10 Struktur baris bersarang kreatif yang dapat Anda bangun di Divi 5
Diterbitkan: 2025-05-08Fitur Baris Sarang Divi 5 menyediakan cara baru untuk membangun situs web dengan Divi. Dengan baris bersarang, Anda dapat menempatkan baris dalam baris dengan sarang yang tak terbatas, membuka kunci fleksibilitas untuk dengan mudah membangun tata letak yang kompleks dan menakjubkan. Fitur ini menandai langkah penting menuju sistem tata letak divi 5 berbasis flexbox, mengatur panggung untuk era baru kemungkinan desain. Apakah yang baru mengenal divi atau pengguna lama, baris bersarang memungkinkan Anda untuk menjadi lebih kreatif, membangun tata letak lebih cepat, dan menghindari kebutuhan untuk CSS khusus.
Dalam posting ini, kami akan mengeksplorasi 10 cara inovatif untuk memanfaatkan baris bersarang, menginspirasi Anda untuk mendorong batas kemampuan tata letak Divi 5.
Catatan cepat: Divi 5 saat ini sedang dalam fase alpha publik, membuatnya sempurna untuk proyek -proyek baru tetapi belum direkomendasikan untuk memigrasi situs Divi 4 yang ada. Dengan mengingat hal itu, mari selami untuk membuka potensi baris bersarang.
- 1 Apa baris bersarang di Divi 5?
- 1.1 Manfaat utama dari baris bersarang
- 1.2 Cara mengakses baris bersarang
- 1.3 Tip Pengaturan
- 2 Struktur baris bersarang kreatif yang dapat Anda bangun di Divi 5
- 2.1 1. Bagian Pahlawan
- 2.2 2. Kisi portofolio asimetris
- 2.3 3. Menampilkan Produk
- 2.4 4. Header
- 2.5 5. Footer
- 2.6 6. Konten Basis Pengetahuan
- 2.7 7. Tabel Harga Interaktif
- 2.8 8. Galeri Video Interaktif
- 2.9 9. Foto anggota tim
- 2.10 10. Panggilan untuk bertindak spanduk
- 3 Praktik Terbaik Untuk Mendesain Dengan Baris Bertempat
- 4 melepaskan kreativitas dengan baris bersarang di Divi 5
Apa baris bersarang di Divi 5?
Baris bersarang di Divi 5 memungkinkan Anda untuk menempatkan baris di dalam baris lain, menghilangkan kebutuhan untuk bagian khusus yang membatasi kemungkinan tata letak di Divi 4. Anda dapat menumpuk baris sedalam tuntutan desain Anda, menciptakan tata letak yang rumit dan dinamis tanpa banyak usaha. Dengan opsi ukuran kolom baru, baris bersarang memberi Anda kontrol yang tepat atas struktur tata letak Anda, memungkinkan Anda membangun desain piksel-sempurna. Fitur ini adalah landasan misi Divi 5 untuk mendefinisikan kembali apa yang mungkin dengan pembangun halaman WordPress.
Manfaat utama dari baris bersarang
Pengenalan baris bersarang membawa sejumlah keuntungan bagi Divi 5:
- Anda dapat membuat tata letak khusus yang kompleks: Apakah Anda sedang membangun halaman harga multi-tier atau kisi portofolio, baris bersarang memungkinkan Anda membangun desain kompleks yang sebelumnya membutuhkan bagian khusus atau CSS khusus.
- Ini menciptakan alur kerja yang disederhanakan: dibandingkan dengan keterbatasan Divi 4, baris bersarang merampingkan desain web, membuatnya lebih mudah untuk mengatur konten dengan berbagai cara tanpa berpegang teguh pada bagian khusus yang membatasi.
- Ini adalah pembaruan dasar untuk Divi: Baris bersarang meletakkan dasar untuk sistem berbasis Flexbox divi 5 mendatang, menjanjikan kinerja yang lebih cepat, peningkatan responsif, dan bahkan opsi desain yang lebih kreatif segera.
Cara mengakses baris bersarang
Memulai dengan baris bersarang di Divi 5 sangat mudah. Tambahkan baris induk ke halaman Anda, lalu letakkan baris baru di dalamnya menggunakan tab Row baru .

Anda dapat melanjutkan baris bersarang dalam baris sesuai kebutuhan, dengan setiap level menawarkan opsi kustomisasi yang sama, seperti penyesuaian kolom dan penempatan modul.
Antarmuka dirancang untuk ramah pengguna, mengintegrasikan dengan mulus dengan sistem desain no-kode Divi 5 sehingga Anda dapat fokus pada kreativitas daripada rintangan teknis. Apakah Anda mengatur bagian pahlawan sederhana atau menu yang kompleks, baris bersarang membuat prosesnya lancar dan mudah diakses.
Tips Pengaturan
Untuk memaksimalkan baris bersarang, ingatlah tips praktis ini:
- Mulailah dengan instalasi yang bersih: Karena Divi 5 masih di alpha publik, mulailah dengan instalasi WordPress dan Divi yang baru untuk proyek -proyek baru. Ini akan memungkinkan Anda untuk sepenuhnya memanfaatkan arsitektur yang diperbarui dan menghindari masalah kompatibilitas dengan situs web Divi yang ada.
- Tes pada pementasan: Anda juga dapat menggunakan Divi 5 di situs pementasan. Pendekatan ini membantu Anda menjelajahi fitur Divi 5 dan potensi mereka sambil menghindari bug-bug tahap alfa yang dapat memengaruhi situs langsung.
Struktur baris bersarang kreatif yang dapat Anda bangun di Divi 5
Baris bersarang dapat membuat tata letak yang unik, termasuk bagian pahlawan, kisi portofolio asimetris, FAQ interaktif, dan banyak lagi. Mari kita jelajahi beberapa kasus penggunaan untuk memahami cara kerjanya dan bagaimana Anda dapat menggunakannya pada proyek Anda.
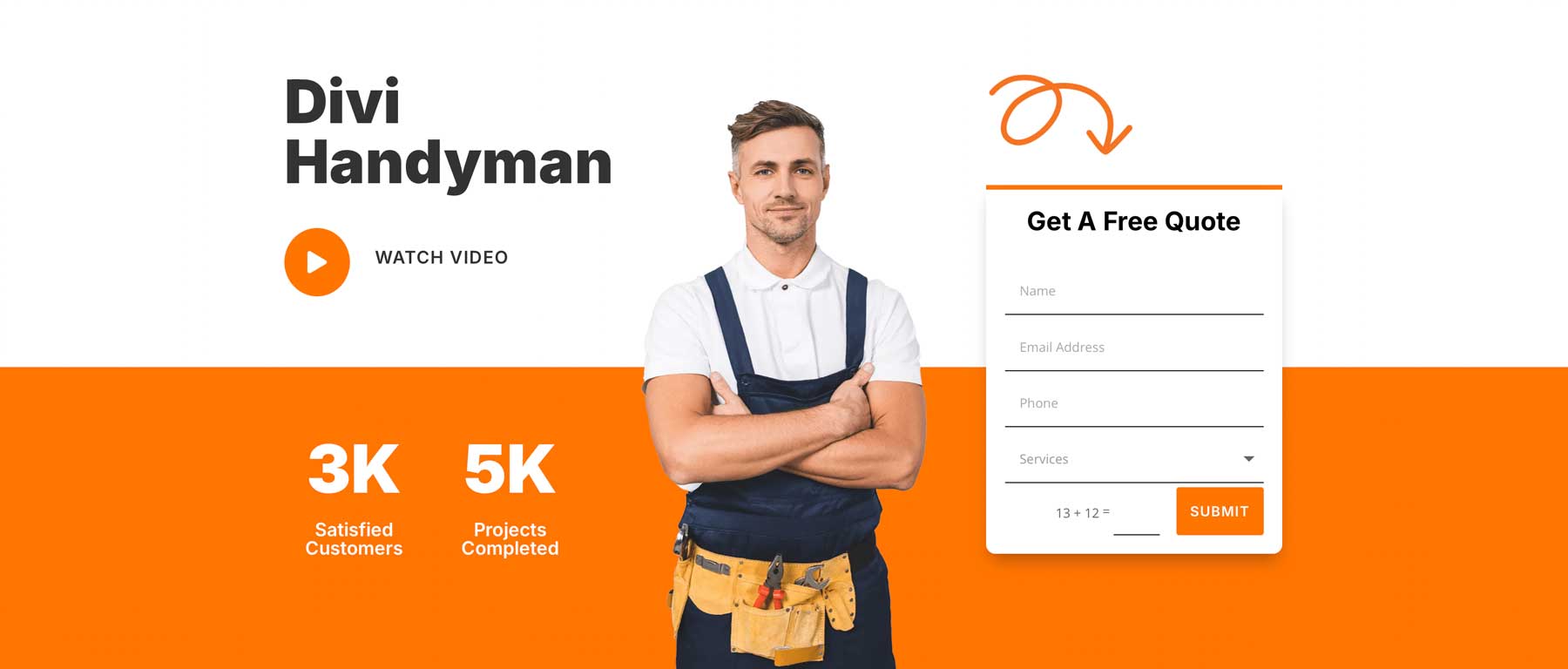
1. Bagian Pahlawan

Bangun bagian pahlawan yang menawan dengan baris bersarang untuk konten berlapis. Contoh ini dimulai dengan baris 3-kolom, baris bersarang untuk tombol, penghitung angka, dan formulir penangkapan timbal. Kami menambahkan gradien latar belakang untuk tampilan yang dipoles untuk membuat pahlawan menonjol, menyoroti informasi utama.
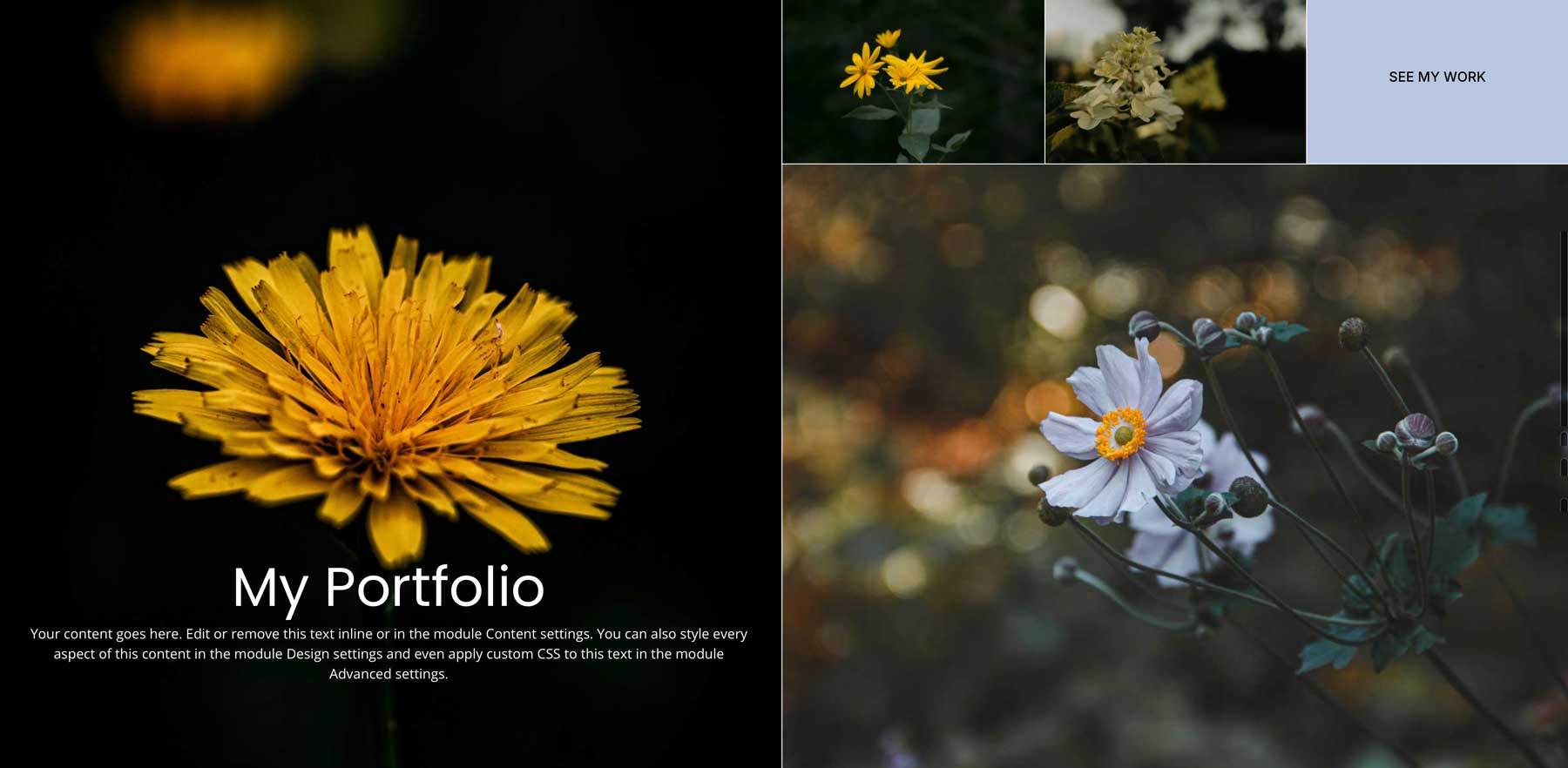
2. Kisi portofolio asimetris

Baris bersarang adalah pilihan yang sangat baik untuk membuat kisi -kisi asimetris. Dalam contoh ini, kami mulai dengan baris induk 2-kolom dan menambahkan baris 3-kolom ke kolom ke-2, diikuti oleh satu baris di kolom ke-2. Hasilnya adalah tata letak gaya batu yang sempurna untuk menampilkan karya seorang fotografer dengan bakat.
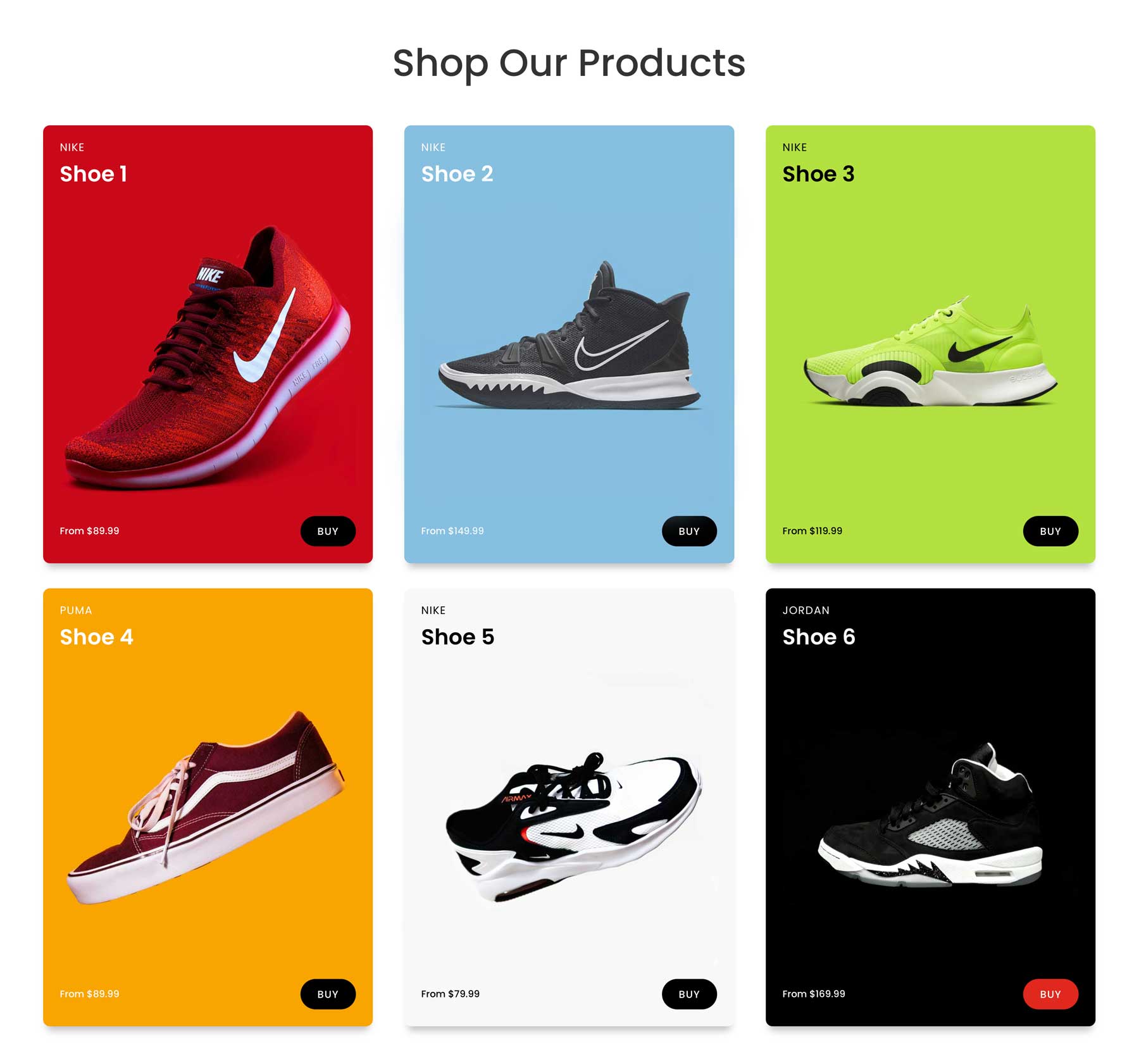
3. Menampilkan produk

Bagi mereka yang menginginkan cara yang menarik untuk menampilkan produk, baris bersarang adalah cara yang bagus untuk melakukannya. Dalam contoh ini, kami mulai dengan baris 3-kolom dan kemudian menambahkan baris 2-kolom untuk menampilkan opsi harga dan pembelian. Hasilnya adalah tata letak yang menarik dan siap-toko yang menyeimbangkan estetika dan fungsionalitas.

4. Header

Baris bersarang memungkinkan Anda membuat header unik untuk situs web Anda. Dalam contoh di bawah ini, kami menggunakan baris bersarang untuk menambahkan dua blurbs ke kiri dan tombol di sebelah kanan di baris atas. Kami menggunakan tata letak dua kolom di baris bawah, lalu menjatuhkan barisan 5-kolom untuk membuat menu. Akhirnya, kami menambahkan ikon ke setiap tautan menu menggunakan baris bersarang 2-kolom.

5. Footers

Baris bersarang memungkinkan Anda membangun footer kaya fitur yang mendorong keterlibatan. Dalam contoh di bawah ini, kami mulai dengan baris 3-kolom dan menambahkan baris bersarang untuk menampilkan informasi kontak penting. Dengan baris bersarang, Anda dapat membuat footer yang mendorong pengunjung untuk bertindak.
6. Konten Basis Pengetahuan

Baris bersarang dapat menyoroti bagian FAQ, tutorial video, dan konten penting lainnya. Misalnya, Anda dapat mengatur baris 2-kolom dengan modul akordeon di sebelah kiri, lalu tambahkan baris bersarang untuk video, teks, tombol kontak, dan banyak lagi.
7. Tabel Harga Interaktif

Baris bersarang memungkinkan Anda membangun tabel penetapan harga dinamis untuk tingkatan harga, fitur, dan CTA. Ya, Divi sudah memiliki tabel harga, tetapi tidak memungkinkan menambahkan beberapa tombol. Dalam contoh ini, kami mulai dengan baris 3-kolom dan kemudian bersarang baris 2-kolom untuk menampilkan dua tombol untuk interaktivitas.
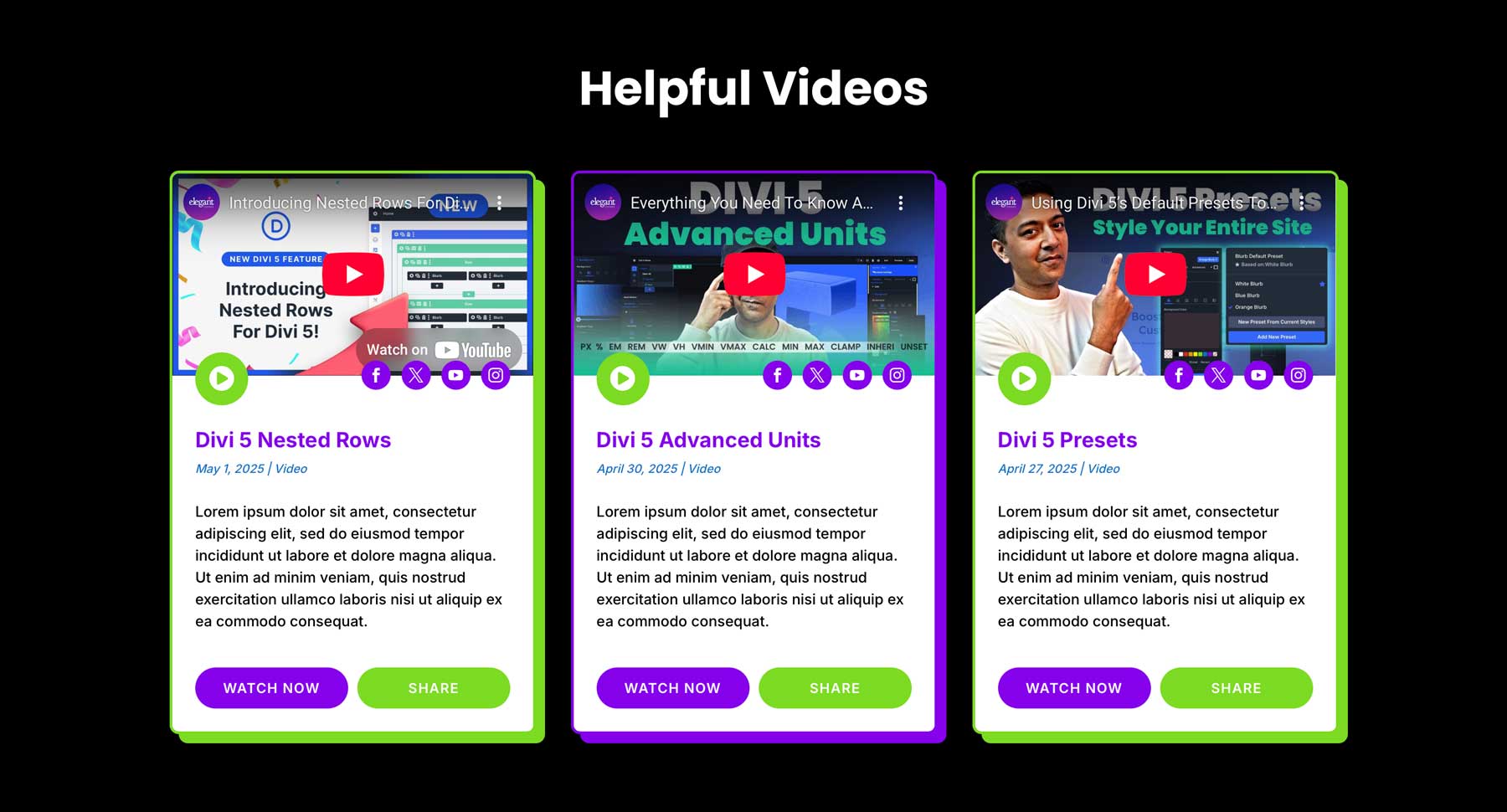
8. Galeri Video Interaktif

Baris bersarang dapat digunakan untuk membuat galeri video interaktif yang menampilkan tautan, berisi teks, dan banyak lagi, memungkinkan Anda untuk membuat bagian seperti blog untuk menampilkan video penting di situs web Anda. Dalam contoh di bawah ini, kami menggunakan baris bersarang untuk ikon dan tombol bermain, memberikan bagian antarmuka interaktif yang aneh.
9. Foto anggota tim

Menggunakan baris bersarang untuk menampilkan anggota tim, artis, atau koleksi orang adalah cara yang bagus untuk memanfaatkan fitur terbaru Divi 5. Dalam contoh ini, kami mulai dengan tata letak 3-kolom dan kemudian bersarang baris 2-kolom untuk ikon media sosial. Kami menggunakan kontrol transformasi Divi 5 dan pengaturan posisi untuk menempatkan ikon di atas gambar anggota tim. Dari sana, kami menambahkan baris satu kolom lain untuk bio, diikuti oleh baris 2-kolom untuk tombol kontak dan bio.
10. Panggilan untuk bertindak spanduk

Jika Anda mencari cara untuk membuat bagian ajakan bertindak yang menarik di situs Anda, baris bersarang sangat cocok untuk pekerjaan itu. Anda dapat menggabungkan formulir opt-in email, gambar, tombol, dan lainnya untuk mendorong pembaca Anda untuk bertindak. Dalam contoh di bawah ini, kami menggunakan baris bersarang untuk menampilkan gambar dan dua tombol berdampingan.
Praktik terbaik untuk mendesain dengan baris bersarang
Anda dapat memaksimalkan potensi baris bersarang dengan mengikuti beberapa praktik terbaik. Untuk memastikan kinerja, kegunaan, dan daya tarik visual dalam proyek Divi 5 Anda, pertimbangkan tips ini:
- Rencanakan tata letak dengan sketsa: Sebelum menyelam ke barisan bersarang Divi 5, pertimbangkan membuat sketsa atau mengacaukan struktur baris Anda untuk memetakan hierarki dan aliran konten. Ini dapat memberi Anda ide bagus tentang tampilan yang Anda inginkan dan memastikan organisasi logis baris dan kolom.
- Tetap bersarang bersih: Sementara Divi 5 mendukung lapisan yang tak terbatas, lapisan berlebihan dapat menjadi tantangan untuk diedit. Untuk mempertahankan antarmuka yang bersih, bertujuan untuk bersarang 2-3 level untuk sebagian besar tata letak.
- Ukuran kolom leverage: Buat desain responsif menggunakan opsi ukuran kolom dan penyelarasan Divi 5. Misalnya, sesuaikan lebar kolom dalam baris bersarang untuk memastikan tata letak yang ramah seluler.
- Atur dengan label: di pembangun visual, label baris dengan nama unik untuk tetap terorganisir. Ini sangat penting dalam tata letak kompleks seperti portofolio atau tabel harga.
- Tes Responsiveness: Pratinjau tata letak baris bersarang di desktop, tablet, dan perangkat seluler menggunakan breakpoint Divi 5 untuk memastikan tumpukan konten dengan benar.
- Gunakan isyarat visual: Untuk membedakan lapisan secara visual, mencoba memasukkan warna latar belakang, gradien, atau pola ke dalam baris bersarang.
Melepaskan kreativitas dengan baris bersarang di divi 5
Baris bersarang di Divi 5 menandai cara baru yang menarik untuk membangun situs web dengan Divi. Mereka memberdayakan Anda untuk membangun segalanya mulai dari bagian pahlawan yang menakjubkan hingga galeri video yang rumit tanpa batasan bagian khusus atau CSS khusus. 10 struktur baris kreatif yang telah kami jelajahi menunjukkan fleksibilitas dan ketepatan sistem berbasis Flexbox Divi 5, menyoroti apa yang mungkin.
Ketika Divi 5 terus berkembang melalui fase alpha publiknya, sekarang adalah waktu yang tepat untuk mengunduhnya dan bereksperimen dengan baris bersarang. Kami belum merekomendasikan menggunakan Divi di situs yang ada, tetapi kami mendorong Anda untuk membangun tata letak dengan baris bersarang di bangunan baru atau situs pementasan agar aman.
