Divi 5로 구축 할 수있는 창의적인 중첩 행 구조 10 개
게시 됨: 2025-05-08Divi 5의 중첩 행 기능은 Divi로 웹 사이트를 구축하는 새로운 방법을 제공합니다. 중첩 행을 사용하면 무한 중첩성이있는 행 내에 행을 배치하여 복잡하고 멋진 레이아웃을 쉽게 구축 할 수있는 유연성을 잠금 해제 할 수 있습니다. 이 기능은 Divi 5의 고급 Flexbox 기반 레이아웃 시스템을 향한 중추적 인 단계를 보여 주어 새로운 디자인 가능성의 시대를위한 단계를 설정합니다. Divi 또는 오랜 사용자이든 중첩 행을 사용하면 더 창의적이며 레이아웃을 더 빨리 구축하며 맞춤형 CS가 필요하지 않습니다.
이 게시물에서는 중첩 행을 활용하는 10 가지 혁신적인 방법을 탐색하여 Divi 5의 레이아웃 기능의 경계를 넓히도록 영감을줍니다.
빠른 참고 사항 : Divi 5는 현재 공개 알파 단계에 있으며 새로운 프로젝트에 적합하지만 기존 Divi 4 사이트를 마이그레이션하는 데 아직 권장되지 않습니다. 이를 염두에두고 중첩 행의 잠재력을 잠금 해제하기 위해 다이빙합시다.
- 1 Divi 5의 중첩 행은 무엇입니까?
- 1.1 중첩 행의 주요 이점
- 1.2 중첩 행에 액세스하는 방법
- 1.3 설정 팁
- 2 개의 창의적인 중첩 행 구조물이 Divi 5로 구축 할 수 있습니다.
- 2.1 1. 영웅 섹션
- 2.2 2. 비대칭 포트폴리오 그리드
- 2.3 3. 제품 선물 제품
- 2.4 4. 헤더
- 2.5 5. 바닥 글
- 2.6 6. 지식 기반 컨텐츠
- 2.7 7. 대화식 가격 책정 테이블
- 2.8 8. 대화식 비디오 갤러리
- 2.9 9. 팀원 사진
- 2.10 10. Call to Action Banners
- 중첩 행으로 디자인하기위한 3 가지 모범 사례
- 4 Divi 5에서 중첩 행을 가진 창의성을 풀어주십시오
Divi 5의 중첩 행은 무엇입니까?
Divi 5의 중첩 행을 사용하면 다른 행 내에 행을 배치 할 수 있으므로 Divi 4의 레이아웃 가능성을 제한하는 특수 섹션이 필요하지 않습니다. 설계 요구만큼 깊게 줄을 쌓을 수 있으며, 많은 노력없이 복잡하고 역동적 인 레이아웃을 만들 수 있습니다. 새로운 열 사이징 옵션을 사용하면 중첩 행을 사용하면 레이아웃 구조를 정확하게 제어 할 수 있으므로 픽셀 분명한 디자인을 구축 할 수 있습니다. 이 기능은 WordPress Page Builders로 가능한 것을 재정의하는 Divi 5의 사명의 초석입니다.
중첩 행의 주요 이점
중첩 행을 도입하면 Divi 5에 많은 장점이 있습니다.
- 복잡한 맞춤형 레이아웃을 만들 수 있습니다. 멀티 계층 가격 책정 페이지 또는 포트폴리오 그리드를 구축하든 중첩 행을 사용하든 이전에 특수 섹션 또는 사용자 정의 CSS가 필요한 복잡한 디자인을 구축 할 수 있습니다.
- 단순화 된 워크 플로를 만듭니다. Divi 4의 한계와 비교하여 중첩 행을 간소화하여 웹 디자인을 간소화하여 제한 전문성 섹션을 고수하지 않고 다양한 방식으로 컨텐츠를 쉽게 구성 할 수 있습니다.
- Divi의 기초 업데이트입니다. 중첩 행은 Divi 5의 다가오는 Flexbox 기반 시스템에 대한 토대를 마련하고 있으며, 더 빠른 성능, 강화 된 대응 성 및 훨씬 더 창의적인 디자인 옵션을 약속합니다.
중첩 행에 액세스하는 방법
Divi 5에서 중첩 행을 시작하는 것은 산들 바람입니다. 페이지에 부모 행을 추가 한 다음 새 행 탭을 사용하여 새 행을 배치하십시오.

필요에 따라 행 내에서 줄을 계속 계속할 수 있으며 각 레벨은 열 조정 및 모듈 배치와 같은 동일한 강력한 사용자 정의 옵션을 제공합니다.
이 인터페이스는 Divi 5의 No-Code 설계 시스템과 완벽하게 통합하여 기술적 장애물보다는 창의성에 집중할 수 있도록 사용자 친화적으로 설계되었습니다. 간단한 영웅 섹션이나 복잡한 메뉴를 배치하든 중첩 행은 프로세스를 부드럽고 액세스 할 수있게합니다.
설정 팁
중첩 행을 최대한 활용하려면 이러한 실용적인 팁을 명심하십시오.
- 깨끗한 설치로 시작하십시오 : Divi 5는 여전히 공개 알파에 있기 때문에 새로운 프로젝트를 위해 WordPress와 Divi의 새로운 설치로 시작하십시오. 이를 통해 업데이트 된 아키텍처를 완전히 활용하고 기존 Divi 웹 사이트의 호환성 문제를 피할 수 있습니다.
- 준비 테스트 : 스테이징 사이트에서 Divi 5를 사용할 수도 있습니다. 이 접근법은 라이브 사이트에 영향을 줄 수있는 알파 단계 버그를 회피하면서 Divi 5의 기능과 잠재력을 탐색하는 데 도움이됩니다.
Divi 5로 구축 할 수있는 창의적인 중첩 행 구조
중첩 행은 영웅 섹션, 비대칭 포트폴리오 그리드, 대화식 FAQ 등을 포함한 고유 한 레이아웃을 만들 수 있습니다. 몇 가지 사용 사례를 탐색하여 작업 방식과 프로젝트에서 어떻게 사용할 수 있는지 이해해 봅시다.
1. 영웅 섹션

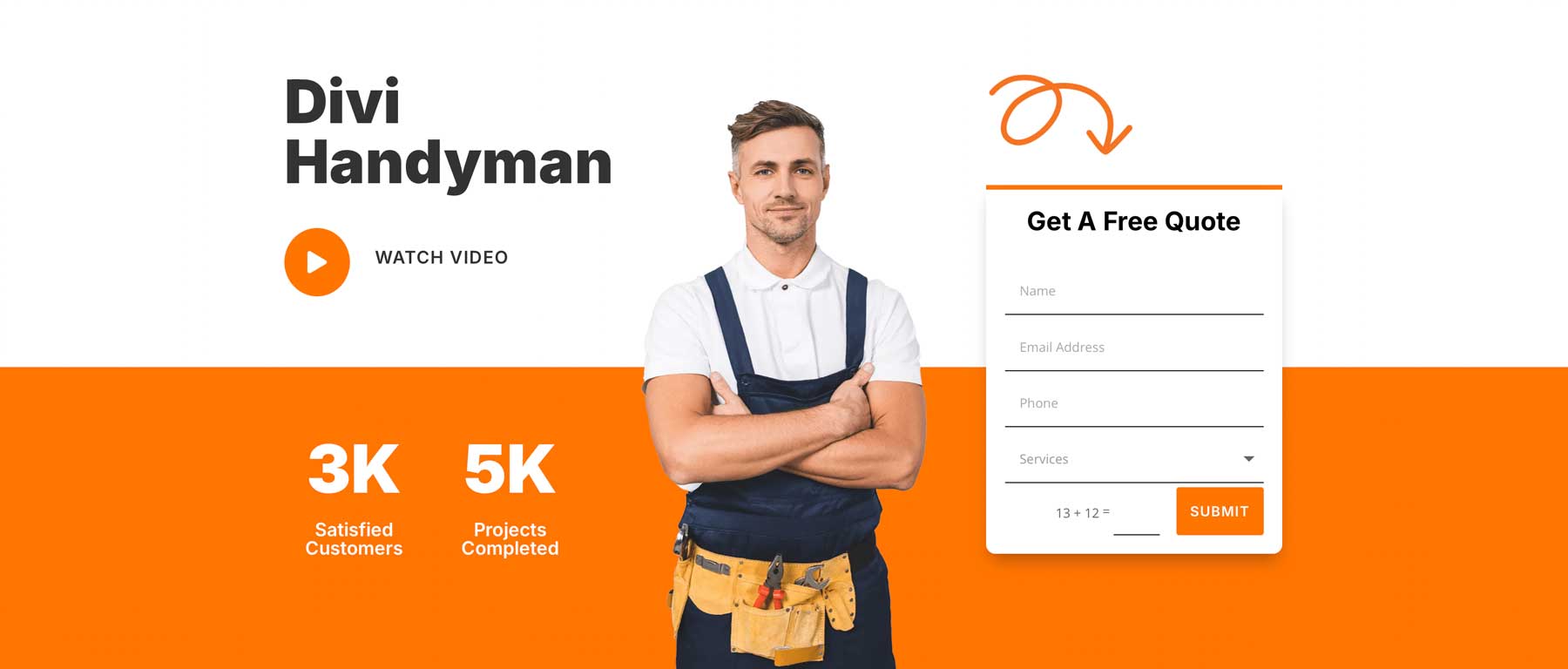
계층화 된 콘텐츠에 대한 중첩 행이있는 매혹적인 영웅 섹션을 구축하십시오. 이 예제는 3 열 줄, 버튼, 숫자 카운터 및 리드 캡처 양식의 중첩 행으로 시작했습니다. 우리는 핵심 정보를 강조하여 영웅을 돋보이게하기 위해 세련된 외관을 위해 배경 그라디언트를 추가했습니다.
2. 비대칭 포트폴리오 그리드

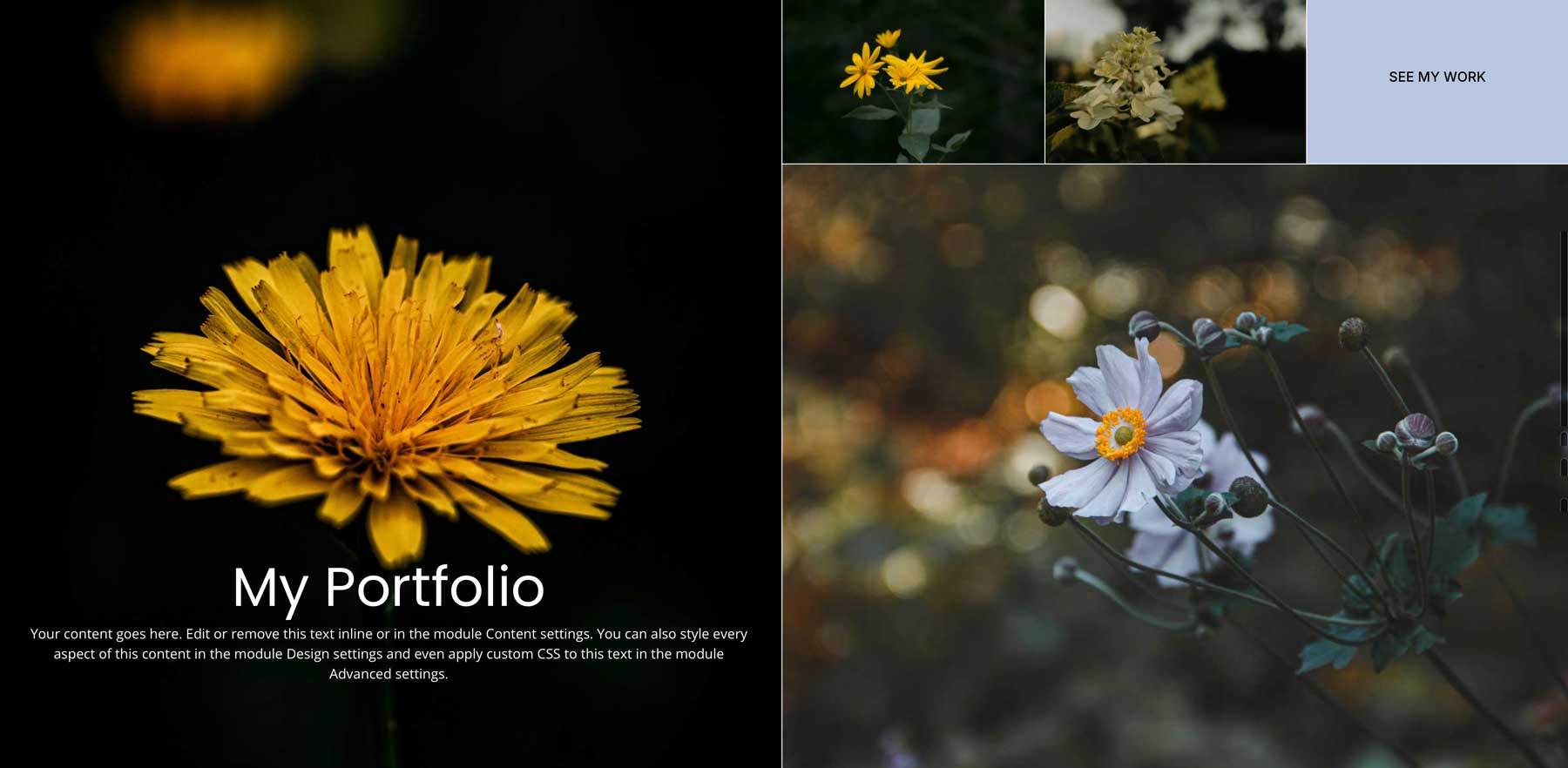
중첩 행은 비대칭 그리드를 만드는 훌륭한 옵션입니다. 이 예에서, 우리는 2 열 부모의 행을 시작하고 2 열 행을 2 열에 추가 한 다음 두 번째 열에 단일 행을 추가했습니다. 그 결과 사진 작가의 Flair와 함께 사진 작가의 작업을 보여주는 데 완벽한 벽돌 스타일 레이아웃이 있습니다.
3. 제품 선물

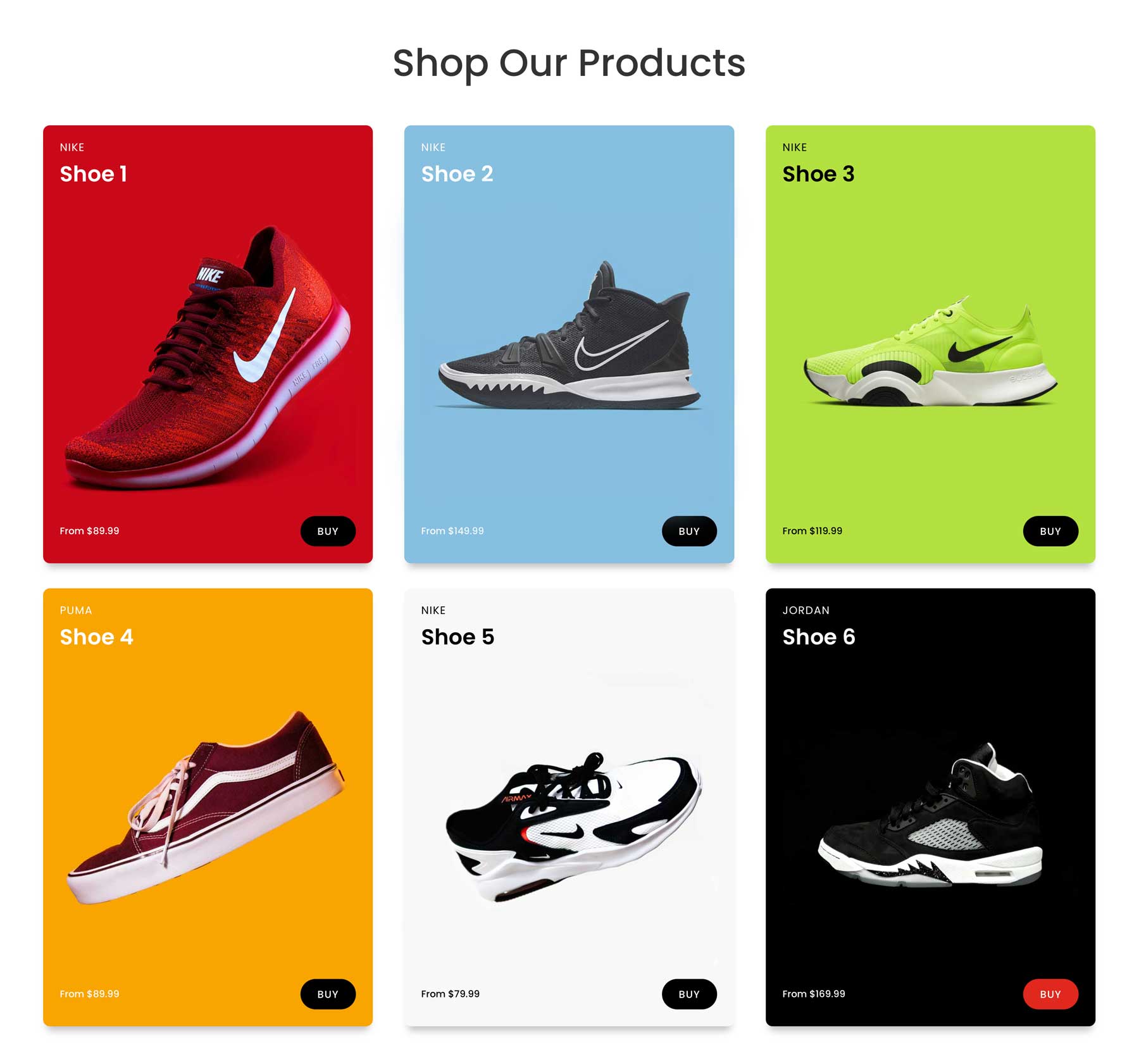
눈길을 끄는 제품을 제공하는 사람들에게는 중첩 행이 좋은 방법입니다. 이 예에서는 3 열 줄로 시작한 다음 가격 및 구매 옵션을 특징으로하여 2 열 행을 추가했습니다. 그 결과 미학과 기능의 균형을 잡는 매력적인 상점 준비 레이아웃이 있습니다.

4. 헤더

중첩 행을 사용하면 웹 사이트에 고유 한 헤더를 만들 수 있습니다. 아래의 예에서, 우리는 중첩 행을 사용하여 왼쪽에 두 개의 blurbs를 추가하고 오른쪽에있는 버튼을 상단 행에 추가했습니다. 맨 아래 줄에 2 열 레이아웃을 사용한 다음 5 열 중첩 행을 떨어 뜨려 메뉴를 만듭니다. 마지막으로, 2 열 중첩 행을 사용하여 각 메뉴 링크에 아이콘을 추가했습니다.

5. 바닥 글

중첩 행을 사용하면 참여를 유도하는 기능이 풍부한 바닥 글을 만들 수 있습니다. 아래의 예에서, 우리는 3 열 줄로 시작했고 중요한 연락처 정보를 특징으로하는 중첩 행을 추가했습니다. 중첩 행을 사용하면 방문객이 행동하도록 장려하는 바닥 글을 만들 수 있습니다.
6. 지식 기반 컨텐츠

중첩 행은 FAQ 섹션, 비디오 자습서 및 기타 중요한 콘텐츠를 강조 할 수 있습니다. 예를 들어 왼쪽에 아코디언 모듈이있는 2 열 줄을 설정 한 다음 비디오, 텍스트, 연락처 버튼 등에 중첩 행을 추가 할 수 있습니다.
7. 대화식 가격 책정 테이블

중첩 행을 사용하면 가격 계층, 기능 및 CTA를위한 동적 가격 테이블을 구축 할 수 있습니다. 예, Divi에는 이미 가격 테이블이 있지만 여러 버튼을 추가 할 수는 없습니다. 이 예에서는 3 열 줄로 시작한 다음 2 열 줄을 중첩하여 상호 작용을 위해 두 개의 버튼을 보여줍니다.
8. 대화식 비디오 갤러리

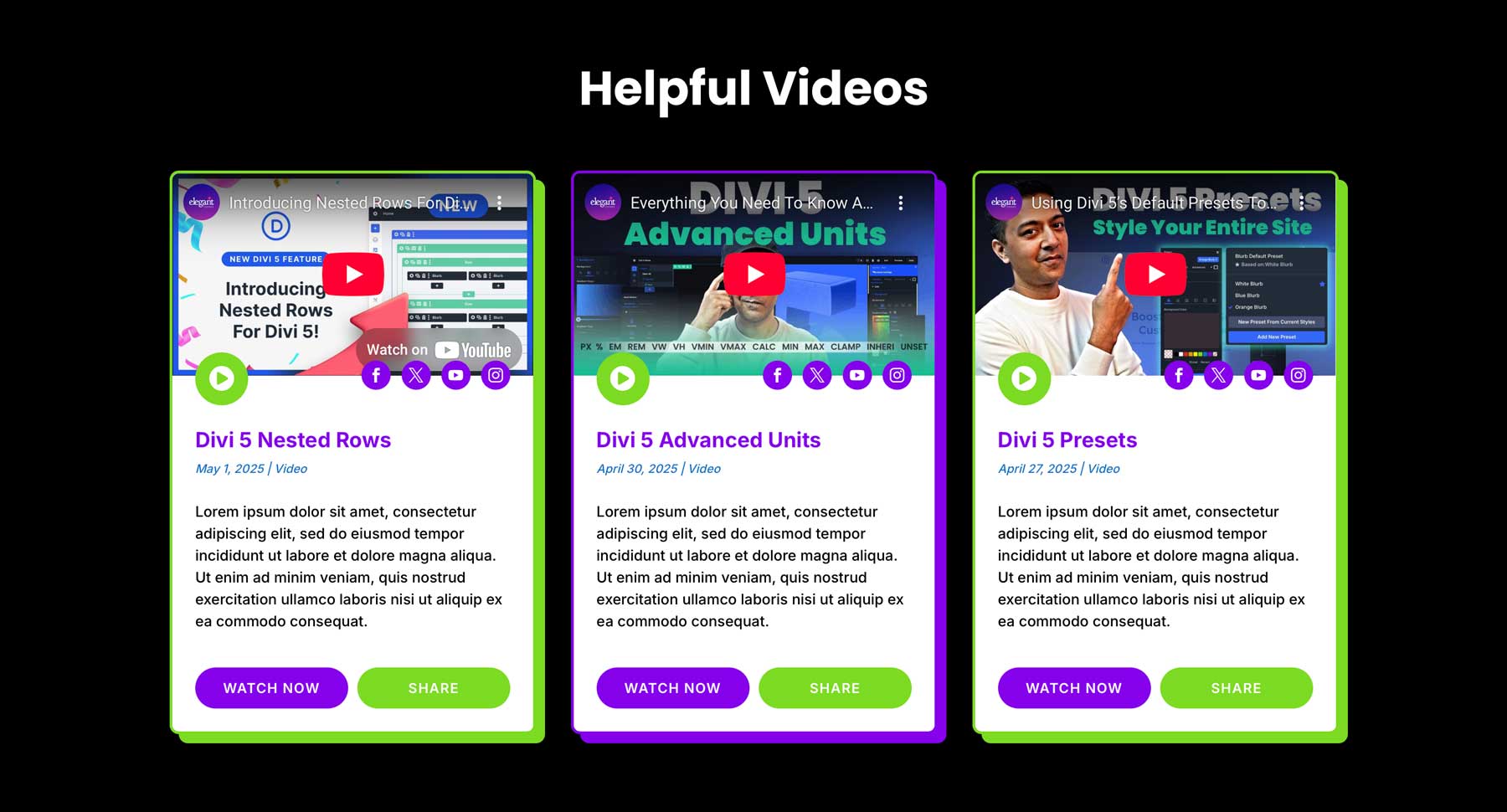
중첩 행을 사용하여 링크를 표시하고 텍스트를 포함하는 대화식 비디오 갤러리를 만드는 데 사용하여 웹 사이트에 중요한 비디오를 특징으로하는 블로그와 같은 섹션을 만들 수 있습니다. 아래의 예에서는 재생 아이콘과 버튼에 중첩 행을 사용하여 섹션에 기발하고 대화식 인터페이스를 제공합니다.
9. 팀원 사진

팀원, 예술가 또는 사람들의 컬렉션을 선보이는 데 중첩 행을 사용하는 것은 Divi 5의 최신 기능을 활용하는 좋은 방법입니다. 이 예에서는 3 열 레이아웃으로 시작한 다음 소셜 미디어 아이콘에 대해 2 열 줄을 중첩했습니다. 우리는 Divi 5의 변환 컨트롤 및 위치 설정을 사용하여 아이콘을 팀원 이미지 위에 놓았습니다. 거기에서 우리는 바이오에 대한 또 다른 단일 열을 추가 한 다음 접촉 및 바이오 버튼에 2 열 줄을 추가했습니다.
10. Call to Action Banners

사이트에서 눈길을 끄는 콜 유도 섹션을 만들 수있는 방법을 찾고 있다면 중첩 행이 작업에 적합합니다. 이메일 옵트 인 양식, 이미지, 버튼 등을 결합하여 독자가 행동하도록 장려 할 수 있습니다. 아래의 예에서는 중첩 행을 사용하여 이미지와 두 개의 버튼을 나란히 특징으로했습니다.
중첩 행으로 디자인하기위한 모범 사례
몇 가지 모범 사례에 따라 중첩 행의 잠재력을 최대화 할 수 있습니다. Divi 5 프로젝트에서 성능, 유용성 및 시각적 매력을 보장하려면 다음을 고려하십시오.
- 스케치와 함께 레이아웃 계획 : Divi 5의 중첩 행으로 다이빙하기 전에 행 구조를 스케치하거나 와이어 프레임하여 계층 구조 및 컨텐츠 흐름을 매핑하는 것을 고려하십시오. 이것은 당신이 원하는 모양에 대한 좋은 아이디어를 제공하고 논리적 행과 열의 논리적 구성을 보장 할 수 있습니다.
- 둥지를 깨끗하게 유지하십시오 : Divi 5는 무한 둥지를 지원하지만 과도한 층은 편집하기가 어려울 수 있습니다. 깨끗한 인터페이스를 유지하려면 대부분의 레이아웃에 대해 2-3 레벨을 중첩하는 것을 목표로하십시오.
- 레버리지 열 사이징 : Divi 5의 열 사이징 및 정렬 옵션을 사용하여 반응 형 디자인을 만듭니다. 예를 들어, 모바일 친화적 인 레이아웃을 보장하기 위해 중첩 행에서 열 너비를 조정하십시오.
- 라벨로 구성 : 시각적 빌더에서 고유 한 이름의 라벨을 정리할 수 있습니다. 이것은 포트폴리오 또는 가격표와 같은 복잡한 레이아웃에서 특히 중요합니다.
- 테스트 응답 성 : Divi 5의 중단 점을 사용하여 데스크탑, 태블릿 및 모바일 장치의 중첩 행 레이아웃 미리보기 컨텐츠 스택을 올바르게 보장합니다.
- 시각적 신호 사용 : 레이어를 시각적으로 구별하려면 배경색, 그라디언트 또는 패턴을 중첩 행에 통합하십시오.
Divi 5의 중첩 행으로 창의력을 발휘합니다
Divi 5의 중첩 행은 Divi로 웹 사이트를 구축하는 새롭고 흥미로운 방법을 표시합니다. 그들은 당신이 특수 섹션이나 맞춤형 CSS의 한계없이 멋진 영웅 섹션에서 복잡한 비디오 갤러리에 이르기까지 모든 것을 구축 할 수 있도록 힘을 실어줍니다. 우리가 탐구 한 10 가지 크리에이티브 행 구조는 Divi 5의 Flexbox 기반 시스템의 유연성과 정밀성을 보여 주어 가능한 것을 강조합니다.
Divi 5가 공개 알파 단계를 통해 계속 발전함에 따라 이제는 다운로드하고 중첩 행을 실험하기에 완벽한 시간입니다. 아직 기존 사이트에서 Divi를 사용하지는 않지만 새 빌드 또는 스테이징 사이트에서 안전한 상태에서 중첩 된 행이있는 레이아웃을 안전하게 구축하는 것이 좋습니다.
