建自定義側邊欄
已發表: 2023-05-20您想在 WooCommerce 中創建自定義側邊欄但不知道如何做嗎? 如果您需要幫助完成這個過程,我們可以滿足您的要求。 本文將教您如何在 WooCommerce 中創建自定義側邊欄。
但在進一步學習本教程之前,讓我們看看邊欄是什麼以及它們將如何幫助您。
什麼是側邊欄以及它們如何提供幫助
邊欄是顯示小部件、導航菜單和類似元素的內容區域。 您可以將它們放在主要內容區域的右側或左側。
在導航方面,大多數網站都採用安全路線。
每個頁面的頂部都有一個導航欄,其中包含一些指向重要頁面和帖子的鏈接。 使用側邊欄,您可以做更多的事情。 它們將幫助您顯示相關帖子、時事通訊小部件、廣告等。由於您經營 WooCommerce 商店,您還可以顯示自定義產品或產品評論。
這些策略將幫助店主提高產品的可見度並增加銷量。 因此,側邊欄對內容博客和 WooCommerce 商店非常有幫助。
為什麼創建自定義側邊欄是個好主意?
店主可以突出顯示他們的最新產品以及他們當前使用自定義側邊欄進行的任何特殊交易或促銷活動。 通過這種策略,他們可以毫不費力地提高產品的可見度和銷量。
自定義側邊欄可以顯示必要的商店規定,例如運輸和退貨政策以及有關公司、信仰和使命的詳細信息。
可以在自定義側邊欄中包含指向各種商店部分的鏈接,包括產品類別、博客條目和客戶支持頁面。 這可以讓客戶更輕鬆地瀏覽網站並找到他們需要的東西。
您還可以將指向商店社交媒體配置文件的鏈接添加到自定義側邊欄,使客戶可以輕鬆地在社交媒體上與企業互動。
總的來說,擁有自定義側邊欄在大多數情況下都會有所幫助。
如何在 WooCommerce 中創建自定義側邊欄?
有很多工具可用於在 WooCommerce 中創建自定義側邊欄。 對於本教程,我們將使用 WooSidebars。 WooSidebars 是可用於此任務的易於使用的插件之一。
讓我們看看如何使用它。
1) 安裝和激活
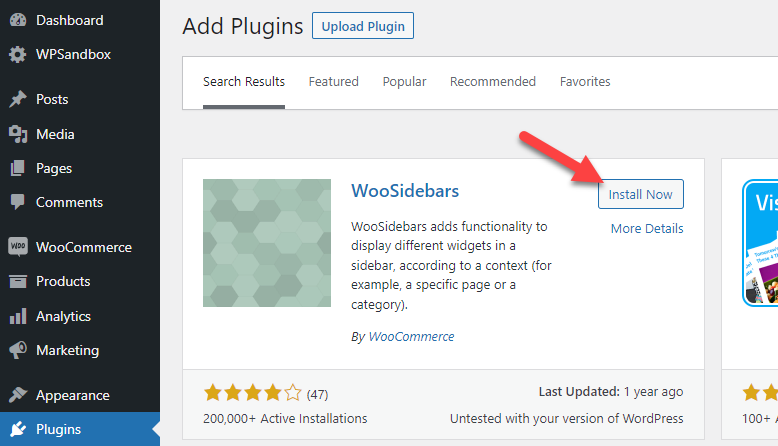
像往常一樣,您需要做的第一件事是在您的在線商店中安裝 WooSidebars。

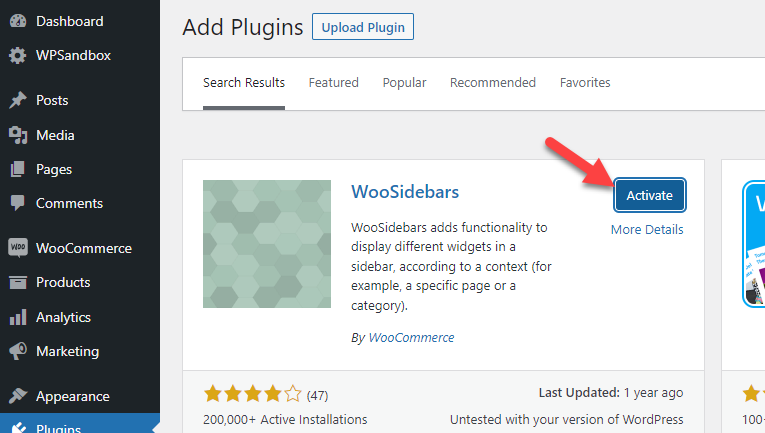
完成安裝後,將其激活。

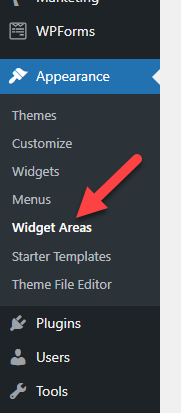
成功激活後,您可以在外觀下看到插件的設置。
2)配置

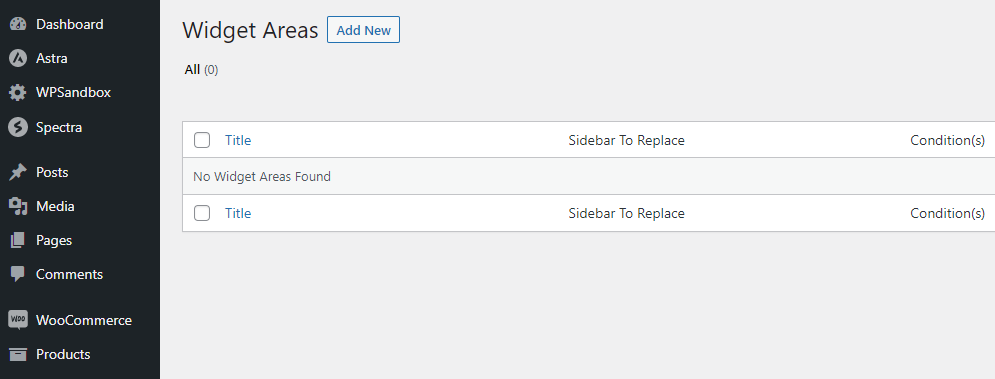
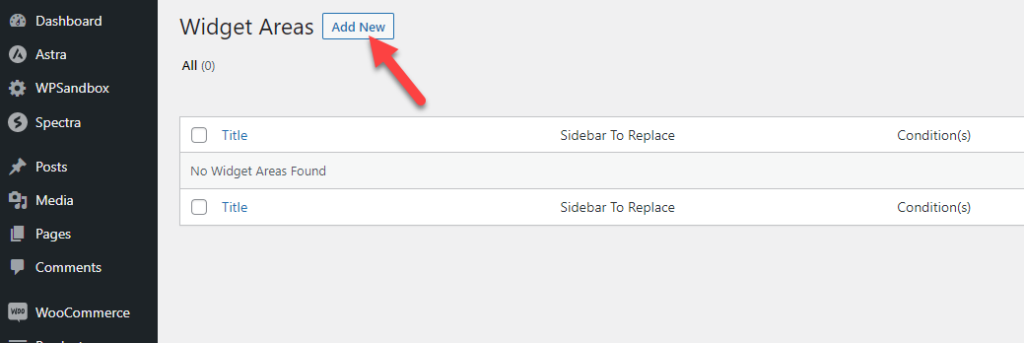
默認情況下,不會有任何自定義小部件區域。

但是,要創建一個新的,您應該點擊Add New 。

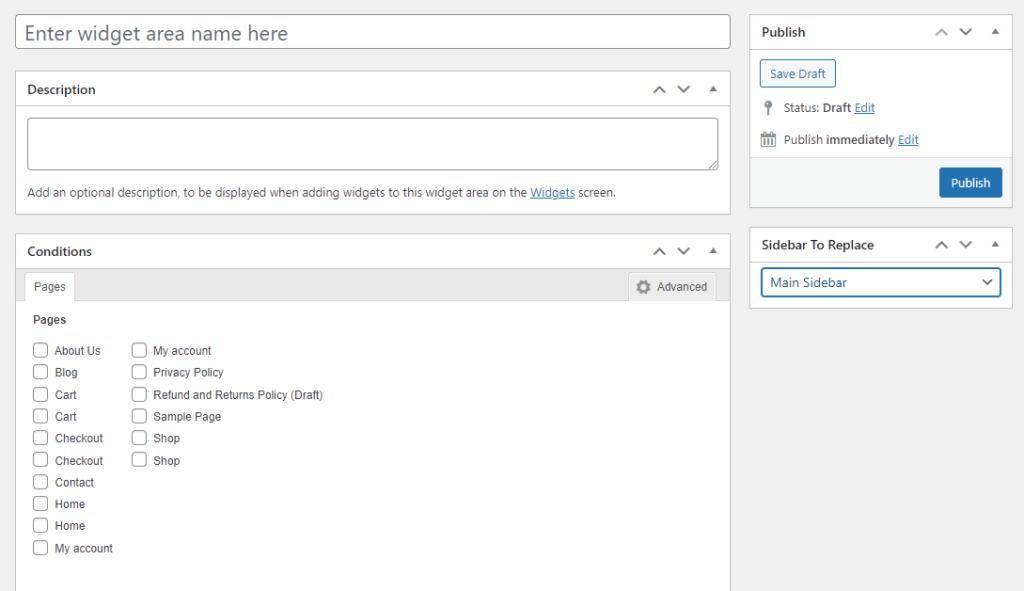
在小部件區域配置嚮導中,您將看到幾個選項,例如:
- 小部件區域名稱
- 描述
- 健康)狀況
- 要替換的側邊欄

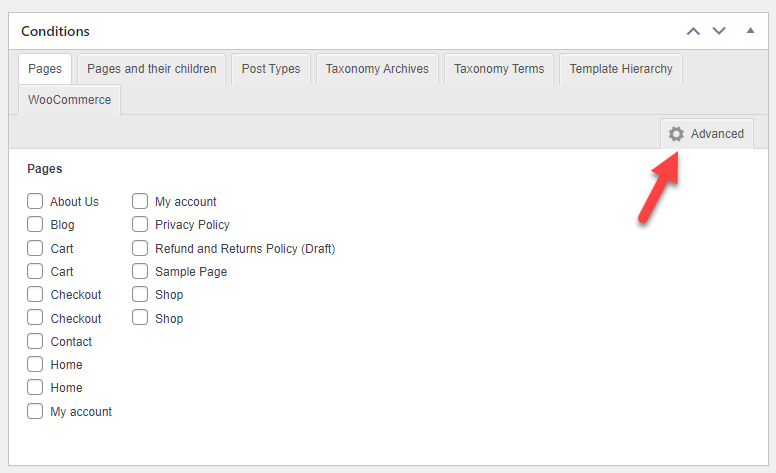
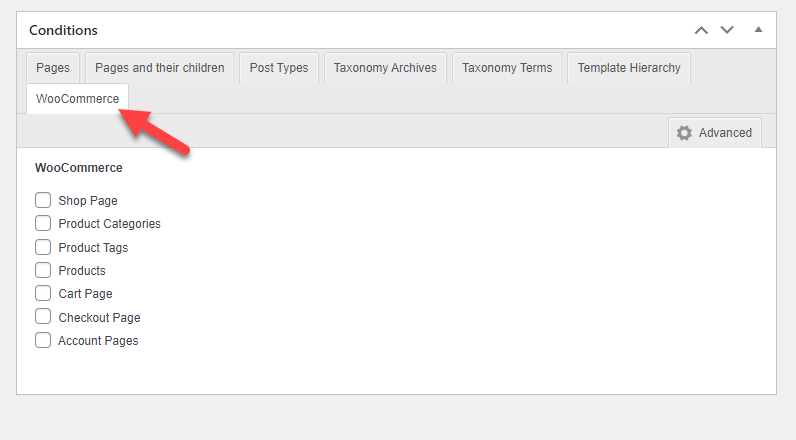
單擊條件選項中的高級後,您可以看到更多可自定義的功能。

讓我們更深入地看一下每個選項。
- 小部件區域名稱:小部件區域的名稱出現在標題中。 標題將顯示在“外觀 > 小部件”屏幕上。 每個標題都必須是唯一的,以便於識別和記憶。 標題也必須與特定頁面相關。 例如,要替換站點“關於”頁面上的“主要”側邊欄,請使用標題“關於頁面 – 主要”。
- 描述:一個名為“描述”的可選參數提供了有關如何以及何時使用特定側邊欄的更多詳細信息。 可以在邊欄中找到此文本。 “外觀>小部件”屏幕將顯示它。
- 條件:您可以選擇允許新側邊欄替換當前側邊欄的條件。 例如,您可能希望更改特定類別、標籤或頁面上的側邊欄。
- 要替換的邊欄:您可以使用 WooSidebars 將現有小部件替換為活動主題中的小部件。 當使用自定義小部件部分滿足特定條件時,它會執行此方法。 要替換的邊欄部分選擇新創建的邊欄將替換的現有邊欄。
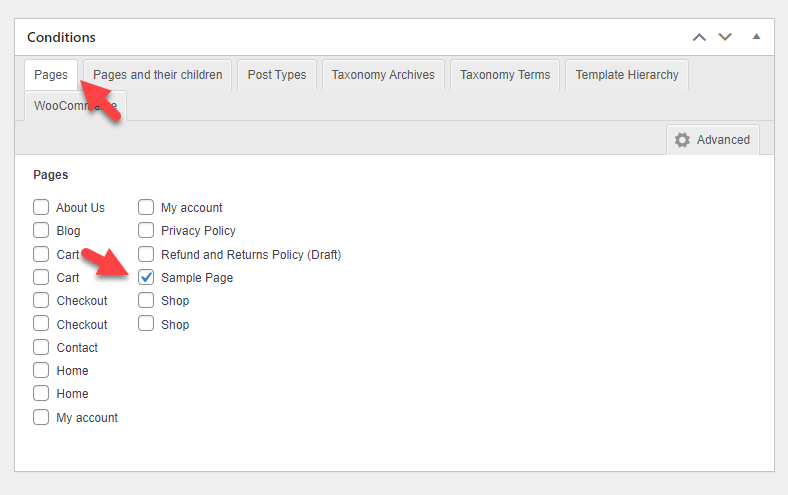
根據需要配置側邊欄小部件區域。 您可以選擇您喜歡的條件。 例如,如果您需要在任何頁面上顯示側邊欄小部件,請從此處選擇正確的頁面:


另一方面,如果您需要在任何基於 WooCommerce 的頁面上顯示側邊欄,請從此處選擇正確的頁面:

修改區域後,將其發布。
3) 添加小部件
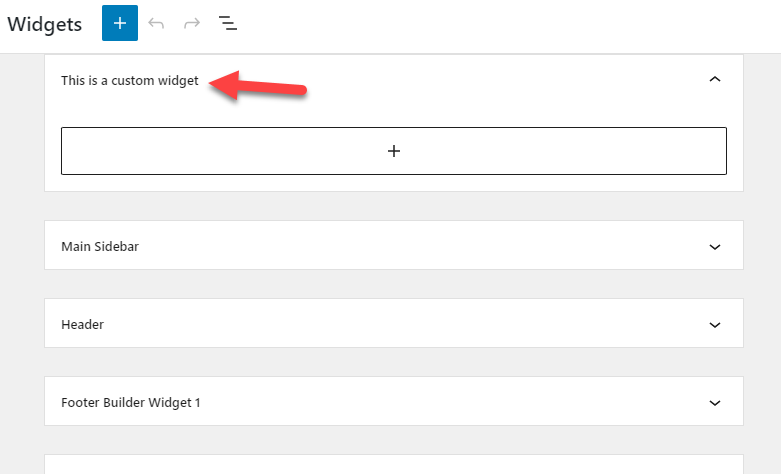
發布後,查看Appearance下的Widgets 部分。 在那裡,您將看到新創建的小部件。

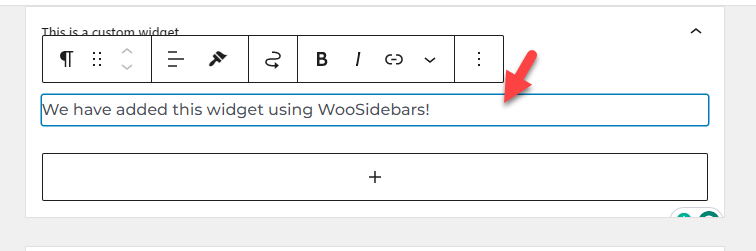
您可以將小部件添加到該區域。 您可以添加段落、圖像或任何您需要的內容。

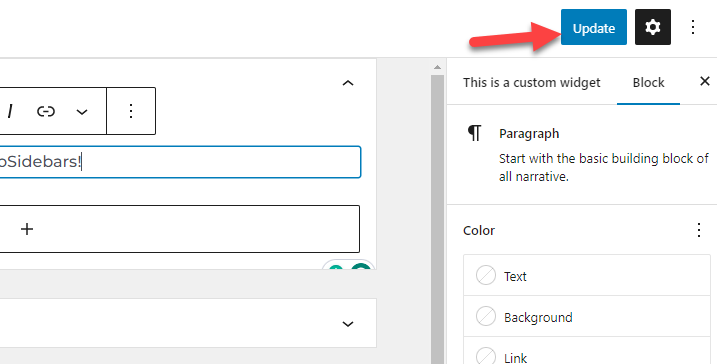
添加小部件後,更新網站。

現在,從前端檢查您的網站。
4) 測試
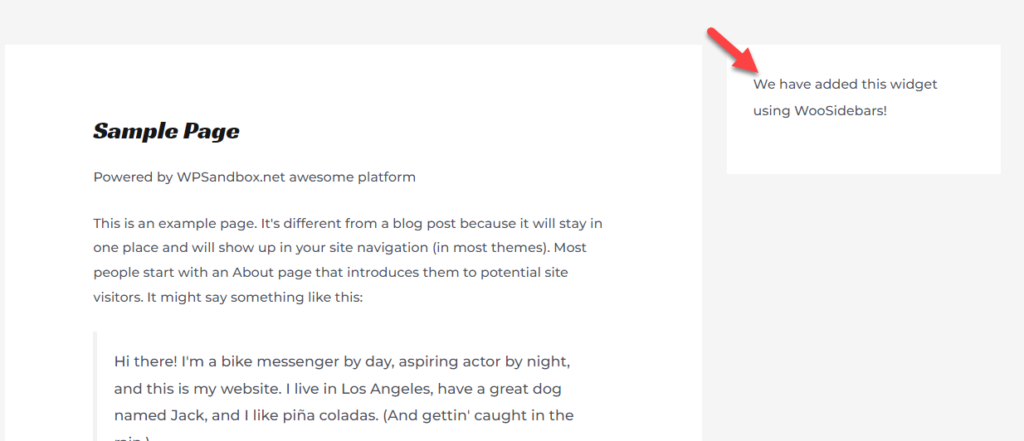
在我們的例子中,我們將在示例頁面上顯示自定義側邊欄。

根據您配置的條件,將顯示小部件。 同樣,您可以使用 WooSidebars 創建多個小部件區域,並輕鬆創建單獨的側邊欄。
就是這樣!
這就是您在 WooCommerce 中創建自定義側邊欄的方法。
獎勵:在 WooCommerce 中創建自定義側邊欄的插件
本節將列出一些您應該嘗試的流行側邊欄插件。 簡而言之,它們是:
- 自定義邊欄
- WP 粘性側邊欄
- WooSidebars
每個插件都具有獨特的功能。 讓我們快速瀏覽一下每個選項,看看它們提供了什麼。
1)自定義側邊欄

如果您正在尋找一個靈活的選項來管理您的側邊欄,您應該查看Custom Sidebars 。 使用此插件,您可以管理和替換網站上的側邊欄。 這個插件的唯一問題是,如果經典小部件插件在您的網站上處於非活動狀態,它將無法與您的 WordPress 或 WooCommerce 安裝一起使用。
不會有額外的插件設置。 自定義邊欄插件會將每個可用的小部件添加到 WordPress 核心小部件部分。 另外,由於它帶有輕量級代碼,因此不會有性能損失。
2) WP 粘性側邊欄

在WP Sticky Sidebar的幫助下,您的側邊欄在向上或向下滾動時始終可見。 傳統側邊欄的主要問題是一旦用戶開始向下滾動,側邊欄也會向上移動。 這個插件可以解決這個問題。 激活 WP Sticky Sidebar 後,側邊欄將保留在用戶的屏幕上,不會消失。 WP Sticky Sidebar 與大多數 WordPress 主題兼容。 在您的 WooCommerce 網站上使用此工具不會有任何問題。
3)WooSidebars

WooSidebar是一個自定義側邊欄插件,是業內最好的插件之一。 使用該插件,您可以為單個帖子、頁面或存檔頁面設置自定義側邊欄。 例如,如果您正在編寫列表文章並需要用自定義產品圖像填充側邊欄,則此側邊欄插件會很有幫助。 WooSidebar 具有輕量級代碼,因此不會影響您網站的速度。
結論
由於 WordPress 有很多功能可以增強用戶體驗,創建自定義側邊欄就是其中之一。
無需使用自定義 PHP 或其他代碼,您可以使用其中一個專用插件輕鬆創建自定義側邊欄。 插件易於使用,並且只需最少的配置。 WooSidebar 插件將幫助您為各個帖子和頁面設置自定義側邊欄。
使用正確的工具,您可以銷售更多東西並改善您的整體 WooCommerce 商店。
我們希望您發現本文對您有所幫助並喜歡閱讀。 如果你這樣做了,請考慮在社交媒體上與你的朋友和其他博主分享這篇文章。 它將幫助某人在 WooCommerce 中創建自定義側邊欄。
您可能感興趣的類似文章:
- 如何按屬性過濾 WooCommerce 產品
- WordPress 的最佳 WooCommerce 代碼片段
- 如何針對移動設備優化 WordPress
