Más de 14 mejores fuentes de Google para mejorar la apariencia de su sitio web en 2024
Publicado: 2024-03-16¿Quiere mejorar su sitio web con las fuentes ideales de Google? Consulte nuestra selección cuidadosamente seleccionada de las fuentes más populares y versátiles para mejorar la legibilidad y la experiencia del usuario de su sitio web.
Las fuentes son como héroes anónimos a la hora de crear un sitio web visualmente atractivo. Pueden marcar el tono de su sitio web y transmitir mensajes con la máxima claridad.
Afortunadamente, las fuentes de Google surgieron como una herramienta esencial para diseñadores y desarrolladores. Viene con una selección diversa de fuentes que pueden ayudar a satisfacer sus necesidades.
Pero con tantas opciones, ¿cuál es mejor para tu sitio web? Quédese con nosotros para encontrar la fuente de Google adecuada para su sitio web.
En este artículo, recopilamos las principales fuentes de Google que pueden mejorar la legibilidad y la estética de su sitio web.
Tabla de contenido
¿Qué son las fuentes de Google y por qué deberíamos considerarlas?
Google Fonts es una colección extensa y gratuita de fuentes web de código abierto proporcionada por Google que puede utilizar para su sitio web. Aquí hay algunas razones por las que deberías considerarlas:
- Amplia selección: Google Fonts ofrece una amplia gama de fuentes, desde clásicas hasta modernas, que incluyen tanto Serif como San Serif. Podrás elegir el que mejor se adapte al estilo de tu sitio web.
- Gratis y de código abierto: las fuentes de Google son de código abierto y gratuitas para fines personales y comerciales, sin tarifas de licencia ni restricciones. Para que cualquiera pueda utilizarlos en su sitio web.
- Integración sencilla: integrar Google Fonts en su sitio web es muy sencillo. Puede incluirlos en su proyecto agregando un enlace HTML básico o usando los estilos CSS proporcionados en su proyecto. Este sencillo proceso garantiza que los diseñadores con diferentes habilidades técnicas puedan utilizar Google Fonts sin ningún problema.
- Optimización del rendimiento : las fuentes de Google están diseñadas especialmente pensando en los usuarios de la web, lo que garantiza una carga de fuentes rápida y eficiente en varios navegadores y dispositivos y brinda a los usuarios una mejor experiencia.
- Compatibilidad entre navegadores: las fuentes de Google están diseñadas para funcionar bien con diferentes navegadores web, lo que garantiza que la fuente se vea igual en todas las plataformas.
- Actualización periódica: Google mantiene actualizada su biblioteca agregando nuevas fuentes periódicamente. Garantiza que tenga acceso a las últimas fuentes y tendencias de diseño, lo que le permitirá mantener una tipografía moderna y elegante en su sitio web.

Las mejores fuentes de Google para sitios web
| Nombre de la fuente | Tipo de letra | Ayuda de idioma |
|---|---|---|
| roboto | San Serif | 321 |
| Abierto sin | San Serif | 575 |
| Montserrat | San Serif | 593 |
| lato | San Serif | 399 |
| poppins | San Serif | 252 |
| Osvaldo | San Serif | 583 |
| Noto Sans | San Serif | 866 |
| Merriweather | Serifa | 252 |
| Exhibición de juego limpio | Serifa | 531 |
| Enterrar | San Serif | 877 |
| vía de acceso | San Serif | 585 |
| Nunito Sans | San Serif | 612 |
| ubuntu | San Serif | 317 |
| Rubik | San Serif | 560 |
| Trabajo sin | San Serif | 560 |
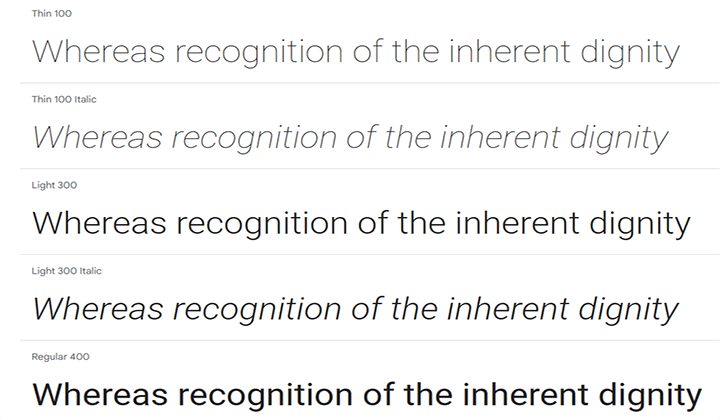
roboto

Roboto es una de las fuentes de Google más populares y descargadas, diseñada por Christian Robertson. Es una fuente versátil con características duales.
Tiene una estructura mecánica y geométrica con curvas amigables y abiertas. Permite que las letras mantengan su ancho natural, lo que resulta en una experiencia de lectura fluida y natural. Viene en 12 estilos diferentes.
También ofrece la familia de fuentes Roboto Condensed y Roboto Slab.
Abierto sin

Open Sans es una excelente fuente de Google diseñada por Steve Matteson. Proporciona una forma sencilla y abierta y una apariencia amigable, lo que lo hace moderno y fácil de leer durante un período prolongado.
Funciona bien con dispositivos impresos, web y móviles, lo que lo convierte en una buena opción para diferentes usos.
Ofrece diferentes pesos, incluidos ligero, regular, seminegrita, extra negrita y ancho, que incluye condensado, semicondensado y normal.
Montserrat

Montserrat es una fuente versátil y bien diseñada que viene con varios pesos. Julieta Ulanovsky diseñó esta fuente inspirándose en carteles y letreros antiguos del barrio de Montserrat en Buenos Aires.
El objetivo era rescatar la esencia de la tipografía urbana de la primera mitad del siglo XX. Con su familia Montserrat regular, también incluye familias hermanas: Suplentes y Subrayada.
lato

Lato es una fuente muy utilizada diseñada por Lukasz Dziedzic en el verano de 2010. El nombre "Lato" significa "verano" en polaco.
Inicialmente fue creado para grandes empresas pero luego decidió lanzarse para todos cuando la empresa eligió un estilo diferente para su identidad. Ofrece 10 estilos que se pueden utilizar para diversos fines.
Es un equilibrio entre funcionalidad y carácter. Está diseñado para ser claro y legible en el cuerpo del texto y ofrece características únicas que destacan cuando se usa en tamaños más grandes.
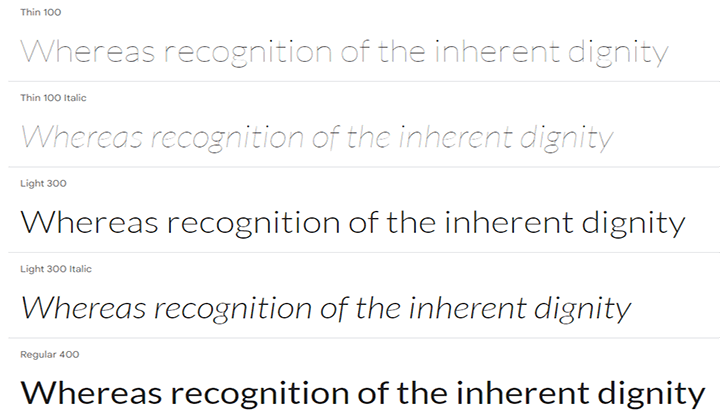
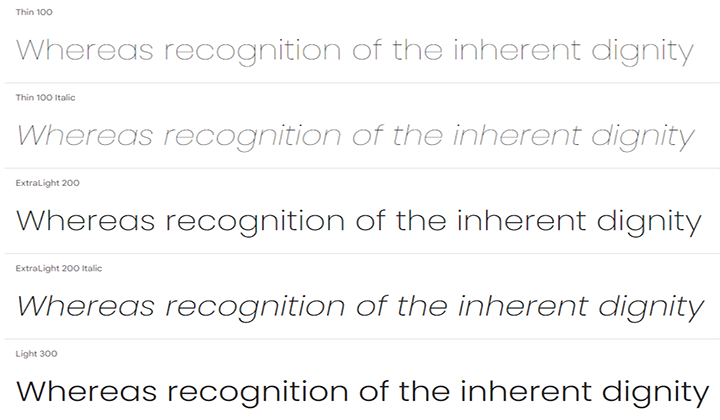
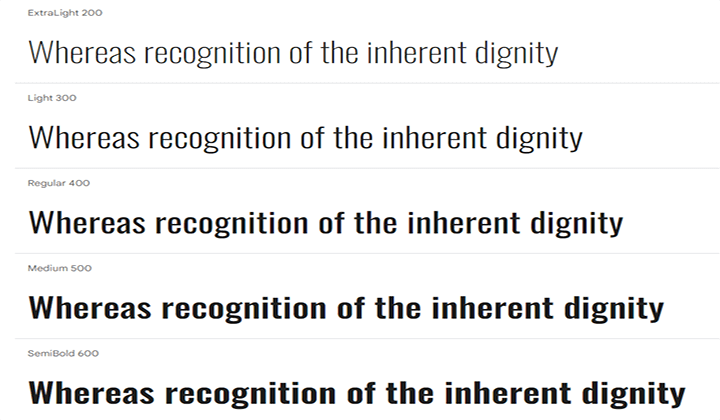
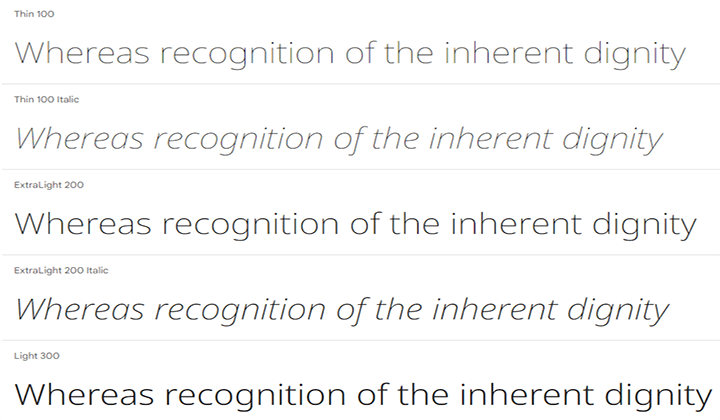
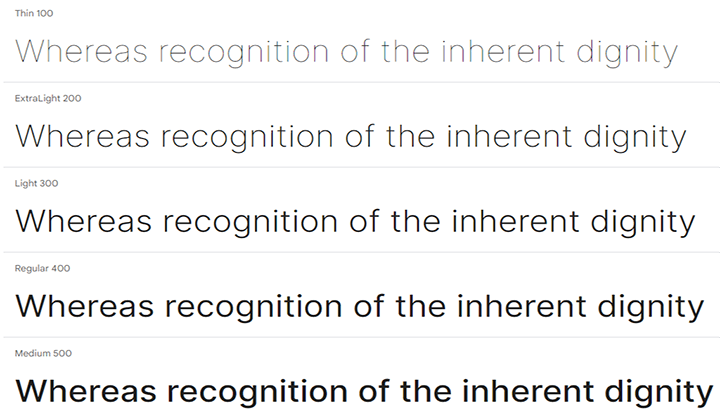
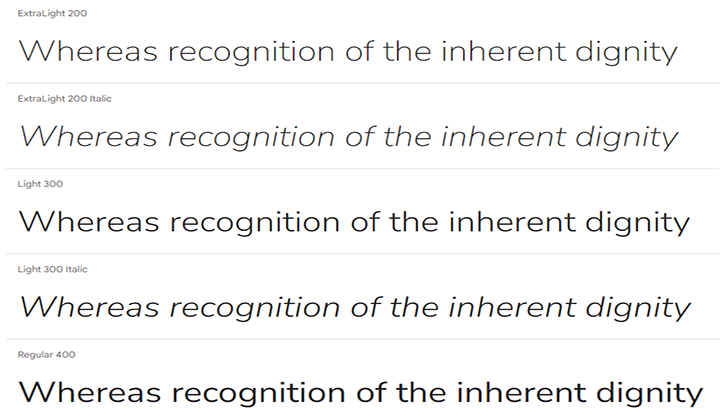
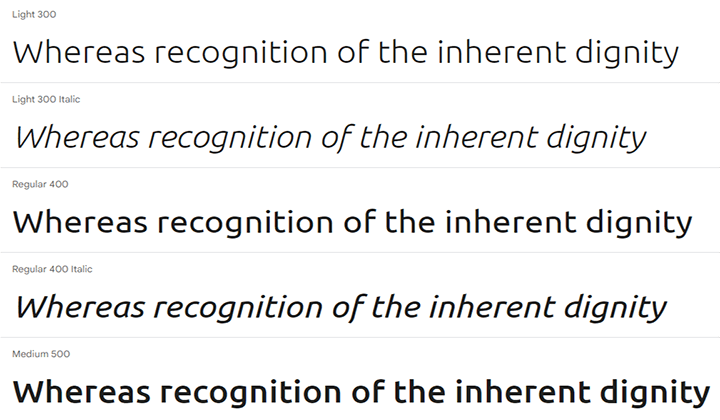
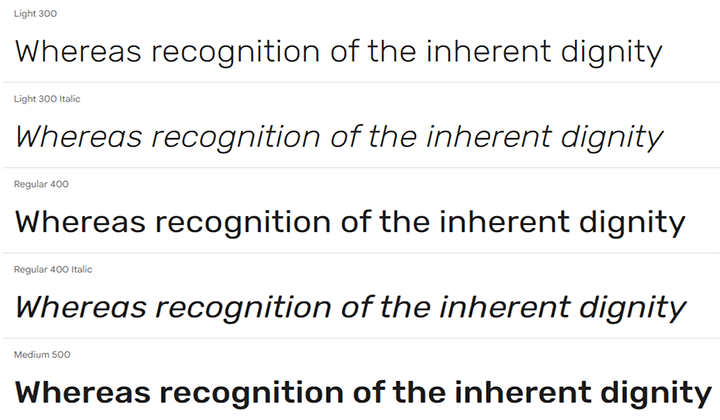
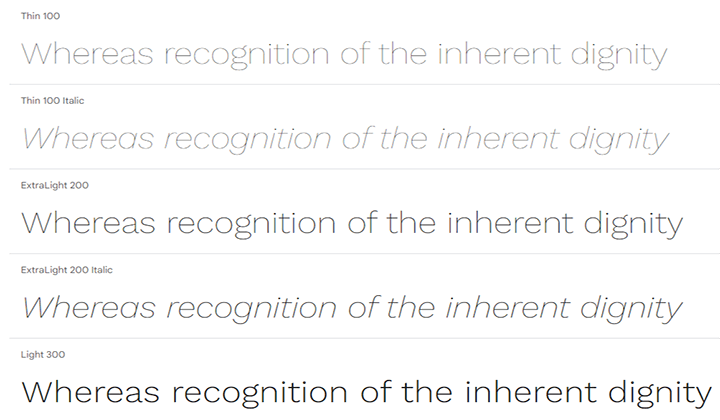
poppins

Poppins es una fuente popular de Google inspirada en Devnagri y el sistema de escritura latino. Su estructura pertenece a la influencia geométrica con líneas limpias y formas circulares, dándole un aspecto limpio y moderno. Viene en 18 estilos, desde fino hasta extra atrevido.
Poppins ofrece una amplia gama de pesos, lo que lo hace adecuado para diferentes necesidades de diseño.
Osvaldo

Oswald es un cambio de imagen moderno inspirado en la fuente San Serif 'Alternate Gothic'. Viene con una forma de letra condensada y una presencia audaz, diseñada originalmente por Vernon Adams.
Funciona a la perfección en diferentes navegadores web y dispositivos, lo que garantiza que su sitio web o proyecto tenga el mismo aspecto en todas partes.
Noto Sans

Noto Sans es una fuente San Serif versátil, diseñada para mostrar de manera efectiva texto en escritura latina, cirílica y griega. Esto lo convierte en una excelente opción para sitios web y aplicaciones dirigidas a una audiencia global.

Con múltiples pesos y anchos, estilos en cursiva, 3741 glifos, 2840 caracteres y 28 funciones de tipo abierto, Nato Sans satisface diferentes necesidades de diseño.
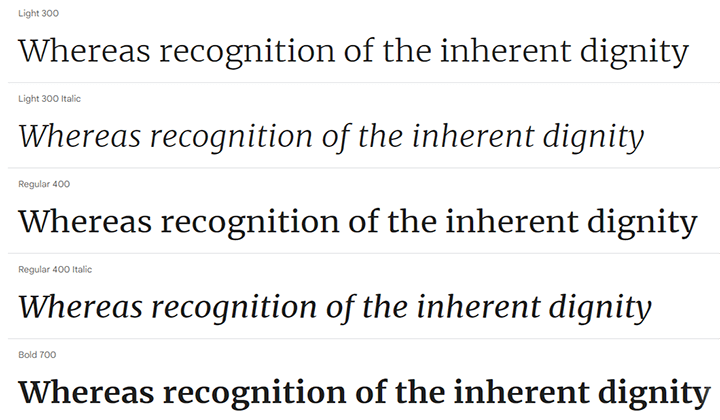
Merriweather

Merriweather es una fuente versátil de Google diseñada por Sorkin Type. Su objetivo principal es hacer agradable la lectura en las pantallas.
Su gran altura x, sus formas de letras ligeramente condensadas, sus bordes fuertes y sus formas abiertas crean una experiencia de lectura clara y cómoda incluso en tamaños pequeños.
Además, existe Merriweather Sana, una versión San Serif que funciona bien con diferentes pesos y estilos de la familia de fuentes Serif principal.
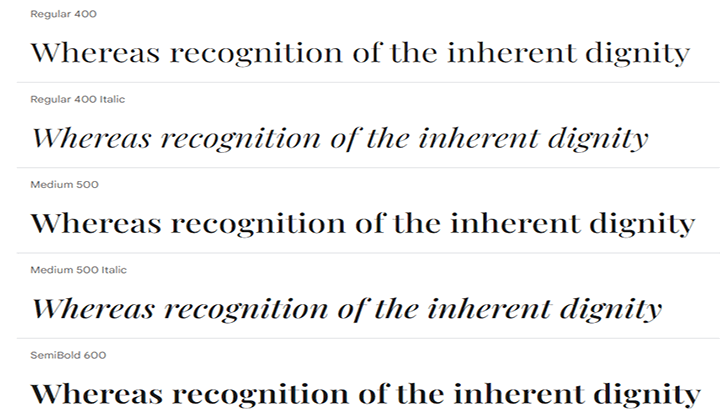
Exhibición de juego limpio

Playfair Display es un estilo refinado de tipografía del siglo XVIII. Está inspirado en los diseños tradicionales cuando los pasadores de acero reemplazaron la punta ancha.
El diseño de Claus Eggers Sorensen, lanzado inicialmente en 2011, sufrió una importante actualización en 2017. Su apariencia clásica, de alto contraste y sus trazos delicados lo convierten en una opción perfecta para titulares y texto grande.
Enterrar

Inter es otra fuente popular de Google especialmente diseñada para facilitar la lectura en las pantallas de computadora. Incluye una altura x alta, que ayuda a mejorar la legibilidad del texto escrito tanto en mayúsculas como en minúsculas.
Inter viene con nueve pesos, desde negro fino hasta negro intenso, lo que ofrece flexibilidad para varios elementos de diseño. También proporciona otras funciones como alternativas contextuales para puntuación y números tabulares.
vía de acceso

Raleway es una elegante fuente de Google que Mat Mclnerney creó por primera vez con un peso fino. En 2012, Pablo Impallari y Rodrigo Fuenzalida agregaron más pesos y lo ampliaron a una familia de pesos que va desde estilos ligeros hasta atrevidos. Posteriormente, en 2016 introdujeron una versión en cursiva de la fuente.
Está inspirado en el neogrotesco y ofrece líneas limpias y un estilo moderno. También incluye características como números de estilo antiguo y alternativas estilísticas para darle un toque de estilo geométrico, lo que lo convierte en una buena opción para diversos propósitos.
Nunito Sans

Nunito Sans es una fuente San Serif limpia y equilibrada que viene en dos versiones. Inicialmente comenzó con Nunito diseñado por Vernon Adams como un diseño de fuente de terminal redondeado para tipografía de exhibición.
Posteriormente, Jacques Le Bailly lo amplió a varios pesos y a una versión terminal no redondeada llamada Nunito Sans.
Recientemente recibió una actualización importante que permite un ajuste más preciso de peso, altura, ancho y tamaño, perfecto para diversas necesidades de diseño.
ubuntu

Ubuntu es una fuente limpia y moderna diseñada por Canonical Ltd y Dalton Maag. Está disponible gratuitamente en la biblioteca de Google Fonts para que cualquiera pueda usarlo.
Ubuntu presenta una selección de 8 estilos diferentes, que ofrecen una variedad de pesos, desde ligeros hasta atrevidos, que se adaptan a diversos propósitos de diseño. También ofrece una excelente legibilidad en computadoras de escritorio y dispositivos móviles.
Rubik

Rubik es una fuente de Google diseñada por Philipp Hubert y Sebastian Fischer para el proyecto "Chrome Cube Lab".
Presenta una esquina ligeramente redondeada y ofrece 5 pesos, desde claro, extra negrita hasta negro, cada uno con estilos romano y cursiva.
Rubik también admite caracteres latinos, hebreos y cirílicos, lo que lo convierte en una buena opción para diversas necesidades de diseño.
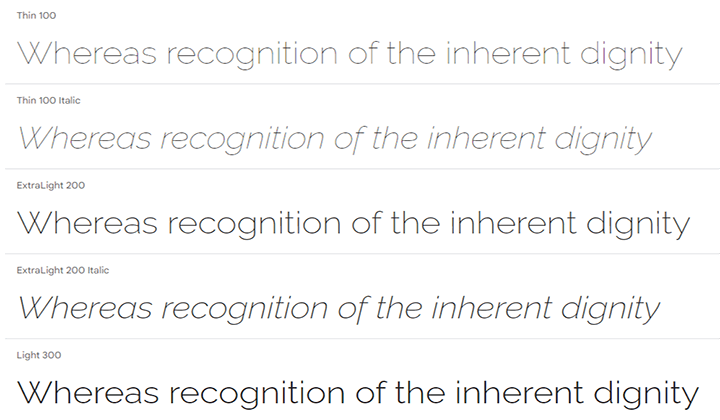
Trabajo sin

Work Sans se inspira en las primeras fuentes Grotesque y está optimizado para pantallas digitales para lograr una apariencia limpia y profesional. También funciona bien en diseño de impresión.
Su peso normal es efectivo para texto de tamaño mediano (14-48 px), mientras que los estilos más atrevidos son más adecuados para títulos. Ofrece diez pesos, incluidos fino, regular, semi-negrita, extra negrita y negro.
¿Cómo elegir la mejor fuente de Google para un sitio web?
La elección de las mejores fuentes de Google para su sitio web depende de varios factores. Algunos de ellos son:
- Identidad de marca: es importante tener en cuenta su marca y su público objetivo al elegir las fuentes para su sitio web. Las fuentes tienen diferentes formas y tamaños, así que elige la que se adapte a tu propósito y conectará con los visitantes de tu sitio.
- Legibilidad: asegúrese de que su contenido sea fácil de leer para los visitantes. Elija una fuente que sea clara y fácil de entender, especialmente para el cuerpo del texto. Manténgase alejado de fuentes sofisticadas que puedan resultar difíciles de leer para las personas.
- Emparejamiento de fuentes: se sugiere utilizar dos fuentes para una mejor legibilidad. Considere usar una fuente en negrita para el título y una fuente clara o normal para el cuerpo del texto. Elija fuentes que funcionen bien entre sí. Un método seguro es combinar una fuente Serif con una fuente San Serif.
- Explore la biblioteca de fuentes de Google: consulte la amplia colección de fuentes de Google para encontrar la que se adapte a sus necesidades. Utilice filtros para refinar sus opciones según el estilo, el peso y el idioma.
- Capacidad de respuesta: asegúrese de que la fuente elegida funcione bien en diferentes dispositivos y tamaños de pantalla. Pruébelo en diferentes navegadores y dispositivos para asegurarse de que se vea igual en todas partes.
Estos factores le ayudarán a elegir la fuente adecuada para su sitio web.
Si no está seguro de cómo cambiar la fuente en su sitio web, consulte nuestra guía completa. Además, aprenda cómo identificar la fuente de un sitio web haciendo clic aquí.
Preguntas más frecuentes
P: ¿Qué cualidades hacen que una fuente funcione bien en un sitio web?
Respuesta: Una fuente que funciona bien en un sitio web es legible, visualmente atractiva y coincide con el diseño general del sitio. Debe ser fácil de leer en todos los dispositivos y tamaños de pantalla y adaptarse al contenido que presenta en su sitio.
P: ¿Puedo utilizar varias fuentes de Google en mi sitio web?
Respuesta: Sí, puede utilizar varias fuentes de Google en su sitio web. Pero se recomienda limitarlo a 2 o 3 fuentes para garantizar que sus visitantes no se sientan confundidos.
P: ¿Cómo puedo utilizar las fuentes de Google de forma eficaz?
Respuesta: Algunos consejos pueden ayudarle a utilizar las fuentes de forma eficaz. Estos son:
1. Mantenga limitada su selección de fuentes para mantener una apariencia limpia y uniforme.
2. Utilice fuentes más negritas para el título y fuentes más claras para el cuerpo del texto.
3. Elija fuentes que proporcionen un fuerte contraste y que sean fáciles de leer para todos los usuarios.
P: ¿Las fuentes de Google son de uso gratuito?
Respuesta: Sí, las fuentes de Google son gratuitas para fines personales y comerciales.
Los mejores temas de WordPress compatibles con estas fuentes
Aquí está la lista de temas que son compatibles con estas fuentes. Puede elegir el que diseñe su sitio web que se adapte a las necesidades de su marca.
| Temas | Enlace |
|---|---|
| Manía de compras | Obtener detalles |
| Tienda superior | Obtener detalles |
| Tienda abierta | Obtener detalles |
| Zita | Obtener detalles |
Ultimas palabras
Elegir la fuente correcta es importante para crear la imagen de marca y la experiencia del usuario de su sitio web. En este artículo, analizamos varias fuentes de Google y los factores esenciales a considerar al elegir fuentes que pueden ayudarlo a encontrar la fuente adecuada para su sitio web.
La mejor fuente para su sitio web depende de los objetivos de su sitio web y del público objetivo. Pruebe diferentes combinaciones de fuentes para encontrar la combinación perfecta.
Si encuentra útil este artículo, compártalo con sus amigos. Si tienes alguna pregunta al respecto, no dudes en comentar a continuación. Le ayudaremos a resolver su problema. Gracias por leer este blog.
Esperamos que este artículo le ayude a encontrar las mejores fuentes de Google para sitios web.
Considere suscribirse a nuestro canal de YouTube , donde regularmente subimos contenido excelente, y también síganos en Instagram y Twitter .
Leer más -
- Más de 12 mejores temas de WordPress para librerías
- Cómo crear un sitio web de blog de WordPress en sencillos pasos
- Más de 11 sitios de alojamiento web completamente gratuitos
