10 estruturas criativas de linha aninhadas que você pode construir no divi 5
Publicados: 2025-05-08O recurso de linhas aninhadas do Divi 5 fornece uma nova maneira de criar sites com Divi. Com linhas aninhadas, você pode colocar linhas dentro de fileiras com infinita de nidabilidade, desbloqueando a flexibilidade de construir facilmente layouts complexos e impressionantes. Esse recurso marca um passo fundamental em direção ao sistema avançado de layout baseado em Flexbox da Divi 5, preparando o cenário para uma nova era de possibilidades de design. Seja novo no divi ou em um usuário de longa data, as linhas aninhadas permitem que você seja mais criativo, crie layouts mais rapidamente e evite a necessidade de CSS personalizado.
Neste post, exploraremos 10 maneiras inovadoras de aproveitar linhas aninhadas, inspirando você a ultrapassar os limites dos recursos de layout do Divi 5.
Uma nota rápida: o Divi 5 está atualmente na fase alfa pública, tornando -o perfeito para novos projetos, mas ainda não é recomendado para migrar os sites Divi 4 existentes. Com isso em mente, vamos mergulhar para desbloquear o potencial das linhas aninhadas.
- 1 O que são linhas aninhadas no divi 5?
- 1.1 benefícios -chave das linhas aninhadas
- 1.2 Como acessar linhas aninhadas
- 1.3 Dicas de configuração
- 2 estruturas criativas de linha aninhadas que você pode construir no divi 5
- 2.1 1. Seções de herói
- 2.2 2. Grade de portfólio assimétrica
- 2.3 3. Apresentando produtos
- 2.4 4. Cabeçalhos
- 2,5 5. Rodados
- 2.6 6. Conteúdo da base de conhecimento
- 2.7 7. Tabelas de preços interativos
- 2,8 8. Galerias de vídeo interativas
- 2,9 9. Fotos de membros da equipe
- 2.10 10. Banners de chamada à ação
- 3 práticas recomendadas para projetar com linhas aninhadas
- 4 desencadeia a criatividade com linhas aninhadas no divi 5
O que são linhas aninhadas no divi 5?
Linhas aninhadas no Divi 5 permitem que você coloque linhas dentro de outras linhas, eliminando a necessidade de seções especializadas que limitem as possibilidades de layout no Divi 4. Você pode empilhar linhas tão profundamente quanto suas demandas de design, criando layouts complexos e dinâmicos sem muito esforço. Com novas opções de dimensionamento de colunas, as linhas aninhadas oferecem controle preciso sobre suas estruturas de layout, permitindo que você crie projetos perfeitos de pixel. Esse recurso é uma pedra angular da missão do Divi 5 de redefinir o que é possível com os construtores de páginas do WordPress.
Principais benefícios das linhas aninhadas
A introdução de linhas aninhadas traz uma série de vantagens ao Divi 5:
- Você pode criar layouts personalizados complexos: se você está criando uma página de preços de várias camadas ou uma grade de portfólio, linhas aninhadas permitem criar designs complexos que anteriormente exigiam uma seção especializada ou CSS personalizado.
- Ele cria um fluxo de trabalho simplificado: comparado às limitações do Divi 4, as linhas aninhadas otimizam o design da web, facilitando a organização do conteúdo de várias maneiras sem manter uma seção de especialidade limitante.
- É uma atualização fundamental para as linhas Divi: aninhadas, lançando as bases para o próximo sistema baseado em Flexbox da Divi 5, um desempenho prometendo mais rápido, a capacidade de resposta aprimorada e as opções de design ainda mais criativas em breve.
Como acessar linhas aninhadas
Introdução com linhas aninhadas no Divi 5 é uma brisa. Adicione uma linha pai à sua página e coloque uma nova linha nela usando a nova guia Linha .

Você pode continuar aninhando linhas dentro das linhas, conforme necessário, com cada nível oferecendo as mesmas opções de personalização robustas, como ajustes de coluna e posicionamentos de módulos.
A interface foi projetada para ser fácil de usar, integrando-se perfeitamente ao sistema de design sem código do Divi 5, para que você possa se concentrar na criatividade em vez de obstáculos técnicos. Esteja você organizando uma seção simples de herói ou um menu complexo, as linhas aninhadas tornam o processo suave e acessível.
Dicas de configuração
Para aproveitar ao máximo as linhas aninhadas, lembre -se dessas dicas práticas:
- Comece com uma instalação limpa: Como o Divi 5 ainda está em alfa pública, comece com uma nova instalação do WordPress e Divi para novos projetos. Isso permitirá que você aproveite completamente a arquitetura atualizada e evite problemas de compatibilidade com os sites do Divi existentes.
- Teste no estadiamento: você também pode usar o Divi 5 em um site de estadiamento. Essa abordagem ajuda a explorar as características do Divi 5 e seu potencial ao longo de todos os bugs do estágio alfa que podem afetar sites ao vivo.
Estruturas criativas de linha aninhada que você pode construir no divi 5
Linhas aninhadas podem criar layouts exclusivos, incluindo seções de heróis, grades de portfólio assimétricas, perguntas frequentes interativas e muito mais. Vamos explorar alguns casos de uso para entender como eles funcionam e como você pode usá -los em seus projetos.
1. Seções de heróis

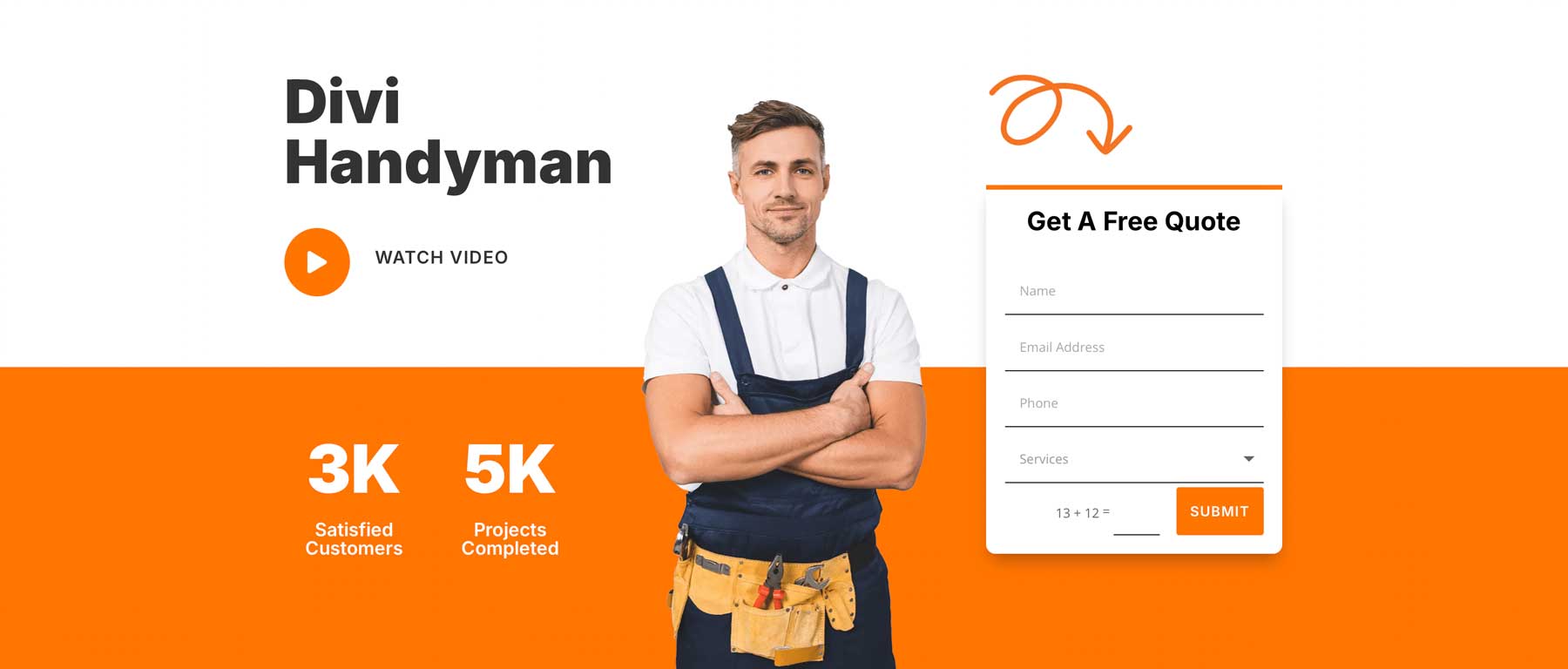
Construa seções de heróis cativantes com linhas aninhadas para conteúdo em camadas. Este exemplo começou com uma linha de 3 colunas, linhas de ninho para botões, contadores de números e formulário de captura de chumbo. Adicionamos um gradiente de fundo para uma aparência polida para destacar o herói, destacando as principais informações.
2. Grade de portfólio assimétrica

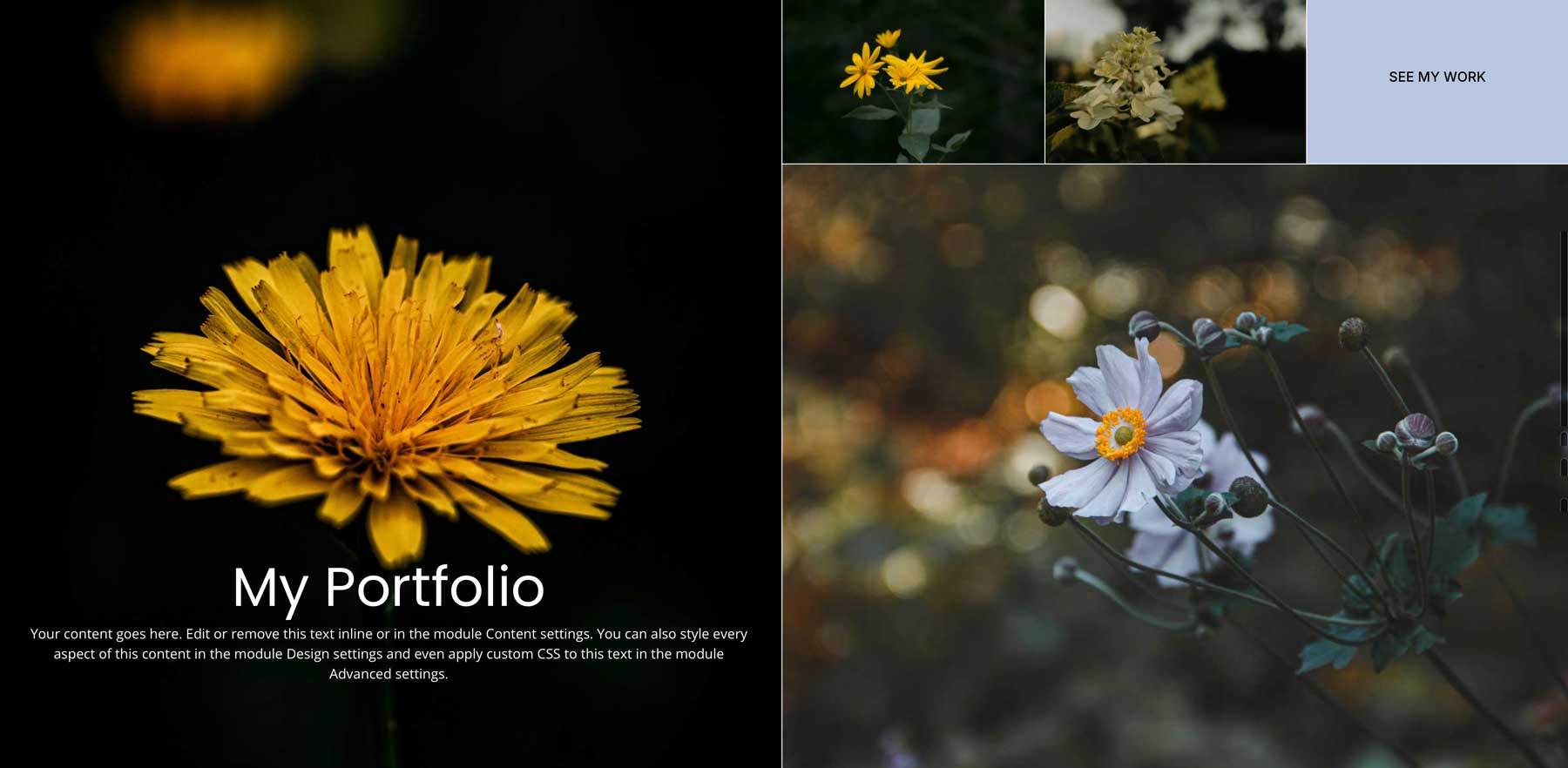
Linhas aninhadas são uma excelente opção para criar grades assimétricas. Neste exemplo, começamos com uma linha pai de 2 colunas e adicionamos uma linha de 3 colunas à 2ª coluna, seguida de uma única linha na 2ª coluna. O resultado é um layout no estilo de alvenaria perfeito para mostrar o trabalho de um fotógrafo com talento.
3. Apresentando produtos

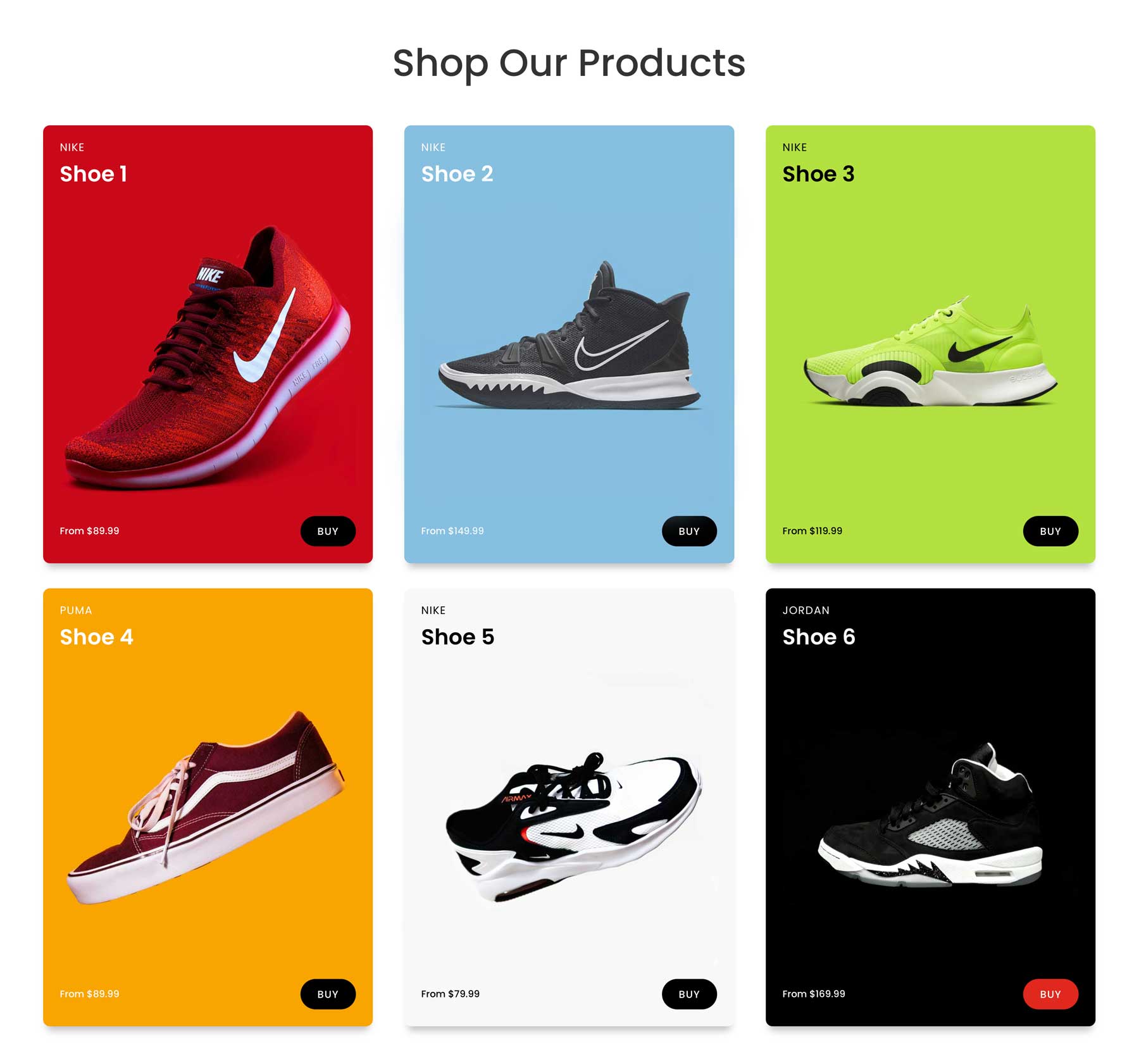
Para quem deseja uma maneira atraente de apresentar produtos, as linhas aninhadas são uma ótima maneira de fazê-lo. Neste exemplo, começamos com uma linha de 3 colunas e depois adicionamos uma linha de duas colunas para apresentar as opções de preços e compras. O resultado é um layout envolvente pronto para as lojas que equilibra a estética e a funcionalidade.

4. Cabeçalhos

Linhas aninhadas permitem criar cabeçalhos exclusivos para o seu site. No exemplo abaixo, usamos linhas aninhadas para adicionar dois gotejados à esquerda e um botão à direita na linha superior. Utilizamos um layout de duas colunas na linha inferior e depois deixamos uma linha aninhada de 5 colunas para criar o menu. Por fim, adicionamos ícones a cada link de menu usando uma linha aninhada de 2 colunas.

5 rodapés

Linhas aninhadas permitem criar rodapés ricos em recursos que impulsionam o engajamento. No exemplo abaixo, começamos com uma linha de 3 colunas e adicionamos linhas aninhadas para apresentar informações de contato importantes. Com linhas aninhadas, você pode criar rodapés que incentivam os visitantes a agir.
6. Conteúdo da base de conhecimento

Linhas aninhadas podem destacar uma seção de perguntas frequentes, tutoriais em vídeo e outro conteúdo importante. Por exemplo, você pode configurar uma linha de duas colunas com um módulo de acordeão à esquerda e adicionar linhas aninhadas para vídeos, texto, botões de contato e muito mais.
7. Tabelas de preços interativos

As linhas aninhadas permitem criar tabelas de preços dinâmicos para camadas, recursos e CTAs de preços. Sim, o Divi já possui uma tabela de preços, mas não permite adicionar vários botões. Neste exemplo, começamos com uma linha de 3 colunas e depois aninhamos uma linha de duas colunas para mostrar dois botões para interatividade.
8. galerias de vídeo interativas

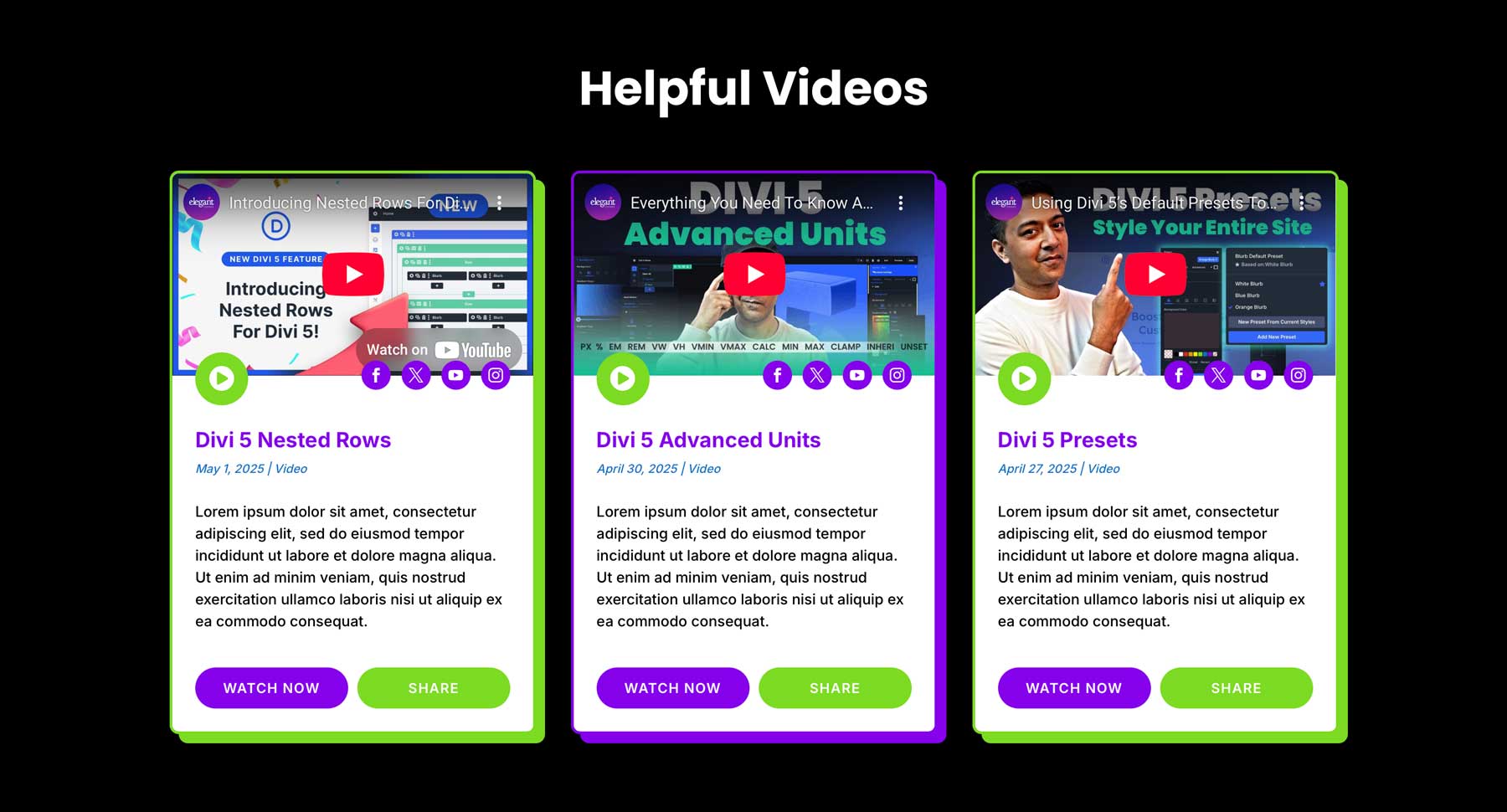
As linhas aninhadas podem ser usadas para criar galerias de vídeo interativas que exibem links, contêm texto e muito mais, permitindo que você crie seções semelhantes a blogs para apresentar vídeos importantes em seu site. No exemplo abaixo, usamos linhas aninhadas para ícones e botões de reprodução, dando à seção uma interface caprichosa e interativa.
9. Fotos de membros da equipe

Usar linhas aninhadas para exibir membros da equipe, artistas ou qualquer coleção de pessoas é uma ótima maneira de utilizar o último recurso do Divi 5. Neste exemplo, começamos com um layout de 3 colunas e depois aninhamos uma linha de duas colunas para os ícones de mídia social. Utilizamos os controles de transformação e as configurações de posição da Divi 5 para colocar os ícones sobre a imagem do membro da equipe. A partir daí, adicionamos outra linha de coluna única para a biografia, seguida de uma linha de duas colunas para os botões de contato e biografia.
10. Banners de chamada à ação

Se você está procurando uma maneira de criar uma seção atraente de frase para ação no seu site, as linhas aninhadas são perfeitas para o trabalho. Você pode combinar formulários, imagens, botões e muito mais para incentivar seus leitores a agir. No exemplo abaixo, usamos uma linha aninhada para apresentar uma imagem e dois botões lado a lado.
Melhores práticas para projetar com linhas aninhadas
Você pode maximizar o potencial das linhas aninhadas seguindo algumas práticas recomendadas. Para garantir o desempenho, a usabilidade e o apelo visual em seus projetos Divi 5, considere estas dicas:
- Planeje layouts com esboços: Antes de mergulhar nas linhas aninhadas do Divi 5, considere esboçar ou arame suas estruturas de linha para mapear a hierarquia e o fluxo de conteúdo. Isso pode dar uma boa idéia da aparência que você procura e garante uma organização lógica de linhas e colunas.
- Continue nidificando limpo: Enquanto o Divi 5 suporta um ninho infinito, camadas excessivas podem ser desafiadoras para editar. Para manter uma interface limpa, mira níveis de 2-3 níveis para a maioria dos layouts.
- Dimensionamento da coluna de alavancagem: Crie designs responsivos usando opções de dimensionamento e alinhamento de colunas do Divi 5. Por exemplo, ajuste as larguras da coluna em linhas aninhadas para garantir layouts favoráveis ao celular.
- Organize com rótulos: no Visual Builder, etiqueta linhas com nomes exclusivos para se manter organizado. Isso é especialmente importante em layouts complexos, como portfólios ou tabelas de preços.
- Responsabilidade do teste: visualizar layouts de linha aninhados em dispositivos de desktop, tablet e móvel usando os pontos de interrupção do Divi 5 para garantir que as pilhas de conteúdo corretamente.
- Use pistas visuais: para distinguir visualmente camadas, tente incorporar cores, gradientes ou padrões de fundo em linhas aninhadas.
Desencadear criatividade com linhas aninhadas no divi 5
Linhas aninhadas no Divi 5 marcam uma maneira nova e emocionante de construir sites com o Divi. Eles o capacitam a construir tudo, desde deslumbrantes seções de heróis a galerias de vídeo intrincadas sem as limitações de seções especializadas ou CSS personalizados. As 10 estruturas de linha criativa que exploramos demonstram a flexibilidade e a precisão do sistema baseado em Flexbox da Divi 5, destacando o que é possível.
Como o Divi 5 continua a se desenvolver através de sua fase alfa pública, agora é o momento perfeito para baixá -lo e experimentar linhas aninhadas. Ainda não recomendamos o uso do Divi em sites existentes, mas o incentivamos a construir layouts com linhas aninhadas em novas construções ou sites de estadiamento para serem seguros.
