WooCommerce에서 사용자 지정 사이드바를 만드는 방법
게시 됨: 2023-05-20WooCommerce에서 사용자 정의 사이드바를 만들고 싶지만 방법을 모르십니까? 프로세스에 도움이 필요하시면 저희가 도와드리겠습니다. 이 기사에서는 WooCommerce에서 사용자 정의 사이드바를 만드는 방법을 설명합니다.
그러나 자습서를 더 진행하기 전에 사이드바가 무엇이며 어떻게 도움이 되는지 살펴보겠습니다.
사이드바란 무엇이며 어떻게 도움이 됩니까?
사이드바는 위젯, 탐색 메뉴 및 유사한 요소를 표시하는 콘텐츠 영역입니다. 기본 콘텐츠 영역의 오른쪽 또는 왼쪽에 배치할 수 있습니다.
탐색과 관련하여 대부분의 웹사이트는 안전한 경로를 사용합니다.
각 페이지 상단에는 중요한 페이지 및 게시물에 대한 몇 개의 링크가 있는 탐색 모음이 있습니다. 사이드바를 사용하면 더 많은 작업을 수행할 수 있습니다. 관련 게시물, 뉴스레터 위젯, 광고 등을 표시하는 데 도움이 됩니다. WooCommerce 상점을 운영하고 있으므로 맞춤형 제품이나 제품 리뷰를 표시할 수도 있습니다.
이러한 전술은 상점 주인이 제품의 가시성을 높이고 더 많이 판매하는 데 도움이 될 것입니다. 따라서 사이드바는 콘텐츠 블로그 및 WooCommerce 상점에 매우 유용합니다.
맞춤 사이드바를 만드는 것이 좋은 이유는 무엇입니까?
스토어 소유자는 맞춤형 사이드바를 통해 최신 제품과 현재 진행 중인 특별 거래 또는 프로모션을 강조 표시할 수 있습니다. 이 전술을 사용하면 번거로움 없이 제품 가시성과 판매를 높일 수 있습니다.
맞춤형 사이드바는 배송 및 반품 정책과 같은 필수 매장 규정과 회사, 신념 및 사명에 대한 세부 정보를 표시할 수 있습니다.
제품 카테고리, 블로그 항목 및 고객 지원 페이지를 포함한 다양한 상점 섹션에 대한 링크를 사용자 정의 사이드바에 포함할 수 있습니다. 이렇게 하면 고객이 웹 사이트를 탐색하고 필요한 것을 더 쉽게 찾을 수 있습니다.
또한 스토어의 소셜 미디어 프로필에 대한 링크를 맞춤형 사이드바에 추가하여 고객이 소셜 미디어에서 비즈니스와 쉽게 상호 작용할 수 있도록 할 수 있습니다.
전반적으로 사용자 정의 사이드바를 갖는 것은 대부분의 상황에서 도움이 될 것입니다.
WooCommerce에서 사용자 정의 사이드바를 만드는 방법은 무엇입니까?
WooCommerce에는 사용자 지정 사이드바를 만드는 데 사용할 수 있는 도구가 너무 많습니다. 이 자습서에서는 WooSidebars를 사용합니다. WooSidebars는 이 작업에 사용할 수 있는 사용하기 쉬운 플러그인 중 하나입니다.
그것을 사용하는 방법을 보자.
1) 설치 및 활성화
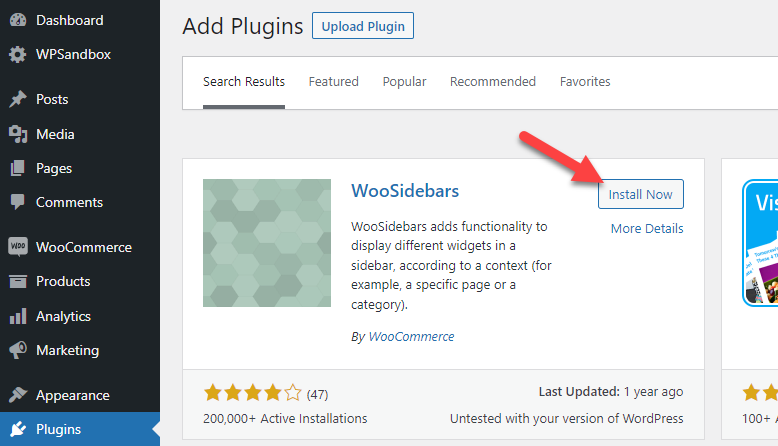
평소와 같이 가장 먼저 해야 할 일은 온라인 상점에 WooSidebars를 설치하는 것입니다.

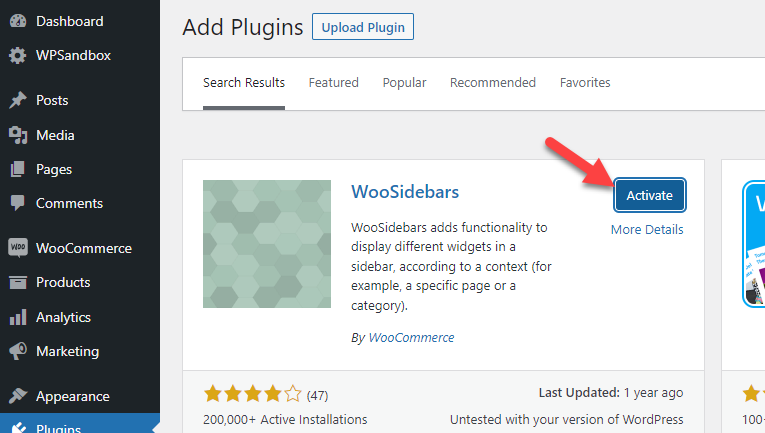
설치가 완료되면 활성화합니다.

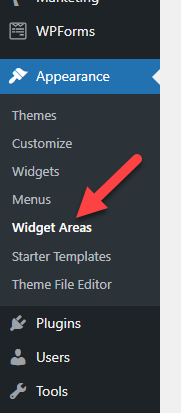
성공적으로 활성화되면 모양 아래에서 플러그인 설정을 볼 수 있습니다.
2) 구성

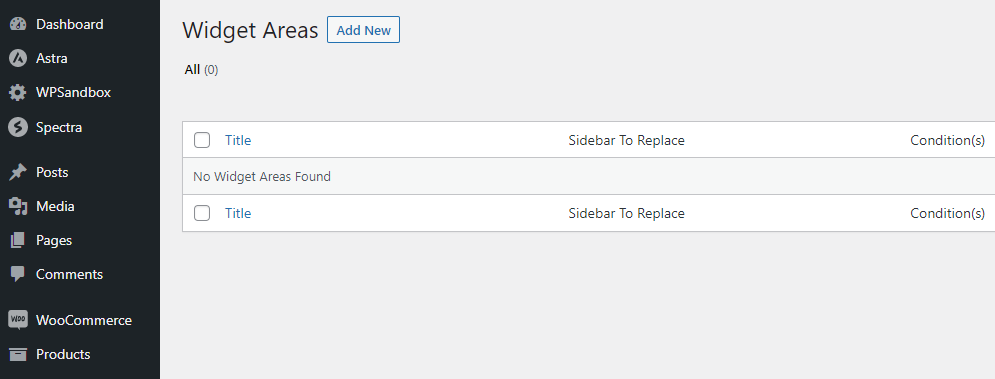
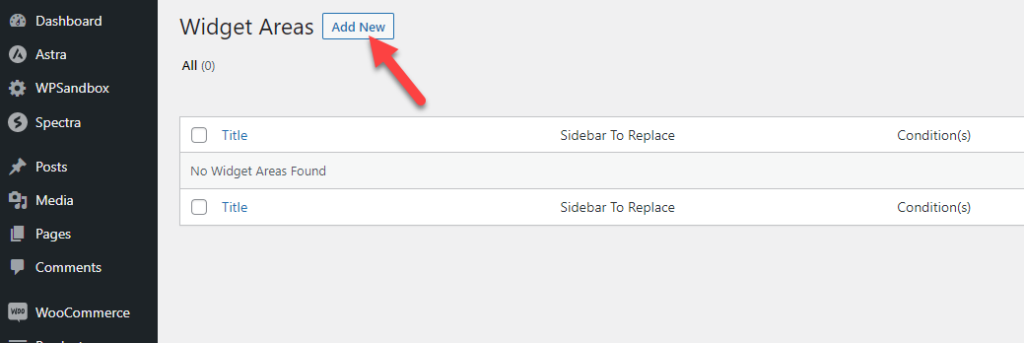
기본적으로 사용자 정의 위젯 영역은 없습니다.

그러나 새로 만들려면 Add New 를 클릭해야 합니다.

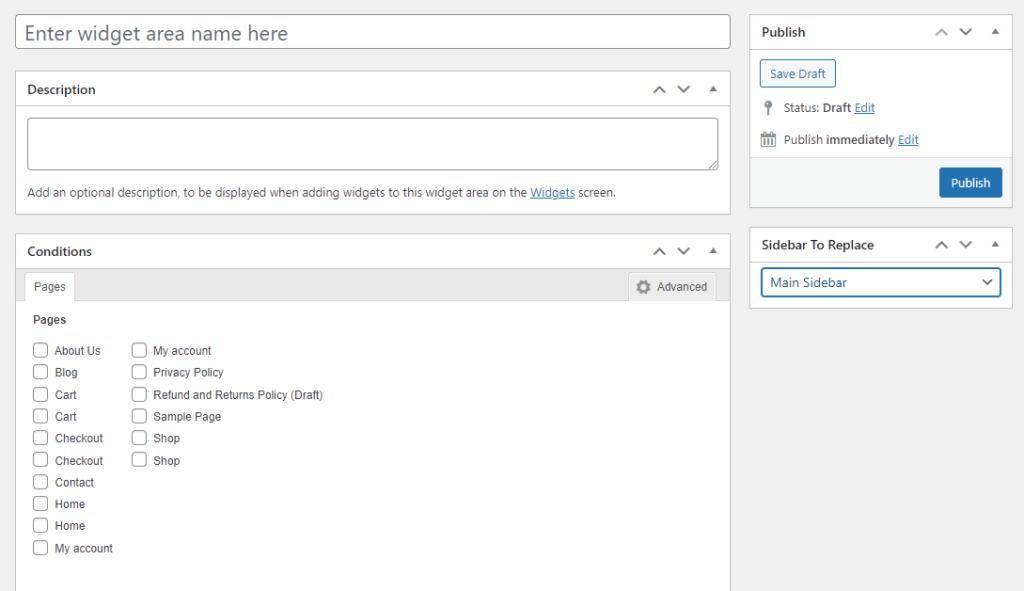
위젯 영역 구성 마법사에는 다음과 같은 몇 가지 옵션이 표시됩니다.
- 위젯 영역 이름
- 설명
- 상태
- 교체할 사이드바

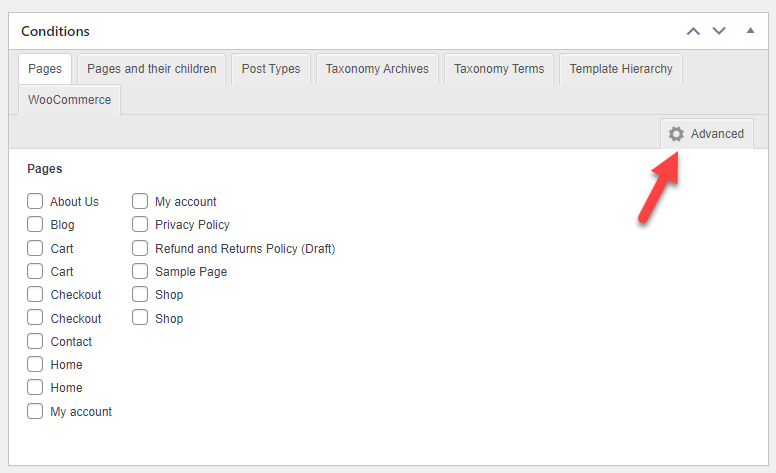
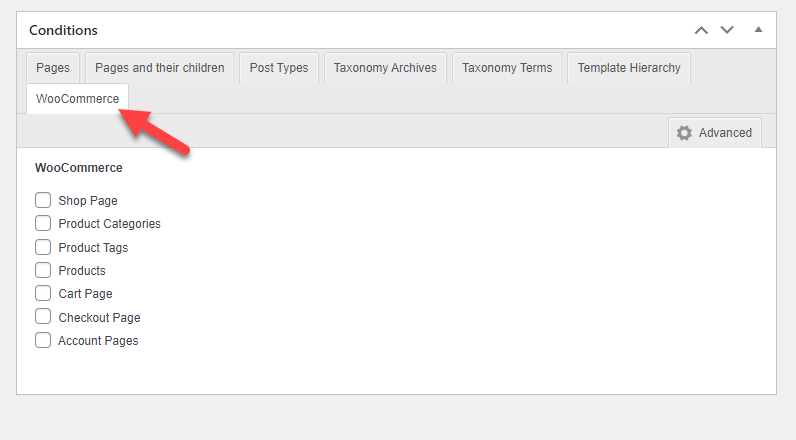
조건 옵션에서 고급을 클릭하면 더 많은 사용자 정의 기능을 볼 수 있습니다.

각 옵션을 조금 더 자세히 살펴보겠습니다.
- 위젯 영역 이름: 위젯 영역의 이름이 제목에 나타납니다. 제목은 “ 외모 > 위젯 ” 화면에 표시됩니다. 각 제목은 쉽게 인식하고 기억할 수 있도록 고유해야 합니다. 제목은 특정 페이지와도 관련이 있어야 합니다. 예를 들어 사이트의 ' 정보 ' 페이지에 있는 ' 기본 ' 사이드바를 바꾸려면 ' 페이지 정보 – 기본'이라는 제목을 사용합니다.
- 설명: "설명"이라는 선택적 매개변수는 특정 사이드바를 활용하는 방법과 시기에 대한 자세한 정보를 제공합니다. 이 텍스트는 사이드바에서 찾을 수 있습니다. " 외모 > 위젯 " 화면에 표시됩니다.
- 조건: 새 사이드바가 현재 사이드바를 대체하도록 허용하는 조건을 선택할 수 있습니다. 예를 들어 특정 범주, 태그 또는 페이지에서 사이드바를 변경하고 싶을 수 있습니다.
- 교체할 사이드바: WooSidebars를 사용하여 기존 위젯을 활성 테마의 위젯으로 교체할 수 있습니다. 사용자 정의 위젯 섹션을 사용하여 특정 기준을 만족할 때 이 메서드를 실행합니다. 교체할 사이드바 섹션에서는 새로 만든 사이드바가 교체할 기존 사이드바를 선택합니다.
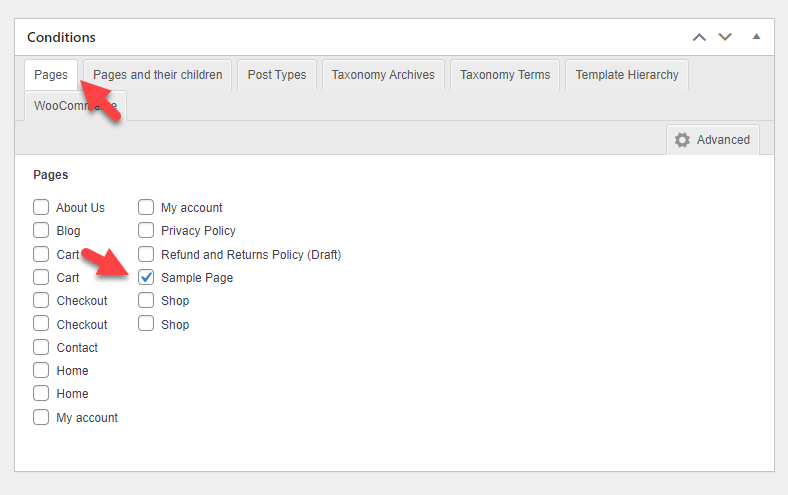
원하는 대로 사이드바 위젯 영역을 구성합니다. 원하는 조건을 선택할 수 있습니다. 예를 들어 페이지에 사이드바 위젯을 표시해야 하는 경우 여기에서 올바른 페이지를 선택합니다.


반면에 WooCommerce 기반 페이지에 사이드바를 표시해야 하는 경우 여기에서 올바른 것을 선택하십시오.

영역을 수정했으면 게시합니다.
3) 위젯 추가
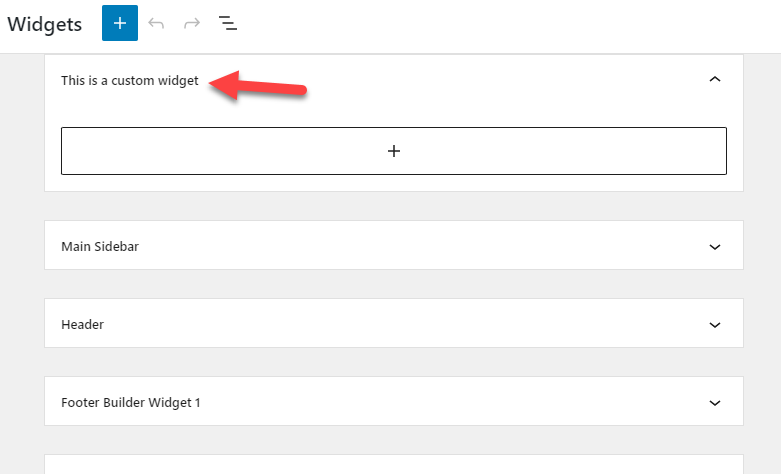
게시 후 모양 아래의 위젯 섹션을 확인하십시오. 거기에 새로 생성된 위젯이 표시됩니다.

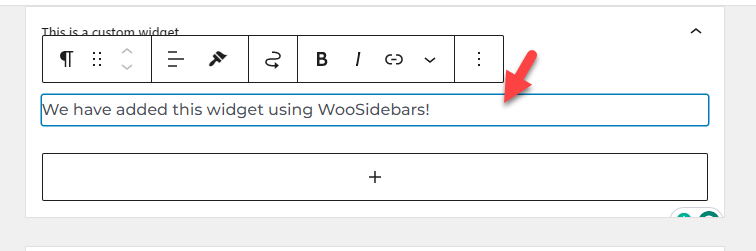
영역에 위젯을 추가할 수 있습니다. 단락, 이미지 또는 필요한 모든 것을 추가할 수 있습니다.

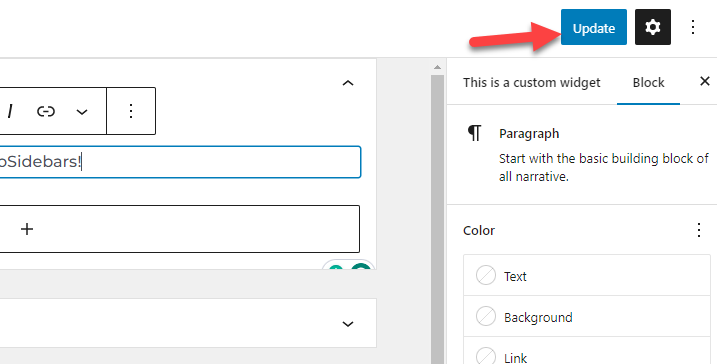
위젯을 추가했으면 웹사이트를 업데이트합니다.

이제 프런트 엔드에서 웹 사이트를 확인하십시오.
4) 테스트
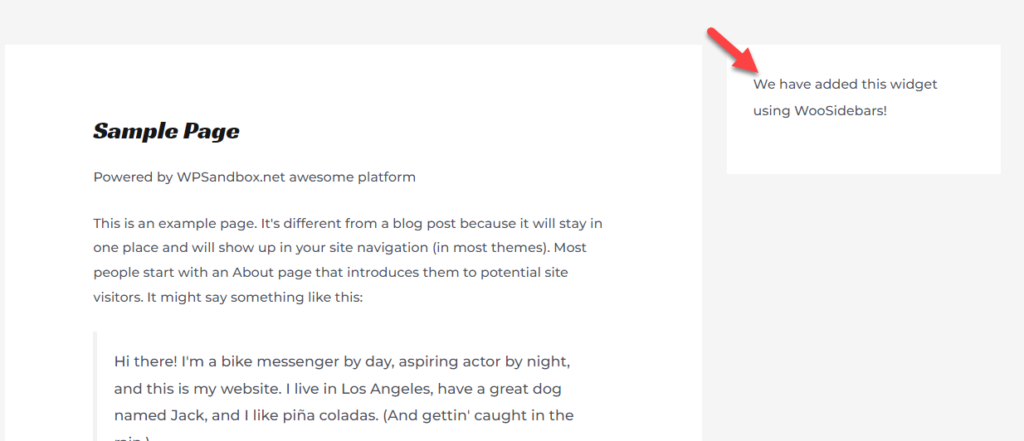
이 경우 샘플 페이지에 사용자 정의 사이드바를 표시합니다.

설정한 조건에 따라 위젯이 표시됩니다. 마찬가지로 WooSidebars로 여러 위젯 영역을 만들고 번거로움 없이 개별 사이드바를 만들 수 있습니다.
그게 다야!
이것이 WooCommerce에서 사용자 정의 사이드바를 만드는 방법입니다.
보너스: WooCommerce에서 사용자 지정 사이드바를 만드는 플러그인
이 섹션에서는 시도해야 할 인기 있는 사이드바 플러그인 중 일부를 나열합니다. 간단히 말해서 다음과 같습니다.
- 사용자 지정 사이드바
- WP 스티커 사이드바
- Woo사이드바
각 플러그인에는 고유한 기능이 있습니다. 각 옵션을 빠르게 살펴보고 그들이 제공하는 것을 봅시다.
1) 커스텀 사이드바

사이드바를 관리할 수 있는 유연한 옵션을 찾고 있다면 Custom Sidebars 를 확인해야 합니다. 이 플러그인을 사용하면 웹 사이트에서 사이드바를 관리하고 교체할 수 있습니다. 이 플러그인의 유일한 문제는 Classic Widget 플러그인이 웹사이트에서 비활성화된 경우 WordPress 또는 WooCommerce 설치에서 작동하지 않는다는 것입니다.
추가 플러그인 설정은 없습니다. Custom Sidebars 플러그인은 사용 가능한 모든 위젯을 WordPress 핵심 위젯 섹션에 추가합니다. 또한 가벼운 코드와 함께 제공되므로 성능 손실이 없습니다.
2) WP 스티커 사이드바

WP 고정 사이드바 의 도움으로 위 또는 아래로 스크롤하는 동안 사이드바가 항상 표시됩니다. 기존 사이드바의 주요 문제는 사용자가 아래로 스크롤하기 시작하면 사이드바도 위로 올라간다는 것입니다. 이 플러그인은 그 문제를 해결할 수 있습니다. WP 고정 사이드바를 활성화하면 사이드바가 사라지지 않고 사용자의 화면에 유지됩니다. WP Sticky Sidebar는 대부분의 WordPress 테마와 호환됩니다. WooCommerce 사이트에서 이 도구를 사용하는 데 문제가 없습니다.
3) Woo사이드바

WooSidebar 는 업계 최고 중 하나인 맞춤형 사이드바 플러그인입니다. 플러그인을 사용하면 개별 게시물, 페이지 또는 아카이브 페이지에 대한 사용자 정의 사이드바를 설정할 수 있습니다. 예를 들어 목록을 작성 중이고 사이드바를 맞춤형 제품 이미지로 채워야 하는 경우 이 사이드바 플러그인이 도움이 될 것입니다. WooSidebar에는 가벼운 코드가 있으므로 웹 사이트 속도에 영향을 미치지 않습니다.
결론
WordPress에는 사용자 경험을 향상시키는 기능이 너무 많기 때문에 사용자 정의 사이드바를 만드는 것이 그 중 하나입니다.
사용자 지정 PHP 또는 기타 코드를 사용하지 않고 전용 플러그인 중 하나로 사용자 지정 사이드바를 쉽게 만들 수 있습니다. 플러그인은 사용하기 쉽고 최소한의 구성으로 제공됩니다. WooSidebar 플러그인은 개별 게시물 및 페이지에 대한 사용자 지정 사이드바를 설정하는 데 도움이 됩니다.
올바른 도구를 사용하면 더 많은 물건을 판매하고 전체 WooCommerce 매장을 개선할 수 있습니다.
이 기사가 도움이 되었기를 바랍니다. 그렇다면 이 게시물을 소셜 미디어에서 친구 및 동료 블로거와 공유하는 것을 고려해 보십시오. 누군가가 WooCommerce에서 사용자 정의 사이드바를 만드는 데 도움이 될 것입니다.
관심을 가질만한 유사한 기사:
- 속성별로 WooCommerce 제품을 필터링하는 방법
- WordPress를 위한 최고의 WooCommerce 코드 스니펫
- 모바일 장치용 WordPress를 최적화하는 방법
