Cum se creează o bară laterală personalizată în WooCommerce
Publicat: 2023-05-20Doriți să creați o bară laterală personalizată în WooCommerce, dar nu știți cum? Dacă aveți nevoie de o mână de ajutor în procesul, vă avem acoperit. Acest articol vă va învăța cum să creați o bară laterală personalizată în WooCommerce.
Dar înainte de a merge mai departe cu tutorialul, să vedem ce sunt barele laterale și cum vă vor ajuta acestea.
Ce sunt barele laterale și cum pot ajuta
Barele laterale sunt zone de conținut care afișează widget-uri, meniuri de navigare și elemente similare. Le puteți plasa în partea dreaptă sau stângă a zonei de conținut principal.
Când vine vorba de navigare, majoritatea site-urilor web iau calea sigură.
Fiecare pagină va avea o bară de navigare în partea de sus cu câteva link-uri către paginile și postările importante. Cu o bară laterală, puteți face mai multe lucruri. Ele vă vor ajuta să afișați postările, widget-urile pentru buletine informative, anunțurile, etc. Deoarece conduceți un magazin WooCommerce, puteți afișa și produse personalizate sau recenzii despre produse.
Aceste tactici îl vor ajuta pe proprietarul magazinului să sporească vizibilitatea produsului și să vândă mai mult. Prin urmare, barele laterale sunt foarte utile pentru blogurile de conținut și magazinele WooCommerce.
De ce crearea unei bare laterale personalizate este o idee bună?
Proprietarii de magazine își pot evidenția cele mai noi produse și orice oferte speciale sau promoții pe care le derulează în prezent cu o bară laterală personalizată. Cu această tactică, ei pot crește vizibilitatea produselor și vânzările fără nicio bătaie de cap.
O bară laterală personalizată poate afișa reglementările necesare magazinului, cum ar fi politicile de expediere și returnare și detalii despre companie, convingeri și misiune.
Link-uri către diverse secțiuni de magazin, inclusiv categorii de produse, intrări de blog și pagini de asistență pentru clienți, pot fi incluse într-o bară laterală personalizată. Acest lucru poate face mai ușor pentru clienți să navigheze pe site și să găsească ceea ce au nevoie.
De asemenea, puteți adăuga linkuri către profilurile de rețele sociale ale magazinului într-o bară laterală personalizată, facilitând interacțiunea clienților cu afacerea pe rețelele sociale.
În general, a avea o bară laterală personalizată ar fi utilă în majoritatea situațiilor.
Cum se creează o bară laterală personalizată în WooCommerce?
Există atât de multe instrumente disponibile pentru a crea o bară laterală personalizată în WooCommerce. Pentru acest tutorial, vom folosi WooSidebars. WooSidebars este unul dintre pluginurile ușor de utilizat pe care le puteți utiliza pentru această sarcină.
Să vedem cum să-l folosim.
1) Instalare și activare
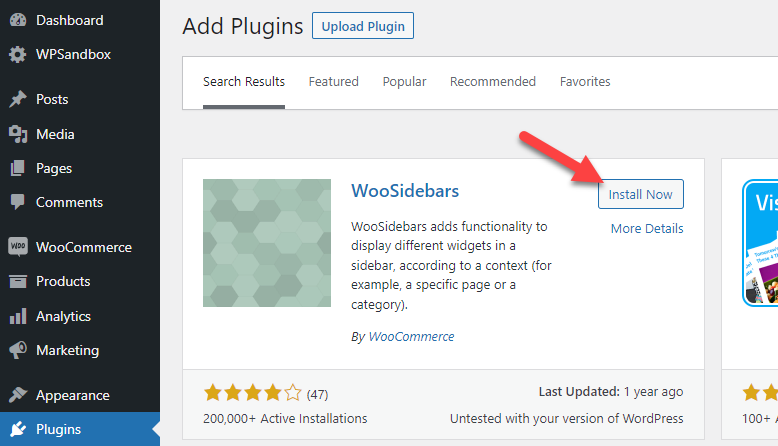
Ca de obicei, primul lucru pe care trebuie să-l faci este să instalezi WooSidebars pe magazinul tău online.

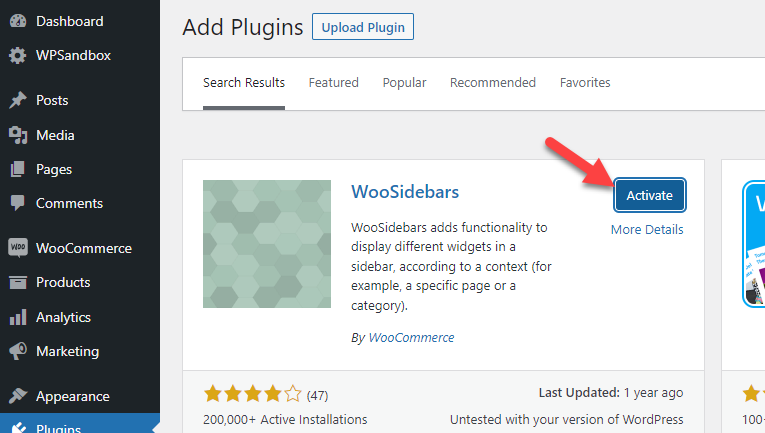
După ce ați finalizat instalarea, activați-o.

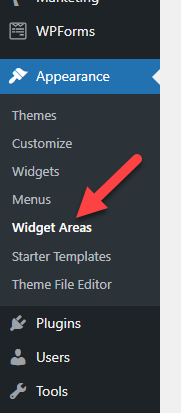
După activarea cu succes, puteți vedea setările pluginului sub Aspect.
2) Configurare

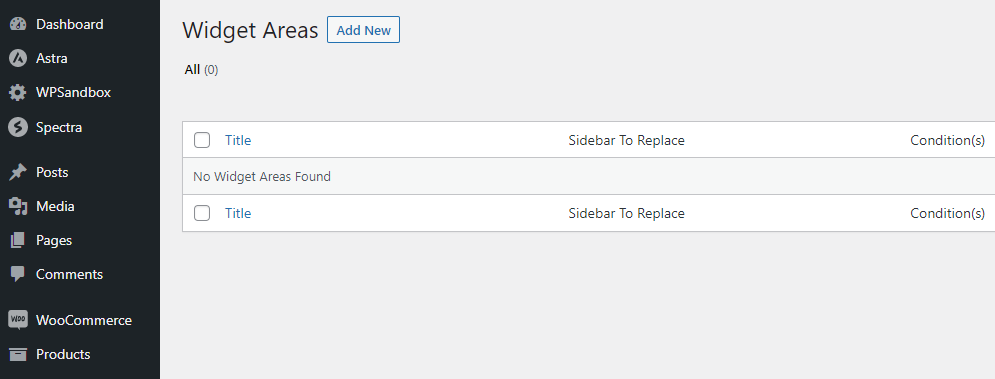
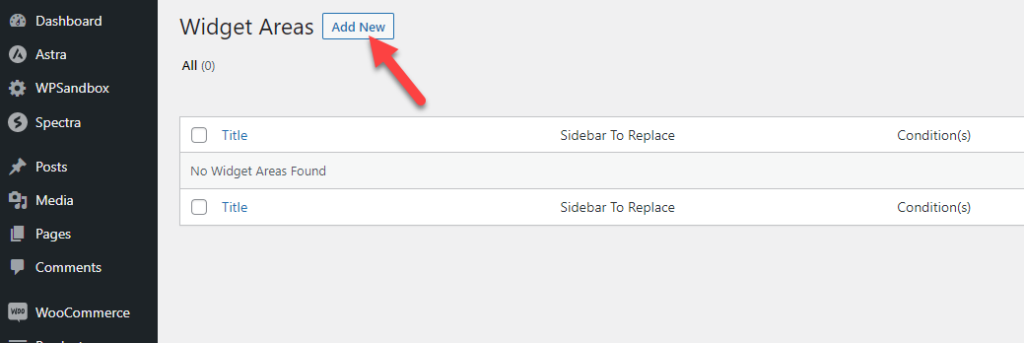
În mod implicit, nu vor exista zone de widget personalizate.

Dar, pentru a crea unul nou, ar trebui să faceți clic pe Adăugare nou .

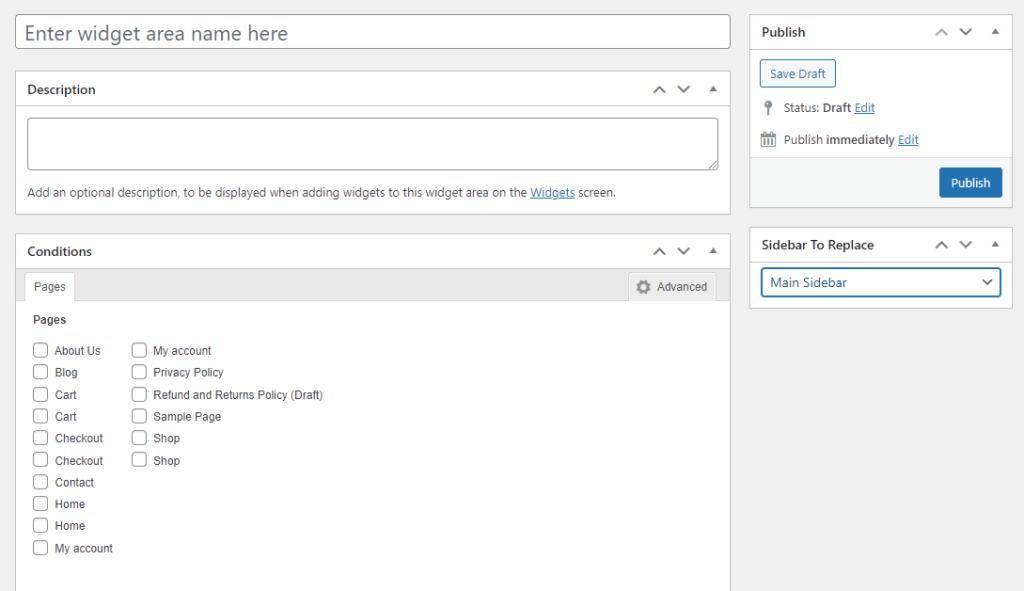
În asistentul de configurare a zonei widget, veți vedea mai multe opțiuni precum:
- Numele zonei widget
- Descriere
- Condiție
- Bara laterală de înlocuit

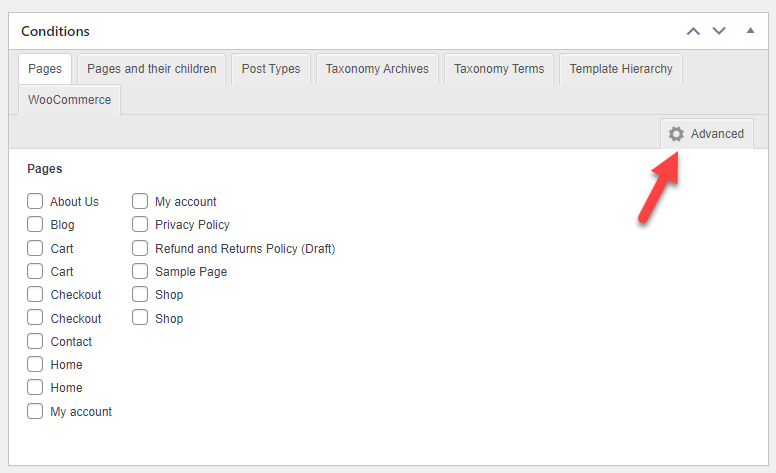
Puteți vedea mai multe funcții personalizabile odată ce faceți clic pe Avansat în opțiunea de condiții.

Să aruncăm o privire puțin profundă asupra fiecărei opțiuni.
- Numele zonei widget: numele zonei widget apare în titlu. Titlul va fi afișat pe ecranul „ Aspect > Widgeturi ”. Fiecare titlu trebuie să fie unic pentru a fi ușor de recunoscut și reținut. Titlul trebuie să fie relevant și pentru pagina specifică. De exemplu, pentru a înlocui bara laterală „ Primar ” de pe pagina „ Despre ” a site-ului, utilizați titlul „ Despre Pagina – Primară”.
- Descriere: un parametru opțional numit „descriere” oferă mai multe detalii despre cum și când este utilizată o anumită bară laterală. Acest text poate fi găsit în bara laterală. Ecranul „ Aspect > Widgeturi ” îl va afișa.
- Condiții: puteți alege condițiile care vor permite noii bare laterale să înlocuiască bara laterală actuală. De exemplu, este posibil să doriți să schimbați bara laterală pe anumite categorii, etichete sau pagini.
- Bara laterală de înlocuit: puteți utiliza WooSidebars pentru a înlocui un widget existent cu unul din tema activă. Ea execută această metodă atunci când anumite criterii sunt satisfăcute folosind o secțiune widget personalizată. Secțiunea Sidebar to Replace alege bara laterală existentă pe care bara laterală nou creată o va înlocui.
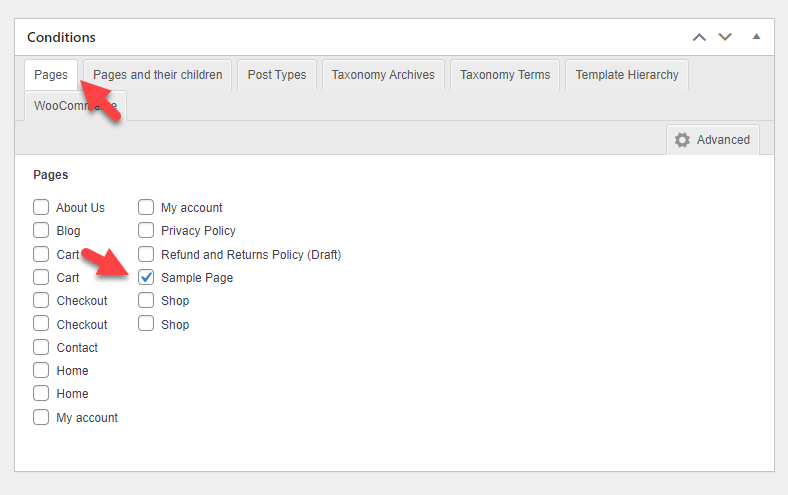
Configurați zona widget-ului barei laterale după cum doriți. Puteți alege condițiile pe care le preferați. De exemplu, dacă trebuie să afișați widgetul barei laterale pe oricare dintre paginile dvs., alegeți pagina potrivită de aici:


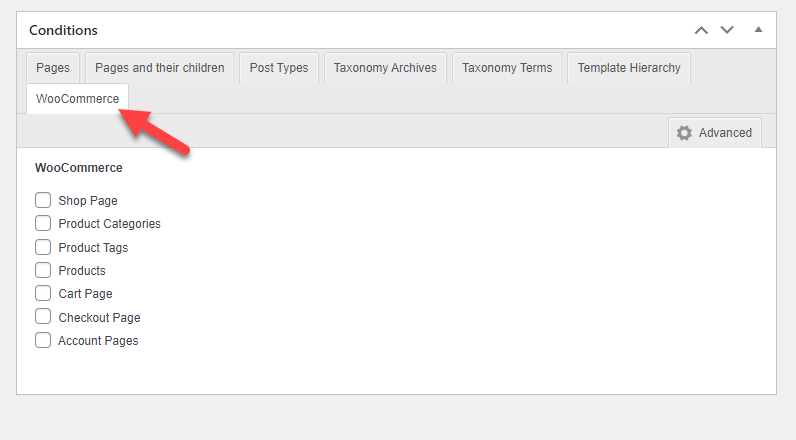
Pe de altă parte, dacă trebuie să afișați bara laterală pe oricare dintre paginile bazate pe WooCommerce, alegeți-o pe cea potrivită de aici:

După ce ați modificat zona, publicați-o.
3) Adăugarea de widget-uri
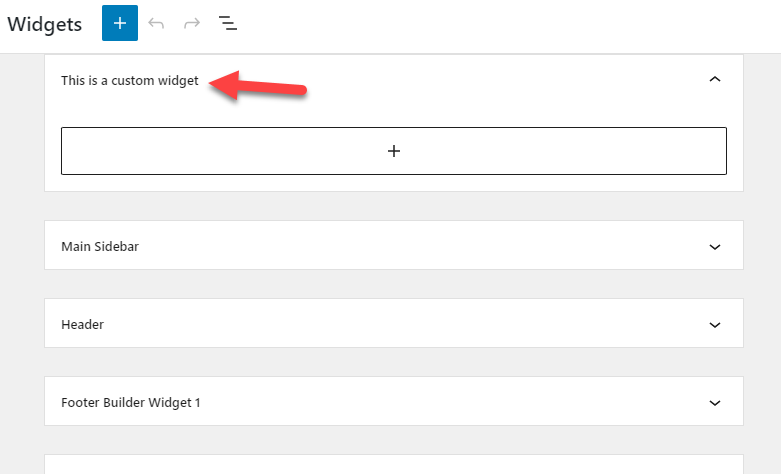
După publicare, consultați secțiunea Widgeturi din Aspect . Acolo, veți vedea widget-ul nou creat.

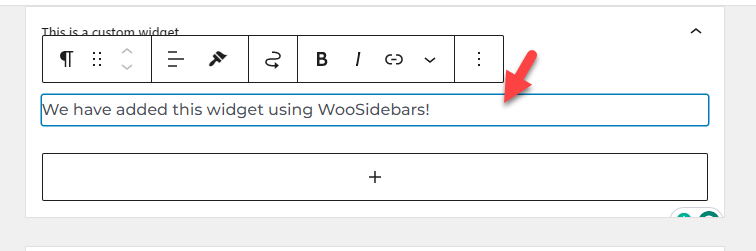
Puteți adăuga widget-uri în zonă. Puteți adăuga paragrafe, imagini sau orice aveți nevoie.

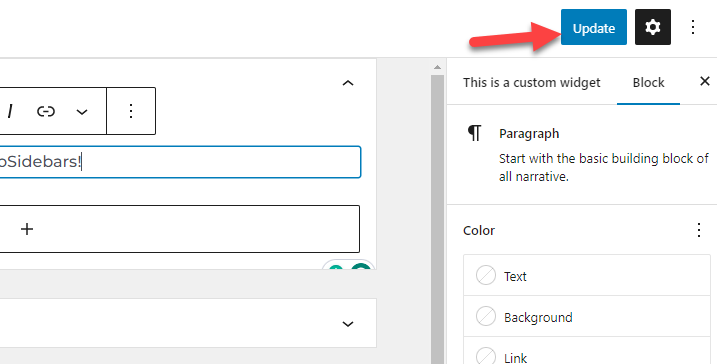
După ce ați adăugat widget-ul, actualizați site-ul web.

Acum, verificați site-ul dvs. de pe front-end.
4) Testare
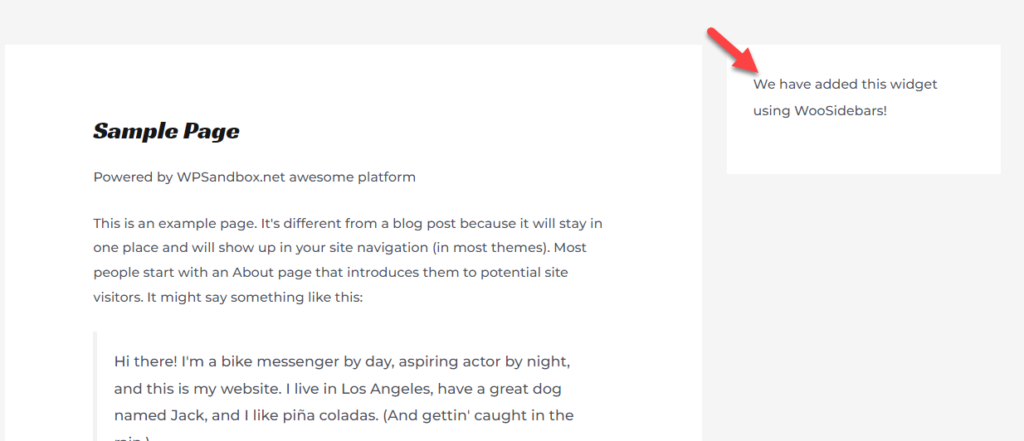
În cazul nostru, vom afișa bara laterală personalizată pe pagina noastră de exemplu.

În funcție de condițiile pe care le-ați configurat, widgetul va fi afișat. În mod similar, puteți crea mai multe zone widget cu WooSidebars și puteți crea bare laterale individuale fără nicio bătaie de cap.
Asta este!
Acesta este modul în care puteți crea o bară laterală personalizată în WooCommerce.
Bonus: pluginuri pentru a crea o bară laterală personalizată în WooCommerce
Această secțiune va enumera câteva dintre pluginurile populare pentru bara laterală pe care ar trebui să le încercați. Pe scurt, acestea sunt:
- Bară laterală personalizată
- WP Sticky Sidebar
- WooSidebars
Fiecare plugin vine cu caracteristici unice. Să ne uităm rapid la fiecare opțiune și să vedem ce oferă.
1) Bare laterale personalizate

Dacă sunteți în căutarea unei opțiuni flexibile pentru a vă gestiona barele laterale, ar trebui să consultați Barele laterale personalizate . Cu acest plugin, puteți gestiona și înlocui barele laterale de pe site. Singura problemă cu acest plugin este că nu va funcționa cu instalarea dvs. WordPress sau WooCommerce dacă pluginul Classic Widget este inactiv pe site-ul dvs.
Nu vor exista setări suplimentare pentru plugin. Pluginul personalizat Sidebars va adăuga fiecare widget disponibil în secțiunea de widget-uri de bază WordPress. În plus, nu va exista nicio pierdere de performanță, deoarece vine cu cod ușor.
2) WP Sticky Sidebar

Cu ajutorul barei laterale WP Sticky , bara dvs. laterală va fi întotdeauna vizibilă în timp ce derulați în sus sau în jos. Principala problemă cu barele laterale tradiționale este odată ce utilizatorul începe să deruleze în jos, și barele laterale vor crește. Acest plugin poate rezolva această problemă. După ce ați activat WP Sticky Sidebar, bara laterală va rămâne pe ecranul utilizatorilor dvs. și nu va dispărea. WP Sticky Sidebar este compatibil cu majoritatea temelor WordPress. Nu vor exista probleme cu utilizarea acestui instrument pe site-ul dvs. WooCommerce.
3) WooSidebars

WooSidebar este un plugin personalizat de bară laterală, care este unul dintre cele mai bune din domeniu. Cu pluginul, puteți configura o bară laterală personalizată pentru postări, pagini sau pagini de arhivă individuale. De exemplu, dacă scrieți o listă și trebuie să completați bara laterală cu imagini de produse personalizate, acest plugin pentru bara laterală vă va fi de ajutor. WooSidebar are cod ușor, așa că nu va afecta viteza site-ului dvs.
Concluzie
Deoarece WordPress are atât de multe funcții pentru a îmbunătăți experiența utilizatorului, crearea de bare laterale personalizate este una dintre ele.
Fără a utiliza PHP personalizat sau alte coduri, puteți crea cu ușurință o bară laterală personalizată cu unul dintre pluginurile dedicate. Pluginurile sunt ușor de utilizat și vin cu o configurație minimă. Pluginul WooSidebar vă va ajuta să configurați bare laterale personalizate pentru postări și pagini individuale.
Cu instrumentul potrivit, puteți vinde mai multe lucruri și vă puteți îmbunătăți magazinul WooCommerce.
Sperăm că ați găsit acest articol util și că v-ați bucurat de lectură. Dacă ați făcut-o, vă rugăm să vă gândiți să distribuiți această postare prietenilor și colegilor dvs. de blog pe rețelele sociale. Va ajuta pe cineva să creeze o bară laterală personalizată în WooCommerce.
Articole similare care v-ar putea interesa:
- Cum să filtrați produsele WooCommerce după atribut
- Cele mai bune fragmente de cod WooCommerce pentru WordPress
- Cum să optimizați WordPress pentru dispozitive mobile
