10 estructuras creativas de fila anidada que puedes construir en Divi 5
Publicado: 2025-05-08La función de filas anidadas de Divi 5 proporciona una nueva forma de crear sitios web con Divi. Con filas anidadas, puede colocar filas dentro de hileras con una nestabilidad infinita, desbloqueando la flexibilidad para construir fácilmente diseños complejos e impresionantes. Esta característica marca un paso fundamental hacia el sistema de diseño avanzado basado en FlexBox de Divi 5, preparando el escenario para una nueva era de posibilidades de diseño. Ya sea nuevo en Divi o un usuario de mucho tiempo, las filas anidadas le permiten ser más creativo, construir diseños más rápido y evitar la necesidad de CSS personalizados.
En esta publicación, exploraremos 10 formas innovadoras de aprovechar las filas anidadas, inspirándolo a empujar los límites de las capacidades de diseño de Divi 5.
Una nota rápida: Divi 5 se encuentra actualmente en la fase alfa pública, lo que lo hace perfecto para nuevos proyectos, pero aún no se recomienda migrar los sitios Divi 4 existentes. Con eso en mente, buceemos para desbloquear el potencial de las filas anidadas.
- 1 ¿Qué son las filas anidadas en Divi 5?
- 1.1 Beneficios clave de las filas anidadas
- 1.2 Cómo acceder a filas anidadas
- 1.3 Consejos de configuración
- 2 Estructuras creativas de fila anidada que puedes construir en Divi 5
- 2.1 1. Secciones de héroes
- 2.2 2. Cuadrícula de cartera asimétrica
- 2.3 3. Productos de exhibición
- 2.4 4. Encabezados
- 2.5 5. Piefers
- 2.6 6. Contenido de la base de conocimiento
- 2.7 7. Tablas de precios interactivos
- 2.8 8. Galerías de videos interactivos
- 2.9 9. Fotos para miembros del equipo
- 2.10 10. Llamar a las pancartas de acción
- 3 mejores prácticas para diseñar con filas anidadas
- 4 Unleash Creativity con filas anidadas en Divi 5
¿Qué son las filas anidadas en Divi 5?
Las filas anidadas en Divi 5 le permiten colocar filas dentro de otras filas, eliminando la necesidad de secciones especializadas que limiten las posibilidades de diseño en Divi 4. Puede apilar filas tan profundamente como su diseño exige, creando diseños intrincados y dinámicos sin mucho esfuerzo. Con nuevas opciones de dimensionamiento de columnas, las filas anidadas le brindan un control preciso sobre sus estructuras de diseño, lo que le permite crear diseños perfectos de píxeles. Esta característica es una piedra angular de la misión de Divi 5 de redefinir lo que es posible con los constructores de páginas de WordPress.
Beneficios clave de las filas anidadas
La introducción de filas anidadas trae una gran cantidad de ventajas a Divi 5:
- Puede crear diseños complejos y personalizados: ya sea que esté creando una página de precios de varios niveles o una cuadrícula de cartera, las filas anidadas le permiten construir diseños complejos que previamente requerían una sección especializada o CSS personalizado.
- Crea un flujo de trabajo simplificado: en comparación con las limitaciones de Divi 4, las filas anidadas agilizan el diseño web, lo que facilita la organización del contenido de varias maneras sin apegarse a una sección especializada limitante.
- Es una actualización fundamental para Divi: las filas anidadas sientan las bases para el próximo sistema basado en FlexBox de Divi 5, prometiendo un rendimiento más rápido, una capacidad de respuesta mejorada e incluso más opciones de diseño creativas pronto.
Cómo acceder a filas anidadas
Comenzarse con filas anidadas en Divi 5 es una brisa. Agregue una fila principal a su página, luego coloque una nueva fila dentro de ella usando la nueva pestaña de fila .

Puede continuar anidando filas dentro de las filas según sea necesario, con cada nivel ofreciendo las mismas opciones de personalización robustas, como ajustes de columna y ubicaciones de módulos.
La interfaz está diseñada para ser fácil de usar, integrándose sin problemas con el sistema de diseño sin código de Divi 5 para que pueda concentrarse en la creatividad en lugar de los obstáculos técnicos. Ya sea que esté organizando una sección de héroe simple o un menú complejo, las filas anidadas hacen que el proceso sea suave y accesible.
Consejos de configuración
Para aprovechar al máximo las filas anidadas, tenga en cuenta estos consejos prácticos:
- Comience con una instalación limpia: dado que Divi 5 todavía está en Public Alpha, comience con una nueva instalación de WordPress y Divi para nuevos proyectos. Esto le permitirá aprovechar completamente la arquitectura actualizada y evitar problemas de compatibilidad con los sitios web Divi existentes.
- Prueba en la estadificación: también puede usar Divi 5 en un sitio de puesta en escena. Este enfoque lo ayuda a explorar las características de Divi 5 y su potencial mientras evita cualquier error de escenario alfa que pueda afectar los sitios vivos.
Estructuras creativas de la fila anidada que puedes construir en Divi 5
Las filas anidadas pueden crear diseños únicos, que incluyen secciones de héroes, cuadrículas de cartera asimétricas, preguntas frecuentes interactivas y más. Exploremos algunos casos de uso para comprender cómo funcionan y cómo puede usarlos en sus proyectos.
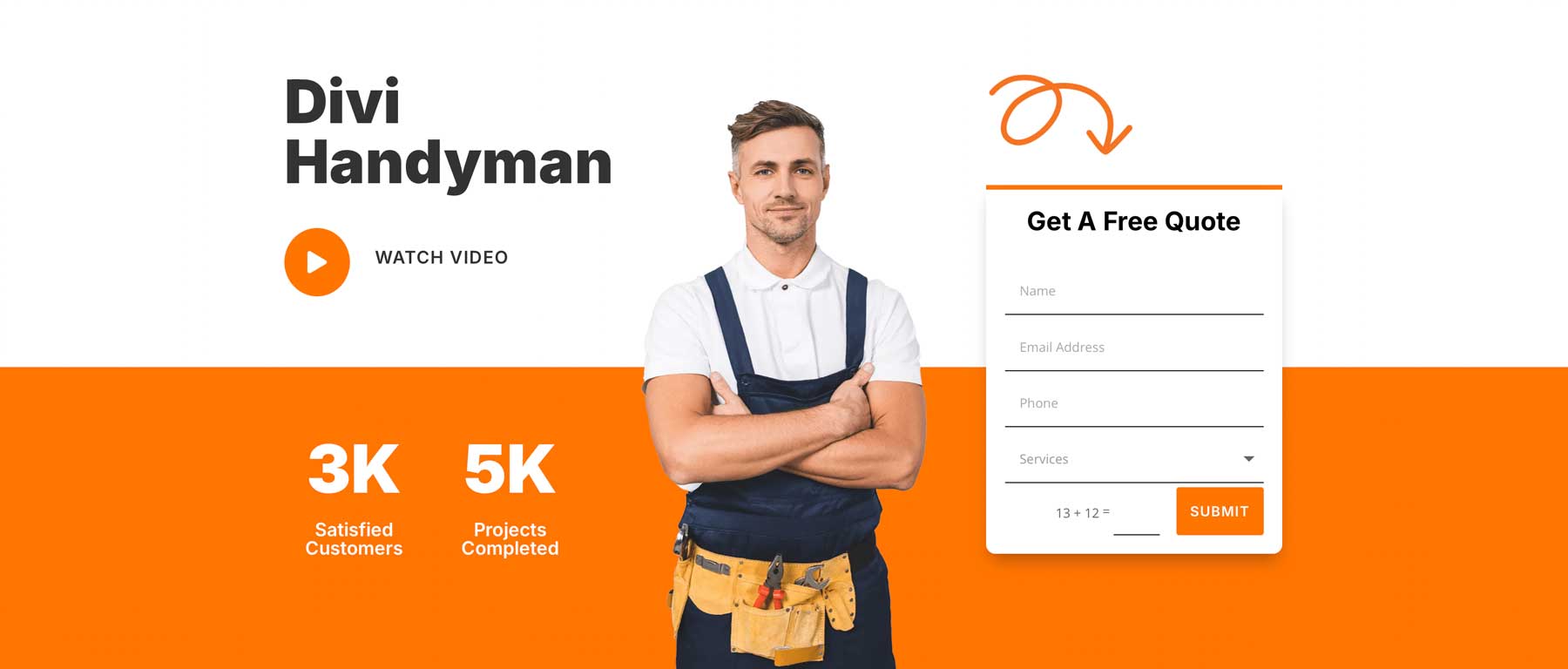
1. Secciones de héroes

Construya secciones de héroes cautivadoras con filas anidadas para contenido en capas. Este ejemplo comenzó con una fila de 3 columnas, hileras de anidación para botones, contadores de números y un formulario de captura de plomo. Agregamos un gradiente de fondo para una mirada pulida para que el héroe se destaque, destacando la información clave.
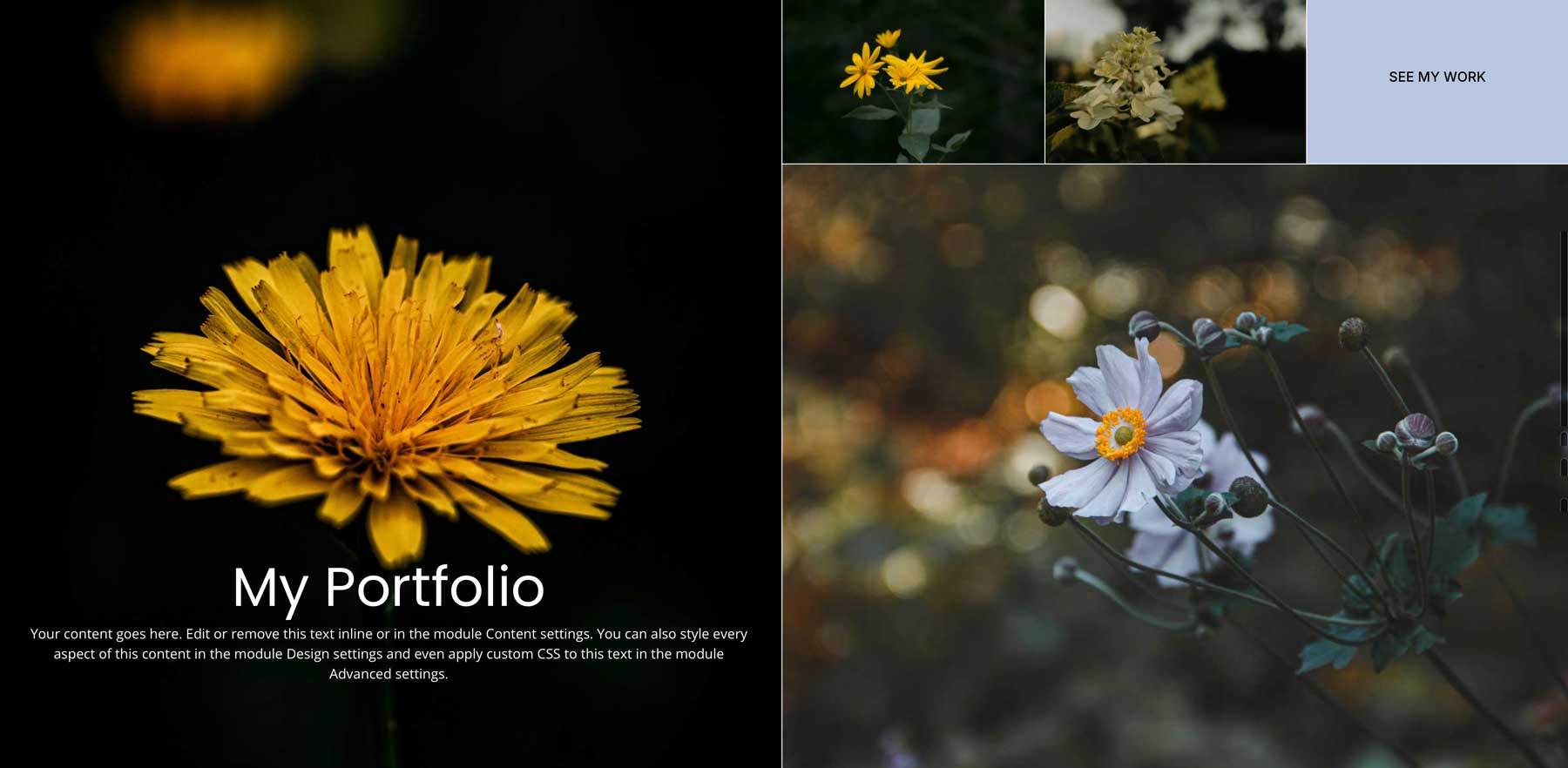
2. Cuadrícula de cartera asimétrica

Las filas anidadas son una excelente opción para crear cuadrículas asimétricas. En este ejemplo, comenzamos con una fila principal de 2 columnas y agregamos una fila de 3 columnas a la segunda columna, seguido de una sola fila en la segunda columna. El resultado es un diseño de mampostería perfecto para exhibir el trabajo de un fotógrafo con Flair.
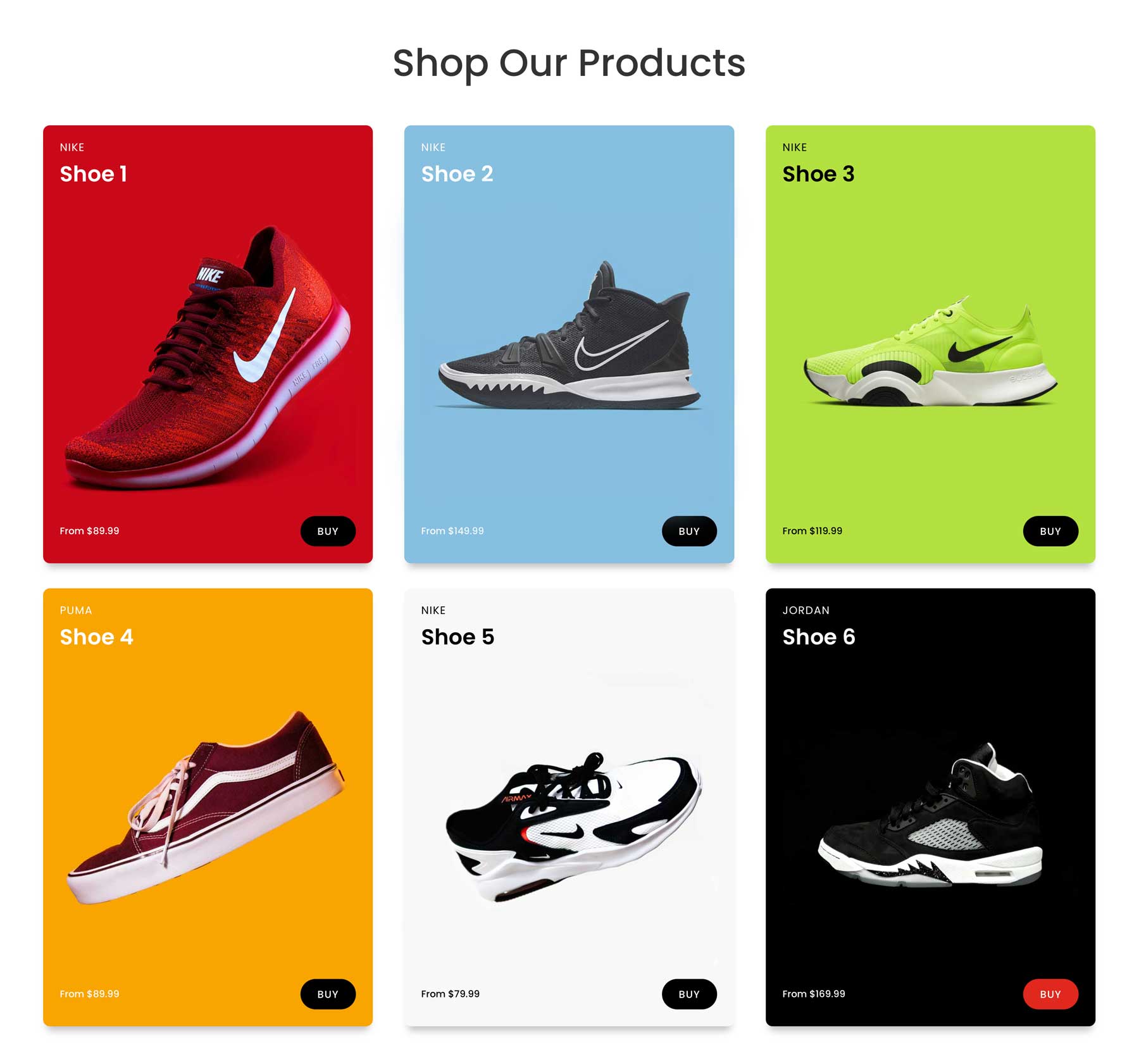
3. Productos de exhibición

Para aquellos que desean una forma llamativa de presentar productos, las filas anidadas son una excelente manera de hacerlo. En este ejemplo, comenzamos con una fila de 3 columnas y luego agregamos una fila de 2 columnas para presentar las opciones de precios y compras. El resultado es un diseño atractivo y listo para la tienda que equilibra la estética y la funcionalidad.

4. Headers

Las filas anidadas le permiten crear encabezados únicos para su sitio web. En el ejemplo a continuación, utilizamos filas anidadas para agregar dos borrachas a la izquierda y un botón a la derecha en la fila superior. Utilizamos un diseño de dos columnas en la fila inferior, luego dejamos caer una fila anidada de 5 columnas para crear el menú. Finalmente, agregamos iconos a cada enlace de menú usando una fila anidada de 2 columnas.

5. Piefers

Las filas anidadas le permiten construir pies de página ricos en características que impulsan el compromiso. En el siguiente ejemplo, comenzamos con una fila de 3 columnas y agregamos filas anidadas para presentar información de contacto importante. Con filas anidadas, puede crear pies de página que alientan a los visitantes a actuar.
6. Contenido de la base de conocimiento

Las filas anidadas pueden resaltar una sección de preguntas frecuentes, tutoriales de video y otro contenido importante. Por ejemplo, puede configurar una fila de 2 columnas con un módulo de acordeón a la izquierda, luego agregar filas anidadas para videos, texto, botones de contacto y más.
7. Tablas de precios interactivas

Las filas anidadas le permiten construir tablas de precios dinámicas para niveles de precios, características y CTA. Sí, Divi ya tiene una tabla de precios, pero no permite agregar varios botones. En este ejemplo, comenzamos con una fila de 3 columnas y luego anidamos una fila de 2 columnas para mostrar dos botones para la interactividad.
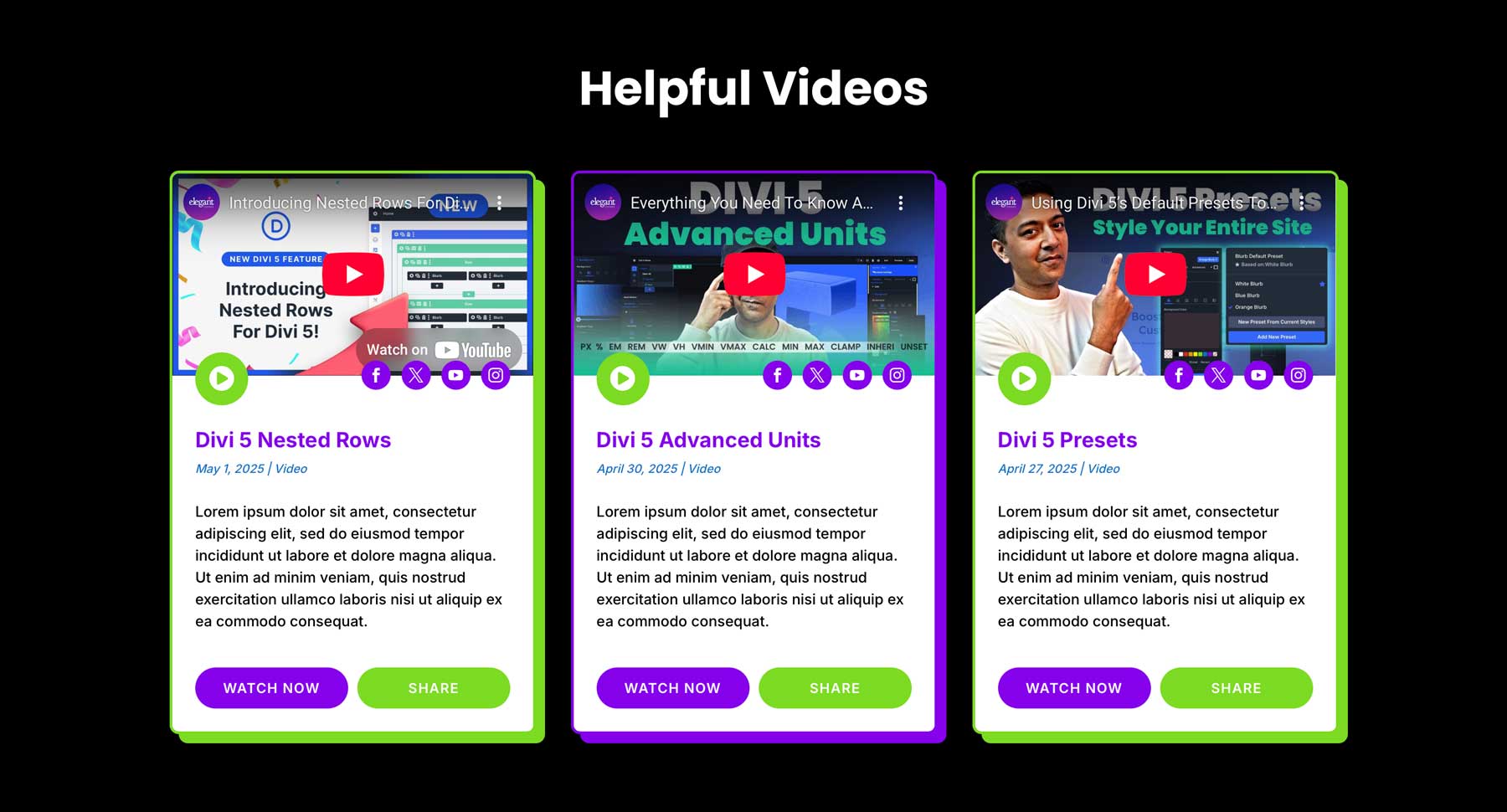
8. Galerías de video interactivas

Las filas anidadas se pueden usar para crear galerías de video interactivas que muestren enlaces, contienen texto y más, lo que le permite crear secciones tipo blog para presentar videos importantes en su sitio web. En el siguiente ejemplo, usamos filas anidadas para iconos de juego y botones, dando a la sección una interfaz caprichosa e interactiva.
9. Fotos para miembros del equipo

El uso de filas anidadas para exhibir miembros del equipo, artistas o cualquier colección de personas es una excelente manera de utilizar la última característica de Divi 5. En este ejemplo, comenzamos con un diseño de 3 columnas y luego animos la fila de 2 columnas para los íconos de las redes sociales. Utilizamos los controles de transformación de Divi 5 y la configuración de posición para colocar los íconos sobre la imagen del miembro del equipo. A partir de ahí, agregamos otra fila de columna única para la biografía, seguida de una fila de 2 columnas para el contacto y los botones biografía.
10. Llamar a las pancartas de acción

Si está buscando una manera de crear una sección llamativa de llamadas a la acción en su sitio, las filas anidadas son perfectas para el trabajo. Puede combinar formularios, imágenes, botones y más por correo electrónico para alentar a sus lectores a actuar. En el siguiente ejemplo, utilizamos una fila anidada para presentar una imagen y dos botones uno al lado del otro.
Las mejores prácticas para el diseño con filas anidadas
Puede maximizar el potencial de las filas anidadas siguiendo algunas mejores prácticas. Para garantizar el rendimiento, la usabilidad y el atractivo visual en sus proyectos Divi 5, considere estos consejos:
- Diseños de planes con bocetos: antes de sumergirse en las filas anidadas de Divi 5, considere dibujar o alzar sus estructuras de fila para mapear la jerarquía y el flujo de contenido. Esto puede darle una buena idea del aspecto que busca y garantiza una organización lógica de filas y columnas.
- Mantenga la anidación: mientras que Divi 5 admite la anidación infinita, las capas excesivas pueden ser difíciles de editar. Para mantener una interfaz limpia, apunte a anidar 2-3 niveles para la mayoría de los diseños.
- Apalancamiento del tamaño de la columna: cree diseños receptivos utilizando las opciones de tamaño y alineación de la columna de Divi 5. Por ejemplo, ajuste los anchos de columna en filas anidadas para garantizar diseños amigables con los dispositivos móviles.
- Organizar con etiquetas: en el constructor visual, etiqueta filas con nombres únicos para mantenerse organizados. Esto es especialmente importante en diseños complejos como carteras o tablas de precios.
- La capacidad de respuesta de la prueba: Vista previa de diseños de fila anidada en escritorio, tableta y dispositivos móviles utilizando puntos de interrupción de Divi 5 para garantizar las pilas de contenido correctamente.
- Use señales visuales: para distinguir visualmente las capas, intente incorporar colores de fondo, gradientes o patrones en filas anidadas.
Desatar la creatividad con filas anidadas en Divi 5
Las filas anidadas en Divi 5 marcan una forma nueva y emocionante de construir sitios web con Divi. Te permiten construir todo, desde impresionantes secciones de héroes hasta intrincadas galerías de video sin las limitaciones de secciones especializadas o CSS personalizados. Las 10 estructuras de fila creativa que hemos explorado demuestran la flexibilidad y precisión del sistema basado en FlexBox de Divi 5, destacando lo que es posible.
A medida que Divi 5 continúa desarrollándose a través de su fase alfa pública, ahora es el momento perfecto para descargarlo y experimentar con filas anidadas. No recomendamos usar Divi en los sitios existentes todavía, pero le recomendamos que construya diseños con filas anidadas en nuevas compilaciones o sitios de estadificación para que sea seguro.
