WooCommerce'de Özel Kenar Çubuğu Nasıl Oluşturulur
Yayınlanan: 2023-05-20WooCommerce'de özel bir kenar çubuğu oluşturmak istiyor ancak nasıl yapacağınızı bilmiyor musunuz? Süreçle ilgili yardıma ihtiyacınız varsa, sizi koruduk. Bu makale size WooCommerce'de nasıl özel bir kenar çubuğu oluşturacağınızı öğretecek.
Ancak eğitimde daha fazla ilerlemeden önce, kenar çubuklarının ne olduğunu ve size nasıl yardımcı olacaklarını görelim.
Kenar Çubukları Nedir ve Nasıl Yardımcı Olabilirler?
Kenar çubukları, widget'ları, gezinme menülerini ve benzer öğeleri görüntüleyen içerik alanlarıdır. Bunları ana içerik alanının sağına veya soluna yerleştirebilirsiniz.
Navigasyon söz konusu olduğunda, çoğu web sitesi güvenli rotayı kullanır.
Her sayfanın üst kısmında, önemli sayfalara ve gönderilere birkaç bağlantı içeren bir gezinme çubuğu olacaktır. Bir kenar çubuğuyla daha fazla şey yapabilirsiniz. İlgili yayınlarınızı, haber bülteni pencere öğelerini, reklamları vb. görüntülemenize yardımcı olurlar. Bir WooCommerce mağazası işlettiğiniz için, özel ürünleri veya ürün incelemelerini de gösterebilirsiniz.
Bu taktikler, mağaza sahibinin ürünün görüntülenebilirliğini artırmasına ve daha fazla satmasına yardımcı olacaktır. Bu nedenle, kenar çubukları içerik blogları ve WooCommerce mağazaları için çok faydalıdır.
Özel Kenar Çubuğu Oluşturmak Neden İyi Bir Fikir?
Mağaza sahipleri, özelleştirilmiş bir kenar çubuğuyla en yeni ürünlerini ve şu anda yürütmekte oldukları özel fırsatları veya promosyonları vurgulayabilir. Bu taktikle, ürün görüntülenebilirliğini ve satışlarını sorunsuz bir şekilde artırabilirler.
Özel bir kenar çubuğu, nakliye ve iade politikaları gibi gerekli mağaza düzenlemelerini ve şirket, inançlar ve misyonla ilgili ayrıntıları gösterebilir.
Ürün kategorileri, blog girişleri ve müşteri destek sayfaları dahil olmak üzere çeşitli mağaza bölümlerine bağlantılar özel bir kenar çubuğuna dahil edilebilir. Bu, müşterilerin web sitesine göz atmasını ve ihtiyaç duyduklarını bulmasını kolaylaştırabilir.
Ayrıca özel bir kenar çubuğuna mağazanın sosyal medya profillerinin bağlantılarını ekleyerek müşterilerin işletmeyle sosyal medyada etkileşim kurmasını kolaylaştırabilirsiniz.
Genel olarak, özel bir kenar çubuğuna sahip olmak çoğu durumda yardımcı olacaktır.
WooCommerce'de Özel Kenar Çubuğu Nasıl Oluşturulur?
WooCommerce'de özel bir kenar çubuğu oluşturmak için pek çok araç mevcuttur. Bu eğitim için WooSidebars kullanacağız. WooSidebars, bu görev için kullanabileceğiniz kullanımı kolay eklentilerden biridir.
Nasıl kullanılacağını görelim.
1) Kurulum ve Aktivasyon
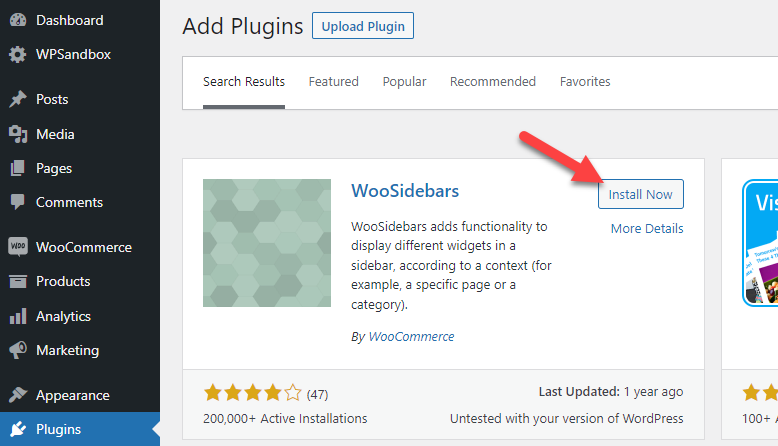
Her zaman olduğu gibi, yapmanız gereken ilk şey çevrimiçi mağazanıza WooSidebars'ı yüklemek.

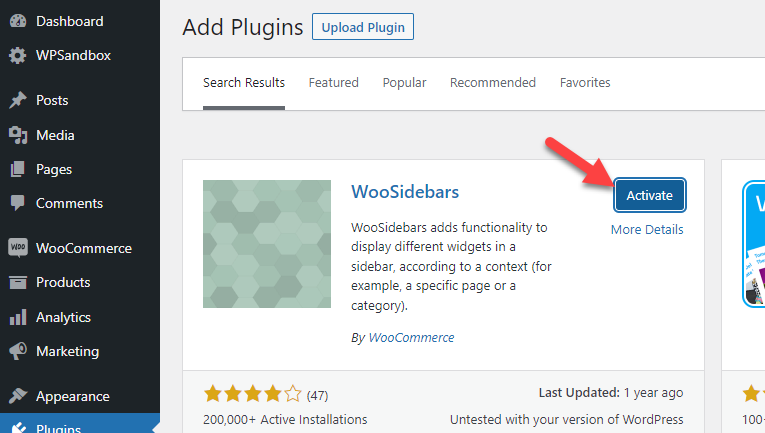
Kurulumu tamamladıktan sonra etkinleştirin.

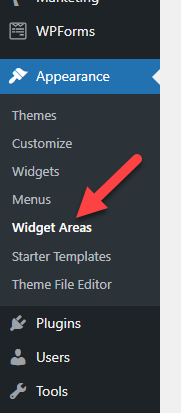
Başarılı aktivasyondan sonra, eklentinin ayarlarını Görünüm altında görebilirsiniz.
2) Yapılandırma

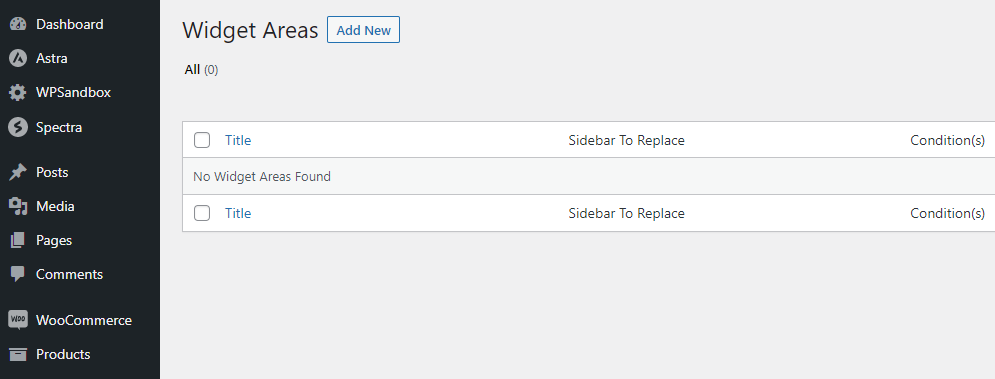
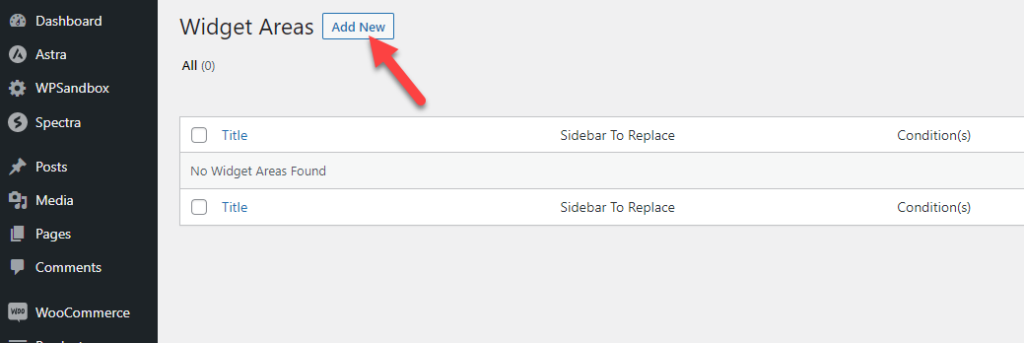
Varsayılan olarak, herhangi bir özel pencere öğesi alanı olmayacaktır.

Ancak, yeni bir tane oluşturmak için Yeni Ekle'ye tıklamalısınız.

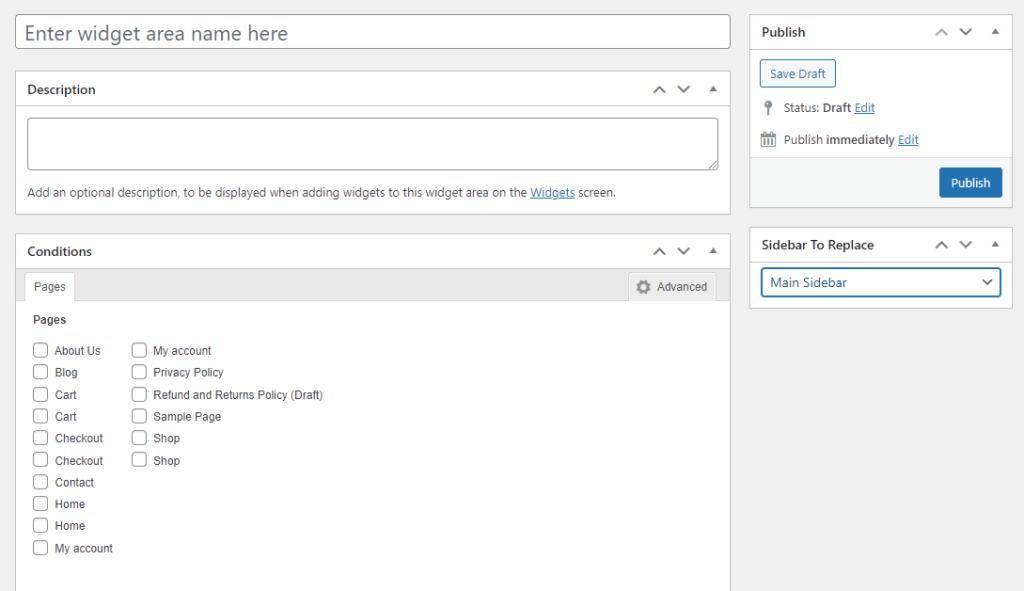
Widget alanı yapılandırma sihirbazında aşağıdakiler gibi birkaç seçenek göreceksiniz:
- Widget alanı adı
- Tanım
- Durum
- Değiştirilecek kenar çubuğu

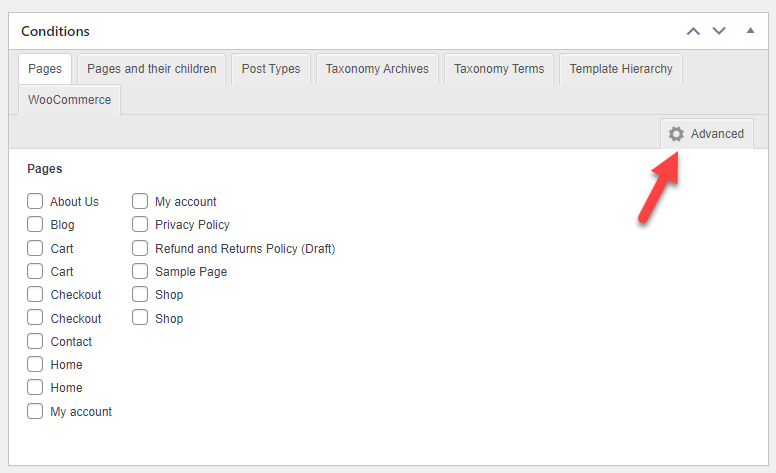
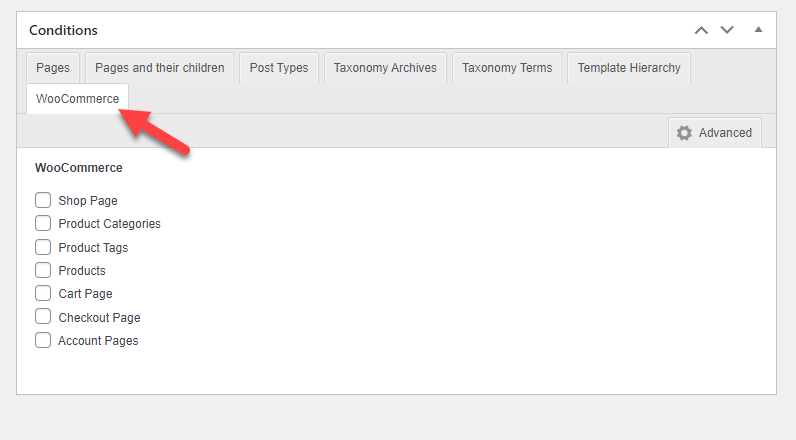
Koşullar seçeneğinde Gelişmiş'i tıkladığınızda daha fazla özelleştirilebilir özellik görebilirsiniz.

Her seçeneğe biraz daha derinlemesine bakalım.
- Widget alanı adı: Widget alanının adı başlıkta görünür. Başlık, “ Görünüm > Widget'lar ” ekranında görüntülenecektir. Her başlığın tanınmasını ve hatırlanmasını kolaylaştırmak için benzersiz olması gerekir. Başlık, belirli sayfayla da alakalı olmalıdır. Örneğin, sitenin " Hakkında " sayfasındaki " Birincil " kenar çubuğunu değiştirmek için " Hakkında Sayfası – Birincil" başlığını kullanın.
- Açıklama: "Açıklama" adı verilen isteğe bağlı bir parametre, belirli bir kenar çubuğunun nasıl ve ne zaman kullanıldığı hakkında daha fazla ayrıntı sunar. Bu metin kenar çubuğunda bulunabilir. “ Görünüm > Widget'lar ” ekranı bunu gösterecektir.
- Koşullar: Yeni kenar çubuğunun mevcut kenar çubuğunun yerini almasına izin verecek koşulları seçebilirsiniz. Örneğin, belirli kategoriler, etiketler veya sayfalardaki kenar çubuğunu değiştirmek isteyebilirsiniz.
- Değiştirilecek Kenar Çubuğu: Mevcut bir widget'ı aktif temadan bir widget ile değiştirmek için WooSidebars'ı kullanabilirsiniz. Özel bir pencere öğesi bölümü kullanılarak belirli ölçütler karşılandığında bu yöntemi yürütür. Değiştirilecek Kenar Çubuğu bölümü, yeni oluşturulan kenar çubuğunun değiştireceği mevcut kenar çubuğunu seçer.
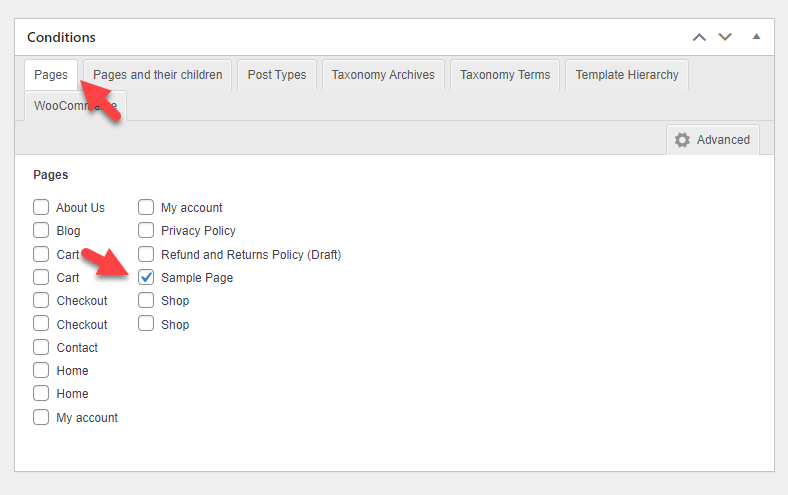
Kenar çubuğu widget alanını istediğiniz gibi yapılandırın. Tercih ettiğiniz koşulları seçebilirsiniz. Örneğin, sayfalarınızdan herhangi birinde kenar çubuğu widget'ını görüntülemeniz gerekirse, buradan doğru sayfayı seçin:


Öte yandan, kenar çubuğunu WooCommerce tabanlı sayfalardan herhangi birinde göstermeniz gerekirse, buradan doğru olanı seçin:

Alanı değiştirdikten sonra yayınlayın.
3) Widget Ekleme
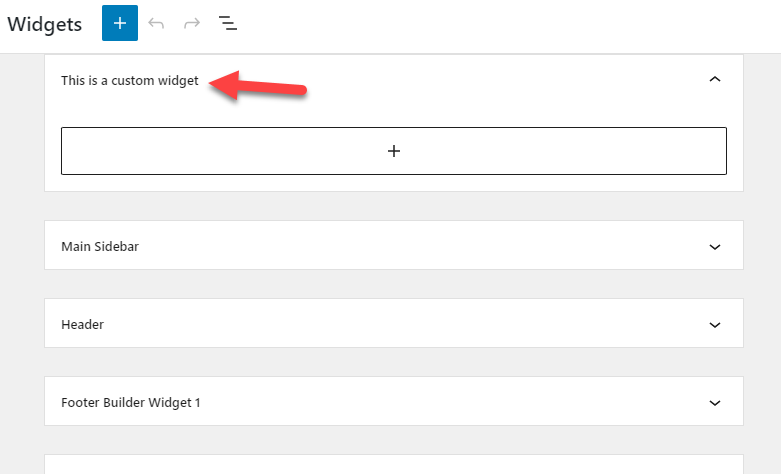
Yayınladıktan sonra, Görünüm altındaki Widget'lar bölümüne göz atın. Orada, yeni oluşturulan widget'ı göreceksiniz.

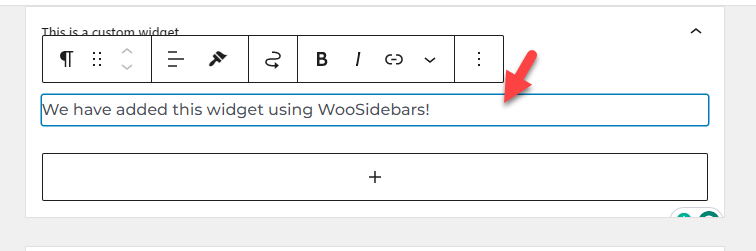
Alana widget ekleyebilirsiniz. Paragraflar, resimler veya ihtiyacınız olan her şeyi ekleyebilirsiniz.

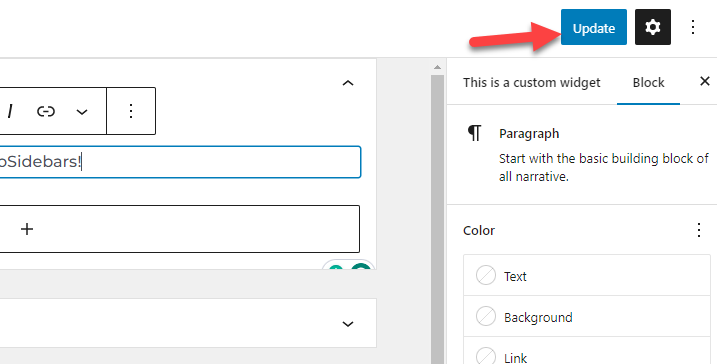
Widget'ı ekledikten sonra web sitesini güncelleyin.

Şimdi, web sitenizi ön uçtan kontrol edin.
4) Test
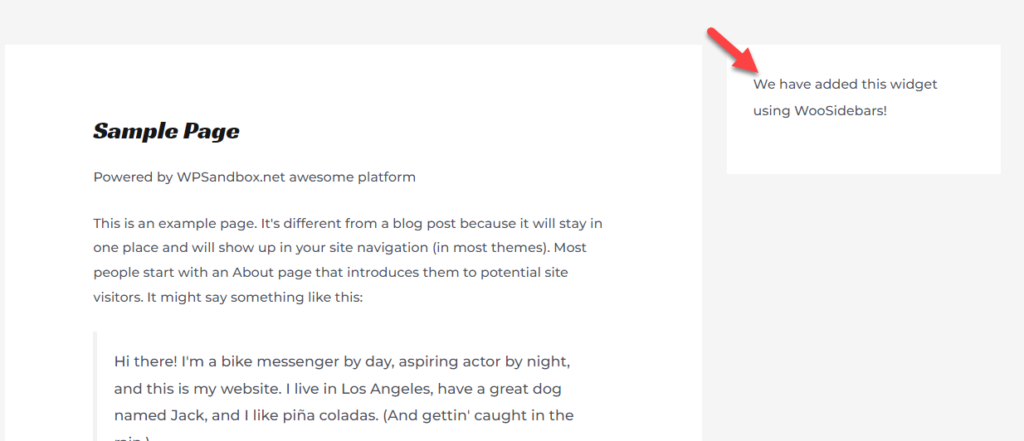
Bizim durumumuzda, özel kenar çubuğunu örnek sayfamızda göstereceğiz.

Yapılandırdığınız koşullara göre widget görüntülenecektir. Benzer şekilde, WooSidebars ile birden çok widget alanı oluşturabilir ve herhangi bir güçlük çekmeden ayrı ayrı kenar çubukları oluşturabilirsiniz.
Bu kadar!
WooCommerce'de bu şekilde özel bir kenar çubuğu oluşturabilirsiniz.
Bonus: WooCommerce'de Özel Kenar Çubuğu Oluşturmak İçin Eklentiler
Bu bölüm, denemeniz gereken bazı popüler kenar çubuğu eklentilerini listeleyecektir. Özetle, bunlar:
- Özel Kenar Çubuğu
- WP Yapışkan Kenar Çubuğu
- WooSidebars
Her eklenti benzersiz özelliklerle birlikte gelir. Hızlı bir şekilde her seçeneğe bakalım ve neler sunduklarını görelim.
1) Özel Kenar Çubukları

Kenar çubuklarınızı yönetmek için esnek bir seçenek arıyorsanız Özel Kenar Çubukları'na göz atmalısınız. Bu eklenti ile web sitesindeki kenar çubuklarını yönetebilir ve değiştirebilirsiniz. Bu eklentiyle ilgili tek sorun, Klasik Widget eklentisi web sitenizde etkin değilse, WordPress veya WooCommerce kurulumunuzla çalışmamasıdır.
Ek eklenti ayarları olmayacak. Özel Kenar Çubukları eklentisi, mevcut her widget'ı WordPress temel widget'ları bölümüne ekleyecektir. Artı, hafif kodla birlikte geldiği için performans kaybı olmaz.
2) WP Yapışkan Kenar Çubuğu

WP Yapışkan Kenar Çubuğunun yardımıyla, yukarı veya aşağı kaydırırken kenar çubuğunuz her zaman görünür olacaktır. Geleneksel kenar çubuklarıyla ilgili temel sorun, kullanıcı aşağı kaydırmaya başladığında kenar çubuklarının da yukarı çıkmasıdır. Bu eklenti bu sorunu çözebilir. WP Yapışkan Kenar Çubuğunu etkinleştirdikten sonra, kenar çubuğu kullanıcılarınızın ekranında kalacak ve gitmeyecektir. WP Yapışkan Kenar Çubuğu, çoğu WordPress temasıyla uyumludur. Bu aracı WooCommerce sitenizde kullanmakla ilgili herhangi bir sorun olmayacaktır.
3) WooSidebars

WooSidebar , sektördeki en iyilerden biri olan özel bir kenar çubuğu eklentisidir. Eklenti ile tek tek gönderiler, sayfalar veya arşiv sayfaları için özel bir kenar çubuğu oluşturabilirsiniz. Örneğin, bir liste yazıyorsanız ve kenar çubuğunu özel ürün resimleriyle doldurmanız gerekiyorsa, bu kenar çubuğu eklentisi yardımcı olacaktır. WooSidebar'ın hafif bir kodu vardır, bu nedenle web sitenizin hızını etkilemez.
Çözüm
WordPress, kullanıcı deneyimini geliştirmek için pek çok işleve sahip olduğundan, özel kenar çubukları oluşturmak bunlardan biridir.
Özel PHP veya başka kodlar kullanmadan, özel eklentilerden biriyle kolayca özel bir kenar çubuğu oluşturabilirsiniz. Eklentilerin kullanımı kolaydır ve yalnızca minimum yapılandırmayla gelir. WooSidebar eklentisi, tek tek gönderiler ve sayfalar için özel kenar çubukları oluşturmanıza yardımcı olur.
Doğru araçla daha fazla ürün satabilir ve genel WooCommerce mağazanızı iyileştirebilirsiniz.
Umarız bu makaleyi faydalı bulmuşsunuzdur ve okumaktan keyif almışsınızdır. Bunu yaptıysanız, lütfen bu gönderiyi sosyal medyada arkadaşlarınız ve diğer blog yazarlarıyla paylaşmayı düşünün. Birinin WooCommerce'de özel bir kenar çubuğu oluşturmasına yardımcı olacaktır.
İlginizi çekebilecek benzer makaleler:
- WooCommerce Ürünlerini Özniteliğe Göre Filtreleme
- WordPress için En İyi WooCommerce Kod Parçacıkları
- Mobil Cihazlar için WordPress Nasıl Optimize Edilir?
