14+ лучших шрифтов Google, которые улучшат внешний вид вашего сайта в 2024 году
Опубликовано: 2024-03-16Хотите улучшить свой сайт с помощью идеальных шрифтов Google? Ознакомьтесь с нашей тщательно подобранной подборкой самых популярных и универсальных шрифтов, которые улучшат читаемость и удобство вашего веб-сайта.
Шрифты — это невоспетые герои создания визуально привлекательного веб-сайта. Они могут задать тон вашему веб-сайту и донести сообщения с максимальной ясностью.
К счастью, шрифты Google стали важным инструментом для дизайнеров и разработчиков. Он поставляется с разнообразным выбором шрифтов, которые могут помочь удовлетворить ваши потребности.
Но при таком большом количестве вариантов какой из них лучше всего подойдет для вашего сайта? Оставайтесь с нами, чтобы найти подходящий шрифт Google для вашего сайта.
В этой статье мы собрали лучшие шрифты Google, которые улучшат читабельность и эстетику вашего сайта.
Оглавление
Что такое Google Fonts и почему их следует учитывать?
Google Fonts — это бесплатная и обширная коллекция веб-шрифтов с открытым исходным кодом, предоставленная Google, которую вы можете использовать на своем веб-сайте. Вот несколько причин, почему вам следует их рассмотреть:
- Огромный выбор. Google Fonts предлагает широкий выбор шрифтов, от классических до современных, включая Serif и San Serif. Вы можете выбрать тот, который лучше всего соответствует стилю вашего сайта.
- Свободный и открытый исходный код. Google Fonts имеют открытый исходный код и бесплатны для личных и коммерческих целей без лицензионных сборов или ограничений. Таким образом, каждый может использовать их на своем сайте.
- Простая интеграция. Интегрировать Google Fonts на ваш веб-сайт очень просто. Вы можете включить их в свой проект, добавив базовую ссылку HTML или используя заданные стили CSS в своем проекте. Этот простой процесс гарантирует, что дизайнеры с различными техническими навыками смогут без проблем использовать Google Fonts.
- Оптимизация производительности . Шрифты Google разработаны специально для веб-пользователей, обеспечивая быструю и эффективную загрузку шрифтов в различных браузерах и устройствах, а также повышая удобство работы пользователей.
- Кросс-браузерная совместимость. Шрифты Google разработаны так, чтобы хорошо работать с различными веб-браузерами, гарантируя, что шрифт будет выглядеть одинаково на всех платформах.
- Регулярное обновление. Google обновляет свою библиотеку, регулярно добавляя новые шрифты. Это гарантирует, что у вас будет доступ к новейшим шрифтам и тенденциям дизайна, что позволит вам поддерживать современную и стильную типографику на вашем веб-сайте.

Лучшие шрифты Google для веб-сайтов
| Название шрифта | Гарнитура | Языковая поддержка |
|---|---|---|
| Робото | Сан-Сериф | 321 |
| Открыть Санс | Сан-Сериф | 575 |
| Монтсеррат | Сан-Сериф | 593 |
| Лато | Сан-Сериф | 399 |
| Поппинс | Сан-Сериф | 252 |
| Освальд | Сан-Сериф | 583 |
| Ното Санс | Сан-Сериф | 866 |
| Мерривезер | с засечками | 252 |
| Дисплей Playfair | с засечками | 531 |
| Интер | Сан-Сериф | 877 |
| Рейлвей | Сан-Сериф | 585 |
| Нунито Санс | Сан-Сериф | 612 |
| Убунту | Сан-Сериф | 317 |
| Рубик | Сан-Сериф | 560 |
| Рабочий Санс | Сан-Сериф | 560 |
Робото

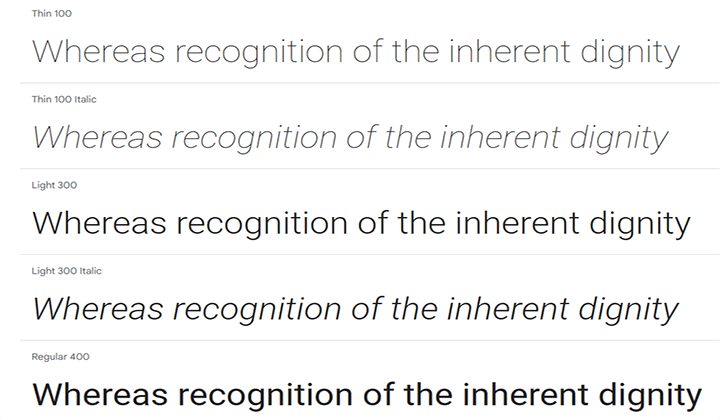
Roboto — один из самых популярных и загружаемых шрифтов Google, разработанный Кристианом Робертсоном. Это универсальный шрифт с двойными характеристиками.
Он имеет механическую и геометрическую структуру с дружелюбными и открытыми изгибами. Это позволяет буквам сохранять свою естественную ширину, что обеспечивает плавное и естественное чтение. Он представлен в 12 различных стилях.
Он также предлагает семейства шрифтов Roboto Condensed и Roboto Slab.
Открыть Санс

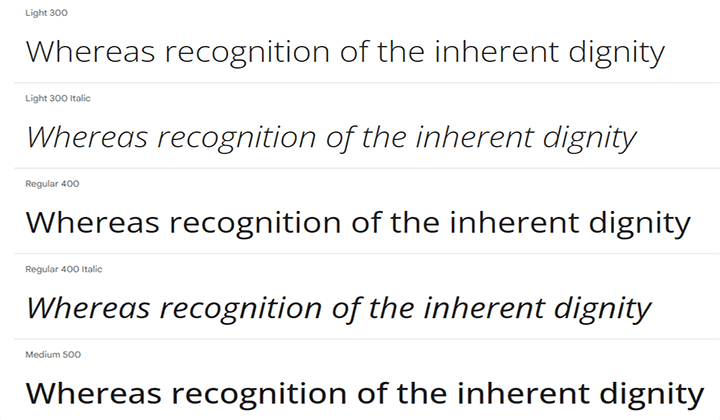
Open Sans — отличный шрифт Google, разработанный Стивом Мэттесоном. Он имеет простую, открытую форму и дружелюбный внешний вид, что делает его современным и удобным для чтения в течение длительного периода времени.
Он хорошо работает с печатными, веб- и мобильными устройствами, что делает его хорошим вариантом для различных целей.
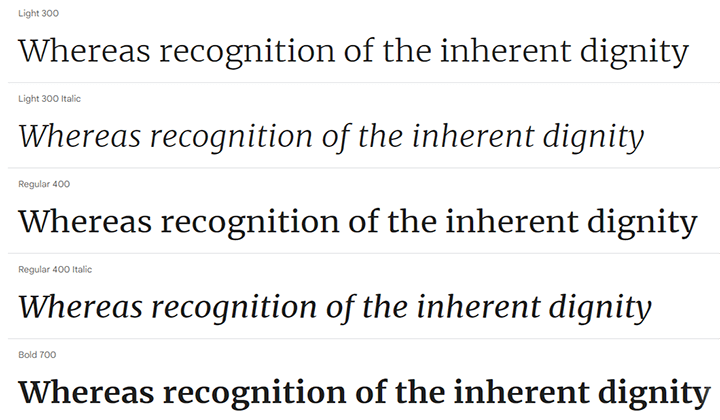
Он предлагает различные варианты толщины, включая легкий, обычный, полужирный, очень жирный, а также ширину, включая сокращенный, полусжатый и нормальный.
Монтсеррат

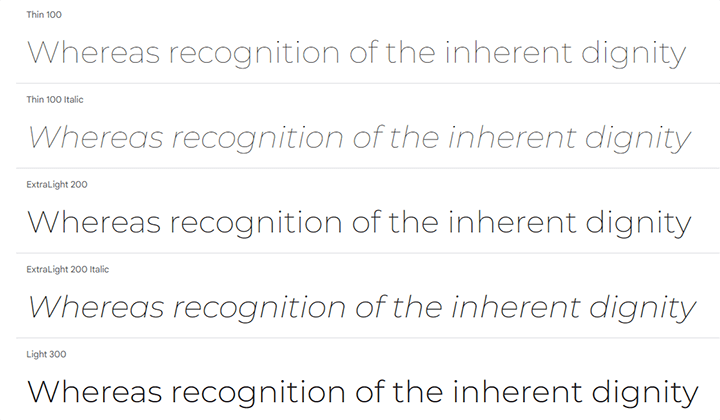
Montserrat — это хорошо продуманный и универсальный шрифт с различной толщиной. Джульета Улановская разработала этот шрифт, вдохновившись старыми плакатами и вывесками в районе Монтсеррат в Буэнос-Айресе.
Целью было спасти суть городской типографики первой половины 20 века. Помимо обычной семьи Монтсеррат, в нее также входят родственные семьи – Альтернативы и Субраяда.
Лато

Lato — широко используемый шрифт, разработанный Лукашом Дзеджичем летом 2010 года. Название «Lato» на польском языке означает «лето».
Первоначально он был создан для крупных компаний, но позже было решено запустить его для всех, когда компания выбрала другой стиль своей идентичности. Он предлагает 10 стилей, которые можно использовать для различных целей.
Это баланс между функциональностью и характером. Он разработан так, чтобы быть четким и читаемым в основном тексте, и предлагает уникальные функции, которые выделяются при использовании в больших размерах.
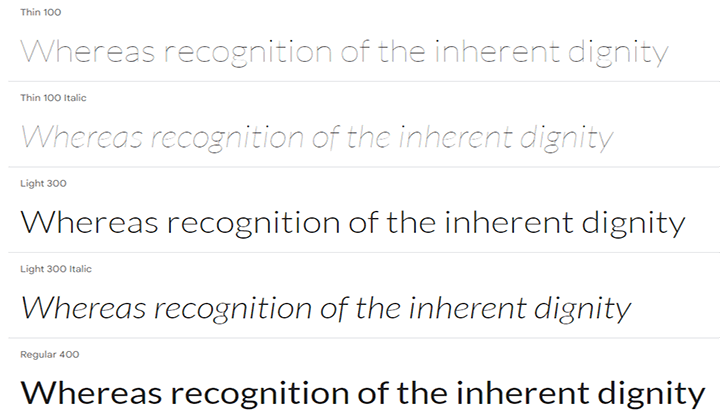
Поппинс

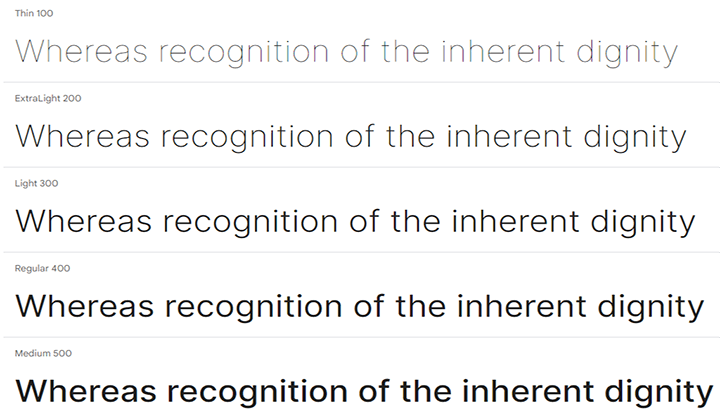
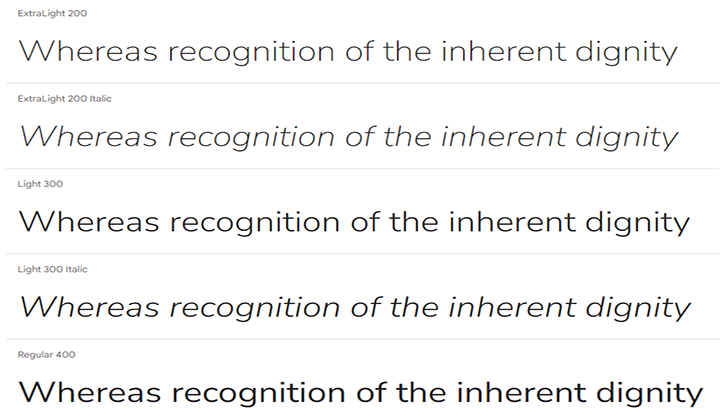
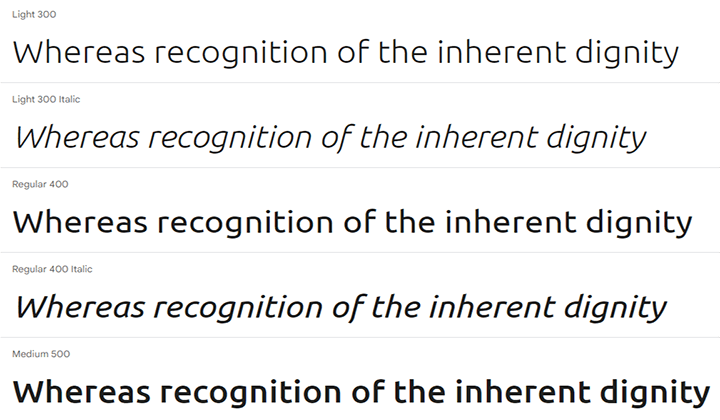
Poppins — популярный шрифт Google, вдохновленный Девнагри и латинской системой письма. Его структура отражает геометрическое влияние чистых линий и круглых форм, что придает ему чистый и современный вид. Он доступен в 18 стилях, от тонких до очень жирных.
Poppins предлагает широкий диапазон весов, что делает его подходящим для различных дизайнерских нужд.
Освальд

Oswald — это современный вариант, вдохновленный шрифтом San Serif «Альтернативная готика». Он имеет сжатую форму буквы и смелый внешний вид, первоначально разработанный Верноном Адамсом.
Он без проблем работает на разных веб-браузерах и устройствах, гарантируя, что ваш веб-сайт или проект везде будет выглядеть одинаково.
Ното Санс

Noto Sans — универсальный шрифт San Serif, предназначенный для эффективного отображения текста, написанного латиницей, кириллицей и греческим алфавитом. Это делает его отличным выбором для веб-сайтов и приложений, ориентированных на глобальную аудиторию.

Благодаря разной толщине и ширине, курсиву, 3741 глифу, 2840 символам и 28 функциям открытого типа Nato Sans удовлетворяет различные потребности в дизайне.
Мерривезер

Merriweather — универсальный шрифт Google, разработанный Sorkin Type. Его главная цель — сделать так, чтобы на экранах было приятно читать.
Его большая высота по оси X, слегка сжатая форма букв, четкие края и открытая форма обеспечивают четкое и комфортное чтение даже при небольших размерах.
Кроме того, существует Merriweather Sana, версия San Serif, которая хорошо работает с различными начертаниями и стилями основного семейства шрифтов Serif.
Дисплей Playfair

Playfair Display — это изысканный типографский стиль XVIII века. Он вдохновлен традиционным дизайном, когда стальные булавки заменили широкое перо.
Дизайн Клауса Эггерса Соренсена, первоначально выпущенный в 2011 году, претерпел серьезные обновления в 2017 году. Его классический высококонтрастный вид и изящные штрихи делают его идеальным выбором для заголовков и большого текста.
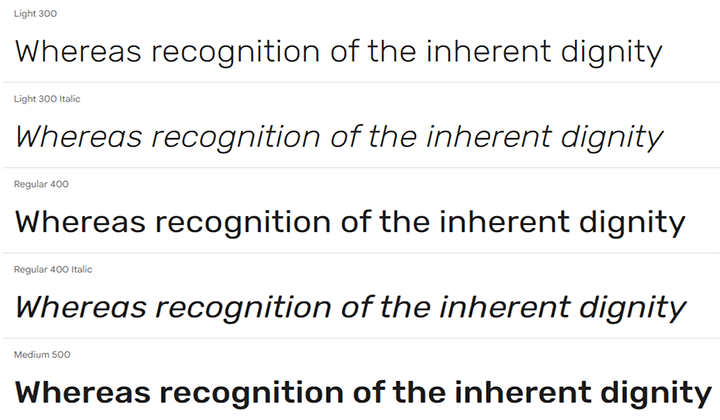
Интер

Inter — еще один популярный шрифт Google, специально разработанный для удобства чтения на экранах компьютеров. Он включает в себя большую высоту по оси x, которая помогает улучшить читаемость текста, написанного как в смешанном, так и в нижнем регистре.
Inter поставляется с девятью вариантами насыщенности: от тонкого до жирного черного, что обеспечивает гибкость для различных элементов дизайна. Он также предоставляет другие функции, такие как контекстные альтернативы знакам препинания и табличным номерам.
Рейлвей

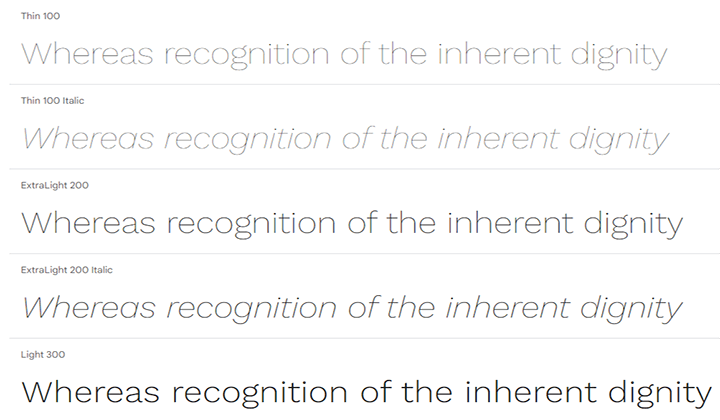
Raleway — это элегантный шрифт Google, который Мэт Маклнерни впервые сделал тонким. В 2012 году Пабло Импаллари и Родриго Фуэнсалида добавили больше гирь и расширили ее до семейства гирь от легких до жирных стилей. Позже, в 2016 году, они представили курсивную версию шрифта.
Он вдохновлен нео-гротеском и сочетает в себе чистые линии и современный стиль. Он также включает в себя такие функции, как цифры в старом стиле и стилистические альтернативы, придающие нотку геометрического стиля, что делает его хорошим выбором для различных целей.
Нунито Санс

Nunito Sans — чистый и сбалансированный шрифт San Serif, представленный в двух версиях. Первоначально он был начат с Nunito, разработанного Верноном Адамсом как закругленный дизайн шрифта терминала для отображаемой типографики.
Позже Жак Ле Байи расширил его до различных весов и до версии без закругленных концов под названием Nunito Sans.
Недавно он получил значительное обновление, позволяющее более точно регулировать вес, высоту, ширину и размер, что идеально подходит для различных дизайнерских нужд.
Убунту

Ubuntu — чистый и современный шрифт, разработанный Canonical Ltd и Dalton Maag. Он доступен бесплатно в библиотеке Google Fonts и доступен каждому.
Ubuntu представляет выбор из 8 различных стилей, предлагающих диапазон насыщенности от легкого до жирного, которые подходят для различных дизайнерских целей. Он также обеспечивает отличную читаемость на настольных компьютерах и мобильных устройствах.
Рубик

Rubik — это шрифт Google, разработанный Филиппом Хьюбертом и Себастьяном Фишером для проекта Chrome Cube Lab.
Он имеет слегка закругленный угол и предлагает 5 вариантов насыщенности: от светлого, очень жирного до черного, каждый из которых имеет римский стиль и курсив.
Rubik также поддерживает символы латиницы, иврита и кириллицы, что делает его хорошим вариантом для различных дизайнерских нужд.
Рабочий Санс

Work Sans черпает вдохновение из ранних шрифтов Grotesque и оптимизирован для цифровых экранов, обеспечивая чистый и профессиональный вид. Это также хорошо работает в полиграфическом дизайне.
Его обычная насыщенность эффективна для текста среднего размера (14–48 пикселей), а более жирные стили лучше всего подходят для заголовков. Он предлагает десять вариантов насыщенности, включая тонкий, обычный, полужирный, очень жирный и черный.
Как выбрать лучший шрифт Google для сайта?
Выбор лучших шрифтов Google для вашего сайта зависит от различных факторов. Некоторые из них:
- Идентичность бренда. При выборе шрифтов для вашего веб-сайта важно учитывать ваш бренд и целевую аудиторию. Шрифты имеют разные формы и размеры, поэтому выберите тот, который соответствует вашим целям и понравится посетителям вашего сайта.
- Читабельность. Убедитесь, что ваш контент легко читается посетителями. Выберите ясный и понятный шрифт, особенно для основного текста. Держитесь подальше от причудливых шрифтов, которые людям может быть трудно читать.
- Сочетание шрифтов. Для лучшей читаемости рекомендуется использовать два шрифта. Рассмотрите возможность использования жирного шрифта для заголовка и светлого или обычного шрифта для основного текста. Выбирайте шрифты, которые хорошо сочетаются друг с другом. Безопасный подход — объединить шрифт Serif со шрифтом San Serif.
- Изучите библиотеку шрифтов Google. Ознакомьтесь с обширной коллекцией шрифтов Google, чтобы найти тот, который соответствует вашим потребностям. Используйте фильтры, чтобы уточнить параметры по стилю, весу и языку.
- Адаптивность. Убедитесь, что выбранный вами шрифт хорошо работает на разных устройствах и размерах экрана. Протестируйте его в разных браузерах и устройствах, чтобы убедиться, что он везде выглядит одинаково.
Эти факторы помогут вам выбрать правильный шрифт для вашего сайта.
Если вы не знаете, как изменить шрифт на своем веб-сайте, ознакомьтесь с нашим подробным руководством. Кроме того, нажмите здесь, чтобы узнать, как определить шрифт веб-сайта.
Часто задаваемые вопросы
Вопрос: Какие качества позволяют шрифту хорошо работать на веб-сайте?
Ответ: Шрифт, который хорошо работает на веб-сайте, читаем, визуально привлекателен и соответствует общему дизайну сайта. Он должен легко читаться на всех устройствах и размерах экрана и соответствовать контенту, который вы представляете на своем сайте.
Вопрос: Могу ли я использовать на своем веб-сайте несколько шрифтов Google?
Ответ: Да, вы можете использовать на своем сайте несколько шрифтов Google. Но рекомендуется ограничить его 2-3 шрифтами, чтобы посетители не запутались.
Вопрос: Как эффективно использовать шрифты Google?
Ответ: Некоторые советы помогут вам эффективно использовать шрифты. Это:
1. Ограничьте выбор шрифтов, чтобы сохранить чистый и единообразный вид.
2. Используйте более жирные шрифты для заголовка и более светлые шрифты для основного текста.
3. Выбирайте шрифты, которые обеспечивают сильный контраст и легко читаются всем пользователям.
Вопрос: Можно ли использовать шрифты Google бесплатно?
Ответ: Да, шрифты Google бесплатны для личных и коммерческих целей.
Лучшие темы WordPress, совместимые с этими шрифтами
Вот список тем, совместимых с этими шрифтами. Вы можете выбрать тот дизайн своего веб-сайта, который соответствует потребностям вашего бренда.
| Темы | Связь |
|---|---|
| Магазин Мания | Получить детали |
| Лучший магазин | Получить детали |
| Открыть магазин | Получить детали |
| Зита | Получить детали |
Заключительные слова
Выбор правильного шрифта важен для создания имиджа бренда вашего веб-сайта и взаимодействия с пользователем. В этой статье мы обсудили различные шрифты Google и важные факторы, которые следует учитывать при выборе шрифтов, которые помогут вам найти правильный шрифт для вашего веб-сайта.
Выбор лучшего шрифта для вашего сайта зависит от целей вашего сайта и целевой аудитории. Попробуйте разные комбинации шрифтов, чтобы найти идеальное сочетание.
Если эта статья оказалась для вас полезной, поделитесь ею с друзьями. Если у вас есть какие-либо вопросы по этому поводу, не стесняйтесь оставлять комментарии ниже. Мы поможем вам решить вашу проблему. Спасибо за чтение этого блога.
Мы надеемся, что эта статья поможет вам найти лучшие шрифты Google для веб-сайтов.
Пожалуйста, рассмотрите возможность подписки на наш канал YouTube , куда мы регулярно загружаем отличный контент, а также подписывайтесь на нас в Instagram и Twitter .
Читать далее -
- 12+ лучших тем WordPress для книжных магазинов
- Как создать сайт блога WordPress: простые шаги
- 11+ совершенно бесплатных веб-хостингов
