كيفية إنشاء شريط جانبي مخصص في WooCommerce
نشرت: 2023-05-20هل تريد إنشاء شريط جانبي مخصص في WooCommerce ولكن لا تعرف كيف؟ إذا كنت بحاجة إلى المساعدة في هذه العملية ، فقد قمنا بتغطيتك. ستعلمك هذه المقالة كيفية إنشاء شريط جانبي مخصص في WooCommerce.
ولكن قبل المضي قدمًا في البرنامج التعليمي ، دعنا نرى ما هي الأشرطة الجانبية وكيف ستساعدك.
ما هي الأشرطة الجانبية وكيف يمكنها المساعدة
الأشرطة الجانبية هي مناطق محتوى تعرض عناصر واجهة المستخدم وقوائم التنقل والعناصر المماثلة. يمكنك وضعها على الجانب الأيمن أو الأيسر من منطقة المحتوى الرئيسية.
عندما يتعلق الأمر بالملاحة ، فإن معظم مواقع الويب تتخذ المسار الآمن.
ستحتوي كل صفحة على شريط تنقل في الأعلى مع بعض الروابط للصفحات والمشاركات المهمة. باستخدام الشريط الجانبي ، يمكنك القيام بالمزيد من الأشياء. سيساعدونك في عرض منشوراتك ذات الصلة ، وعناصر واجهة المستخدم للرسائل الإخبارية ، والإعلانات ، وما إلى ذلك. نظرًا لأنك تدير متجرًا لـ WooCommerce ، يمكنك أيضًا عرض منتجات مخصصة أو مراجعات للمنتجات.
ستساعد هذه الأساليب مالك المتجر على تعزيز إمكانية عرض المنتج وبيع المزيد. وبالتالي ، تعد الأشرطة الجانبية مفيدة للغاية لمدونات المحتوى ومتاجر WooCommerce.
لماذا يعد إنشاء شريط جانبي مخصص فكرة جيدة؟
يمكن لمالكي المتاجر إبراز أحدث منتجاتهم وأي صفقات خاصة أو عروض ترويجية يديرونها حاليًا باستخدام شريط جانبي مخصص. باستخدام هذا التكتيك ، يمكنهم تعزيز إمكانية عرض المنتج والمبيعات دون أي متاعب.
يمكن أن يعرض الشريط الجانبي المخصص لوائح المتجر الضرورية مثل سياسات الشحن والإرجاع وتفاصيل حول الشركة والمعتقدات والمهمة.
يمكن تضمين الارتباطات إلى أقسام المتجر المختلفة ، بما في ذلك فئات المنتجات وإدخالات المدونة وصفحات دعم العملاء ، في شريط جانبي مخصص. يمكن أن يجعل ذلك من الأسهل على العملاء تصفح الموقع والعثور على ما يحتاجون إليه.
يمكنك أيضًا إضافة روابط إلى ملفات تعريف الوسائط الاجتماعية الخاصة بالمتجر إلى شريط جانبي مخصص ، مما يسهل على العملاء التفاعل مع النشاط التجاري على وسائل التواصل الاجتماعي.
بشكل عام ، سيكون وجود شريط جانبي مخصص مفيدًا في معظم المواقف.
كيفية إنشاء شريط جانبي مخصص في WooCommerce؟
هناك العديد من الأدوات المتاحة لإنشاء شريط جانبي مخصص في WooCommerce. في هذا البرنامج التعليمي ، سنستخدم WooSidebars. WooSidebars هو أحد المكونات الإضافية سهلة الاستخدام التي يمكنك استخدامها لهذه المهمة.
دعونا نرى كيفية استخدامه.
1) التثبيت والتفعيل
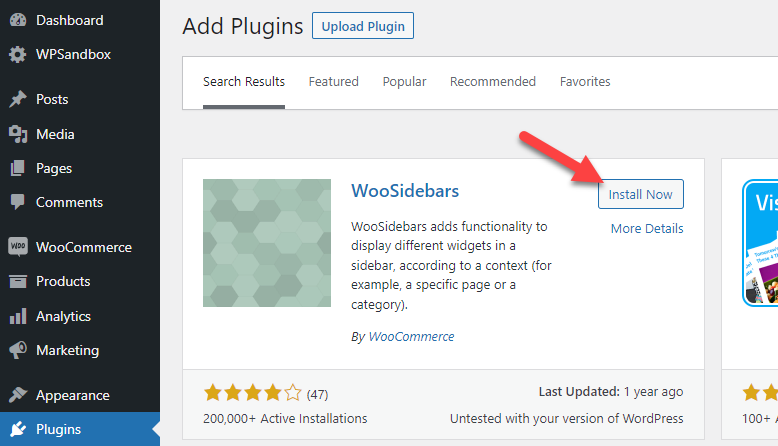
كالعادة ، أول شيء عليك القيام به هو تثبيت WooSidebars في متجرك عبر الإنترنت.

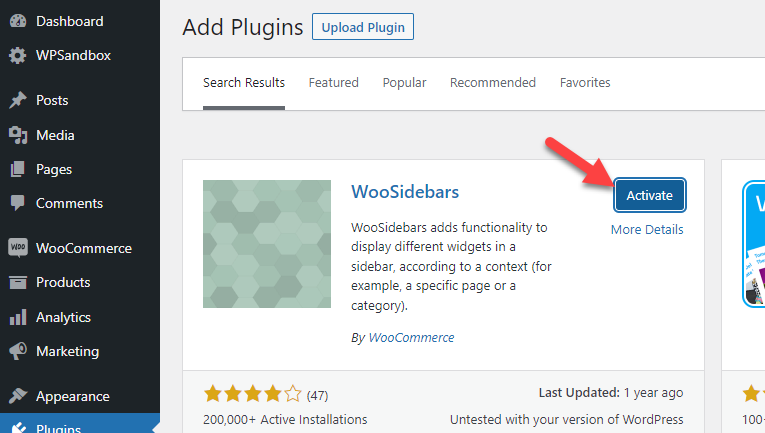
بمجرد الانتهاء من التثبيت ، قم بتنشيطه.

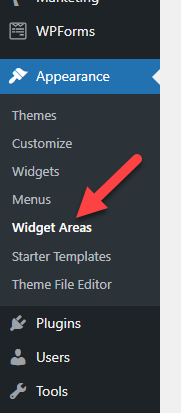
بعد التنشيط الناجح ، يمكنك رؤية إعدادات المكون الإضافي ضمن المظهر.
2) التكوين

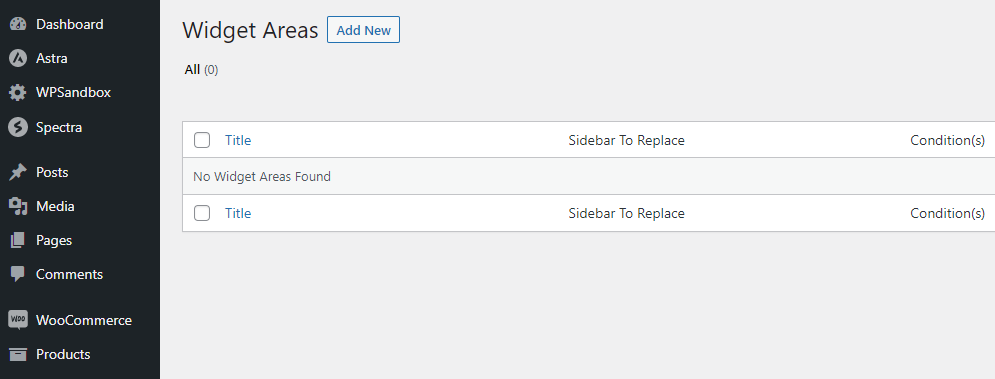
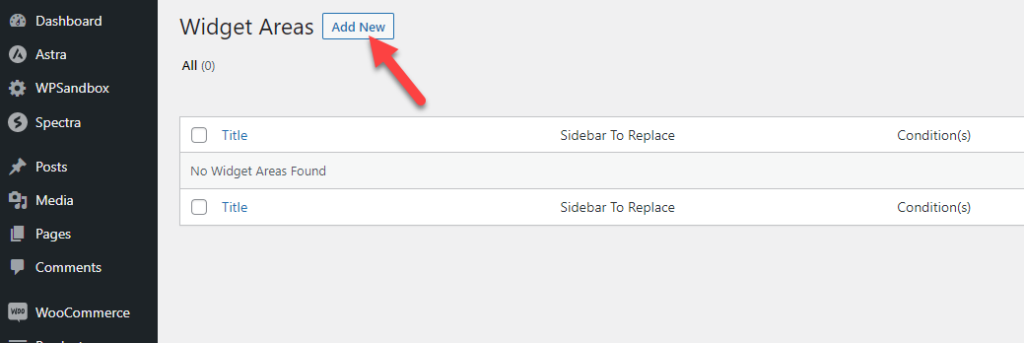
افتراضيًا ، لن تكون هناك أية مناطق مخصصة لعناصر واجهة المستخدم.

ولكن ، لإنشاء واحدة جديدة ، يجب النقر فوق إضافة جديد .

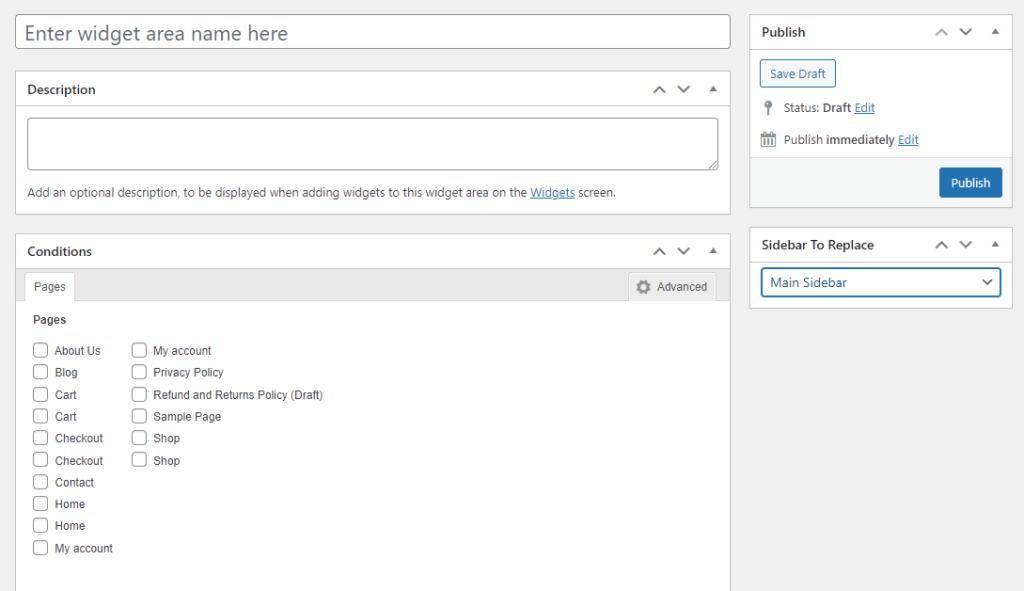
في معالج تكوين منطقة عنصر واجهة المستخدم ، سترى عدة خيارات مثل:
- اسم منطقة القطعة
- وصف
- حالة
- الشريط الجانبي ليحل محل

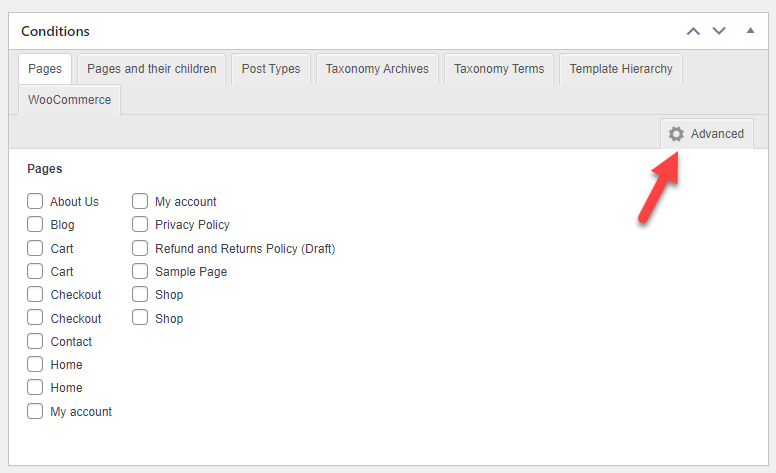
يمكنك رؤية المزيد من الميزات القابلة للتخصيص بمجرد النقر فوق خيارات متقدمة في خيار الشروط.

دعونا نلقي نظرة عميقة على كل خيار.
- اسم منطقة عنصر واجهة المستخدم: يظهر اسم منطقة عنصر واجهة المستخدم في العنوان. سيتم عرض العنوان على شاشة " Appearance> Widgets ". يجب أن يكون كل عنوان فريدًا لتسهيل التعرف عليه وتذكره. يجب أن يكون العنوان وثيق الصلة بالصفحة المحددة أيضًا. على سبيل المثال ، لاستبدال الشريط الجانبي " الأساسي " في صفحة " حول " بالموقع ، استخدم العنوان " حول الصفحة - أساسية".
- الوصف: توفر معلمة اختيارية تسمى "الوصف" مزيدًا من التفاصيل حول كيفية ووقت استخدام شريط جانبي محدد. يمكن العثور على هذا النص في الشريط الجانبي. ستعرضه شاشة " Appearance> Widgets ".
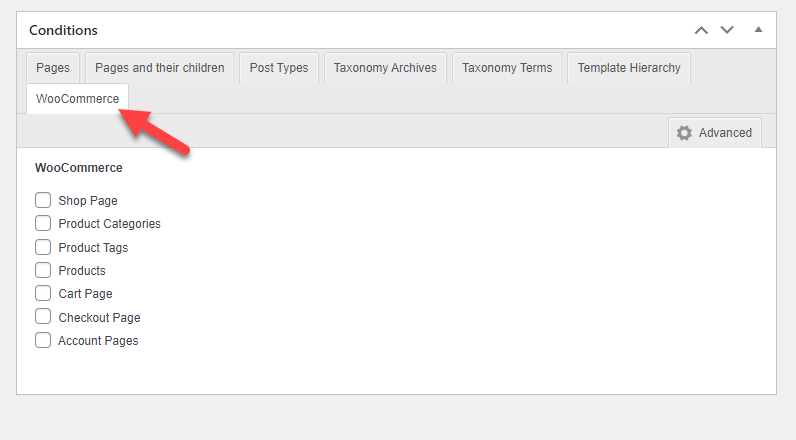
- الشروط: يمكنك اختيار الشروط التي تسمح للشريط الجانبي الجديد باستبدال الشريط الجانبي الحالي. على سبيل المثال ، قد ترغب في تغيير الشريط الجانبي في فئات أو علامات أو صفحات معينة.
- الشريط الجانبي للاستبدال: يمكنك استخدام WooSidebars لاستبدال عنصر واجهة مستخدم موجود بواحد من السمة النشطة. يتم تنفيذ هذه الطريقة عند استيفاء معايير محددة باستخدام قسم عنصر واجهة مستخدم مخصص. يختار قسم الشريط الجانبي المراد استبداله الشريط الجانبي الحالي الذي سيحل محله الشريط الجانبي المنشأ حديثًا.
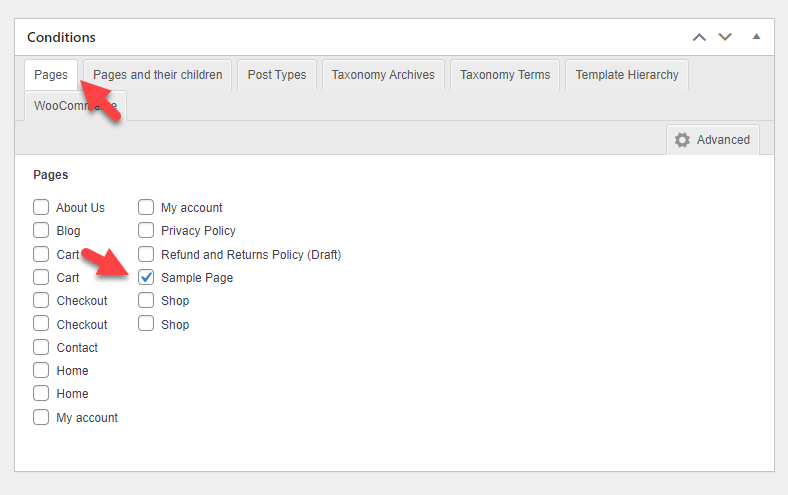
تكوين منطقة عنصر واجهة المستخدم الشريط الجانبي كما تريد. يمكنك اختيار الشروط التي تفضلها. على سبيل المثال ، إذا كنت تريد عرض أداة الشريط الجانبي في أي صفحة من صفحاتك ، فاختر الصفحة المناسبة من هنا:


من ناحية أخرى ، إذا كنت بحاجة إلى إظهار الشريط الجانبي في أي من الصفحات المستندة إلى WooCommerce ، فاختر الصفحة المناسبة من هنا:

بمجرد تعديل المنطقة ، انشرها.
3) إضافة الحاجيات
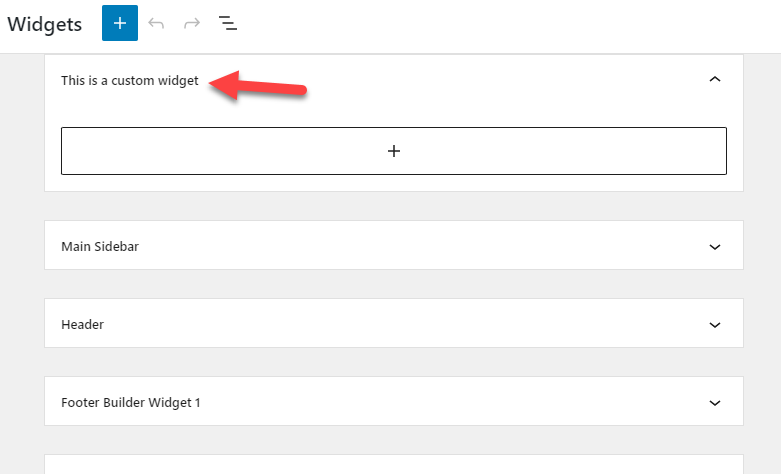
بعد النشر ، تحقق من قسم الأدوات تحت المظهر . هناك ، سترى الأداة التي تم إنشاؤها حديثًا.

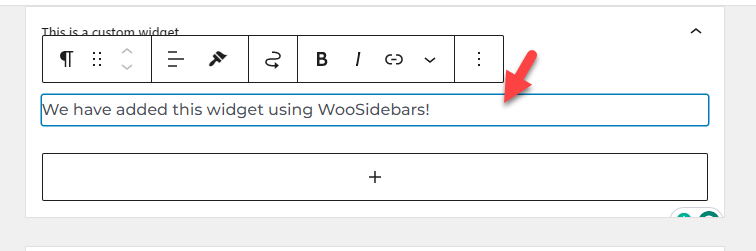
يمكنك إضافة الحاجيات إلى المنطقة. يمكنك إضافة فقرات أو صور أو أي شيء تريده.

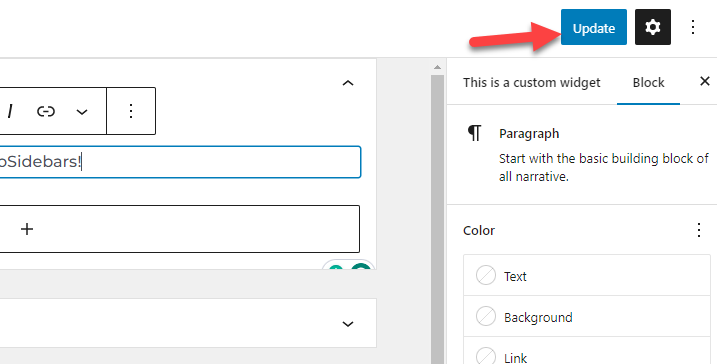
بمجرد إضافة الأداة ، قم بتحديث موقع الويب.

الآن ، تحقق من موقع الويب الخاص بك من الواجهة الأمامية.
4) الاختبار
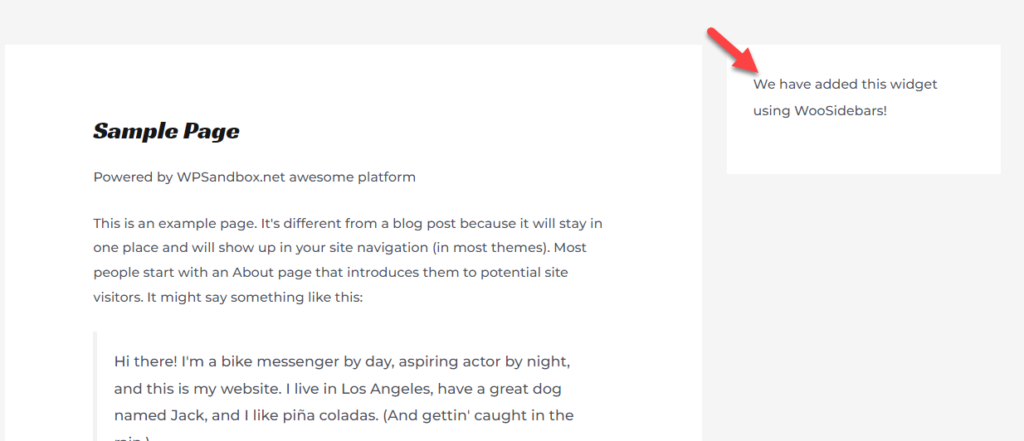
في حالتنا ، سنعرض الشريط الجانبي المخصص في نموذج الصفحة.

وفقًا للشروط التي قمت بتكوينها ، سيتم عرض عنصر واجهة المستخدم. وبالمثل ، يمكنك إنشاء مناطق عناصر واجهة مستخدم متعددة باستخدام WooSidebars ، وإنشاء أشرطة جانبية فردية دون أي متاعب.
هذا كل شيء!
هذه هي الطريقة التي يمكنك بها إنشاء شريط جانبي مخصص في WooCommerce.
المكافأة: الإضافات لإنشاء شريط جانبي مخصص في WooCommerce
سيسرد هذا القسم بعض الإضافات الشائعة للشريط الجانبي التي يجب أن تجربها. باختصار ، هم:
- الشريط الجانبي المخصص
- الشريط الجانبي اللاصق WP
- WooSidebars
يأتي كل مكون إضافي مع ميزات فريدة. دعونا نلقي نظرة سريعة على كل خيار ونرى ما يقدمونه.
1) الشريط الجانبي المخصص

إذا كنت تبحث عن خيار مرن لإدارة الأشرطة الجانبية الخاصة بك ، فيجب عليك التحقق من Custom Sidebars . باستخدام هذا المكون الإضافي ، يمكنك إدارة واستبدال الأشرطة الجانبية على موقع الويب. المشكلة الوحيدة في هذا المكون الإضافي هي أنه لن يعمل مع تثبيت WordPress أو WooCommerce إذا كان المكون الإضافي Classic Widget غير نشط على موقع الويب الخاص بك.
لن تكون هناك إعدادات إضافية للمكونات الإضافية. سيضيف المكون الإضافي Custom Sidebars كل عنصر واجهة مستخدم متاح إلى قسم عناصر واجهة المستخدم الأساسية لـ WordPress. بالإضافة إلى ذلك ، لن يكون هناك أي فقد في الأداء لأنه يأتي برمز خفيف الوزن.
2) الشريط الجانبي اللاصق WP

بمساعدة الشريط الجانبي WP Sticky ، سيكون الشريط الجانبي مرئيًا دائمًا أثناء التمرير لأعلى أو لأسفل. تكمن المشكلة الرئيسية في الشريط الجانبي التقليدي في أنه بمجرد أن يبدأ المستخدم في التمرير لأسفل ، سترتفع الأشرطة الجانبية أيضًا. يمكن لهذا البرنامج المساعد حل هذه المشكلة. بمجرد تنشيط WP Sticky Sidebar ، سيبقى الشريط الجانبي على شاشة المستخدمين ولن يختفي. WP Sticky Sidebar متوافق مع معظم سمات WordPress. لن تكون هناك مشكلات في استخدام هذه الأداة على موقع WooCommerce الخاص بك.
3) WooSidebars

WooSidebar هو مكون إضافي مخصص للشريط الجانبي وهو أحد أفضل المكونات في العمل. باستخدام المكون الإضافي ، يمكنك إعداد شريط جانبي مخصص للمنشورات الفردية أو الصفحات أو صفحات الأرشيف. على سبيل المثال ، إذا كنت تكتب مقالة وتحتاج إلى ملء الشريط الجانبي بصور منتج مخصصة ، فسيكون هذا المكون الإضافي للشريط الجانبي مفيدًا. يحتوي WooSidebar على كود خفيف ، لذلك لن يؤثر على سرعة موقع الويب الخاص بك.
خاتمة
نظرًا لأن WordPress يحتوي على العديد من الوظائف لتحسين تجربة المستخدم ، فإن إنشاء أشرطة جانبية مخصصة هو أحد هذه الوظائف.
بدون استخدام PHP مخصص أو أكواد أخرى ، يمكنك بسهولة إنشاء شريط جانبي مخصص باستخدام أحد المكونات الإضافية المخصصة. الإضافات سهلة الاستخدام وتأتي مع الحد الأدنى من التكوين. سيساعدك المكون الإضافي WooSidebar في إعداد أشرطة جانبية مخصصة للمنشورات والصفحات الفردية.
باستخدام الأداة الصحيحة ، يمكنك بيع المزيد من الأشياء وتحسين متجر WooCommerce العام.
نأمل أن تكون قد وجدت هذه المقالة مفيدة واستمتعت بالقراءة. إذا قمت بذلك ، فيرجى التفكير في مشاركة هذا المنشور مع أصدقائك وزملائك المدونين على وسائل التواصل الاجتماعي. سيساعد شخص ما على إنشاء شريط جانبي مخصص في WooCommerce.
مقالات مماثلة قد تكون مهتمًا بها:
- كيفية تصفية منتجات WooCommerce حسب السمة
- أفضل مقتطفات كود WooCommerce لـ WordPress
- كيفية تحسين WordPress للأجهزة المحمولة
