แบบอักษร Google ที่ดีที่สุด 14+ แบบเพื่อปรับปรุงรูปลักษณ์เว็บไซต์ของคุณในปี 2024
เผยแพร่แล้ว: 2024-03-16ต้องการยกระดับเว็บไซต์ของคุณด้วยแบบอักษร Google ในอุดมคติหรือไม่? ลองดูแบบอักษรยอดนิยมและอเนกประสงค์ที่คัดสรรมาอย่างดีของเรา เพื่อเพิ่มความสามารถในการอ่านและประสบการณ์ผู้ใช้ของเว็บไซต์ของคุณ
แบบอักษรเปรียบเสมือนวีรบุรุษที่ไม่ได้กล่าวถึงในการสร้างเว็บไซต์ที่ดึงดูดสายตา พวกเขาสามารถกำหนดโทนของเว็บไซต์ของคุณและส่งข้อความด้วยความชัดเจนสูงสุด
โชคดีที่แบบอักษรของ Google กลายเป็นเครื่องมือสำคัญสำหรับนักออกแบบและนักพัฒนา มันมาพร้อมกับแบบอักษรที่หลากหลายที่สามารถช่วยตอบสนองความต้องการของคุณได้
แต่ด้วยตัวเลือกมากมาย ตัวเลือกไหนดีที่สุดสำหรับเว็บไซต์ของคุณ? อยู่กับเราเพื่อค้นหาแบบอักษร Google ที่เหมาะสมสำหรับเว็บไซต์ของคุณ
ในบทความนี้ เราได้รวบรวมแบบอักษรยอดนิยมของ Google ที่ช่วยเพิ่มความสามารถในการอ่านและความสวยงามให้กับเว็บไซต์ของคุณ
สารบัญ
Google Fonts คืออะไร และเหตุใดจึงควรพิจารณา
Google Fonts คือคอลเล็กชันแบบอักษรเว็บแบบโอเพนซอร์สฟรีที่จัดทำโดย Google ซึ่งคุณสามารถใช้กับเว็บไซต์ของคุณได้ นี่คือเหตุผลบางประการที่คุณควรพิจารณา:
- มีตัวเลือกมากมาย – Google Fonts นำเสนอแบบอักษรที่หลากหลายตั้งแต่แบบคลาสสิกไปจนถึงแบบสมัยใหม่ ซึ่งรวมถึงทั้ง Serif และ San Serif คุณสามารถเลือกอันที่เหมาะกับสไตล์เว็บไซต์ของคุณมากที่สุด
- ฟรีและโอเพ่นซอร์ส – Google Fonts เป็นโอเพ่นซอร์สและฟรีสำหรับวัตถุประสงค์ส่วนบุคคลและเชิงพาณิชย์โดยไม่มีค่าธรรมเนียมใบอนุญาตหรือข้อจำกัด ดังนั้นใครๆ ก็สามารถใช้งานได้บนเว็บไซต์ของตน
- บูร ณาการอย่างง่ายดาย – การรวม Google Fonts เข้ากับเว็บไซต์ของคุณนั้นเป็นเรื่องง่าย คุณสามารถรวมไว้ในโปรเจ็กต์ของคุณได้โดยเพิ่มลิงก์ HTML พื้นฐานหรือใช้สไตล์ CSS ที่กำหนดในโปรเจ็กต์ของคุณ กระบวนการง่ายๆ นี้ทำให้มั่นใจได้ว่านักออกแบบที่มีทักษะด้านเทคนิคที่แตกต่างกันจะสามารถใช้ Google Fonts ได้โดยไม่มีปัญหาใดๆ
- การเพิ่ม ประสิทธิภาพ – แบบอักษรของ Google ได้รับการออกแบบมาโดยเฉพาะโดยคำนึงถึงผู้ใช้เว็บเป็นหลัก ทำให้มั่นใจได้ว่าจะโหลดแบบอักษรได้อย่างรวดเร็วและมีประสิทธิภาพบนเบราว์เซอร์และอุปกรณ์ต่างๆ และมอบประสบการณ์ที่ดียิ่งขึ้นให้กับผู้ใช้
- ความเข้ากันได้ข้ามเบราว์เซอร์ – แบบอักษรของ Google ได้รับการออกแบบมาเพื่อทำงานได้ดีกับเว็บเบราว์เซอร์ที่แตกต่างกัน ทำให้มั่นใจได้ว่าแบบอักษรจะมีลักษณะเหมือนกันในทุกแพลตฟอร์ม
- อัปเดตเป็นประจำ – Google คอยอัปเดตห้องสมุดให้ทันสมัยโดยการเพิ่มแบบอักษรใหม่เป็นประจำ ช่วยให้มั่นใจว่าคุณสามารถเข้าถึงแบบอักษรและเทรนด์การออกแบบล่าสุด ทำให้คุณสามารถรักษาตัวพิมพ์ที่ทันสมัยและมีสไตล์บนเว็บไซต์ของคุณได้

แบบอักษร Google ที่ดีที่สุดสำหรับเว็บไซต์
| ชื่อ แบบอักษร | แบบอักษร | รองรับภาษา |
|---|---|---|
| โรโบโต | ซาน เซริฟ | 321 |
| เปิดแซนส์ | ซาน เซริฟ | 575 |
| มอนต์เซอร์รัต | ซาน เซริฟ | 593 |
| ลาโต | ซาน เซริฟ | 399 |
| ป๊อปปินส์ | ซาน เซริฟ | 252 |
| ออสวาลด์ | ซาน เซริฟ | 583 |
| โนโตะ ซัน | ซาน เซริฟ | 866 |
| เมอร์ริเวเธอร์ | เซริฟ | 252 |
| การแสดงเพลย์แฟร์ | เซริฟ | 531 |
| อินเตอร์ | ซาน เซริฟ | 877 |
| ราลเวย์ | ซาน เซริฟ | 585 |
| นูนิโต ซันส์ | ซาน เซริฟ | 612 |
| อูบุนตู | ซาน เซริฟ | 317 |
| รูบิค | ซาน เซริฟ | 560 |
| เวิร์คแซน | ซาน เซริฟ | 560 |
โรโบโต

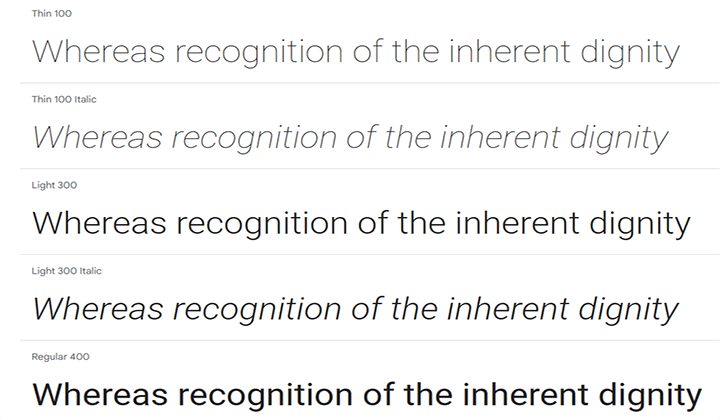
Roboto เป็นหนึ่งในแบบอักษร Google ที่ได้รับความนิยมและดาวน์โหลดมากที่สุด ซึ่งออกแบบโดย Christian Robertson เป็นฟอนต์อเนกประสงค์ที่มีลักษณะพิเศษสองประการ
มีโครงสร้างทางกลและทางเรขาคณิตพร้อมเส้นโค้งที่เป็นมิตรและเปิดกว้าง ช่วยให้ตัวอักษรรักษาความกว้างตามธรรมชาติ ส่งผลให้ประสบการณ์การอ่านราบรื่นและเป็นธรรมชาติ มาใน 12 สไตล์ที่แตกต่างกัน
นอกจากนี้ยังมีตระกูลฟอนต์ Roboto Condensed และ Roboto Slab อีกด้วย
เปิดแซนส์

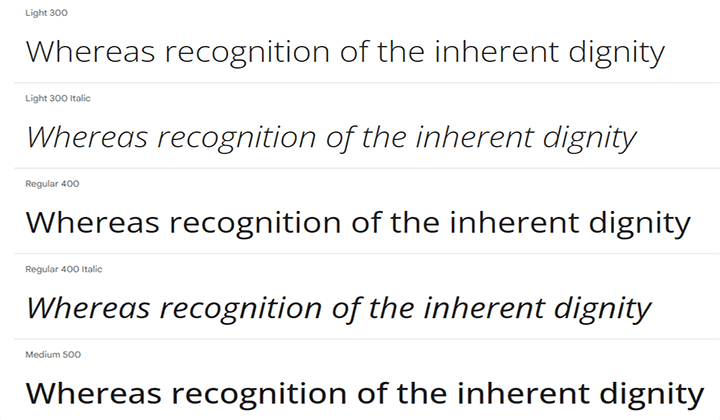
Open Sans เป็นแบบอักษร Google ที่ยอดเยี่ยมซึ่งออกแบบโดย Steve Matteson มีรูปทรงที่เปิดกว้างตรงไปตรงมาและรูปลักษณ์ที่เป็นมิตร ทำให้ดูทันสมัยและอ่านง่ายเป็นระยะเวลานาน
มันทำงานได้ดีกับสิ่งพิมพ์ เว็บ และอุปกรณ์มือถือ ทำให้เป็นตัวเลือกที่ดีสำหรับการใช้งานที่แตกต่างกัน
นำเสนอตุ้มน้ำหนักที่แตกต่างกัน ได้แก่ เบา ปกติ กึ่งหนา หนาพิเศษ และความกว้างรวมทั้งควบแน่น กึ่งควบแน่น และปกติ
มอนต์เซอร์รัต

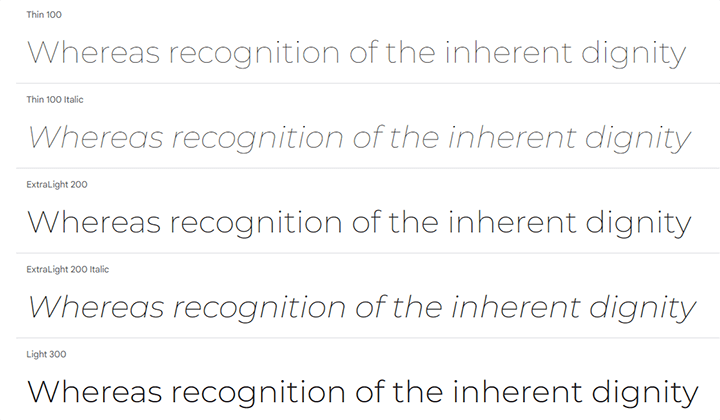
Montserrat เป็นฟอนต์ที่ออกแบบมาอย่างดีและใช้งานได้หลากหลาย มาพร้อมกับน้ำหนักที่หลากหลาย Julieta Ulanovsky ออกแบบแบบอักษรนี้หลังจากได้รับแรงบันดาลใจจากโปสเตอร์และป้ายเก่าๆ ในย่านมอนต์เซอร์รัตของบัวโนสไอเรส
เป้าหมายคือการกอบกู้แก่นแท้ของการพิมพ์ในเมืองในช่วงครึ่งแรกของศตวรรษที่ 20 เนื่องจากครอบครัวมอนต์เซอร์รัตเป็นประจำ จึงรวมถึงครอบครัวพี่น้อง – อัลเทอร์เนทและซูรายาดาด้วย
ลาโต

Lato เป็นแบบอักษรที่ใช้กันอย่างแพร่หลายซึ่งออกแบบโดย Lukasz Dziedzic ในฤดูร้อนปี 2010 ชื่อ "Lato" แปลว่า "ฤดูร้อน" ในภาษาโปแลนด์
ในตอนแรกมันถูกสร้างขึ้นสำหรับบริษัทขนาดใหญ่ แต่ต่อมาได้ตัดสินใจเปิดตัวสำหรับทุกคน เมื่อบริษัทเลือกสไตล์ที่แตกต่างกันสำหรับเอกลักษณ์ของมัน มี 10 รูปแบบที่สามารถใช้เพื่อวัตถุประสงค์ต่างๆ
เป็นความสมดุลระหว่างฟังก์ชันการทำงานและคุณลักษณะ ออกแบบมาให้ชัดเจนและอ่านได้ง่ายในเนื้อหา และนำเสนอคุณลักษณะเฉพาะที่โดดเด่นเมื่อใช้ในขนาดที่ใหญ่ขึ้น
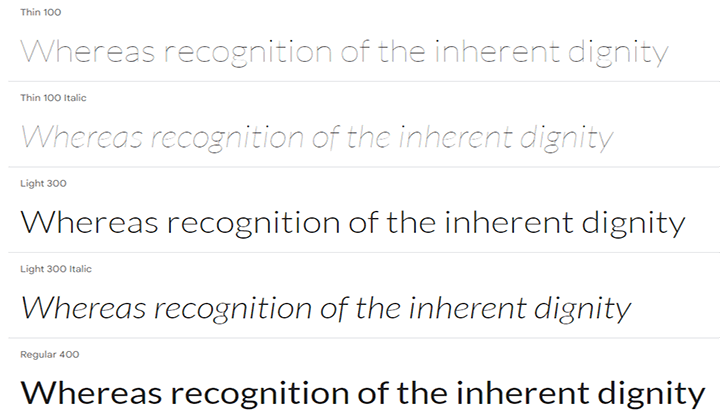
ป๊อปปินส์

Poppins เป็นแบบอักษร Google ยอดนิยมที่ได้รับแรงบันดาลใจจาก Devnagri และระบบการเขียนภาษาละติน โครงสร้างได้รับอิทธิพลจากรูปทรงเรขาคณิตด้วยเส้นสายและรูปทรงวงกลมที่สะอาดตา ทำให้มีรูปลักษณ์ที่สะอาดตาและทันสมัย มีทั้งหมด 18 สไตล์ ตั้งแต่แบบบางไปจนถึงแบบหนาเป็นพิเศษ
Poppins นำเสนอตุ้มน้ำหนักที่หลากหลาย ทำให้เหมาะกับความต้องการในการออกแบบที่แตกต่างกัน
ออสวาลด์

Oswald เป็นการปรับปรุงโฉมใหม่โดยได้รับแรงบันดาลใจจากแบบอักษร San Serif 'Alternate Gothic' มาพร้อมกับรูปแบบตัวอักษรที่กระชับและรูปลักษณ์ที่โดดเด่น ออกแบบโดย Vernon Adams
มันทำงานได้อย่างราบรื่นบนเว็บเบราว์เซอร์และอุปกรณ์ต่างๆ ทำให้เว็บไซต์หรือโปรเจ็กต์ของคุณดูเหมือนกันทุกที่
โนโตะ ซัน

Noto Sans เป็นฟอนต์ San Serif อเนกประสงค์ ออกแบบมาเพื่อแสดงข้อความในภาษาละติน ซีริลลิก และกรีกอย่างมีประสิทธิภาพ ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับเว็บไซต์และแอปพลิเคชันที่กำหนดเป้าหมายไปยังผู้ชมทั่วโลก

ด้วยน้ำหนักและความกว้างที่หลากหลาย รูปแบบตัวเอียง อักขระ 3741 ตัว อักขระ 2840 ตัว และฟีเจอร์แบบเปิด 28 แบบ Nato Sans ตอบสนองความต้องการในการออกแบบที่แตกต่างกัน
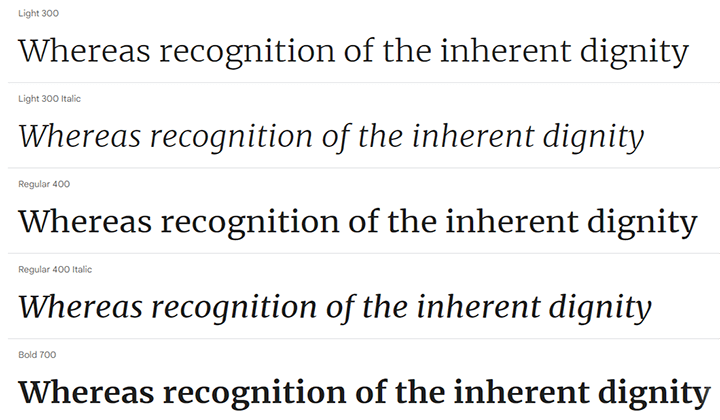
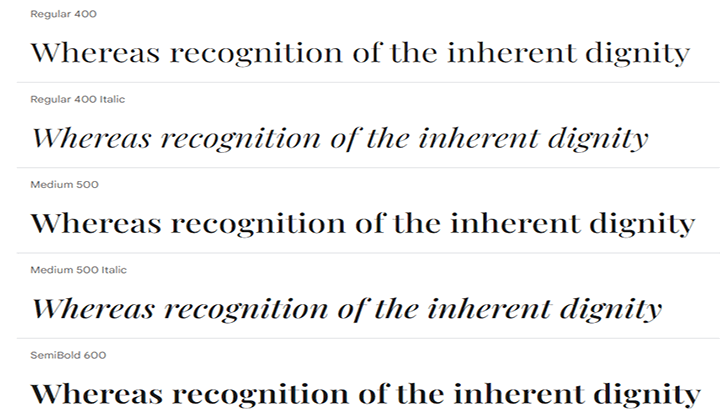
เมอร์ริเวเธอร์

Merriweather เป็นแบบอักษร Google อเนกประสงค์ที่ออกแบบโดย Sorkin Type จุดประสงค์หลักคือเพื่อให้อ่านบนหน้าจอได้อย่างน่าพึงพอใจ
ความสูง x ขนาดใหญ่ รูปแบบตัวอักษรที่ย่อเล็กน้อย ขอบที่แข็งแกร่ง และรูปแบบเปิด ทำให้ประสบการณ์การอ่านที่ชัดเจนและสะดวกสบายแม้ในขนาดที่เล็ก
นอกจากนี้ยังมี Merriweather Sana ซึ่งเป็นเวอร์ชัน San Serif ที่ทำงานได้ดีกับน้ำหนักและสไตล์ที่แตกต่างกันของตระกูลฟอนต์ Serif หลัก
การแสดงเพลย์แฟร์

Playfair Display เป็นสไตล์ที่ประณีตของตัวพิมพ์ในศตวรรษที่ 18 โดยได้รับแรงบันดาลใจจากการออกแบบแบบดั้งเดิมเมื่อหมุดเหล็กเข้ามาแทนที่ปากกาขนนกแบบกว้าง
การออกแบบของ Claus Eggers Sorensen ซึ่งเปิดตัวครั้งแรกในปี 2011 ได้รับการอัปเดตครั้งใหญ่ในปี 2017 รูปลักษณ์คลาสสิก คอนทราสต์สูง และลายเส้นที่ละเอียดอ่อน ทำให้เป็นตัวเลือกที่สมบูรณ์แบบสำหรับพาดหัวข่าวและข้อความขนาดใหญ่
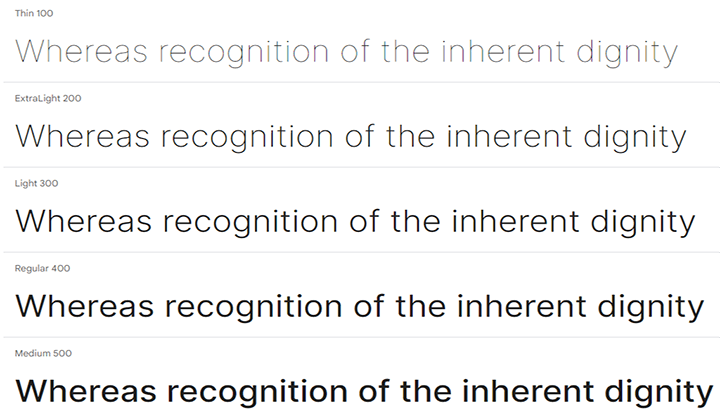
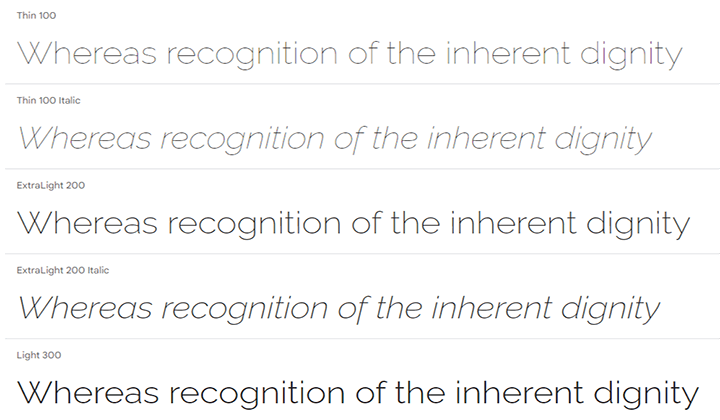
อินเตอร์

Inter เป็นอีกหนึ่งแบบอักษรยอดนิยมของ Google ที่ออกแบบมาเป็นพิเศษเพื่อให้สามารถอ่านบนหน้าจอคอมพิวเตอร์ได้ ประกอบด้วยความสูง x สูง ซึ่งช่วยปรับปรุงความสามารถในการอ่านข้อความที่เขียนทั้งตัวพิมพ์ผสมและตัวพิมพ์เล็ก
Inter มาพร้อมกับตุ้มน้ำหนักเก้าอันตั้งแต่สีดำบางไปจนถึงสีดำหนา ให้ความยืดหยุ่นสำหรับองค์ประกอบการออกแบบที่หลากหลาย นอกจากนี้ยังมีคุณลักษณะอื่นๆ เช่น การสลับบริบทสำหรับเครื่องหมายวรรคตอนและตัวเลขแบบตาราง
ราลเวย์

Raleway เป็นแบบอักษร Google ที่สวยงามซึ่ง Mat Mclnerney สร้างขึ้นครั้งแรกด้วยน้ำหนักที่เบา ในปี 2012 Pablo Impallari และ Rodrigo Fuenzalida ได้เพิ่มตุ้มน้ำหนักมากขึ้นและขยายไปยังตระกูลตุ้มน้ำหนักตั้งแต่แบบเบาไปจนถึงแบบหนา ต่อมาในปี 2559 พวกเขาได้เปิดตัวแบบอักษรเวอร์ชันตัวเอียง
ได้รับแรงบันดาลใจจากนีโอพิสดารที่มีเส้นสายสะอาดตาและสไตล์ทันสมัย นอกจากนี้ยังมีคุณสมบัติต่างๆ เช่น ตัวเลขแบบเก่าและทางเลือกที่มีสไตล์เพื่อสัมผัสถึงสไตล์เรขาคณิต ทำให้เป็นตัวเลือกที่ดีสำหรับวัตถุประสงค์ต่างๆ
นูนิโต ซันส์

Nunito Sans เป็นฟอนต์ San Serif ที่สะอาดตาและสมดุล ซึ่งมีให้เลือกสองเวอร์ชัน ในตอนแรกเริ่มต้นด้วย Nunito ซึ่งออกแบบโดย Vernon Adams ให้เป็นการออกแบบฟอนต์เทอร์มินัลแบบโค้งมนสำหรับการพิมพ์แบบดิสเพลย์
ต่อมา Jacques Le Bailly ได้ขยายไปยังตุ้มน้ำหนักต่างๆ และเวอร์ชันเทอร์มินัลแบบไม่กลมที่เรียกว่า Nunito Sans
ล่าสุดได้รับการอัปเดตที่สำคัญทำให้สามารถปรับน้ำหนัก ความสูง ความกว้าง และขนาดได้ละเอียดยิ่งขึ้น เหมาะอย่างยิ่งสำหรับความต้องการในการออกแบบที่หลากหลาย
อูบุนตู

Ubuntu เป็นฟอนต์ที่ดูสะอาดตาและทันสมัย ออกแบบโดย Canonical Ltd และ Dalton Maag มีให้บริการฟรีบนไลบรารี Google Fonts เพื่อให้ทุกคนใช้
Ubuntu นำเสนอสไตล์ที่แตกต่างกันถึง 8 สไตล์ โดยมีให้เลือกหลายขนาดตั้งแต่สีอ่อนไปจนถึงตัวหนาที่เหมาะกับวัตถุประสงค์การออกแบบที่หลากหลาย นอกจากนี้ยังมีความสามารถในการอ่านที่ยอดเยี่ยมบนเดสก์ท็อปและอุปกรณ์มือถือ
รูบิค

Rubik เป็นแบบอักษร Google ที่ออกแบบโดย Philipp Hubert และ Sebastian Fischer สำหรับโครงการ "Chrome Cube Lab"
มีมุมโค้งมนเล็กน้อยและมีตุ้มน้ำหนัก 5 ตุ้มน้ำหนักตั้งแต่สีอ่อน ตัวหนาเป็นพิเศษไปจนถึงสีดำ โดยแต่ละอันมีสไตล์โรมันและตัวเอียง
Rubik ยังรองรับอักขระละติน ฮีบรู และซีริลลิก ทำให้เป็นตัวเลือกที่ดีสำหรับความต้องการในการออกแบบที่หลากหลาย
เวิร์คแซน

Work Sans ได้รับแรงบันดาลใจจากแบบอักษร Grotesque ในยุคแรกๆ และได้รับการปรับให้เหมาะกับหน้าจอดิจิทัลเพื่อให้ได้รูปลักษณ์ที่สะอาดตาและเป็นมืออาชีพ นอกจากนี้ยังทำงานได้ดีในการออกแบบการพิมพ์
น้ำหนักปกติจะมีผลกับข้อความขนาดกลาง (14-48px) ในขณะที่รูปแบบที่โดดเด่นยิ่งขึ้นจะเหมาะที่สุดสำหรับส่วนหัว มีตุ้มน้ำหนักสิบแบบ ได้แก่ แบบบาง แบบธรรมดา แบบกึ่งหนา แบบหนาเป็นพิเศษ และแบบสีดำ
จะเลือกแบบอักษร Google ที่ดีที่สุดสำหรับเว็บไซต์ได้อย่างไร
การเลือกแบบอักษร Google ที่ดีที่สุดสำหรับเว็บไซต์ของคุณขึ้นอยู่กับปัจจัยหลายประการ บางส่วนของพวกเขาคือ:
- เอกลักษณ์ของแบรนด์ – การพิจารณาแบรนด์และกลุ่มเป้าหมายของคุณเป็นสิ่งสำคัญเมื่อเลือกแบบอักษรสำหรับเว็บไซต์ของคุณ แบบอักษรมีรูปร่างและขนาดที่แตกต่างกัน ดังนั้นให้เลือกแบบอักษรที่เหมาะกับวัตถุประสงค์ของคุณและจะเชื่อมโยงกับผู้เยี่ยมชมเว็บไซต์ของคุณ
- ความสามารถในการอ่าน – ตรวจสอบให้แน่ใจว่าเนื้อหาของคุณอ่านง่ายสำหรับผู้เยี่ยมชม เลือกแบบอักษรที่ชัดเจนและเข้าใจง่าย โดยเฉพาะข้อความเนื้อหา อยู่ห่างจากฟอนต์สวยๆ ที่อาจอ่านยากสำหรับคนทั่วไป
- การจับคู่แบบอักษร – ขอแนะนำให้ใช้แบบอักษรสองแบบเพื่อให้อ่านได้ง่ายที่สุด พิจารณาใช้แบบอักษรตัวหนาสำหรับส่วนหัว และใช้แบบอักษรสีอ่อนหรือแบบอักษรปกติสำหรับข้อความเนื้อหา เลือกแบบอักษรที่ใช้งานร่วมกันได้ดี วิธีที่ปลอดภัยคือการจับคู่แบบอักษร Serif กับแบบอักษร San Serif
- สำรวจไลบรารีแบบอักษรของ Google – ลองดูคอลเลกชั่นแบบอักษร Google มากมายเพื่อค้นหาแบบอักษรที่เหมาะกับความต้องการของคุณ ใช้ตัวกรองเพื่อปรับแต่งตัวเลือกของคุณตามสไตล์ น้ำหนัก และภาษา
- การตอบสนอง – ตรวจสอบให้แน่ใจว่าแบบอักษรที่คุณเลือกทำงานได้ดีบนอุปกรณ์และขนาดหน้าจอที่แตกต่างกัน ทดสอบบนเบราว์เซอร์และอุปกรณ์ต่างๆ เพื่อให้แน่ใจว่ามีลักษณะเหมือนกันทุกที่
ปัจจัยเหล่านี้จะช่วยให้คุณเลือกแบบอักษรที่เหมาะสมสำหรับเว็บไซต์ของคุณ
หากคุณไม่แน่ใจว่าจะเปลี่ยนแบบอักษรบนเว็บไซต์ของคุณอย่างไร โปรดดูคำแนะนำที่ครอบคลุมของเรา นอกจากนี้ เรียนรู้วิธีระบุแบบอักษรของเว็บไซต์โดยคลิกที่นี่
คำถามที่พบบ่อย
ถาม: คุณสมบัติใดที่ทำให้แบบอักษรทำงานได้ดีบนเว็บไซต์
คำตอบ: แบบอักษรที่ทำงานได้ดีบนเว็บไซต์สามารถอ่านได้ ดึงดูดสายตา และเข้ากับการออกแบบโดยรวมของเว็บไซต์ ควรอ่านได้ง่ายในทุกอุปกรณ์และทุกขนาดหน้าจอ และเหมาะสมกับเนื้อหาที่คุณนำเสนอบนเว็บไซต์ของคุณ
ถาม: ฉันสามารถใช้แบบอักษร Google หลายแบบบนเว็บไซต์ของฉันได้หรือไม่
คำตอบ: ได้ คุณสามารถใช้แบบอักษร Google หลายแบบบนเว็บไซต์ของคุณได้ แต่ขอแนะนำให้จำกัดแบบอักษรไว้เพียง 2-3 แบบเพื่อให้แน่ใจว่าผู้เยี่ยมชมจะไม่รู้สึกสับสน
ถาม: ฉันจะใช้แบบอักษรของ Google ได้อย่างมีประสิทธิภาพได้อย่างไร
คำตอบ: เคล็ดลับบางประการสามารถช่วยให้คุณใช้แบบอักษรได้อย่างมีประสิทธิภาพ เหล่านี้คือ:
1. จำกัดการเลือกแบบอักษรของคุณเพื่อรักษารูปลักษณ์ที่สะอาดและสม่ำเสมอ
2. ใช้ฟอนต์ตัวหนาสำหรับส่วนหัว และใช้ฟอนต์สีอ่อนสำหรับข้อความเนื้อหา
3. เลือกแบบอักษรที่ให้คอนทราสต์ที่ชัดเจนและอ่านง่ายสำหรับผู้ใช้ทุกคน
ถาม: แบบอักษรของ Google ใช้งานได้ฟรีหรือไม่
คำตอบ: ใช่ แบบอักษรของ Google ให้บริการฟรีสำหรับวัตถุประสงค์ส่วนตัวและเชิงพาณิชย์
ธีม WordPress ที่ดีที่สุดที่เข้ากันได้กับแบบอักษรเหล่านี้
นี่คือรายการธีมที่เข้ากันได้กับแบบอักษรเหล่านี้ คุณสามารถเลือกเว็บไซต์เพื่อออกแบบเว็บไซต์ให้เหมาะกับความต้องการของแบรนด์ของคุณได้
| ธีมส์ | ลิงค์ |
|---|---|
| ร้านมาเนีย | รับรายละเอียด |
| ร้านชั้นนำ | รับรายละเอียด |
| เปิดร้าน | รับรายละเอียด |
| ซีต้า | รับรายละเอียด |
คำสุดท้าย
การเลือกแบบอักษรที่เหมาะสมเป็นสิ่งสำคัญในการสร้างภาพลักษณ์ของแบรนด์เว็บไซต์และประสบการณ์ผู้ใช้ ในบทความนี้ เราได้พูดคุยถึงแบบอักษรต่างๆ ของ Google และปัจจัยสำคัญที่ต้องพิจารณาขณะเลือกแบบอักษรที่สามารถช่วยคุณค้นหาแบบอักษรที่เหมาะสมสำหรับเว็บไซต์ของคุณ
แบบอักษรที่ดีที่สุดสำหรับเว็บไซต์ของคุณขึ้นอยู่กับเป้าหมายของเว็บไซต์และกลุ่มเป้าหมาย ลองใช้ชุดแบบอักษรต่างๆ เพื่อค้นหาการจับคู่ที่สมบูรณ์แบบ
หากคุณพบว่าบทความนี้มีประโยชน์ โปรดแชร์กับเพื่อนของคุณ หากคุณมีคำถามใด ๆ เกี่ยวกับเรื่องนี้ อย่าลังเลที่จะแสดงความคิดเห็นด้านล่าง เราจะช่วยคุณแก้ปัญหาของคุณ ขอบคุณสำหรับการอ่านบล็อกนี้
เราหวังว่าบทความนี้จะช่วยคุณค้นหา Google Fonts สำหรับเว็บไซต์ที่ดีที่สุด
โปรดพิจารณาสมัครรับข้อมูล ช่อง YouTube ของเรา ซึ่งเราจะอัปโหลดเนื้อหาดีๆ เป็นประจำ และติดตามเราบน Instagram และ Twitter
อ่านเพิ่มเติม -
- 12+ ธีม WordPress ของร้านหนังสือที่ดีที่สุด
- วิธีสร้างเว็บไซต์บล็อก WordPress ขั้นตอนง่ายๆ
- 11+ เว็บไซต์โฮสติ้งฟรีโดยสมบูรณ์
