2024 年にウェブサイトの外観を向上させる 14 個以上のベスト Google フォント
公開: 2024-03-16理想的な Google フォントを使用してウェブサイトを向上させたいですか? ウェブサイトの読みやすさとユーザーエクスペリエンスを向上させるために、最も人気があり多用途のフォントを厳選してご紹介します。
フォントは、視覚的に魅力的な Web サイトを作成するための縁の下の力持ちのようなものです。 ウェブサイトの雰囲気を設定し、メッセージを最大限に明瞭に伝えることができます。
幸いなことに、Google フォントはデザイナーや開発者にとって不可欠なツールとして登場しました。 ニーズに応える多様なフォントが付属しています。
しかし、選択肢が多すぎるので、どれがあなたの Web サイトに最適なのでしょうか? あなたのウェブサイトに最適な Google フォントを見つけるために、ぜひご協力ください。
この記事では、ウェブサイトの読みやすさと美しさを向上させるトップの Google フォントをまとめました。
目次
Google フォントとは何ですか? なぜそれを検討すべきなのでしょうか?
Google Fonts は、Google が提供する、Web サイトで使用できる無料の広範なオープンソース Web フォントのコレクションです。 それらを考慮する必要がある理由は次のとおりです。
- 豊富なセレクション - Google Fonts は、Serif と San Serif の両方を含む、クラシックからモダンまで、さまざまなフォントを提供しています。 ウェブサイトのスタイルに最適なものを選択できます。
- 無料のオープンソース – Google Fonts はオープンソースであり、ライセンス料や制限なしで個人目的および商用目的に無料で使用できます。 そのため、誰でもウェブサイトでそれらを使用できます。
- 簡単な統合 – Google Fonts をウェブサイトに統合するのは簡単です。 基本的な HTML リンクを追加するか、プロジェクトで指定された CSS スタイルを使用することで、それらをプロジェクトに含めることができます。 この簡単なプロセスにより、さまざまな技術スキルを持つデザイナーでも問題なく Google Fonts を使用できます。
- パフォーマンスの最適化 – Google Fontsは特にWebユーザーを念頭に置いて設計されており、さまざまなブラウザやデバイス間でフォントを迅速かつ効率的に読み込むことができ、ユーザーに優れたエクスペリエンスを提供します。
- ブラウザ間の互換性 – Google フォントはさまざまな Web ブラウザで適切に動作するように設計されており、すべてのプラットフォームでフォントが同じように見えるようにします。
- 定期的な更新 – Google は新しいフォントを定期的に追加することでライブラリを最新の状態に保ちます。 最新のフォントやデザイントレンドに確実にアクセスできるため、Web サイト上でモダンでスタイリッシュなタイポグラフィーを維持できます。

ウェブサイトに最適な Google フォント
| フォント名 | 書体 | 言語サポート |
|---|---|---|
| ロボト | サンセリフ | 321 |
| オープンサンズ | サンセリフ | 575 |
| モントセラト | サンセリフ | 593 |
| ラト | サンセリフ | 399 |
| ポピンズ | サンセリフ | 252 |
| オズワルド | サンセリフ | 583 |
| 能登サンズ | サンセリフ | 866 |
| メリウェザー | セリフ | 252 |
| プレイフェアの展示 | セリフ | 531 |
| インテル | サンセリフ | 877 |
| ラレウェイ | サンセリフ | 585 |
| ヌニート・サンズ | サンセリフ | 612 |
| Ubuntu | サンセリフ | 317 |
| ルービック | サンセリフ | 560 |
| ワークサンズ | サンセリフ | 560 |
ロボト

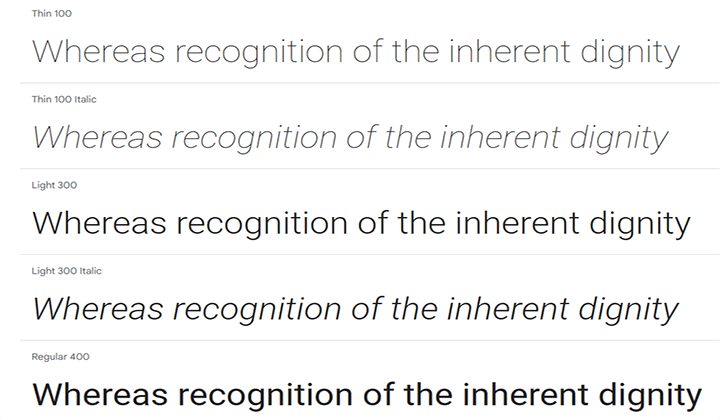
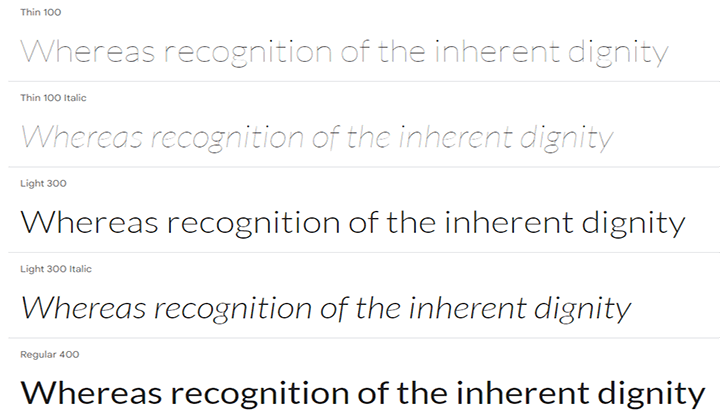
Roboto は、Christian Robertson がデザインした Google フォントの中で最も人気があり、ダウンロードされているフォントの 1 つです。 2つの特徴を持った多用途なフォントです。
親しみやすくオープンな曲線を備えた機械的かつ幾何学的な構造を持っています。 文字の自然な幅が維持されるため、スムーズで自然な読書体験が得られます。 12 種類のスタイルがあります。
Roboto Condensed および Roboto Slab フォント ファミリも提供します。
オープンサンズ

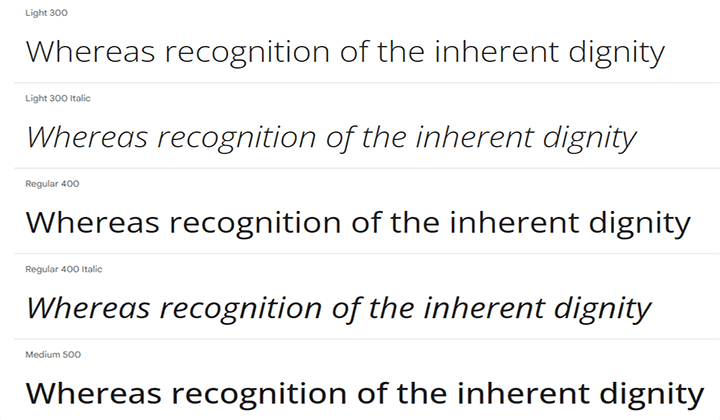
Open Sans は、Steve Matteson によってデザインされた優れた Google フォントです。 シンプルでオープンな形状とフレンドリーな外観を提供し、モダンで長期間読みやすいものにしています。
印刷、Web、モバイル デバイスでうまく機能するため、さまざまな用途に適したオプションになります。
ライト、レギュラー、セミボールド、エキストラボールドなどのさまざまなウェイトと、コンデンス、セミコンデンス、ノーマルなどの幅が提供されます。
モントセラト

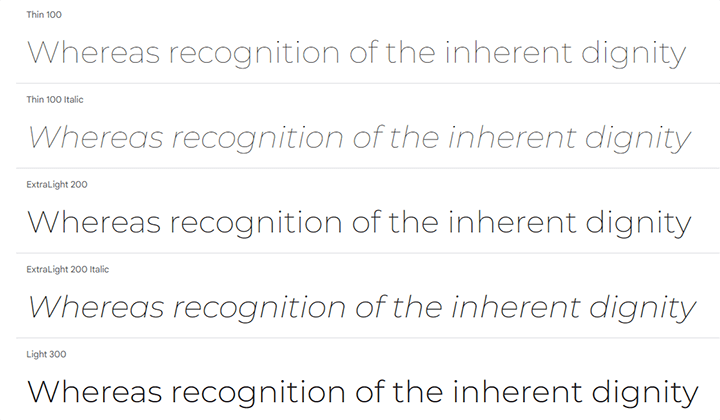
Montserrat は、さまざまなウェイトを備えた、優れたデザインの多用途フォントです。 Julieta Ulanovsky は、ブエノスアイレスのモントセラト地区にある古いポスターや看板からインスピレーションを得て、このフォントをデザインしました。
その目標は、20 世紀前半の都市タイポグラフィーの本質を救い出すことでした。 通常のモントセラトファミリーに加え、姉妹ファミリーであるオルタナートとスブラヤダも含まれています。
ラト

Lato は、2010 年の夏に Lukasz Dziedzic によってデザインされた広く使用されているフォントです。「Lato」という名前はポーランド語で「夏」を意味します。
当初は大企業向けに作成されましたが、その後、会社がアイデンティティとして別のスタイルを選択したため、すべての人向けにリリースすることにしました。 様々な用途に合わせて使える10種類のスタイルをご用意しています。
機能性と個性のバランスです。 本文が明確で読みやすいようにデザインされており、大きなサイズで使用すると目立つ独自の機能が提供されます。
ポピンズ

Poppins は、Devnagri とラテン文字体系からインスピレーションを得た人気の Google フォントです。 その構造はすっきりとしたラインと円形の幾何学的な影響を受けており、すっきりとしたモダンな外観を与えています。 細いものから太いものまで 18 種類のスタイルがあります。
Poppins は幅広い重量を提供しているため、さまざまな設計ニーズに適しています。
オズワルド

Oswald は、「オルタネート ゴシック」サンセリフ フォントからインスピレーションを受けてモダンに変身したものです。 バーノン・アダムスがオリジナルでデザインした、凝縮された文字のフォルムと大胆な存在感が特徴です。
さまざまな Web ブラウザーやデバイス上でシームレスに動作し、Web サイトやプロジェクトがどこでも同じように見えるようにします。

能登サンズ

Noto Sans は多用途のサンセリフ フォントで、ラテン文字、キリル文字、ギリシャ文字のテキストを効果的に表示するように設計されています。 そのため、世界中の視聴者を対象とする Web サイトやアプリケーションに最適です。
複数のウェイトと幅、斜体スタイル、3741 のグリフ、2840 文字、28 のオープンタイプ機能を備えた Nato Sans は、さまざまなデザインのニーズに応えます。
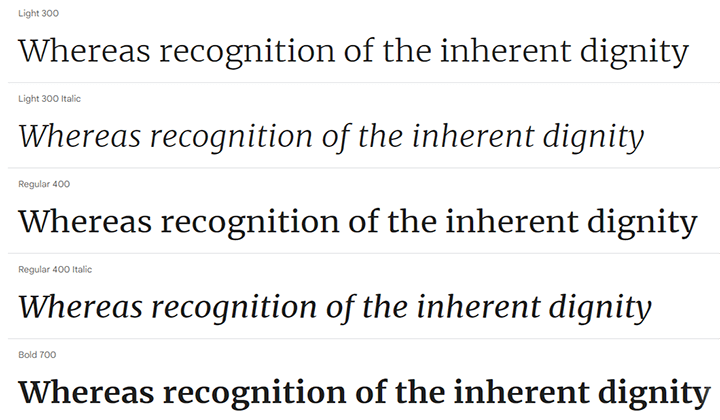
メリウェザー

Merriweather は、Sorkin Type によってデザインされた多用途の Google フォントです。 その主な目的は、画面上で読みやすくすることです。
大きな x 高さ、わずかに凝縮された文字形、力強いエッジ、開いた形により、小さなサイズでも鮮明で快適な読書体験が実現します。
さらに、メインの Serif フォント ファミリのさまざまなウェイトやスタイルに適した San Serif バージョンである Merriweather Sana もあります。
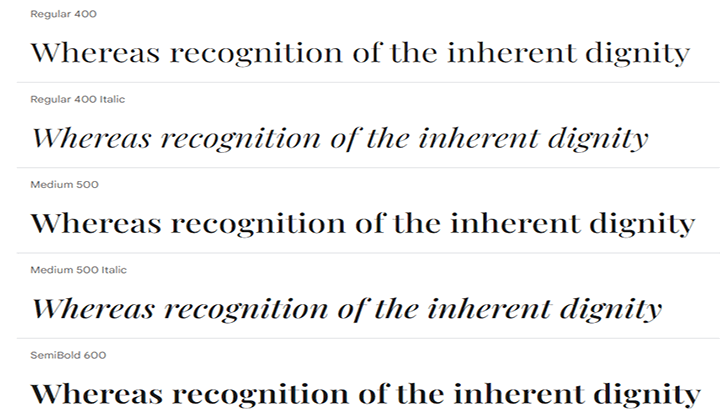
プレイフェアの展示

プレイフェア ディスプレイは、18 世紀のタイポグラフィーの洗練されたスタイルです。 幅広のペン先のクイルがスチールのピンに置き換えられたときの伝統的なデザインからインスピレーションを得ています。
Claus Eggers Sorensen のデザインは、2011 年に最初にリリースされ、2017 年に大幅なアップデートを受けました。そのクラシックでハイコントラストな外観と繊細なストロークにより、見出しや大きなテキストに最適です。
インテル

Inter も、コンピュータ画面での読みやすさを念頭に置いて特別に設計された、もう 1 つの人気のある Google フォントです。 これには高い X 高さが含まれており、大文字と小文字の両方で書かれたテキストの読みやすさが向上します。
Inter には、細い黒から大胆な黒まで 9 つのウェイトが付属しており、さまざまなデザイン要素に柔軟に対応できます。 また、句読点や表形式の数値の文脈に応じた代替機能などの他の機能も提供します。
ラレウェイ

Raleway は、Matt Mclnerney が最初に薄いウェイトで作成したエレガントな Google フォントです。 2012 年、Pablo Impallari と Rodrigo Fuenzalida はさらにウェイトを追加し、ライト スタイルから大胆なスタイルまでウェイト ファミリーを拡張しました。 その後、2016 年に斜体バージョンのフォントが導入されました。
ネオグロテスクからインスピレーションを得たデザインで、すっきりとしたラインとモダンなスタイルを提供します。 また、旧式の数字や幾何学的なスタイルを加えるための代替文体などの機能も含まれており、さまざまな目的に適しています。
ヌニート・サンズ

Nunito Sans は、クリーンでバランスのとれたサンセリフ フォントで、2 つのバージョンがあります。 当初は、ディスプレイ タイポグラフィ用の丸みを帯びたターミナル フォント デザインとして、Vernon Adams によってデザインされた Nunito から始まりました。
Jacques Le Bailly はその後、これをさまざまな重みと、Nunito Sans と呼ばれる丸みのない端末バージョンに拡張しました。
最近、大幅なアップデートが行われ、さまざまなデザインのニーズに合わせて、重量、高さ、幅、サイズをより細かく調整できるようになりました。
Ubuntu

Ubuntu は、Canonical Ltd と Dalton Maag によって設計されたクリーンでモダンなフォントです。 Google Fontsライブラリで誰でも無料で利用できます。
Ubuntu には 8 つの異なるスタイルが用意されており、さまざまな設計目的に合わせて軽量から大胆までの範囲の重みを提供します。 また、デスクトップやモバイルデバイスでも優れた読みやすさを実現します。
ルービック

Rubik は、Philipp Hubert と Sebastian Fischer が「Chrome Cube Lab」プロジェクトのためにデザインした Google フォントです。
わずかに丸い角が特徴で、ライト、エクストラボールド、ブラックまで 5 つのウェイトがあり、それぞれローマン スタイルとイタリック スタイルが付いています。
Rubik はラテン文字、ヘブライ文字、キリル文字もサポートしているため、さまざまなデザイン ニーズに適した選択肢になります。
ワークサンズ

Work Sans は初期の Grotesque フォントからインスピレーションを得ており、クリーンでプロフェッショナルな外観を実現するためにデジタル画面用に最適化されています。 印刷物デザインでも活躍します。
通常の太さは中程度のサイズ (14 ~ 48 ピクセル) のテキストに効果的ですが、太字のスタイルは見出しに最適です。 細、レギュラー、セミボールド、エクストラボールド、ブラックなど 10 種類のウェイトが用意されています。
ウェブサイトに最適な Google フォントを選択するにはどうすればよいですか?
ウェブサイトに最適な Google フォントの選択は、さまざまな要因によって決まります。 そのうちのいくつかは次のとおりです。
- ブランド アイデンティティ – Web サイトのフォントを選択するときは、ブランドとターゲット ユーザーを考慮することが重要です。 フォントにはさまざまな形やサイズがあるため、目的に合った、サイト訪問者の関心を引くものを選択してください。
- 読みやすさ –コンテンツが訪問者にとって読みやすいものであることを確認してください。 特に本文には、明確で理解しやすいフォントを選択してください。 人が読みにくい可能性のある派手なフォントは避けてください。
- フォントのペアリング –読みやすさを最大限に高めるために 2 つのフォントを使用することをお勧めします。 見出しには太字のフォントを使用し、本文には明るいフォントまたは通常のフォントを使用することを検討してください。 相互にうまく機能するフォントを選択してください。 安全な方法は、Serif フォントと San Serif フォントを組み合わせることです。
- Google フォント ライブラリを探索する – Google フォントの膨大なコレクションをチェックして、ニーズに合ったものを見つけてください。 フィルターを使用して、スタイル、太さ、言語に応じてオプションを絞り込みます。
- 応答性 –選択したフォントがさまざまなデバイスや画面サイズで適切に動作することを確認します。 さまざまなブラウザーやデバイスでテストして、どこでも同じように見えることを確認します。
これらの要素は、Web サイトに適切なフォントを選択するのに役立ちます。
Web サイトのフォントを変更する方法がわからない場合は、包括的なガイドを参照してください。 また、ここをクリックして、Web サイトのフォントを識別する方法を学習してください。
よくある質問
Q: フォントが Web サイトで適切に機能するのはどのような性質ですか?
回答: Web サイトで適切に機能するフォントは、読みやすく、視覚的に魅力的で、サイト全体のデザインと一致しています。 すべてのデバイスや画面サイズで読みやすく、サイトで表示するコンテンツに適している必要があります。
Q: ウェブサイトで複数の Google フォントを使用できますか?
回答:はい、ウェブサイトで複数の Google フォントを使用できます。 ただし、訪問者が混乱しないように、フォントを 2 ~ 3 個に制限することをお勧めします。
Q: Google フォントを効果的に使用するにはどうすればよいですか?
回答:フォントを効果的に使用するのに役立つヒントがいくつかあります。 これらは:
1. きれいで均一な外観を維持するために、フォントの選択を制限してください。
2. 見出しには太いフォントを使用し、本文には明るいフォントを使用します。
3. コントラストが強く、すべてのユーザーにとって読みやすいフォントを選択します。
Q: Google フォントは無料で使用できますか?
回答:はい、Google フォントは個人目的でも商用目的でも無料です。
これらのフォントと互換性のある最高の WordPress テーマ
これらのフォントと互換性のあるテーマのリストは次のとおりです。 ブランドのニーズに合わせてウェブサイトをデザインするものを選択できます。
| テーマ | リンク |
|---|---|
| ショップマニア | 詳細を取得 |
| トップストア | 詳細を取得 |
| オープンショップ | 詳細を取得 |
| ジータ | 詳細を取得 |
最後の言葉
適切なフォントを選択することは、Web サイトのブランド イメージとユーザー エクスペリエンスを作成する上で重要です。 この記事では、さまざまな Google フォントと、Web サイトに適したフォントを見つけるのに役立つフォントを選択する際に考慮すべき重要な要素について説明しました。
Web サイトに最適なフォントは、Web サイトの目標と対象読者によって異なります。 さまざまなフォントの組み合わせを試して、完璧に一致するものを見つけてください。
この記事が役立つと思われた場合は、ぜひお友達と共有してください。 これに関してご質問がございましたら、お気軽に以下にコメントしてください。 私たちはあなたの問題を解決するお手伝いをします。 このブログをお読みいただきありがとうございます。
この記事がウェブサイトに最適な Google フォントを見つけるのに役立つことを願っています。
素晴らしいコンテンツを定期的にアップロードしているYouTube チャンネルへの登録をご検討ください。また、 InstagramやTwitterもフォローしてください。
続きを読む -
- 12 個以上の最高の書店 WordPress テーマ
- WordPress ブログ Web サイトを作成する簡単な手順
- 11 個以上の完全無料の Web ホスティング サイト
