So erstellen Sie eine benutzerdefinierte Seitenleiste in WooCommerce
Veröffentlicht: 2023-05-20Möchten Sie eine benutzerdefinierte Seitenleiste in WooCommerce erstellen, wissen aber nicht wie? Wenn Sie Hilfe bei diesem Prozess benötigen, sind Sie bei uns an der richtigen Adresse. In diesem Artikel erfahren Sie, wie Sie eine benutzerdefinierte Seitenleiste in WooCommerce erstellen.
Aber bevor wir mit dem Tutorial fortfahren, wollen wir sehen, was Seitenleisten sind und wie sie Ihnen helfen werden.
Was sind Seitenleisten und wie können sie helfen?
Seitenleisten sind Inhaltsbereiche, die Widgets, Navigationsmenüs und ähnliche Elemente anzeigen. Sie können diese auf der rechten oder linken Seite des Hauptinhaltsbereichs platzieren.
Bei der Navigation gehen die meisten Websites den sicheren Weg.
Jede Seite verfügt oben über eine Navigationsleiste mit einigen Links zu wichtigen Seiten und Beiträgen. Mit einer Seitenleiste können Sie mehr Dinge erledigen. Sie helfen Ihnen bei der Anzeige Ihrer verwandten Beiträge, Newsletter-Widgets, Anzeigen usw. Da Sie einen WooCommerce-Shop betreiben, können Sie auch benutzerdefinierte Produkte oder Produktbewertungen anzeigen.
Diese Taktiken helfen dem Ladenbesitzer, die Sichtbarkeit des Produkts zu steigern und mehr zu verkaufen. Daher sind Seitenleisten für Content-Blogs und WooCommerce-Shops äußerst hilfreich.
Warum ist das Erstellen einer benutzerdefinierten Seitenleiste eine gute Idee?
Ladenbesitzer können ihre neuesten Produkte und alle Sonderangebote oder Werbeaktionen, die sie derzeit durchführen, mit einer benutzerdefinierten Seitenleiste hervorheben. Mit dieser Taktik können sie die Produktsichtbarkeit und den Umsatz problemlos steigern.
In einer benutzerdefinierten Seitenleiste können notwendige Geschäftsbestimmungen wie Versand- und Rückgaberichtlinien sowie Details zum Unternehmen, zu den Überzeugungen und zur Mission angezeigt werden.
Links zu verschiedenen Shop-Bereichen, einschließlich Produktkategorien, Blogeinträgen und Kundensupportseiten, können in eine benutzerdefinierte Seitenleiste eingefügt werden. Dies kann es für Kunden einfacher machen, auf der Website zu stöbern und das zu finden, was sie brauchen.
Sie können einer benutzerdefinierten Seitenleiste auch Links zu den Social-Media-Profilen des Shops hinzufügen, um Kunden die Interaktion mit dem Unternehmen in den sozialen Medien zu erleichtern.
Insgesamt wäre eine benutzerdefinierte Seitenleiste in den meisten Situationen hilfreich.
Wie erstelle ich eine benutzerdefinierte Seitenleiste in WooCommerce?
Es stehen so viele Tools zum Erstellen einer benutzerdefinierten Seitenleiste in WooCommerce zur Verfügung. Für dieses Tutorial verwenden wir WooSidebars. WooSidebars ist eines der benutzerfreundlichen Plugins, die Sie für diese Aufgabe verwenden können.
Mal sehen, wie man es benutzt.
1) Installation und Aktivierung
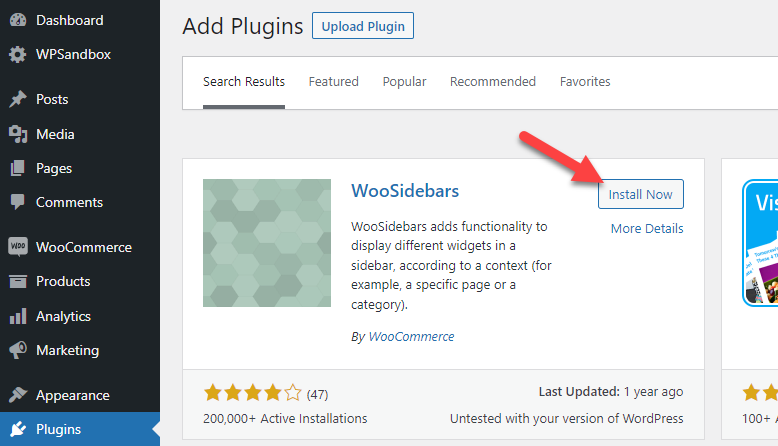
Wie üblich müssen Sie zunächst die WooSidebars in Ihrem Online-Shop installieren.

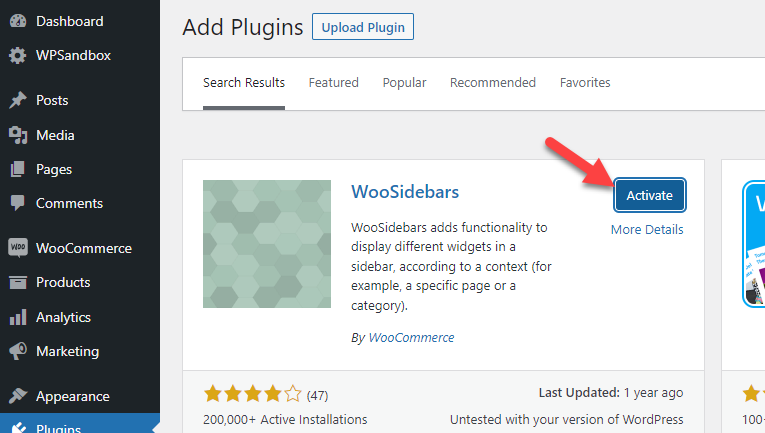
Sobald Sie die Installation abgeschlossen haben, aktivieren Sie sie.

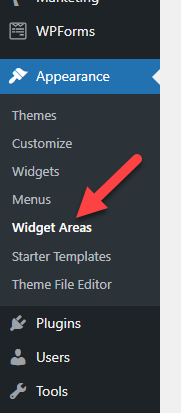
Nach erfolgreicher Aktivierung sehen Sie unter Aussehen die Einstellungen des Plugins.
2) Konfiguration

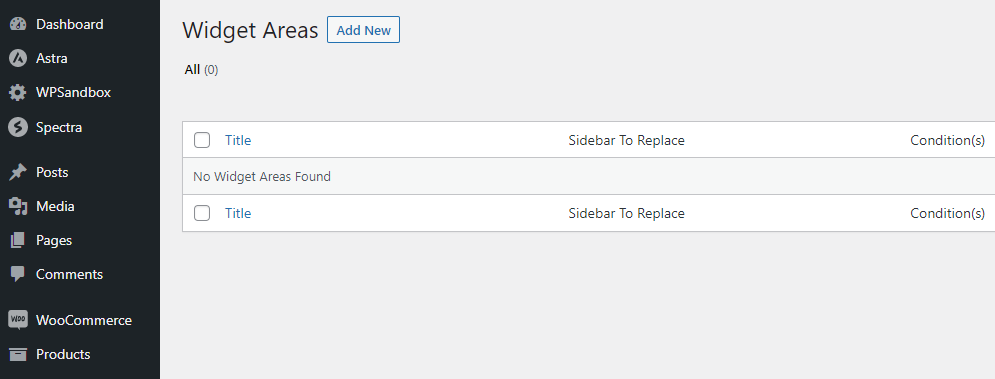
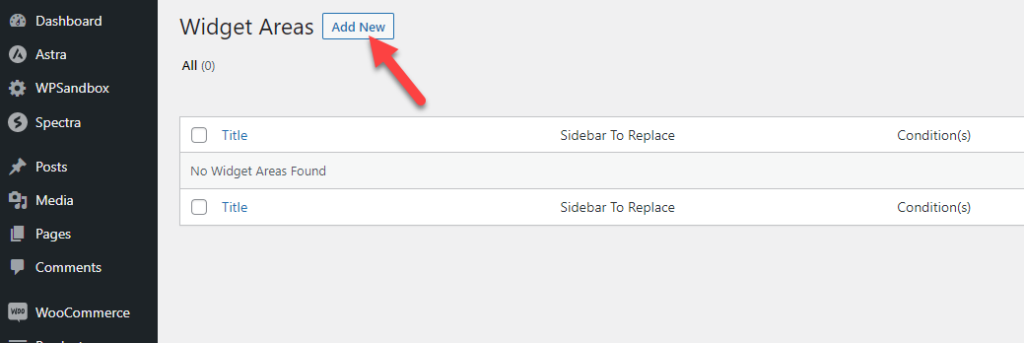
Standardmäßig gibt es keine benutzerdefinierten Widget-Bereiche.

Um jedoch ein neues zu erstellen, sollten Sie auf „Neu hinzufügen“ klicken.

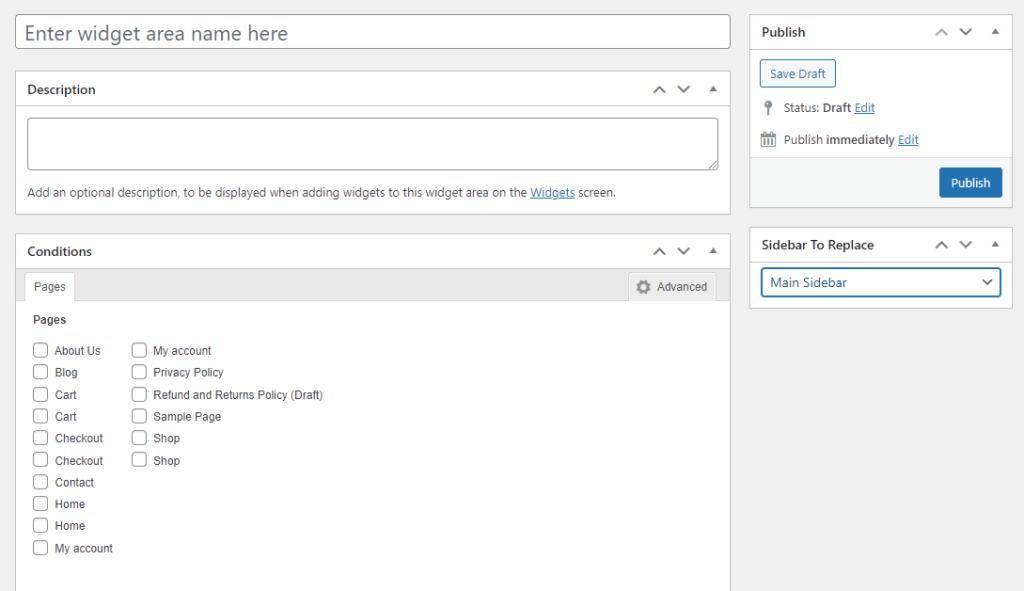
Im Konfigurationsassistenten für den Widget-Bereich sehen Sie mehrere Optionen wie:
- Name des Widget-Bereichs
- Beschreibung
- Zustand
- Seitenleiste zum Ersetzen

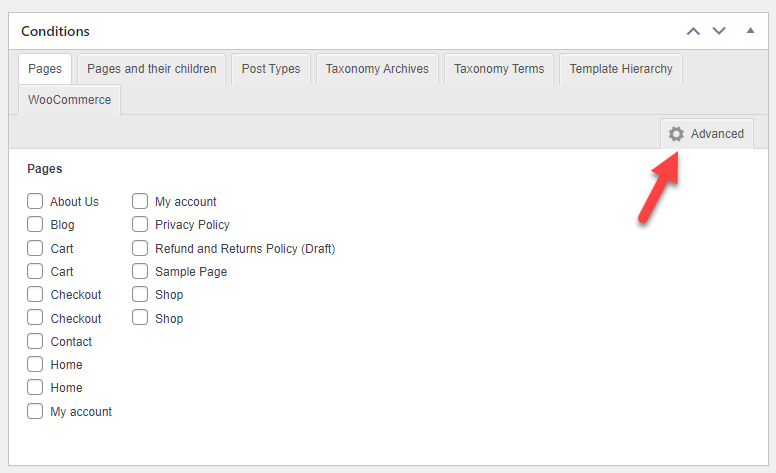
Weitere anpassbare Funktionen werden angezeigt, wenn Sie in der Option „Bedingungen“ auf „Erweitert“ klicken.

Schauen wir uns jede Option etwas genauer an.
- Name des Widget-Bereichs: Der Name des Widget-Bereichs erscheint im Titel. Der Titel wird auf dem Bildschirm „ Darstellung > Widgets “ angezeigt. Jeder Titel muss einzigartig sein, damit er leicht zu erkennen und zu merken ist. Der Titel muss auch für die jeweilige Seite relevant sein. Um beispielsweise die Seitenleiste „ Primär “ auf der Seite „ Über “ der Website zu ersetzen, verwenden Sie den Titel „ Über Seite – Primär“.
- Beschreibung: Ein optionaler Parameter namens „Beschreibung“ bietet weitere Details darüber, wie und wann eine bestimmte Seitenleiste verwendet wird. Dieser Text ist in der Seitenleiste zu finden. Der Bildschirm „ Darstellung > Widgets “ zeigt es an.
- Bedingungen: Sie können die Bedingungen auswählen, die es ermöglichen, dass die neue Seitenleiste die aktuelle Seitenleiste ersetzt. Beispielsweise möchten Sie möglicherweise die Seitenleiste bestimmter Kategorien, Tags oder Seiten ändern.
- Zu ersetzende Seitenleiste: Sie können WooSidebars verwenden, um ein vorhandenes Widget durch eines aus dem aktiven Design zu ersetzen. Diese Methode wird ausgeführt, wenn bestimmte Kriterien mithilfe eines benutzerdefinierten Widget-Abschnitts erfüllt sind. Im Abschnitt „Zu ersetzende Seitenleiste“ wird die vorhandene Seitenleiste ausgewählt, die durch die neu erstellte Seitenleiste ersetzt wird.
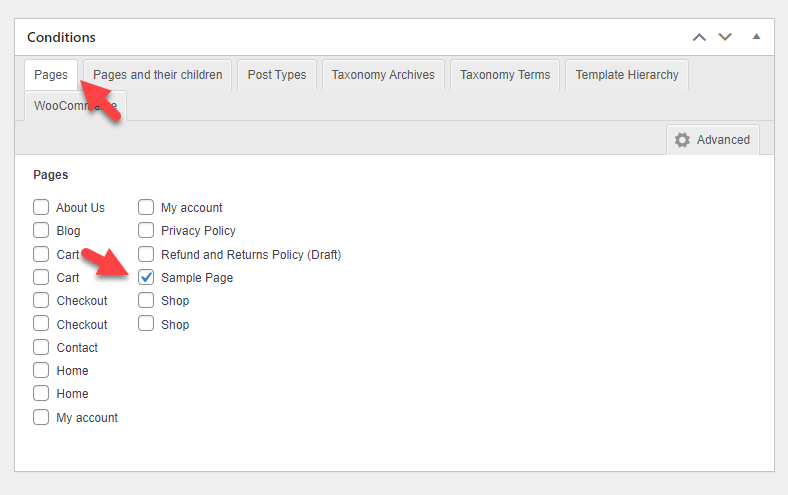
Konfigurieren Sie den Widget-Bereich der Seitenleiste nach Ihren Wünschen. Sie können die Konditionen wählen, die Sie bevorzugen. Wenn Sie beispielsweise das Seitenleisten-Widget auf einer Ihrer Seiten anzeigen müssen, wählen Sie hier die richtige Seite aus:


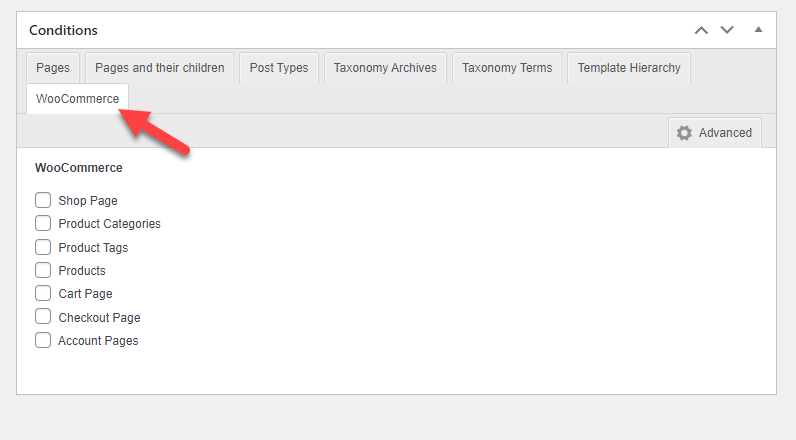
Wenn Sie andererseits die Seitenleiste auf einer der WooCommerce-basierten Seiten anzeigen müssen, wählen Sie hier die richtige aus:

Sobald Sie den Bereich geändert haben, veröffentlichen Sie ihn.
3) Widgets hinzufügen
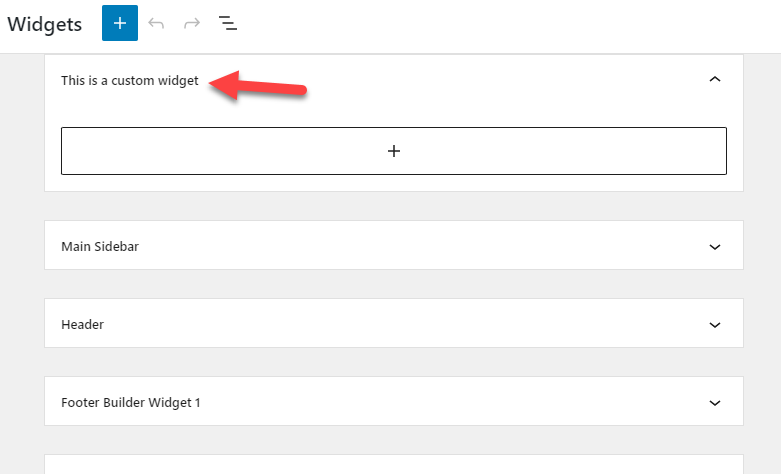
Sehen Sie sich nach der Veröffentlichung den Abschnitt „Widgets“ unter „Darstellung“ an. Dort sehen Sie das neu erstellte Widget.

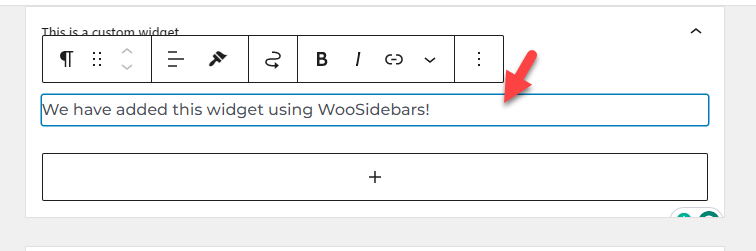
Sie können dem Bereich Widgets hinzufügen. Sie können Absätze, Bilder oder was auch immer Sie benötigen hinzufügen.

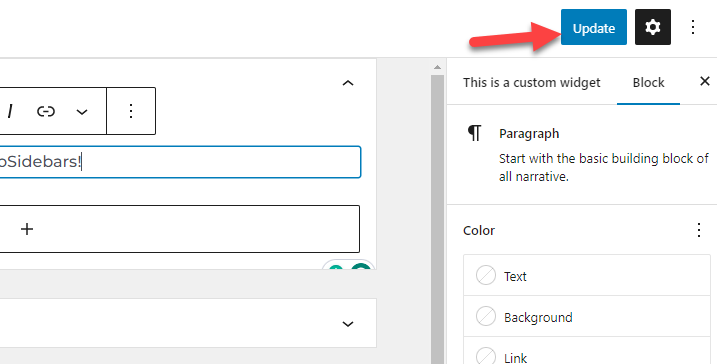
Nachdem Sie das Widget hinzugefügt haben, aktualisieren Sie die Website.

Überprüfen Sie nun Ihre Website vom Frontend aus.
4) Testen
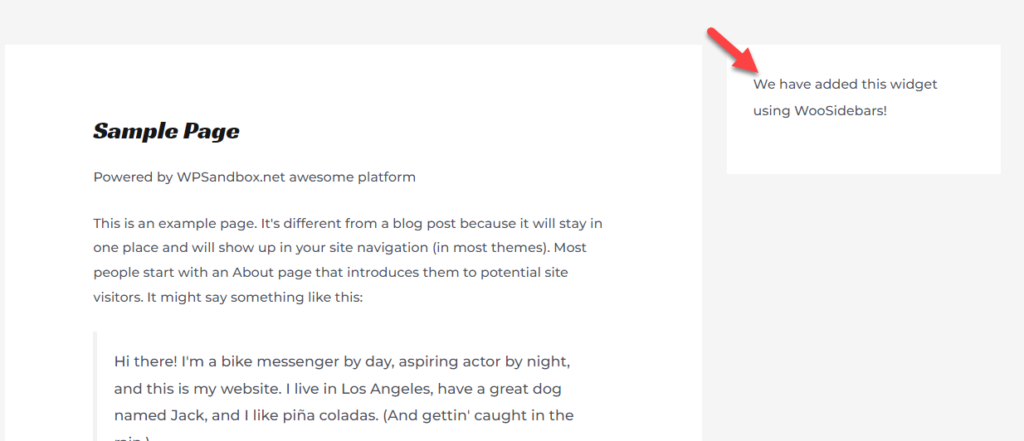
In unserem Fall zeigen wir die benutzerdefinierte Seitenleiste auf unserer Beispielseite an.

Entsprechend den von Ihnen konfigurierten Bedingungen wird das Widget angezeigt. Ebenso können Sie mit WooSidebars mehrere Widget-Bereiche erstellen und problemlos einzelne Seitenleisten erstellen.
Das ist es!
So können Sie eine benutzerdefinierte Seitenleiste in WooCommerce erstellen.
Bonus: Plugins zum Erstellen einer benutzerdefinierten Seitenleiste in WooCommerce
In diesem Abschnitt werden einige der beliebten Sidebar-Plugins aufgeführt, die Sie ausprobieren sollten. Kurz gesagt sind es:
- Benutzerdefinierte Seitenleiste
- WP Sticky-Seitenleiste
- WooSidebars
Jedes Plugin verfügt über einzigartige Funktionen. Schauen wir uns kurz die einzelnen Optionen an und sehen, was sie bieten.
1) Benutzerdefinierte Seitenleisten

Wenn Sie nach einer flexiblen Option zur Verwaltung Ihrer Seitenleisten suchen, sollten Sie sich Custom Sidebars ansehen. Mit diesem Plugin können Sie Seitenleisten auf der Website verwalten und ersetzen. Das einzige Problem mit diesem Plugin besteht darin, dass es nicht mit Ihrer WordPress- oder WooCommerce-Installation funktioniert, wenn das Classic Widget-Plugin auf Ihrer Website inaktiv ist.
Es gibt keine zusätzlichen Plugin-Einstellungen. Das benutzerdefinierte Seitenleisten-Plugin fügt jedes verfügbare Widget zum WordPress-Kern-Widgets-Bereich hinzu. Außerdem kommt es zu keinem Leistungsverlust, da es sich um einen leichtgewichtigen Code handelt.
2) WP Sticky-Seitenleiste

Mithilfe der WP Sticky Sidebar bleibt Ihre Seitenleiste immer sichtbar, wenn Sie nach oben oder unten scrollen. Das Hauptproblem bei herkömmlichen Seitenleisten besteht darin, dass die Seitenleisten ebenfalls nach oben verschoben werden, sobald der Benutzer mit dem Scrollen nach unten beginnt. Dieses Plugin kann dieses Problem lösen. Sobald Sie WP Sticky Sidebar aktiviert haben, bleibt die Seitenleiste auf dem Bildschirm Ihrer Benutzer und verschwindet nicht. WP Sticky Sidebar ist mit den meisten WordPress-Themes kompatibel. Bei der Verwendung dieses Tools auf Ihrer WooCommerce-Website treten keine Probleme auf.
3) WooSidebars

WooSidebar ist ein benutzerdefiniertes Seitenleisten-Plugin, das zu den besten der Branche zählt. Mit dem Plugin können Sie eine benutzerdefinierte Seitenleiste für einzelne Beiträge, Seiten oder Archivseiten einrichten. Wenn Sie beispielsweise ein Listicle schreiben und die Seitenleiste mit benutzerdefinierten Produktbildern füllen müssen, ist dieses Seitenleisten-Plugin hilfreich. WooSidebar verfügt über einen leichtgewichtigen Code, sodass die Geschwindigkeit Ihrer Website nicht beeinträchtigt wird.
Abschluss
Da WordPress über so viele Funktionen zur Verbesserung des Benutzererlebnisses verfügt, ist das Erstellen benutzerdefinierter Seitenleisten eine davon.
Ohne benutzerdefiniertes PHP oder andere Codes zu verwenden, können Sie mit einem der speziellen Plugins ganz einfach eine benutzerdefinierte Seitenleiste erstellen. Plugins sind einfach zu verwenden und erfordern nur eine minimale Konfiguration. Das WooSidebar-Plugin hilft Ihnen beim Einrichten benutzerdefinierter Seitenleisten für einzelne Beiträge und Seiten.
Mit dem richtigen Tool könnten Sie mehr Produkte verkaufen und Ihren gesamten WooCommerce-Shop verbessern.
Wir hoffen, dass Sie diesen Artikel hilfreich fanden und die Lektüre Ihnen Freude bereitete. Wenn ja, denken Sie bitte darüber nach, diesen Beitrag mit Ihren Freunden und Bloggerkollegen in den sozialen Medien zu teilen. Es wird jemandem helfen, eine benutzerdefinierte Seitenleiste in WooCommerce zu erstellen.
Ähnliche Artikel, die Sie interessieren könnten:
- So filtern Sie WooCommerce-Produkte nach Attributen
- Beste WooCommerce-Code-Snippets für WordPress
- So optimieren Sie WordPress für mobile Geräte
