14+ meilleures polices Google pour améliorer l’apparence de votre site Web en 2024
Publié: 2024-03-16Vous souhaitez améliorer votre site Web avec les polices Google idéales ? Découvrez notre sélection triée sur le volet des polices les plus populaires et les plus polyvalentes pour améliorer la lisibilité et l'expérience utilisateur de votre site Web.
Les polices sont comme des héros méconnus pour créer un site Web visuellement attrayant. Ils peuvent donner le ton de votre site Web et transmettre des messages avec la plus grande clarté.
Heureusement, les polices Google sont devenues un outil essentiel pour les concepteurs et les développeurs. Il est livré avec une sélection diversifiée de polices qui peuvent vous aider à répondre à vos besoins.
Mais avec autant d’options, laquelle convient le mieux à votre site Web ? Restez avec nous pour trouver la police Google adaptée à votre site Web.
Dans cet article, nous avons compilé les meilleures polices Google susceptibles d’améliorer la lisibilité et l’esthétique de votre site Web.
Table des matières
Que sont les polices Google et pourquoi devriez-vous les considérer ?
Google Fonts est une collection gratuite et complète de polices Web open source fournies par Google que vous pouvez utiliser pour votre site Web. Voici quelques raisons pour lesquelles vous devriez les considérer :
- Vaste sélection – Google Fonts propose une gamme diversifiée de polices allant du classique au moderne, notamment Serif et San Serif. Vous pouvez choisir celui qui correspond le mieux au style de votre site Web.
- Gratuit et Open Source – Les polices Google Fonts sont open source et gratuites à des fins personnelles et commerciales, sans frais de licence ni restrictions. Ainsi, tout le monde peut les utiliser sur son site Web.
- Intégration facile – L'intégration de Google Fonts dans votre site Web est un jeu d'enfant. Vous pouvez les inclure dans votre projet en ajoutant un lien HTML de base ou en utilisant les styles CSS donnés dans votre projet. Ce processus simple garantit que les concepteurs ayant des compétences techniques différentes peuvent utiliser Google Fonts sans aucun problème.
- Optimisation des performances – Les polices Google sont spécialement conçues pour les utilisateurs Web, garantissant un chargement rapide et efficace des polices sur divers navigateurs et appareils et offrant aux utilisateurs une meilleure expérience.
- Compatibilité entre navigateurs – Les polices Google sont conçues pour fonctionner correctement avec différents navigateurs Web, garantissant que la police est la même sur toutes les plates-formes.
- Mise à jour régulière – Google maintient sa bibliothèque à jour en ajoutant régulièrement de nouvelles polices. Il garantit que vous avez accès aux dernières polices et tendances de conception, vous permettant de conserver une typographie moderne et élégante sur votre site Web.

Meilleures polices Google pour les sites Web
| Nom de la police | Police de caractères | Support linguistique |
|---|---|---|
| Robot | San Serif | 321 |
| Ouvrir Sans | San Serif | 575 |
| Montserrat | San Serif | 593 |
| Lato | San Serif | 399 |
| Poppins | San Serif | 252 |
| Oswald | San Serif | 583 |
| Noto Sans | San Serif | 866 |
| Merriweather | Serif | 252 |
| Affichage du salon | Serif | 531 |
| Inter | San Serif | 877 |
| Chemin de fer | San Serif | 585 |
| Nunito Sans | San Serif | 612 |
| Ubuntu | San Serif | 317 |
| Rubik | San Serif | 560 |
| Travail sans | San Serif | 560 |
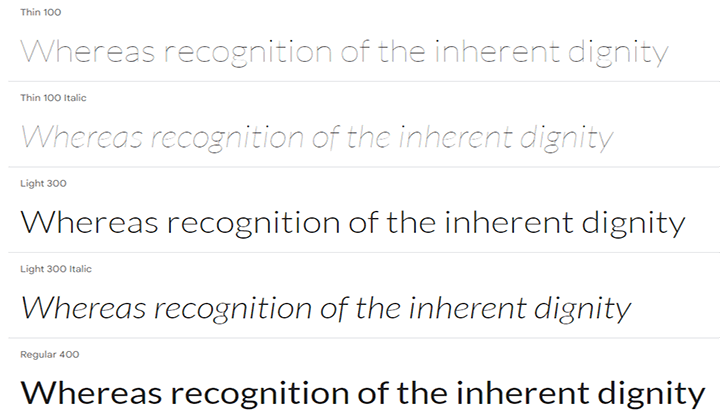
Robot

Roboto est l'une des polices Google les plus populaires et les plus téléchargées, conçue par Christian Robertson. C'est une police polyvalente avec deux caractéristiques.
Il présente une structure mécanique et géométrique aux courbes conviviales et ouvertes. Il permet aux lettres de conserver leur largeur naturelle, ce qui entraîne une expérience de lecture fluide et naturelle. Il existe en 12 styles différents.
Il propose également la famille de polices Roboto Condensed et Roboto Slab.
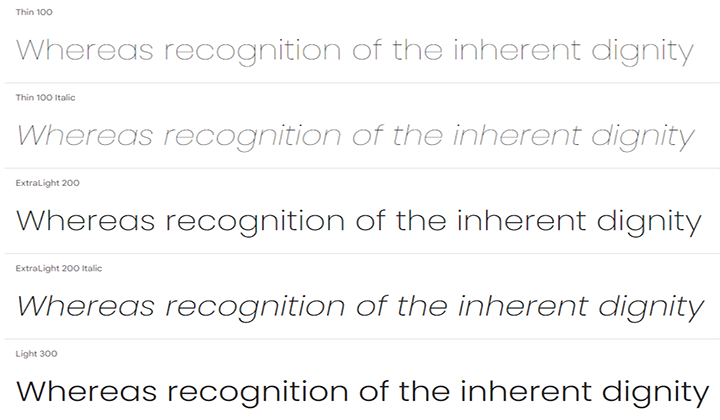
Ouvrir Sans

Open Sans est une excellente police Google conçue par Steve Matteson. Il présente une forme simple et ouverte et une apparence conviviale, ce qui le rend moderne et facile à lire pendant une période prolongée.
Il fonctionne bien avec les appareils imprimés, Web et mobiles, ce qui en fait une bonne option pour différentes utilisations.
Il propose différents poids, notamment léger, régulier, semi-gras, extra gras et largeur, notamment condensé, semi-condensé et normal.
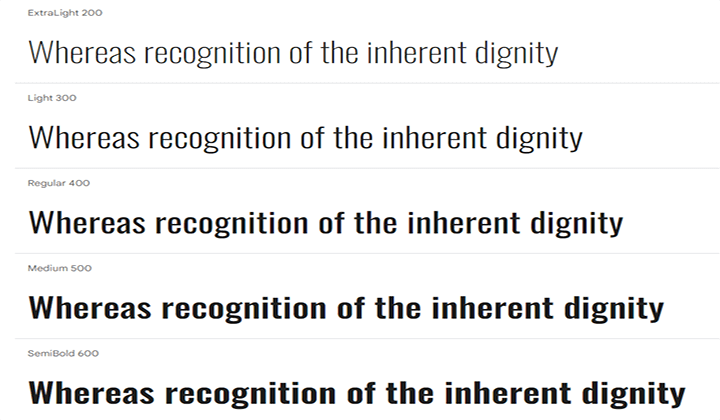
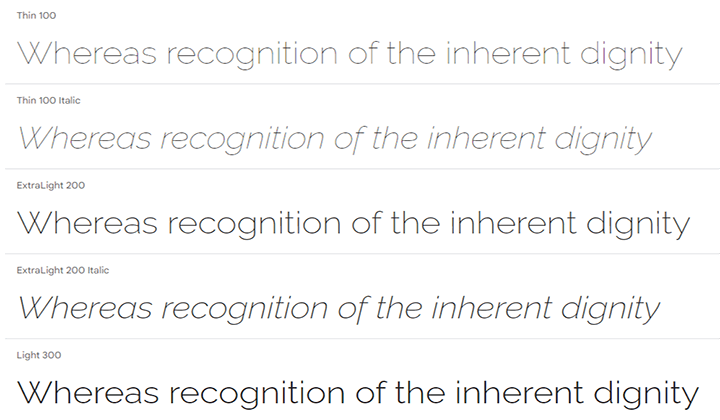
Montserrat

Montserrat est une police bien conçue et polyvalente, proposée avec différentes graisses. Julieta Ulanovsky a conçu cette police après s'être inspirée d'anciennes affiches et panneaux du quartier de Montserrat à Buenos Aires.
L’objectif était de sauver l’essence de la typographie urbaine de la première moitié du XXe siècle. Avec sa famille Montserrat régulière, elle comprend également des familles sœurs – Alternates et Subrayada.
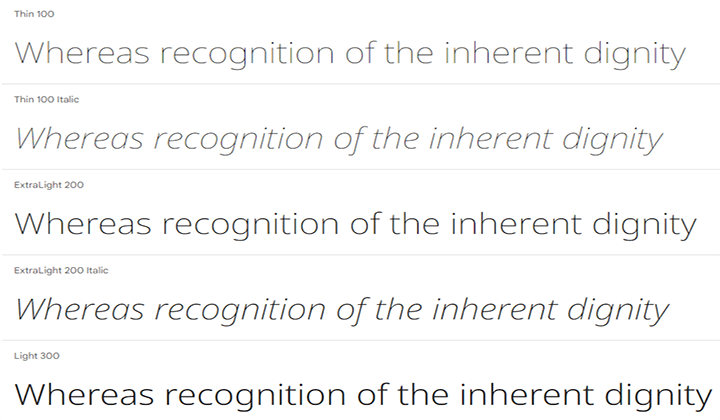
Lato

Lato est une police largement utilisée conçue par Lukasz Dziedzic à l'été 2010. Le nom « Lato » signifie « été » en polonais.
Il a été initialement créé pour les grandes entreprises, mais a ensuite décidé de s'adresser à tout le monde lorsque l'entreprise a choisi un style différent pour son identité. Il propose 10 styles pouvant être utilisés à diverses fins.
C'est un équilibre entre fonctionnalité et caractère. Il est conçu pour être clair et lisible dans le corps du texte et offre des fonctionnalités uniques qui se démarquent lorsqu'il est utilisé dans des formats plus grands.
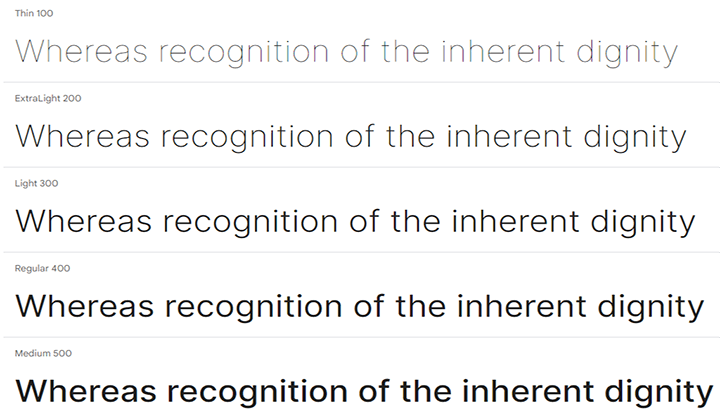
Poppins

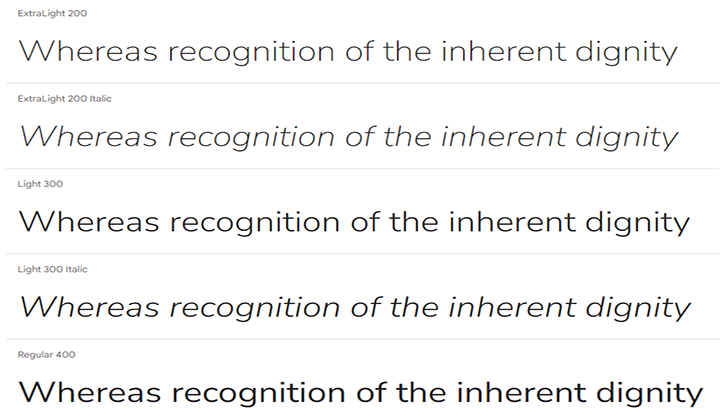
Poppins est une police Google populaire inspirée de Devnagri et du système d'écriture latin. Sa structure appartient à l'influence géométrique avec des lignes épurées et des formes circulaires, lui donnant un aspect épuré et moderne. Il est disponible en 18 styles, du plus fin au plus audacieux.
Poppins propose une large gamme de poids, ce qui le rend adapté à différents besoins de conception.
Oswald

Oswald est une métamorphose moderne inspirée de la police San Serif « Alternate Gothic ». Il présente une forme de lettre condensée et une présence audacieuse, conçue à l'origine par Vernon Adams.
Il fonctionne de manière transparente sur différents navigateurs et appareils Web, garantissant que votre site Web ou votre projet soit identique partout.
Noto Sans

Noto Sans est une police San Serif polyvalente, conçue pour présenter efficacement le texte en écritures latines, cyrilliques et grecques. Cela en fait un excellent choix pour les sites Web et les applications ciblant un public mondial.

Avec plusieurs épaisseurs et largeurs, des styles italiques, 3 741 glyphes, 2 840 caractères et 28 fonctionnalités de type ouvert, Nato Sans répond à différents besoins de conception.
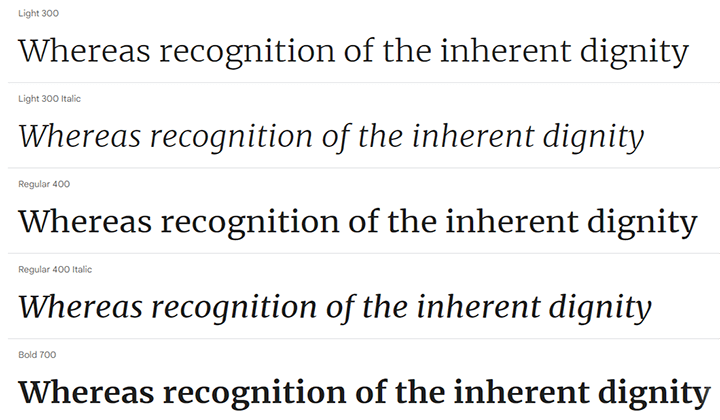
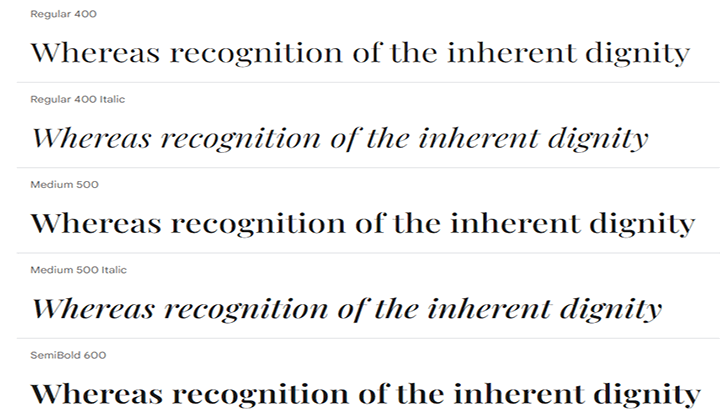
Merriweather

Merriweather est une police Google polyvalente conçue par Sorkin Type. Son objectif principal est de rendre la lecture agréable sur les écrans.
Sa grande hauteur x, ses lettres légèrement condensées, ses bords forts et ses formes ouvertes offrent une expérience de lecture claire et confortable, même pour les petits formats.
De plus, il existe une version Merriweather Sana, une version San Serif qui fonctionne bien avec différents poids et styles de la principale famille de polices Serif.
Affichage du salon

Playfair Display est un style raffiné de typographie du XVIIIe siècle. Il s'inspire des conceptions traditionnelles lorsque les broches en acier remplaçaient la plume à large plume.
Le design de Claus Eggers Sorensen, initialement publié en 2011, a fait l'objet d'une mise à jour majeure en 2017. Son aspect classique très contrasté et ses traits délicats en font un choix parfait pour les titres et les gros textes.
Inter

Inter est une autre police Google populaire spécialement conçue pour la lisibilité sur les écrans d’ordinateur. Il comprend une hauteur d'x élevée, ce qui contribue à améliorer la lisibilité du texte écrit en casse mixte et en minuscule.
Inter est livré avec neuf grammages allant du noir fin au noir audacieux, offrant une flexibilité pour divers éléments de conception. Il fournit également d'autres fonctionnalités telles que des alternatives contextuelles pour la ponctuation et les nombres tabulaires.
Chemin de fer

Raleway est une police Google élégante que Mat Mclnerney a d'abord créée avec un poids fin. En 2012, Pablo Impallari et Rodrigo Fuenzalida ont ajouté plus de poids et l'ont étendu à une famille de poids allant des styles légers aux styles audacieux. Plus tard, en 2016, ils ont introduit une version italique de la police.
Il s'inspire du néo-grotesque offrant des lignes épurées et un style moderne. Il comprend également des fonctionnalités telles que des chiffres à l'ancienne et des alternatives stylistiques pour une touche de style géométrique, ce qui en fait un bon choix à diverses fins.
Nunito Sans

Nunito Sans est une police San Serif propre et équilibrée disponible en deux versions. Tout a commencé avec Nunito, conçu par Vernon Adams, comme une conception de police de terminal arrondie pour la typographie d'affichage.
Jacques Le Bailly l'a ensuite étendu à différents poids et à une version terminale non arrondie appelée Nunito Sans.
Récemment, il a reçu une mise à jour importante permettant un ajustement plus précis du poids, de la hauteur, de la largeur et de la taille, parfait pour divers besoins de conception.
Ubuntu

Ubuntu est une police épurée et moderne conçue par Canonical Ltd et Dalton Maag. Il est disponible gratuitement dans la bibliothèque Google Fonts et peut être utilisé par tous.
Ubuntu présente une sélection de 8 styles différents, offrant une gamme de grammages allant du léger au gras, adaptés à divers objectifs de conception. Il offre également une excellente lisibilité sur les ordinateurs de bureau et les appareils mobiles.
Rubik

Rubik est une police Google conçue par Philipp Hubert et Sebastian Fischer pour le projet « Chrome Cube Lab ».
Il présente un coin légèrement arrondi et propose 5 graisses allant du clair au noir, chacune avec des styles romain et italique.
Rubik prend également en charge les caractères latins, hébreux et cyrilliques, ce qui en fait une bonne option pour divers besoins de conception.
Travail sans

Work Sans s'inspire des premières polices Grotesque et est optimisé pour les écrans numériques afin d'obtenir un aspect épuré et professionnel. Cela fonctionne également bien dans la conception imprimée.
Son poids normal est efficace pour les textes de taille moyenne (14-48px), tandis que les styles plus gras conviennent mieux aux titres. Il propose dix grammages, dont fin, régulier, semi-gras, extra gras et noir.
Comment choisir la meilleure police Google pour un site Web ?
Le choix des meilleures polices Google pour votre site Web dépend de divers facteurs. Certains d'entre eux sont:
- Identité de marque – Il est important de prendre en compte votre marque et votre public cible lors du choix des polices pour votre site Web. Les polices ont différentes formes et tailles, alors choisissez celle qui correspond à votre objectif et qui communiquera avec les visiteurs de votre site.
- Lisibilité – Assurez-vous que votre contenu est facile à lire pour les visiteurs. Choisissez une police claire et facile à comprendre, notamment pour le corps du texte. Éloignez-vous des polices sophistiquées qui pourraient être difficiles à lire pour les gens.
- Appariement des polices – Il est suggéré d’utiliser deux polices pour une meilleure lisibilité. Pensez à utiliser une police grasse pour le titre et une police claire ou normale pour le corps du texte. Choisissez des polices qui fonctionnent bien les unes avec les autres. Une approche sûre consiste à associer une police Serif avec une police San Serif.
- Explorez la bibliothèque de polices Google – Consultez la vaste collection de polices Google pour trouver celle qui correspond à vos besoins. Utilisez des filtres pour affiner vos options en fonction du style, du poids et de la langue.
- Réactivité – Assurez-vous que la police que vous avez choisie fonctionne bien sur différents appareils et tailles d'écran. Testez-le sur différents navigateurs et appareils pour vous assurer qu'il est identique partout.
Ces facteurs vous aideront à choisir la bonne police pour votre site Web.
Si vous ne savez pas comment modifier la police de votre site Web, consultez notre guide complet. Apprenez également à identifier la police d'un site Web en cliquant ici.
FAQ
Q : Quelles qualités permettent à une police de fonctionner correctement sur un site Web ?
Réponse : Une police qui fonctionne bien sur un site Web est lisible, visuellement attrayante et correspond à la conception globale du site. Il doit être facile à lire sur tous les appareils et toutes les tailles d'écran et correspondre au contenu que vous présentez sur votre site.
Q : Puis-je utiliser plusieurs polices Google sur mon site Web ?
Réponse : Oui, vous pouvez utiliser plusieurs polices Google sur votre site Web. Mais il est recommandé de le limiter à 2 ou 3 polices pour garantir que vos visiteurs ne se sentent pas confus.
Q : Comment puis-je utiliser efficacement les polices Google ?
Réponse : Quelques conseils peuvent vous aider à utiliser les polices efficacement. Ceux-ci sont:
1. Limitez votre sélection de polices pour conserver une apparence propre et uniforme.
2. Utilisez des polices plus grasses pour le titre et des polices plus claires pour le corps du texte.
3. Choisissez des polices offrant un fort contraste et faciles à lire pour tous les utilisateurs.
Q : Les polices Google sont-elles gratuites ?
Réponse : Oui, les polices Google sont gratuites à des fins personnelles et commerciales.
Meilleurs thèmes WordPress compatibles avec ces polices
Voici la liste des thèmes compatibles avec ces polices. Vous pouvez choisir celui pour concevoir votre site Web qui correspond aux besoins de votre marque.
| Thèmes | Lien |
|---|---|
| La manie des magasins | Obtenir des détails |
| Meilleur magasin | Obtenir des détails |
| Boutique ouverte | Obtenir des détails |
| Zita | Obtenir des détails |
Derniers mots
Choisir la bonne police est important pour créer l’image de marque et l’expérience utilisateur de votre site Web. Dans cet article, nous avons discuté de diverses polices Google et des facteurs essentiels à prendre en compte lors du choix des polices qui peuvent vous aider à trouver la bonne police pour votre site Web.
La meilleure police pour votre site Web dépend des objectifs et du public cible de votre site Web. Essayez différentes combinaisons de polices pour trouver la correspondance parfaite.
Si vous trouvez cet article utile, partagez-le avec vos amis. Si vous avez des questions à ce sujet, n'hésitez pas à commenter ci-dessous. Nous vous aiderons à résoudre votre problème. Merci d'avoir lu ce blog.
Nous espérons que cet article vous aidera à trouver les meilleures polices Google pour sites Web.
Veuillez envisager de vous abonner à notre chaîne YouTube , où nous téléchargeons régulièrement du contenu de qualité, et suivez-nous également sur Instagram et Twitter .
En savoir plus -
- 12+ meilleurs thèmes WordPress pour librairie
- Comment créer un site Web de blog WordPress Étapes faciles
- 11+ sites d'hébergement Web entièrement gratuits
