Как создать пользовательскую боковую панель в WooCommerce
Опубликовано: 2023-05-20Вы хотите создать пользовательскую боковую панель в WooCommerce , но не знаете как? Если вам нужна помощь в процессе, мы вам поможем. В этой статье вы узнаете, как создать пользовательскую боковую панель в WooCommerce.
Но прежде чем продолжить обучение, давайте посмотрим, что такое боковые панели и как они вам помогут.
Что такое боковые панели и как они могут помочь
Боковые панели — это области содержимого, в которых отображаются виджеты, меню навигации и аналогичные элементы. Вы можете разместить их справа или слева от основной области содержимого.
Когда дело доходит до навигации, большинство веб-сайтов выбирают безопасный маршрут.
Каждая страница будет иметь панель навигации вверху с несколькими ссылками на важные страницы и сообщения. С боковой панелью вы можете делать больше вещей. Они помогут вам отображать связанные сообщения, виджеты информационных бюллетеней, рекламу и т. д. Поскольку вы управляете магазином WooCommerce, вы также можете показывать пользовательские продукты или обзоры продуктов.
Эта тактика поможет владельцу магазина повысить видимость продукта и продавать больше. Следовательно, боковые панели очень полезны для контентных блогов и магазинов WooCommerce.
Почему создание индивидуальной боковой панели — хорошая идея?
Владельцы магазинов могут выделять свои новейшие продукты и любые специальные предложения или рекламные акции, которые они в настоящее время проводят, с помощью настраиваемой боковой панели. С помощью этой тактики они могут повысить видимость продукта и продажи без каких-либо хлопот.
Пользовательская боковая панель может отображать необходимые правила магазина, такие как правила доставки и возврата, а также подробную информацию о компании, убеждениях и миссии.
Ссылки на различные разделы магазина, включая категории продуктов, записи в блогах и страницы поддержки клиентов, можно включить в настраиваемую боковую панель. Это может упростить для клиентов просмотр веб-сайта и поиск того, что им нужно.
Вы также можете добавить ссылки на профили магазина в социальных сетях на настраиваемую боковую панель, чтобы покупателям было проще взаимодействовать с бизнесом в социальных сетях.
В целом, наличие индивидуальной боковой панели было бы полезно в большинстве ситуаций.
Как создать пользовательскую боковую панель в WooCommerce?
Существует так много инструментов для создания пользовательской боковой панели в WooCommerce. В этом уроке мы будем использовать WooSidebars. WooSidebars — один из простых в использовании плагинов, которые вы можете использовать для этой задачи.
Давайте посмотрим, как его использовать.
1) Установка и активация
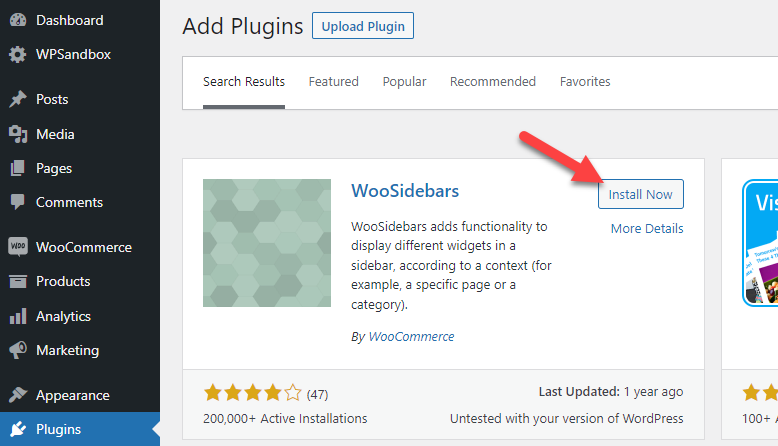
Как обычно, первое, что вам нужно сделать, это установить WooSidebars в свой интернет-магазин.

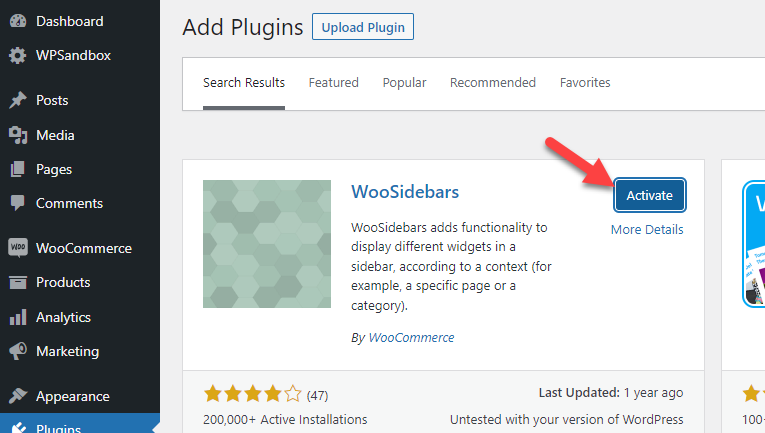
После завершения установки активируйте его.

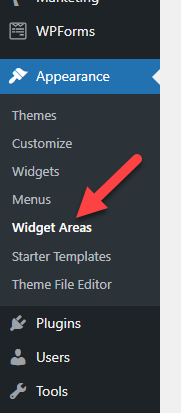
После успешной активации вы можете увидеть настройки плагина в разделе «Внешний вид».
2) Конфигурация

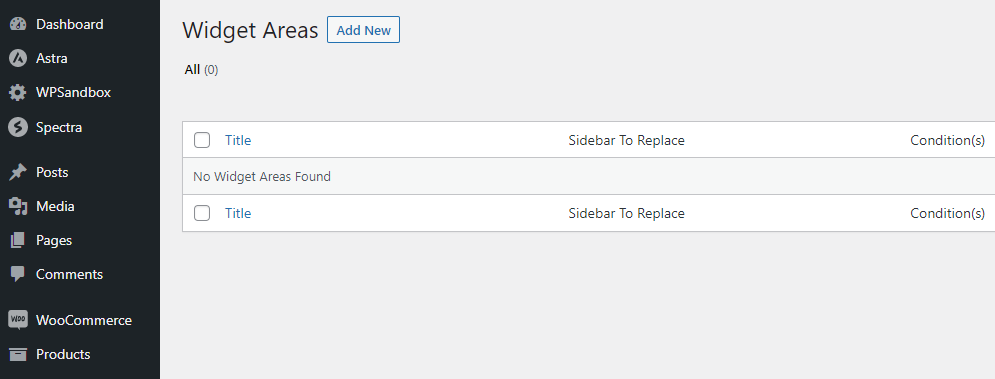
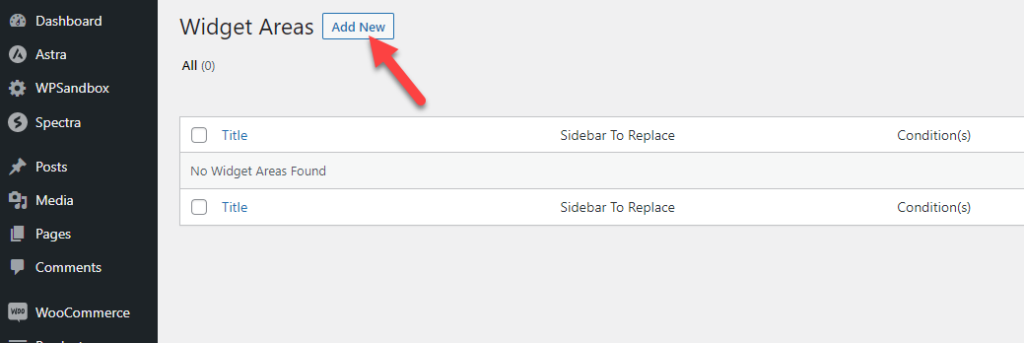
По умолчанию не будет никаких пользовательских областей виджетов.

Но, чтобы создать новый, вы должны нажать «Добавить новый» .

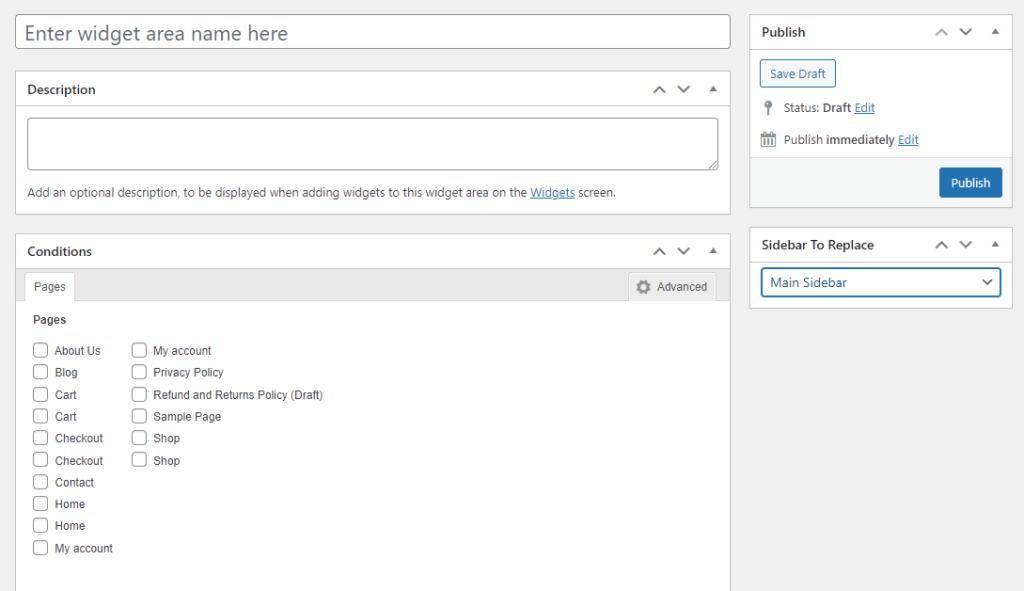
В мастере настройки области виджетов вы увидите несколько параметров, таких как:
- Название области виджета
- Описание
- Состояние
- Боковая панель для замены

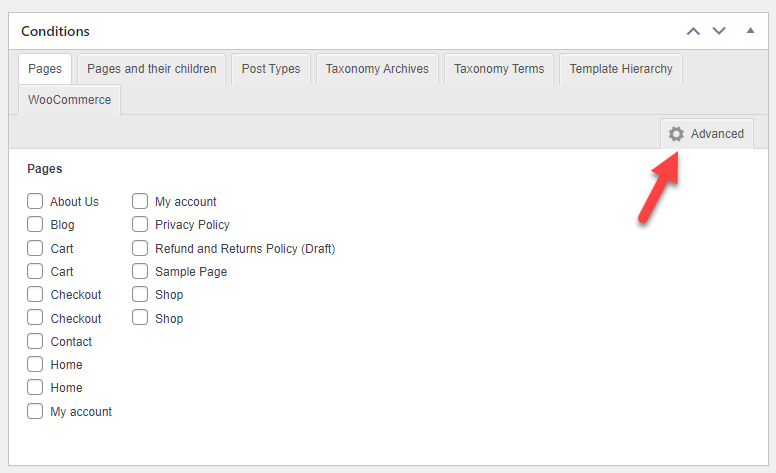
Вы можете увидеть больше настраиваемых функций, нажав «Дополнительно» в опции «Условия».

Давайте рассмотрим каждый вариант немного глубже.
- Имя области виджета: имя области виджета отображается в заголовке. Название будет отображаться на экране « Внешний вид > Виджеты ». Каждое название должно быть уникальным, чтобы его было легко распознать и запомнить. Заголовок также должен относиться к конкретной странице. Например, чтобы заменить боковую панель « Основная » на странице « О сайте», используйте заголовок « О странице — основная».
- Описание: необязательный параметр под названием «описание» предлагает более подробную информацию о том, как и когда используется конкретная боковая панель. Этот текст можно найти на боковой панели. Экран « Внешний вид > Виджеты » отобразит его.
- Условия: Вы можете выбрать условия, которые позволят новой боковой панели заменить текущую боковую панель. Например, вы можете изменить боковую панель для определенных категорий, тегов или страниц.
- Боковая панель для замены: вы можете использовать WooSidebars для замены существующего виджета одним из активной темы. Он выполняет этот метод, когда определенные критерии удовлетворяются с использованием пользовательского раздела виджета. В разделе «Боковая панель для замены» выбирается существующая боковая панель, которую заменит вновь созданная боковая панель.
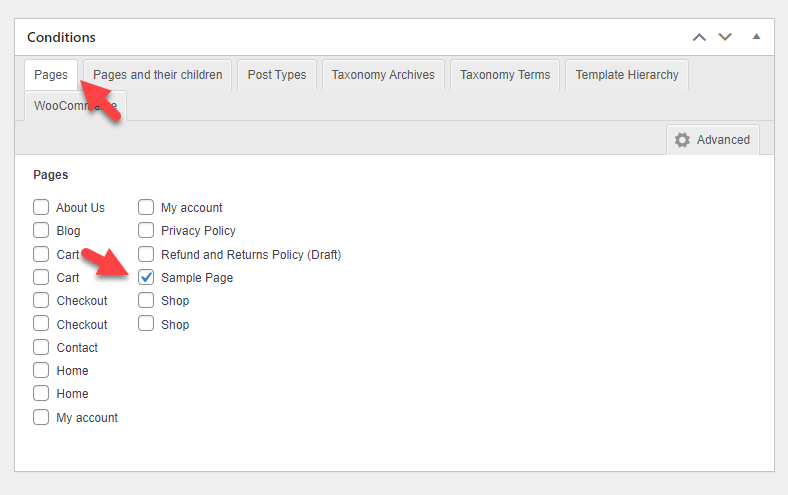
Настройте область виджета боковой панели по своему усмотрению. Вы можете выбрать условия, которые вам нравятся. Например, если вам нужно отобразить виджет боковой панели на любой из ваших страниц, выберите нужную страницу здесь:


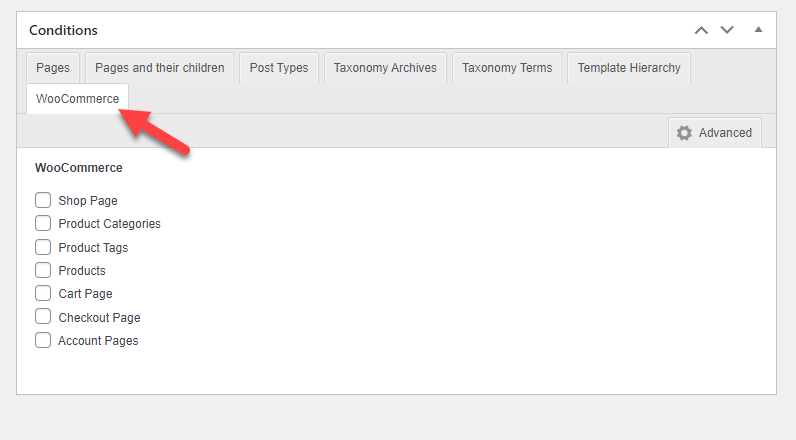
С другой стороны, если вам нужно отобразить боковую панель на любой из страниц на основе WooCommerce, выберите нужную здесь:

После того, как вы изменили область, опубликуйте ее.
3) Добавление виджетов
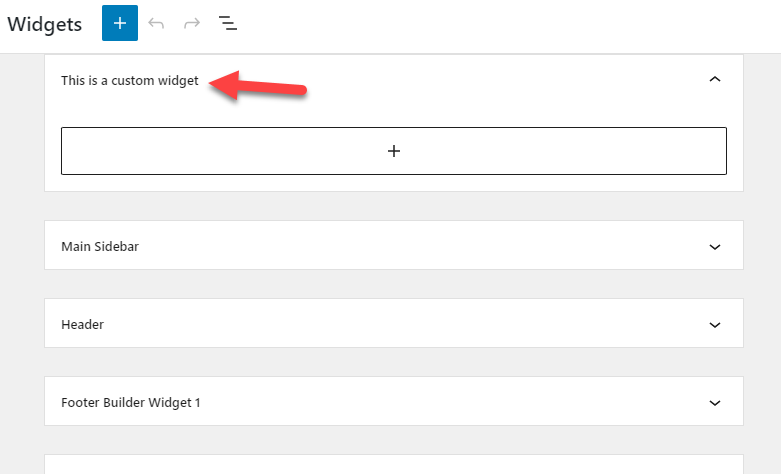
После публикации загляните в раздел «Виджеты» в разделе «Внешний вид» . Там вы увидите только что созданный виджет.

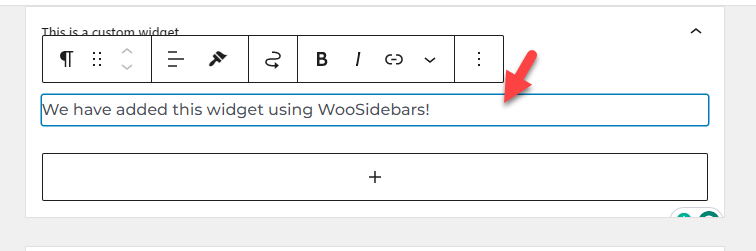
Вы можете добавить виджеты в область. Вы можете добавить абзацы, изображения или все, что вам нужно.

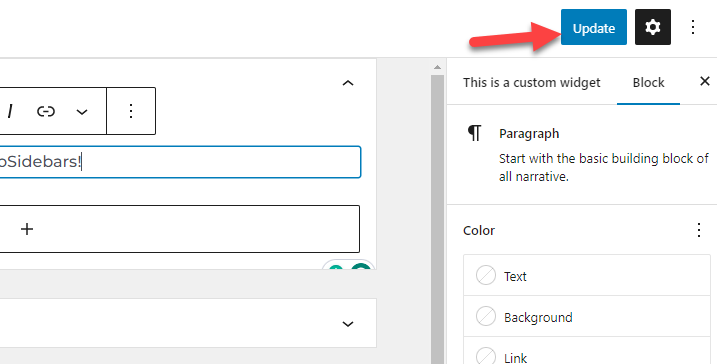
После того, как вы добавили виджет, обновите сайт.

Теперь проверьте свой сайт с внешнего интерфейса.
4) Тестирование
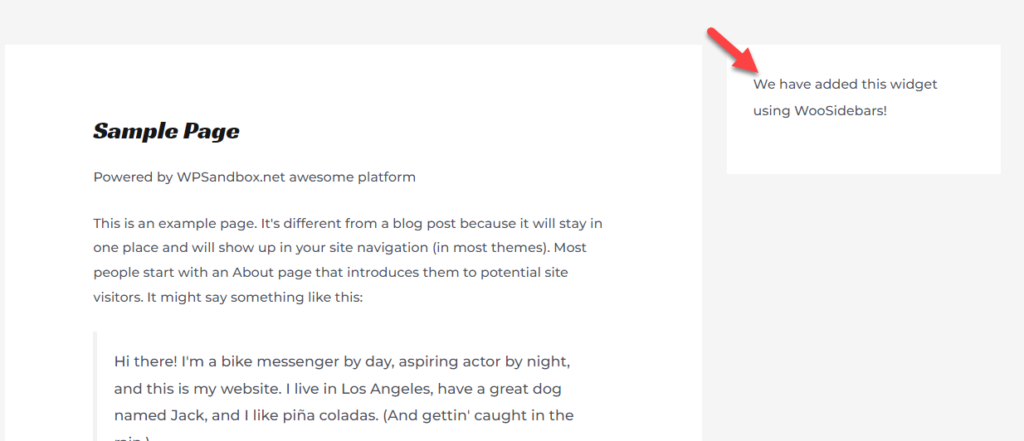
В нашем случае мы отобразим настраиваемую боковую панель на странице примера.

В соответствии с настроенными вами условиями будет отображаться виджет. Точно так же вы можете создавать несколько областей виджетов с помощью WooSidebars и создавать отдельные боковые панели без каких-либо хлопот.
Вот и все!
Вот как вы можете создать пользовательскую боковую панель в WooCommerce.
Бонус: плагины для создания пользовательской боковой панели в WooCommerce.
В этом разделе перечислены некоторые популярные плагины боковой панели, которые вы должны попробовать. Вкратце, они таковы:
- Пользовательская боковая панель
- Прилепленная боковая панель WP
- WooSidebars
Каждый плагин обладает уникальными функциями. Давайте быстро рассмотрим каждый вариант и посмотрим, что они предлагают.
1) Пользовательские боковые панели

Если вы ищете гибкую возможность управления боковыми панелями, обратите внимание на Custom Sidebars . С помощью этого плагина вы можете управлять боковыми панелями на веб-сайте и заменять их. Единственная проблема с этим плагином заключается в том, что он не будет работать с вашей установкой WordPress или WooCommerce, если на вашем веб-сайте неактивен плагин Classic Widget.
Дополнительных настроек плагина не будет. Плагин Custom Sidebars добавит все доступные виджеты в раздел основных виджетов WordPress. Кроме того, не будет потери производительности, поскольку он поставляется с облегченным кодом.
2) Липкая боковая панель WP

С помощью WP Sticky Sidebar ваша боковая панель всегда будет видна при прокрутке вверх или вниз. Основная проблема с традиционными боковыми панелями заключается в том, что когда пользователь начинает прокручивать страницу вниз, боковые панели также поднимаются вверх. Этот плагин может решить эту проблему. После того, как вы активировали WP Sticky Sidebar, боковая панель останется на экране ваших пользователей и не исчезнет. WP Sticky Sidebar совместим с большинством тем WordPress. Не будет проблем с использованием этого инструмента на вашем сайте WooCommerce.
3) Вусайдбарс

WooSidebar — это пользовательский плагин для боковой панели, который является одним из лучших в бизнесе. С помощью плагина вы можете настроить пользовательскую боковую панель для отдельных сообщений, страниц или страниц архива. Например, если вы пишете список и вам нужно заполнить боковую панель пользовательскими изображениями продуктов, этот плагин боковой панели будет полезен. WooSidebar имеет легкий код, поэтому он не повлияет на скорость вашего сайта.
Заключение
Поскольку в WordPress так много функций для улучшения взаимодействия с пользователем, создание пользовательских боковых панелей является одной из них.
Без использования пользовательского PHP или других кодов вы можете легко создать пользовательскую боковую панель с помощью одного из специальных плагинов. Плагины просты в использовании и поставляются с минимальной конфигурацией. Плагин WooSidebar поможет вам настроить пользовательские боковые панели для отдельных сообщений и страниц.
С помощью правильного инструмента вы можете продавать больше товаров и улучшать свой магазин WooCommerce в целом.
Мы надеемся, что вы нашли эту статью полезной и получили удовольствие от чтения. Если вы это сделали, рассмотрите возможность поделиться этим постом со своими друзьями и коллегами-блогерами в социальных сетях. Это поможет кому-то создать пользовательскую боковую панель в WooCommerce.
Похожие статьи, которые могут вас заинтересовать:
- Как фильтровать продукты WooCommerce по атрибуту
- Лучшие фрагменты кода WooCommerce для WordPress
- Как оптимизировать WordPress для мобильных устройств
