Come creare una barra laterale personalizzata in WooCommerce
Pubblicato: 2023-05-20Vuoi creare una sidebar personalizzata in WooCommerce ma non sai come fare? Se hai bisogno di una mano con il processo, ti abbiamo coperto. Questo articolo ti insegnerà come creare una barra laterale personalizzata in WooCommerce.
Ma prima di andare oltre con il tutorial, vediamo cosa sono le barre laterali e come ti aiuteranno.
Cosa sono le barre laterali e come possono essere d'aiuto
Le barre laterali sono aree di contenuto che mostrano widget, menu di navigazione ed elementi simili. Puoi posizionarli sul lato destro o sinistro dell'area del contenuto principale.
Quando si tratta di navigazione, la maggior parte dei siti Web sceglie la strada sicura.
Ogni pagina avrà una barra di navigazione in alto con alcuni collegamenti alle pagine e ai post importanti. Con una barra laterale, puoi fare più cose. Ti aiuteranno a visualizzare i tuoi post correlati, i widget della newsletter, gli annunci, ecc. Poiché gestisci un negozio WooCommerce, puoi anche mostrare prodotti personalizzati o recensioni di prodotti.
Queste tattiche aiuteranno il proprietario del negozio ad aumentare la visibilità del prodotto e a vendere di più. Quindi, le barre laterali sono molto utili per i blog di contenuti e i negozi WooCommerce.
Perché creare una barra laterale personalizzata è una buona idea?
I proprietari dei negozi possono evidenziare i loro prodotti più recenti e qualsiasi offerta speciale o promozione che stanno attualmente eseguendo con una barra laterale personalizzata. Con questa tattica, possono aumentare la visibilità e le vendite del prodotto senza problemi.
Una barra laterale personalizzata può mostrare le normative del negozio necessarie come le politiche di spedizione e restituzione e dettagli sull'azienda, le convinzioni e la missione.
I collegamenti a varie sezioni del negozio, tra cui categorie di prodotti, voci di blog e pagine di assistenza clienti, possono essere inclusi in una barra laterale personalizzata. Ciò può rendere più semplice per i clienti navigare nel sito Web e trovare ciò di cui hanno bisogno.
Puoi anche aggiungere collegamenti ai profili dei social media del negozio a una barra laterale personalizzata, semplificando l'interazione dei clienti con l'azienda sui social media.
Nel complesso, avere una barra laterale personalizzata sarebbe utile nella maggior parte delle situazioni.
Come creare una barra laterale personalizzata in WooCommerce?
Ci sono così tanti strumenti disponibili per creare una barra laterale personalizzata in WooCommerce. Per questo tutorial, useremo WooSidebars. WooSidebars è uno dei plugin facili da usare che puoi utilizzare per questa attività.
Vediamo come usarlo.
1) Installazione e attivazione
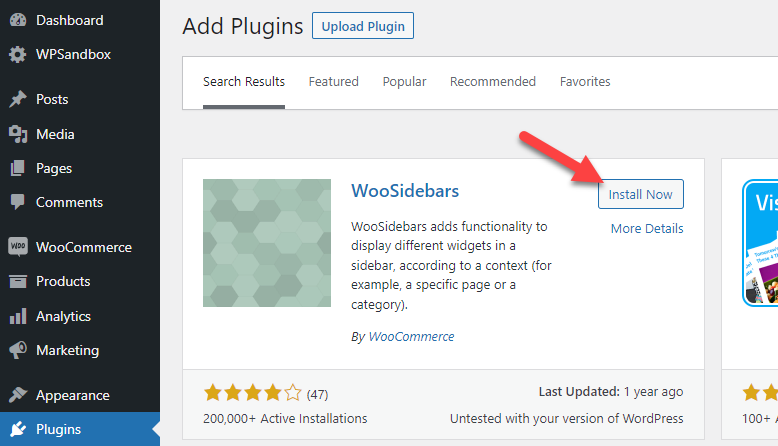
Come al solito, la prima cosa che devi fare è installare WooSidebars sul tuo negozio online.

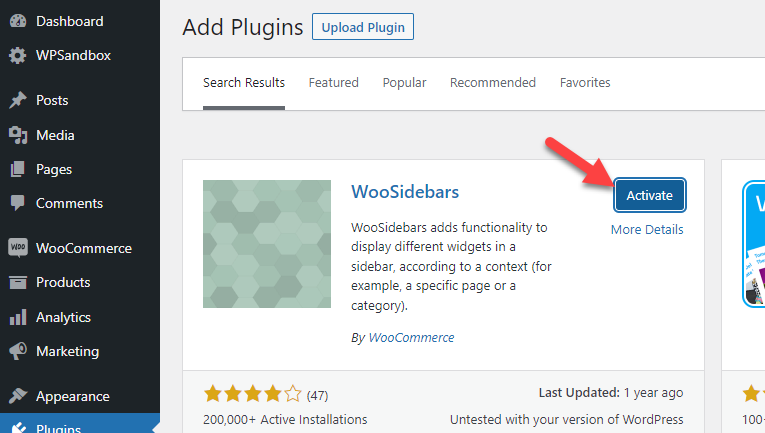
Una volta completata l'installazione, attivala.

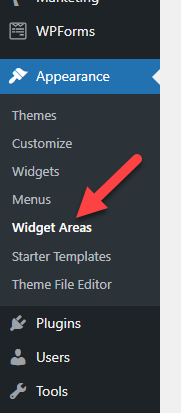
Dopo l'attivazione riuscita, puoi vedere le impostazioni del plug-in in Aspetto.
2) Configurazione

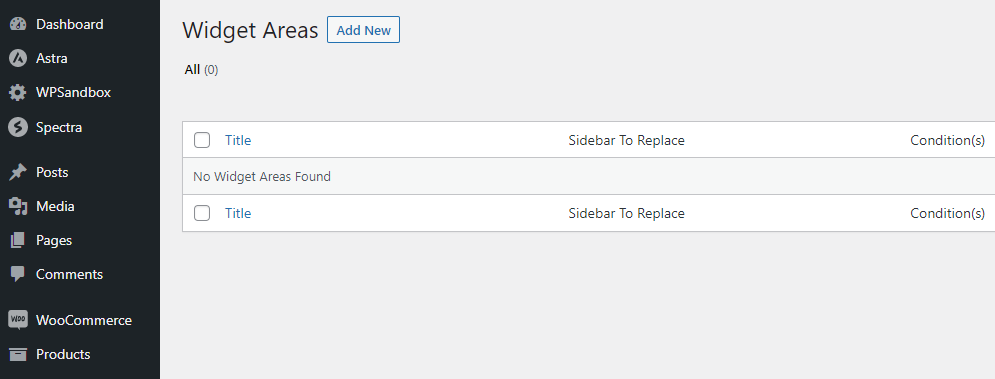
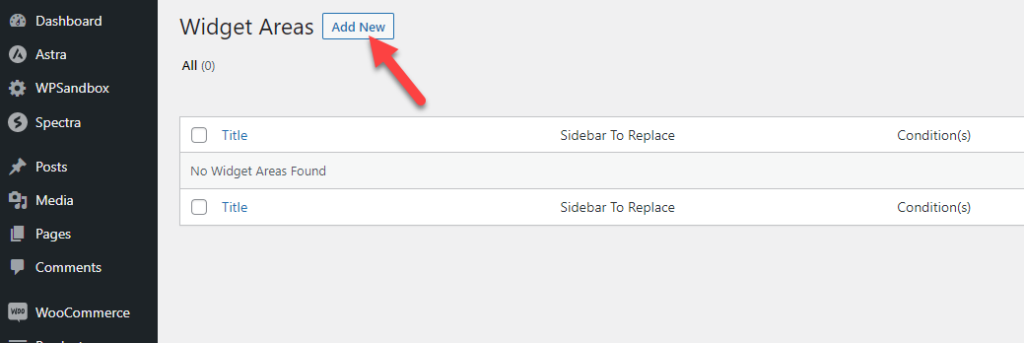
Per impostazione predefinita, non ci saranno aree widget personalizzate.

Ma, per crearne uno nuovo, devi fare clic su Aggiungi nuovo .

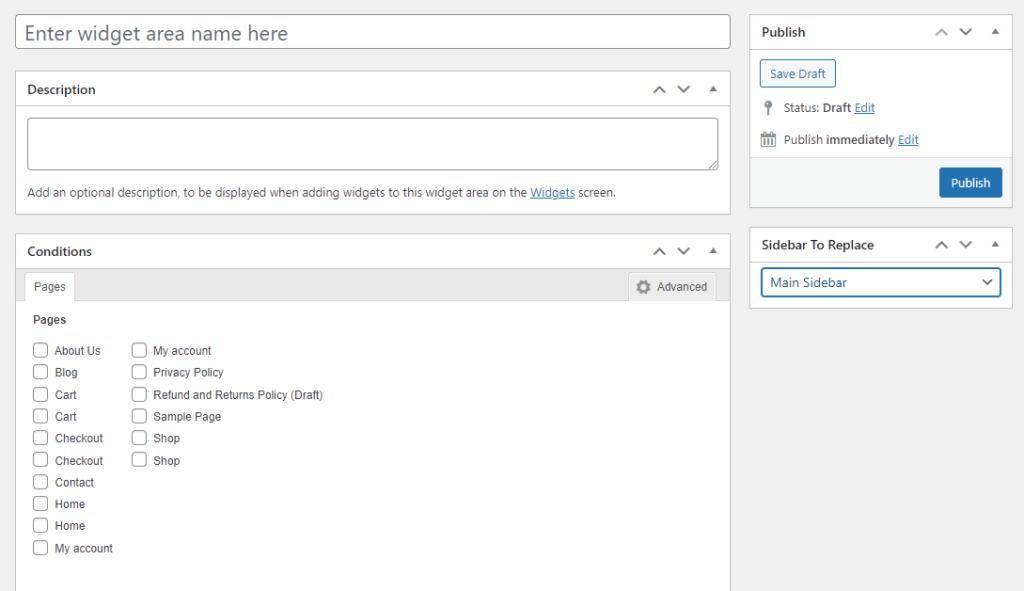
Nella procedura guidata di configurazione dell'area widget, vedrai diverse opzioni come:
- Nome dell'area del widget
- Descrizione
- Condizione
- Barra laterale da sostituire

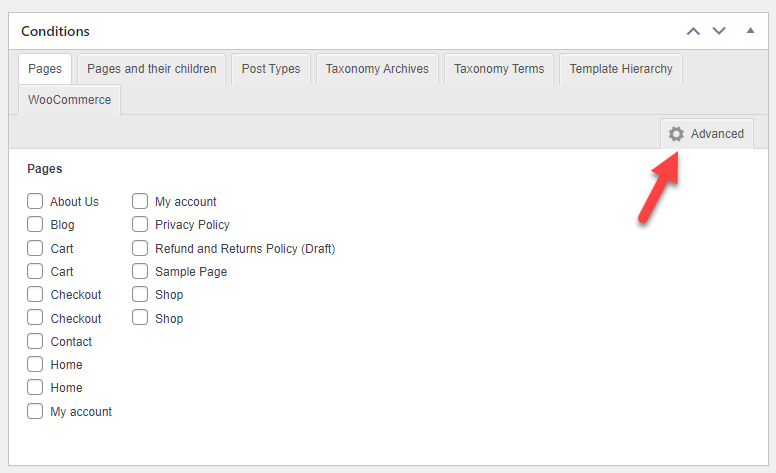
Puoi vedere più funzioni personalizzabili dopo aver fatto clic su Avanzate nell'opzione condizioni.

Diamo un'occhiata a ciascuna opzione un po 'in profondità.
- Nome area widget: il nome dell'area widget viene visualizzato nel titolo. Il titolo verrà visualizzato nella schermata " Aspetto > Widget ". Ogni titolo deve essere unico per renderlo semplice da riconoscere e ricordare. Anche il titolo deve essere pertinente alla pagina specifica. Ad esempio, per sostituire la barra laterale " Principale " nella pagina " Informazioni " del sito, utilizza il titolo " Pagina Informazioni - Principale".
- Descrizione: un parametro facoltativo chiamato "descrizione" offre maggiori dettagli su come e quando viene utilizzata una barra laterale specifica. Questo testo può essere trovato nella barra laterale. La schermata " Aspetto > Widget " lo visualizzerà.
- Condizioni: puoi scegliere le condizioni che consentiranno alla nuova barra laterale di sostituire la barra laterale corrente. Ad esempio, potresti voler modificare la barra laterale su particolari categorie, tag o pagine.
- Barra laterale da sostituire: puoi utilizzare WooSidebars per sostituire un widget esistente con uno del tema attivo. Esegue questo metodo quando vengono soddisfatti criteri specifici utilizzando una sezione widget personalizzata. La sezione Barra laterale da sostituire sceglie la barra laterale esistente che la barra laterale appena creata sostituirà.
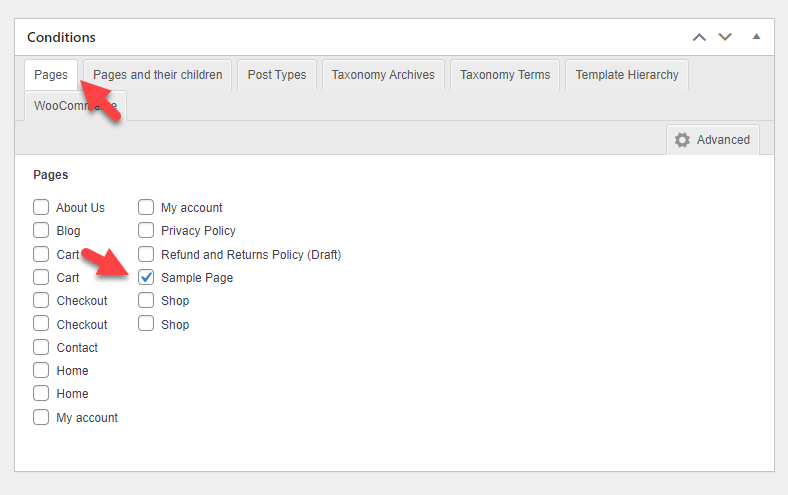
Configura l'area del widget della barra laterale come preferisci. Puoi scegliere le condizioni che preferisci. Ad esempio, se devi visualizzare il widget della barra laterale su una qualsiasi delle tue pagine, scegli la pagina giusta da qui:


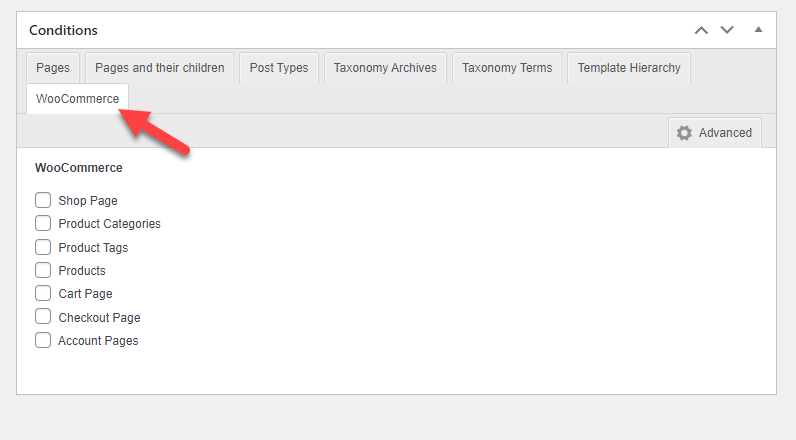
D'altra parte, se hai bisogno di mostrare la barra laterale su una qualsiasi delle pagine basate su WooCommerce, scegli quella giusta da qui:

Dopo aver modificato l'area, pubblicala.
3) Aggiunta di widget
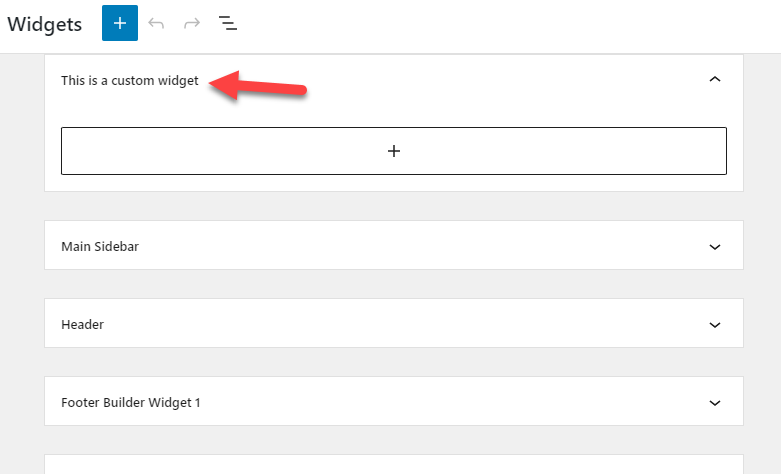
Dopo la pubblicazione, controlla la sezione Widget in Aspetto . Lì vedrai il widget appena creato.

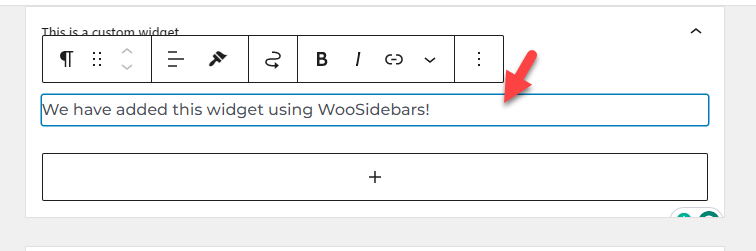
Puoi aggiungere widget all'area. Puoi aggiungere paragrafi, immagini o qualsiasi cosa ti serva.

Una volta aggiunto il widget, aggiorna il sito web.

Ora controlla il tuo sito web dal front-end.
4) Test
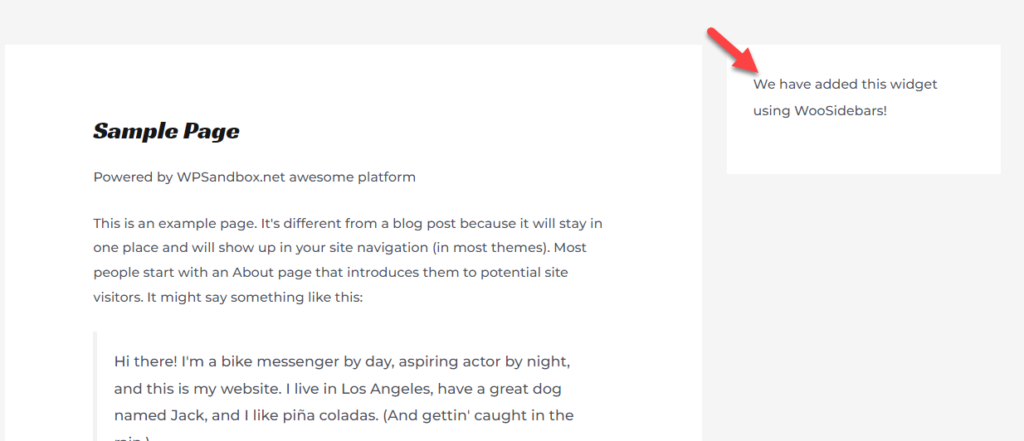
Nel nostro caso, mostreremo la barra laterale personalizzata sulla nostra pagina di esempio.

In base alle condizioni configurate, verrà visualizzato il widget. Allo stesso modo, puoi creare più aree widget con WooSidebars e creare singole barre laterali senza problemi.
Questo è tutto!
Ecco come puoi creare una barra laterale personalizzata in WooCommerce.
Bonus: plugin per creare una barra laterale personalizzata in WooCommerce
Questa sezione elencherà alcuni dei popolari plugin della barra laterale che dovresti provare. In poche parole sono:
- Barra laterale personalizzata
- Barra laterale adesiva WP
- Woobarre laterali
Ogni plugin è dotato di caratteristiche uniche. Diamo un'occhiata rapidamente a ciascuna opzione e vediamo cosa offrono.
1) Barre laterali personalizzate

Se stai cercando un'opzione flessibile per gestire le tue barre laterali, dovresti dare un'occhiata alle barre laterali personalizzate . Con questo plugin, puoi gestire e sostituire le barre laterali sul sito web. L'unico problema con questo plugin è che non funzionerà con l'installazione di WordPress o WooCommerce se il plugin Classic Widget non è attivo sul tuo sito web.
Non ci saranno ulteriori impostazioni del plugin. Il plug-in Custom Sidebars aggiungerà tutti i widget disponibili alla sezione dei widget principali di WordPress. Inoltre, non ci sarà alcuna perdita di prestazioni poiché viene fornito con un codice leggero.
2) Barra laterale adesiva WP

Con l'aiuto di WP Sticky Sidebar , la tua barra laterale sarà sempre visibile mentre scorri verso l'alto o verso il basso. Il problema principale con le barre laterali tradizionali è che una volta che l'utente inizia a scorrere verso il basso, anche le barre laterali saliranno. Questo plugin può risolvere questo problema. Dopo aver attivato WP Sticky Sidebar, la barra laterale rimarrà sullo schermo dei tuoi utenti e non scomparirà. WP Sticky Sidebar è compatibile con la maggior parte dei temi WordPress. Non ci saranno problemi con l'utilizzo di questo strumento sul tuo sito WooCommerce.
3) WooSidebar

WooSidebar è un plug-in della barra laterale personalizzato che è uno dei migliori del settore. Con il plug-in, puoi impostare una barra laterale personalizzata per singoli post, pagine o pagine di archivio. Ad esempio, se stai scrivendo un elenco e devi riempire la barra laterale con immagini di prodotti personalizzati, questo plug-in della barra laterale ti sarà utile. WooSidebar ha un codice leggero, quindi non influirà sulla velocità del tuo sito web.
Conclusione
Poiché WordPress ha così tante funzioni per migliorare l'esperienza dell'utente, la creazione di barre laterali personalizzate è una di queste.
Senza utilizzare PHP personalizzato o altri codici, puoi creare facilmente una barra laterale personalizzata con uno dei plug-in dedicati. I plugin sono facili da usare e vengono forniti solo con una configurazione minima. Il plug-in WooSidebar ti aiuterà a configurare barre laterali personalizzate per singoli post e pagine.
Con lo strumento giusto, potresti vendere più cose e migliorare il tuo negozio WooCommerce in generale.
Ci auguriamo che tu abbia trovato utile questo articolo e ti sia piaciuta la lettura. Se lo hai fatto, considera di condividere questo post con i tuoi amici e colleghi blogger sui social media. Aiuterà qualcuno a creare una barra laterale personalizzata in WooCommerce.
Articoli simili che potrebbero interessarti:
- Come filtrare i prodotti WooCommerce per attributo
- I migliori frammenti di codice WooCommerce per WordPress
- Come ottimizzare WordPress per dispositivi mobili
