14+ Font Google Terbaik untuk Mempercantik Tampilan Website Anda di Tahun 2024
Diterbitkan: 2024-03-16Ingin meningkatkan situs web Anda dengan font Google yang ideal? Lihat pilihan font paling populer dan serbaguna pilihan kami untuk meningkatkan keterbacaan dan pengalaman pengguna situs web Anda.
Font ibarat pahlawan tanpa tanda jasa untuk membuat situs web yang menarik secara visual. Mereka dapat mengatur suasana situs web Anda dan menyampaikan pesan dengan sangat jelas.
Untungnya, font Google muncul sebagai alat penting bagi desainer dan pengembang. Muncul dengan beragam pilihan font yang dapat membantu memenuhi kebutuhan Anda.
Namun dengan banyaknya pilihan, mana yang terbaik untuk website Anda? Tetaplah bersama kami untuk menemukan font Google yang tepat untuk situs web Anda.
Pada artikel ini, kami mengumpulkan font Google teratas yang dapat meningkatkan keterbacaan dan estetika situs web Anda.
Daftar isi
Apa itu Google Font, dan Mengapa Harus Mempertimbangkannya?
Google Fonts adalah kumpulan font web sumber terbuka gratis dan ekstensif yang disediakan oleh Google yang dapat Anda gunakan untuk situs web Anda. Berikut beberapa alasan mengapa Anda harus mempertimbangkannya:
- Banyak Pilihan – Google Fonts menawarkan beragam font dari klasik hingga modern, termasuk Serif dan San Serif. Anda dapat memilih salah satu yang paling sesuai dengan gaya situs web Anda.
- Gratis dan Sumber Terbuka – Google Font bersifat sumber terbuka dan gratis untuk tujuan pribadi dan komersial tanpa biaya lisensi atau batasan. Jadi siapa pun dapat menggunakannya di situs web mereka.
- Integrasi Mudah – Mengintegrasikan Google Font ke situs web Anda sangatlah mudah. Anda dapat memasukkannya ke dalam proyek Anda dengan menambahkan tautan HTML dasar atau menggunakan gaya CSS yang diberikan dalam proyek Anda. Proses yang mudah ini memastikan bahwa desainer dengan keterampilan teknis berbeda dapat menggunakan Google Fonts tanpa kesulitan apa pun.
- Mengoptimalkan Kinerja – Google Font dirancang khusus dengan mempertimbangkan pengguna web, memastikan pemuatan font yang cepat dan efisien di berbagai browser dan perangkat serta memberikan pengalaman yang lebih baik kepada pengguna.
- Kompatibilitas Lintas-Browser – Google Font dirancang untuk bekerja dengan baik dengan browser web yang berbeda, memastikan font terlihat sama di semua platform.
- Pembaruan Reguler – Google terus memperbarui perpustakaannya dengan menambahkan font baru secara rutin. Ini memastikan Anda memiliki akses ke font dan tren desain terbaru, memungkinkan Anda mempertahankan tipografi modern dan bergaya di situs web Anda.

Google Font Terbaik untuk Situs Web
| Nama Font | Jenis huruf | Dukungan bahasa |
|---|---|---|
| robot | San Serif | 321 |
| Buka San | San Serif | 575 |
| Montserrat | San Serif | 593 |
| Lato | San Serif | 399 |
| Poppin | San Serif | 252 |
| Oswald | San Serif | 583 |
| Noto Sans | San Serif | 866 |
| cuaca gembira | Serif | 252 |
| Tampilan Playfair | Serif | 531 |
| Antar | San Serif | 877 |
| jalan raya | San Serif | 585 |
| Nunito Sans | San Serif | 612 |
| Ubuntu | San Serif | 317 |
| Rubik | San Serif | 560 |
| Bekerja Tanpa | San Serif | 560 |
robot

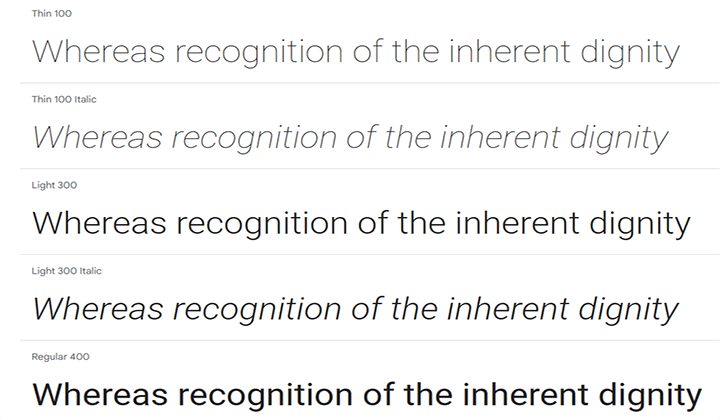
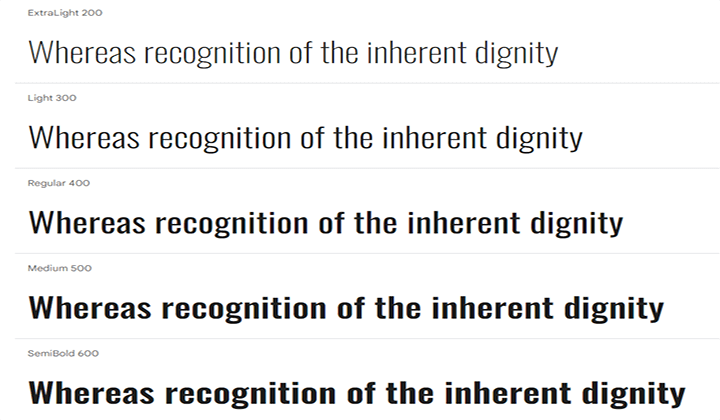
Roboto adalah salah satu font Google yang paling populer dan diunduh, dirancang oleh Christian Robertson. Ini adalah font serbaguna dengan karakteristik ganda.
Ia memiliki struktur mekanik dan geometris dengan kurva ramah dan terbuka. Hal ini memungkinkan huruf mempertahankan lebar alaminya, sehingga menghasilkan pengalaman membaca yang lancar dan alami. Muncul dalam 12 gaya berbeda.
Ia juga menawarkan keluarga font Roboto Condensed dan Roboto Slab.
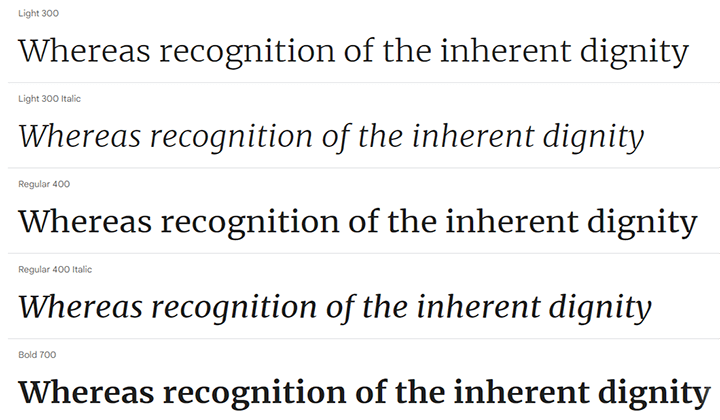
Buka San

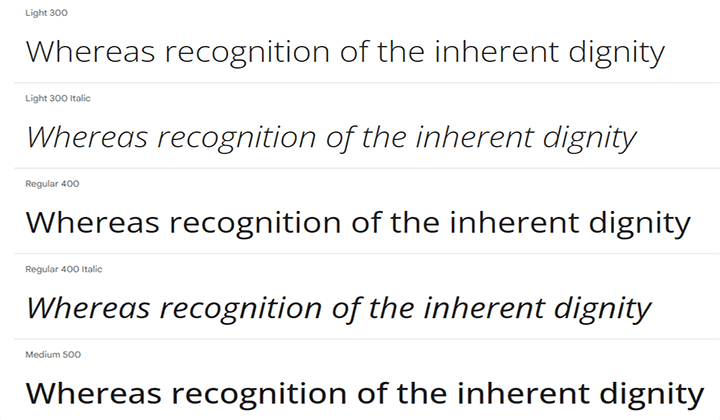
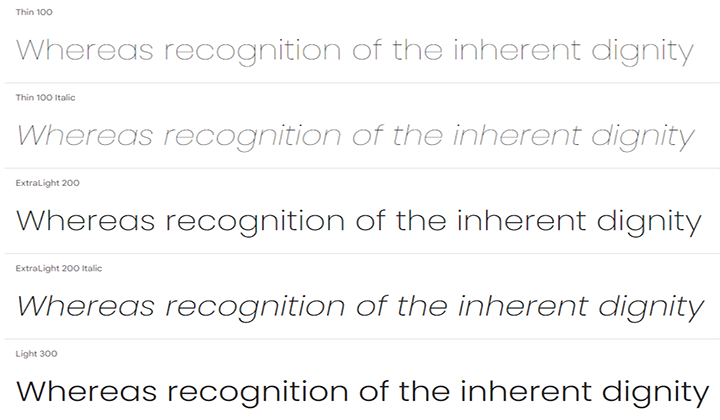
Open Sans adalah font Google hebat yang dirancang oleh Steve Matteson. Bentuknya lugas, terbuka, dan tampilannya ramah, membuatnya modern dan mudah dibaca dalam jangka waktu lama.
Ini berfungsi baik dengan media cetak, web, dan perangkat seluler, menjadikannya pilihan yang baik untuk berbagai kegunaan.
Ini menawarkan Bobot yang berbeda termasuk ringan, reguler, semi-tebal, ekstra tebal, dan Lebar termasuk kental, semi-kental, dan normal.
Montserrat

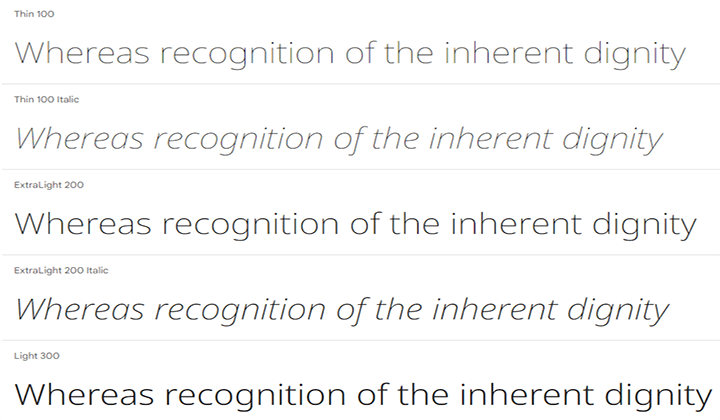
Montserrat adalah font yang dirancang dengan baik dan serbaguna yang hadir dengan berbagai Bobot. Julieta Ulanovsky mendesain font ini setelah terinspirasi oleh poster dan tanda tua di lingkungan Montserrat di Buenos Aires.
Tujuannya adalah untuk menyelamatkan esensi tipografi perkotaan pada paruh pertama abad ke-20. Dengan keluarga reguler Montserrat, ia juga mencakup keluarga saudara – Alternatif dan Subrayada.
Lato

Lato adalah font yang banyak digunakan yang dirancang oleh Lukasz Dziedzic pada musim panas 2010. Nama “Lato” berarti “musim panas” dalam bahasa Polandia.
Awalnya dibuat untuk perusahaan besar tetapi kemudian memutuskan untuk diluncurkan untuk semua orang ketika perusahaan memilih gaya yang berbeda untuk identitasnya. Ini menawarkan 10 gaya yang dapat digunakan untuk berbagai tujuan.
Ini adalah keseimbangan antara fungsionalitas dan karakter. Ini dirancang agar jelas dan mudah dibaca di isi teks dan menawarkan fitur unik yang menonjol saat digunakan dalam ukuran lebih besar.
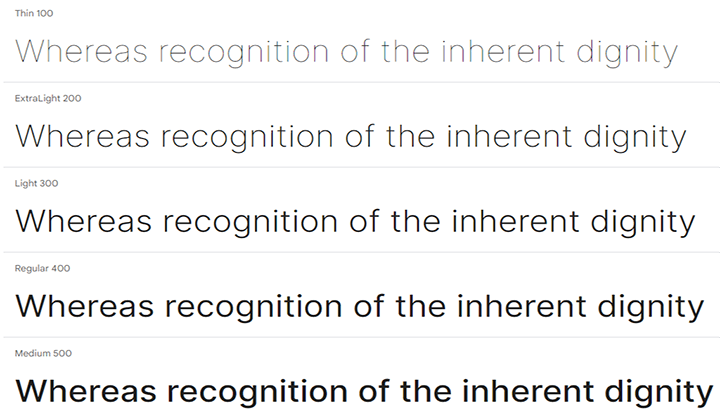
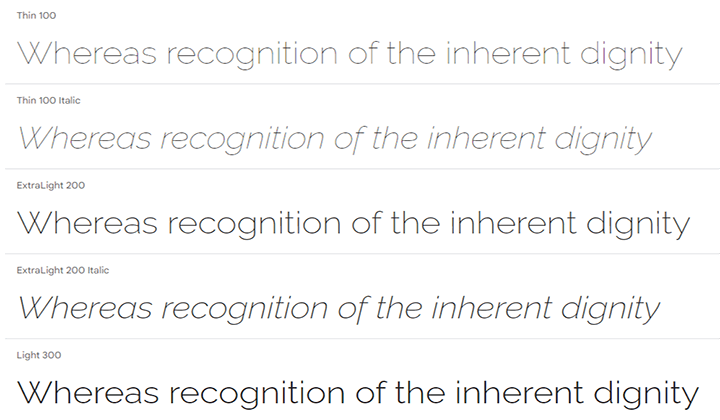
Poppin

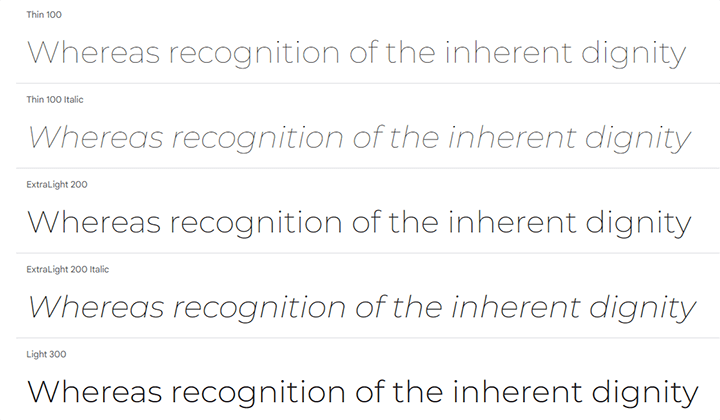
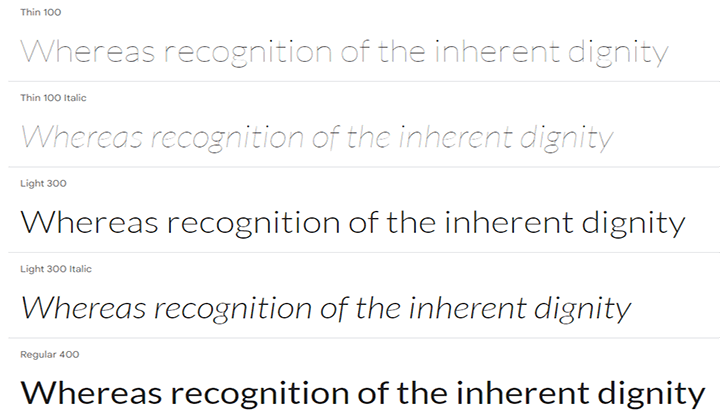
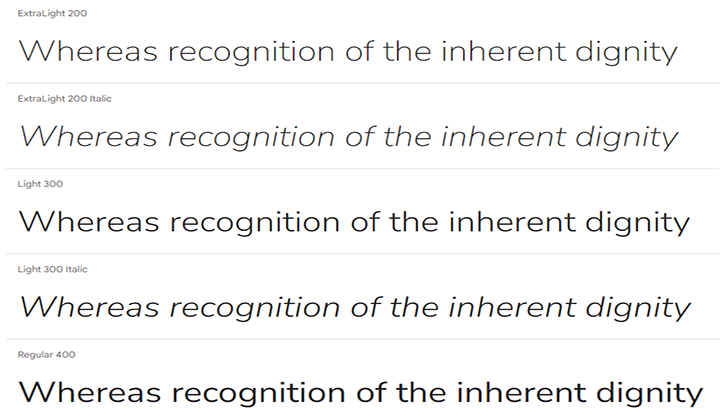
Poppins adalah font Google populer yang terinspirasi oleh Devnagri dan sistem penulisan Latin. Strukturnya dipengaruhi geometris dengan garis-garis bersih dan bentuk melingkar, memberikan tampilan bersih dan modern. Muncul dalam 18 gaya, termasuk tipis hingga ekstra tebal.
Poppins menyediakan berbagai macam bobot, sehingga cocok untuk kebutuhan desain yang berbeda.
Oswald

Oswald adalah perubahan modern yang terinspirasi oleh font San Serif 'Alternate Gothic'. Muncul dengan bentuk huruf yang ringkas dan tampilan yang berani, awalnya dirancang oleh Vernon Adams.
Ini berfungsi dengan lancar di berbagai browser web dan perangkat, memastikan situs web atau proyek Anda terlihat sama di mana pun.
Noto Sans

Noto Sans adalah font San Serif serbaguna, dirancang untuk menampilkan teks dalam skrip Latin, Sirilik, dan Yunani secara efektif. Ini menjadikannya pilihan tepat untuk situs web dan aplikasi yang menargetkan audiens global.

Dengan berbagai bobot dan lebar, gaya miring, 3741 mesin terbang, 2840 karakter, dan 28 fitur tipe terbuka, Nato Sans melayani kebutuhan desain yang berbeda.
cuaca gembira

Merriweather adalah font Google serbaguna yang dirancang oleh Sorkin Type. Tujuan utamanya adalah agar menyenangkan untuk dibaca di layar.
Tinggi x yang besar, bentuk huruf yang sedikit padat, tepi yang kuat, dan bentuk yang terbuka memberikan pengalaman membaca yang jelas dan nyaman bahkan untuk ukuran kecil.
Selain itu, ada Merriweather Sana, versi San Serif yang berfungsi baik dengan bobot dan gaya berbeda dari keluarga font Serif utama.
Tampilan Playfair

Playfair Display adalah gaya tipografi abad ke-18 yang halus. Ini terinspirasi oleh desain tradisional ketika pin baja menggantikan pena bulu yang lebar.
Desain Claus Eggers Sorensen, pertama kali dirilis pada tahun 2011, mengalami pembaruan besar pada tahun 2017. Tampilannya yang klasik, kontras tinggi, dan guratan halus menjadikannya pilihan sempurna untuk judul dan teks besar.
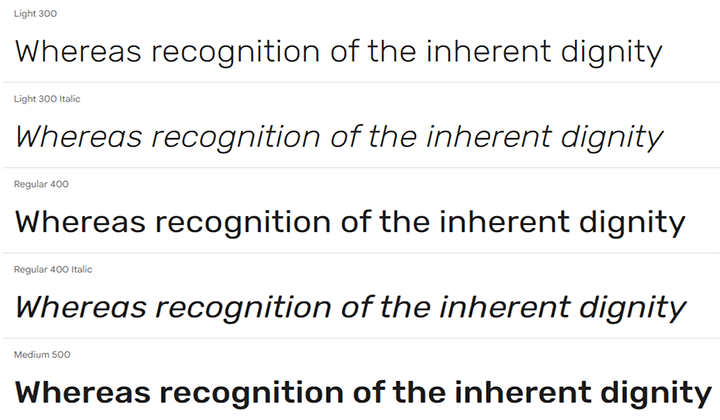
Antar

Inter adalah font Google populer lainnya yang dirancang khusus agar mudah dibaca di layar komputer. Ini mencakup tinggi x, yang membantu meningkatkan keterbacaan teks yang ditulis dalam huruf campuran dan huruf kecil.
Inter hadir dengan sembilan bobot mulai dari hitam tipis hingga hitam tebal, menawarkan fleksibilitas untuk berbagai elemen desain. Ini juga menyediakan fitur lain seperti alternatif kontekstual untuk tanda baca dan nomor tabel.
jalan raya

Raleway adalah font Google elegan yang pertama kali dibuat oleh Mat Mclnerney dengan bobot yang tipis. Pada tahun 2012, Pablo Impallari dan Rodrigo Fuenzalida menambahkan lebih banyak beban dan memperluasnya ke kelompok beban dari gaya ringan hingga berani. Kemudian, pada tahun 2016 mereka memperkenalkan versi font miring.
Ini terinspirasi oleh neo-grotesque yang menawarkan garis-garis bersih dan gaya modern. Ini juga mencakup fitur-fitur seperti angka gaya lama dan alternatif gaya untuk sentuhan gaya geometris, menjadikannya pilihan yang baik untuk berbagai tujuan.
Nunito Sans

Nunito Sans adalah font San Serif yang bersih dan seimbang yang hadir dalam dua versi. Awalnya dimulai dengan Nunito yang dirancang oleh Vernon Adams sebagai desain font terminal bulat untuk tipografi tampilan.
Jacques Le Bailly kemudian mengembangkannya ke berbagai beban dan versi terminal tidak bulat yang disebut Nunito Sans.
Baru-baru ini menerima pembaruan signifikan yang memungkinkan penyesuaian lebih baik untuk berat, tinggi, lebar, dan ukuran yang sempurna untuk berbagai kebutuhan desain.
Ubuntu

Ubuntu adalah font bersih dan modern yang dirancang oleh Canonical Ltd dan Dalton Maag. Ini tersedia secara gratis di perpustakaan Google Fonts untuk digunakan siapa saja.
Ubuntu menghadirkan 8 pilihan gaya berbeda, menawarkan beragam bobot mulai dari ringan hingga tebal yang sesuai dengan berbagai tujuan desain. Ia juga menawarkan keterbacaan yang sangat baik di desktop dan perangkat seluler.
Rubik

Rubik adalah font Google yang dirancang oleh Philipp Hubert dan Sebastian Fischer untuk proyek “Chrome Cube Lab'.
Ini memiliki sudut yang sedikit membulat dan menawarkan 5 bobot dari ringan, ekstra tebal hingga hitam, masing-masing dengan gaya Romawi dan miring.
Rubik juga mendukung karakter Latin, Ibrani, dan Sirilik, menjadikannya pilihan yang baik untuk berbagai kebutuhan desain.
Bekerja Tanpa

Work Sans mengambil inspirasi dari font awal Grotesque dan dioptimalkan untuk layar digital untuk mencapai tampilan yang bersih dan profesional. Ini juga berfungsi dengan baik dalam desain cetak.
Bobot regulernya efektif untuk teks berukuran sedang (14-48 piksel), sedangkan gaya yang lebih tebal paling cocok untuk judul. Ia menawarkan sepuluh bobot, termasuk tipis, reguler, semi-tebal, ekstra tebal, dan hitam.
Bagaimana cara memilih Google Font terbaik untuk situs web?
Memilih font Google terbaik untuk situs web Anda bergantung pada berbagai faktor. Beberapa dari mereka adalah:
- Identitas Merek – Penting untuk mempertimbangkan merek dan audiens target Anda saat memilih font untuk situs web Anda. Font memiliki bentuk dan ukuran yang berbeda-beda, jadi pilihlah yang sesuai dengan tujuan Anda dan akan terhubung dengan pengunjung situs Anda.
- Keterbacaan – Pastikan konten Anda mudah dibaca oleh pengunjung. Pilihlah font yang jelas dan mudah dipahami terutama untuk body text. Jauhi font mewah yang mungkin sulit dibaca orang.
- Pemasangan Font – Disarankan untuk menggunakan dua font agar mudah dibaca. Pertimbangkan untuk menggunakan font tebal untuk judul dan font ringan atau biasa untuk teks isi. Pilih font yang cocok satu sama lain. Pendekatan yang aman adalah memasangkan font Serif dengan font San Serif.
- Jelajahi Perpustakaan Font Google – Lihat banyak koleksi font Google untuk menemukan yang sesuai dengan kebutuhan Anda. Gunakan filter untuk menyaring pilihan Anda berdasarkan gaya, berat, dan bahasa.
- Responsif – Pastikan font pilihan Anda berfungsi dengan baik di berbagai perangkat dan ukuran layar. Uji di browser dan perangkat berbeda untuk memastikan tampilannya sama di semua tempat.
Faktor-faktor ini akan membantu Anda memilih font yang tepat untuk situs web Anda.
Jika Anda tidak yakin bagaimana cara mengubah font di situs web Anda, lihat panduan lengkap kami. Pelajari juga cara mengidentifikasi font situs web dengan mengklik di sini.
Pertanyaan Umum
T: Kualitas apa yang membuat font berfungsi dengan baik di situs web?
Jawab: Font yang berfungsi dengan baik di situs web adalah font yang mudah dibaca, menarik secara visual, dan cocok dengan desain situs secara keseluruhan. Itu harus mudah dibaca di semua perangkat dan ukuran layar serta sesuai dengan konten yang Anda sajikan di situs Anda.
T: Dapatkah saya menggunakan beberapa font Google di situs web saya?
Jawab: Ya, Anda dapat menggunakan beberapa font Google di situs web Anda. Namun disarankan untuk membatasinya menjadi 2-3 font saja agar pengunjung Anda tidak merasa bingung.
T: Bagaimana cara menggunakan font Google secara efektif?
Jawab: Beberapa tip dapat membantu Anda menggunakan font secara efektif. Ini adalah:
1. Batasi pilihan font Anda untuk menjaga tampilan tetap bersih dan seragam.
2. Gunakan font yang lebih tebal untuk judul dan font yang lebih ringan untuk teks isi.
3. Pilih font yang memberikan kontras kuat dan mudah dibaca oleh semua pengguna.
T: Apakah font Google gratis untuk digunakan?
Jawab: Ya, font Google gratis untuk keperluan pribadi dan komersial.
Tema WordPress terbaik yang kompatibel dengan font ini
Berikut adalah daftar tema yang kompatibel dengan font tersebut. Anda dapat memilih salah satu untuk mendesain situs web Anda yang sesuai dengan kebutuhan merek Anda.
| Tema | Tautan |
|---|---|
| Toko Mania | Dapatkan Detailnya |
| Toko Teratas | Dapatkan Detailnya |
| Buka Toko | Dapatkan Detailnya |
| Zita | Dapatkan Detailnya |
Kata-kata Terakhir
Memilih font yang tepat penting dalam menciptakan citra merek dan pengalaman pengguna situs web Anda. Dalam artikel ini, kami membahas berbagai font Google dan faktor penting yang perlu dipertimbangkan saat memilih font yang dapat membantu Anda menemukan font yang tepat untuk situs web Anda.
Font terbaik untuk situs web Anda bergantung pada tujuan situs web dan target audiens Anda. Cobalah kombinasi font yang berbeda untuk menemukan kecocokan yang sempurna.
Jika Anda merasa artikel ini bermanfaat, bagikanlah ke teman-teman Anda. Jika Anda memiliki pertanyaan mengenai hal ini, jangan ragu untuk berkomentar di bawah. Kami akan membantu Anda untuk menyelesaikan masalah Anda. Terima kasih telah membaca blog ini.
Kami harap artikel ini akan membantu Anda menemukan Google Font terbaik untuk Situs Web.
Harap pertimbangkan untuk berlangganan Saluran YouTube kami, tempat kami mengunggah konten hebat secara rutin., dan juga Ikuti kami di Instagram dan Twitter .
Baca selengkapnya -
- 12+ Tema WordPress Toko Buku Terbaik
- Cara Membuat Website Blog WordPress Langkah Mudah
- 11+ Situs Web Hosting Sepenuhnya Gratis
