14+ من أفضل خطوط Google لتحسين مظهر موقع الويب الخاص بك في عام 2024
نشرت: 2024-03-16هل تريد الارتقاء بموقعك على الويب باستخدام خطوط Google المثالية؟ تحقق من مجموعتنا المختارة بعناية من الخطوط الأكثر شيوعًا وتنوعًا لتحسين سهولة القراءة وتجربة المستخدم لموقعك على الويب.
الخطوط تشبه الأبطال المجهولين في إنشاء موقع ويب جذاب بصريًا. يمكنهم ضبط نغمة موقع الويب الخاص بك وتوصيل الرسائل بأقصى قدر من الوضوح.
ولحسن الحظ، ظهرت خطوط Google كأداة أساسية للمصممين والمطورين. لأنه يأتي مع مجموعة متنوعة من الخطوط التي يمكن أن تساعد في تلبية احتياجاتك.
ولكن مع وجود العديد من الخيارات، ما هو الخيار الأفضل لموقعك على الويب؟ ابق معنا للعثور على خط Google المناسب لموقعك على الويب.
في هذه المقالة، قمنا بتجميع أفضل خطوط Google التي يمكن أن تعزز سهولة القراءة وجماليات موقع الويب الخاص بك.
جدول المحتويات
ما هي خطوط جوجل، ولماذا يجب أن نأخذها بعين الاعتبار؟
خطوط Google عبارة عن مجموعة مجانية وواسعة من خطوط الويب مفتوحة المصدر التي توفرها Google والتي يمكنك استخدامها لموقعك على الويب. فيما يلي بعض الأسباب التي تجعلك تفكر فيها:
- مجموعة واسعة - تقدم Google Fonts مجموعة متنوعة من الخطوط من الكلاسيكية إلى الحديثة، والتي تشمل كلاً من Serif وSan Serif. يمكنك اختيار الخيار الذي يناسب أسلوب موقع الويب الخاص بك.
- مجانية ومفتوحة المصدر – خطوط Google مفتوحة المصدر ومجانية للأغراض الشخصية والتجارية دون رسوم ترخيص أو قيود. لذلك يمكن لأي شخص استخدامها على موقعه على الانترنت.
- التكامل السهل – يعد دمج خطوط Google في موقع الويب الخاص بك أمرًا سهلاً. يمكنك تضمينها في مشروعك عن طريق إضافة رابط HTML أساسي أو استخدام أنماط CSS المحددة في مشروعك. تضمن هذه العملية السهلة أن المصممين ذوي المهارات التقنية المختلفة يمكنهم استخدام Google Fonts دون أي مشكلة.
- تحسين الأداء – تم تصميم خطوط Google خصيصًا مع وضع مستخدمي الويب في الاعتبار، مما يضمن تحميل الخطوط بسرعة وكفاءة عبر مختلف المتصفحات والأجهزة ويمنح المستخدمين تجربة أفضل.
- التوافق عبر المتصفحات – تم تصميم خطوط Google للعمل بشكل جيد مع متصفحات الويب المختلفة، مما يضمن أن يبدو الخط متماثلًا عبر جميع الأنظمة الأساسية.
- التحديث المنتظم – تحافظ Google على تحديث مكتبتها من خلال إضافة خطوط جديدة بانتظام. فهو يضمن لك الوصول إلى أحدث الخطوط واتجاهات التصميم، مما يسمح لك بالحفاظ على الطباعة الحديثة والأنيقة على موقع الويب الخاص بك.

أفضل خطوط جوجل للمواقع
| اسم الخط | محرف | دعم اللغة |
|---|---|---|
| روبوتو | سان الرقيق | 321 |
| فتح بلا | سان الرقيق | 575 |
| مونتسيرات | سان الرقيق | 593 |
| لاتو | سان الرقيق | 399 |
| بوبينز | سان الرقيق | 252 |
| أوزوالد | سان الرقيق | 583 |
| نوتو بلا | سان الرقيق | 866 |
| ميريويذر | شريف | 252 |
| عرض بلاي فير | شريف | 531 |
| انتر | سان الرقيق | 877 |
| راليواي | سان الرقيق | 585 |
| نونيتو سانس | سان الرقيق | 612 |
| أوبونتو | سان الرقيق | 317 |
| روبيك | سان الرقيق | 560 |
| العمل بلا | سان الرقيق | 560 |
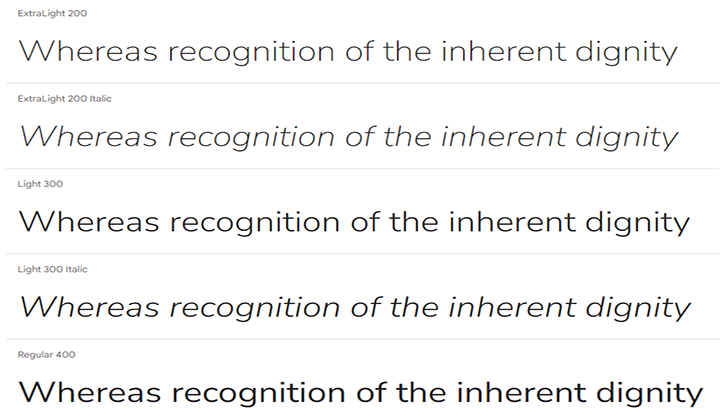
روبوتو

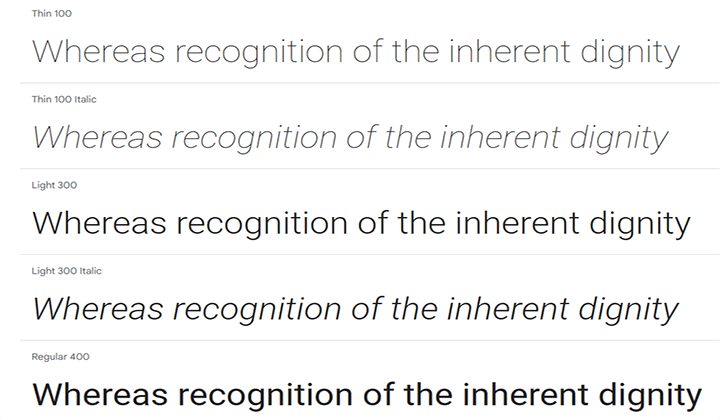
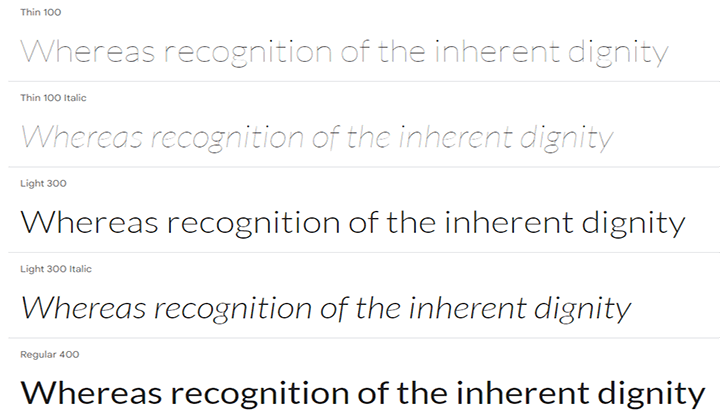
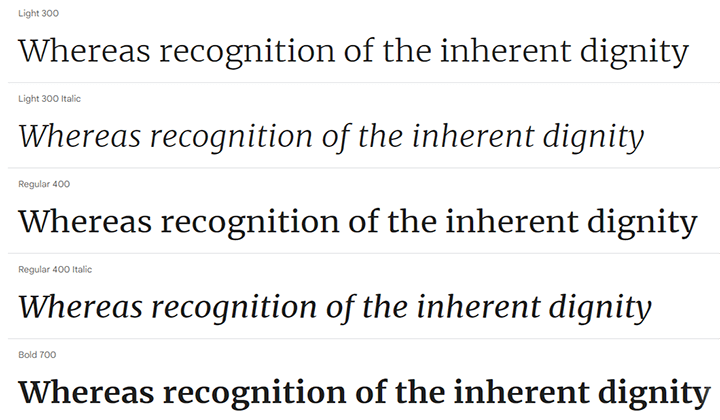
يعد Roboto أحد خطوط Google الأكثر شهرة وتنزيلًا والتي صممها كريستيان روبرتسون. إنه خط متعدد الاستخدامات ذو خصائص مزدوجة.
إنه ذو هيكل ميكانيكي وهندسي مع منحنيات ودية ومفتوحة. فهو يسمح للحروف بالحفاظ على عرضها الطبيعي، مما يؤدي إلى تجربة قراءة سلسة وطبيعية. يأتي في 12 نمطًا مختلفًا.
كما يقدم عائلة خطوط Roboto Condensed وRoboto Slab.
فتح بلا

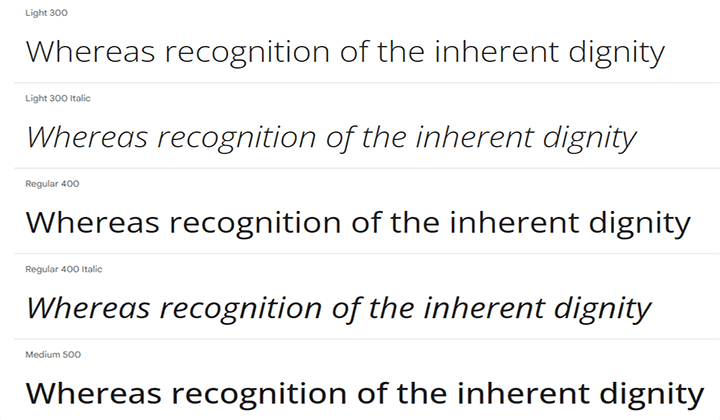
Open Sans هو خط Google رائع صممه Steve Matteson. إنه يوفر شكلاً واضحًا ومفتوحًا ومظهرًا ودودًا، مما يجعله حديثًا وسهل القراءة لفترة طويلة.
وهو يعمل بشكل جيد مع أجهزة الطباعة والويب والأجهزة المحمولة، مما يجعله خيارًا جيدًا لاستخدامات مختلفة.
إنه يوفر أوزانًا مختلفة بما في ذلك الضوء والعادي وشبه الغامق والجريء جدًا والعرض بما في ذلك المكثف وشبه المكثف والعادي.
مونتسيرات

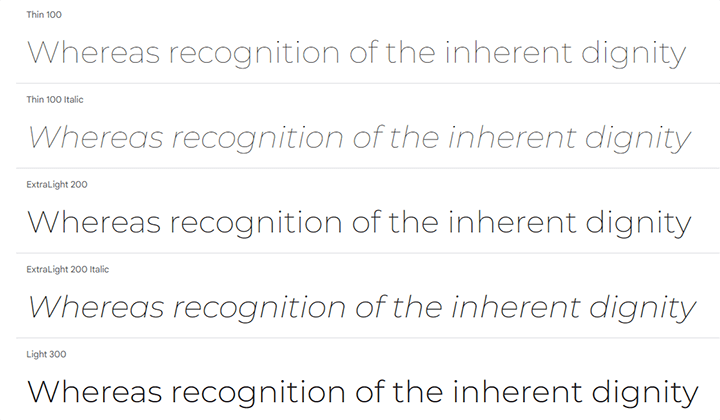
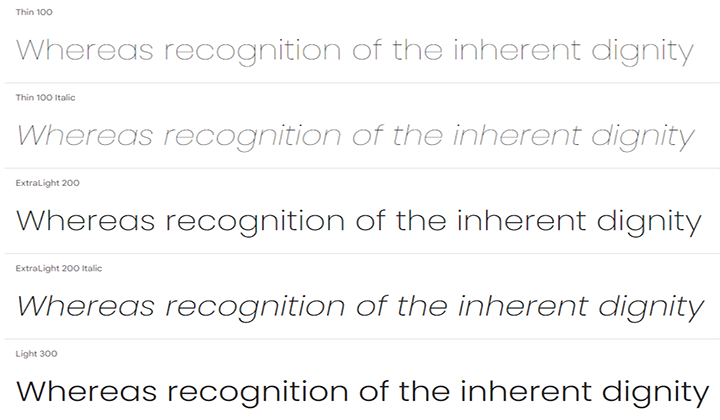
Montserrat هو خط مصمم جيدًا ومتعدد الاستخدامات ويأتي بأوزان مختلفة. صممت جولييتا أولانوفسكي هذا الخط بعد استلهامه من الملصقات واللافتات القديمة في حي مونتسيرات في بوينس آيرس.
كان الهدف هو إنقاذ جوهر الطباعة الحضرية في النصف الأول من القرن العشرين. مع عائلة مونتسيرات العادية، فإنها تضم أيضًا عائلات شقيقة - البديلون وسوبرايادا.
لاتو

Lato هو خط مستخدم على نطاق واسع صممه Lukasz Dziedzic في صيف عام 2010. الاسم "Lato" يعني "الصيف" باللغة البولندية.
تم إنشاؤه في البداية للشركات الكبرى ولكنه قرر لاحقًا إطلاقه للجميع عندما اختارت الشركة أسلوبًا مختلفًا لهويتها. يقدم 10 أنماط يمكن استخدامها لأغراض مختلفة.
إنه توازن بين الوظيفة والشخصية. لقد تم تصميمه ليكون واضحًا وسهل القراءة في النص الأساسي ويقدم ميزات فريدة تبرز عند استخدامها بأحجام أكبر.
بوبينز

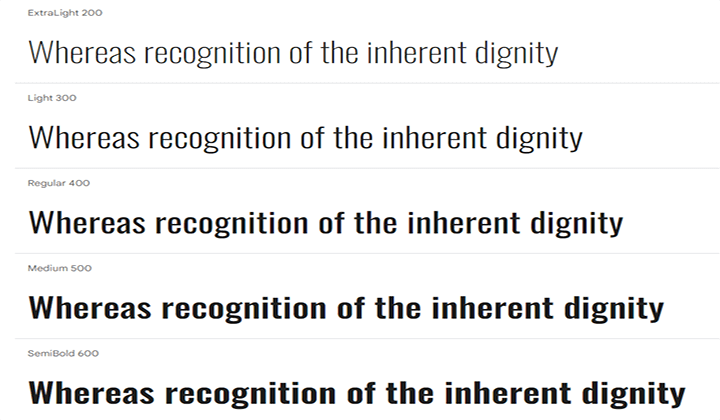
يعد Poppins خطًا شائعًا لدى Google مستوحى من Devnagri ونظام الكتابة اللاتيني. ينتمي هيكله إلى التأثير الهندسي بخطوط نظيفة وأشكال دائرية، مما يمنحه مظهراً نظيفاً وعصرياً. يأتي في 18 نمطًا، بما في ذلك الرفيع إلى الجريء جدًا.
توفر Poppins مجموعة واسعة من الأوزان، مما يجعلها مناسبة لاحتياجات التصميم المختلفة.
أوزوالد

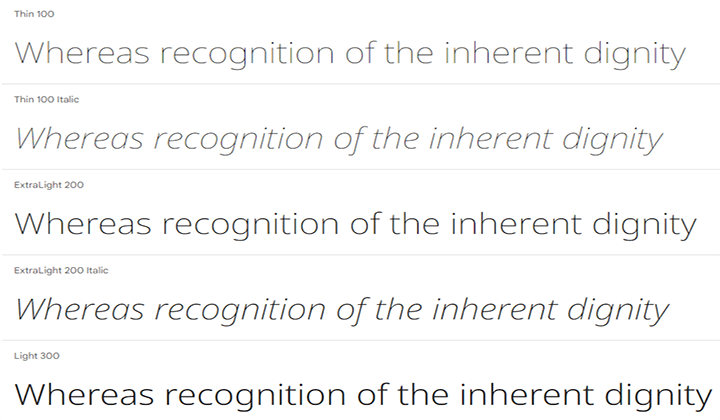
Oswald هو تجديد حديث مستوحى من خط San Serif "Alternate Gothic". يأتي مع شكل حرف مكثف وحضور جريء، صممه فيرنون آدامز في الأصل.
وهو يعمل بسلاسة على متصفحات الويب والأجهزة المختلفة، مما يضمن أن يبدو موقع الويب الخاص بك أو مشروعك بنفس الشكل في كل مكان.
نوتو بلا

Noto Sans هو خط San Serif متعدد الاستخدامات، مصمم لعرض النص بالنصوص اللاتينية والسيريلية واليونانية بشكل فعال. وهذا يجعله خيارًا رائعًا لمواقع الويب والتطبيقات التي تستهدف جمهورًا عالميًا.

مع أوزان وعروض متعددة، وأنماط مائلة، و3741 حرفًا رسوميًا، و2840 حرفًا، و28 ميزة من النوع المفتوح، تلبي Nato Sans احتياجات التصميم المختلفة.
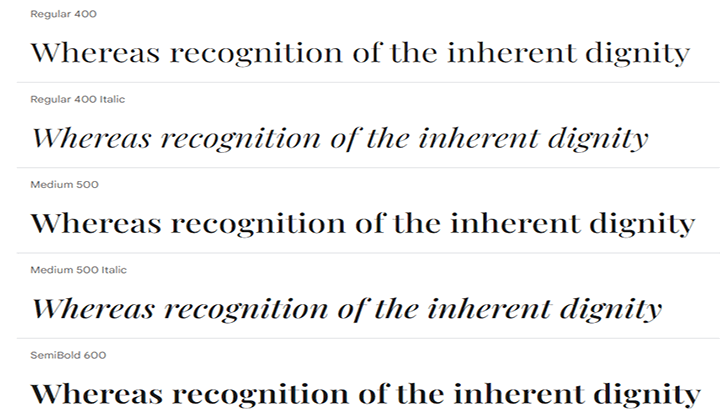
ميريويذر

Merriweather هو خط Google متعدد الاستخدامات صممه Sorkin Type. والغرض الرئيسي منه هو جعل القراءة على الشاشات ممتعة.
إن ارتفاعها الكبير وأشكال الحروف المكثفة قليلاً والحواف القوية والأشكال المفتوحة توفر تجربة قراءة واضحة ومريحة حتى بالنسبة للأحجام الصغيرة.
بالإضافة إلى ذلك، هناك إصدار Merriweather Sana، وهو إصدار San Serif الذي يعمل بشكل جيد مع أوزان وأنماط مختلفة لعائلة خطوط Serif الرئيسية.
عرض بلاي فير

يعد Playfair Display أسلوبًا راقيًا للطباعة في القرن الثامن عشر. إنها مستوحاة من التصاميم التقليدية عندما حلت الدبابيس الفولاذية محل الريشة ذات المنقار العريض.
خضع تصميم Claus Eggers Sorensen، الذي تم إصداره لأول مرة في عام 2011، لتحديث كبير في عام 2017. إن مظهره الكلاسيكي عالي التباين وضرباته الدقيقة يجعله خيارًا مثاليًا للعناوين الرئيسية والنصوص الكبيرة.
انتر

Inter هو خط Google شائع آخر مصمم خصيصًا لسهولة القراءة على شاشات الكمبيوتر. وهو يشتمل على ارتفاع x طويل، مما يساعد على تحسين إمكانية قراءة النص المكتوب بالأحرف المختلطة والأحرف الصغيرة.
يأتي Inter بتسعة أوزان تتراوح من الأسود الرقيق إلى الأسود الغامق، مما يوفر مرونة لعناصر التصميم المختلفة. كما يوفر ميزات أخرى مثل البدائل السياقية لعلامات الترقيم والأرقام الجدولية.
راليواي

Raleway هو أحد خطوط Google الأنيقة التي صنعها Mat Mclnerney لأول مرة بوزن رقيق. في عام 2012، أضاف بابلو إمبالاري ورودريجو فوينزاليدا المزيد من الأوزان ووسعا نطاقها ليشمل عائلة الأوزان من الأنماط الخفيفة إلى الأنماط الجريئة. وفي وقت لاحق، في عام 2016، قدموا نسخة مائلة من الخط.
إنه مستوحى من الطراز الجديد الذي يقدم خطوطًا نظيفة وأسلوبًا عصريًا. ويتضمن أيضًا ميزات مثل الأرقام ذات الطراز القديم والبدائل الأسلوبية لإضفاء لمسة من النمط الهندسي، مما يجعله خيارًا جيدًا لأغراض مختلفة.
نونيتو سانس

Nunito Sans هو خط San Serif نظيف ومتوازن ويأتي في نسختين. لقد بدأ في البداية مع Nunito الذي صممه Vernon Adams كتصميم خط طرفي مستدير لطباعة العرض.
قام جاك لو بايلي لاحقًا بتوسيع نطاقه ليشمل أوزانًا مختلفة ونسخة طرفية غير مستديرة تسمى Nunito Sans.
لقد تلقى مؤخرًا تحديثًا مهمًا يسمح بتعديل أفضل للوزن والطول والعرض والحجم المثالي لاحتياجات التصميم المختلفة.
أوبونتو

Ubuntu هو خط نظيف وحديث تم تصميمه بواسطة Canonical Ltd وDalton Maag. إنه متاح مجانًا على مكتبة Google Fonts ليستخدمه أي شخص.
يقدم Ubuntu مجموعة مختارة من 8 أنماط مختلفة، تقدم مجموعة من الأوزان من الخفيفة إلى الجريئة التي تناسب أغراض التصميم المختلفة. كما أنه يوفر إمكانية قراءة ممتازة على أجهزة الكمبيوتر المكتبية والأجهزة المحمولة.
روبيك

Rubik هو خط Google صممه Philipp Hubert وSebastian Fischer لمشروع "Chrome Cube Lab".
يتميز بزاوية مستديرة قليلاً ويوفر 5 أوزان من الضوء والجريء جدًا إلى الأسود، كل منها بأنماط رومانية ومائلة.
يدعم Rubik أيضًا الأحرف اللاتينية والعبرية والسيريلية، مما يجعله خيارًا جيدًا لاحتياجات التصميم المختلفة.
العمل بلا

يستمد Work Sans الإلهام من الخطوط Grotesque المبكرة وهو مُحسّن للشاشات الرقمية لتحقيق مظهر نظيف واحترافي. كما أنه يعمل بشكل جيد في تصميم الطباعة.
يعتبر وزنه العادي فعالاً للنص ذي الحجم المتوسط (14-48 بكسل)، في حين أن الأنماط الأكثر جرأة هي الأنسب للعناوين. ويقدم عشرة أوزان، بما في ذلك الرفيعة والعادية وشبه الجريئة والجريئة جدًا والأسود.
كيف تختار أفضل خط جوجل لموقع ويب؟
يعتمد اختيار أفضل خطوط Google لموقعك على الويب على عوامل مختلفة. بعض منهم:
- هوية العلامة التجارية – من المهم أن تأخذ في الاعتبار علامتك التجارية والجمهور المستهدف عند اختيار الخطوط لموقعك على الويب. الخطوط لها أشكال وأحجام مختلفة، لذا اختر ما يناسب غرضك وسيتواصل مع زوار موقعك.
- سهولة القراءة - تأكد من أن المحتوى الخاص بك سهل القراءة للزائرين. اختر خطًا واضحًا وسهل الفهم، خاصة بالنسبة للنص الأساسي. ابتعد عن الخطوط الفاخرة التي قد يصعب على الأشخاص قراءتها.
- اقتران الخط – يُقترح استخدام خطين للحصول على أفضل إمكانية للقراءة. فكر في استخدام خط غامق للعنوان وخط فاتح أو عادي للنص الأساسي. اختر الخطوط التي تعمل بشكل جيد مع بعضها البعض. الطريقة الآمنة هي إقران خط Serif بخط San Serif.
- استكشف مكتبة خطوط Google - تحقق من المجموعة الواسعة من خطوط Google للعثور على الخط الذي يناسب احتياجاتك. استخدم المرشحات لتحسين خياراتك وفقًا للأسلوب والوزن واللغة.
- الاستجابة - تأكد من أن الخط الذي اخترته يعمل بشكل جيد على الأجهزة وأحجام الشاشات المختلفة. اختبره على متصفحات وأجهزة مختلفة للتأكد من أنه يبدو بنفس الشكل في كل مكان.
ستساعدك هذه العوامل على اختيار الخط المناسب لموقعك على الويب.
إذا لم تكن متأكدًا من كيفية تغيير الخط على موقع الويب الخاص بك، فاطلع على دليلنا الشامل. تعرف أيضًا على كيفية تحديد خط موقع الويب بالضغط هنا.
التعليمات
س: ما هي الصفات التي تجعل الخط يعمل بشكل جيد على موقع الويب؟
الإجابة: الخط الذي يعمل بشكل جيد على موقع الويب يكون قابلاً للقراءة وجذابًا بصريًا ويتوافق مع التصميم العام للموقع. يجب أن يكون من السهل قراءته عبر جميع الأجهزة وأحجام الشاشات وأن يتناسب مع المحتوى الذي تقدمه على موقعك.
س: هل يمكنني استخدام خطوط Google المتعددة على موقع الويب الخاص بي؟
الإجابة: نعم، يمكنك استخدام خطوط Google المتعددة على موقع الويب الخاص بك. ولكن يوصى بقصره على 2-3 خطوط لضمان عدم شعور زوار موقعك بالارتباك.
س: كيف يمكنني استخدام خطوط Google بفعالية؟
الإجابة: يمكن لبعض النصائح أن تساعدك على استخدام الخطوط بفعالية. هؤلاء هم:
1. اجعل اختيار الخط محدودًا للحفاظ على مظهر نظيف وموحد.
2. استخدم خطوطًا أكثر جرأة للعنوان وخطوطًا أفتح للنص الأساسي.
3. اختر الخطوط التي توفر تباينًا قويًا وسهلة القراءة لجميع المستخدمين.
س: هل خطوط Google مجانية الاستخدام؟
الإجابة: نعم، خطوط Google مجانية للأغراض الشخصية والتجارية.
أفضل سمات WordPress المتوافقة مع هذه الخطوط
فيما يلي قائمة بالموضوعات المتوافقة مع هذه الخطوط. يمكنك اختيار الموقع لتصميم موقع الويب الخاص بك الذي يناسب احتياجات علامتك التجارية.
| المواضيع | وصلة |
|---|---|
| متجر هوس | احصل على التفاصيل |
| المتجر العلوي | احصل على التفاصيل |
| افتح المتجر | احصل على التفاصيل |
| زيتا | احصل على التفاصيل |
الكلمات الأخيرة
يعد اختيار الخط المناسب أمرًا مهمًا في إنشاء صورة العلامة التجارية لموقع الويب الخاص بك وتجربة المستخدم. في هذه المقالة، ناقشنا خطوط Google المختلفة والعوامل الأساسية التي يجب مراعاتها أثناء اختيار الخطوط التي يمكن أن تساعدك في العثور على الخط المناسب لموقعك على الويب.
يعتمد أفضل خط لموقع الويب الخاص بك على أهداف موقع الويب الخاص بك والجمهور المستهدف. جرب مجموعات خطوط مختلفة للعثور على التطابق المثالي.
إذا وجدت هذه المقالة مفيدة، شاركها مع أصدقائك. إذا كان لديك أي أسئلة بخصوص هذا، فلا تتردد في التعليق أدناه. ونحن سوف تساعدك على حل مشكلتك. شكرا لقراءة هذا بلوق.
نأمل أن تساعدك هذه المقالة في العثور على أفضل خطوط Google لمواقع الويب.
يرجى الاشتراك في قناتنا على YouTube ، حيث نقوم بتحميل محتوى رائع بانتظام، وكذلك تابعنا على Instagram و Twitter .
اقرأ أكثر -
- 12+ أفضل ثيمات WordPress للمكتبات
- كيفية إنشاء موقع مدونة ووردبريس بخطوات سهلة
- 11+ مواقع استضافة ويب مجانية تمامًا
