2024년 웹사이트 외관을 향상시켜 줄 최고의 Google 글꼴 14개 이상
게시 됨: 2024-03-16이상적인 Google 글꼴로 귀하의 웹사이트를 향상시키고 싶으십니까? 웹 사이트의 가독성과 사용자 경험을 향상시키기 위해 가장 인기 있고 다양한 글꼴을 엄선하여 선택했습니다.
글꼴은 시각적으로 매력적인 웹사이트를 만드는 데 있어서 이름 없는 영웅과 같습니다. 그들은 귀하의 웹 사이트의 분위기를 설정하고 최대한 명확하게 메시지를 전달할 수 있습니다.
다행스럽게도 Google 글꼴은 디자이너와 개발자에게 필수적인 도구로 떠올랐습니다. 귀하의 요구를 충족시키는 데 도움이 될 수 있는 다양한 글꼴이 제공됩니다.
하지만 옵션이 너무 많아서 귀하의 웹사이트에 가장 적합한 옵션은 무엇입니까? 귀하의 웹사이트에 적합한 Google 글꼴을 찾으려면 저희와 함께 하세요.
이 기사에서는 웹 사이트의 가독성과 미적 측면을 향상시킬 수 있는 최고의 Google 글꼴을 정리했습니다.
목차
Google 글꼴이란 무엇이며 왜 고려해야 합니까?
Google Fonts는 귀하의 웹사이트에 사용할 수 있도록 Google에서 제공하는 광범위한 무료 오픈 소스 웹 글꼴 모음입니다. 이를 고려해야 하는 몇 가지 이유는 다음과 같습니다.
- 다양한 선택 – Google Fonts는 클래식부터 현대까지 Serif와 San Serif를 모두 포함하는 다양한 글꼴을 제공합니다. 귀하의 웹 사이트 스타일에 가장 적합한 것을 선택할 수 있습니다.
- 무료 및 오픈 소스 – Google Fonts는 라이센스 비용이나 제한 없이 개인 및 상업적 목적으로 사용할 수 있는 오픈 소스이며 무료입니다. 따라서 누구든지 웹사이트에서 사용할 수 있습니다.
- 쉬운 통합 – Google Fonts를 귀하의 웹사이트에 통합하는 것은 매우 쉽습니다. 기본 HTML 링크를 추가하거나 프로젝트에 지정된 CSS 스타일을 사용하여 프로젝트에 포함할 수 있습니다. 이 쉬운 프로세스를 통해 다양한 기술적 능력을 갖춘 디자이너가 문제 없이 Google Fonts를 사용할 수 있습니다.
- 성능 최적화 – Google Fonts는 특히 웹 사용자를 염두에 두고 설계되어 다양한 브라우저와 기기에서 빠르고 효율적인 글꼴 로딩을 보장하고 사용자에게 더 나은 경험을 제공합니다.
- 브라우저 간 호환성 – Google 글꼴은 다양한 웹 브라우저에서 잘 작동하도록 설계되어 글꼴이 모든 플랫폼에서 동일하게 보입니다.
- 정기 업데이트 – Google은 정기적으로 새 글꼴을 추가하여 라이브러리를 최신 상태로 유지합니다. 이를 통해 최신 글꼴과 디자인 트렌드에 액세스할 수 있으므로 웹 사이트에서 현대적이고 세련된 타이포그래피를 유지할 수 있습니다.

웹사이트를 위한 최고의 Google 글꼴
| 글꼴 이름 | 서체 | 언어 지원 |
|---|---|---|
| 로보토 | 산세리프 | 321 |
| 오픈 샌즈 | 산세리프 | 575 |
| 몬세라트 | 산세리프 | 593 |
| 라토 | 산세리프 | 399 |
| 포핀스 | 산세리프 | 252 |
| 오스왈드 | 산세리프 | 583 |
| 노토 산스 | 산세리프 | 866 |
| 메리웨더 | 가는 장식 선 | 252 |
| 플레이페어 디스플레이 | 가는 장식 선 | 531 |
| 인테르 | 산세리프 | 877 |
| 랄웨이 | 산세리프 | 585 |
| 누니토 산스 | 산세리프 | 612 |
| 우분투 | 산세리프 | 317 |
| 루빅 | 산세리프 | 560 |
| 일하다 | 산세리프 | 560 |
로보토

Roboto는 Christian Robertson이 디자인한 가장 인기 있고 다운로드된 Google 글꼴 중 하나입니다. 이중적인 특성을 지닌 다재다능한 글꼴입니다.
친근하고 열린 곡선을 지닌 기계적, 기하학적 구조를 가지고 있습니다. 글자의 자연스러운 폭을 유지하여 부드럽고 자연스러운 독서 경험을 선사합니다. 12가지 스타일로 제공됩니다.
또한 Roboto Condensed 및 Roboto Slab 글꼴 모음도 제공합니다.
오픈 샌즈

Open Sans는 Steve Matteson이 디자인한 훌륭한 Google 글꼴입니다. 직선적이고 개방적인 형태와 친숙한 외관을 제공하여 현대적이고 오랫동안 읽기 쉽게 만듭니다.
인쇄, 웹, 모바일 장치에서 잘 작동하므로 다양한 용도에 적합한 옵션입니다.
라이트, 레귤러, 세미 볼드, 엑스트라 볼드 등 다양한 가중치와 응축, 세미 응축, 보통을 포함한 너비를 제공합니다.
몬세라트

Montserrat는 다양한 가중치와 함께 제공되는 잘 디자인되고 다재다능한 글꼴입니다. Julieta Ulanovsky는 부에노스아이레스 몬세라트 지역의 오래된 포스터와 간판에서 영감을 받아 이 글꼴을 디자인했습니다.
20세기 전반 도시 타이포그래피의 본질을 구출하는 것이 목표였다. 일반 몬세라트 가족과 함께 자매 가족인 Alternates 및 Subrayada도 포함됩니다.
라토

Lato는 Lukasz Dziedzic이 2010년 여름에 디자인한 널리 사용되는 글꼴입니다. "Lato"라는 이름은 폴란드어로 "여름"을 의미합니다.
처음에는 대기업을 위해 만들어졌지만 나중에 회사가 아이덴티티를 위해 다른 스타일을 선택하자 모든 사람을 대상으로 출시하기로 결정했습니다. 다양한 용도로 사용할 수 있는 10가지 스타일을 제공합니다.
기능과 성격 사이의 균형입니다. 본문 텍스트가 명확하고 읽기 쉽게 디자인되었으며 더 큰 크기로 사용할 때 눈에 띄는 고유한 기능을 제공합니다.
포핀스

Poppins는 Devnagri와 라틴어 쓰기 시스템에서 영감을 받은 인기 있는 Google 글꼴입니다. 깔끔한 선과 원형의 기하학적인 영향을 받은 구조로 깔끔하고 모던한 느낌을 줍니다. 얇은 스타일부터 굵은 스타일까지 총 18가지 스타일로 제공됩니다.
Poppins는 다양한 무게를 제공하므로 다양한 디자인 요구 사항에 적합합니다.
오스왈드

Oswald는 'Alternate Gothic' San Serif 글꼴에서 영감을 받아 현대적으로 변신한 글꼴입니다. Vernon Adams가 원래 디자인한 압축된 글자체와 대담한 존재감이 함께 제공됩니다.
다양한 웹 브라우저와 장치에서 원활하게 작동하므로 웹 사이트나 프로젝트가 어디에서나 동일하게 보입니다.

노토 산스

Noto Sans는 라틴어, 키릴 문자 및 그리스어 스크립트의 텍스트를 효과적으로 표시하도록 설계된 다용도 San Serif 글꼴입니다. 이는 전 세계 고객을 대상으로 하는 웹사이트 및 애플리케이션에 탁월한 선택입니다.
다양한 두께와 너비, 이탤릭체 스타일, 3741개의 글리프, 2840개의 문자 및 28개의 개방형 기능을 갖춘 Nato Sans는 다양한 디자인 요구 사항을 충족합니다.
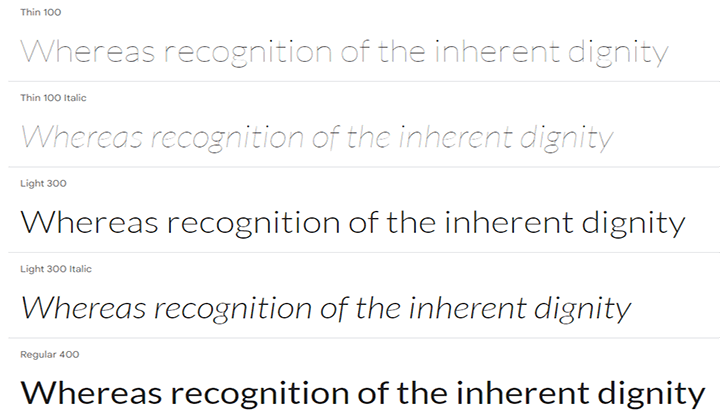
메리웨더

Merriweather는 Sorkin Type이 디자인한 다용도 Google 글꼴입니다. 주요 목적은 화면에서 읽는 것을 즐겁게 만드는 것입니다.
큰 x 높이, 약간 압축된 글자체, 강한 가장자리, 열린 형태 덕분에 작은 크기에서도 명확하고 편안한 읽기 환경을 제공합니다.
또한 주요 Serif 글꼴 계열의 다양한 두께와 스타일과 잘 작동하는 San Serif 버전인 Merriweather Sana가 있습니다.
플레이페어 디스플레이

플레이페어 디스플레이(Playfair Display)는 18세기 타이포그래피의 세련된 스타일입니다. 강철 핀이 넓은 펜촉 깃펜을 대체했던 전통적인 디자인에서 영감을 받았습니다.
2011년에 처음 출시된 Claus Eggers Sorensen의 디자인은 2017년에 대대적인 업데이트를 거쳤습니다. 고전적인 고대비 모양과 섬세한 획 덕분에 헤드라인과 큰 텍스트에 완벽한 선택이 되었습니다.
인테르

Inter는 컴퓨터 화면에서의 가독성을 염두에 두고 특별히 설계된 또 다른 인기 Google 글꼴입니다. 여기에는 큰 x 높이가 포함되어 있어 대소문자 혼합으로 작성된 텍스트의 가독성을 향상시키는 데 도움이 됩니다.
Inter는 얇은 검정색부터 굵은 검정색까지 9가지 무게를 제공하여 다양한 디자인 요소에 유연성을 제공합니다. 또한 구두점 및 표 형식 숫자에 대한 상황별 대체와 같은 다른 기능도 제공합니다.
랄웨이

Raleway는 Mat Mclnerney가 처음에 얇은 두께로 만든 우아한 Google 글꼴입니다. 2012년에 Pablo Impallari와 Rodrigo Fuenzalida는 더 많은 웨이트를 추가하여 가벼운 스타일부터 대담한 스타일까지 웨이트 제품군으로 확장했습니다. 이후 2016년에는 이탤릭체 버전의 글꼴을 출시했습니다.
네오그로테스크에서 영감을 받아 깔끔한 라인과 모던한 스타일을 선사합니다. 또한 구식 숫자와 기하학적 스타일을 가미한 문체 대안과 같은 기능도 포함되어 있어 다양한 목적에 적합한 선택이 됩니다.
누니토 산스

Nunito Sans는 두 가지 버전으로 제공되는 깨끗하고 균형 잡힌 San Serif 글꼴입니다. 처음에는 디스플레이 타이포그래피를 위한 둥근 터미널 글꼴 디자인으로 Vernon Adams가 디자인한 Nunito로 시작되었습니다.
Jacques Le Bailly는 나중에 이를 다양한 가중치와 Nunito Sans라는 반올림되지 않은 터미널 버전으로 확장했습니다.
최근에는 다양한 디자인 요구 사항에 맞게 무게, 높이, 너비 및 크기를 더욱 세밀하게 조정할 수 있는 중요한 업데이트가 이루어졌습니다.
우분투

Ubuntu는 Canonical Ltd와 Dalton Maag가 디자인한 깨끗하고 현대적인 글꼴입니다. Google Fonts 라이브러리에서 누구나 무료로 사용할 수 있습니다.
Ubuntu는 다양한 디자인 목적에 맞는 가벼운 것부터 굵은 것까지 다양한 두께를 제공하는 8가지 스타일을 제공합니다. 또한 데스크탑과 모바일 장치에서 뛰어난 가독성을 제공합니다.
루빅

Rubik은 Philipp Hubert와 Sebastian Fischer가 'Chrome Cube Lab' 프로젝트를 위해 디자인한 Google 글꼴입니다.
약간 둥근 모서리가 특징이며 밝은 색상, 매우 굵은 색상부터 검은색까지 5가지 가중치를 제공하며 각각 로마자 및 이탤릭체 스타일이 있습니다.
Rubik은 라틴어, 히브리어, 키릴 문자도 지원하므로 다양한 디자인 요구 사항에 적합한 옵션입니다.
일하다

Work Sans는 초기 Grotesque 글꼴에서 영감을 얻었으며 깨끗하고 전문적인 모양을 달성하기 위해 디지털 화면에 최적화되었습니다. 인쇄 디자인에서도 잘 작동합니다.
보통 크기는 중간 크기(14-48px)의 텍스트에 효과적이며, 굵은 스타일은 제목에 가장 적합합니다. 씬, 레귤러, 세미 볼드, 엑스트라 볼드, 블랙 등 10가지 두께를 제공합니다.
웹사이트에 가장 적합한 Google 글꼴을 선택하는 방법은 무엇입니까?
귀하의 웹사이트에 가장 적합한 Google 글꼴을 선택하는 것은 다양한 요인에 따라 달라집니다. 그 중 일부는 다음과 같습니다:
- 브랜드 아이덴티티 – 웹 사이트에 사용할 글꼴을 선택할 때 브랜드와 대상 고객을 고려하는 것이 중요합니다. 글꼴은 모양과 크기가 다양하므로 목적에 적합하고 사이트 방문자와 소통할 수 있는 글꼴을 선택하세요.
- 가독성 – 방문자가 콘텐츠를 쉽게 읽을 수 있는지 확인하세요. 특히 본문 텍스트의 경우 명확하고 이해하기 쉬운 글꼴을 선택하세요. 사람들이 읽기 어려울 수 있는 멋진 글꼴을 사용하지 마세요.
- 글꼴 페어링 – 최고의 가독성을 위해 두 가지 글꼴을 사용하는 것이 좋습니다. 제목에는 굵은 글꼴을 사용하고 본문 텍스트에는 밝은 글꼴 또는 일반 글꼴을 사용하는 것이 좋습니다. 서로 잘 어울리는 글꼴을 선택하세요. 안전한 접근 방식은 Serif 글꼴과 San Serif 글꼴을 결합하는 것입니다.
- Google 글꼴 라이브러리 탐색 - 방대한 Google 글꼴 컬렉션을 확인하여 필요에 맞는 글꼴을 찾으세요. 필터를 사용하여 스타일, 무게, 언어에 따라 옵션을 세분화하세요.
- 반응성 – 선택한 글꼴이 다양한 장치 및 화면 크기에서 잘 작동하는지 확인하세요. 다양한 브라우저와 장치에서 테스트하여 어디에서나 동일하게 보이는지 확인하세요.
이러한 요소는 귀하의 웹사이트에 적합한 글꼴을 선택하는 데 도움이 됩니다.
웹사이트에서 글꼴을 변경하는 방법을 잘 모르는 경우 종합 가이드를 확인하세요. 또한 여기를 클릭하여 웹사이트의 글꼴을 식별하는 방법을 알아보세요.
자주하는 질문
Q: 웹사이트에서 글꼴이 잘 작동하게 만드는 특성은 무엇입니까?
답변: 웹사이트에서 잘 작동하는 글꼴은 읽기 쉽고 시각적으로 매력적이며 사이트의 전체 디자인과 일치합니다. 모든 장치와 화면 크기에서 쉽게 읽을 수 있어야 하며 사이트에 표시되는 콘텐츠에 적합해야 합니다.
Q: 내 웹사이트에서 여러 Google 글꼴을 사용할 수 있나요?
답변: 예, 웹사이트에서 여러 Google 글꼴을 사용할 수 있습니다. 하지만 방문자가 혼란스러워하지 않도록 글꼴을 2~3개로 제한하는 것이 좋습니다.
Q: Google 글꼴을 효과적으로 사용하려면 어떻게 해야 하나요?
답변: 몇 가지 팁은 글꼴을 효과적으로 사용하는 데 도움이 될 수 있습니다. 이것들은:
1. 깨끗하고 균일한 모양을 유지하려면 글꼴 선택을 제한하세요.
2. 제목에는 더 굵은 글꼴을 사용하고 본문에는 더 밝은 글꼴을 사용합니다.
3. 대비가 강하고 모든 사용자가 쉽게 읽을 수 있는 글꼴을 선택하세요.
Q: Google 글꼴은 무료로 사용할 수 있나요?
답변: 예, Google 글꼴은 개인 및 상업적 목적으로 무료입니다.
이 글꼴과 호환되는 최고의 WordPress 테마
이 글꼴과 호환되는 테마 목록은 다음과 같습니다. 귀하의 브랜드 요구에 맞는 웹사이트를 디자인할 수 있는 웹사이트를 선택하실 수 있습니다.
| 테마 | 링크 |
|---|---|
| 쇼핑 매니아 | 세부정보 가져오기 |
| 탑 스토어 | 세부정보 가져오기 |
| 오픈샵 | 세부정보 가져오기 |
| 지타 | 세부정보 가져오기 |
최종 단어
웹사이트의 브랜드 이미지와 사용자 경험을 구축하려면 올바른 글꼴을 선택하는 것이 중요합니다. 이 기사에서는 웹 사이트에 적합한 글꼴을 찾는 데 도움이 되는 글꼴을 선택할 때 고려해야 할 다양한 Google 글꼴과 필수 요소에 대해 논의했습니다.
웹사이트에 가장 적합한 글꼴은 웹사이트의 목표와 대상 고객에 따라 다릅니다. 완벽하게 일치하는 글꼴을 찾으려면 다양한 글꼴 조합을 사용해 보세요.
이 기사가 도움이 되었다면 친구들과 공유해 보세요. 이에 관해 궁금한 점이 있으면 주저하지 말고 아래에 의견을 남겨주세요. 우리는 귀하의 문제를 해결하는 데 도움을 드릴 것입니다. 이 블로그를 읽어주셔서 감사합니다.
이 기사가 웹사이트에 가장 적합한 Google 글꼴을 찾는 데 도움이 되기를 바랍니다.
정기적으로 훌륭한 콘텐츠를 업로드하는 YouTube 채널 구독을 고려해 보시고 Instagram 및 Twitter 에서 팔로우도 해주세요.
더 읽기 –
- 12+ 최고의 서점 WordPress 테마
- WordPress 블로그 웹사이트를 만드는 방법 쉬운 단계
- 11개 이상의 완전 무료 웹 호스팅 사이트
