วิธีสร้างแถบด้านข้างแบบกำหนดเองใน WooCommerce
เผยแพร่แล้ว: 2023-05-20คุณต้องการ สร้างแถบด้านข้างแบบกำหนดเองใน WooCommerce แต่ไม่รู้จะทำอย่างไร หากคุณต้องการความช่วยเหลือเกี่ยวกับกระบวนการนี้ เราช่วยคุณได้ บทความนี้จะสอนวิธีสร้างแถบด้านข้างแบบกำหนดเองใน WooCommerce
แต่ก่อนที่จะไปต่อในบทช่วยสอน เรามาดูกันว่าแถบด้านข้างคืออะไรและจะช่วยคุณได้อย่างไร
แถบด้านข้างคืออะไรและจะช่วยได้อย่างไร
แถบด้านข้างเป็นพื้นที่เนื้อหาที่แสดงวิดเจ็ต เมนูการนำทาง และองค์ประกอบที่คล้ายกัน คุณสามารถวางไว้ทางด้านขวาหรือด้านซ้ายของพื้นที่เนื้อหาหลัก
เมื่อพูดถึงการนำทาง เว็บไซต์ส่วนใหญ่จะใช้เส้นทางที่ปลอดภัย
แต่ละหน้าจะมีแถบการนำทางที่ด้านบนพร้อมลิงก์สองสามลิงก์ไปยังหน้าและโพสต์ที่สำคัญ ด้วยแถบด้านข้าง คุณสามารถทำสิ่งต่างๆ ได้มากขึ้น พวกเขาจะช่วยคุณแสดงโพสต์ที่เกี่ยวข้อง วิดเจ็ตจดหมายข่าว โฆษณา ฯลฯ เนื่องจากคุณเปิดร้านค้า WooCommerce คุณจึงสามารถแสดงผลิตภัณฑ์ที่กำหนดเองหรือบทวิจารณ์ผลิตภัณฑ์ได้
กลยุทธ์เหล่านี้จะช่วยให้เจ้าของร้านเพิ่มความสามารถในการแสดงตัวสินค้าและขายได้มากขึ้น ดังนั้นแถบด้านข้างจึงมีประโยชน์อย่างยิ่งสำหรับบล็อกเนื้อหาและร้านค้า WooCommerce
เหตุใดการสร้างแถบด้านข้างแบบกำหนดเองจึงเป็นแนวคิดที่ดี
เจ้าของร้านค้าสามารถเน้นสินค้าใหม่ล่าสุดและข้อเสนอพิเศษหรือโปรโมชันที่กำลังดำเนินการอยู่ได้ด้วยแถบด้านข้างแบบกำหนดเอง ด้วยกลยุทธ์นี้ พวกเขาสามารถเพิ่มการมองเห็นผลิตภัณฑ์และการขายโดยไม่ต้องยุ่งยากใดๆ
แถบด้านข้างแบบกำหนดเองสามารถแสดงข้อบังคับร้านค้าที่จำเป็น เช่น นโยบายการจัดส่งและการคืนสินค้า และรายละเอียดเกี่ยวกับบริษัท ความเชื่อ และพันธกิจ
ลิงก์ไปยังส่วนต่างๆ ของร้านค้า รวมถึงหมวดหมู่ผลิตภัณฑ์ รายการบล็อก และหน้าการสนับสนุนลูกค้า สามารถรวมไว้ในแถบด้านข้างที่กำหนดเองได้ สิ่งนี้ทำให้ลูกค้าสามารถเรียกดูผ่านเว็บไซต์และค้นหาสิ่งที่ต้องการได้ง่ายขึ้น
คุณยังสามารถเพิ่มลิงก์ไปยังโปรไฟล์โซเชียลมีเดียของร้านค้าในแถบด้านข้างแบบกำหนดเอง ทำให้ลูกค้าโต้ตอบกับธุรกิจบนโซเชียลมีเดียได้ง่าย
โดยรวมแล้ว การมีแถบด้านข้างแบบกำหนดเองจะมีประโยชน์ในสถานการณ์ส่วนใหญ่
วิธีสร้างแถบด้านข้างแบบกำหนดเองใน WooCommerce
มีเครื่องมือมากมายสำหรับสร้างแถบด้านข้างแบบกำหนดเองใน WooCommerce สำหรับบทช่วยสอนนี้ เราจะใช้ WooSidebars WooSidebars เป็นหนึ่งในปลั๊กอินที่ใช้งานง่ายซึ่งคุณสามารถใช้กับงานนี้ได้
มาดูวิธีใช้กัน
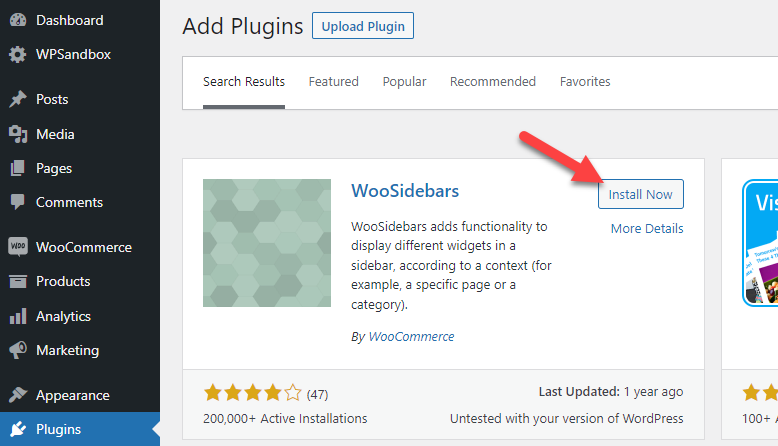
1) การติดตั้งและการเปิดใช้งาน
ตามปกติ สิ่งแรกที่คุณต้องทำคือติดตั้ง WooSidebars บนร้านค้าออนไลน์ของคุณ

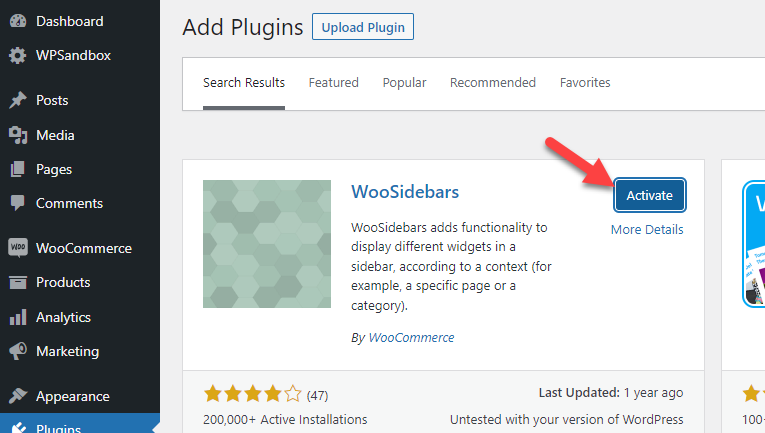
เมื่อคุณติดตั้งเสร็จแล้ว ให้เปิดใช้งาน

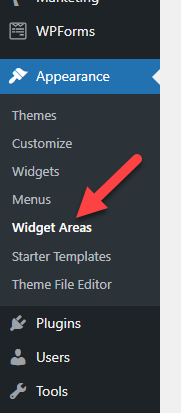
หลังจากเปิดใช้งานสำเร็จ คุณจะเห็นการตั้งค่าของปลั๊กอินภายใต้ลักษณะที่ปรากฏ
2) การกำหนดค่า

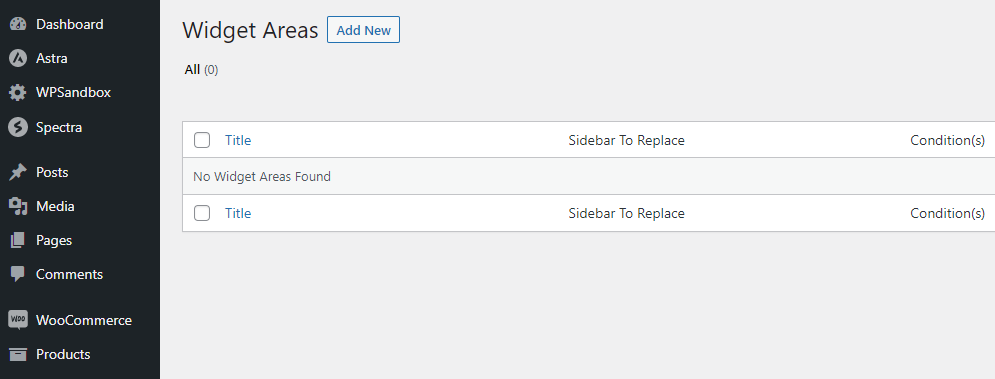
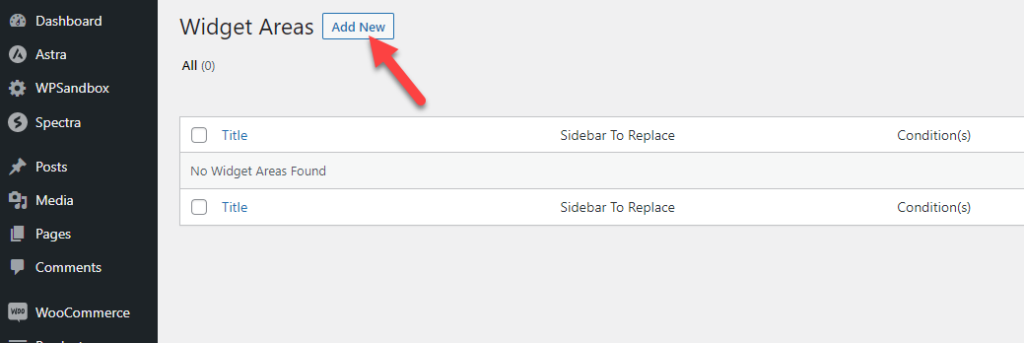
ตามค่าเริ่มต้น จะไม่มีพื้นที่วิดเจ็ตที่กำหนดเอง

แต่หากต้องการสร้างใหม่ คุณควรคลิกที่ เพิ่มใหม่

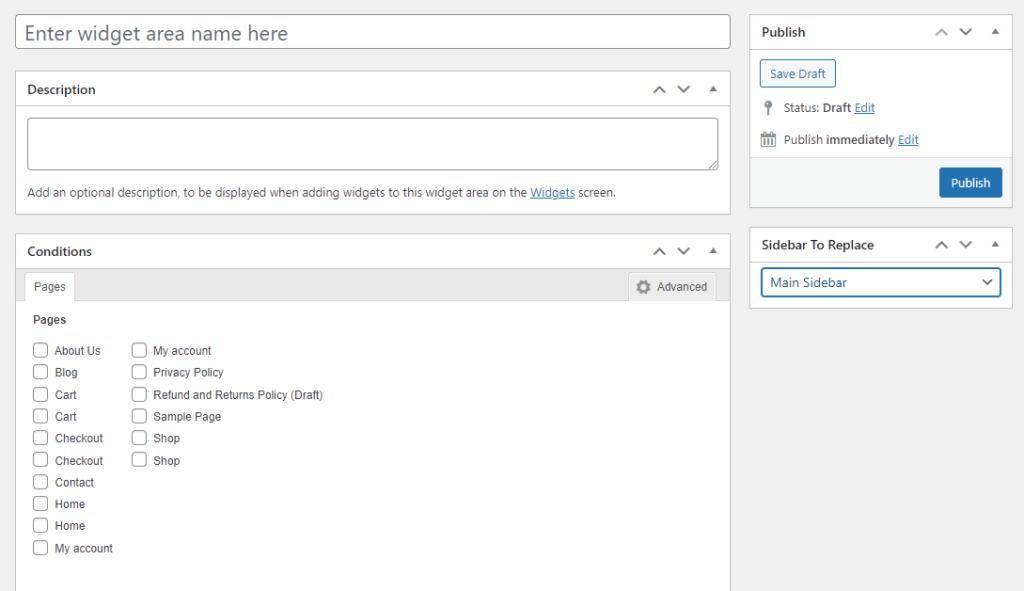
ในตัวช่วยสร้างการกำหนดค่าพื้นที่วิดเจ็ต คุณจะเห็นตัวเลือกต่างๆ เช่น:
- ชื่อพื้นที่วิดเจ็ต
- คำอธิบาย
- เงื่อนไข
- แถบด้านข้างเพื่อแทนที่

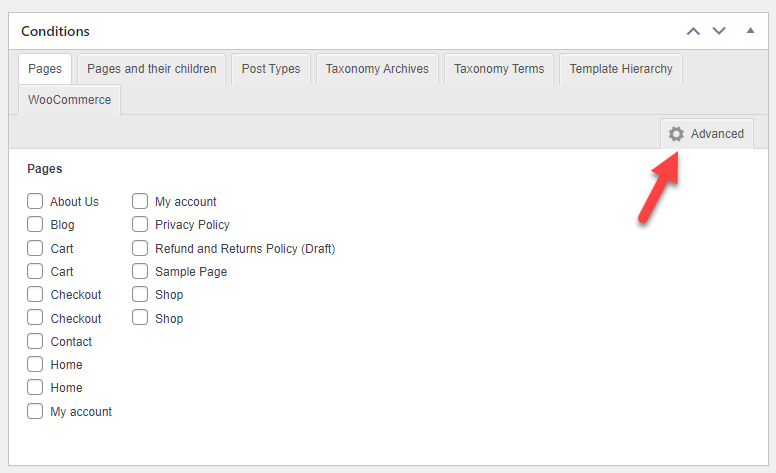
คุณสามารถดูคุณลักษณะที่ปรับแต่งได้เพิ่มเติมเมื่อคุณคลิกขั้นสูงในตัวเลือกเงื่อนไข

ลองมาดูแต่ละตัวเลือกให้ลึกลงไปหน่อย
- ชื่อพื้นที่วิดเจ็ต: ชื่อของพื้นที่วิดเจ็ตปรากฏในหัวเรื่อง ชื่อเรื่องจะแสดงบนหน้าจอ " ลักษณะที่ปรากฏ > วิดเจ็ต " แต่ละชื่อต้องไม่ซ้ำกันเพื่อให้จดจำและจดจำได้ง่าย ชื่อเรื่องต้องเกี่ยวข้องกับหน้าเฉพาะเช่นกัน ตัวอย่างเช่น หากต้องการแทนที่แถบด้านข้าง " หลัก " บนหน้า " เกี่ยวกับ " ของไซต์ ให้ใช้ชื่อเรื่องว่า " เกี่ยวกับหน้า – หลัก"
- คำอธิบาย: พารามิเตอร์ทางเลือกที่เรียกว่า “คำอธิบาย” ให้รายละเอียดเพิ่มเติมเกี่ยวกับวิธีและเวลาที่ใช้แถบด้านข้างเฉพาะ ข้อความนี้สามารถพบได้ในแถบด้านข้าง หน้าจอ “ ลักษณะที่ปรากฏ > วิดเจ็ต ” จะแสดงขึ้น
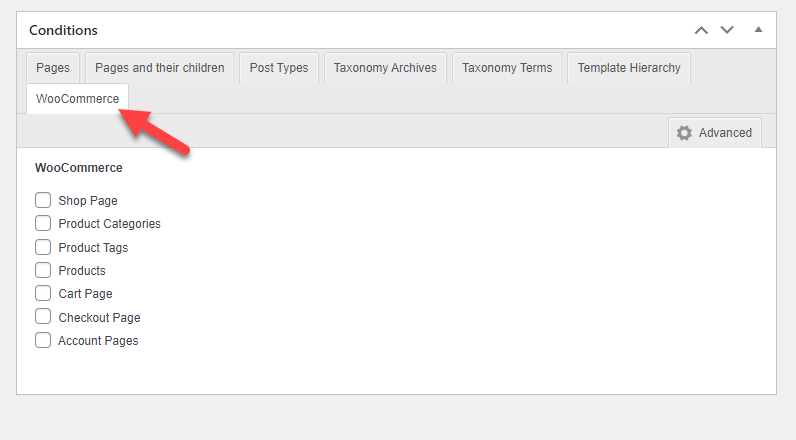
- เงื่อนไข: คุณสามารถเลือกเงื่อนไขที่จะอนุญาตให้แถบด้านข้างใหม่แทนที่แถบด้านข้างปัจจุบันได้ ตัวอย่างเช่น คุณอาจต้องการเปลี่ยนแถบด้านข้างของหมวดหมู่ แท็ก หรือหน้าใดหน้าหนึ่ง
- แถบด้านข้างเพื่อแทนที่: คุณสามารถใช้ WooSidebars เพื่อแทนที่วิดเจ็ตที่มีอยู่ด้วยวิดเจ็ตจากธีมที่ใช้งานอยู่ ดำเนินการวิธีนี้เมื่อเป็นไปตามเกณฑ์ที่กำหนดโดยใช้ส่วนวิดเจ็ตที่กำหนดเอง ส่วนแถบด้านข้างที่จะแทนที่จะเลือกแถบด้านข้างที่มีอยู่ซึ่งแถบด้านข้างที่สร้างขึ้นใหม่จะแทนที่
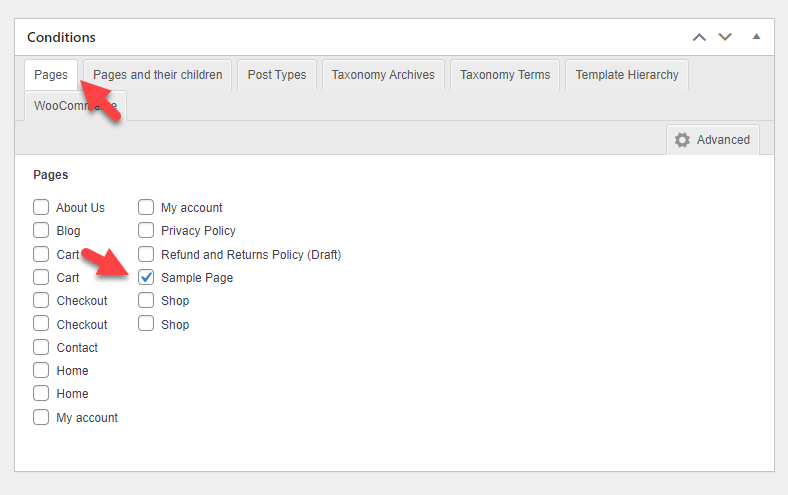
กำหนดค่าพื้นที่วิดเจ็ตแถบด้านข้างตามที่คุณต้องการ คุณสามารถเลือกเงื่อนไขที่คุณต้องการ ตัวอย่างเช่น หากคุณต้องการแสดงวิดเจ็ตแถบด้านข้างในหน้าใดๆ ของคุณ ให้เลือกหน้าที่ถูกต้องจากที่นี่:


ในทางกลับกัน หากคุณต้องการแสดงแถบด้านข้างในหน้า WooCommerce ให้เลือกอันที่ถูกต้องจากที่นี่:

เมื่อคุณแก้ไขพื้นที่แล้ว ให้เผยแพร่
3) การเพิ่มวิดเจ็ต
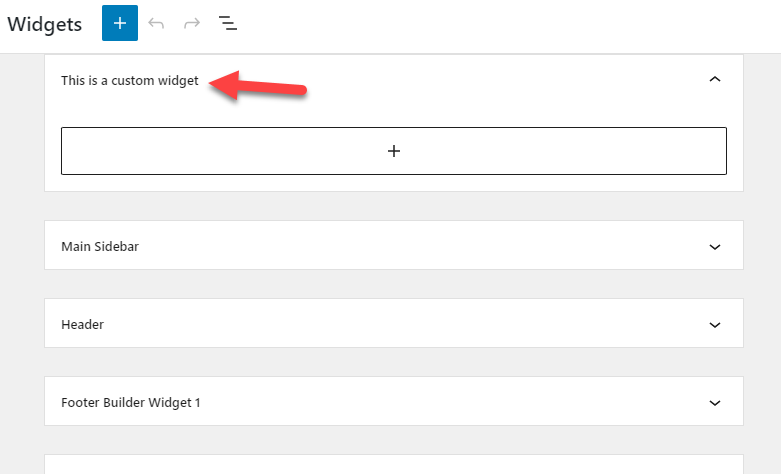
หลังจากเผยแพร่ ให้ดู ส่วนวิดเจ็ต ภายใต้ ลักษณะที่ปรากฏ ที่นั่น คุณจะเห็นวิดเจ็ตที่สร้างขึ้นใหม่

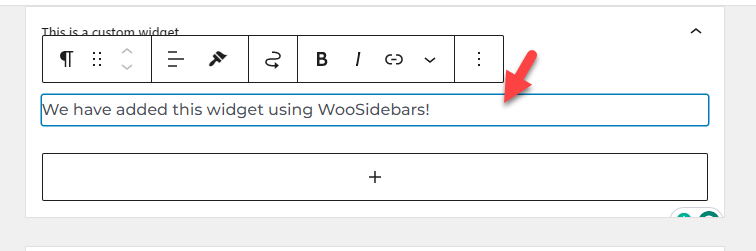
คุณสามารถเพิ่มวิดเจ็ตในพื้นที่ คุณสามารถเพิ่มย่อหน้า รูปภาพ หรืออะไรก็ตามที่คุณต้องการ

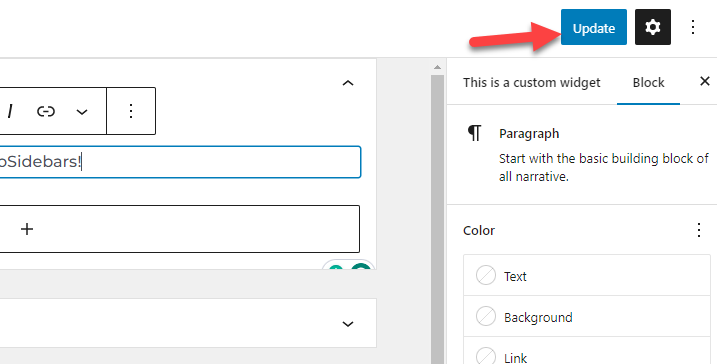
เมื่อคุณเพิ่มวิดเจ็ตแล้ว ให้อัปเดตเว็บไซต์

ตรวจสอบเว็บไซต์ของคุณจากส่วนหน้า
4) การทดสอบ
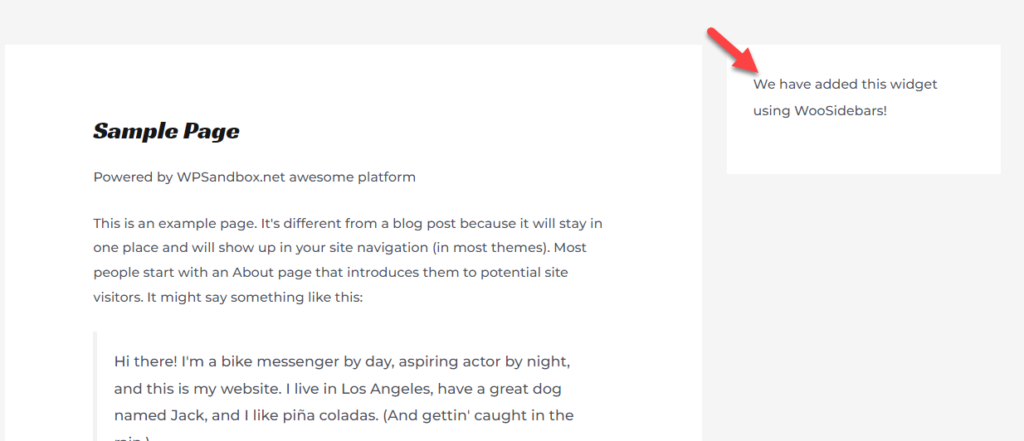
ในกรณีของเรา เราจะแสดงแถบด้านข้างที่กำหนดเองในหน้าตัวอย่างของเรา

ตามเงื่อนไขที่คุณกำหนดค่าไว้ วิดเจ็ตจะแสดงขึ้น ในทำนองเดียวกัน คุณสามารถสร้างพื้นที่วิดเจ็ตได้หลายพื้นที่ด้วย WooSidebars และสร้างแถบด้านข้างแต่ละรายการโดยไม่ต้องยุ่งยาก
แค่นั้นแหละ!
นี่คือวิธีที่คุณสามารถสร้างแถบด้านข้างแบบกำหนดเองใน WooCommerce
โบนัส: ปลั๊กอินสำหรับสร้างแถบด้านข้างแบบกำหนดเองใน WooCommerce
ส่วนนี้จะแสดงรายการปลั๊กอินแถบด้านข้างยอดนิยมที่คุณควรลอง สรุปพวกเขาคือ:
- แถบด้านข้างแบบกำหนดเอง
- แถบข้างเหนียว WP
- WooSidebars
ปลั๊กอินแต่ละตัวมาพร้อมกับคุณสมบัติเฉพาะ ลองดูที่แต่ละตัวเลือกอย่างรวดเร็วและดูว่าพวกเขาเสนออะไร
1) แถบด้านข้างแบบกำหนดเอง

หากคุณกำลังมองหาตัวเลือกที่ยืดหยุ่นในการจัดการแถบด้านข้าง คุณควรตรวจสอบ แถบด้านข้างแบบกำหนดเอง ด้วยปลั๊กอินนี้ คุณสามารถจัดการและแทนที่แถบด้านข้างบนเว็บไซต์ได้ ปัญหาเดียวของปลั๊กอินนี้คือมันไม่ทำงานกับการติดตั้ง WordPress หรือ WooCommerce หากปลั๊กอิน Classic Widget ไม่ทำงานบนเว็บไซต์ของคุณ
จะไม่มีการตั้งค่าปลั๊กอินเพิ่มเติม ปลั๊กอินแถบด้านข้างที่กำหนดเองจะเพิ่มทุกวิดเจ็ตที่มีอยู่ในส่วนวิดเจ็ตหลักของ WordPress นอกจากนี้จะไม่มีการสูญเสียประสิทธิภาพเนื่องจากมาพร้อมกับรหัสที่มีน้ำหนักเบา
2) WP Sticky Sidebar

ด้วยความช่วยเหลือของ WP Sticky Sidebar แถบด้านข้างของคุณจะมองเห็นได้เสมอในขณะที่เลื่อนขึ้นหรือลง ปัญหาหลักของแถบด้านข้างแบบดั้งเดิมคือ เมื่อผู้ใช้เริ่มเลื่อนลง แถบด้านข้างก็จะเลื่อนขึ้นด้วย ปลั๊กอินนี้สามารถแก้ปัญหานั้นได้ เมื่อคุณเปิดใช้งาน WP Sticky Sidebar แล้ว แถบด้านข้างจะอยู่บนหน้าจอของผู้ใช้และไม่หายไป WP Sticky Sidebar เข้ากันได้กับธีม WordPress ส่วนใหญ่ จะไม่มีปัญหากับการใช้เครื่องมือนี้บนไซต์ WooCommerce ของคุณ
3) แถบด้านข้าง Woo

WooSidebar เป็นปลั๊กอินแถบด้านข้างแบบกำหนดเองซึ่งเป็นหนึ่งในปลั๊กอินที่ดีที่สุดในธุรกิจ ด้วยปลั๊กอิน คุณสามารถตั้งค่าแถบด้านข้างแบบกำหนดเองสำหรับแต่ละโพสต์ เพจ หรือเพจที่เก็บถาวร ตัวอย่างเช่น หากคุณกำลังเขียนรายการและจำเป็นต้องเติมรูปภาพผลิตภัณฑ์ที่กำหนดเองในแถบด้านข้าง ปลั๊กอินแถบด้านข้างนี้จะเป็นประโยชน์ WooSidebar มีโค้ดที่มีน้ำหนักเบา ดังนั้นจึงไม่ส่งผลต่อความเร็วของเว็บไซต์ของคุณ
บทสรุป
เนื่องจาก WordPress มีฟังก์ชันมากมายที่จะปรับปรุงประสบการณ์ผู้ใช้ การสร้างแถบด้านข้างแบบกำหนดเองจึงเป็นหนึ่งในนั้น
คุณสามารถสร้างแถบด้านข้างแบบกำหนดเองได้อย่างง่ายดายโดยไม่ต้องใช้ PHP แบบกำหนดเองหรือโค้ดอื่น ๆ ปลั๊กอินใช้งานง่ายและมีการกำหนดค่าเพียงเล็กน้อยเท่านั้น ปลั๊กอิน WooSidebar จะช่วยคุณตั้งค่าแถบด้านข้างที่กำหนดเองสำหรับโพสต์และเพจแต่ละรายการ
ด้วยเครื่องมือที่เหมาะสม คุณสามารถขายสินค้าได้มากขึ้นและปรับปรุงร้านค้า WooCommerce โดยรวมของคุณ
เราหวังว่าคุณจะพบว่าบทความนี้มีประโยชน์และสนุกกับการอ่าน หากคุณเคย โปรดพิจารณาแบ่งปันโพสต์นี้กับเพื่อนและเพื่อนบล็อกเกอร์ของคุณบนโซเชียลมีเดีย มันจะช่วยให้ใครบางคนสร้างแถบด้านข้างที่กำหนดเองใน WooCommerce
บทความที่คล้ายกันที่คุณอาจสนใจ:
- วิธีกรองผลิตภัณฑ์ WooCommerce ตามคุณสมบัติ
- ตัวอย่างโค้ด WooCommerce ที่ดีที่สุดสำหรับ WordPress
- วิธีเพิ่มประสิทธิภาพ WordPress สำหรับอุปกรณ์มือถือ
