Cele mai bune 14 fonturi Google pentru a-ți îmbunătăți aspectul site-ului în 2024
Publicat: 2024-03-16Doriți să vă îmbunătățiți site-ul web cu fonturile Google ideale? Consultați selecția noastră aleasă cu atenție cu cele mai populare și versatile fonturi pentru a îmbunătăți lizibilitatea și experiența utilizatorului site-ului dvs.
Fonturile sunt ca niște eroi necunoscuți pentru a crea un site web atrăgător din punct de vedere vizual. Aceștia pot da tonul site-ului dvs. și pot transmite mesaje cu cea mai mare claritate.
Din fericire, fonturile Google au apărut ca un instrument esențial pentru designeri și dezvoltatori. Vine cu o selecție diversă de fonturi care vă pot ajuta să vă satisfacă nevoile.
Dar cu atât de multe opțiuni, care este cea mai bună pentru site-ul tău? Rămâi cu noi pentru a găsi fontul Google potrivit pentru site-ul tău.
În acest articol, am compilat cele mai bune fonturi Google care pot îmbunătăți lizibilitatea și estetica site-ului dvs.
Cuprins
Ce sunt fonturile Google și de ce ar trebui să le luați în considerare?
Google Fonts este o colecție gratuită și extinsă de fonturi web open-source furnizate de Google pe care le puteți utiliza pentru site-ul dvs. web. Iată câteva motive pentru care ar trebui să le luați în considerare:
- Selecție vastă – Google Fonts oferă o gamă diversă de fonturi de la clasic la modern, care includ atât Serif, cât și San Serif. Îl poți alege pe cel care se potrivește cel mai bine stilului site-ului tău.
- Gratuit și cu sursă deschisă – Fonturile Google sunt open source și gratuite în scopuri personale și comerciale, fără taxe de licență sau restricții. Deci oricine le poate folosi pe site-ul lor.
- Integrare ușoară – Integrarea fonturilor Google în site-ul dvs. este ca o briză. Le puteți include în proiectul dvs. adăugând un link HTML de bază sau folosind stilurile CSS date în proiect. Acest proces simplu asigură că designerii cu abilități tehnice diferite pot folosi fonturile Google fără probleme.
- Optimizarea performanței – Fonturile Google sunt concepute special pentru utilizatorii web, asigurând încărcarea rapidă și eficientă a fonturilor pe diverse browsere și dispozitive și oferind utilizatorilor o experiență mai bună.
- Compatibilitate între browsere – Fonturile Google sunt proiectate să funcționeze bine cu diferite browsere web, asigurându-se că fontul arată același pe toate platformele.
- Actualizare regulată – Google își menține biblioteca actualizată adăugând regulat fonturi noi. Vă asigură că aveți acces la cele mai recente fonturi și tendințe de design, permițându-vă să mențineți o tipografie modernă și elegantă pe site-ul dvs.

Cele mai bune fonturi Google pentru site-uri web
| Numele fontului | Font | Suport lingvistic |
|---|---|---|
| Roboto | San Serif | 321 |
| Deschide Sans | San Serif | 575 |
| Montserrat | San Serif | 593 |
| Lato | San Serif | 399 |
| Poppins | San Serif | 252 |
| Oswald | San Serif | 583 |
| Noto Sans | San Serif | 866 |
| Merriweather | Serif | 252 |
| Afișarea Playfair | Serif | 531 |
| Inter | San Serif | 877 |
| Raleway | San Serif | 585 |
| Nunito Sans | San Serif | 612 |
| Ubuntu | San Serif | 317 |
| Rubik | San Serif | 560 |
| Work Sans | San Serif | 560 |
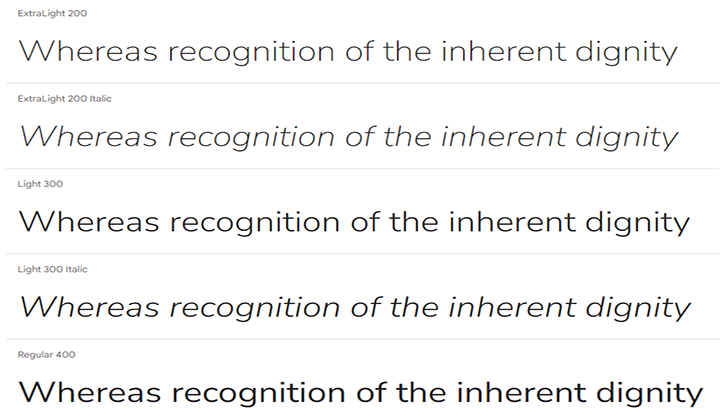
Roboto

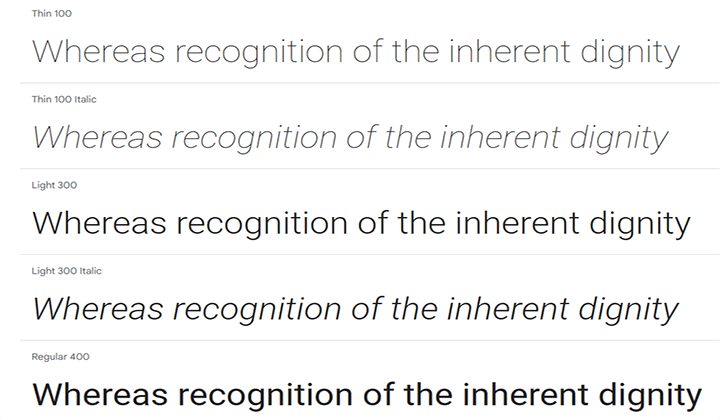
Roboto este unul dintre cele mai populare și descărcate fonturi Google, concepute de Christian Robertson. Este un font versatil cu caracteristici duble.
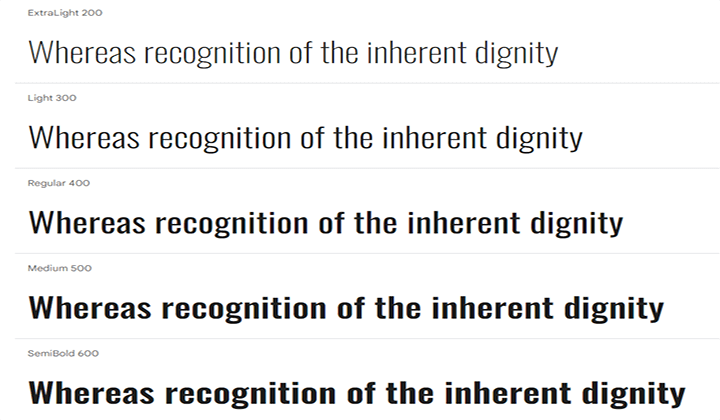
Are o structură mecanică și geometrică cu curbe prietenoase și deschise. Permite literelor să-și mențină lățimea naturală, rezultând o experiență de citire lină și naturală. Vine în 12 stiluri diferite.
De asemenea, oferă familia de fonturi Roboto Condensed și Roboto Slab.
Deschide Sans

Open Sans este un font Google grozav conceput de Steve Matteson. Oferă o formă simplă, deschisă și un aspect prietenos, făcându-l modern și ușor de citit pentru o perioadă lungă de timp.
Funcționează bine cu imprimare, web și dispozitive mobile, ceea ce îl face o opțiune bună pentru diferite utilizări.
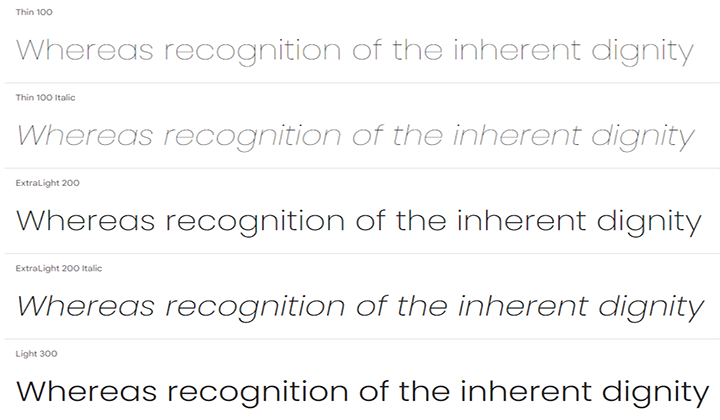
Oferă diferite greutăți, inclusiv ușoare, obișnuite, semi-îngroșate, extra îndrăznețe și lățime, inclusiv condensată, semi-condensată și normală.
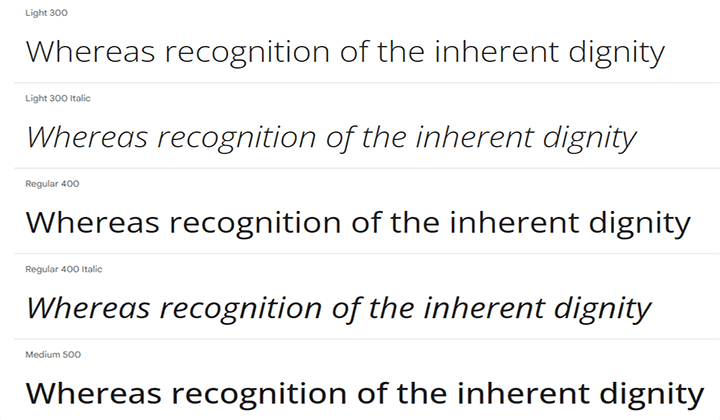
Montserrat

Montserrat este un font bine conceput și versatil, care vine cu diferite Greutăți. Julieta Ulanovsky a conceput acest font după ce s-a inspirat din afișe și semne vechi din cartierul Montserrat din Buenos Aires.
Scopul a fost salvarea esenței tipografiei urbane în prima jumătate a secolului XX. Cu familia sa obișnuită Montserrat, include și familii surori - Alternate și Subrayada.
Lato

Lato este un font utilizat pe scară largă, conceput de Lukasz Dziedzic în vara anului 2010. Numele „Lato” înseamnă „vară” în poloneză.
A fost creat inițial pentru marile companii, dar ulterior a decis să se lanseze pentru toată lumea când compania a ales un stil diferit pentru identitatea sa. Oferă 10 stiluri care pot fi folosite în diverse scopuri.
Este un echilibru între funcționalitate și caracter. Este conceput pentru a fi clar și lizibil în corpul textului și oferă caracteristici unice care ies în evidență atunci când este utilizat la dimensiuni mai mari.
Poppins

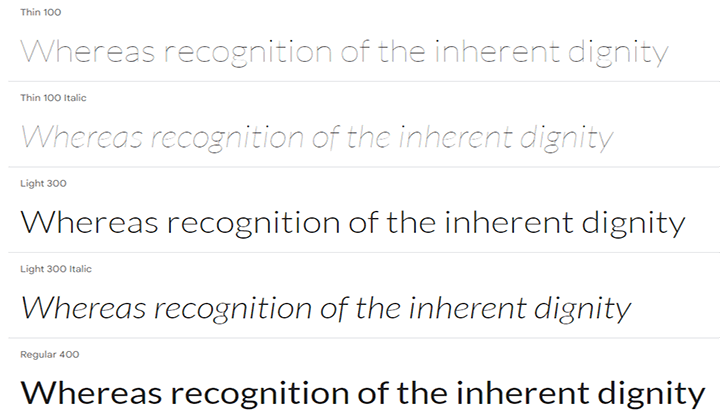
Poppins este un font popular Google inspirat de Devnagri și de sistemul de scriere latină. Structura sa aparține influenței geometrice cu linii curate și forme circulare, dându-i un aspect curat și modern. Vine în 18 stiluri, inclusiv subțire până la foarte îndrăzneț.
Poppins oferă o gamă largă de greutăți, făcându-l potrivit pentru diferite nevoi de design.
Oswald

Oswald este o schimbare modernă inspirată de fontul San Serif „Alternate Gothic”. Vine cu o formă de literă condensată și o prezență îndrăzneață, concepută inițial de Vernon Adams.
Funcționează perfect pe diferite browsere web și dispozitive, asigurându-vă că site-ul sau proiectul dvs. arată la fel peste tot.
Noto Sans

Noto Sans este un font versatil San Serif, conceput pentru a prezenta în mod eficient textul în litere latină, chirilică și greacă. Acest lucru îl face o alegere excelentă pentru site-urile web și aplicațiile care vizează un public global.

Cu mai multe greutăți și lățimi, stiluri italice, 3741 de glife, 2840 de caractere și 28 de caracteristici de tip deschis, Nato Sans satisface diferite nevoi de design.
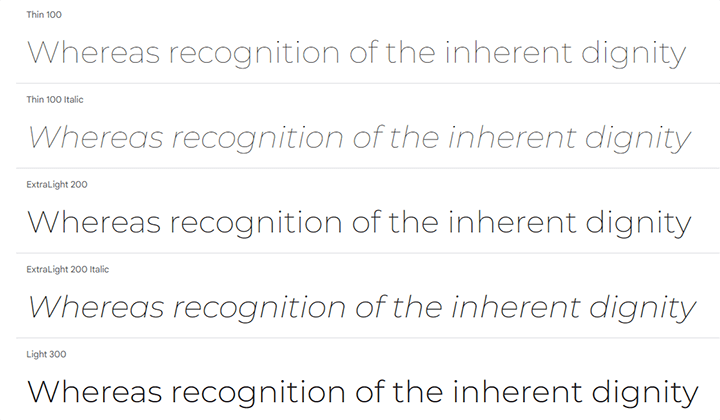
Merriweather

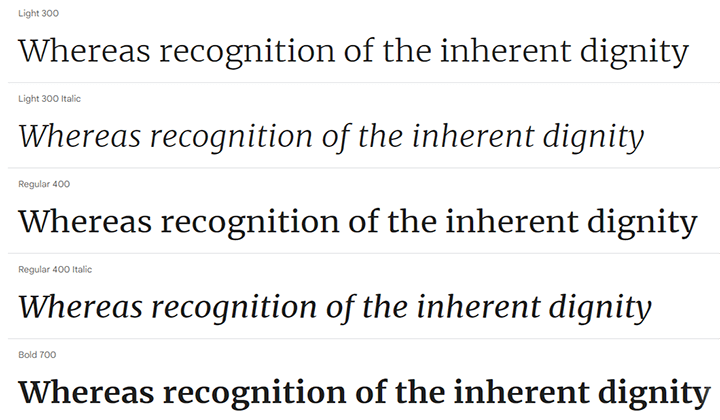
Merriweather este un font Google versatil conceput de Sorkin Type. Scopul său principal este de a face citirea plăcută pe ecrane.
Înălțimea x mare, formele de litere ușor condensate, marginile puternice și formele deschise asigură o experiență de lectură clară și confortabilă chiar și pentru dimensiuni mici.
În plus, există un Merriweather Sana, o versiune San Serif care funcționează bine cu diferite greutăți și stiluri ale familiei principale de fonturi Serif.
Afișarea Playfair

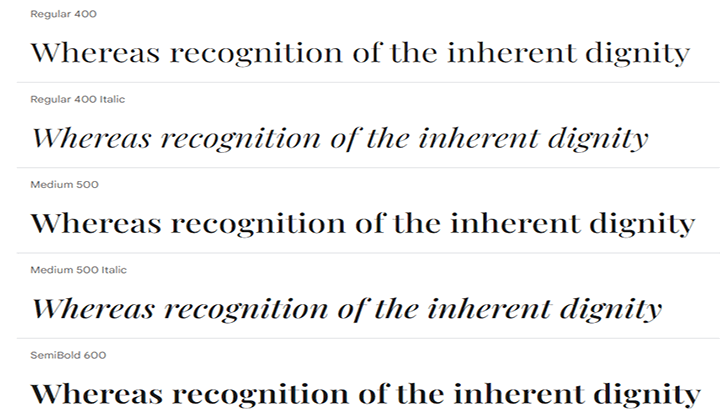
Playfair Display este un stil rafinat de tipografie din secolul al XVIII-lea. Este inspirat din design-urile tradiționale când știfturile de oțel au înlocuit pană lată.
Designul lui Claus Eggers Sorensen, lansat inițial în 2011, a suferit o actualizare majoră în 2017. Aspectul său clasic, cu contrast ridicat și liniile delicate, îl fac alegerea perfectă pentru titluri și texte mari.
Inter

Inter este un alt font Google popular, special conceput pentru a fi lizibil pe ecranele computerului. Include o înălțime x înaltă, care ajută la îmbunătățirea lizibilității textului scris atât cu litere mari, cât și cu litere mici.
Inter vine cu nouă greutăți de la subțire la negru îndrăzneț, oferind flexibilitate pentru diferite elemente de design. De asemenea, oferă și alte caracteristici, cum ar fi alternative contextuale pentru semne de punctuație și numere tabelare.
Raleway

Raleway este un font elegant Google pe care Mat Mclnerney l-a făcut mai întâi cu o greutate subțire. În 2012, Pablo Impallari și Rodrigo Fuenzalida au adăugat mai multe greutăți și l-au extins la o familie de greutăți de la stiluri ușoare la stiluri îndrăznețe. Ulterior, în 2016, au introdus o versiune italic a fontului.
Este inspirat de neo-grotesc, oferind linii curate și stil modern. Include, de asemenea, caracteristici precum cifrele în stil vechi și alternative stilistice pentru o notă de stil geometric, făcându-l o alegere bună pentru diverse scopuri.
Nunito Sans

Nunito Sans este un font San Serif curat și echilibrat, care vine în două versiuni. A început inițial cu Nunito proiectat de Vernon Adams ca un design de font rotunjit pentru tipografia de afișare.
Jacques Le Bailly l-a extins ulterior la diferite greutăți și la o versiune terminală nerotunjită numită Nunito Sans.
Recent, a primit o actualizare semnificativă care permite o ajustare mai fină a greutății, înălțimii, lățimii și dimensiunilor perfecte pentru diferite nevoi de design.
Ubuntu

Ubuntu este un font curat și modern conceput de Canonical Ltd și Dalton Maag. Este disponibil gratuit în biblioteca Google Fonts pentru a fi folosit de oricine.
Ubuntu prezintă o selecție de 8 stiluri diferite, oferind o gamă de greutăți de la ușoare la îndrăznețe, care se potrivesc diverselor scopuri de design. De asemenea, oferă o lizibilitate excelentă pe desktop-uri și dispozitive mobile.
Rubik

Rubik este un font Google conceput de Philipp Hubert și Sebastian Fischer pentru proiectul „Chrome Cube Lab”.
Are un colț ușor rotunjit și oferă 5 greutăți de la ușoare, foarte îndrăznețe la negru, fiecare cu stiluri romane și italice.
Rubik acceptă, de asemenea, caractere latine, ebraice și chirilice, ceea ce îl face o opțiune bună pentru diverse nevoi de design.
Work Sans

Work Sans se inspiră din fonturile Grotesque timpurii și este optimizat pentru ecranele digitale pentru a obține un aspect curat și profesional. Funcționează bine și în designul de imprimare.
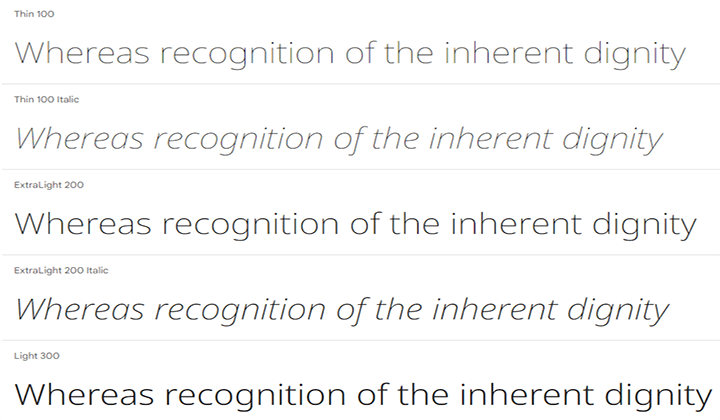
Greutatea sa obișnuită este eficientă pentru text de dimensiune medie (14-48px), în timp ce stilurile mai îndrăznețe sunt cele mai potrivite pentru titluri. Oferă zece greutăți, inclusiv subțire, obișnuită, semi-îndrăzneață, extra îndrăzneață și negru.
Cum să alegi cel mai bun font Google pentru un site web?
Alegerea celor mai bune fonturi Google pentru site-ul dvs. depinde de diverși factori. Unii dintre ei sunt:
- Identitatea mărcii – Este important să luați în considerare marca și publicul țintă atunci când alegeți fonturile pentru site-ul dvs. Fonturile au forme și dimensiuni diferite, așa că alegeți-l pe cel care se potrivește scopului dvs. și va conecta cu vizitatorii site-ului dvs.
- Lizibilitate – Asigurați-vă că conținutul dvs. este ușor de citit pentru vizitatori. Alegeți un font clar și ușor de înțeles, în special pentru corpul textului. Stai departe de fonturile de lux care ar putea fi dificil de citit de oameni.
- Împerecherea fonturilor – Se recomandă utilizarea a două fonturi pentru o mai bună lizibilitate. Luați în considerare utilizarea unui font aldine pentru titlu și a unui font ușor sau obișnuit pentru corpul textului. Alegeți fonturi care funcționează bine între ele. O abordare sigură este să asociați un font Serif cu un font San Serif.
- Explorează biblioteca de fonturi Google – Consultați colecția vastă de fonturi Google pentru a găsi pe cel care se potrivește nevoilor dvs. Folosiți filtre pentru a vă rafina opțiunile în funcție de stil, greutate și limbă.
- Capacitate de reacție – Asigurați-vă că fontul ales funcționează bine pe diferite dispozitive și dimensiuni de ecran. Testați-l pe diferite browsere și dispozitive pentru a vă asigura că arată la fel peste tot.
Acești factori vă vor ajuta să alegeți fontul potrivit pentru site-ul dvs.
Dacă nu sunteți sigur cum să schimbați fontul de pe site-ul dvs., consultați ghidul nostru cuprinzător. De asemenea, aflați cum să identificați fontul unui site web făcând clic aici.
FAQ
Î: Ce calități fac ca un font să funcționeze bine pe un site web?
Răspuns: Un font care funcționează bine pe un site web este lizibil, atrăgător din punct de vedere vizual și se potrivește cu designul general al site-ului. Ar trebui să fie ușor de citit pe toate dispozitivele și dimensiunile ecranului și să se potrivească conținutului pe care îl prezentați pe site-ul dvs.
Î: Pot folosi mai multe fonturi Google pe site-ul meu?
Răspuns: Da, puteți utiliza mai multe fonturi Google pe site-ul dvs. web. Dar este recomandat să-l limitați la 2-3 fonturi pentru a vă asigura că vizitatorii dvs. nu se simt confuzi.
Î: Cum pot folosi fonturile Google în mod eficient?
Răspuns: Unele sfaturi vă pot ajuta să utilizați fonturile în mod eficient. Acestea sunt:
1. Limitați selecția fontului pentru a menține un aspect curat și uniform.
2. Folosiți fonturi mai îndrăznețe pentru titlu și fonturi mai deschise pentru corpul textului.
3. Alegeți fonturi care oferă un contrast puternic și sunt ușor de citit pentru toți utilizatorii.
Î: Fonturile Google sunt libere de utilizat?
Răspuns: Da, fonturile Google sunt gratuite în scopuri personale și comerciale.
Cele mai bune teme WordPress compatibile cu aceste fonturi
Iată lista temelor care sunt compatibile cu aceste fonturi. Puteți alege pe cel pentru a vă proiecta site-ul web care se potrivește nevoilor mărcii dvs.
| Teme | Legătură |
|---|---|
| Shop Mania | Obțineți detalii |
| Magazin de top | Obțineți detalii |
| Deschide magazinul | Obțineți detalii |
| Zita | Obțineți detalii |
Cuvinte finale
Alegerea fontului potrivit este importantă în crearea imaginii de marcă a site-ului dvs. și a experienței utilizatorului. În acest articol, am discutat despre diferite fonturi Google și factori esențiali de care trebuie să luați în considerare atunci când alegeți fonturi care vă pot ajuta să găsiți fontul potrivit pentru site-ul dvs.
Cel mai bun font pentru site-ul dvs. depinde de obiectivele site-ului dvs. și de publicul țintă. Încercați diferite combinații de fonturi pentru a găsi potrivirea perfectă.
Dacă găsești acest articol util, distribuie-l prietenilor tăi. Dacă aveți întrebări în acest sens, nu ezitați să comentați mai jos. Vă vom ajuta să vă rezolvați problema. Mulțumesc că ai citit acest blog.
Sperăm că acest articol vă va ajuta să găsiți cele mai bune fonturi Google pentru site-uri web.
Vă rugăm să vă abonați la canalul nostru YouTube , unde încărcăm în mod regulat conținut grozav, și, de asemenea, Urmărește-ne pe Instagram și Twitter .
Citeşte mai mult -
- 12+ cele mai bune teme WordPress pentru librărie
- Cum să creezi un blog WordPress Pași simpli
- Peste 11 site-uri de găzduire web complet gratuite
