Über 14 der besten Google-Schriftarten zur Verbesserung des Erscheinungsbilds Ihrer Website im Jahr 2024
Veröffentlicht: 2024-03-16Möchten Sie Ihre Website mit den idealen Google-Schriftarten aufwerten? Schauen Sie sich unsere handverlesene Auswahl der beliebtesten und vielseitigsten Schriftarten an, um die Lesbarkeit und Benutzererfahrung Ihrer Website zu verbessern.
Schriftarten sind wie unbesungene Helden für die Erstellung einer optisch ansprechenden Website. Sie können den Ton Ihrer Website bestimmen und Botschaften mit größter Klarheit übermitteln.
Glücklicherweise haben sich Google-Schriftarten zu einem unverzichtbaren Werkzeug für Designer und Entwickler entwickelt. Es verfügt über eine vielfältige Auswahl an Schriftarten, die Ihnen dabei helfen können, Ihren Anforderungen gerecht zu werden.
Aber welche ist bei so vielen Optionen die beste für Ihre Website? Bleiben Sie bei uns, um die richtige Google-Schriftart für Ihre Website zu finden.
In diesem Artikel haben wir die besten Google-Schriftarten zusammengestellt, die die Lesbarkeit und Ästhetik Ihrer Website verbessern können.
Inhaltsverzeichnis
Was sind Google-Schriftarten und warum sollten sie in Betracht gezogen werden?
Google Fonts ist eine kostenlose und umfangreiche Sammlung von Open-Source-Webschriftarten von Google, die Sie für Ihre Website verwenden können. Hier sind einige Gründe, warum Sie sie in Betracht ziehen sollten:
- Riesige Auswahl – Google Fonts bietet eine vielfältige Auswahl an Schriftarten von klassisch bis modern, darunter sowohl Serif als auch San Serif. Sie können diejenige auswählen, die am besten zum Stil Ihrer Website passt.
- Kostenlos und Open-Source – Google Fonts sind Open-Source und für persönliche und kommerzielle Zwecke kostenlos, ohne Lizenzgebühren oder Einschränkungen. So kann jeder sie auf seiner Website verwenden.
- Einfache Integration – Die Integration von Google Fonts in Ihre Website ist ein Kinderspiel. Sie können sie in Ihr Projekt einbinden, indem Sie einen einfachen HTML-Link hinzufügen oder die angegebenen CSS-Stile in Ihrem Projekt verwenden. Dieser einfache Prozess stellt sicher, dass Designer mit unterschiedlichen technischen Fähigkeiten Google Fonts problemlos verwenden können.
- Optimierung der Leistung – Google Fonts wurden speziell für Webnutzer entwickelt, um ein schnelles und effizientes Laden von Schriftarten über verschiedene Browser und Geräte hinweg zu gewährleisten und den Nutzern ein besseres Erlebnis zu bieten.
- Browserübergreifende Kompatibilität – Google Fonts sind so konzipiert, dass sie gut mit verschiedenen Webbrowsern funktionieren und sicherstellen, dass die Schriftart auf allen Plattformen gleich aussieht.
- Regelmäßige Aktualisierung – Google hält seine Bibliothek auf dem neuesten Stand, indem es regelmäßig neue Schriftarten hinzufügt. Es stellt sicher, dass Sie Zugriff auf die neuesten Schriftarten und Designtrends haben, sodass Sie auf Ihrer Website eine moderne und stilvolle Typografie beibehalten können.

Beste Google-Schriftarten für Websites
| Schriftartenname | Schrift | Sprachunterstützung |
|---|---|---|
| Roboto | San Serif | 321 |
| Offene Sans | San Serif | 575 |
| Montserrat | San Serif | 593 |
| Lato | San Serif | 399 |
| Poppins | San Serif | 252 |
| Oswald | San Serif | 583 |
| Noto Sans | San Serif | 866 |
| Merriweather | Serife | 252 |
| Playfair-Display | Serife | 531 |
| Inter | San Serif | 877 |
| Raleway | San Serif | 585 |
| Nunito Sans | San Serif | 612 |
| Ubuntu | San Serif | 317 |
| Rubik | San Serif | 560 |
| Arbeit ohne | San Serif | 560 |
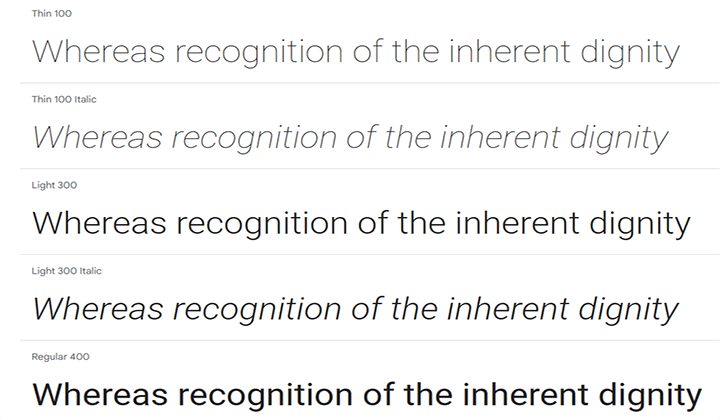
Roboto

Roboto ist eine der beliebtesten und am häufigsten heruntergeladenen Google-Schriftarten, die von Christian Robertson entworfen wurde. Es handelt sich um eine vielseitige Schriftart mit zwei Eigenschaften.
Es hat eine mechanische und geometrische Struktur mit freundlichen und offenen Kurven. Dadurch behalten die Buchstaben ihre natürliche Breite bei, was zu einem reibungslosen und natürlichen Leseerlebnis führt. Es ist in 12 verschiedenen Stilen erhältlich.
Es bietet auch die Schriftfamilien Roboto Condensed und Roboto Slab.
Offene Sans

Open Sans ist eine großartige Google-Schriftart, die von Steve Matteson entworfen wurde. Die geradlinige, offene Form und das freundliche Erscheinungsbild machen es modern und über einen längeren Zeitraum gut lesbar.
Es funktioniert gut mit Druck-, Web- und Mobilgeräten und ist daher eine gute Option für verschiedene Verwendungszwecke.
Es bietet verschiedene Strichstärken, darunter leicht, normal, halbfett, extra fett, und eine Breite, einschließlich komprimiert, halbkomprimiert und normal.
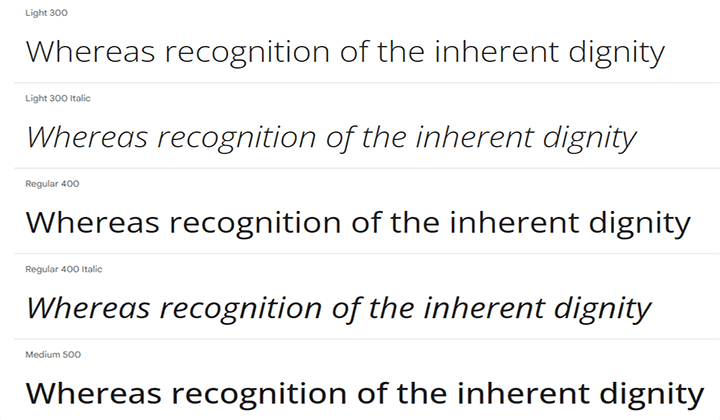
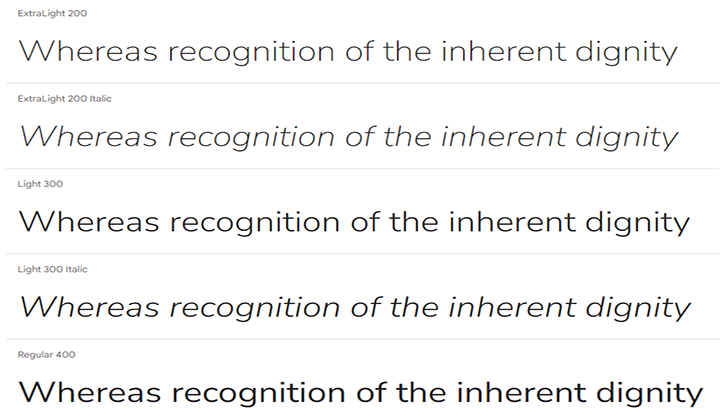
Montserrat

Montserrat ist eine gut gestaltete und vielseitige Schriftart mit verschiedenen Strichstärken. Julieta Ulanovsky entwarf diese Schriftart, nachdem sie sich von alten Plakaten und Schildern im Stadtteil Montserrat in Buenos Aires inspirieren ließ.
Ziel war es, die Essenz der urbanen Typografie in der ersten Hälfte des 20. Jahrhunderts zu retten. Zur regulären Montserrat-Familie gehören auch Schwesterfamilien – Alternates und Subrayada.
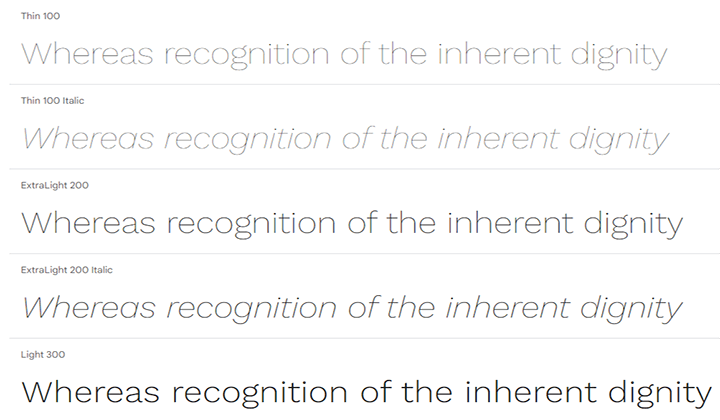
Lato

Lato ist eine weit verbreitete Schriftart, die im Sommer 2010 von Lukasz Dziedzic entworfen wurde. Der Name „Lato“ bedeutet auf Polnisch „Sommer“.
Es wurde ursprünglich für große Unternehmen entwickelt, entschied sich aber später für eine Einführung für jedermann, da das Unternehmen einen anderen Stil für seine Identität wählte. Es bietet 10 Stile, die für verschiedene Zwecke verwendet werden können.
Es ist eine Balance zwischen Funktionalität und Charakter. Es ist so gestaltet, dass es im Haupttext klar und lesbar ist und bietet einzigartige Funktionen, die bei Verwendung in größeren Formaten hervorstechen.
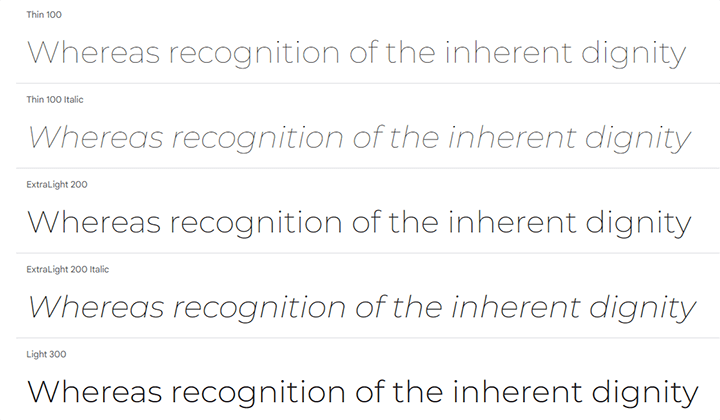
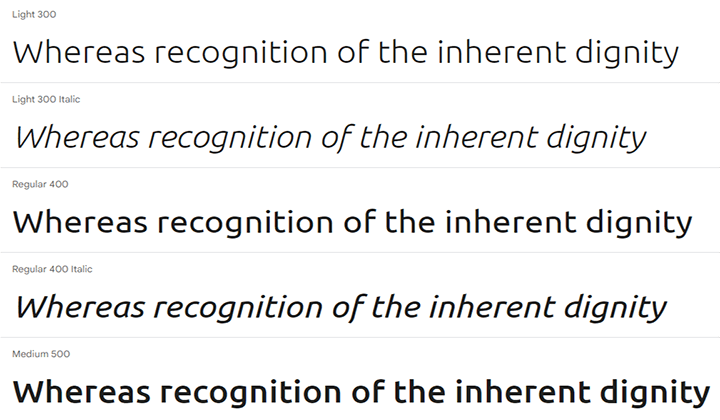
Poppins

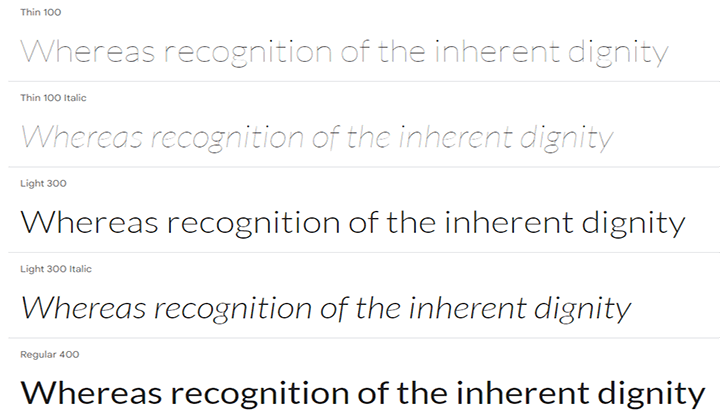
Poppins ist eine beliebte Google-Schriftart, die von Devnagri und dem lateinischen Schriftsystem inspiriert wurde. Seine Struktur zeichnet sich durch geometrische Einflüsse mit klaren Linien und kreisförmigen Formen aus und verleiht ihm ein klares und modernes Aussehen. Es ist in 18 Stilen erhältlich, von dünn bis extra fett.
Poppins bietet eine große Auswahl an Gewichten, sodass es für unterschiedliche Designanforderungen geeignet ist.
Oswald

Oswald ist eine moderne Überarbeitung, die von der San Serif-Schriftart „Alternate Gothic“ inspiriert ist. Es verfügt über eine komprimierte Buchstabenform und eine starke Präsenz, ursprünglich entworfen von Vernon Adams.
Es funktioniert nahtlos auf verschiedenen Webbrowsern und Geräten und stellt sicher, dass Ihre Website oder Ihr Projekt überall gleich aussieht.
Noto Sans

Noto Sans ist eine vielseitige San-Serif-Schriftart, die für die wirkungsvolle Darstellung von Texten in lateinischer, kyrillischer und griechischer Schrift entwickelt wurde. Dies macht es zu einer großartigen Wahl für Websites und Anwendungen, die sich an ein globales Publikum richten.

Mit mehreren Strichstärken und Breiten, kursiven Stilen, 3741 Glyphen, 2840 Zeichen und 28 Open-Type-Funktionen erfüllt Nato Sans unterschiedliche Designanforderungen.
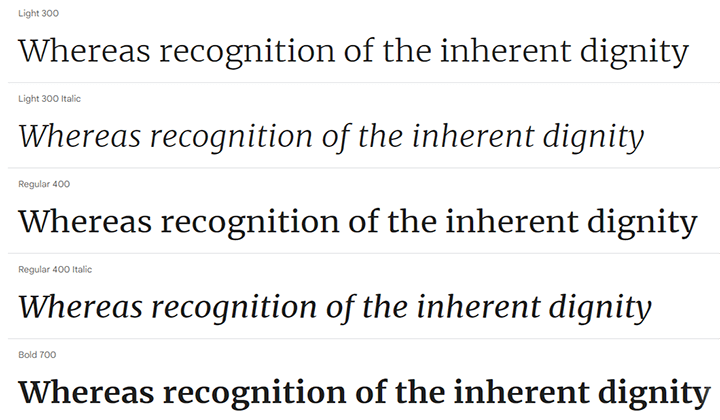
Merriweather

Merriweather ist eine vielseitige Google-Schriftart, die von Sorkin Type entworfen wurde. Sein Hauptzweck besteht darin, das Lesen auf Bildschirmen angenehm zu gestalten.
Seine große x-Höhe, leicht verdichtete Buchstabenformen, starke Kanten und offene Formen sorgen auch bei kleinen Formaten für ein klares und angenehmes Leseerlebnis.
Darüber hinaus gibt es eine Merriweather Sana, eine San Serif-Version, die gut mit verschiedenen Strichstärken und Stilen der Hauptschriftfamilie Serif funktioniert.
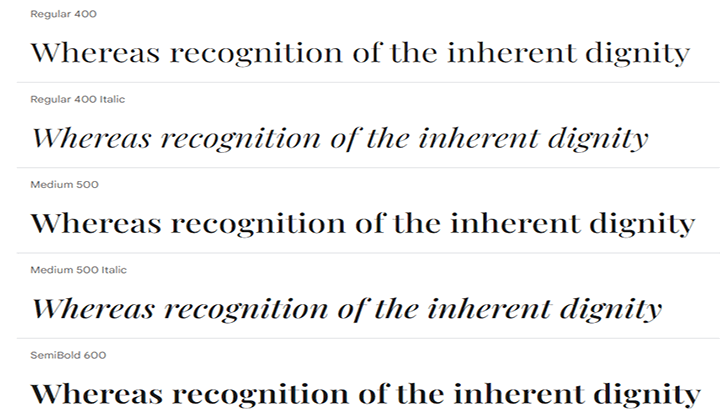
Playfair-Display

Playfair Display ist ein raffinierter Stil der Typografie des 18. Jahrhunderts. Es ist von den traditionellen Designs inspiriert, als Stahlstifte die breite Federkiel ersetzten.
Das erstmals 2011 veröffentlichte Design von Claus Eggers Sorensen wurde 2017 umfassend überarbeitet. Sein klassischer, kontrastreicher Look und die zarten Striche machen es zur perfekten Wahl für Überschriften und große Texte.
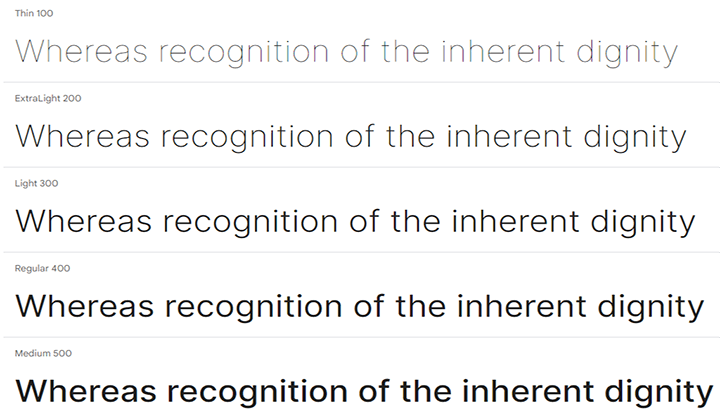
Inter

Inter ist eine weitere beliebte Google-Schriftart, die speziell für die Lesbarkeit auf Computerbildschirmen entwickelt wurde. Es enthält eine hohe x-Höhe, die dazu beiträgt, die Lesbarkeit von Text zu verbessern, der sowohl in gemischter als auch in Kleinschreibung geschrieben ist.
Inter ist in neun Strichstärken erhältlich, von dünn bis kräftig schwarz, was Flexibilität für verschiedene Designelemente bietet. Es bietet auch andere Funktionen wie kontextbezogene Alternativen für Satzzeichen und Tabellennummern.
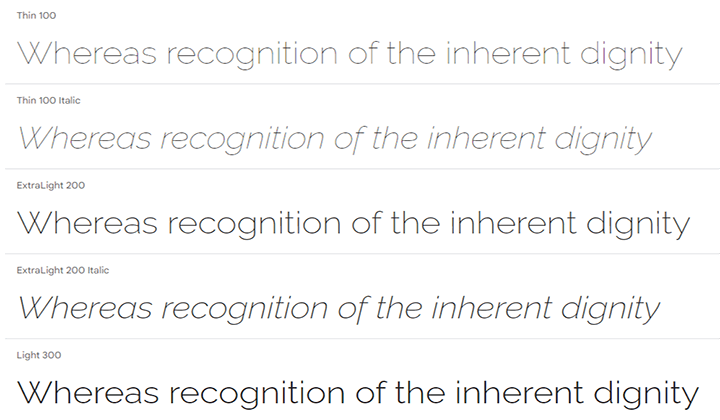
Raleway

Raleway ist eine elegante Google-Schriftart, die Mat Mclnerney zunächst mit dünner Schrift erstellt hat. Im Jahr 2012 fügten Pablo Impallari und Rodrigo Fuenzalida weitere Strichstärken hinzu und erweiterten sie zu einer Strichstärkenfamilie von leichten bis kräftigen Stilen. Später, im Jahr 2016, führten sie eine kursive Version der Schriftart ein.
Es ist vom Neo-Grotesken inspiriert und bietet klare Linien und modernen Stil. Es verfügt außerdem über Funktionen wie Ziffern im alten Stil und stilistische Alternativen für einen Hauch von geometrischem Stil, was es zu einer guten Wahl für verschiedene Zwecke macht.
Nunito Sans

Nunito Sans ist eine klare und ausgewogene San-Serif-Schriftart, die in zwei Versionen erhältlich ist. Es begann zunächst mit Nunito, das von Vernon Adams als abgerundetes Terminal-Schriftdesign für die Display-Typografie entworfen wurde.
Jacques Le Bailly erweiterte es später auf verschiedene Strichstärken und eine nicht abgerundete Endversion namens Nunito Sans.
Kürzlich erhielt es ein bedeutendes Update, das eine feinere Anpassung von Gewicht, Höhe, Breite und Größe ermöglicht und somit perfekt für verschiedene Designanforderungen geeignet ist.
Ubuntu

Ubuntu ist eine klare und moderne Schriftart, die von Canonical Ltd und Dalton Maag entworfen wurde. Es ist in der Google Fonts-Bibliothek für jedermann frei verfügbar.
Ubuntu präsentiert eine Auswahl von 8 verschiedenen Stilen und bietet eine Reihe von Strichstärken von leicht bis kräftig, die für verschiedene Designzwecke geeignet sind. Es bietet auch eine hervorragende Lesbarkeit auf Desktops und Mobilgeräten.
Rubik

Rubik ist eine Google-Schriftart, die von Philipp Hubert und Sebastian Fischer für das Projekt „Chrome Cube Lab“ entworfen wurde.
Es verfügt über eine leicht abgerundete Ecke und bietet 5 Strichstärken von leicht über extra fett bis schwarz, jeweils mit römischer und kursiver Schrift.
Rubik unterstützt auch lateinische, hebräische und kyrillische Zeichen und ist somit eine gute Option für verschiedene Designanforderungen.
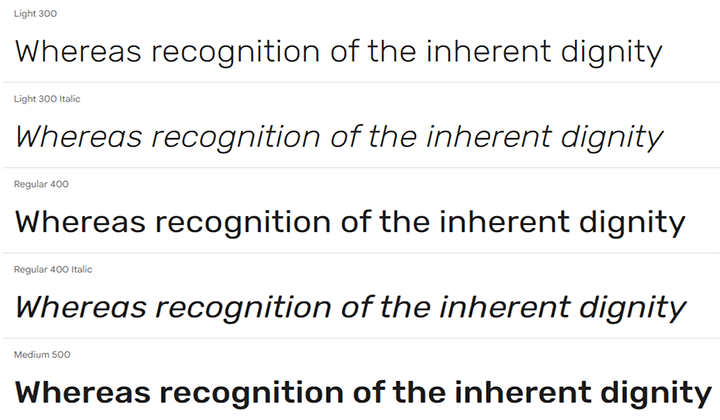
Arbeit ohne

Work Sans ist von frühen Grotesque-Schriftarten inspiriert und für digitale Bildschirme optimiert, um ein klares und professionelles Aussehen zu erzielen. Es funktioniert auch gut im Druckdesign.
Die normale Schriftstärke eignet sich für Texte mittlerer Größe (14–48 Pixel), während sich die kräftigeren Stile am besten für Überschriften eignen. Es stehen zehn Strichstärken zur Verfügung, darunter dünn, normal, halbfett, extra fett und schwarz.
Wie wähle ich die beste Google-Schriftart für eine Website aus?
Die Auswahl der besten Google-Schriftarten für Ihre Website hängt von verschiedenen Faktoren ab. Einige von ihnen sind:
- Markenidentität – Bei der Auswahl von Schriftarten für Ihre Website ist es wichtig, Ihre Marke und Zielgruppe zu berücksichtigen. Schriftarten haben unterschiedliche Formen und Größen. Wählen Sie also diejenige aus, die Ihrem Zweck entspricht und eine Verbindung zu Ihren Website-Besuchern herstellt.
- Lesbarkeit – Stellen Sie sicher, dass Ihre Inhalte für Besucher leicht lesbar sind. Wählen Sie eine Schriftart, die klar und leicht verständlich ist, insbesondere für den Fließtext. Vermeiden Sie ausgefallene Schriftarten, die für andere schwer lesbar sein könnten.
- Schriftartenpaarung – Für eine optimale Lesbarkeit wird empfohlen, zwei Schriftarten zu verwenden. Erwägen Sie die Verwendung einer fetten Schriftart für die Überschrift und einer hellen oder normalen Schriftart für den Fließtext. Wählen Sie Schriftarten, die gut miteinander harmonieren. Ein sicherer Ansatz besteht darin, eine Serif-Schriftart mit einer San-Serif-Schriftart zu kombinieren.
- Entdecken Sie die Google-Schriftartenbibliothek – Schauen Sie sich die umfangreiche Sammlung von Google-Schriftarten an, um die Schriftart zu finden, die Ihren Anforderungen entspricht. Verwenden Sie Filter, um Ihre Optionen nach Stil, Gewicht und Sprache zu verfeinern.
- Reaktionsfähigkeit – Stellen Sie sicher, dass die von Ihnen gewählte Schriftart auf verschiedenen Geräten und Bildschirmgrößen gut funktioniert. Testen Sie es auf verschiedenen Browsern und Geräten, um sicherzustellen, dass es überall gleich aussieht.
Diese Faktoren helfen Ihnen bei der Auswahl der richtigen Schriftart für Ihre Website.
Wenn Sie sich nicht sicher sind, wie Sie die Schriftart auf Ihrer Website ändern können, schauen Sie sich unsere umfassende Anleitung an. Erfahren Sie außerdem, wie Sie die Schriftart einer Website identifizieren können, indem Sie hier klicken.
FAQ
F: Welche Eigenschaften sorgen dafür, dass eine Schriftart auf einer Website gut funktioniert?
Antwort: Eine Schriftart, die auf einer Website gut funktioniert, ist lesbar, optisch ansprechend und passt zum Gesamtdesign der Website. Es sollte auf allen Geräten und Bildschirmgrößen gut lesbar sein und zu den Inhalten passen, die Sie auf Ihrer Website präsentieren.
F: Kann ich auf meiner Website mehrere Google-Schriftarten verwenden?
Antwort: Ja, Sie können auf Ihrer Website mehrere Google-Schriftarten verwenden. Es wird jedoch empfohlen, die Schriftart auf 2-3 zu beschränken, um sicherzustellen, dass Ihre Besucher nicht verwirrt werden.
F: Wie kann ich Google-Schriftarten effektiv nutzen?
Antwort: Einige Tipps können Ihnen helfen, Schriftarten effektiv zu nutzen. Diese sind:
1. Halten Sie Ihre Schriftartenauswahl begrenzt, um ein sauberes und einheitliches Erscheinungsbild zu gewährleisten.
2. Verwenden Sie kräftigere Schriftarten für die Überschrift und hellere Schriftarten für den Fließtext.
3. Wählen Sie Schriftarten, die einen starken Kontrast bieten und für alle Benutzer gut lesbar sind.
F: Können Google-Schriftarten kostenlos verwendet werden?
Antwort: Ja, Google-Schriftarten sind für persönliche und kommerzielle Zwecke kostenlos.
Beste WordPress-Themes, die mit diesen Schriftarten kompatibel sind
Hier ist die Liste der Designs, die mit diesen Schriftarten kompatibel sind. Sie können das Design Ihrer Website auswählen, das Ihren Markenanforderungen entspricht.
| Themen | Verknüpfung |
|---|---|
| Shop-Manie | Holen Sie sich Details |
| Top-Shop | Holen Sie sich Details |
| Offener Laden | Holen Sie sich Details |
| Zita | Holen Sie sich Details |
Letzte Worte
Die Wahl der richtigen Schriftart ist wichtig für das Markenimage und die Benutzererfahrung Ihrer Website. In diesem Artikel haben wir verschiedene Google-Schriftarten und wichtige Faktoren besprochen, die Sie bei der Auswahl von Schriftarten berücksichtigen sollten, damit Sie die richtige Schriftart für Ihre Website finden können.
Die beste Schriftart für Ihre Website hängt von den Zielen Ihrer Website und Ihrer Zielgruppe ab. Probieren Sie verschiedene Schriftartenkombinationen aus, um die perfekte Übereinstimmung zu finden.
Wenn Sie diesen Artikel hilfreich finden, teilen Sie ihn bitte mit Ihren Freunden. Wenn Sie hierzu Fragen haben, zögern Sie nicht, unten einen Kommentar abzugeben. Wir helfen Ihnen, Ihr Problem zu lösen. Vielen Dank, dass Sie diesen Blog gelesen haben.
Wir hoffen, dass dieser Artikel Ihnen dabei hilft, die besten Google-Schriftarten für Websites zu finden.
Bitte abonnieren Sie unseren YouTube-Kanal , auf dem wir regelmäßig tolle Inhalte hochladen, und folgen Sie uns auch auf Instagram und Twitter .
Mehr lesen -
- 12+ beste WordPress-Themes für Buchhandlungen
- So erstellen Sie in einfachen Schritten eine WordPress-Blog-Website
- 11+ völlig kostenlose Webhosting-Sites
