WooCommerce でカスタム サイドバーを作成する方法
公開: 2023-05-20WooCommerce でカスタム サイドバーを作成したいのですが、方法がわかりませんか? プロセスのお手伝いが必要な場合は、当社がお手伝いいたします。 この記事では、WooCommerce でカスタム サイドバーを作成する方法を説明します。
ただし、チュートリアルを進める前に、サイドバーとは何か、そしてサイドバーがどのように役立つかを見てみましょう。
サイドバーとは何か、そしてどのように役立つのか
サイドバーは、ウィジェット、ナビゲーション メニュー、および同様の要素を表示するコンテンツ領域です。 これらは、メイン コンテンツ領域の右側または左側に配置できます。
ナビゲーションに関して言えば、ほとんどの Web サイトは安全なルートを採用しています。
各ページの上部にはナビゲーション バーがあり、重要なページや投稿へのリンクがいくつかあります。 サイドバーを使用すると、さらに多くのことができるようになります。 関連投稿、ニュースレター ウィジェット、広告などを表示するのに役立ちます。WooCommerce ストアを運営しているので、カスタム製品や製品レビューを表示することもできます。
これらの戦略は、店主が商品の視認性を高め、より多くの販売を行うのに役立ちます。 したがって、サイドバーはコンテンツブログや WooCommerce ストアにとって非常に役立ちます。
カスタム サイドバーを作成することが良い考えである理由
店舗オーナーは、カスタマイズされたサイドバーを使用して、最新の製品や現在実施中の特別セールやプロモーションを強調表示できます。 この戦略を使えば、手間をかけずに製品の視認性と売上を向上させることができます。
カスタム サイドバーには、配送と返品のポリシー、会社、信念、使命に関する詳細など、必要な店舗の規制を表示できます。
製品カテゴリ、ブログエントリ、カスタマーサポートページなど、さまざまなストアセクションへのリンクをカスタムサイドバーに含めることができます。 これにより、顧客が Web サイトを閲覧して必要なものを見つけやすくなります。
ストアのソーシャル メディア プロフィールへのリンクをカスタム サイドバーに追加して、顧客がソーシャル メディア上でストアと簡単にやり取りできるようにすることもできます。
全体として、カスタム サイドバーがあると、ほとんどの状況で役立ちます。
WooCommerce でカスタム サイドバーを作成するには?
WooCommerce にはカスタム サイドバーを作成するために利用できるツールがたくさんあります。 このチュートリアルでは、WooSidebars を使用します。 WooSidebars は、このタスクに使用できる使いやすいプラグインの 1 つです。
使い方を見てみましょう。
1) インストールとアクティベーション
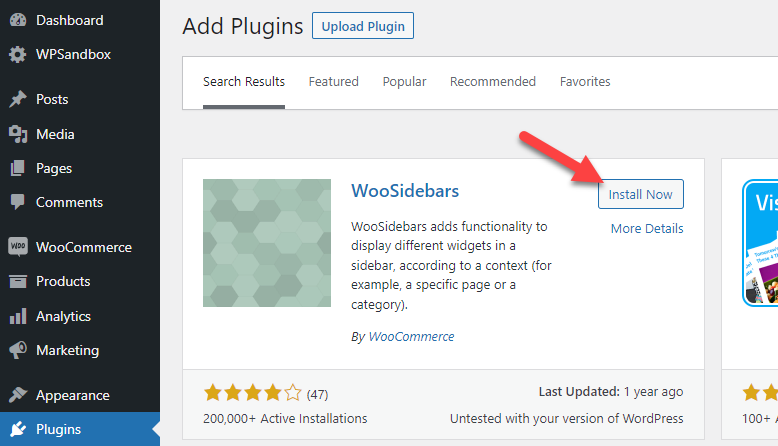
いつものように、最初に行う必要があるのは、オンライン ストアに WooSidebars をインストールすることです。

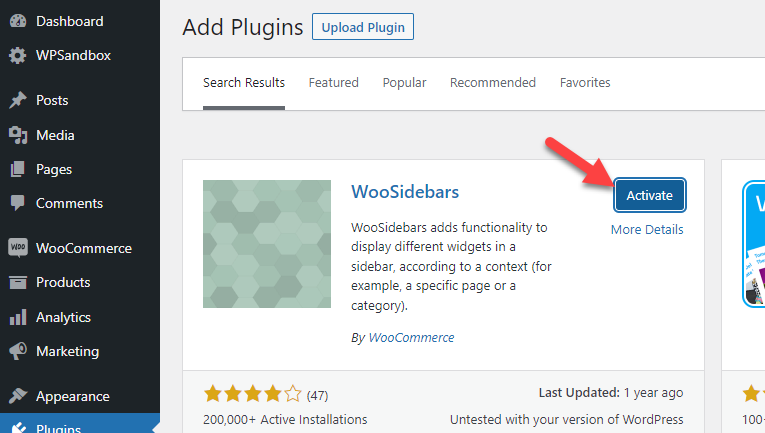
インストールが完了したら、アクティブ化します。

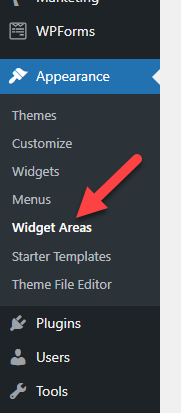
アクティベーションが成功すると、「外観」の下にプラグインの設定が表示されます。
2) 構成

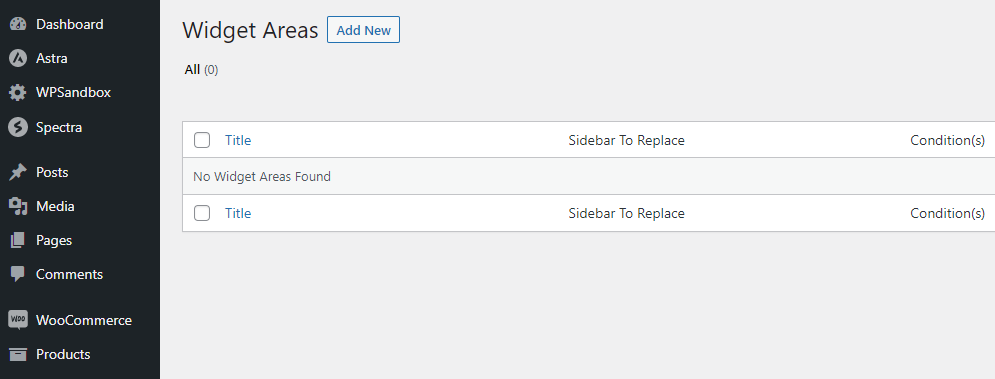
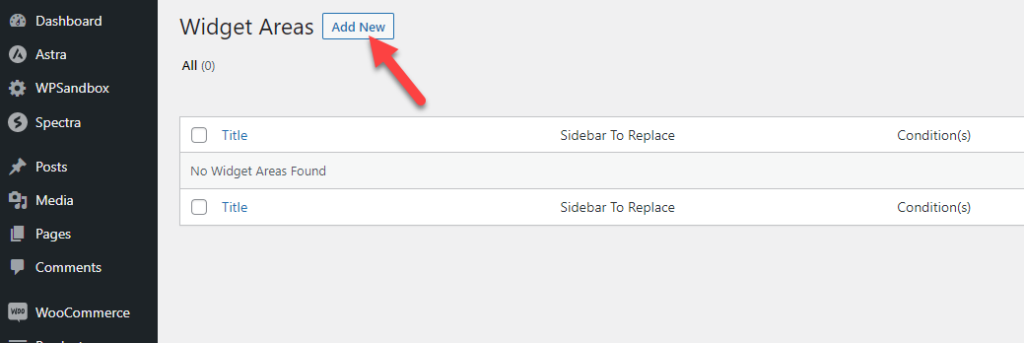
デフォルトでは、カスタム ウィジェット領域はありません。

ただし、新しいものを作成するには、 [新規追加]をクリックする必要があります。

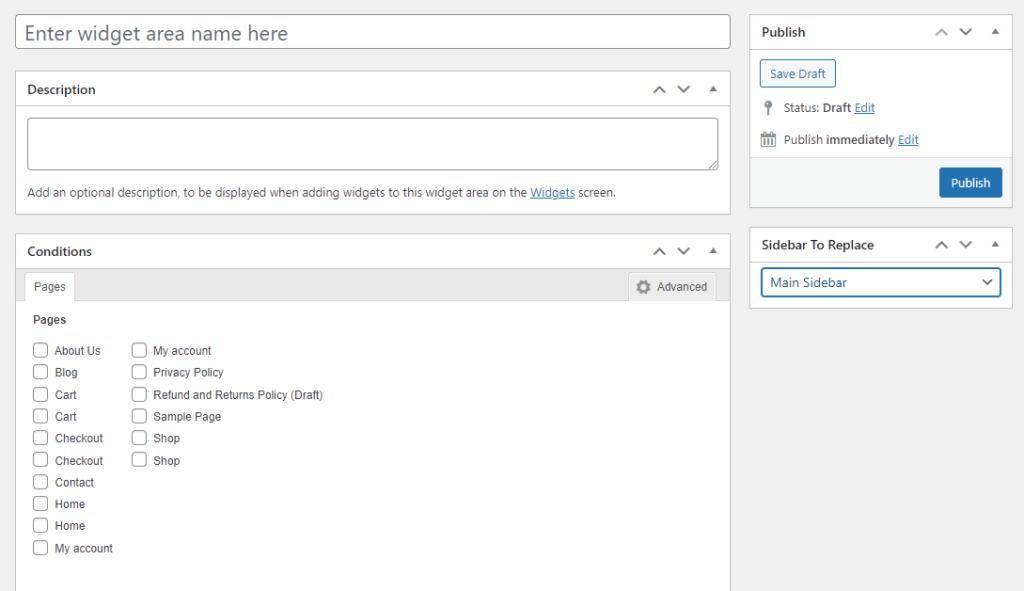
ウィジェット領域設定ウィザードには、次のようないくつかのオプションが表示されます。
- ウィジェットエリア名
- 説明
- 状態
- 置き換えるサイドバー

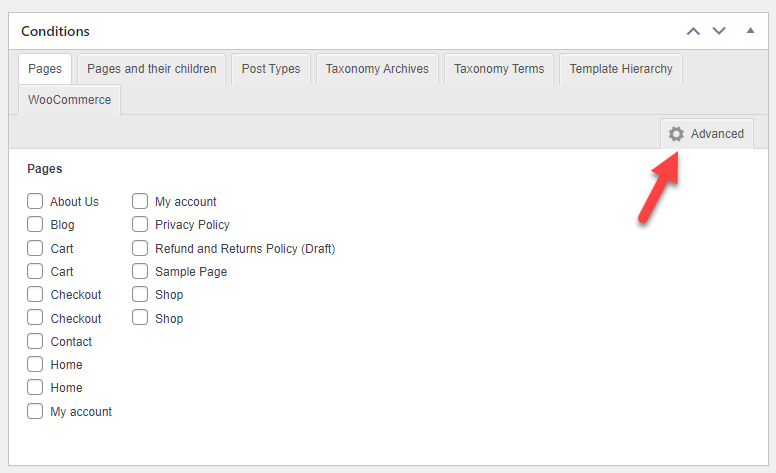
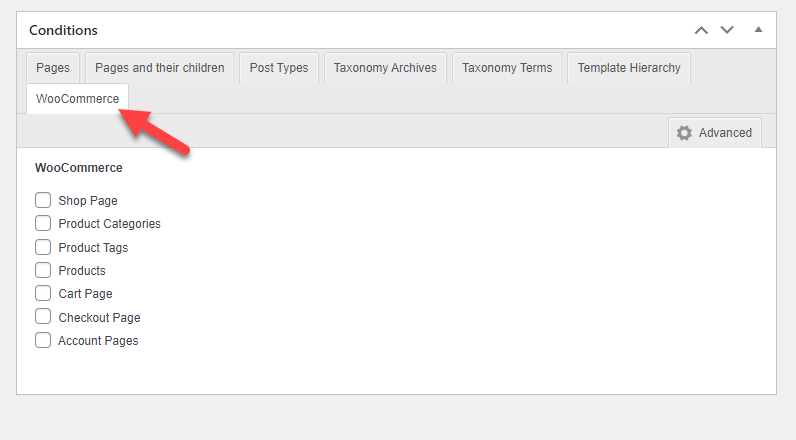
条件オプションで「詳細」をクリックすると、さらにカスタマイズ可能な機能が表示されます。

それぞれのオプションをもう少し詳しく見てみましょう。
- ウィジェットエリア名:ウィジェットエリアの名前がタイトルに表示されます。 「外観>ウィジェット」画面にタイトルが表示されます。 認識し覚えやすくするために、各タイトルは一意である必要があります。 タイトルは特定のページにも関連するものでなければなりません。 たとえば、サイトの「 About 」ページの「 Primary 」サイドバーを置き換えるには、「 About Page – Primary」というタイトルを使用します。
- 説明: 「説明」と呼ばれるオプションのパラメータは、特定のサイドバーがいつどのように使用されるかについての詳細を提供します。 このテキストはサイドバーにあります。 「外観 > ウィジェット」画面が表示されます。
- 条件:現在のサイドバーを新しいサイドバーに置き換えることを許可する条件を選択できます。 たとえば、特定のカテゴリ、タグ、またはページのサイドバーを変更したい場合があります。
- 置き換えるサイドバー: WooSidebars を使用して、既存のウィジェットをアクティブなテーマのウィジェットに置き換えることができます。 カスタム ウィジェット セクションを使用して特定の基準が満たされた場合に、このメソッドが実行されます。 「置換するサイドバー」セクションでは、新しく作成したサイドバーで置き換える既存のサイドバーを選択します。
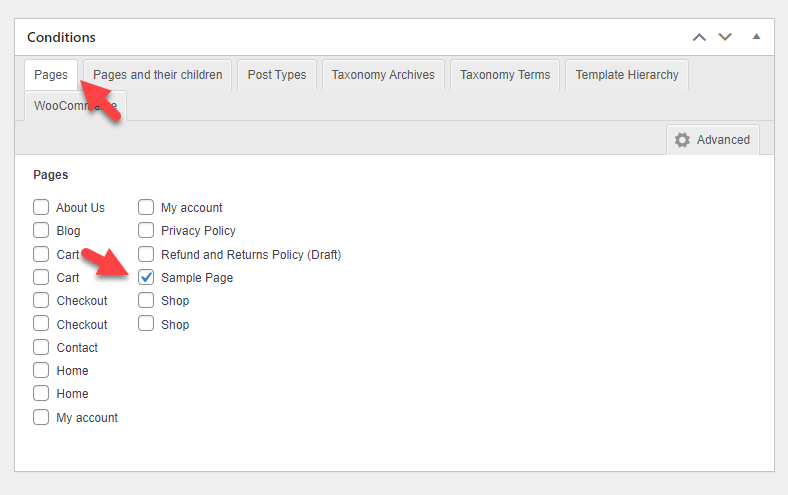
サイドバーのウィジェット領域を自由に設定します。 お好みの条件をお選びいただけます。 たとえば、いずれかのページにサイドバー ウィジェットを表示する必要がある場合は、ここから適切なページを選択します。


一方、WooCommerce ベースのページでサイドバーを表示する必要がある場合は、ここから適切なものを選択してください。

領域を変更したら、公開します。
3) ウィジェットの追加
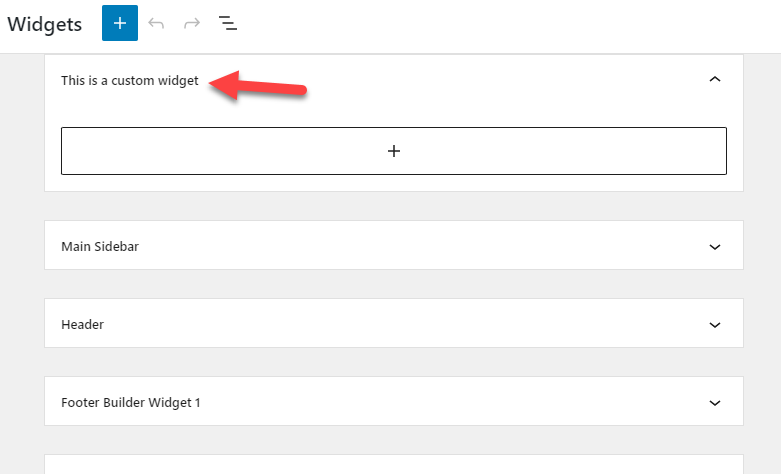
公開後、 「外観」の「ウィジェット」セクションを確認してください。 そこに、新しく作成されたウィジェットが表示されます。

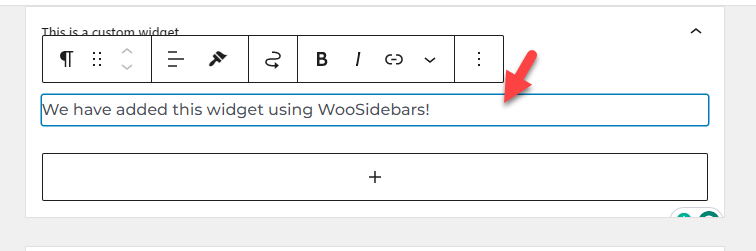
エリアにウィジェットを追加できます。 段落、画像など必要なものを追加できます。

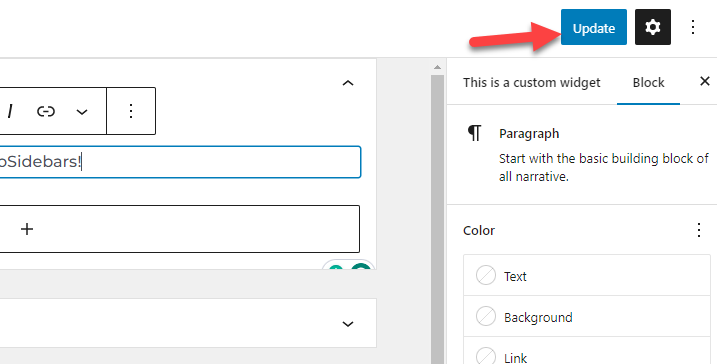
ウィジェットを追加したら、Web サイトを更新します。

次に、フロントエンドから Web サイトを確認します。
4) テスト
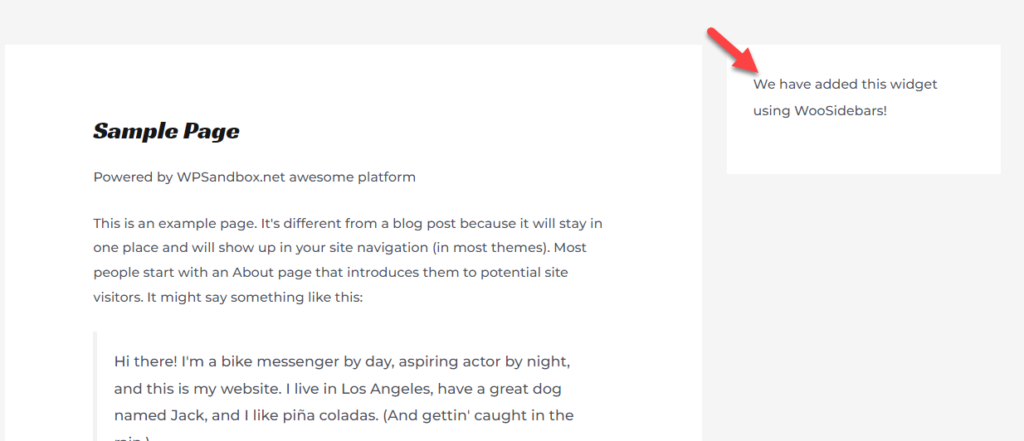
この例では、サンプル ページにカスタム サイドバーを表示します。

設定した条件に従ってウィジェットが表示されます。 同様に、WooSidebars を使用して複数のウィジェット領域を作成し、手間をかけずに個別のサイドバーを作成できます。
それでおしまい!
これは、WooCommerce でカスタム サイドバーを作成する方法です。
ボーナス: WooCommerce でカスタム サイドバーを作成するプラグイン
このセクションでは、試してみるべき人気のあるサイドバー プラグインをいくつかリストします。 簡単に言うと、次のとおりです。
- カスタムサイドバー
- WP スティッキーサイドバー
- WooSidebars
各プラグインには独自の機能が付属しています。 各オプションを簡単に見て、それらが何を提供するかを見てみましょう。
1) カスタムサイドバー

サイドバーを管理するための柔軟なオプションを探している場合は、 「カスタム サイドバー」をチェックしてください。 このプラグインを使用すると、Web サイト上のサイドバーを管理および置き換えることができます。 このプラグインの唯一の問題は、Web サイトで Classic Widget プラグインが非アクティブになっている場合、WordPress または WooCommerce のインストールでは機能しないことです。
追加のプラグイン設定はありません。 カスタム サイドバー プラグインは、利用可能なすべてのウィジェットを WordPress コア ウィジェット セクションに追加します。 さらに、軽量のコードが付属しているため、パフォーマンスの低下はありません。
2) WP スティッキーサイドバー

WP Sticky Sidebarを利用すると、上下にスクロールしているときにサイドバーが常に表示されます。 従来のサイドバーの主な問題は、ユーザーが下にスクロールし始めると、サイドバーも上に移動してしまうことです。 このプラグインはその問題を解決できます。 WP Sticky Sidebar をアクティブにすると、サイドバーはユーザーの画面上に残り、消えることはありません。 WP Sticky Sidebar は、ほとんどの WordPress テーマと互換性があります。 WooCommerce サイトでこのツールを使用しても問題はありません。
3) WooSidebars

WooSidebarは、業界で最高のカスタム サイドバー プラグインの 1 つです。 プラグインを使用すると、個々の投稿、ページ、またはアーカイブ ページにカスタム サイドバーを設定できます。 たとえば、リスト記事を作成していて、サイドバーをカスタム製品画像で埋める必要がある場合、このサイドバー プラグインが役立ちます。 WooSidebar には軽量のコードが含まれているため、Web サイトの速度には影響しません。
結論
WordPress にはユーザーエクスペリエンスを向上させるための機能がたくさんあるため、カスタムサイドバーの作成もその 1 つです。
カスタム PHP やその他のコードを使用せずに、専用プラグインの 1 つを使用してカスタム サイドバーを簡単に作成できます。 プラグインは使いやすく、最小限の構成のみで提供されます。 WooSidebar プラグインは、個々の投稿やページにカスタム サイドバーを設定するのに役立ちます。
適切なツールがあれば、より多くの商品を販売し、WooCommerce ストア全体を改善することができます。
この記事が役に立ち、楽しんで読んでいただければ幸いです。 そうした場合は、ソーシャル メディアでこの投稿を友人やブロガー仲間と共有することを検討してください。 WooCommerce でカスタム サイドバーを作成するのに役立ちます。
興味があるかもしれない同様の記事:
- WooCommerce 製品を属性でフィルタリングする方法
- WordPress 向けの最高の WooCommerce コード スニペット
- WordPress をモバイルデバイス用に最適化する方法
