Cómo crear una barra lateral personalizada en WooCommerce
Publicado: 2023-05-20¿Quieres crear una barra lateral personalizada en WooCommerce pero no sabes cómo? Si necesita ayuda con el proceso, lo tenemos cubierto. Este artículo le enseñará cómo crear una barra lateral personalizada en WooCommerce.
Pero antes de continuar con el tutorial, veamos qué son las barras laterales y cómo te ayudarán.
¿Qué son las barras laterales y cómo pueden ayudar?
Las barras laterales son áreas de contenido que muestran widgets, menús de navegación y elementos similares. Puede colocarlos en el lado derecho o izquierdo del área de contenido principal.
Cuando se trata de navegación, la mayoría de los sitios web toman la ruta segura.
Cada página tendrá una barra de navegación en la parte superior con algunos enlaces a las páginas y publicaciones importantes. Con una barra lateral, puedes hacer más cosas. Lo ayudarán a mostrar sus publicaciones relacionadas, widgets de boletines, anuncios, etc. Dado que ejecuta una tienda WooCommerce, también puede mostrar productos personalizados o reseñas de productos.
Estas tácticas ayudarán al propietario de la tienda a aumentar la visibilidad del producto y vender más. Por lo tanto, las barras laterales son muy útiles para los blogs de contenido y las tiendas WooCommerce.
¿Por qué crear una barra lateral personalizada es una buena idea?
Los propietarios de las tiendas pueden destacar sus productos más nuevos y cualquier oferta especial o promoción que estén ejecutando actualmente con una barra lateral personalizada. Con esta táctica, pueden aumentar la visibilidad del producto y las ventas sin problemas.
Una barra lateral personalizada puede mostrar las regulaciones necesarias de la tienda, como las políticas de envío y devolución, y detalles sobre la empresa, las creencias y la misión.
Los enlaces a varias secciones de la tienda, incluidas las categorías de productos, las entradas de blog y las páginas de atención al cliente, se pueden incluir en una barra lateral personalizada. Esto puede facilitar que los clientes naveguen por el sitio web y encuentren lo que necesitan.
También puede agregar enlaces a los perfiles de redes sociales de la tienda en una barra lateral personalizada, lo que facilita que los clientes interactúen con la empresa en las redes sociales.
En general, tener una barra lateral personalizada sería útil en la mayoría de las situaciones.
¿Cómo crear una barra lateral personalizada en WooCommerce?
Hay tantas herramientas disponibles para crear una barra lateral personalizada en WooCommerce. Para este tutorial, usaremos WooSidebars. WooSidebars es uno de los complementos fáciles de usar que puede usar para esta tarea.
Veamos cómo usarlo.
1) Instalación y Activación
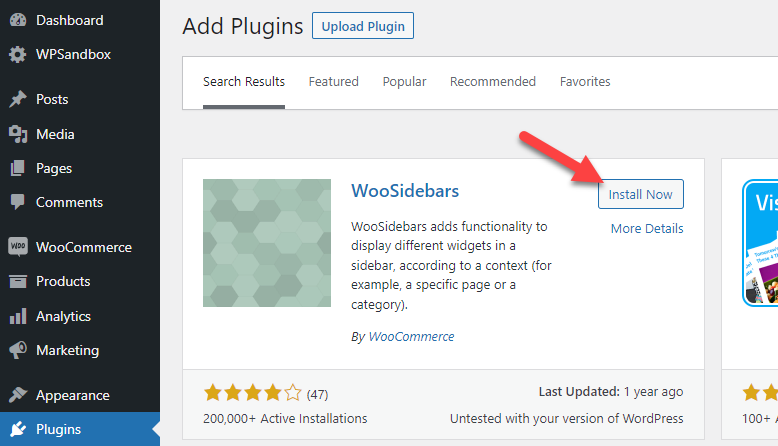
Como de costumbre, lo primero que debe hacer es instalar WooSidebars en su tienda en línea.

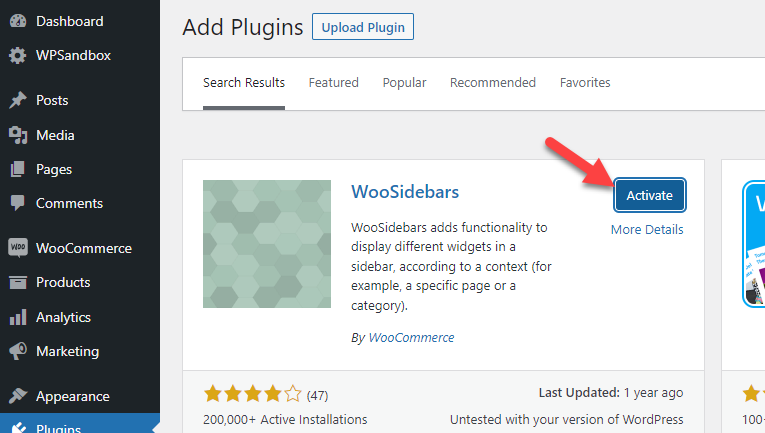
Una vez que hayas completado la instalación, actívala.

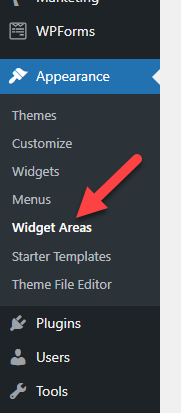
Después de una activación exitosa, puede ver la configuración del complemento en Apariencia.
2) Configuración

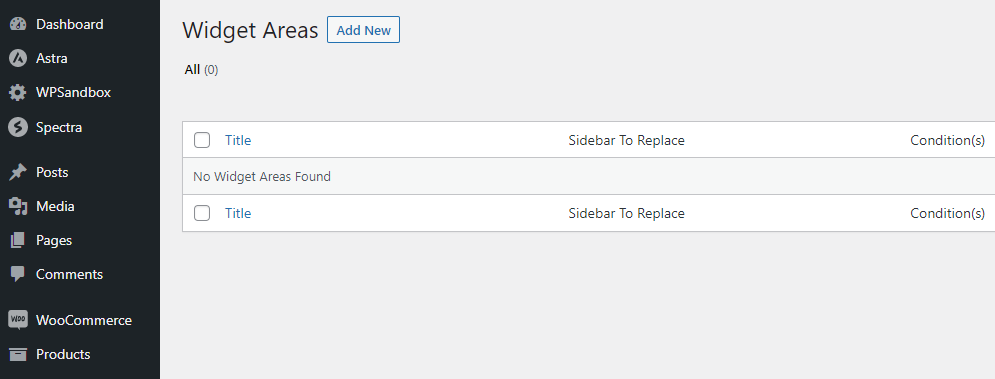
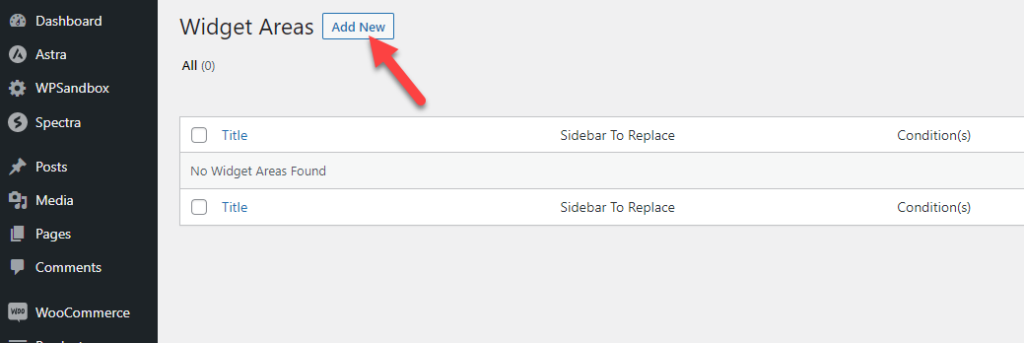
De forma predeterminada, no habrá áreas de widgets personalizadas.

Pero, para crear uno nuevo, debe hacer clic en Agregar nuevo .

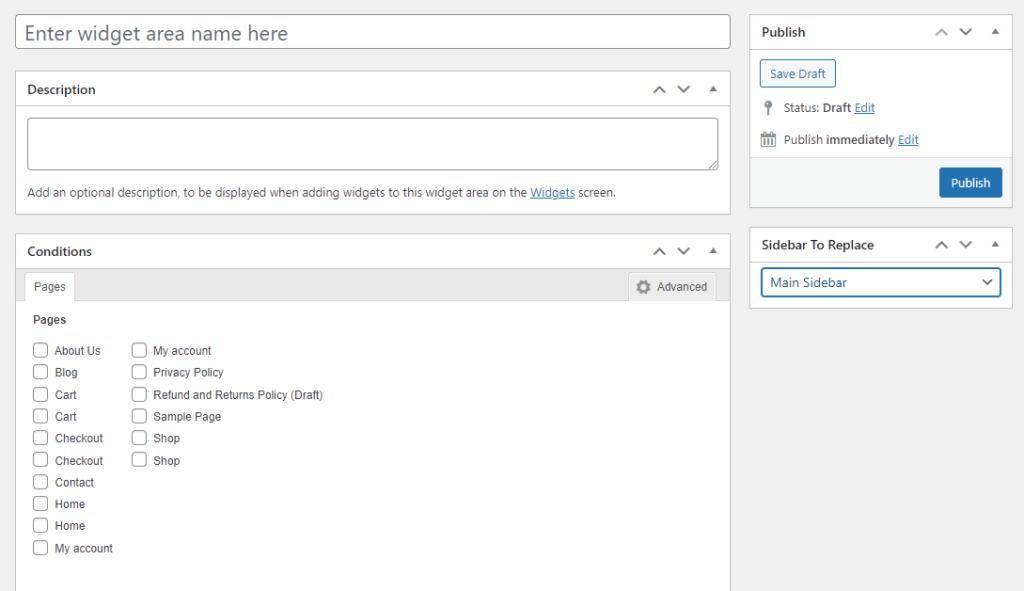
En el asistente de configuración del área de widgets, verá varias opciones como:
- Nombre del área del widget
- Descripción
- Condición
- Barra lateral para reemplazar

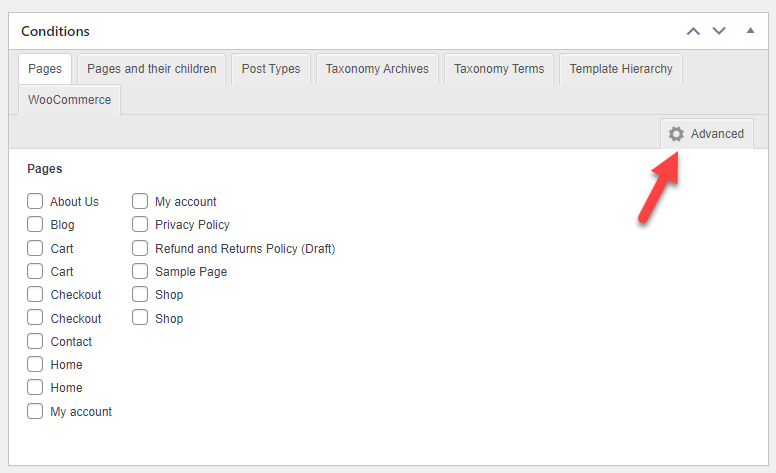
Puede ver más funciones personalizables una vez que haga clic en Avanzado en la opción de condiciones.

Echemos un vistazo a cada opción un poco en profundidad.
- Nombre del área del widget: el nombre del área del widget aparece en el título. El título se mostrará en la pantalla " Apariencia > Widgets ". Cada título debe ser único para que sea fácil de reconocer y recordar. El título debe ser pertinente a la página específica también. Por ejemplo, para reemplazar la barra lateral " Principal " en la página " Acerca de " del sitio, use el título " Página Acerca de - Principal".
- Descripción: un parámetro opcional llamado "descripción" ofrece más detalles sobre cómo y cuándo se utiliza una barra lateral específica. Este texto se puede encontrar en la barra lateral. La pantalla " Apariencia > Widgets " lo mostrará.
- Condiciones: puede elegir las condiciones que permitirán que la nueva barra lateral reemplace la barra lateral actual. Por ejemplo, es posible que desee cambiar la barra lateral en determinadas categorías, etiquetas o páginas.
- Barra lateral para reemplazar: puede usar WooSidebars para reemplazar un widget existente con uno del tema activo. Ejecuta este método cuando se cumplen criterios específicos utilizando una sección de widget personalizada. La sección Barra lateral para reemplazar elige la barra lateral existente que reemplazará la barra lateral recién creada.
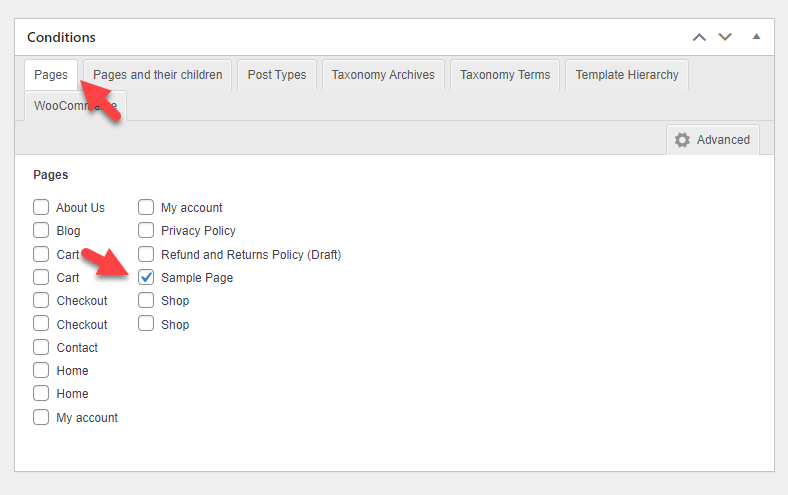
Configure el área de widgets de la barra lateral como desee. Puedes elegir las condiciones que prefieras. Por ejemplo, si necesita mostrar el widget de la barra lateral en cualquiera de sus páginas, elija la página correcta desde aquí:


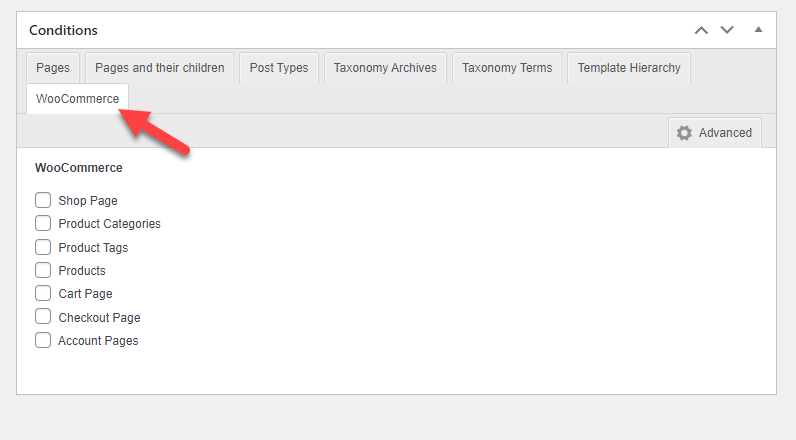
Por otro lado, si necesita mostrar la barra lateral en cualquiera de las páginas basadas en WooCommerce, elija la correcta desde aquí:

Una vez que haya modificado el área, publíquela.
3) Agregar widgets
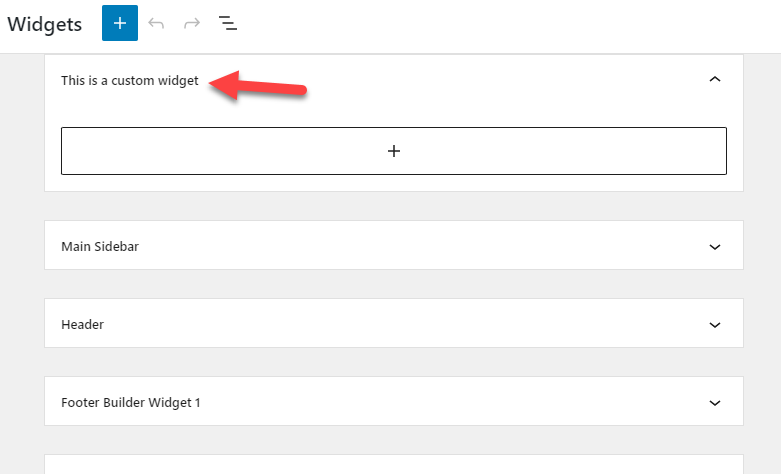
Después de publicar, consulte la sección Widgets en Apariencia . Allí, verá el widget recién creado.

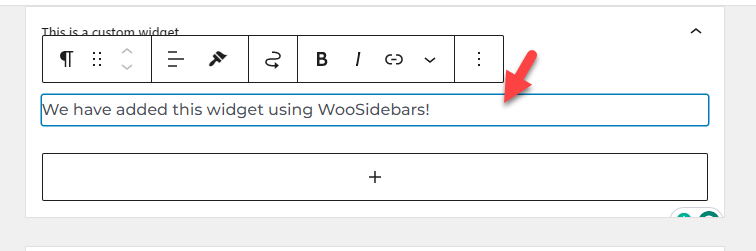
Puede agregar widgets al área. Puedes agregar párrafos, imágenes o lo que necesites.

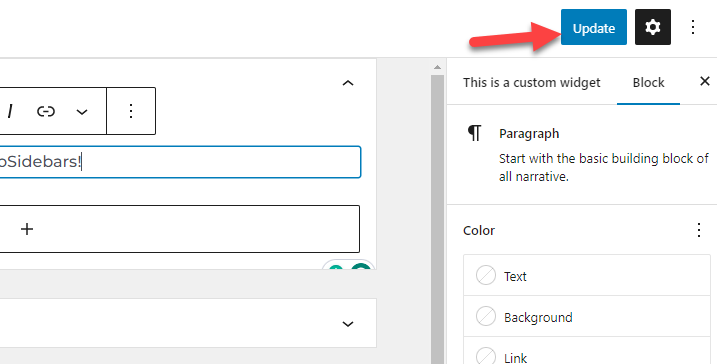
Una vez que haya agregado el widget, actualice el sitio web.

Ahora, revisa tu sitio web desde el front-end.
4) Pruebas
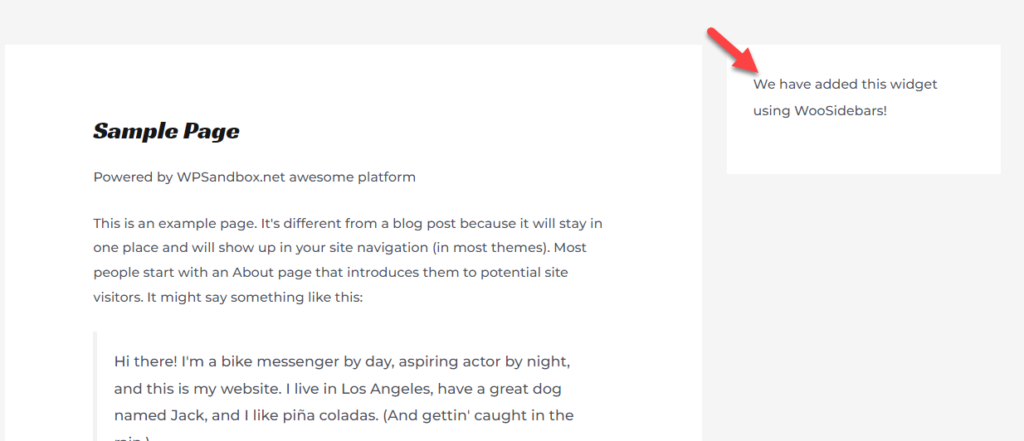
En nuestro caso, mostraremos la barra lateral personalizada en nuestra página de muestra.

Según las condiciones que haya configurado, se mostrará el widget. Del mismo modo, puede crear múltiples áreas de widgets con WooSidebars y crear barras laterales individuales sin problemas.
¡Eso es todo!
Así es como puedes crear una barra lateral personalizada en WooCommerce.
Bonificación: complementos para crear una barra lateral personalizada en WooCommerce
Esta sección enumerará algunos de los complementos populares de la barra lateral que debe probar. En pocas palabras, son:
- Barra lateral personalizada
- Barra lateral adhesiva de WP
- Barras laterales Woo
Cada complemento viene con características únicas. Veamos rápidamente cada opción y veamos qué ofrecen.
1) Barras laterales personalizadas

Si está buscando una opción flexible para administrar sus barras laterales, debe consultar Barras laterales personalizadas . Con este complemento, puede administrar y reemplazar las barras laterales en el sitio web. El único problema con este complemento es que no funcionará con su instalación de WordPress o WooCommerce si el complemento Classic Widget está inactivo en su sitio web.
No habrá configuraciones de complementos adicionales. El complemento de barras laterales personalizadas agregará todos los widgets disponibles a la sección de widgets principales de WordPress. Además, no habrá pérdida de rendimiento ya que viene con un código ligero.
2) Barra lateral adhesiva de WP

Con la ayuda de WP Sticky Sidebar , su barra lateral siempre estará visible mientras se desplaza hacia arriba o hacia abajo. El principal problema con las barras laterales tradicionales es que una vez que el usuario comienza a desplazarse hacia abajo, las barras laterales también subirán. Este complemento puede resolver ese problema. Una vez que haya activado WP Sticky Sidebar, la barra lateral permanecerá en la pantalla de sus usuarios y no desaparecerá. WP Sticky Sidebar es compatible con la mayoría de los temas de WordPress. No habrá problemas con el uso de esta herramienta en su sitio WooCommerce.
3) Barras laterales Woo

WooSidebar es un complemento de barra lateral personalizado que es uno de los mejores en el negocio. Con el complemento, puede configurar una barra lateral personalizada para publicaciones, páginas o páginas de archivo individuales. Por ejemplo, si está escribiendo una lista y necesita llenar la barra lateral con imágenes de productos personalizados, este complemento de barra lateral será útil. WooSidebar tiene un código liviano, por lo que no afectará la velocidad de su sitio web.
Conclusión
Dado que WordPress tiene tantas funciones para mejorar la experiencia del usuario, la creación de barras laterales personalizadas es una de ellas.
Sin usar PHP personalizado u otros códigos, puede crear fácilmente una barra lateral personalizada con uno de los complementos dedicados. Los complementos son fáciles de usar y vienen con una configuración mínima. El complemento WooSidebar lo ayudará a configurar barras laterales personalizadas para publicaciones y páginas individuales.
Con la herramienta adecuada, podría vender más cosas y mejorar su tienda WooCommerce en general.
Esperamos que este artículo le haya resultado útil y haya disfrutado de la lectura. Si lo hizo, considere compartir esta publicación con sus amigos y compañeros bloggers en las redes sociales. Ayudará a alguien a crear una barra lateral personalizada en WooCommerce.
Artículos similares que te pueden interesar:
- Cómo filtrar productos de WooCommerce por atributo
- Los mejores fragmentos de código de WooCommerce para WordPress
- Cómo optimizar WordPress para dispositivos móviles
