Oltre 14 migliori caratteri Google per migliorare l'aspetto del tuo sito web nel 2024
Pubblicato: 2024-03-16Vuoi migliorare il tuo sito web con i caratteri Google ideali? Dai un'occhiata alla nostra selezione selezionata dei caratteri più popolari e versatili per migliorare la leggibilità e l'esperienza utente del tuo sito web.
I caratteri sono come eroi non celebrati per la creazione di un sito Web visivamente accattivante. Possono impostare il tono del tuo sito web e fornire messaggi con la massima chiarezza.
Fortunatamente, i caratteri Google sono emersi come uno strumento essenziale per designer e sviluppatori. Viene fornito con una vasta selezione di caratteri che possono aiutarti a soddisfare le tue esigenze.
Ma con così tante opzioni, qual è la migliore per il tuo sito web? Resta con noi per trovare il carattere Google giusto per il tuo sito web.
In questo articolo, abbiamo raccolto i migliori caratteri Google che possono migliorare la leggibilità e l'estetica del tuo sito web.
Sommario
Cosa sono i caratteri Google e perché dovrebbero prenderli in considerazione?
Google Fonts è una raccolta gratuita ed estesa di caratteri web open source forniti da Google che puoi utilizzare per il tuo sito web. Ecco alcuni motivi per cui dovresti prenderli in considerazione:
- Vasta selezione: Google Fonts offre una vasta gamma di caratteri, dal classico al moderno, che include sia Serif che San Serif. Puoi scegliere quello che meglio si adatta allo stile del tuo sito web.
- Gratuito e open source: i caratteri Google sono open source e gratuiti per scopi personali e commerciali senza costi di licenza o restrizioni. Quindi chiunque può usarli sul proprio sito web.
- Integrazione semplice: integrare Google Fonts nel tuo sito web è un gioco da ragazzi. Puoi includerli nel tuo progetto aggiungendo un collegamento HTML di base o utilizzando gli stili CSS forniti nel tuo progetto. Questo semplice processo garantisce che i designer con competenze tecniche diverse possano utilizzare Google Fonts senza problemi.
- Ottimizzazione delle prestazioni : i caratteri Google sono progettati appositamente pensando agli utenti del Web, garantendo un caricamento rapido ed efficiente dei caratteri su vari browser e dispositivi e offrendo agli utenti un'esperienza migliore.
- Compatibilità tra browser: i caratteri Google sono progettati per funzionare bene con diversi browser Web, garantendo che il carattere abbia lo stesso aspetto su tutte le piattaforme.
- Aggiornamento regolare: Google mantiene aggiornata la sua libreria aggiungendo regolarmente nuovi caratteri. Ti garantisce l'accesso ai caratteri e alle tendenze del design più recenti, consentendoti di mantenere una tipografia moderna ed elegante sul tuo sito web.

I migliori caratteri Google per i siti web
| Nome del carattere | Carattere tipografico | Supporto linguistico |
|---|---|---|
| Roboto | San Serif | 321 |
| Apri Sans | San Serif | 575 |
| Montserrat | San Serif | 593 |
| Lato | San Serif | 399 |
| Poppins | San Serif | 252 |
| Osvaldo | San Serif | 583 |
| Noto Sans | San Serif | 866 |
| Merriweather | Serif | 252 |
| Visualizzazione Playfair | Serif | 531 |
| Inter | San Serif | 877 |
| Ralleway | San Serif | 585 |
| Nunito Sans | San Serif | 612 |
| Ubuntu | San Serif | 317 |
| Rubik | San Serif | 560 |
| Lavora senza | San Serif | 560 |
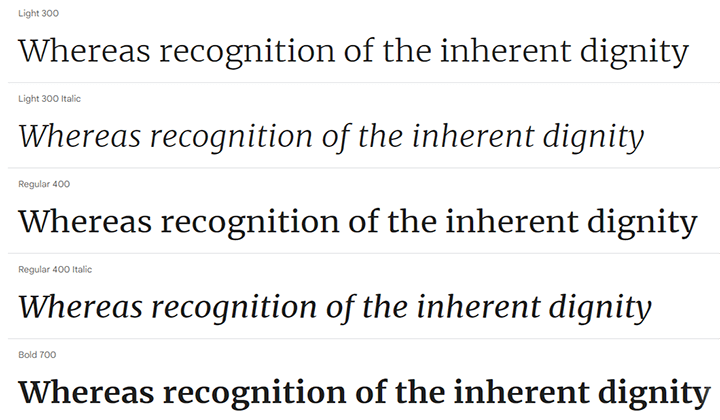
Roboto

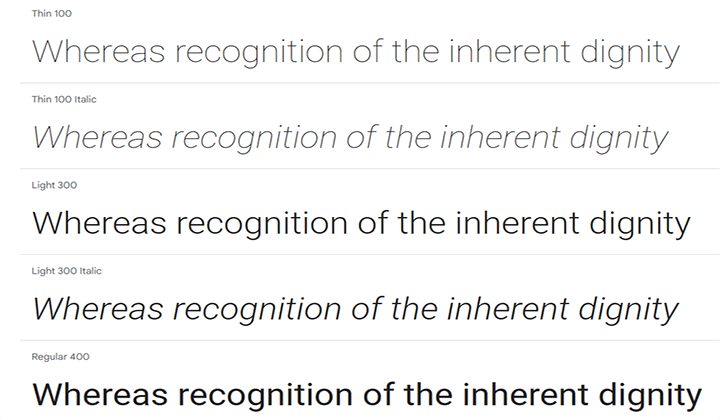
Roboto è uno dei caratteri Google più popolari e scaricati progettati da Christian Robertson. È un font versatile con doppie caratteristiche.
Ha una struttura meccanica e geometrica con curve amichevoli e aperte. Consente alle lettere di mantenere la loro larghezza naturale, garantendo un'esperienza di lettura fluida e naturale. È disponibile in 12 stili diversi.
Offre anche la famiglia di caratteri Roboto Condensed e Roboto Slab.
Apri Sans

Open Sans è un fantastico font Google progettato da Steve Matteson. Fornisce una forma semplice e aperta e un aspetto amichevole, rendendolo moderno e facile da leggere per un lungo periodo.
Funziona bene con la stampa, il Web e i dispositivi mobili, rendendolo una buona opzione per diversi usi.
Offre diversi pesi tra cui leggero, normale, semi-grassetto, extra grassetto e larghezza tra cui condensato, semi-condensato e normale.
Montserrat

Montserrat è un carattere ben progettato e versatile fornito con vari pesi. Julieta Ulanovsky ha progettato questo carattere ispirandosi a vecchi manifesti e cartelli del quartiere Montserrat di Buenos Aires.
L'obiettivo era salvare l'essenza della tipografia urbana della prima metà del XX secolo. Oltre alla famiglia regolare di Montserrat, comprende anche famiglie sorelle: Alternates e Subrayada.
Lato

Lato è un carattere ampiamente utilizzato progettato da Lukasz Dziedzic nell'estate del 2010. Il nome "Lato" significa "estate" in polacco.
Inizialmente è stato creato per le grandi aziende, ma in seguito ha deciso di lanciarlo per tutti quando l'azienda ha scelto uno stile diverso per la propria identità. Offre 10 stili che possono essere utilizzati per vari scopi.
È un equilibrio tra funzionalità e carattere. È progettato per essere chiaro e leggibile nel corpo del testo e offre caratteristiche uniche che risaltano se utilizzato in formati più grandi.
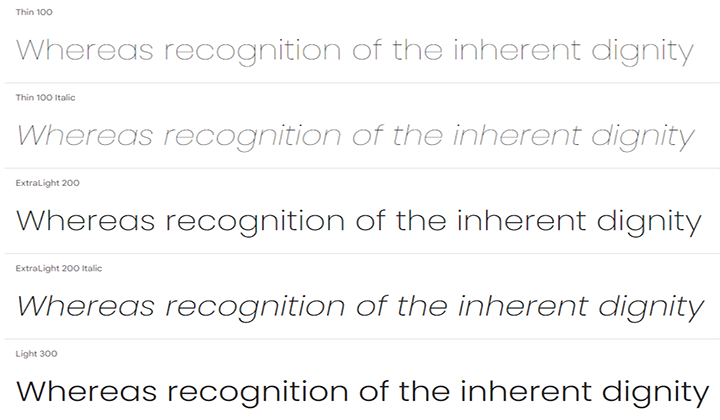
Poppins

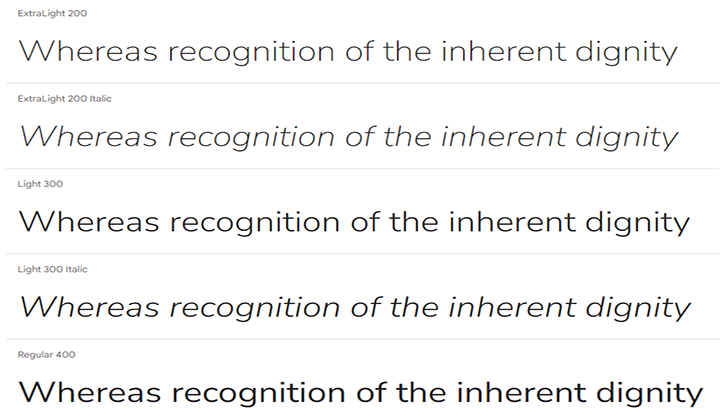
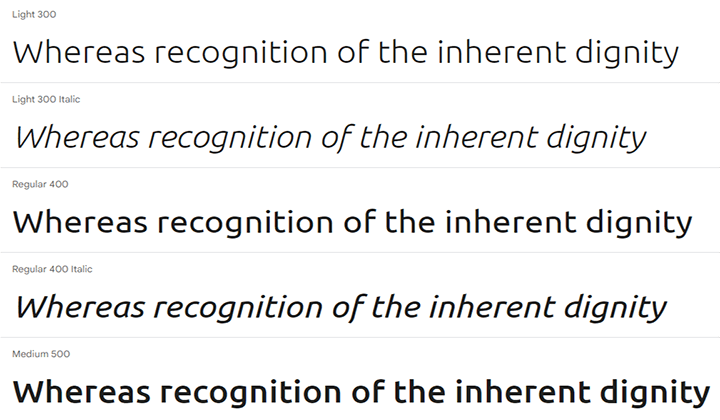
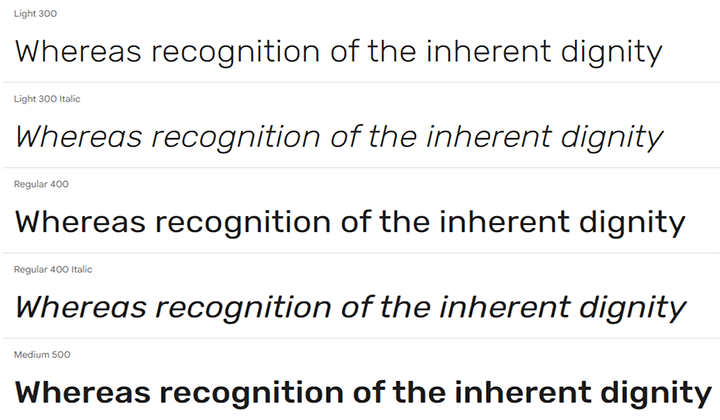
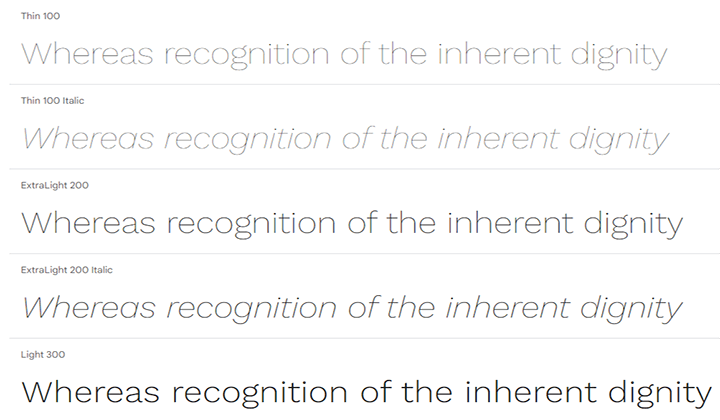
Poppins è un popolare font di Google ispirato a Devnagri e al sistema di scrittura latina. La sua struttura appartiene all'influenza geometrica con linee pulite e forme circolari, conferendogli un aspetto pulito e moderno. È disponibile in 18 stili, da sottile a extra audace.
Poppins offre un'ampia gamma di pesi, rendendolo adatto a diverse esigenze di progettazione.
Osvaldo

Oswald è un restyling moderno ispirato al carattere San Serif "Alternate Gothic". Viene fornito con una forma della lettera condensata e una presenza audace, originariamente progettata da Vernon Adams.
Funziona perfettamente su diversi browser Web e dispositivi, garantendo che il tuo sito Web o progetto abbia lo stesso aspetto ovunque.
Noto Sans

Noto Sans è un carattere San Serif versatile, progettato per mostrare in modo efficace il testo in caratteri latini, cirillici e greci. Ciò lo rende un'ottima scelta per siti Web e applicazioni destinati a un pubblico globale.

Con più pesi e larghezze, stili corsivo, 3741 glifi, 2840 caratteri e 28 funzionalità di tipo aperto, Nato Sans soddisfa diverse esigenze di progettazione.
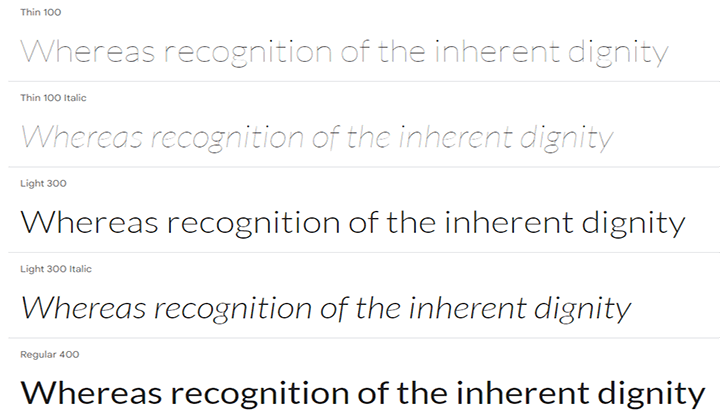
Merriweather

Merriweather è un carattere Google versatile progettato da Sorkin Type. Il suo scopo principale è rendere piacevole la lettura sugli schermi.
La sua grande altezza x, le forme delle lettere leggermente condensate, i bordi forti e le forme aperte garantiscono un'esperienza di lettura chiara e confortevole anche per le piccole dimensioni.
Inoltre, esiste un Merriweather Sana, una versione San Serif che funziona bene con diversi pesi e stili della principale famiglia di caratteri Serif.
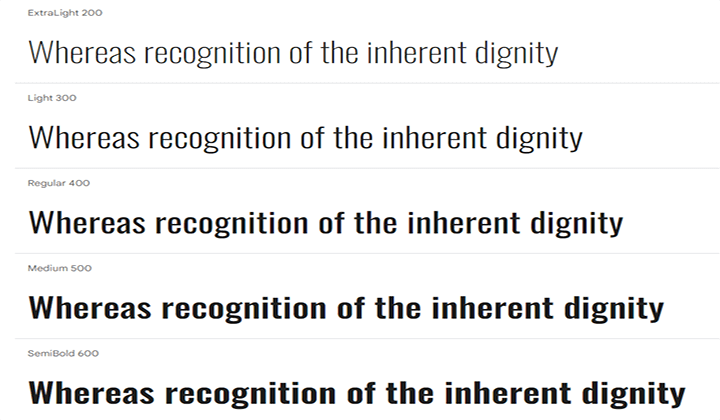
Esposizione Playfair

Playfair Display è uno stile raffinato della tipografia del XVIII secolo. Si ispira ai design tradizionali quando i perni in acciaio sostituivano la penna a pennino largo.
Il design di Claus Eggers Sorensen, inizialmente pubblicato nel 2011, è stato sottoposto a un importante aggiornamento nel 2017. Il suo aspetto classico, ad alto contrasto e i tratti delicati lo rendono una scelta perfetta per titoli e testi di grandi dimensioni.
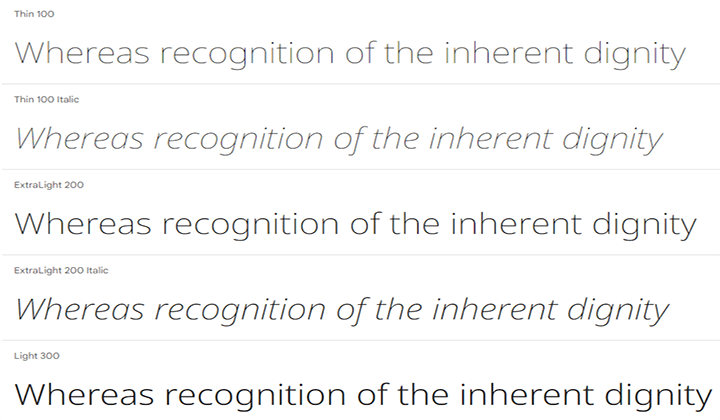
Inter

Inter è un altro popolare carattere di Google appositamente progettato per la leggibilità sugli schermi dei computer. Include un'altezza x alta, che aiuta a migliorare la leggibilità del testo scritto sia in maiuscolo che in minuscolo.
L'Inter è disponibile in nove pesi, dal nero sottile al nero audace, offrendo flessibilità per vari elementi di design. Fornisce inoltre altre funzionalità come alternative contestuali per la punteggiatura e i numeri tabulari.
Ralleway

Raleway è un elegante carattere Google che Mat Mclnerney ha realizzato per la prima volta con un peso sottile. Nel 2012, Pablo Impallari e Rodrigo Fuenzalida hanno aggiunto più pesi e lo hanno esteso a una famiglia di pesi dagli stili leggeri a quelli audaci. Successivamente, nel 2016, è stata introdotta una versione corsiva del carattere.
Si ispira al neogrottesco proponendo linee pulite e stile moderno. Include anche caratteristiche come numeri vecchio stile e alternative stilistiche per un tocco di stile geometrico, che lo rendono una buona scelta per vari scopi.
Nunito Sans

Nunito Sans è un carattere San Serif pulito ed equilibrato disponibile in due versioni. Inizialmente è stato avviato con Nunito progettato da Vernon Adams come design di caratteri terminali arrotondati per la tipografia di visualizzazione.
Jacques Le Bailly lo estese successivamente a vari pesi e ad una versione terminale non arrotondata chiamata Nunito Sans.
Recentemente ha ricevuto un aggiornamento significativo che consente una regolazione più precisa di peso, altezza, larghezza e dimensioni perfette per varie esigenze di progettazione.
Ubuntu

Ubuntu è un carattere pulito e moderno progettato da Canonical Ltd e Dalton Maag. È disponibile gratuitamente nella libreria di Google Fonts affinché chiunque possa utilizzarlo.
Ubuntu presenta una selezione di 8 stili diversi, offrendo una gamma di pesi dal leggero all'audace che si adattano a vari scopi di progettazione. Offre inoltre un'eccellente leggibilità su desktop e dispositivi mobili.
Rubik

Rubik è un font Google disegnato da Philipp Hubert e Sebastian Fischer per il progetto “Chrome Cube Lab”.
Presenta un angolo leggermente arrotondato e offre 5 pesi da leggero, extra audace a nero, ciascuno con stili romano e corsivo.
Rubik supporta anche i caratteri latini, ebraici e cirillici, rendendolo una buona opzione per varie esigenze di progettazione.
Lavora senza

Work Sans trae ispirazione dai primi caratteri Grotesque ed è ottimizzato per gli schermi digitali per ottenere un aspetto pulito e professionale. Funziona bene anche nel design di stampa.
Il suo peso normale è efficace per testi di medie dimensioni (14-48px), mentre gli stili più audaci sono più adatti per i titoli. Offre dieci pesi, tra cui sottile, normale, semi-audace, extra audace e nero.
Come scegliere il miglior Google Font per un sito web?
La scelta dei migliori caratteri Google per il tuo sito web dipende da vari fattori. Alcuni di loro sono:
- Identità del marchio: è importante considerare il tuo marchio e il pubblico di destinazione quando scegli i caratteri per il tuo sito web. I caratteri hanno forme e dimensioni diverse, quindi scegli quello più adatto al tuo scopo e si connetterà con i visitatori del tuo sito.
- Leggibilità: assicurati che i tuoi contenuti siano facili da leggere per i visitatori. Scegli un carattere chiaro e facile da capire, soprattutto per il corpo del testo. Stai lontano dai caratteri fantasiosi che potrebbero essere difficili da leggere per le persone.
- Accoppiamento caratteri: si consiglia di utilizzare due caratteri per una migliore leggibilità. Prendi in considerazione l'utilizzo di un carattere in grassetto per l'intestazione e un carattere leggero o regolare per il corpo del testo. Scegli i caratteri che funzionano bene tra loro. Un approccio sicuro consiste nell'associare un carattere Serif a un carattere San Serif.
- Esplora la libreria di caratteri di Google: dai un'occhiata alla vasta raccolta di caratteri di Google per trovare quello più adatto alle tue esigenze. Utilizza i filtri per perfezionare le tue opzioni in base a stile, peso e lingua.
- Reattività: assicurati che il carattere scelto funzioni bene su diversi dispositivi e dimensioni dello schermo. Provalo su diversi browser e dispositivi per assicurarti che sia lo stesso ovunque.
Questi fattori ti aiuteranno a scegliere il carattere giusto per il tuo sito web.
Se non sei sicuro su come cambiare il carattere sul tuo sito web, consulta la nostra guida completa. Inoltre, scopri come identificare il carattere di un sito web facendo clic qui.
FAQ
D: Quali qualità fanno sì che un carattere funzioni bene su un sito web?
Risposta: Un carattere che funziona bene su un sito web è leggibile, visivamente accattivante e si adatta al design generale del sito. Dovrebbe essere facile da leggere su tutti i dispositivi e le dimensioni dello schermo e adattarsi al contenuto che presenti sul tuo sito.
D: Posso utilizzare più caratteri Google sul mio sito web?
Risposta: Sì, puoi utilizzare più caratteri Google sul tuo sito web. Ma è consigliabile limitarlo a 2-3 caratteri per garantire che i tuoi visitatori non si sentano confusi.
D: Come posso utilizzare i caratteri Google in modo efficace?
Risposta: Alcuni suggerimenti possono aiutarti a utilizzare i caratteri in modo efficace. Questi sono:
1. Limita la selezione dei caratteri per mantenere un aspetto pulito e uniforme.
2. Utilizza caratteri più forti per l'intestazione e caratteri più chiari per il corpo del testo.
3. Scegli caratteri che forniscano un forte contrasto e siano facili da leggere per tutti gli utenti.
D: I caratteri Google sono gratuiti?
Risposta: Sì, i caratteri Google sono gratuiti per scopi personali e commerciali.
I migliori temi WordPress compatibili con questi caratteri
Ecco l'elenco dei temi compatibili con questi caratteri. Puoi scegliere quello per progettare il tuo sito web che si adatta alle esigenze del tuo marchio.
| Temi | Collegamento |
|---|---|
| Acquista Mania | Ottieni dettagli |
| Il miglior negozio | Ottieni dettagli |
| Negozio aperto | Ottieni dettagli |
| Zita | Ottieni dettagli |
Parole finali
La scelta del carattere giusto è importante per creare l'immagine del marchio e l'esperienza utente del tuo sito web. In questo articolo abbiamo discusso dei vari caratteri Google e dei fattori essenziali da considerare durante la scelta dei caratteri che possono aiutarti a trovare il carattere giusto per il tuo sito web.
Il carattere migliore per il tuo sito web dipende dagli obiettivi del tuo sito web e dal pubblico di destinazione. Prova diverse combinazioni di caratteri per trovare la corrispondenza perfetta.
Se trovi utile questo articolo, condividilo con i tuoi amici. Se avete domande in merito, non esitate a commentare qui sotto. Ti aiuteremo a risolvere il tuo problema. grazie per aver letto questo blog.
Ci auguriamo che questo articolo ti aiuti a trovare i migliori caratteri Google per i siti web.
Ti invitiamo a iscriverti al nostro canale YouTube , dove carichiamo regolarmente ottimi contenuti, e anche a seguirci su Instagram e Twitter .
Per saperne di più -
- Oltre 12 migliori temi WordPress per librerie
- Come creare un sito web blog WordPress Semplici passaggi
- Oltre 11 siti di hosting Web completamente gratuiti
