2024'te Web Sitenizin Görünümünü İyileştirecek 14+ En İyi Google Yazı Tipi
Yayınlanan: 2024-03-16Web sitenizi ideal Google yazı tipleriyle geliştirmek ister misiniz? Web sitenizin okunabilirliğini ve kullanıcı deneyimini geliştirmek için özenle seçilmiş en popüler ve çok yönlü yazı tiplerimize göz atın.
Yazı tipleri, görsel olarak çekici bir web sitesi oluşturmak için isimsiz kahramanlar gibidir. Web sitenizin tonunu ayarlayabilir ve mesajları son derece net bir şekilde iletebilirler.
Neyse ki Google yazı tipleri, tasarımcılar ve geliştiriciler için önemli bir araç olarak ortaya çıktı. İhtiyaçlarınızı karşılamanıza yardımcı olabilecek çeşitli yazı tipleri ile birlikte gelir.
Ancak bu kadar çok seçenek varken web siteniz için hangisi en iyisi? Web siteniz için doğru Google yazı tipini bulmak için bizimle kalın.
Bu yazıda web sitenizin okunabilirliğini ve estetiğini artırabilecek en iyi Google yazı tiplerini derledik.
İçindekiler
Google Yazı Tipleri Nedir ve Neden Bunları Düşünmelisiniz?
Google Yazı Tipleri, web siteniz için kullanabileceğiniz, Google tarafından sağlanan ücretsiz ve kapsamlı bir açık kaynaklı web yazı tipleri koleksiyonudur. İşte bunları dikkate almanızın bazı nedenleri:
- Geniş Seçim - Google Yazı Tipleri, hem Serif hem de San Serif'i içeren klasikten moderne kadar çok çeşitli yazı tipleri sunar. Web sitenizin tarzına en uygun olanı seçebilirsiniz.
- Ücretsiz ve Açık Kaynak – Google Yazı Tipleri açık kaynaklıdır ve lisans ücreti veya kısıtlama olmaksızın kişisel ve ticari amaçlar için ücretsizdir. Böylece herkes bunları web sitesinde kullanabilir.
- Kolay Entegrasyon - Google Fonts'u web sitenize entegre etmek çocuk oyuncağı gibidir. Temel bir HTML bağlantısı ekleyerek veya projenizde verilen CSS stillerini kullanarak bunları projenize dahil edebilirsiniz. Bu kolay süreç, farklı teknik becerilere sahip tasarımcıların Google Fonts'u sorunsuz bir şekilde kullanabilmelerini sağlar.
- Performansı Optimize Etme – Google Yazı Tipleri, özellikle web kullanıcıları düşünülerek tasarlanmıştır; çeşitli tarayıcılar ve cihazlar arasında hızlı ve verimli yazı tipi yüklemeyi sağlar ve kullanıcılara daha iyi bir deneyim sunar.
- Tarayıcılar Arası Uyumluluk – Google Fonts, farklı web tarayıcılarıyla iyi çalışacak şekilde tasarlanmıştır ve yazı tipinin tüm platformlarda aynı görünmesini sağlar.
- Düzenli Güncelleme – Google, düzenli olarak yeni yazı tipleri ekleyerek kitaplığını güncel tutar. En yeni yazı tiplerine ve tasarım trendlerine erişmenizi sağlayarak web sitenizde modern ve şık tipografiyi korumanıza olanak tanır.

Web Siteleri için En İyi Google Yazı Tipleri
| Yazı tipi adı | Yazı tipi | Dil desteği |
|---|---|---|
| Roboto | San Serif | 321 |
| Sans'ı aç | San Serif | 575 |
| Montserrat | San Serif | 593 |
| Latoca | San Serif | 399 |
| Poppinler | San Serif | 252 |
| Oswald | San Serif | 583 |
| Noto Sans | San Serif | 866 |
| Merriweather | Serif | 252 |
| Playfair Gösterimi | Serif | 531 |
| Inter | San Serif | 877 |
| Raleway | San Serif | 585 |
| Nunito Sans | San Serif | 612 |
| ubuntu | San Serif | 317 |
| Rubik | San Serif | 560 |
| Çalışma Sans | San Serif | 560 |
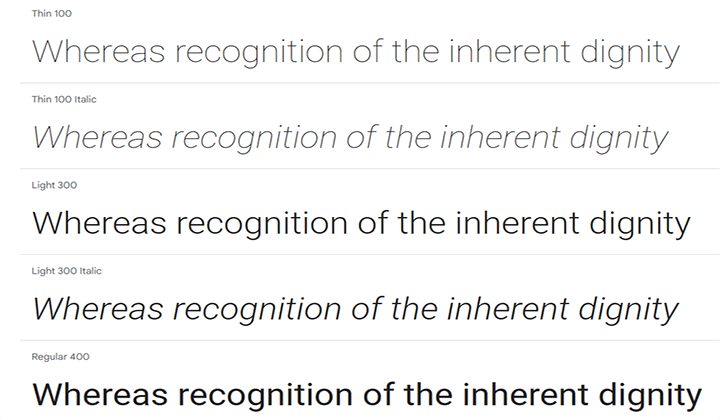
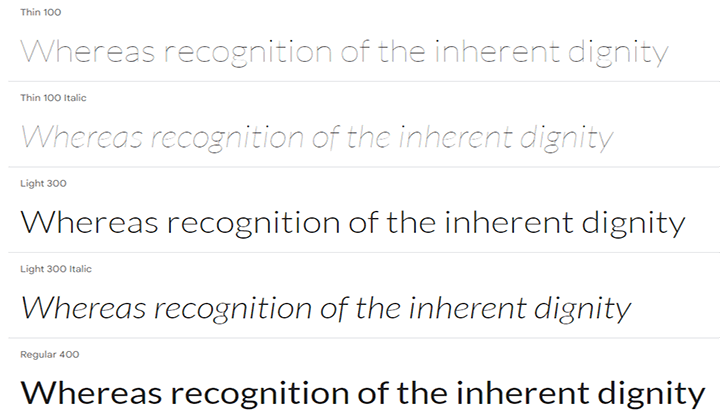
Roboto

Roboto, Christian Robertson tarafından tasarlanan en popüler ve indirilen Google yazı tiplerinden biridir. İkili özelliklere sahip çok yönlü bir yazı tipidir.
Dost canlısı ve açık kavislere sahip mekanik ve geometrik bir yapıya sahiptir. Harflerin doğal genişliklerini korumasını sağlayarak pürüzsüz ve doğal bir okuma deneyimi sağlar. 12 farklı stilde geliyor.
Ayrıca Roboto Condensed ve Roboto Slab yazı tipi ailesini de sunar.
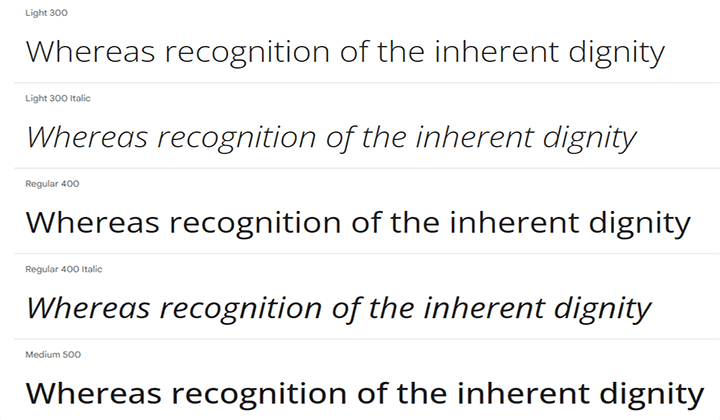
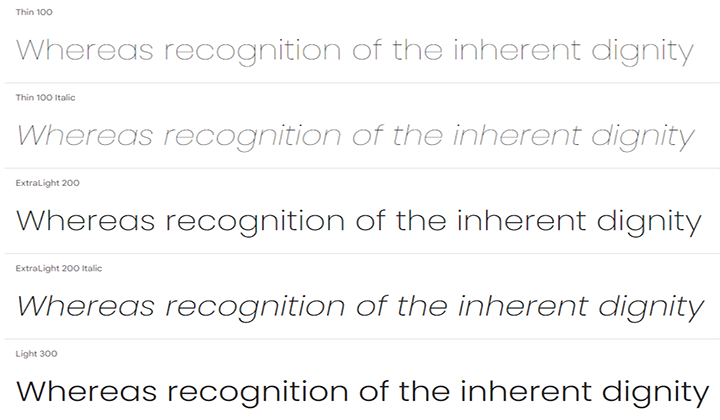
Sans'ı aç

Open Sans, Steve Matteson tarafından tasarlanan harika bir Google yazı tipidir. Basit, açık bir şekil ve samimi bir görünüm sunarak onu modern ve uzun süre okunması kolay hale getirir.
Baskı, web ve mobil cihazlarla iyi çalıştığından farklı kullanımlar için iyi bir seçenektir.
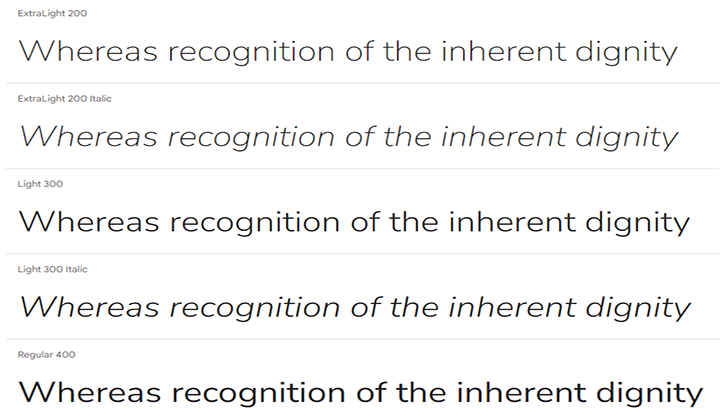
Hafif, normal, yarı kalın, ekstra kalın dahil olmak üzere farklı Ağırlıklar ve yoğunlaştırılmış, yarı yoğun ve normal dahil Genişlik sunar.
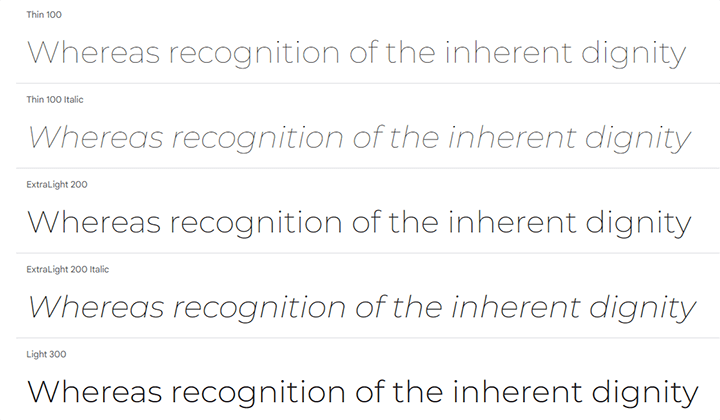
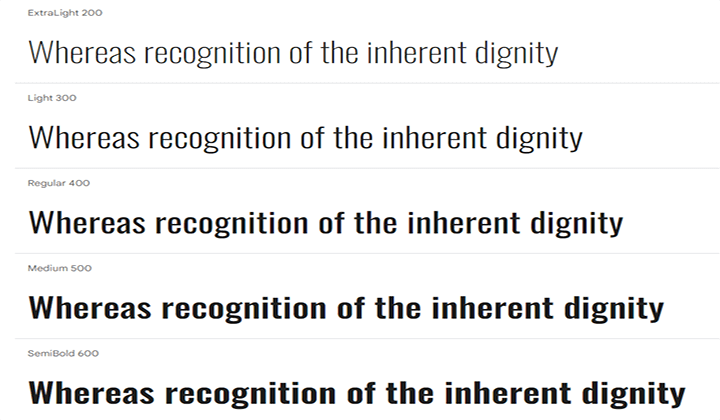
Montserrat

Montserrat, çeşitli Ağırlıklarla birlikte gelen, iyi tasarlanmış ve çok yönlü bir yazı tipidir. Julieta Ulanovsky bu yazı tipini Buenos Aires'in Montserrat semtindeki eski poster ve tabelalardan ilham alarak tasarladı.
Amaç, 20. yüzyılın ilk yarısında kentsel tipografinin özünü kurtarmaktı. Düzenli Montserrat ailesinin yanı sıra, Alternates ve Subrayada adlı kardeş aileleri de içerir.
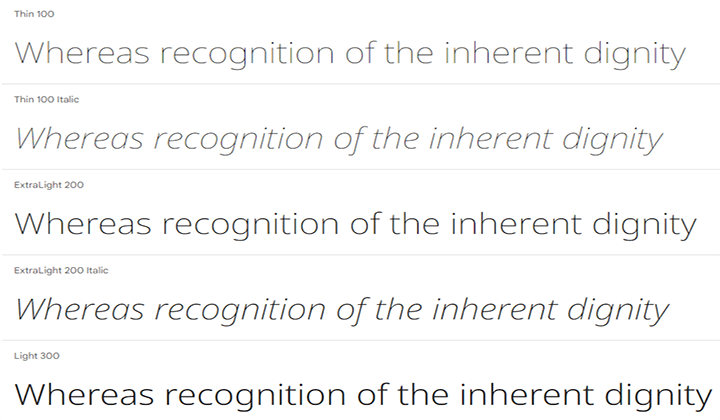
Latoca

Lato, Lukasz Dziedzic tarafından 2010 yazında tasarlanan ve yaygın olarak kullanılan bir yazı tipidir. “Lato” adı Lehçe'de “yaz” anlamına gelir.
Başlangıçta büyük şirketler için yaratıldı ancak daha sonra şirket kimliği için farklı bir stil seçtiğinde herkes için lansmana karar verildi. Çeşitli amaçlar için kullanılabilecek 10 stil sunar.
İşlevsellik ve karakter arasındaki dengedir. Ana metinde net ve okunabilir olacak şekilde tasarlanmıştır ve daha büyük boyutlarda kullanıldığında öne çıkan benzersiz özellikler sunar.
Poppinler

Poppins, Devnagri'den ve Latin yazı sisteminden ilham alan popüler bir Google yazı tipidir. Yapısı, temiz çizgiler ve dairesel şekillerle geometrik etkiye sahiptir ve ona temiz ve modern bir görünüm kazandırır. İnceden ekstra kalına kadar 18 stilde gelir.
Poppins geniş bir ağırlık yelpazesi sunarak farklı tasarım ihtiyaçlarına uygun hale getirir.
Oswald

Oswald, 'Alternatif Gotik' San Serif yazı tipinden ilham alan modern bir makyajdır. Orijinal olarak Vernon Adams tarafından tasarlanan, yoğunlaştırılmış bir harf biçimi ve cesur bir görünümle birlikte gelir.
Farklı web tarayıcılarında ve cihazlarda sorunsuz bir şekilde çalışarak web sitenizin veya projenizin her yerde aynı görünmesini sağlar.
Noto Sans

Noto Sans, Latin, Kiril ve Yunan alfabelerindeki metinleri etkili bir şekilde sergilemek için tasarlanmış çok yönlü bir San Serif yazı tipidir. Bu, onu küresel bir izleyici kitlesini hedefleyen web siteleri ve uygulamalar için mükemmel bir seçim haline getirir.

Birden fazla ağırlık ve genişlik, italik stiller, 3741 glif, 2840 karakter ve 28 açık tip özelliğiyle Nato Sans, farklı tasarım ihtiyaçlarını karşılar.
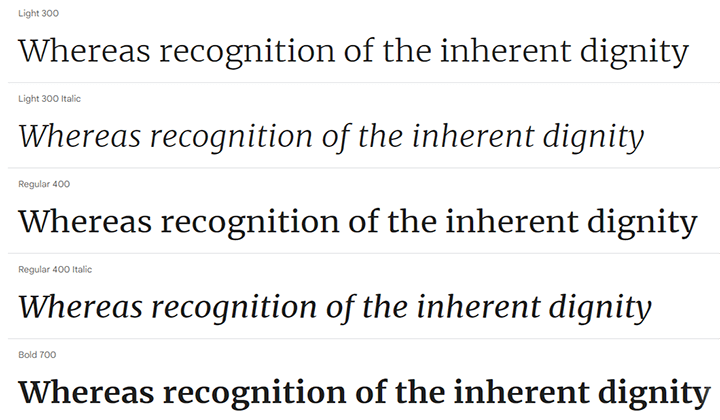
Merriweather

Merriweather, Sorkin Type tarafından tasarlanan çok yönlü bir Google yazı tipidir. Temel amacı ekranlarda okumayı keyifli hale getirmektir.
Büyük x yüksekliği, hafif yoğunlaştırılmış harf formları, güçlü kenarları ve açık formları, küçük boyutlarda bile net ve rahat bir okuma deneyimi sağlar.
Ek olarak, ana Serif yazı tipi ailesinin farklı ağırlıkları ve stilleri ile iyi çalışan bir San Serif sürümü olan Merriweather Sana da bulunmaktadır.
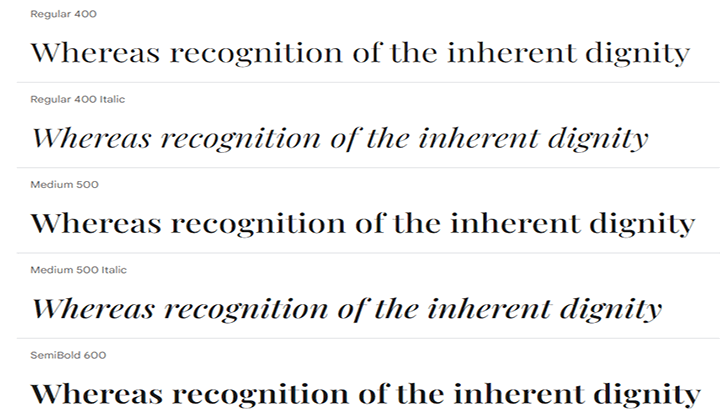
Playfair Gösterimi

Playfair Display, 18. yüzyıl tipografisinin rafine bir stilidir. Geniş uçlu kalemin yerini çelik pimlerin aldığı geleneksel tasarımlardan ilham almıştır.
Claus Eggers Sorensen'in ilk olarak 2011'de piyasaya sürülen tasarımı, 2017'de büyük bir güncellemeye tabi tutuldu. Klasik, yüksek kontrastlı görünümü ve hassas vuruşları, onu manşetler ve büyük metinler için mükemmel bir seçim haline getiriyor.
Inter

Inter, bilgisayar ekranlarında okunabilirlik düşünülerek özel olarak tasarlanmış bir başka popüler Google yazı tipidir. Hem karışık hem de küçük harflerle yazılan metnin okunabilirliğini artırmaya yardımcı olan uzun bir x yüksekliği içerir.
Inter, çeşitli tasarım öğeleri için esneklik sunan, inceden koyu siyaha kadar dokuz ağırlıkla birlikte gelir. Ayrıca noktalama işaretleri ve tablo numaraları için bağlamsal alternatifler gibi başka özellikler de sağlar.
Raleway

Raleway, Mat Mclnerney'nin ilk kez ince bir ağırlıkla yaptığı zarif bir Google yazı tipidir. 2012 yılında Pablo Impallari ve Rodrigo Fuenzalida daha fazla ağırlık eklediler ve onu hafiften cesur stillere kadar uzanan bir ağırlık ailesine genişlettiler. Daha sonra 2016 yılında yazı tipinin italik versiyonunu tanıttılar.
Temiz çizgiler ve modern bir tarz sunan neo-groteskten ilham alıyor. Aynı zamanda eski tarz rakamlar ve geometrik stile bir dokunuş için stilistik alternatifler gibi özellikler de içerdiğinden, çeşitli amaçlar için iyi bir seçimdir.
Nunito Sans

Nunito Sans, iki versiyona sahip, temiz ve dengeli bir San Serif yazı tipidir. Başlangıçta Vernon Adams tarafından ekran tipografisi için yuvarlak bir terminal yazı tipi tasarımı olarak tasarlanan Nunito ile başlandı.
Jacques Le Bailly daha sonra bunu çeşitli ağırlıklara ve Nunito Sans adı verilen yuvarlak olmayan bir terminal versiyonuna genişletti.
Yakın zamanda, çeşitli tasarım ihtiyaçları için mükemmel olan ağırlık, yükseklik, genişlik ve boyut açısından daha hassas ayarlamalara olanak tanıyan önemli bir güncelleme aldı.
ubuntu

Ubuntu, Canonical Ltd ve Dalton Maag tarafından tasarlanan temiz ve modern bir yazı tipidir. Herkesin kullanması için Google Fonts kitaplığında ücretsiz olarak mevcuttur.
Ubuntu, çeşitli tasarım amaçlarına uygun, hafiften kalına kadar çeşitli ağırlıklar sunan 8 farklı stilden oluşan bir seçim sunar. Ayrıca masaüstü bilgisayarlarda ve mobil cihazlarda mükemmel okunabilirlik sunar.
Rubik

Rubik, Philipp Hubert ve Sebastian Fischer tarafından “Chrome Cube Lab” projesi için tasarlanan bir Google yazı tipidir.
Hafifçe yuvarlatılmış bir köşeye sahiptir ve her biri Roma ve italik stillere sahip, hafiften ekstra kalına ve siyaha kadar 5 ağırlık sunar.
Rubik ayrıca Latin, İbranice ve Kiril karakterlerini de desteklediği için çeşitli tasarım ihtiyaçları için iyi bir seçenektir.
Çalışma Sans

Work Sans, eski Grotesk yazı tiplerinden ilham alıyor ve temiz ve profesyonel bir görünüm elde etmek amacıyla dijital ekranlar için optimize ediliyor. Baskı tasarımında da iyi çalışır.
Normal ağırlığı orta büyüklükteki metinler (14-48 piksel) için etkilidir, daha kalın stiller ise başlıklar için en uygunudur. İnce, normal, yarı kalın, ekstra kalın ve siyah olmak üzere on ağırlık sunar.
Bir web sitesi için en iyi Google Yazı Tipi nasıl seçilir?
Web siteniz için en iyi Google yazı tiplerini seçmek çeşitli faktörlere bağlıdır. Onlardan bazıları:
- Marka Kimliği – Web siteniz için yazı tipi seçerken markanızı ve hedef kitlenizi dikkate almak önemlidir. Yazı tiplerinin farklı şekil ve boyutları vardır; bu nedenle amacınıza uygun olan ve site ziyaretçilerinizle bağlantı kuracak olanı seçin.
- Okunabilirlik – İçeriğinizin ziyaretçiler için okunması kolay olduğundan emin olun. Özellikle gövde metni için net ve anlaşılması kolay bir yazı tipi seçin. İnsanların okuması zor olabilecek süslü yazı tiplerinden uzak durun.
- Yazı Tipi Eşleştirme – En iyi okunabilirlik için iki yazı tipinin kullanılması önerilir. Başlık için kalın bir yazı tipi, gövde metni için ise açık veya normal bir yazı tipi kullanmayı düşünün. Birbirleriyle iyi çalışan yazı tiplerini seçin. Güvenli bir yaklaşım Serif yazı tipini San Serif yazı tipiyle eşleştirmektir.
- Google Yazı Tipi Kitaplığını Keşfedin – İhtiyaçlarınıza uygun olanı bulmak için geniş Google yazı tipi koleksiyonuna göz atın. Seçeneklerinizi stile, ağırlığa ve dile göre hassaslaştırmak için filtreleri kullanın.
- Duyarlılık – Seçtiğiniz yazı tipinin farklı cihazlarda ve ekran boyutlarında iyi çalıştığından emin olun. Her yerde aynı göründüğünden emin olmak için farklı tarayıcılarda ve cihazlarda test edin.
Bu faktörler web siteniz için doğru yazı tipini seçmenize yardımcı olacaktır.
Web sitenizdeki yazı tipini nasıl değiştireceğinizden emin değilseniz kapsamlı kılavuzumuza göz atın. Ayrıca buraya tıklayarak bir web sitesinin yazı tipini nasıl tanımlayacağınızı öğrenin.
SSS
S: Hangi nitelikler bir yazı tipinin bir web sitesinde iyi çalışmasını sağlar?
Cevap: Bir web sitesinde iyi çalışan bir yazı tipi okunabilir, görsel olarak çekici ve sitenin genel tasarımına uygun olmalıdır. Tüm cihazlarda ve ekran boyutlarında okunması kolay olmalı ve sitenizde sunduğunuz içeriğe uygun olmalıdır.
S: Web sitemde birden fazla Google yazı tipini kullanabilir miyim?
Cevap: Evet, web sitenizde birden fazla Google yazı tipi kullanabilirsiniz. Ancak ziyaretçilerinizin kafasının karışmamasını sağlamak için bunu 2-3 yazı tipiyle sınırlamanız önerilir.
S: Google yazı tiplerini etkili bir şekilde nasıl kullanabilirim?
Cevap: Bazı ipuçları yazı tiplerini etkili bir şekilde kullanmanıza yardımcı olabilir. Bunlar:
1. Temiz ve düzgün bir görünüm sağlamak için yazı tipi seçiminizi sınırlı tutun.
2. Başlık için daha kalın, gövde metni için ise daha açık yazı tipleri kullanın.
3. Güçlü kontrast sağlayan ve tüm kullanıcılar için okunması kolay yazı tiplerini seçin.
S: Google yazı tiplerinin kullanımı ücretsiz midir?
Cevap: Evet, Google yazı tipleri kişisel ve ticari amaçlar için ücretsizdir.
Bu yazı tipleriyle uyumlu en iyi WordPress temaları
İşte bu yazı tipleriyle uyumlu temaların listesi. Web sitenizi marka ihtiyaçlarınıza uygun şekilde tasarlayacak olanı seçebilirsiniz.
| Temalar | Bağlantı |
|---|---|
| Alışveriş Çılgınlığı | Ayrıntı Al |
| En İyi Mağaza | Ayrıntı Al |
| Açık dükkan | Ayrıntı Al |
| Zita | Ayrıntı Al |
Son sözler
Doğru yazı tipini seçmek, web sitenizin marka imajını ve kullanıcı deneyimini oluşturmada önemlidir. Bu makalede, çeşitli Google yazı tiplerini ve web siteniz için doğru yazı tipini bulmanıza yardımcı olabilecek yazı tiplerini seçerken dikkate almanız gereken temel faktörleri tartıştık.
Web siteniz için en iyi yazı tipi, web sitenizin hedeflerine ve hedef kitlesine bağlıdır. Mükemmel eşleşmeyi bulmak için farklı yazı tipi kombinasyonlarını deneyin.
Bu makaleyi faydalı buluyorsanız arkadaşlarınızla paylaşın. Bununla ilgili herhangi bir sorunuz varsa, aşağıya yorum yapmaktan çekinmeyin. Sorununuzu çözmenize yardımcı olacağız. Bu blogu okuduğunuz için teşekkür ederiz.
Bu makalenin Web Siteleri için en iyi Google Yazı Tiplerini bulmanıza yardımcı olacağını umuyoruz.
Lütfen düzenli olarak harika içerikler yüklediğimiz YouTube Kanalımıza abone olmayı ve ayrıca bizi Instagram ve Twitter'da Takip Etmeyi düşünün.
Devamını oku -
- 12+ En İyi Kitapçı WordPress Teması
- WordPress Blog Web Sitesi Nasıl Oluşturulur Kolay Adımlar
- 11+ Tamamen Ücretsiz Web Hosting Sitesi
