2024 年 14 種以上最佳 Google 字體可增強您的網站外觀
已發表: 2024-03-16想要使用理想的 Google 字體提升您的網站嗎? 查看我們精心挑選的最受歡迎和多功能的字體,以增強您網站的可讀性和使用者體驗。
字體就像是創建具有視覺吸引力的網站的無名英雄。 他們可以為您的網站定下基調,並以最清晰的方式傳遞訊息。
幸運的是,Google字體已成為設計師和開發人員的必備工具。 它提供了多種字體選擇,可以幫助滿足您的需求。
但有這麼多選擇,哪一種最適合您的網站呢? 請與我們聯繫,為您的網站找到合適的 Google 字體。
在本文中,我們編譯了頂級的 Google 字體,可以增強網站的可讀性和美觀性。
目錄
什麼是 Google 字體,為什麼應該考慮它們?
Google Fonts 是 Google 提供的免費且廣泛的開源網頁字體集合,您可以將其用於您的網站。 以下是您應該考慮它們的一些原因:
- 廣泛的選擇 - Google Fonts 提供從經典到現代的各種字體,其中包括 Serif 和 San Serif。 您可以選擇最適合您網站風格的一種。
- 免費和開源 - Google 字體是開源的,免費用於個人和商業目的,沒有許可費用或限制。 所以任何人都可以在他們的網站上使用它們。
- 輕鬆整合 –將 Google Fonts 整合到您的網站中輕而易舉。 您可以透過新增基本 HTML 連結或在專案中使用給定的 CSS 樣式將它們包含在您的專案中。 這個簡單的過程確保具有不同技術技能的設計人員可以毫無困難地使用 Google Fonts。
- 最佳化效能– Google Fonts 專為網頁使用者而設計,確保在各種瀏覽器和裝置上快速且有效率地載入字體,並為使用者提供更好的體驗。
- 跨瀏覽器相容性 - Google Fonts 旨在與不同的網頁瀏覽器良好配合,確保字體在所有平台上看起來都相同。
- 定期更新 – Google 透過定期新增字體來保持其庫的最新狀態。 它確保您能夠訪問最新的字體和設計趨勢,使您能夠在網站上保持現代和時尚的版式。

最適合網站的 Google 字體
| 字體名稱 | 字體 | 語言支援 |
|---|---|---|
| 羅博托 | 無襯線字體 | 321 |
| 打開無字體 | 無襯線字體 | 第575章 |
| 蒙特塞拉特 | 無襯線字體 | 第593章 |
| 拉托 | 無襯線字體 | 第399章 |
| 波平斯 | 無襯線字體 | 第252章 |
| 奧斯瓦爾德 | 無襯線字體 | 第583章 |
| 諾托三世 | 無襯線字體 | 第866章 |
| 梅里韋瑟 | 襯線 | 第252章 |
| 普萊費爾展示 | 襯線 | 第531章 |
| 國際米蘭 | 無襯線字體 | 第877章 |
| 鐵路平交道 | 無襯線字體 | 第585章 |
| 努尼托桑斯 | 無襯線字體 | 612 |
| 烏班圖 | 無襯線字體 | 第317章 |
| 魔術方塊 | 無襯線字體 | 第560章 |
| 工作無字體 | 無襯線字體 | 第560章 |
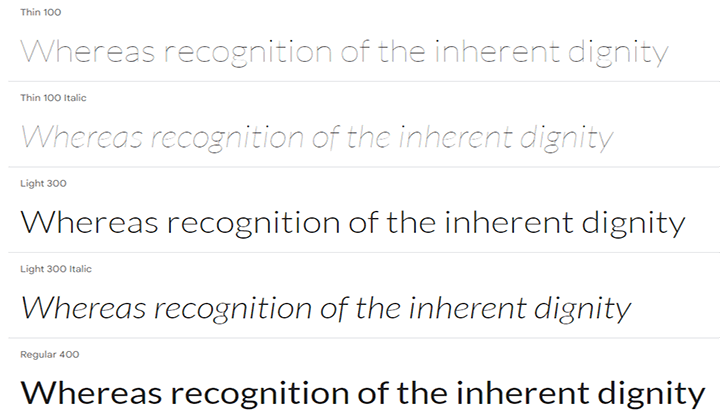
羅博托

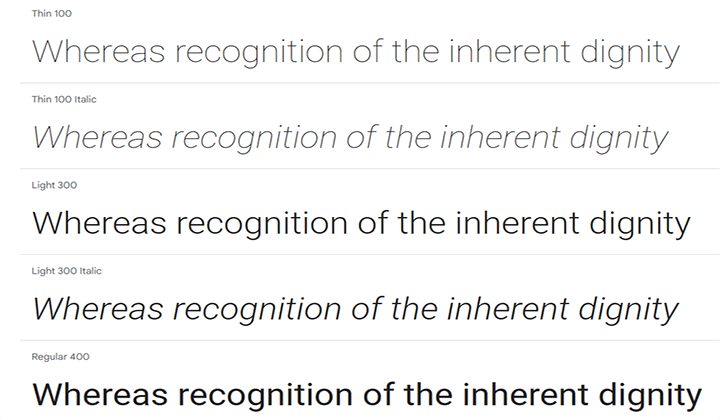
Roboto 是最受歡迎和下載最多的 Google 字體之一,由 Christian Robertson 設計。 它是一種具有雙重特徵的多功能字體。
它具有機械和幾何結構,具有友好且開放的曲線。 它允許字母保持其自然寬度,從而帶來流暢自然的閱讀體驗。 它有 12 種不同的款式。
它還提供 Roboto Condensed 和 Roboto Slab 字體系列。
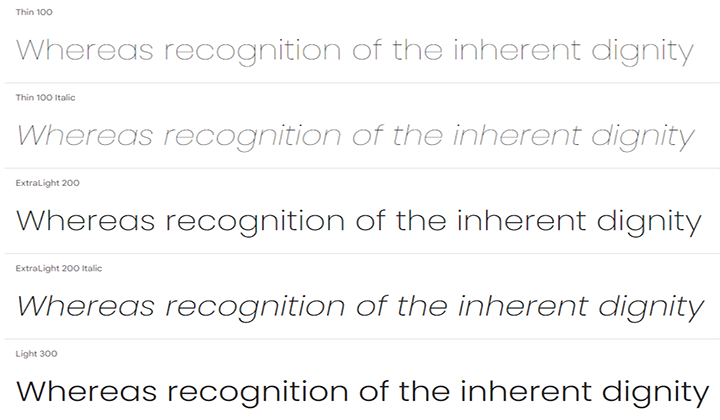
打開無字體

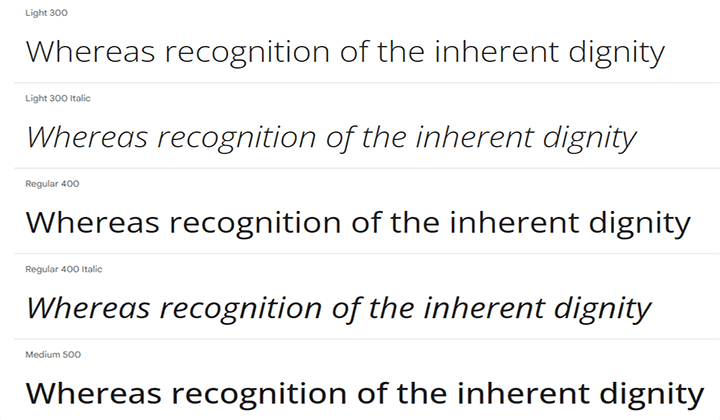
Open Sans 是一款出色的 Google 字體,由 Steve Matteson 設計。 它具有簡單、開放的形狀和友好的外觀,使其現代且易於長時間閱讀。
它適用於列印、網路和行動設備,使其成為不同用途的好選擇。
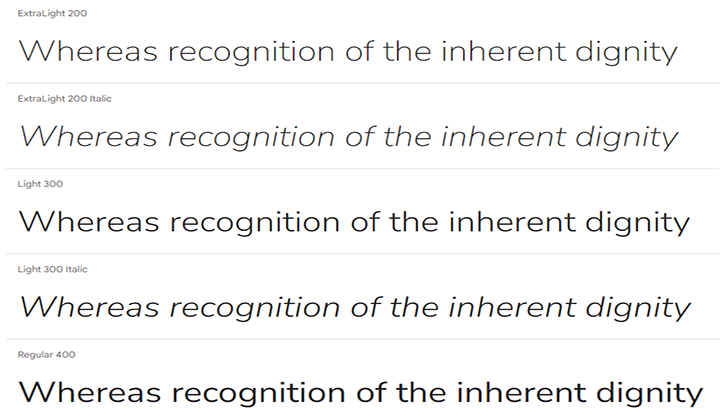
它提供不同的粗細,包括細、常規、半粗體、超粗體,以及寬度,包括壓縮、半壓縮和正常。
蒙特塞拉特

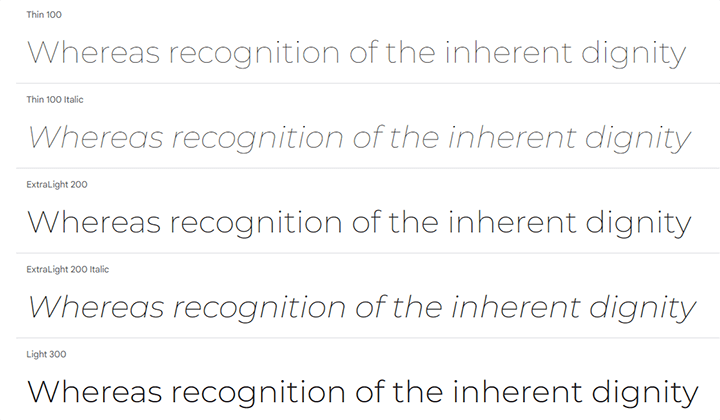
Montserrat 是一種設計精良、用途廣泛的字體,具有各種粗細。 Julieta Ulanovsky 受到布宜諾斯艾利斯蒙特塞拉特附近的舊海報和標誌的啟發,設計了這種字體。
目標是拯救 20 世紀上半葉城市版式的精髓。 除了常規的蒙特塞拉特家族外,這裡還包括姐妹家族——Alternates 家族和 Subrayada 家族。
拉托

Lato 是 Lukasz Dziedzic 在 2010 年夏天設計的一種廣泛使用的字體。「Lato」這個名字在波蘭語中是「夏天」的意思。
它最初是為大公司創建的,但後來當公司選擇不同的風格作為其標誌時,決定向所有人推出。 它提供了 10 種可用於各種目的的樣式。
這是功能和特性之間的平衡。 它的正文設計清晰易讀,並提供在大尺寸使用時脫穎而出的獨特功能。
波平斯

Poppins 是一種流行的 Google 字體,靈感來自 Devnagri 和拉丁書寫系統。 其結構屬於幾何影響,線條簡潔,圓形,給人乾淨現代的外觀。 它有 18 種款式,包括細款到超粗款。
Poppins 提供了廣泛的重量範圍,使其適合不同的設計需求。
奧斯瓦爾德

Oswald 是一種現代改造,靈感來自「Alternate Gothic」San Serif 字體。 它具有簡潔的字體和大膽的外觀,最初由 Vernon Adams 設計。

它可以在不同的網頁瀏覽器和裝置上無縫運行,確保您的網站或專案在任何地方看起來都相同。
諾托三世

Noto Sans 是一種多功能 San Serif 字體,旨在有效地展示拉丁文、西里爾文和希臘文文本。 這使其成為面向全球受眾的網站和應用程式的絕佳選擇。
Nato Sans 具有多種粗細和寬度、斜體樣式、3741 個字形、2840 個字元和 28 個開放式特徵,可滿足不同的設計需求。
梅里韋瑟

Merriweather 是一款由 Sorkin Type 設計的多功能 Google 字體。 其主要目的是讓螢幕上的閱讀更加愉快。
其較大的 x 高度、稍微壓縮的字體、堅固的邊緣和開放的形式,即使對於小尺寸也能提供清晰舒適的閱讀體驗。
此外,還有 Merriweather Sana,一種 San Serif 版本,可以與主要 Serif 字體系列的不同粗細和样式配合使用。
普萊費爾展示

Playfair Display 是 18 世紀的一種精緻的印刷風格。 它的靈感來自於傳統設計,用鋼針取代了寬筆尖鵝毛筆。
Claus Eggers Sorensen 的設計最初於 2011 年發布,並於 2017 年進行了重大更新。其經典、高對比度的外觀和精緻的筆觸使其成為標題和大文本的完美選擇。
國際米蘭

Inter 是另一種流行的 Google 字體,專為電腦螢幕上的可讀性而設計。 它包括較高的 x 高度,有助於提高以混合大小寫和小寫形式編寫的文字的可讀性。
Inter 提供從細到粗黑的九種重量,為各種設計元素提供靈活性。 它還提供其他功能,例如標點符號和表格數字的上下文替代。
鐵路平交道

Raleway 是一種優雅的 Google 字體,由 Mat Mclnerney 首次使用細字體製作。 2012 年,Pablo Impallari 和 Rodrigo Fuenzalida 添加了更多配重,並將其擴展為從輕便到大膽風格的配重系列。 後來,他們在 2016 年推出了該字體的斜體版本。
它的靈感來自新怪誕,提供簡潔的線條和現代風格。 它還包括舊式數字和幾何風格的風格替代品等功能,使其成為各種用途的好選擇。
努尼托桑斯

Nunito Sans 是一種乾淨且平衡的 San Serif 字體,有兩個版本。 它最初是由 Vernon Adams 設計的 Nunito 開始的,作為用於顯示排版的圓形終端字體設計。
Jacques Le Bailly 後來將其擴展到各種粗細和非圓形終端版本,稱為 Nunito Sans。
最近,它進行了重大更新,可以對重量、高度、寬度和尺寸進行更精細的調整,完美滿足各種設計需求。
烏班圖

Ubuntu 是一款乾淨、現代的字體,由 Canonical Ltd 和 Dalton Maag 設計。 它可以在 Google 字體庫中免費提供給任何人使用。
Ubuntu 提供了 8 種不同的風格可供選擇,提供從輕到粗的一系列粗細,適合各種設計目的。 它還在桌面和行動裝置上提供出色的可讀性。
魔術方塊

Rubik 是由 Philipp Hubert 和 Sebastian Fischer 為「Chrome Cube Lab」專案設計的 Google 字體。
它具有略圓的角,並提供從淺色、超粗體到黑色 5 種粗細,每種粗細都有羅馬和斜體樣式。
Rubik 還支援拉丁文、希伯來文和西里爾文字符,使其成為滿足各種設計需求的好選擇。
工作無字體

Work Sans 從早期的 Grotesque 字體中汲取靈感,並針對數位螢幕進行了優化,以實現乾淨、專業的外觀。 它在印刷設計中也很有效。
其常規粗細對於中等大小(14-48px)的文字有效,而粗體樣式最適合標題。 它提供十種粗細,包括細粗、常規、半粗體、超粗體和黑色。
如何為網站選擇最好的Google字體?
為您的網站選擇最佳的 Google 字體取決於多種因素。 他們之中有些是:
- 品牌識別-為您的網站選擇字體時,考慮您的品牌和目標受眾非常重要。 字體有不同的形狀和大小,因此請選擇適合您的目的並與您的網站訪客建立聯繫的字體。
- 可讀性-確保您的內容易於訪客閱讀。 選擇清晰易懂的字體,尤其是正文。 遠離人們可能難以閱讀的花哨字體。
- 字體配對 –建議使用兩種字體以獲得最佳可讀性。 考慮對標題使用粗體,對正文使用淺色或常規字體。 選擇彼此配合良好的字體。 一種安全的方法是將 Serif 字體與 San Serif 字體配對。
- 探索 Google 字體庫 –查看大量 Google 字體,找到適合您需求的字體。 使用濾鏡根據風格、粗細和語言來最佳化您的選項。
- 反應能力 –確保您選擇的字體在不同的裝置和螢幕尺寸上都能正常運作。 在不同的瀏覽器和設備上進行測試,以確保它在任何地方看起來都一樣。
這些因素將幫助您為您的網站選擇正確的字體。
如果您不確定如何更改網站上的字體,請查看我們的綜合指南。 另外,請按此處了解如何識別網站的字體。
常問問題
Q:什麼品質使字體在網站上表現良好?
答:在網站上運作良好的字體具有可讀性、視覺吸引力,並且與網站的整體設計相符。 它應該易於在所有設備和螢幕尺寸上閱讀,並適合您在網站上呈現的內容。
Q:我可以在我的網站上使用多種 Google 字體嗎?
答:是的,您可以在您的網站上使用多種 Google 字體。 但建議將其限制為 2-3 種字體,以確保您的訪客不會感到困惑。
Q:如何有效使用 Google 字體?
答:一些技巧可以幫助您有效地使用字體。 這些都是:
1. 限製字體選擇,以保持外觀乾淨、統一。
2. 標題使用較粗的字體,正文使用較淺的字體。
3. 選擇對比強且易於所有使用者閱讀的字體。
Q:Google 字體可以免費使用嗎?
答:是的,Google字體對於個人和商業目的都是免費的。
與這些字體相容的最佳 WordPress 主題
以下是與這些字體相容的主題清單。 您可以選擇一個來設計適合您品牌需求的網站。
| 主題 | 關聯 |
|---|---|
| 瘋狂購物 | 獲取詳情 |
| 頂級商店 | 獲取詳情 |
| 開店 | 獲取詳情 |
| 齊塔 | 獲取詳情 |
最後的話
選擇正確的字體對於創建網站的品牌形象和使用者體驗非常重要。 在本文中,我們討論了各種 Google 字體以及選擇字體時需要考慮的基本因素,可以幫助您找到適合您網站的字體。
最適合您網站的字體取決於您網站的目標和目標受眾。 嘗試不同的字體組合以找到完美的匹配。
如果您覺得這篇文章有幫助,請與您的朋友分享。 如果您對此有任何疑問,請隨時在下面發表評論。 我們將幫助您解決您的問題。 感謝您閱讀此部落格。
我們希望這篇文章能幫助您找到最適合網站的 Google 字體。
請考慮訂閱我們的YouTube 頻道,我們會定期上傳精彩內容。並且請在Instagram和Twitter上關注我們。
閱讀更多 -
- 12+ 最佳書店 WordPress 主題
- 如何建立 WordPress 部落格網站簡單步驟
- 11+ 個完全免費的虛擬主機網站
