如何在 WooCommerce 中创建自定义侧边栏
已发表: 2023-05-20您想在 WooCommerce 中创建自定义侧边栏但不知道如何做吗? 如果您需要帮助完成这个过程,我们可以满足您的要求。 本文将教您如何在 WooCommerce 中创建自定义侧边栏。
但在进一步学习本教程之前,让我们看看边栏是什么以及它们将如何帮助您。
什么是侧边栏以及它们如何提供帮助
边栏是显示小部件、导航菜单和类似元素的内容区域。 您可以将它们放在主要内容区域的右侧或左侧。
在导航方面,大多数网站都采用安全路线。
每个页面的顶部都有一个导航栏,其中包含一些指向重要页面和帖子的链接。 使用侧边栏,您可以做更多的事情。 它们将帮助您显示相关帖子、时事通讯小部件、广告等。由于您经营 WooCommerce 商店,您还可以显示自定义产品或产品评论。
这些策略将帮助店主提高产品的可见度并增加销量。 因此,侧边栏对内容博客和 WooCommerce 商店非常有帮助。
为什么创建自定义侧边栏是个好主意?
店主可以突出显示他们的最新产品以及他们当前使用自定义侧边栏进行的任何特殊交易或促销活动。 通过这种策略,他们可以毫不费力地提高产品的可见度和销量。
自定义侧边栏可以显示必要的商店规定,例如运输和退货政策以及有关公司、信仰和使命的详细信息。
可以在自定义侧边栏中包含指向各种商店部分的链接,包括产品类别、博客条目和客户支持页面。 这可以让客户更轻松地浏览网站并找到他们需要的东西。
您还可以将指向商店社交媒体配置文件的链接添加到自定义侧边栏,使客户可以轻松地在社交媒体上与企业互动。
总的来说,拥有自定义侧边栏在大多数情况下都会有所帮助。
如何在 WooCommerce 中创建自定义侧边栏?
有很多工具可用于在 WooCommerce 中创建自定义侧边栏。 对于本教程,我们将使用 WooSidebars。 WooSidebars 是可用于此任务的易于使用的插件之一。
让我们看看如何使用它。
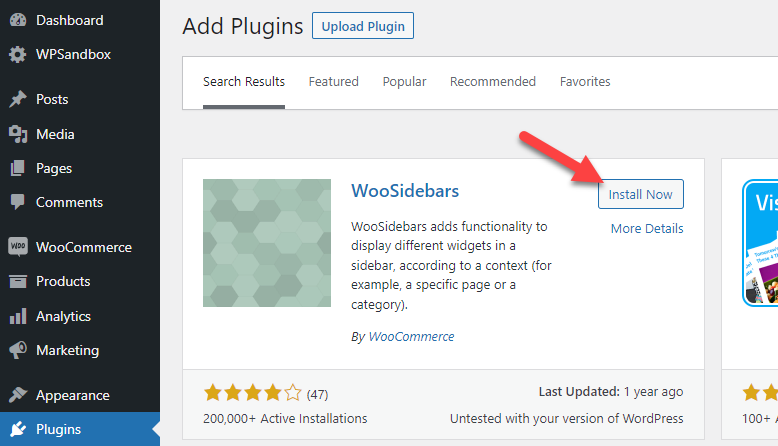
1) 安装和激活
像往常一样,您需要做的第一件事是在您的在线商店中安装 WooSidebars。

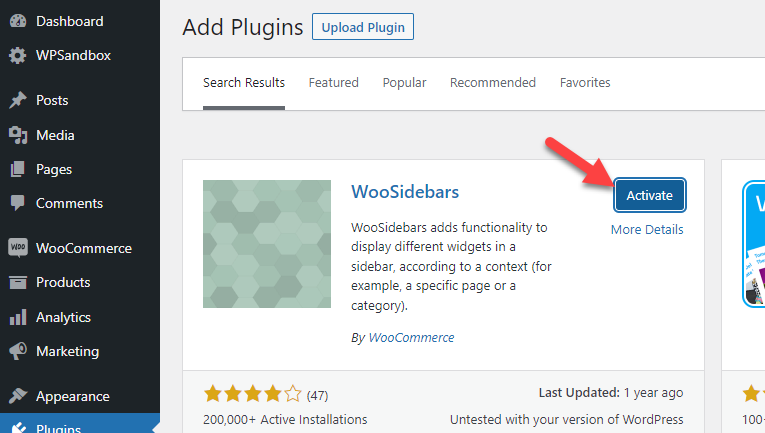
完成安装后,将其激活。

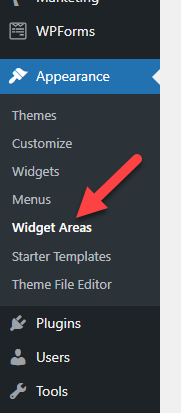
成功激活后,您可以在外观下看到插件的设置。
2)配置

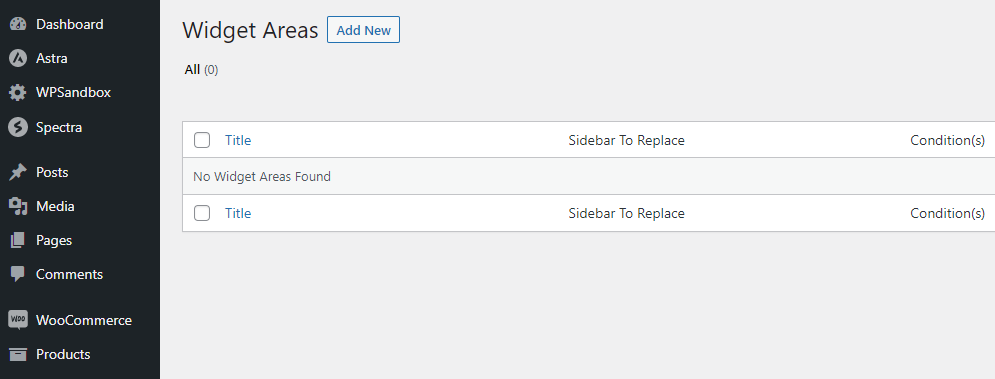
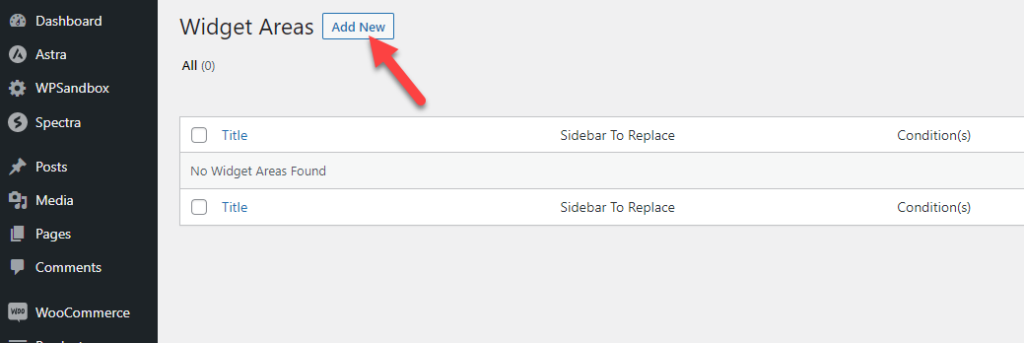
默认情况下,不会有任何自定义小部件区域。

但是,要创建一个新的,您应该点击Add New 。

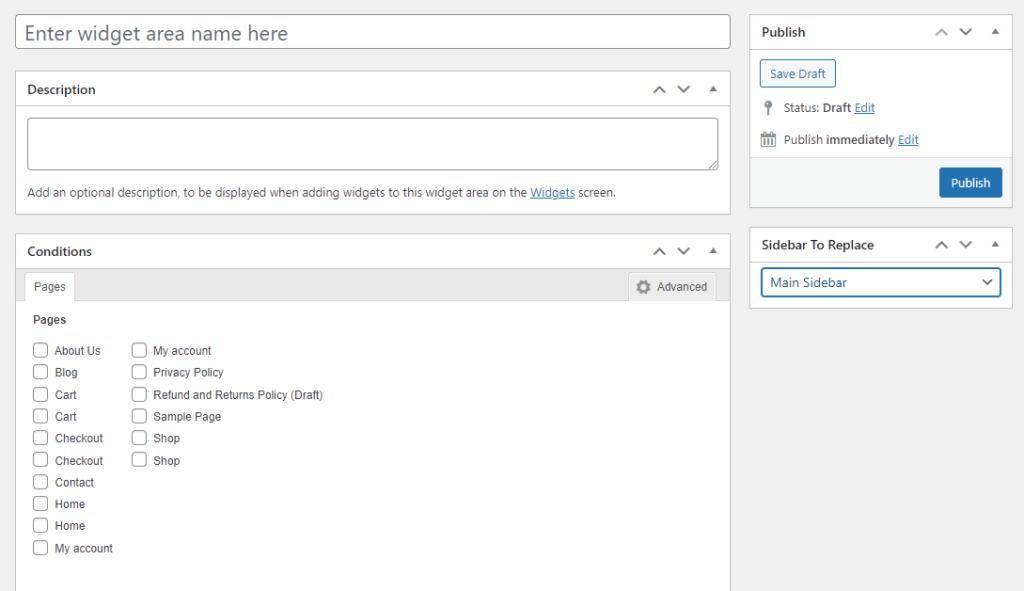
在小部件区域配置向导中,您将看到几个选项,例如:
- 小部件区域名称
- 描述
- 健康)状况
- 要替换的侧边栏

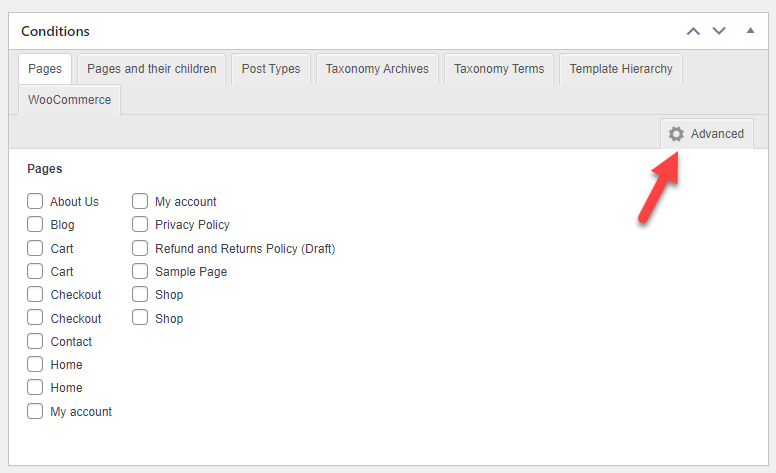
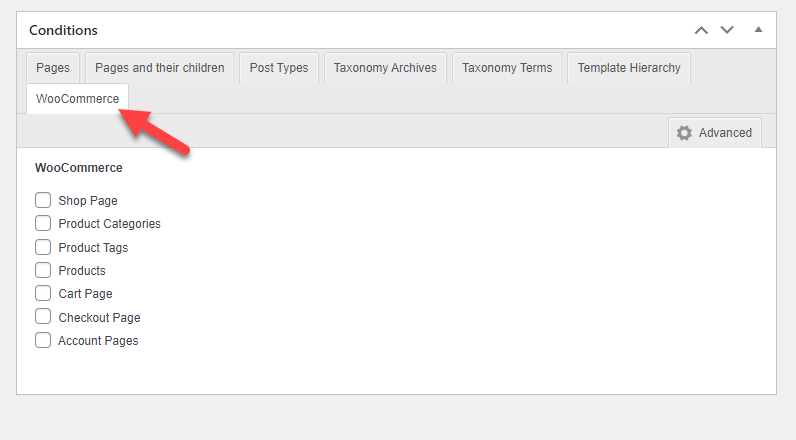
单击条件选项中的高级后,您可以看到更多可自定义的功能。

让我们更深入地看一下每个选项。
- 小部件区域名称:小部件区域的名称出现在标题中。 标题将显示在“外观 > 小部件”屏幕上。 每个标题都必须是唯一的,以便于识别和记忆。 标题也必须与特定页面相关。 例如,要替换站点“关于”页面上的“主要”侧边栏,请使用标题“关于页面 – 主要”。
- 描述:一个名为“描述”的可选参数提供了有关如何以及何时使用特定侧边栏的更多详细信息。 可以在边栏中找到此文本。 “外观>小部件”屏幕将显示它。
- 条件:您可以选择允许新侧边栏替换当前侧边栏的条件。 例如,您可能希望更改特定类别、标签或页面上的侧边栏。
- 要替换的边栏:您可以使用 WooSidebars 将现有小部件替换为活动主题中的小部件。 当使用自定义小部件部分满足特定条件时,它会执行此方法。 要替换的边栏部分选择新创建的边栏将替换的现有边栏。
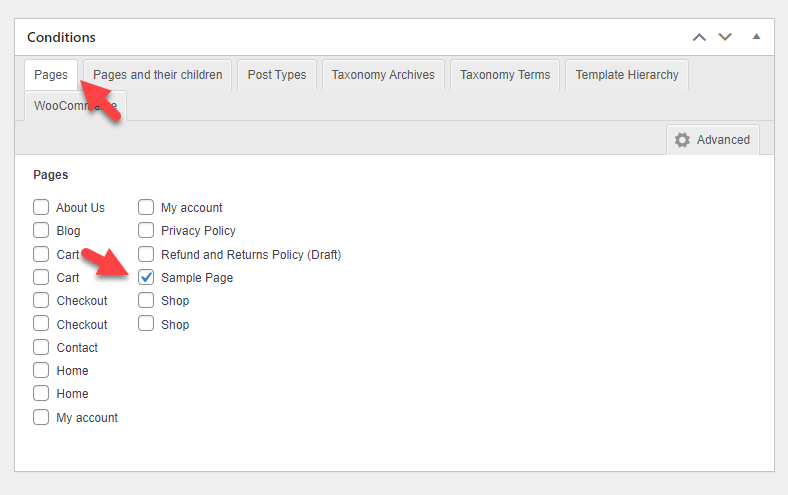
根据需要配置侧边栏小部件区域。 您可以选择您喜欢的条件。 例如,如果您需要在任何页面上显示侧边栏小部件,请从此处选择正确的页面:


另一方面,如果您需要在任何基于 WooCommerce 的页面上显示侧边栏,请从此处选择正确的页面:

修改区域后,将其发布。
3) 添加小部件
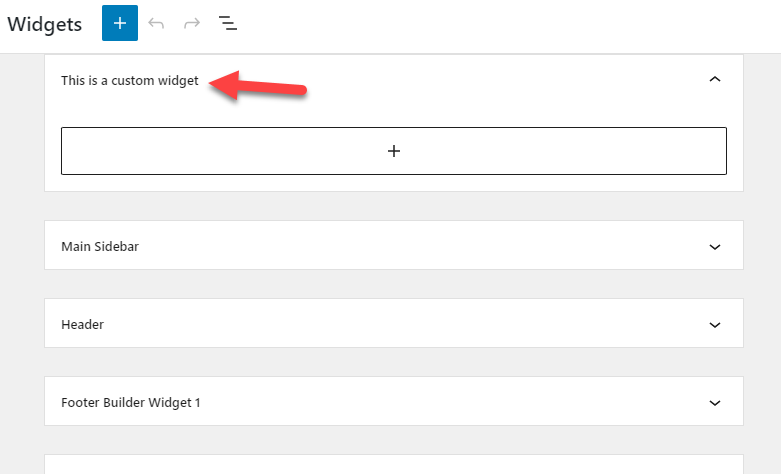
发布后,查看Appearance下的Widgets 部分。 在那里,您将看到新创建的小部件。

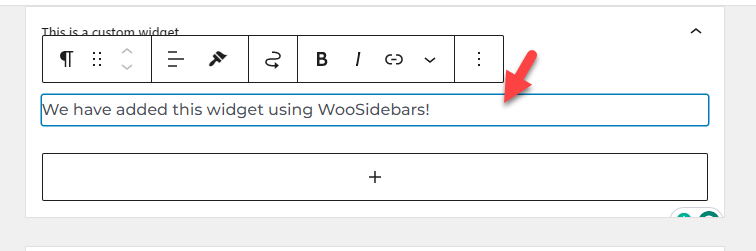
您可以将小部件添加到该区域。 您可以添加段落、图像或任何您需要的内容。

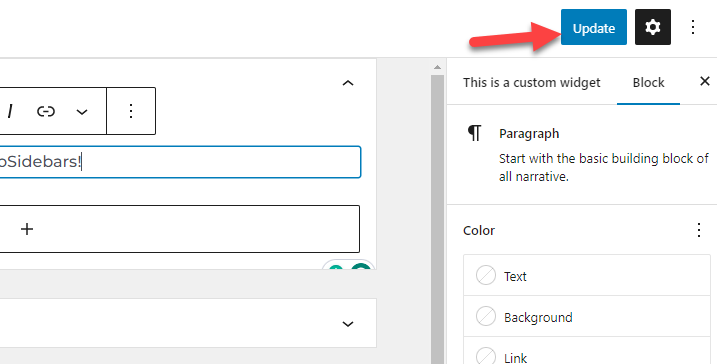
添加小部件后,更新网站。

现在,从前端检查您的网站。
4) 测试
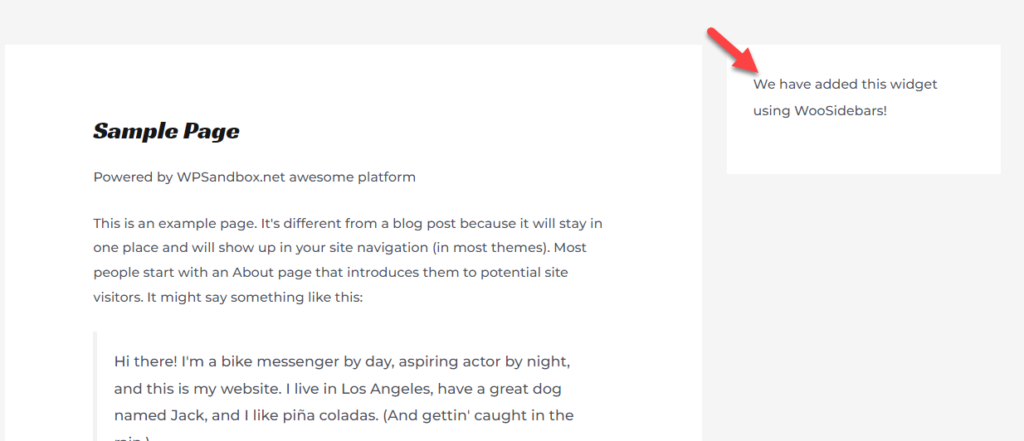
在我们的例子中,我们将在示例页面上显示自定义侧边栏。

根据您配置的条件,将显示小部件。 同样,您可以使用 WooSidebars 创建多个小部件区域,并轻松创建单独的侧边栏。
就是这样!
这就是您在 WooCommerce 中创建自定义侧边栏的方法。
奖励:在 WooCommerce 中创建自定义侧边栏的插件
本节将列出一些您应该尝试的流行侧边栏插件。 简而言之,它们是:
- 自定义边栏
- WP 粘性侧边栏
- WooSidebars
每个插件都具有独特的功能。 让我们快速浏览一下每个选项,看看它们提供了什么。
1)自定义侧边栏

如果您正在寻找一个灵活的选项来管理您的侧边栏,您应该查看Custom Sidebars 。 使用此插件,您可以管理和替换网站上的侧边栏。 这个插件的唯一问题是,如果经典小部件插件在您的网站上处于非活动状态,它将无法与您的 WordPress 或 WooCommerce 安装一起使用。
不会有额外的插件设置。 自定义边栏插件会将每个可用的小部件添加到 WordPress 核心小部件部分。 另外,由于它带有轻量级代码,因此不会有性能损失。
2) WP 粘性侧边栏

在WP Sticky Sidebar的帮助下,您的侧边栏在向上或向下滚动时始终可见。 传统侧边栏的主要问题是一旦用户开始向下滚动,侧边栏也会向上移动。 这个插件可以解决这个问题。 激活 WP Sticky Sidebar 后,侧边栏将保留在用户的屏幕上,不会消失。 WP Sticky Sidebar 与大多数 WordPress 主题兼容。 在您的 WooCommerce 网站上使用此工具不会有任何问题。
3)WooSidebars

WooSidebar是一个自定义侧边栏插件,是业内最好的插件之一。 使用该插件,您可以为单个帖子、页面或存档页面设置自定义侧边栏。 例如,如果您正在编写列表文章并需要用自定义产品图像填充侧边栏,则此侧边栏插件会很有帮助。 WooSidebar 具有轻量级代码,因此不会影响您网站的速度。
结论
由于 WordPress 有很多功能可以增强用户体验,创建自定义侧边栏就是其中之一。
无需使用自定义 PHP 或其他代码,您可以使用其中一个专用插件轻松创建自定义侧边栏。 插件易于使用,并且只需最少的配置。 WooSidebar 插件将帮助您为各个帖子和页面设置自定义侧边栏。
使用正确的工具,您可以销售更多东西并改善您的整体 WooCommerce 商店。
我们希望您发现本文对您有所帮助并喜欢阅读。 如果你这样做了,请考虑在社交媒体上与你的朋友和其他博主分享这篇文章。 它将帮助某人在 WooCommerce 中创建自定义侧边栏。
您可能感兴趣的类似文章:
- 如何按属性过滤 WooCommerce 产品
- WordPress 的最佳 WooCommerce 代码片段
- 如何针对移动设备优化 WordPress
