2024 年 14 种以上最佳 Google 字体可增强您的网站外观
已发表: 2024-03-16想要使用理想的 Google 字体提升您的网站吗? 查看我们精心挑选的最流行和多功能的字体,以增强您网站的可读性和用户体验。
字体就像创建具有视觉吸引力的网站的无名英雄。 他们可以为您的网站定下基调,并以最清晰的方式传递信息。
幸运的是,谷歌字体成为设计师和开发人员的必备工具。 它提供了多种字体选择,可以帮助满足您的需求。
但有这么多选择,哪一种最适合您的网站呢? 请与我们联系,为您的网站找到合适的 Google 字体。
在本文中,我们编译了顶级的 Google 字体,可以增强网站的可读性和美观性。
目录
什么是 Google 字体,为什么应该考虑它们?
Google Fonts 是 Google 提供的免费且广泛的开源网络字体集合,您可以将其用于您的网站。 以下是您应该考虑它们的一些原因:
- 广泛的选择 - Google Fonts 提供从经典到现代的各种字体,其中包括 Serif 和 San Serif。 您可以选择最适合您网站风格的一种。
- 免费和开源 - Google 字体是开源的,免费用于个人和商业目的,没有许可费用或限制。 所以任何人都可以在他们的网站上使用它们。
- 轻松集成 –将 Google Fonts 集成到您的网站中轻而易举。 您可以通过添加基本 HTML 链接或在项目中使用给定的 CSS 样式将它们包含在您的项目中。 这个简单的过程确保具有不同技术技能的设计人员可以毫无困难地使用 Google Fonts。
- 优化性能– Google Fonts 专为网络用户而设计,确保在各种浏览器和设备上快速高效地加载字体,并为用户提供更好的体验。
- 跨浏览器兼容性 - Google Fonts 旨在与不同的网络浏览器良好配合,确保字体在所有平台上看起来都相同。
- 定期更新 – Google 通过定期添加新字体来保持其库的最新状态。 它确保您能够访问最新的字体和设计趋势,使您能够在网站上保持现代和时尚的版式。

最适合网站的 Google 字体
| 字体名称 | 字体 | 语言支持 |
|---|---|---|
| 罗博托 | 无衬线字体 | 321 |
| 打开无字体 | 无衬线字体 | 第575章 |
| 蒙特塞拉特 | 无衬线字体 | 第593章 |
| 拉托 | 无衬线字体 | 第399章 |
| 波平斯 | 无衬线字体 | 第252章 |
| 奥斯瓦尔德 | 无衬线字体 | 第583章 |
| 诺托三世 | 无衬线字体 | 第866章 |
| 梅里韦瑟 | 衬线 | 第252章 |
| 普莱费尔展示 | 衬线 | 第531章 |
| 国际米兰 | 无衬线字体 | 第877章 |
| 铁路道 | 无衬线字体 | 第585章 |
| 努尼托桑斯 | 无衬线字体 | 612 |
| 乌班图 | 无衬线字体 | 第317章 |
| 魔方 | 无衬线字体 | 第560章 |
| 工作无字体 | 无衬线字体 | 第560章 |
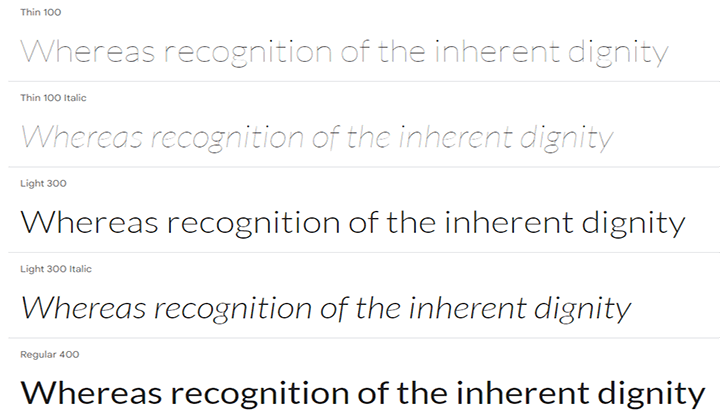
罗博托

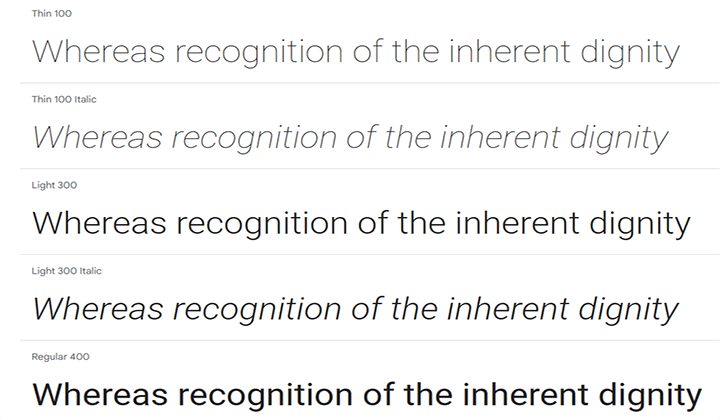
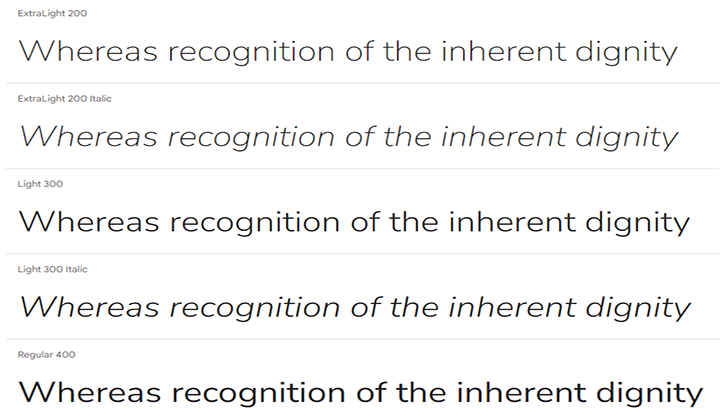
Roboto 是最流行和下载最多的 Google 字体之一,由 Christian Robertson 设计。 它是一种具有双重特征的多功能字体。
它具有机械和几何结构,具有友好且开放的曲线。 它允许字母保持其自然宽度,从而带来流畅自然的阅读体验。 它有 12 种不同的款式。
它还提供 Roboto Condensed 和 Roboto Slab 字体系列。
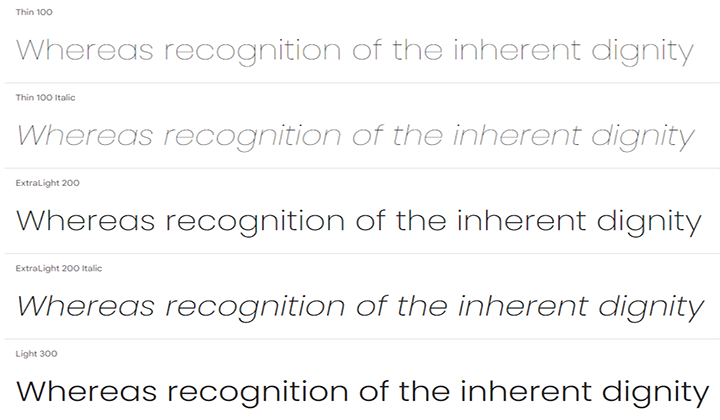
打开无字体

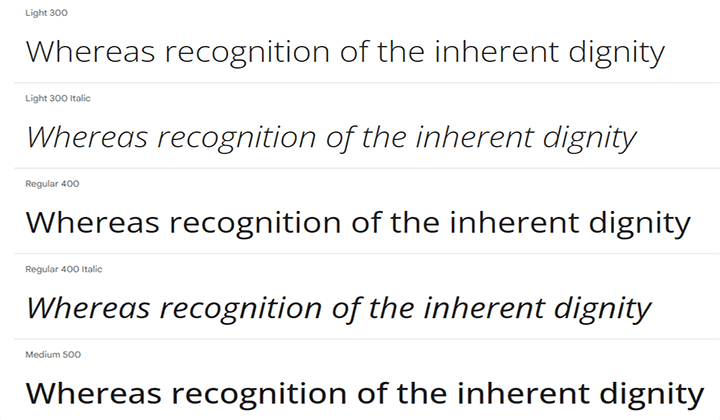
Open Sans 是一款出色的 Google 字体,由 Steve Matteson 设计。 它具有简单、开放的形状和友好的外观,使其现代且易于长时间阅读。
它适用于打印、网络和移动设备,使其成为不同用途的不错选择。
它提供不同的粗细,包括细、常规、半粗体、超粗体,以及宽度,包括压缩、半压缩和正常。
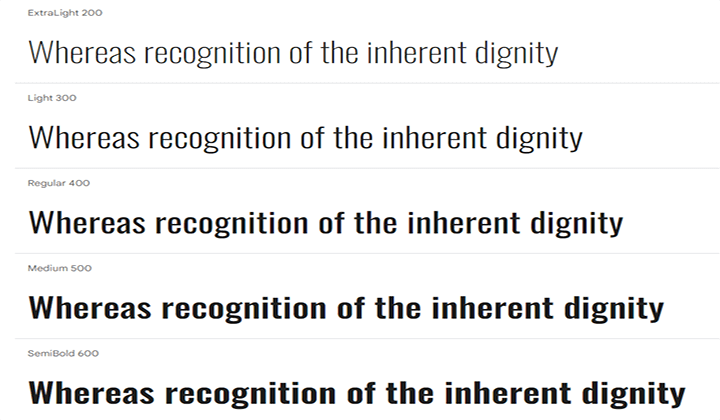
蒙特塞拉特

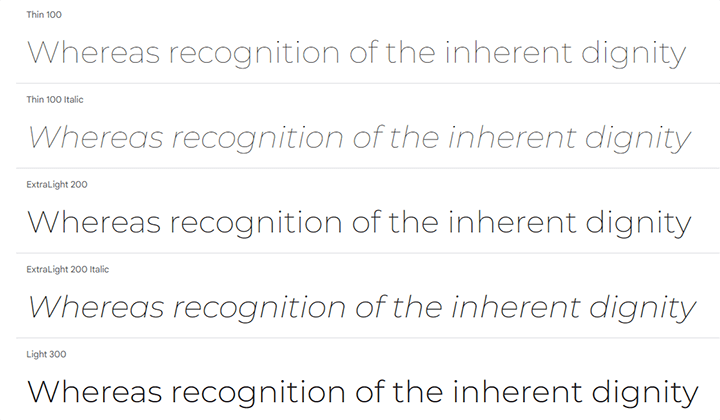
Montserrat 是一种设计精良、用途广泛的字体,具有各种粗细。 Julieta Ulanovsky 受到布宜诺斯艾利斯蒙特塞拉特附近的旧海报和标志的启发,设计了这种字体。
目标是拯救 20 世纪上半叶城市版式的精髓。 除了常规的蒙特塞拉特家族外,这里还包括姐妹家族——Alternates 家族和 Subrayada 家族。
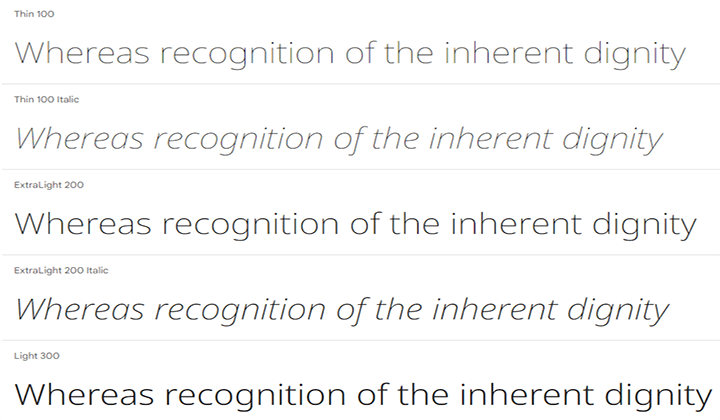
拉托

Lato 是 Lukasz Dziedzic 在 2010 年夏天设计的一种广泛使用的字体。“Lato”这个名字在波兰语中是“夏天”的意思。
它最初是为大公司创建的,但后来当公司选择不同的风格作为其标识时,决定向所有人推出。 它提供了 10 种可用于各种目的的样式。
这是功能和特性之间的平衡。 它的正文设计清晰易读,并提供在大尺寸使用时脱颖而出的独特功能。
波平斯

Poppins 是一种流行的 Google 字体,灵感来自 Devnagri 和拉丁书写系统。 其结构属于几何影响,线条简洁,圆形,给人干净、现代的外观。 它有 18 种款式,包括细款到超粗款。
Poppins 提供了广泛的重量范围,使其适合不同的设计需求。
奥斯瓦尔德

Oswald 是一种现代改造,灵感来自“Alternate Gothic”San Serif 字体。 它具有简洁的字体和大胆的外观,最初由 Vernon Adams 设计。

它可以在不同的网络浏览器和设备上无缝运行,确保您的网站或项目在任何地方看起来都相同。
诺托三世

Noto Sans 是一种多功能 San Serif 字体,旨在有效地展示拉丁文、西里尔文和希腊文文本。 这使其成为面向全球受众的网站和应用程序的绝佳选择。
Nato Sans 具有多种粗细和宽度、斜体样式、3741 个字形、2840 个字符和 28 个开放式特征,可满足不同的设计需求。
梅里韦瑟

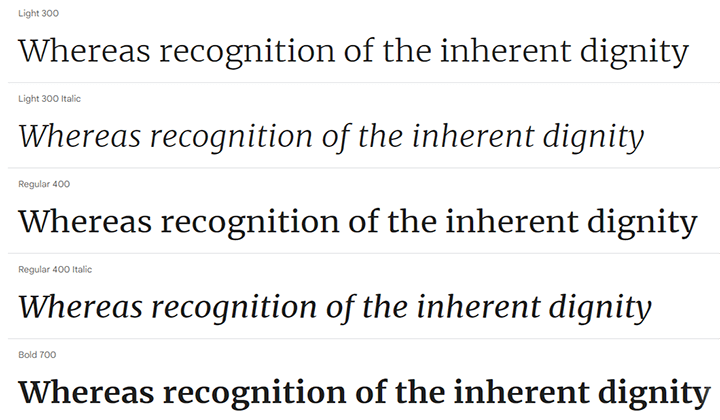
Merriweather 是一款由 Sorkin Type 设计的多功能 Google 字体。 其主要目的是让屏幕上的阅读更加愉快。
其较大的 x 高度、稍微压缩的字体、坚固的边缘和开放的形式,即使对于小尺寸也能提供清晰舒适的阅读体验。
此外,还有 Merriweather Sana,一种 San Serif 版本,可以与主要 Serif 字体系列的不同粗细和样式配合使用。
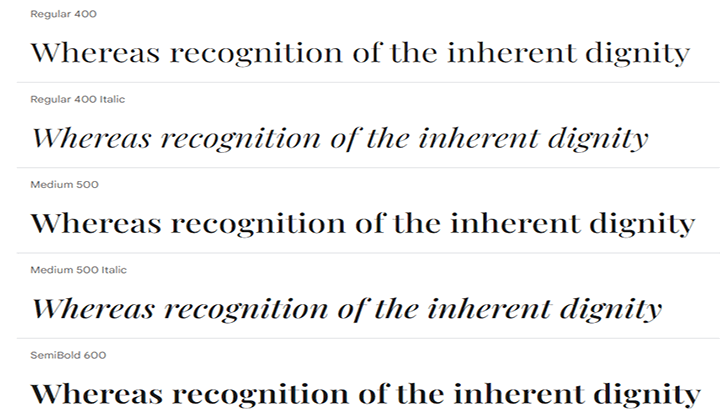
普莱费尔展示

Playfair Display 是 18 世纪的一种精致的印刷风格。 它的灵感来自于传统设计,用钢针取代了宽笔尖鹅毛笔。
Claus Eggers Sorensen 的设计最初于 2011 年发布,并于 2017 年进行了重大更新。其经典、高对比度的外观和精致的笔触使其成为标题和大文本的完美选择。
国际米兰

Inter 是另一种流行的 Google 字体,专门为计算机屏幕上的可读性而设计。 它包括较高的 x 高度,有助于提高以混合大小写和小写形式编写的文本的可读性。
Inter 提供从细到粗黑的九种重量,为各种设计元素提供灵活性。 它还提供其他功能,例如标点符号和表格数字的上下文替代。
铁路道

Raleway 是一种优雅的 Google 字体,由 Mat Mclnerney 首次使用细字体制作。 2012 年,Pablo Impallari 和 Rodrigo Fuenzalida 添加了更多配重,并将其扩展为从轻便到大胆风格的配重系列。 后来,他们在 2016 年推出了该字体的斜体版本。
它的灵感来自新怪诞,提供简洁的线条和现代风格。 它还包括旧式数字和几何风格的风格替代品等功能,使其成为各种用途的不错选择。
努尼托桑斯

Nunito Sans 是一种干净且平衡的 San Serif 字体,有两个版本。 它最初是由 Vernon Adams 设计的 Nunito 开始的,作为用于显示排版的圆形终端字体设计。
Jacques Le Bailly 后来将其扩展到各种粗细和非圆形终端版本,称为 Nunito Sans。
最近,它进行了重大更新,可以对重量、高度、宽度和尺寸进行更精细的调整,完美满足各种设计需求。
乌班图

Ubuntu 是一款干净、现代的字体,由 Canonical Ltd 和 Dalton Maag 设计。 它可以在 Google 字体库中免费提供给任何人使用。
Ubuntu 提供了 8 种不同的风格可供选择,提供从轻到粗的一系列粗细,适合各种设计目的。 它还在桌面和移动设备上提供出色的可读性。
魔方

Rubik 是由 Philipp Hubert 和 Sebastian Fischer 为“Chrome Cube Lab”项目设计的 Google 字体。
它具有略圆的角,并提供从浅色、超粗体到黑色 5 种粗细,每种粗细都有罗马和斜体样式。
Rubik 还支持拉丁文、希伯来文和西里尔文字符,使其成为满足各种设计需求的不错选择。
工作无字体

Work Sans 从早期的 Grotesque 字体中汲取灵感,并针对数字屏幕进行了优化,以实现干净、专业的外观。 它在印刷设计中也很有效。
其常规粗细对于中等大小(14-48px)的文本有效,而粗体样式最适合标题。 它提供十种粗细,包括细粗、常规、半粗体、超粗体和黑色。
如何为网站选择最好的谷歌字体?
为您的网站选择最佳的 Google 字体取决于多种因素。 他们之中有一些是:
- 品牌标识——为您的网站选择字体时,考虑您的品牌和目标受众非常重要。 字体有不同的形状和大小,因此请选择一种适合您的目的并与您的网站访问者建立联系的字体。
- 可读性——确保您的内容易于访问者阅读。 选择清晰易懂的字体,尤其是正文。 远离人们可能难以阅读的花哨字体。
- 字体配对 –建议使用两种字体以获得最佳可读性。 考虑对标题使用粗体,对正文使用浅色或常规字体。 选择彼此配合良好的字体。 一种安全的方法是将 Serif 字体与 San Serif 字体配对。
- 探索 Google 字体库 –查看大量 Google 字体,找到适合您需求的字体。 使用过滤器根据风格、粗细和语言来优化您的选项。
- 响应能力 –确保您选择的字体在不同的设备和屏幕尺寸上都能正常工作。 在不同的浏览器和设备上进行测试,以确保它在任何地方看起来都一样。
这些因素将帮助您为您的网站选择正确的字体。
如果您不确定如何更改网站上的字体,请查看我们的综合指南。 另外,单击此处了解如何识别网站的字体。
常问问题
问:什么品质使字体在网站上表现良好?
答:在网站上运行良好的字体具有可读性、视觉吸引力,并且与网站的整体设计相匹配。 它应该易于在所有设备和屏幕尺寸上阅读,并适合您在网站上呈现的内容。
问:我可以在我的网站上使用多种 Google 字体吗?
答:是的,您可以在您的网站上使用多种 Google 字体。 但建议将其限制为 2-3 种字体,以确保您的访问者不会感到困惑。
问:如何有效使用 Google 字体?
答:一些技巧可以帮助您有效地使用字体。 这些都是:
1. 限制字体选择,以保持外观干净、统一。
2. 标题使用较粗的字体,正文使用较浅的字体。
3. 选择对比度强且易于所有用户阅读的字体。
问:Google 字体可以免费使用吗?
答:是的,谷歌字体对于个人和商业目的都是免费的。
与这些字体兼容的最佳 WordPress 主题
以下是与这些字体兼容的主题列表。 您可以选择一种来设计适合您品牌需求的网站。
| 主题 | 关联 |
|---|---|
| 疯狂购物 | 获取详情 |
| 顶级商店 | 获取详情 |
| 开店 | 获取详情 |
| 齐塔 | 获取详情 |
最后的话
选择正确的字体对于创建网站的品牌形象和用户体验非常重要。 在本文中,我们讨论了各种 Google 字体以及选择字体时需要考虑的基本因素,可以帮助您找到适合您网站的字体。
最适合您网站的字体取决于您网站的目标和目标受众。 尝试不同的字体组合以找到完美的匹配。
如果您觉得这篇文章有帮助,请与您的朋友分享。 如果您对此有任何疑问,请随时在下面发表评论。 我们将帮助您解决您的问题。 感谢您阅读此博客。
我们希望本文能帮助您找到最适合网站的 Google 字体。
请考虑订阅我们的YouTube 频道,我们会定期上传精彩内容。并且请在Instagram和Twitter上关注我们。
阅读更多 -
- 12+ 最佳书店 WordPress 主题
- 如何创建 WordPress 博客网站简单步骤
- 11+ 个完全免费的虚拟主机网站
