如何將隱私和條款鏈接添加到您的 Divi 頁腳
已發表: 2021-11-15隱私政策和條款和條件是應該易於訪問的兩個重要頁面。 頁腳可能是向這些頁面添加鏈接的最受歡迎的地方。 這些鏈接很容易通過 Divi 添加到您的頁腳。 在本文中,我們將看到兩種有關如何將 Divi 頁腳隱私和條款鏈接添加到您的網站的方法。
預覽我們的 Divi 頁腳隱私和條款
我們將使用菜單和小部件添加 Divi 頁腳隱私和條款鏈接。 這將為我們提供水平佈局和垂直佈局。 這是它們外觀的預覽。
方法 1 桌面

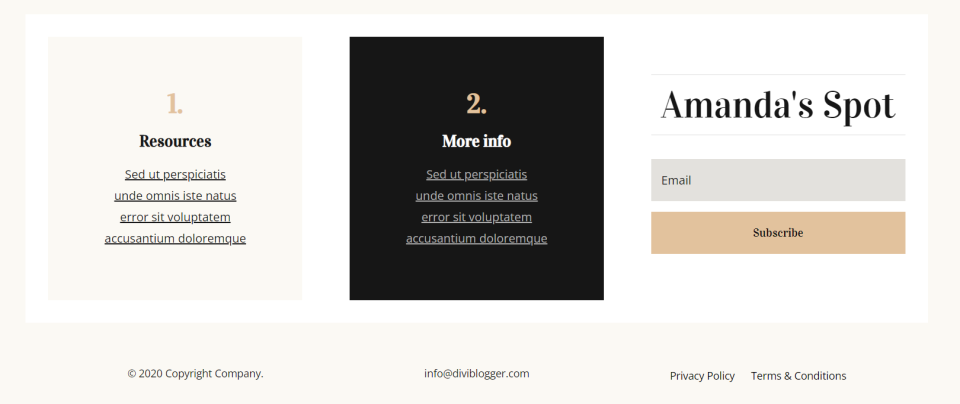
這是頁腳的桌面版本。 我們的鏈接使用 Divi Menu 模塊添加到右側。
方法 1 手機

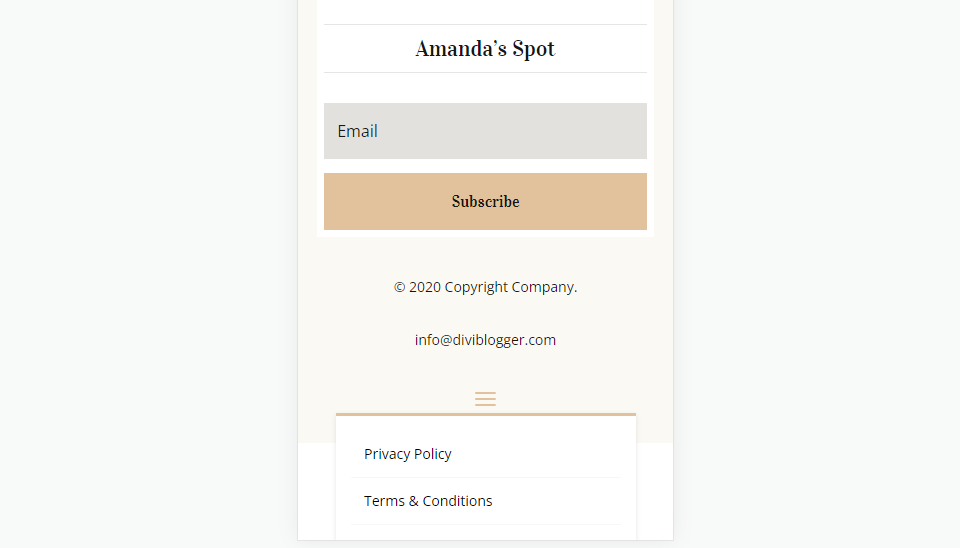
這是它在手機上的外觀。 它包括一個漢堡菜單。
方法 2 桌面

這是我們將使用第二種方法自定義的桌面頁腳。 我們將使用小部件添加鏈接。
方法 2 手機

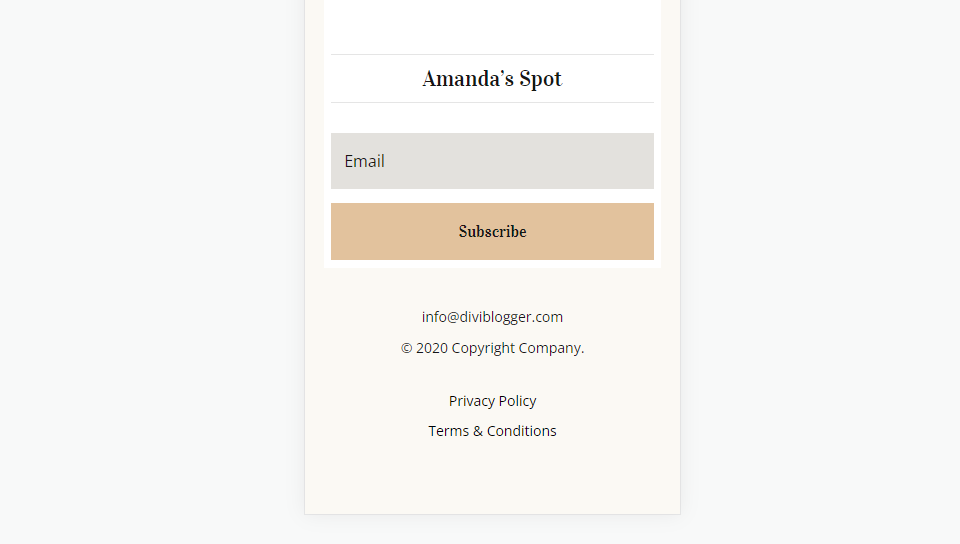
這是它在手機上的外觀。
創建 Divi 頁腳隱私和條款菜單

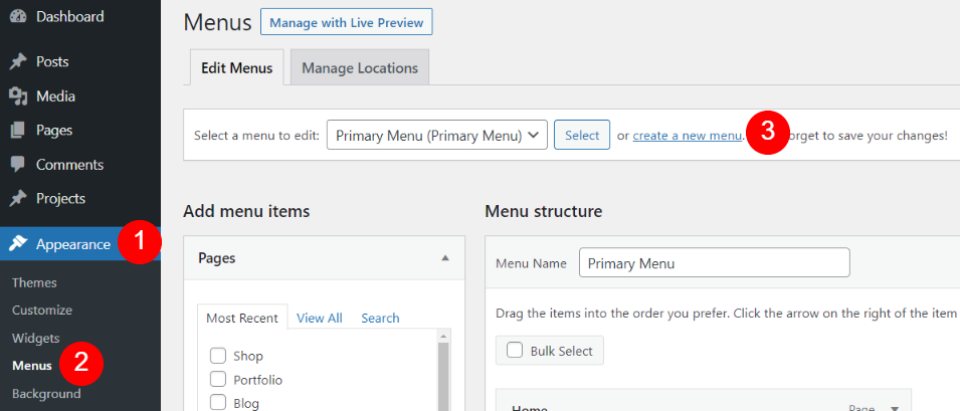
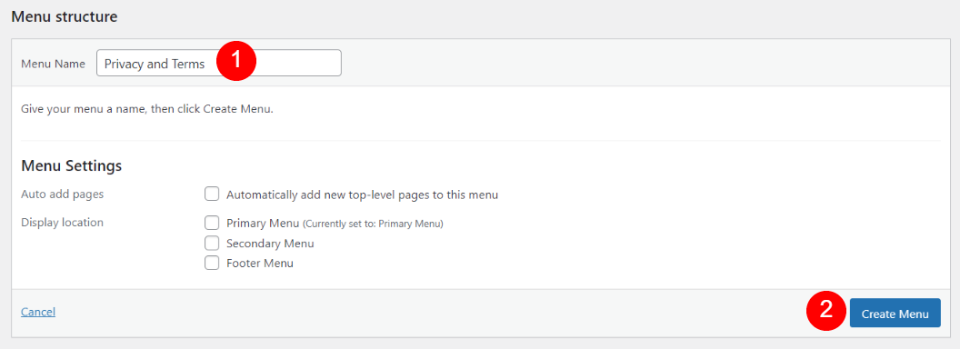
首先,我們將創建一個 Divi 頁腳隱私和條款菜單。 此菜單將使用您已經創建的隱私政策和條款和條件頁面。 兩種方法都將使用此菜單。 轉到 WordPress 儀表板中的外觀>菜單。 單擊創建新菜單。

給菜單起一個對你有意義的名字。 我正在使用隱私和條款。 將菜單設置保留為默認值。 我們不需要使用這些設置。 單擊創建菜單。

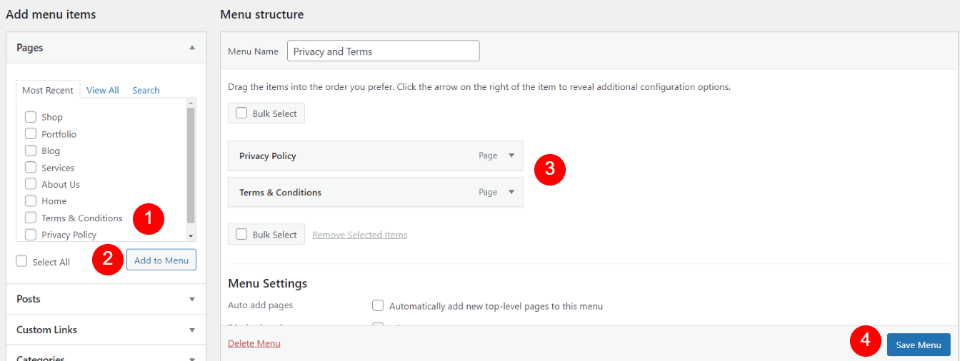
在頁面下,選擇隱私政策和條款和條件頁面,然後單擊添加到菜單。 按您想要的順序排列它們,然後單擊Save Menu 。 我們現在可以在我們的 Divi 頁腳中使用這個菜單。
Divi 頁腳模板
接下來,我們將免費的 Divi 頁腳模板上傳到 Divi Theme Builder。 兩種方法都將使用此模板。 我正在使用免費的 Divi Blogger 頁眉和頁腳佈局包中的頁腳。 要查找免費頁腳佈局,請在 Divi 博客中搜索“免費頁腳”。 將模板下載到您的計算機並解壓縮。

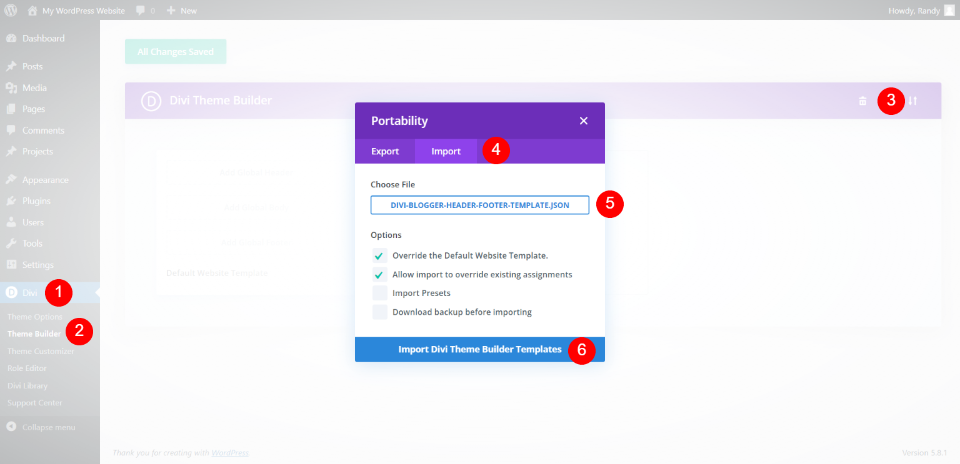
要上傳模板,請轉到 WordPress 儀表板中的Divi > Theme Builder 。 選擇構建器右上角的Portability圖標。 這將打開一個模態。 選擇導入並單擊選擇文件。 導航到您計算機上的 JSON 文件並選擇它。 單擊Import Divi Theme Builder Templates並等待導入完成。 保存您的更改並導航到前端的任何頁面。 我們將使用 Divi 新的全站點前端編輯功能完成我們的工作。
方法一:Divi 菜單模塊

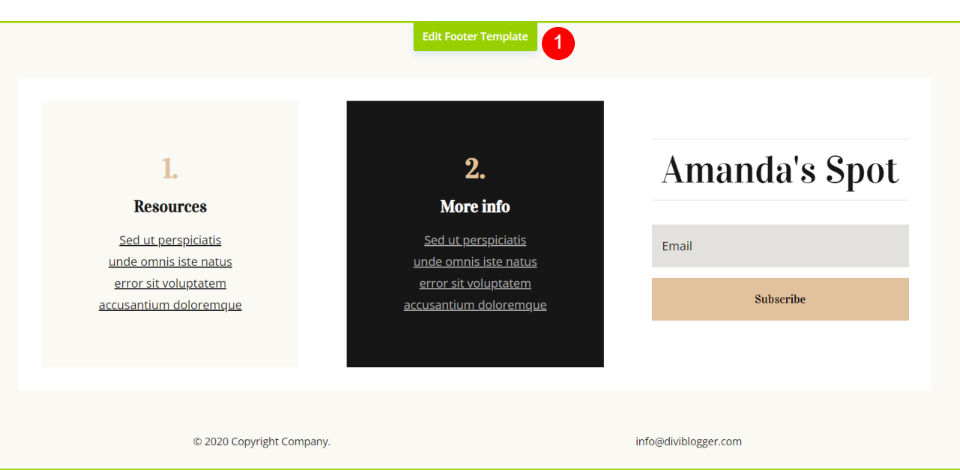
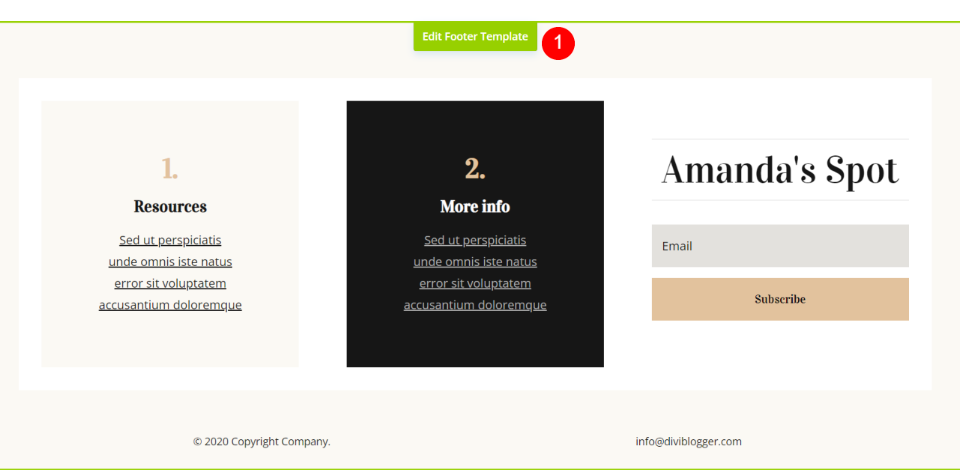
我們將鏈接添加到第一種方法的右側,即電子郵件地址所在的位置。 激活 Divi Visual Builder,滾動到頁腳區域,然後選擇Edit Footer Template 。

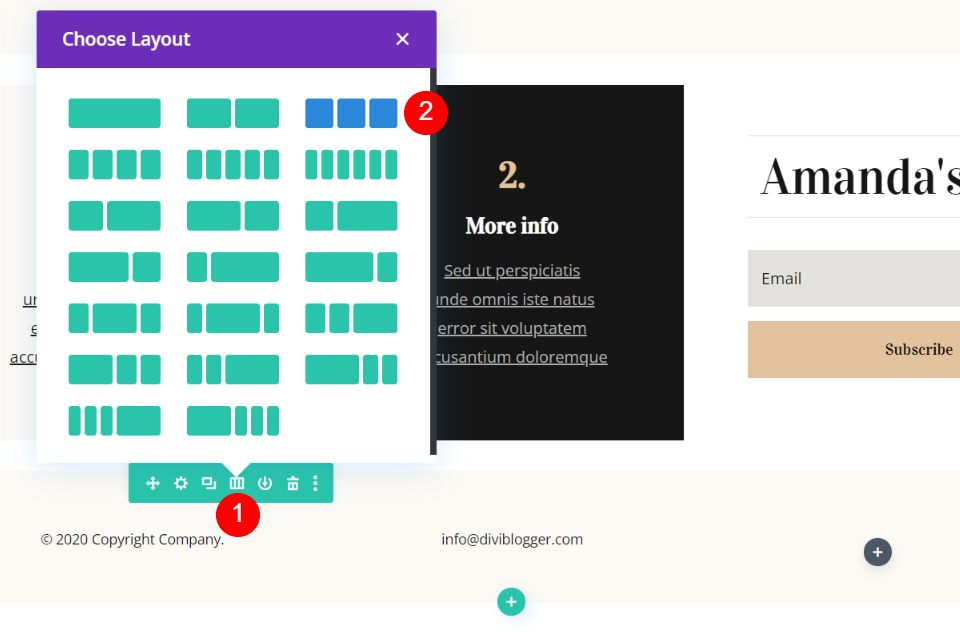
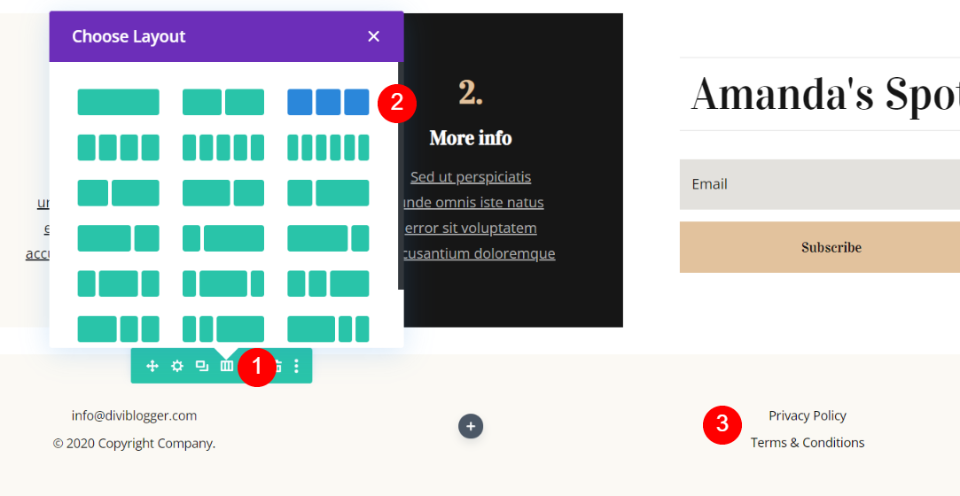
將鼠標懸停在行上以顯示其設置並選擇列結構。 選擇三列。 這會將電子郵件鏈接移動到我們想要的中心。

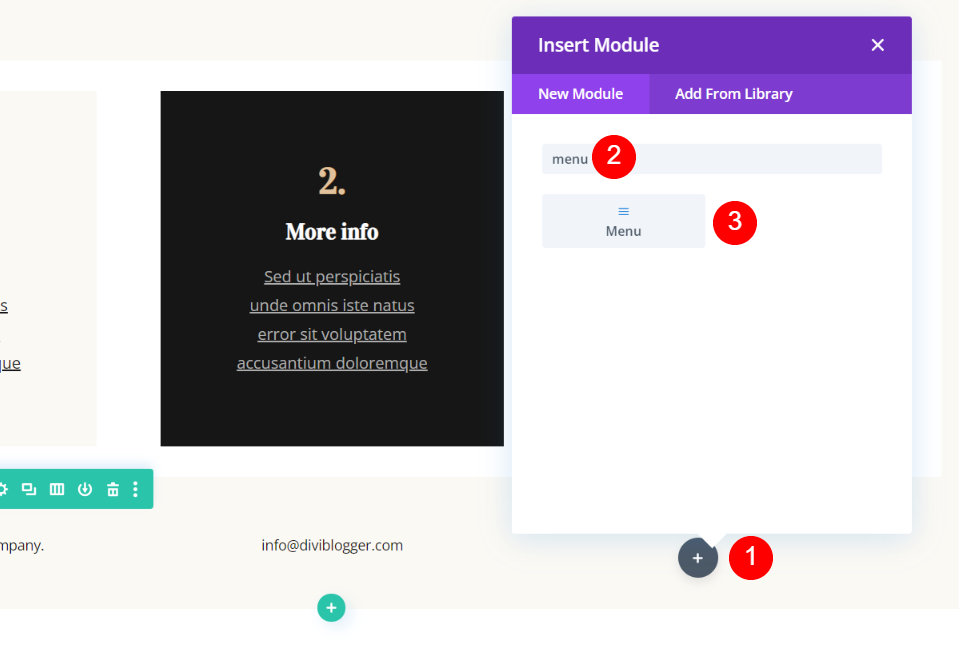
在右欄中,選擇深灰色加號圖標以打開模塊模式。 搜索菜單並單擊菜單模塊將其添加到列中。

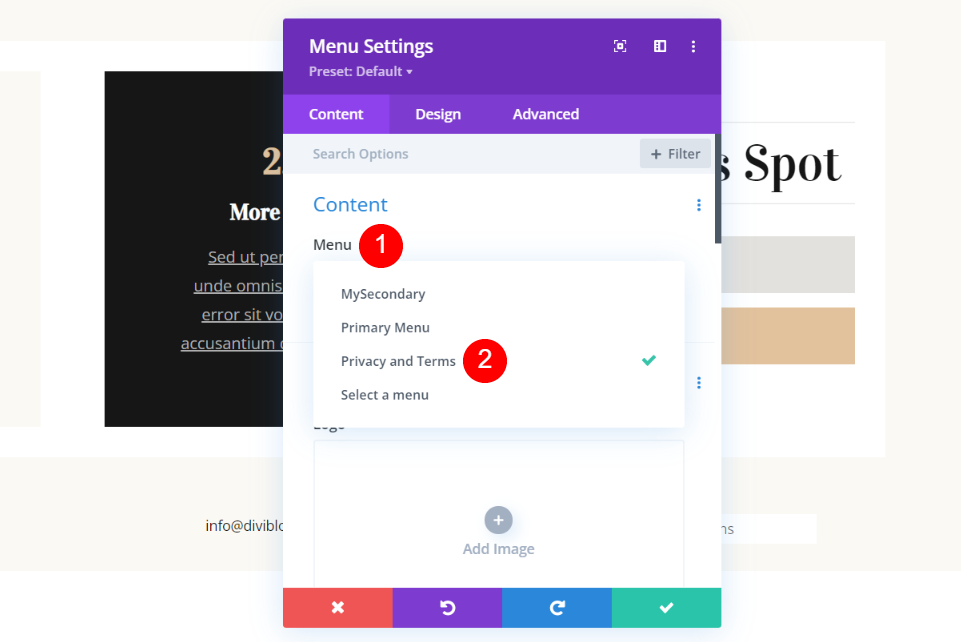
設置將打開。 單擊內容下的菜單下拉框,然後選擇您的隱私和條款菜單。

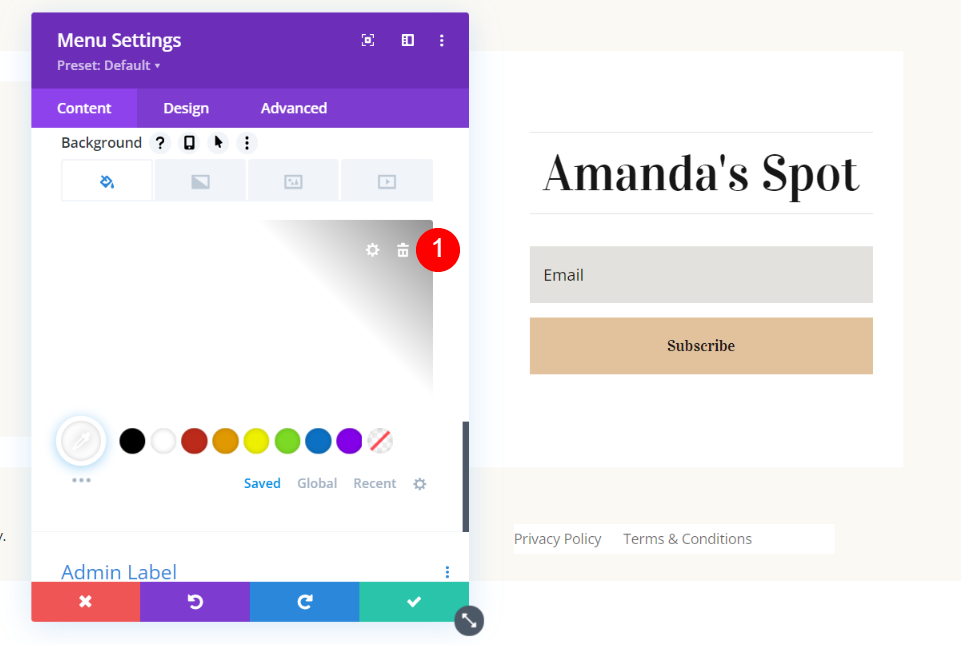
向下滾動到背景部分。 將鼠標懸停在背景上並將其刪除。
- 背景:刪除

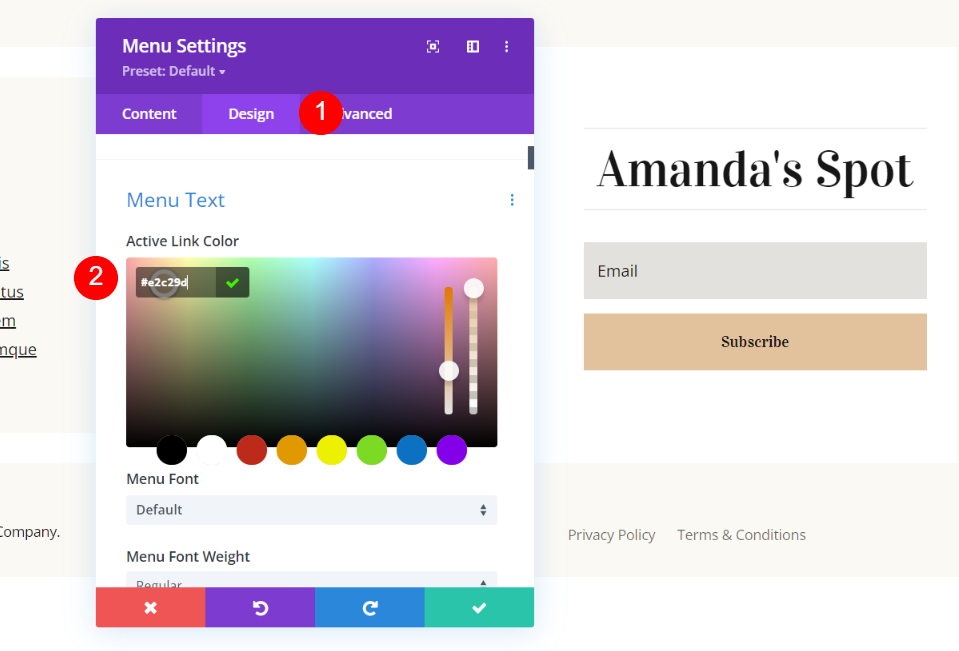
單擊設計選項卡。 將活動鏈接顏色更改為#e2c29d。 這是佈局中的一種顏色。 如果您願意,它也可以使用較深的顏色。
- 活動鏈接顏色:#e2c29d

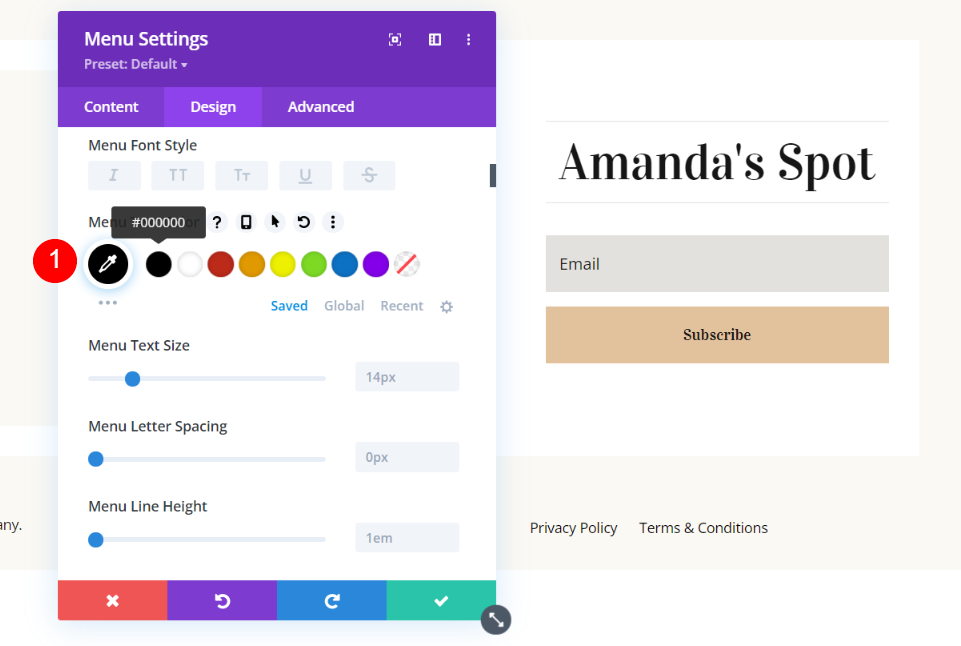
向下滾動到菜單文本顏色並選擇黑色。
- 菜單文字顏色:#000000

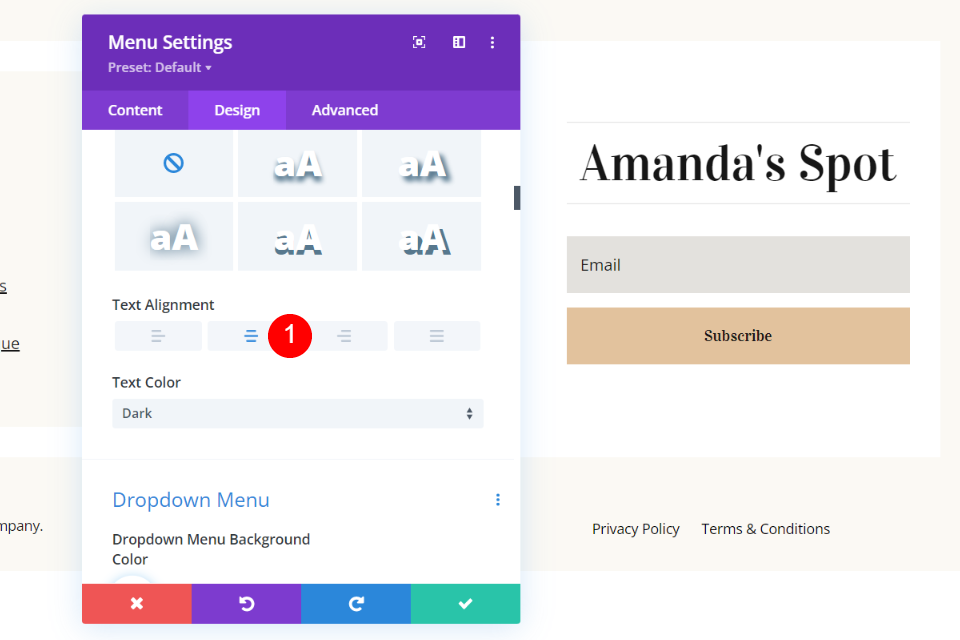
滾動到文本對齊並選擇居中。

- 文本對齊:居中

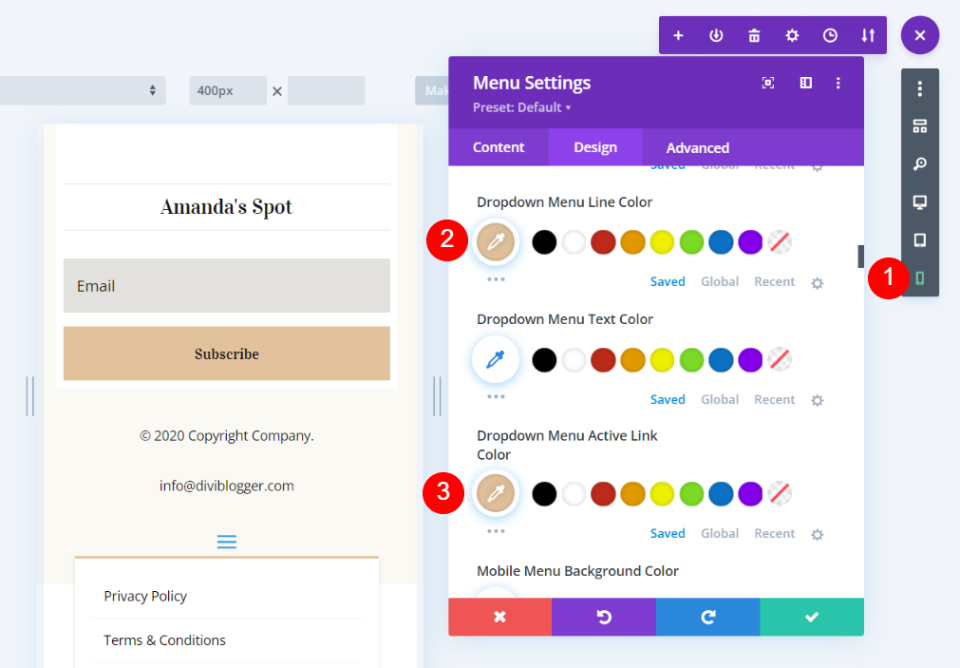
在 Divi 菜單中選擇電話視圖。 滾動到下拉菜單部分並將線和活動鏈接顏色設置為#e2c29d。
- 下拉菜單行顏色:#e2c29d
- 下拉菜單活動鏈接顏色:#e2c29d

滾動到漢堡菜單圖標顏色並將其設置為#e2c29d。
- 漢堡菜單圖標顏色:#e2c29d
方法二:Divi 側邊欄模塊

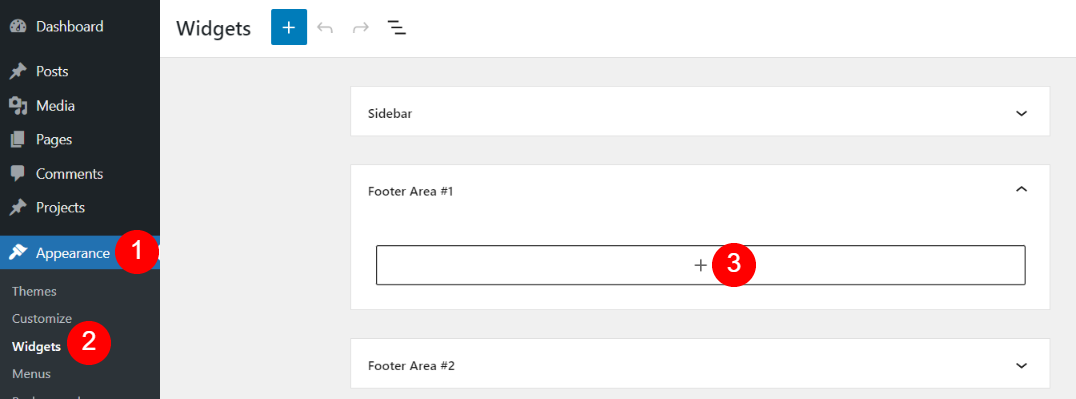
Divi 側邊欄模塊讓我們將鏈接放置在垂直堆棧中。 為此,我們需要創建一個菜單小部件。 轉到儀表板菜單中的外觀>小部件。 選擇您不使用的側邊欄區域。 我選擇了頁腳區域#1。 如果需要,您可以創建一個新的側邊欄區域。 使用頁面底部的側邊欄工具。

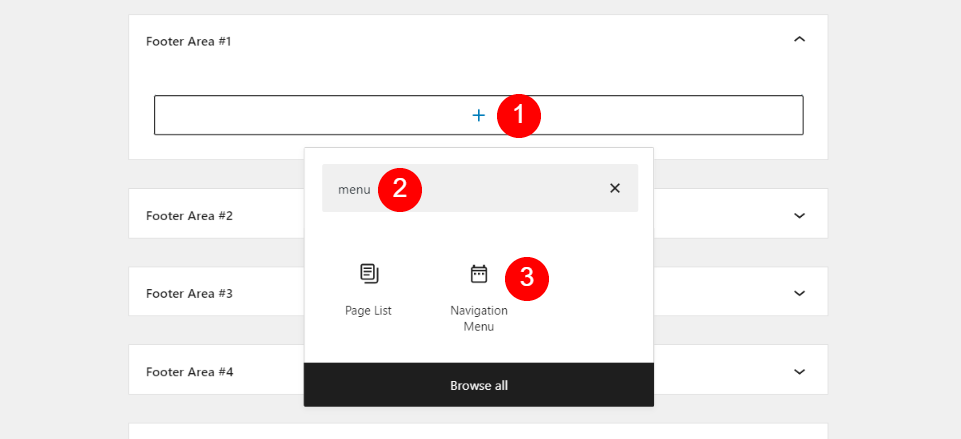
選擇加號圖標並蒐索“菜單”。 單擊導航菜單將其添加到頁腳區域。

將標題留空。 單擊選擇菜單並選擇您的隱私和條款菜單。 單擊更新並前往您網站的前端。
- 標題:留空
- 選擇菜單:隱私和條款

我們將把小部件添加到第二種方法的右側,即電子郵件地址所在的位置。 激活 Divi Visual Builder,滾動到頁腳,然後選擇Edit Footer Template 。

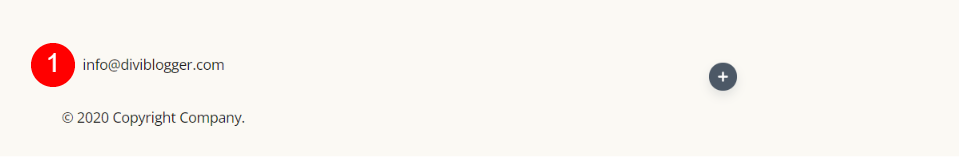
將電子郵件文本模塊拖到左側版權通知上方。

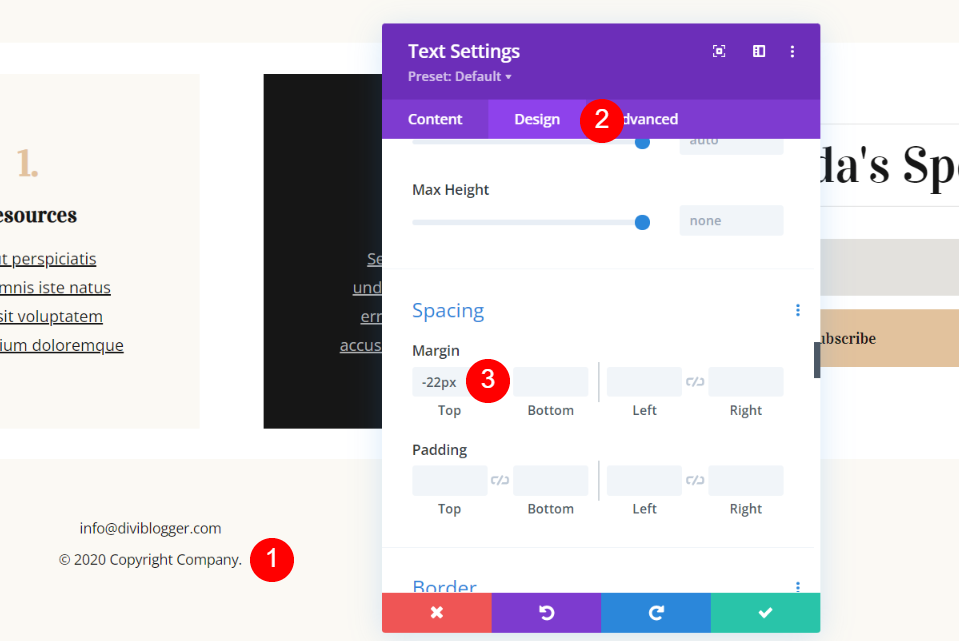
打開底部的文本模塊。 單擊“設計”選項卡並向下滾動到“間距”。 添加 -22px 上邊距。 您也可以抓住模塊的頂部並向上拖動,直到達到 -22px。
- 上邊距:-22px

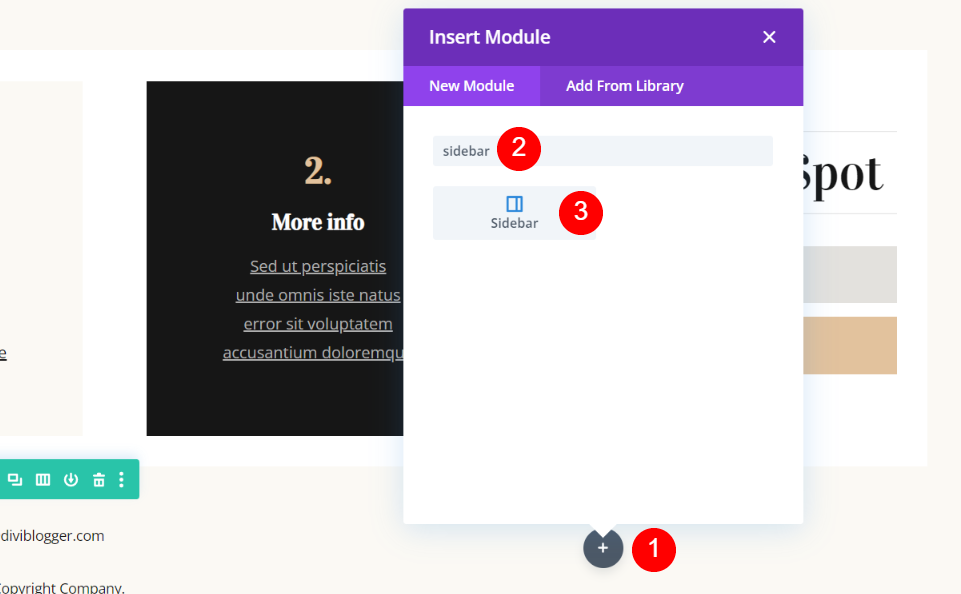
單擊右欄中的灰色加號圖標以添加 Divi 模塊。 搜索邊欄並從列表中選擇它。

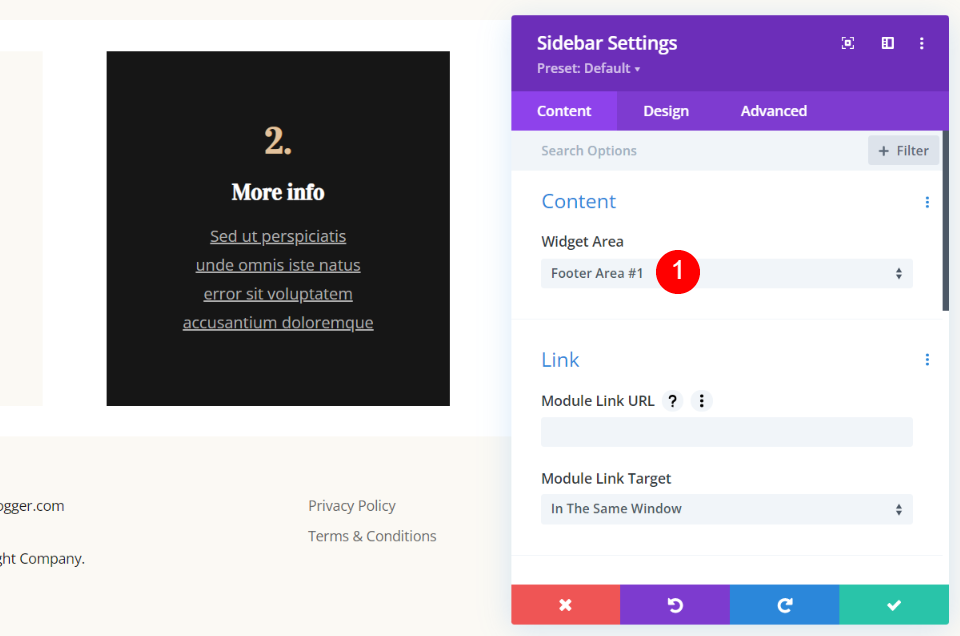
設置將打開。 在小部件區域下拉框中,選擇包含小部件的頁腳區域。

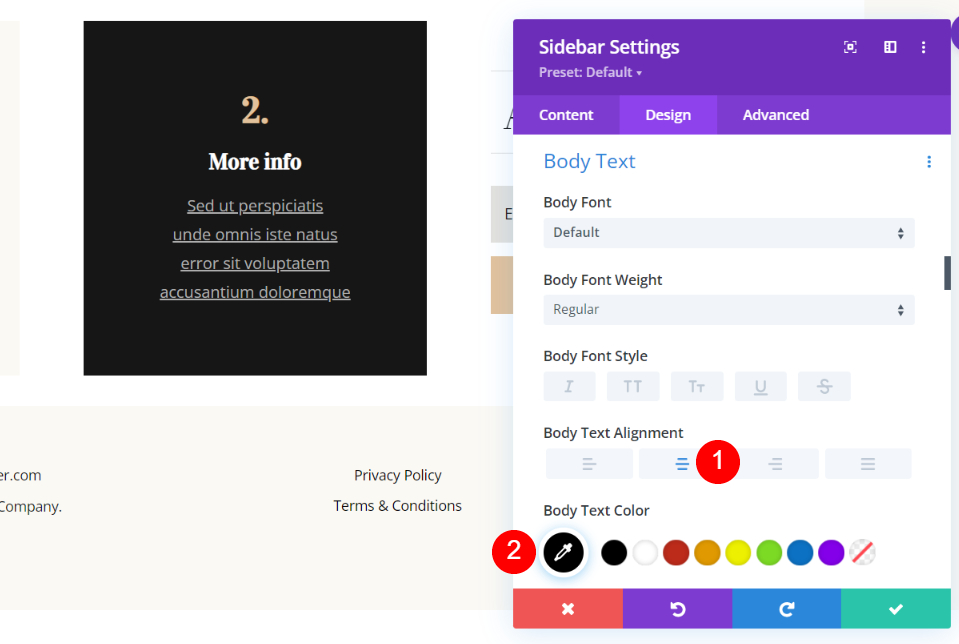
滾動到正文文本設置。 為Body Text Alignment選擇Center alignment 並為Body Text Color選擇黑色。
- 正文文本對齊:居中
- 正文顏色:黑色

打開該行的列設置並選擇 3 Columns。 將側邊欄模塊移動到右側的列。
- 佈局:3列
我們的頁腳隱私和條款的結果
這是我們使用這兩種方法的 Divi 頁腳隱私和條款的結果。
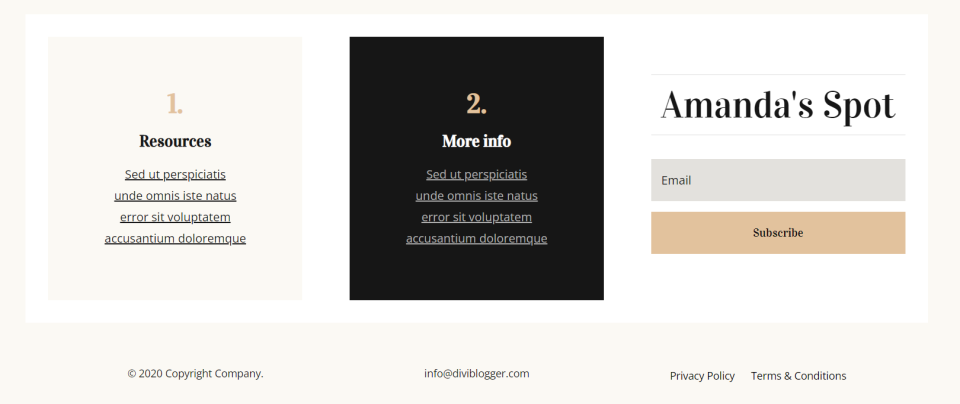
方法 1 桌面

這是桌面版本的外觀以及右側的鏈接。
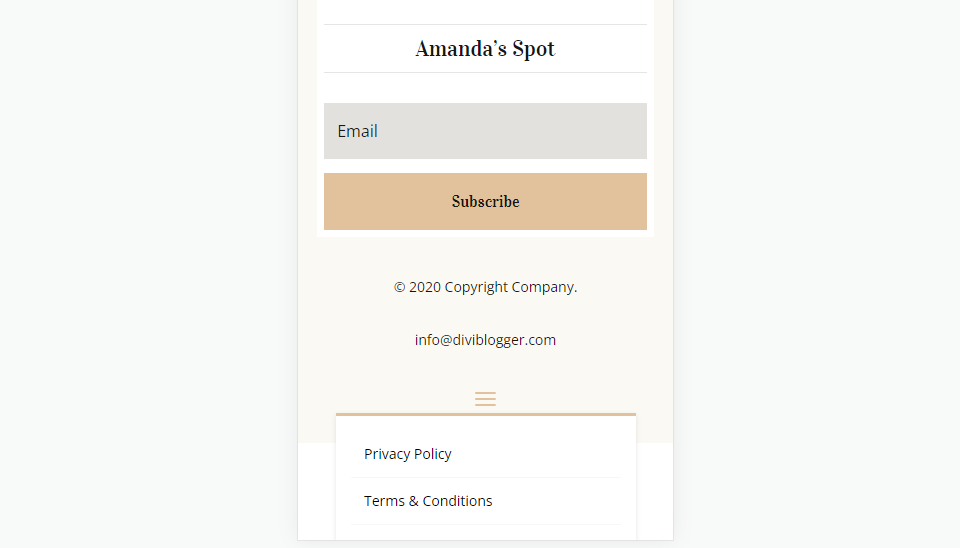
方法 1 手機

這是帶有樣式漢堡菜單的手機版本。 我已經打開菜單來顯示鏈接。
方法 2 桌面

這是桌面,右側有我們的鏈接。
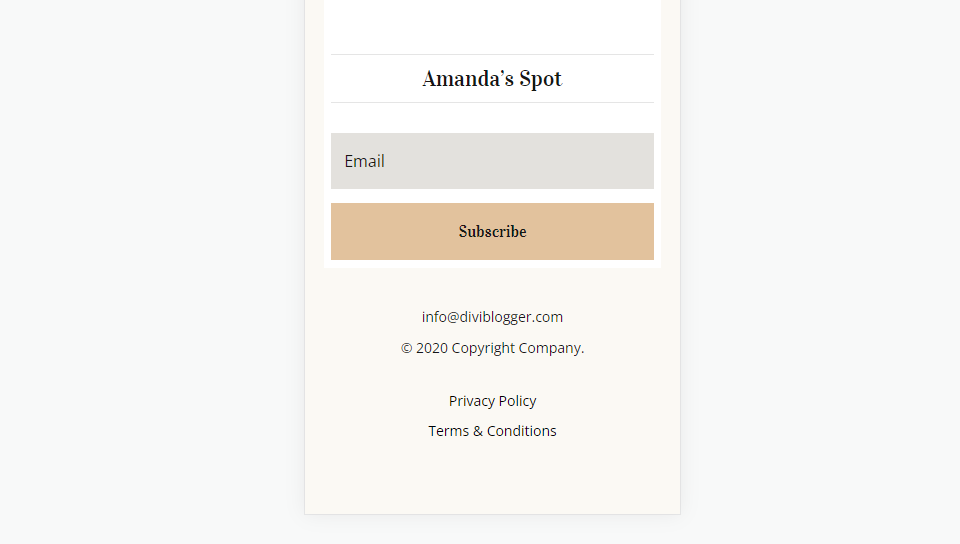
方法 2 手機

這是手機版,底部有鏈接。
結束對 Divi 頁腳隱私和條款的思考
這就是我們對如何使用 Divi 模塊創建 Divi 頁腳隱私和條款鏈接的看法。 這兩種方法為您提供不同的佈局選項,並且都可以使用 Divi Theme Builder 輕鬆創建。 它們易於添加和定制,使您的隱私政策和條款和條件頁面隨時可供您的讀者使用。
我們希望收到你的來信。 您是否已將 Divi 頁腳隱私和條款鏈接添加到您的網站? 請在評論中告訴我們您的體驗。
