Comment créer une barre latérale personnalisée dans WooCommerce
Publié: 2023-05-20Vous souhaitez créer une barre latérale personnalisée dans WooCommerce mais vous ne savez pas comment ? Si vous avez besoin d'un coup de main pour le processus, nous avons ce qu'il vous faut. Cet article vous apprendra comment créer une barre latérale personnalisée dans WooCommerce.
Mais avant d'aller plus loin avec le didacticiel, voyons ce que sont les barres latérales et comment elles vous aideront.
Que sont les barres latérales et comment peuvent-elles aider
Les barres latérales sont des zones de contenu qui affichent des widgets, des menus de navigation et des éléments similaires. Vous pouvez les placer à droite ou à gauche de la zone de contenu principale.
En matière de navigation, la plupart des sites Web empruntent la route la plus sûre.
Chaque page aura une barre de navigation en haut avec quelques liens vers les pages et publications importantes. Avec une barre latérale, vous pouvez faire plus de choses. Ils vous aideront à afficher vos publications, widgets de newsletter, publicités, etc. associés. Puisque vous gérez une boutique WooCommerce, vous pouvez également afficher des produits personnalisés ou des critiques de produits.
Ces tactiques aideront le propriétaire du magasin à augmenter la visibilité du produit et à vendre plus. Par conséquent, les barres latérales sont très utiles pour les blogs de contenu et les magasins WooCommerce.
Pourquoi créer une barre latérale personnalisée est une bonne idée ?
Les propriétaires de magasins peuvent mettre en évidence leurs nouveaux produits et toutes les offres spéciales ou promotions qu'ils proposent actuellement avec une barre latérale personnalisée. Avec cette tactique, ils peuvent augmenter la visibilité et les ventes des produits sans aucun problème.
Une barre latérale personnalisée peut afficher les réglementations nécessaires du magasin, telles que les politiques d'expédition et de retour et des détails sur l'entreprise, ses convictions et sa mission.
Des liens vers diverses sections du magasin, y compris des catégories de produits, des entrées de blog et des pages de support client, peuvent être inclus dans une barre latérale personnalisée. Cela peut simplifier la navigation des clients sur le site Web et trouver ce dont ils ont besoin.
Vous pouvez également ajouter des liens vers les profils de médias sociaux du magasin dans une barre latérale personnalisée, ce qui permet aux clients d'interagir facilement avec l'entreprise sur les médias sociaux.
Dans l'ensemble, avoir une barre latérale personnalisée serait utile dans la plupart des situations.
Comment créer une barre latérale personnalisée dans WooCommerce ?
Il existe de nombreux outils disponibles pour créer une barre latérale personnalisée dans WooCommerce. Pour ce tutoriel, nous utiliserons WooSidebars. WooSidebars est l'un des plugins faciles à utiliser que vous pouvez utiliser pour cette tâche.
Voyons comment l'utiliser.
1) Installation et activation
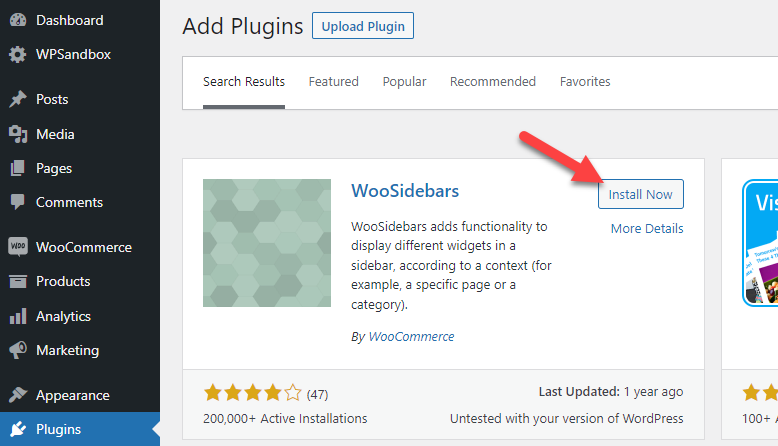
Comme d'habitude, la première chose à faire est d'installer les WooSidebars sur votre boutique en ligne.

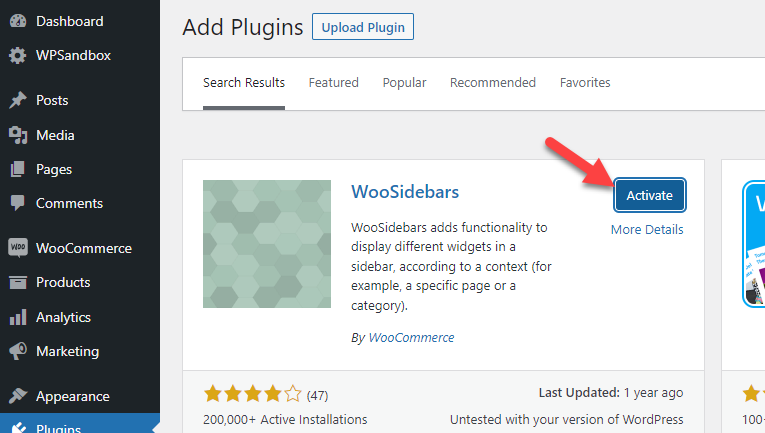
Une fois l'installation terminée, activez-la.

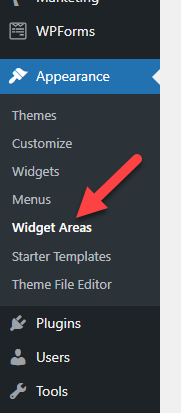
Après une activation réussie, vous pouvez voir les paramètres du plugin sous Apparence.
2) Paramétrage

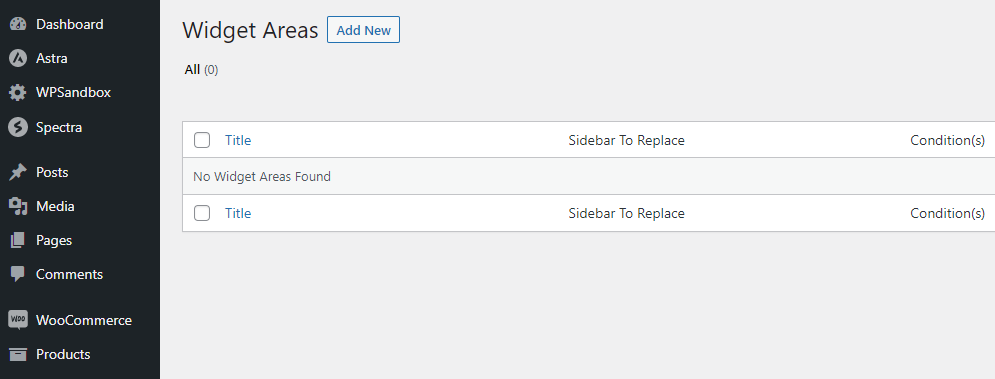
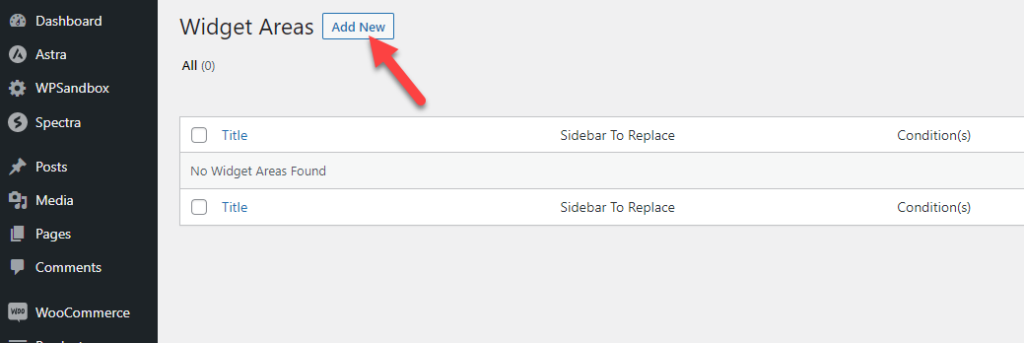
Par défaut, il n'y aura pas de zones de widget personnalisées.

Mais, pour en créer un nouveau, vous devez cliquer sur Add New .

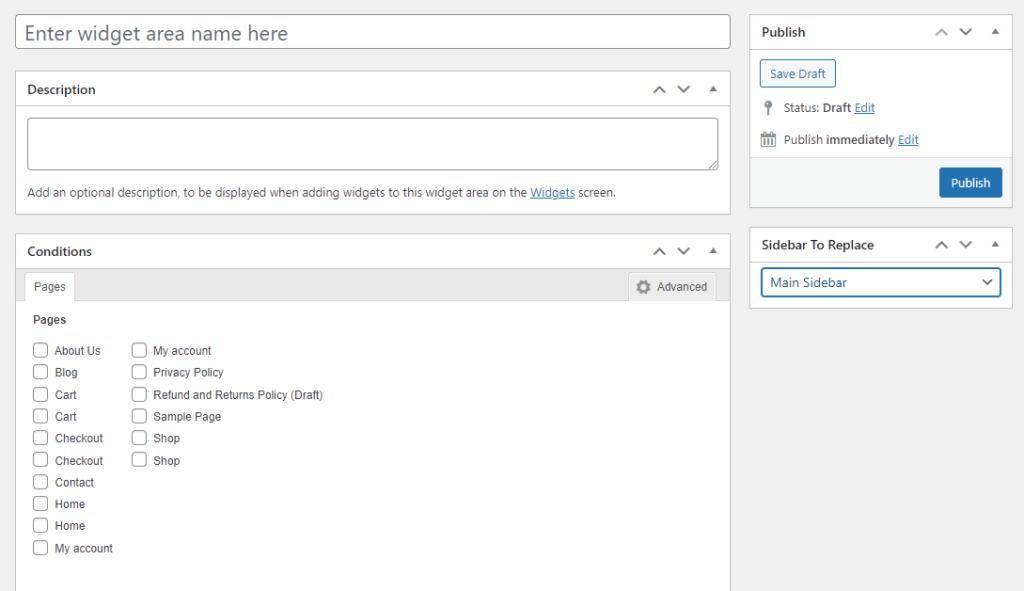
Dans l'assistant de configuration de la zone widget, vous verrez plusieurs options comme :
- Nom de la zone du widget
- Description
- Condition
- Barre latérale à remplacer

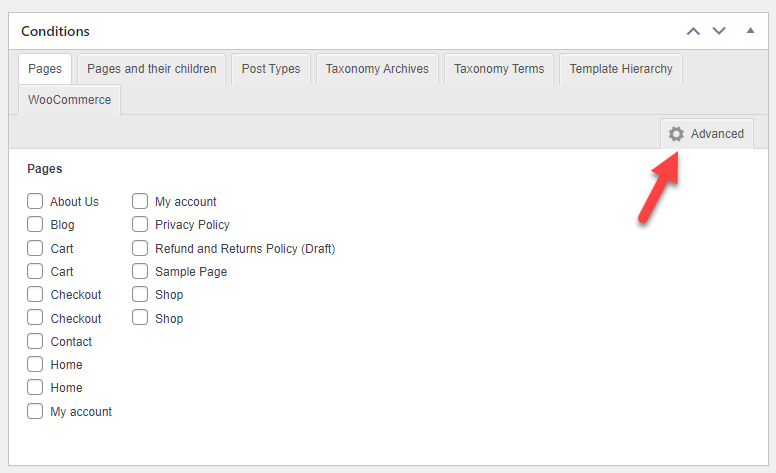
Vous pouvez voir plus de fonctionnalités personnalisables une fois que vous avez cliqué sur Avancé dans l'option des conditions.

Jetons un coup d'œil à chaque option un peu en profondeur.
- Nom de la zone de widget : Le nom de la zone de widget apparaît dans le titre. Le titre s'affichera sur l'écran « Apparence > Widgets ». Chaque titre doit être unique pour le rendre simple à reconnaître et à mémoriser. Le titre doit également être pertinent pour la page spécifique. Par exemple, pour remplacer la barre latérale « Principale » sur la page « À propos » du site, utilisez le titre « Page À propos – Principale ».
- Description : un paramètre facultatif appelé "description" offre plus de détails sur la façon et le moment d'utiliser une barre latérale spécifique. Ce texte se trouve dans la barre latérale. L'écran « Apparence > Widgets » l'affichera.
- Conditions : vous pouvez choisir les conditions qui permettront à la nouvelle barre latérale de remplacer la barre latérale actuelle. Par exemple, vous souhaiterez peut-être modifier la barre latérale sur des catégories, des balises ou des pages particulières.
- Barre latérale à remplacer : vous pouvez utiliser WooSidebars pour remplacer un widget existant par un du thème actif. Il exécute cette méthode lorsque des critères spécifiques sont satisfaits à l'aide d'une section de widget personnalisée. La section Barre latérale à remplacer choisit la barre latérale existante que la barre latérale nouvellement créée remplacera.
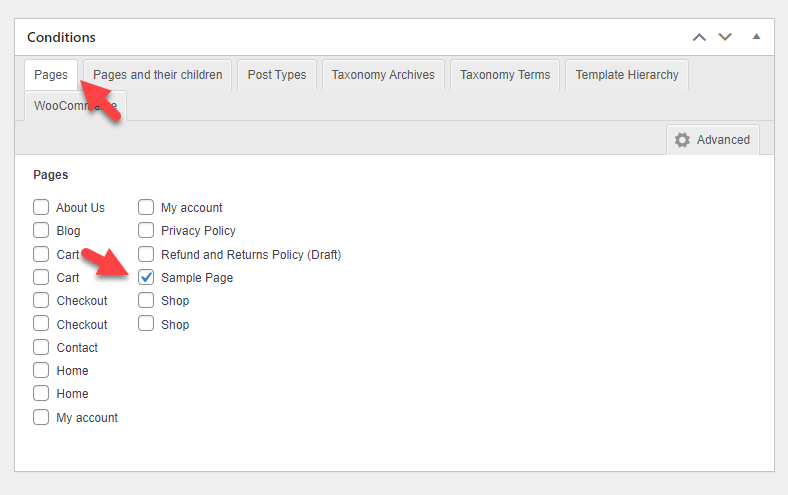
Configurez la zone du widget de la barre latérale comme vous le souhaitez. Vous pouvez choisir les conditions que vous préférez. Par exemple, si vous devez afficher le widget de la barre latérale sur l'une de vos pages, choisissez la bonne page ici :


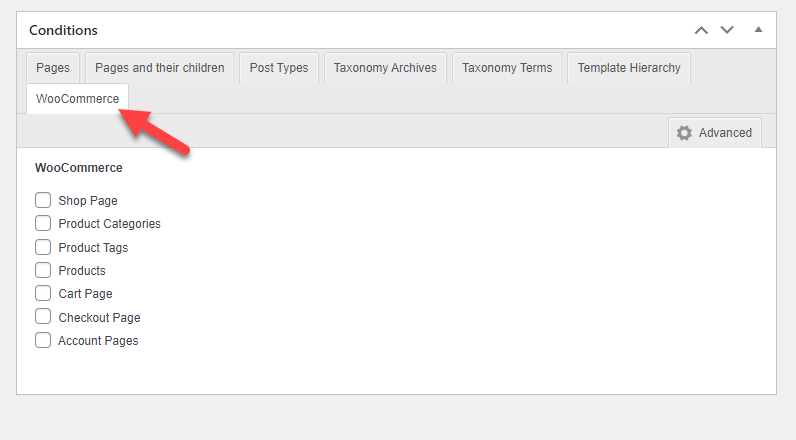
D'autre part, si vous devez afficher la barre latérale sur l'une des pages basées sur WooCommerce, choisissez la bonne à partir d'ici :

Une fois que vous avez modifié la zone, publiez-la.
3) Ajouter des widgets
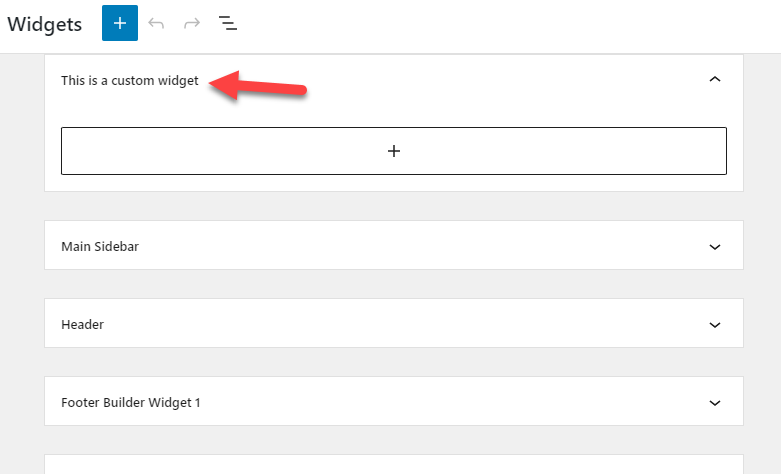
Après la publication, consultez la section Widgets sous Apparence . Là, vous verrez le widget nouvellement créé.

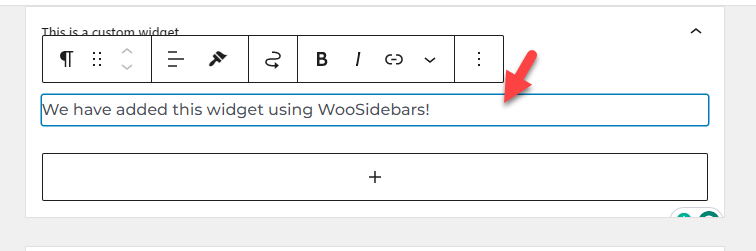
Vous pouvez ajouter des widgets à la zone. Vous pouvez ajouter des paragraphes, des images ou tout ce dont vous avez besoin.

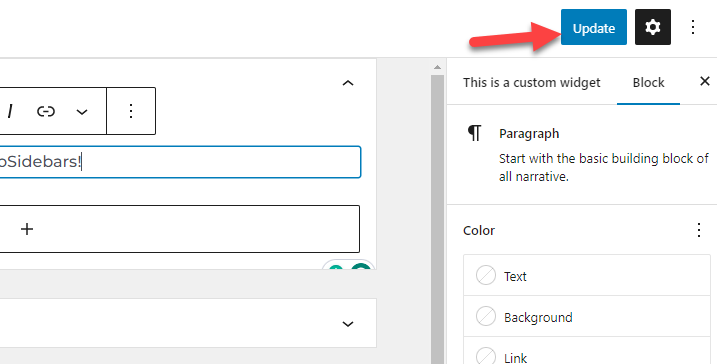
Une fois que vous avez ajouté le widget, mettez à jour le site Web.

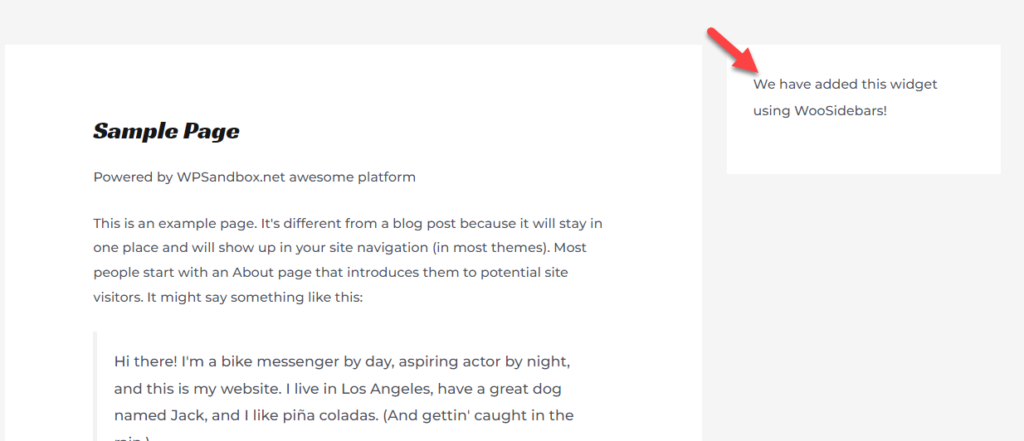
Maintenant, vérifiez votre site Web à partir du front-end.
4) Test
Dans notre cas, nous afficherons la barre latérale personnalisée sur notre exemple de page.

Selon les conditions que vous avez configurées, le widget s'affichera. De même, vous pouvez créer plusieurs zones de widgets avec WooSidebars et créer des barres latérales individuelles sans aucun problème.
C'est ça!
Voici comment créer une barre latérale personnalisée dans WooCommerce.
Bonus : plugins pour créer une barre latérale personnalisée dans WooCommerce
Cette section répertorie certains des plugins de barre latérale populaires que vous devriez essayer. En un mot, ce sont :
- Barre latérale personnalisée
- Barre latérale collante WP
- Barres latérales Woo
Chaque plugin est livré avec des fonctionnalités uniques. Examinons rapidement chaque option et voyons ce qu'elles offrent.
1) Barres latérales personnalisées

Si vous recherchez une option flexible pour gérer vos barres latérales, vous devriez consulter Barres latérales personnalisées . Avec ce plugin, vous pouvez gérer et remplacer les barres latérales sur le site Web. Le seul problème avec ce plugin est qu'il ne fonctionnera pas avec votre installation WordPress ou WooCommerce si le plugin Classic Widget est inactif sur votre site Web.
Il n'y aura pas de paramètres de plug-in supplémentaires. Le plugin Custom Sidebars ajoutera chaque widget disponible à la section des widgets principaux de WordPress. De plus, il n'y aura aucune perte de performances car il est livré avec un code léger.
2) Barre latérale collante WP

Avec l'aide de la barre latérale WP Sticky , votre barre latérale sera toujours visible lors du défilement vers le haut ou vers le bas. Le principal problème avec les barres latérales traditionnelles est qu'une fois que l'utilisateur commence à faire défiler vers le bas, les barres latérales montent également. Ce plugin peut résoudre ce problème. Une fois que vous avez activé WP Sticky Sidebar, la barre latérale restera sur l'écran de vos utilisateurs et ne disparaîtra pas. WP Sticky Sidebar est compatible avec la plupart des thèmes WordPress. L'utilisation de cet outil sur votre site WooCommerce ne posera aucun problème.
3) Barres latérales Woo

WooSidebar est un plugin de barre latérale personnalisé qui est l'un des meilleurs du secteur. Avec le plugin, vous pouvez configurer une barre latérale personnalisée pour des publications, des pages ou des pages d'archives individuelles. Par exemple, si vous écrivez une liste et que vous devez remplir la barre latérale avec des images de produits personnalisées, ce plugin de barre latérale vous sera utile. WooSidebar a un code léger, il n'affectera donc pas la vitesse de votre site Web.
Conclusion
Étant donné que WordPress possède de nombreuses fonctions pour améliorer l'expérience utilisateur, la création de barres latérales personnalisées en fait partie.
Sans utiliser de code PHP personnalisé ou d'autres codes, vous pouvez facilement créer une barre latérale personnalisée avec l'un des plugins dédiés. Les plugins sont faciles à utiliser et ne nécessitent qu'une configuration minimale. Le plugin WooSidebar vous aidera à configurer des barres latérales personnalisées pour des publications et des pages individuelles.
Avec le bon outil, vous pouvez vendre plus de choses et améliorer votre boutique WooCommerce dans son ensemble.
Nous espérons que vous avez trouvé cet article utile et que vous avez apprécié sa lecture. Si vous l'avez fait, pensez à partager ce message avec vos amis et collègues blogueurs sur les réseaux sociaux. Cela aidera quelqu'un à créer une barre latérale personnalisée dans WooCommerce.
Articles similaires qui pourraient vous intéresser :
- Comment filtrer les produits WooCommerce par attribut
- Meilleurs extraits de code WooCommerce pour WordPress
- Comment optimiser WordPress pour les appareils mobiles
