Como criar uma barra lateral personalizada no WooCommerce
Publicados: 2023-05-20Você deseja criar uma barra lateral personalizada no WooCommerce , mas não sabe como? Se você precisar de uma mão com o processo, nós o cobrimos. Este artigo ensinará como criar uma barra lateral personalizada no WooCommerce.
Mas antes de prosseguir com o tutorial, vamos ver o que são sidebars e como elas irão ajudá-lo.
O que são barras laterais e como elas podem ajudar
Barras laterais são áreas de conteúdo que exibem widgets, menus de navegação e elementos semelhantes. Você pode colocá-los no lado direito ou esquerdo da área de conteúdo principal.
Quando se trata de navegação, a maioria dos sites segue o caminho seguro.
Cada página terá uma barra de navegação na parte superior com alguns links para as páginas e postagens importantes. Com uma barra lateral, você pode fazer mais coisas. Eles o ajudarão a exibir suas postagens relacionadas, widgets de boletim informativo, anúncios etc. Como você administra uma loja WooCommerce, também pode mostrar produtos personalizados ou análises de produtos.
Essas táticas ajudarão o dono da loja a aumentar a visibilidade do produto e vender mais. Portanto, as barras laterais são super úteis para blogs de conteúdo e lojas WooCommerce.
Por que criar uma barra lateral personalizada é uma boa ideia?
Os donos de lojas podem destacar seus produtos mais recentes e quaisquer ofertas ou promoções especiais que estejam executando no momento com uma barra lateral personalizada. Com essa tática, eles podem aumentar a visibilidade e as vendas do produto sem problemas.
Uma barra lateral personalizada pode mostrar os regulamentos necessários da loja, como políticas de remessa e devolução e detalhes sobre a empresa, crenças e missão.
Links para várias seções da loja, incluindo categorias de produtos, entradas de blog e páginas de suporte ao cliente, podem ser incluídos em uma barra lateral personalizada. Isso pode tornar mais simples para os clientes navegar pelo site e encontrar o que precisam.
Você também pode adicionar links para os perfis de mídia social da loja em uma barra lateral personalizada, simplificando a interação dos clientes com a empresa nas mídias sociais.
No geral, ter uma barra lateral personalizada seria útil na maioria das situações.
Como criar uma barra lateral personalizada no WooCommerce?
Existem tantas ferramentas disponíveis para criar uma barra lateral personalizada no WooCommerce. Para este tutorial, usaremos WooSidebars. WooSidebars é um dos plugins fáceis de usar que você pode usar para esta tarefa.
Vamos ver como usá-lo.
1) Instalação e Ativação
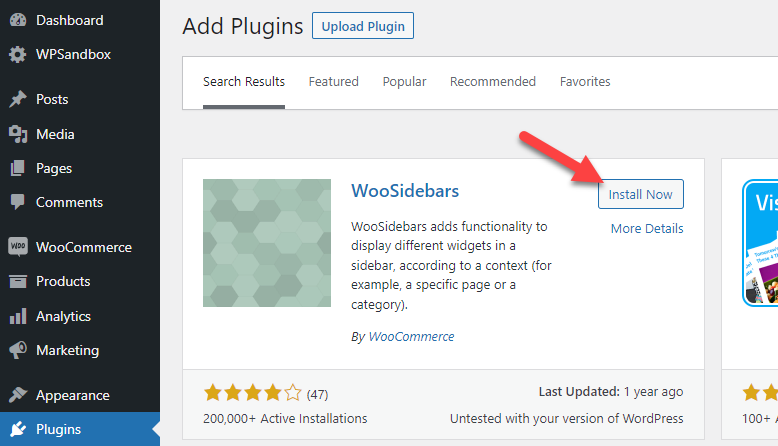
Como sempre, a primeira coisa que você precisa fazer é instalar o WooSidebars em sua loja online.

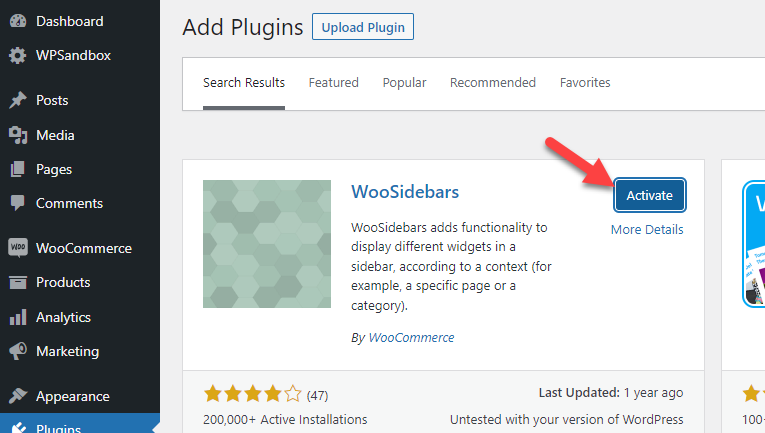
Depois de concluir a instalação, ative-o.

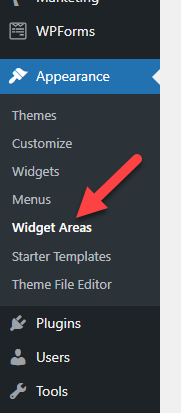
Após a ativação bem-sucedida, você pode ver as configurações do plug-in em Aparência.
2) Configuração

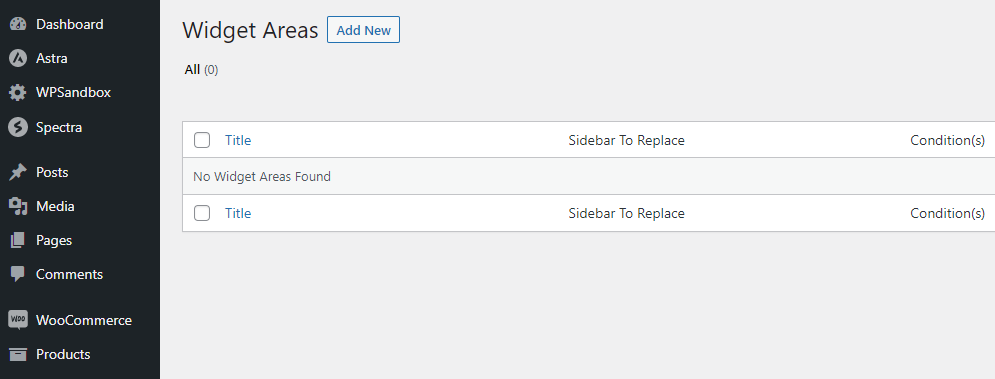
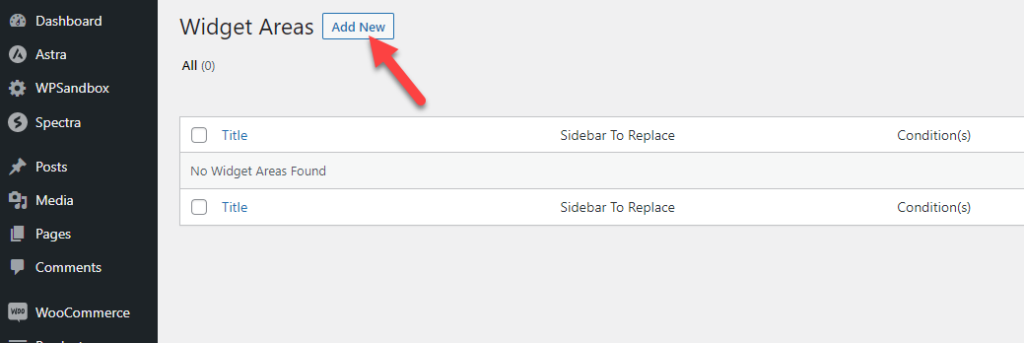
Por padrão, não haverá áreas de widget personalizadas.

Mas, para criar um novo, você deve clicar em Add New .

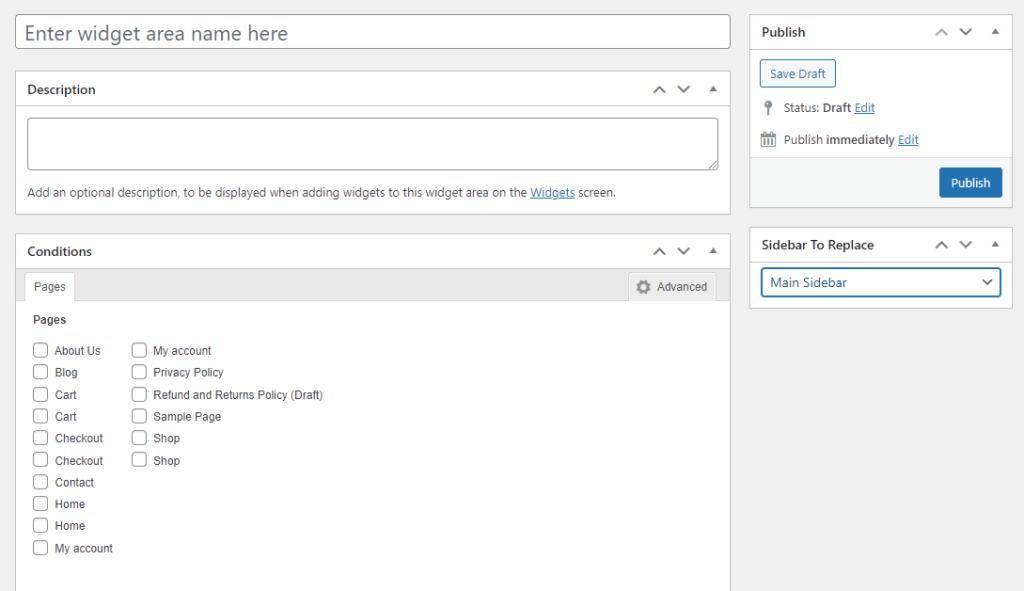
No assistente de configuração da área de widgets, você verá várias opções como:
- Nome da área do widget
- Descrição
- Doença
- Barra lateral para substituir

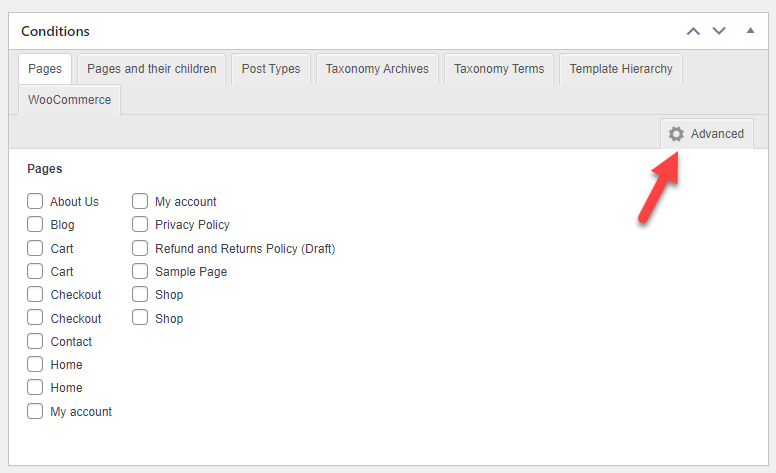
Você pode ver mais recursos personalizáveis ao clicar em Avançado na opção de condições.

Vamos dar uma olhada em cada opção um pouco mais a fundo.
- Nome da área do widget: O nome da área do widget aparece no título. O título será exibido na tela “ Aparência > Widgets ”. Cada título precisa ser único para torná-lo simples de reconhecer e lembrar. O título também deve ser pertinente à página específica. Por exemplo, para substituir a barra lateral “ Principal ” na página “ Sobre ” do site, use o título “ Página Sobre – Principal”.
- Descrição: Um parâmetro opcional chamado “descrição” oferece mais detalhes sobre como e quando uma barra lateral específica é utilizada. Este texto pode ser encontrado na barra lateral. A tela “ Aparência > Widgets ” irá exibi-lo.
- Condições: Você pode escolher as condições que permitirão que a nova barra lateral substitua a barra lateral atual. Por exemplo, você pode querer alterar a barra lateral em determinadas categorias, tags ou páginas.
- Barra lateral para substituir: Você pode usar WooSidebars para substituir um widget existente por um do tema ativo. Ele executa esse método quando critérios específicos são satisfeitos usando uma seção de widget personalizada. A seção Barra lateral a ser substituída escolhe a barra lateral existente que será substituída pela barra lateral recém-criada.
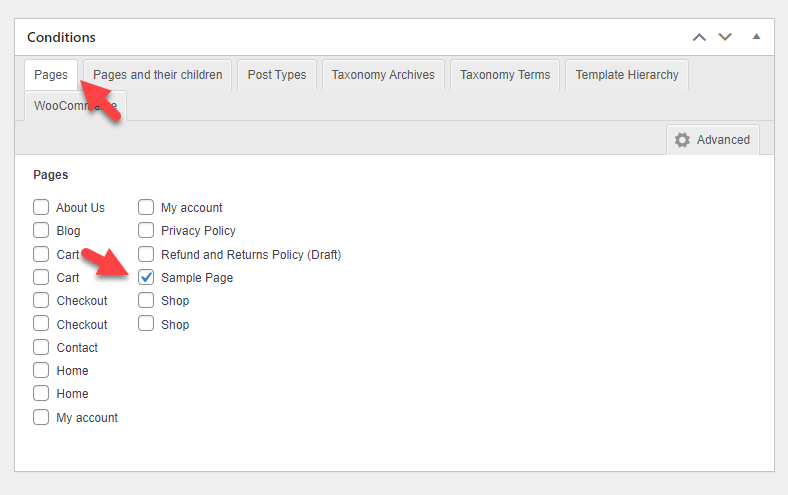
Configure a área do widget da barra lateral como desejar. Você pode escolher as condições que preferir. Por exemplo, se você precisar exibir o widget da barra lateral em qualquer uma de suas páginas, escolha a página certa aqui:


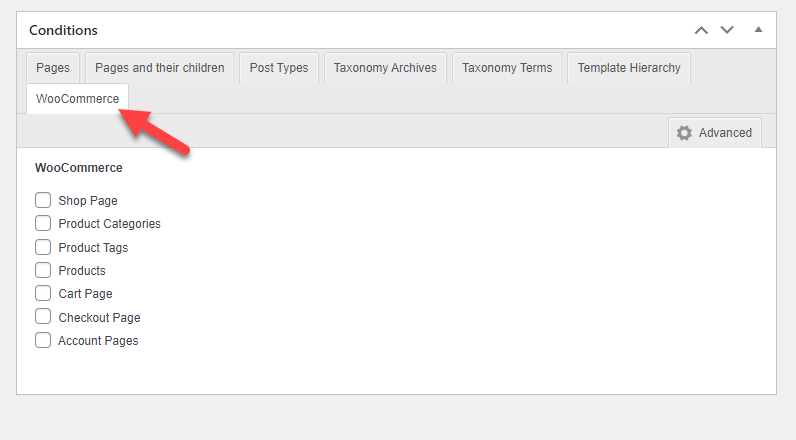
Por outro lado, se você precisar mostrar a barra lateral em qualquer uma das páginas baseadas em WooCommerce, escolha a correta aqui:

Depois de modificar a área, publique-a.
3) Adicionar widgets
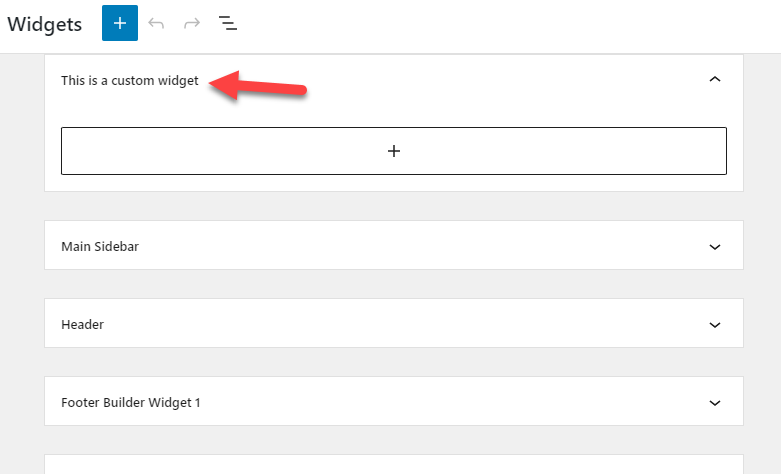
Após a publicação, confira a seção Widgets em Aparência . Lá, você verá o widget recém-criado.

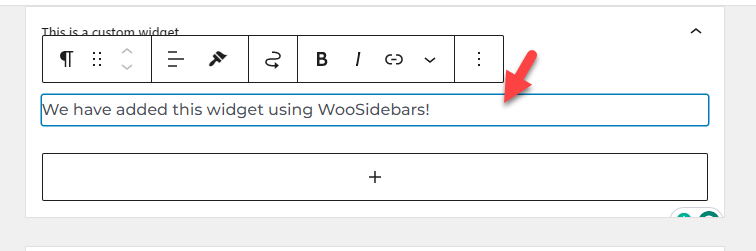
Você pode adicionar widgets à área. Você pode adicionar parágrafos, imagens ou o que precisar.

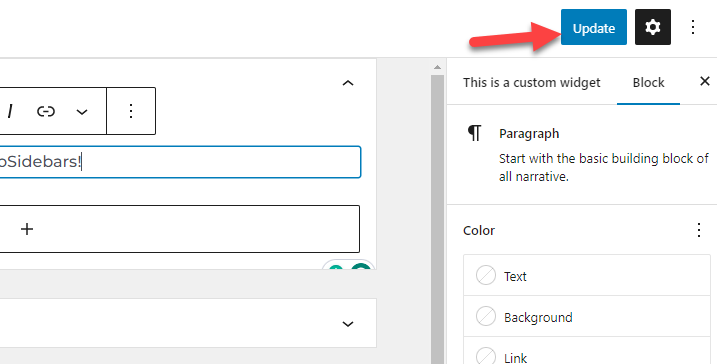
Depois de adicionar o widget, atualize o site.

Agora, verifique seu site desde o front-end.
4) Teste
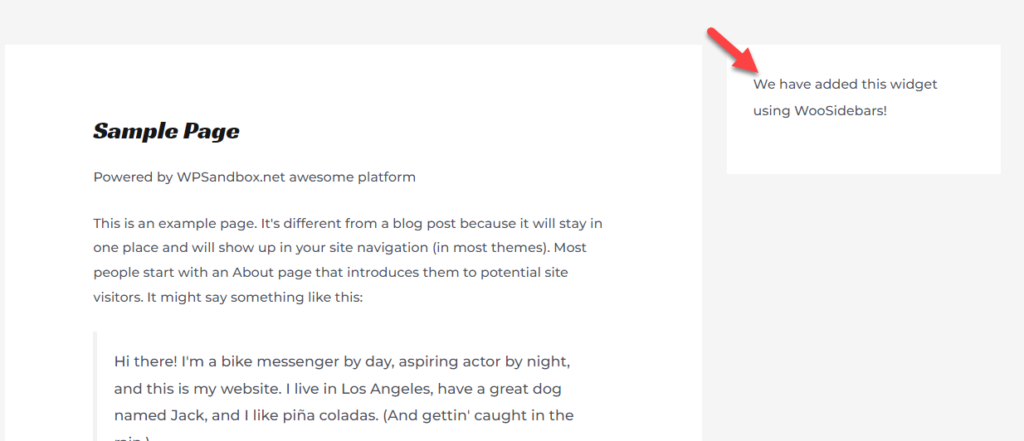
Em nosso caso, exibiremos a barra lateral personalizada em nossa página de amostra.

De acordo com as condições que você configurou, o widget será exibido. Da mesma forma, você pode criar várias áreas de widgets com WooSidebars e criar barras laterais individuais sem problemas.
É isso!
É assim que você pode criar uma barra lateral personalizada no WooCommerce.
Bônus: Plugins para criar uma barra lateral personalizada no WooCommerce
Esta seção listará alguns dos plugins populares da barra lateral que você deve experimentar. Em poucas palavras, são eles:
- Barra lateral personalizada
- WP Sticky Sidebar
- WooSidebars
Cada plug-in vem com recursos exclusivos. Vamos examinar rapidamente cada opção e ver o que elas oferecem.
1) Barras laterais personalizadas

Se você estiver procurando por uma opção flexível para gerenciar suas barras laterais, verifique as barras laterais personalizadas . Com este plug-in, você pode gerenciar e substituir as barras laterais do site. O único problema com este plug-in é que ele não funcionará com a instalação do WordPress ou WooCommerce se o plug-in Classic Widget estiver inativo em seu site.
Não haverá configurações de plug-in adicionais. O plug-in Custom Sidebars adicionará todos os widgets disponíveis à seção de widgets principais do WordPress. Além disso, não haverá perda de desempenho, pois vem com código leve.
2) Barra lateral fixa do WP

Com a ajuda do WP Sticky Sidebar , sua barra lateral estará sempre visível ao rolar para cima ou para baixo. O principal problema com as barras laterais tradicionais é que, quando o usuário começa a rolar para baixo, as barras laterais também sobem. Este plugin pode resolver esse problema. Depois de ativar o WP Sticky Sidebar, a barra lateral permanecerá na tela de seus usuários e não desaparecerá. WP Sticky Sidebar é compatível com a maioria dos temas do WordPress. Não haverá problemas com o uso desta ferramenta em seu site WooCommerce.
3) WooSidebars

WooSidebar é um plug-in de barra lateral personalizado que é um dos melhores do mercado. Com o plug-in, você pode configurar uma barra lateral personalizada para postagens, páginas ou páginas de arquivo individuais. Por exemplo, se você estiver escrevendo uma lista e precisar preencher a barra lateral com imagens de produtos personalizados, este plug-in da barra lateral será útil. O WooSidebar possui código leve, portanto não afetará a velocidade do seu site.
Conclusão
Como o WordPress tem tantas funções para aprimorar a experiência do usuário, a criação de barras laterais personalizadas é uma delas.
Sem usar PHP personalizado ou outros códigos, você pode criar facilmente uma barra lateral personalizada com um dos plugins dedicados. Os plug-ins são fáceis de usar e vêm com configuração mínima. O plug-in WooSidebar ajudará você a configurar barras laterais personalizadas para postagens e páginas individuais.
Com a ferramenta certa, você pode vender mais coisas e melhorar sua loja WooCommerce em geral.
Esperamos que você tenha achado este artigo útil e que tenha gostado da leitura. Se sim, considere compartilhar esta postagem com seus amigos e colegas blogueiros nas mídias sociais. Isso ajudará alguém a criar uma barra lateral personalizada no WooCommerce.
Artigos semelhantes nos quais você pode se interessar:
- Como filtrar produtos WooCommerce por atributo
- Melhores trechos de código WooCommerce para WordPress
- Como otimizar o WordPress para dispositivos móveis
