10 kreatywnych zagnieżdżonych struktur rzędów, które możesz zbudować w Divi 5
Opublikowany: 2025-05-08Funkcja zagnieżdżonych wierszy Divi 5 zapewnia nowy sposób budowania stron internetowych z Divi. Dzięki zagnieżdżonym rzędom możesz umieścić rzędy w rzędach z nieskończoną zdolnością gniazdową, odblokowując elastyczność w celu łatwego budowania złożonych, oszałamiających układów. Ta funkcja oznacza kluczowy krok w kierunku zaawansowanego systemu układu Divi 5, opartego na Flexbox, przygotowując scenę dla nowej ery możliwości projektowania. Niezależnie od tego, czy jest to nowe dla Divi, czy długoletniego użytkownika, zagnieżdżone wiersze pozwalają być bardziej kreatywnym, szybciej budować układy i unikać potrzeby niestandardowych CSS.
W tym poście zbadamy 10 innowacyjnych sposobów wykorzystania zagnieżdżonych wierszy, inspirując cię do przekraczania granic możliwości układu Divi 5.
Szybka uwaga: Divi 5 jest obecnie w fazie publicznej alfa, co czyni ją idealną do nowych projektów, ale jeszcze nie zalecana do migracji istniejących witryn Divi 4. Mając to na uwadze, zanurzmy się, aby odblokować potencjał zagnieżdżonych wierszy.
- 1 Jakie są zagnieżdżone rzędy w Divi 5?
- 1.1 Kluczowe korzyści z zagnieżdżonych wierszy
- 1.2 Jak uzyskać dostęp do zagnieżdżonych wierszy
- 1.3 Wskazówki konfiguracyjne
- 2 kreatywne zagnieżdżone struktury rzędów, które możesz zbudować w Divi 5
- 2.1 1. Sekcje bohaterów
- 2.2 2. Asymetryczna siatka portfela
- 2.3 3. Prezentowanie produktów
- 2.4 4. Nagłówki
- 2,5 5. Stopy
- 2.6 6. Treść bazowa wiedzy
- 2.7 7. Interaktywne tabele cenowe
- 2.8 8. Interaktywne galerie wideo
- 2.9 9. Zdjęcia członków zespołu
- 2.10 10. Zadzwoń do banerów akcji
- 3 najlepsze praktyki projektowania z zagnieżdżonymi wierszami
- 4 Uwolnij kreatywność z zagnieżdżonymi rzędami w Divi 5
Jakie są zagnieżdżone rzędy w Divi 5?
Zagnieżdżone rzędy w Divi 5 pozwalają umieścić rzędy w innych rzędach, eliminując potrzebę sekcji specjalnych, które ograniczają możliwości układu w Divi 4. Możesz układać rzędy tak głęboko, jak wymagania projektu, tworząc skomplikowane i dynamiczne układy bez większego wysiłku. Dzięki nowym opcjom rozmiaru kolumn zagnieżdżone wiersze zapewniają precyzyjną kontrolę nad strukturami układu, umożliwiając budowanie idealnych projektów pikseli. Ta funkcja jest kamieniem węgielnym misji Divi 5 polegającej na redefiniowaniu tego, co jest możliwe w przypadku budowniczych stron WordPress.
Kluczowe korzyści z zagnieżdżonych wierszy
Wprowadzenie zagnieżdżonych wierszy przynosi wiele korzyści Divi 5:
- Możesz tworzyć złożone, niestandardowe układy: niezależnie od tego, czy budujesz wielopoziomową stronę cenową, czy siatką portfelową, zagnieżdżone wiersze pozwalają budować złożone projekty, które wcześniej wymagały sekcji specjalnej lub niestandardowej CSS.
- Tworzy uproszczony przepływ pracy: w porównaniu z ograniczeniami Divi 4, zagnieżdżone wiersze usprawniają projektowanie stron internetowych, ułatwiając organizowanie treści na różne sposoby bez trzymania się ograniczającej sekcji specjalistycznej.
- Jest to fundamentalna aktualizacja Divi: zagnieżdżone rzędy położyły podstawę do nadchodzącego systemu opartego na Flexbox, obiecującą szybszą wydajność, zwiększoną reakcję i jeszcze bardziej kreatywne opcje projektowania.
Jak uzyskać dostęp do zagnieżdżonych wierszy
Pierwsze kroki z zagnieżdżonymi rzędami w Divi 5 to bryza. Dodaj wiersz nadrzędny do swojej strony, a następnie umieść nowy wiersz w nim za pomocą karty NOWY wiersz .

W razie potrzeby możesz kontynuować gniazdowanie wierszy w rzędach, przy czym każdy poziom oferuje te same solidne opcje dostosowywania, takie jak regulacje kolumn i umiejscowienie modułów.
Interfejs został zaprojektowany tak, aby był przyjazny dla użytkownika, bezproblemowo integrując się z systemem projektowania Divi 5, abyś mógł skupić się na kreatywności, a nie na przeszkodach technicznych. Niezależnie od tego, czy organizujesz prostą sekcję bohatera, czy złożone menu, zagnieżdżone wiersze sprawiają, że proces jest płynny i dostępny.
Porady konfiguracyjne
Aby w pełni wykorzystać zagnieżdżone rzędy, pamiętaj o tych praktycznych wskazówkach:
- Zacznij od czystej instalacji: ponieważ Divi 5 jest nadal w publicznej alfa, zacznij od nowej instalacji WordPress i Divi do nowych projektów. Umożliwi to w pełni wykorzystanie zaktualizowanej architektury i uniknięcie problemów związanych z kompatybilnością z istniejącymi stronami DIVI.
- Test na inscenizacji: Możesz także użyć Divi 5 na stronie inscenizacji. Takie podejście pomaga zbadać funkcje Divi 5 i ich potencjał, jednocześnie omijając wszelkie błędy w stadium alfa, które mogą wpływać na witryny na żywo.
Kreatywne zagnieżdżone struktury rzędów, które możesz zbudować w Divi 5
Zagnieżdżone rzędy mogą tworzyć unikalne układy, w tym sekcje bohaterów, asymetryczne siatki portfela, interaktywne FAQ i wiele innych. Zbadajmy kilka przypadków użycia, aby zrozumieć, jak działają i jak możesz je wykorzystać w swoich projektach.
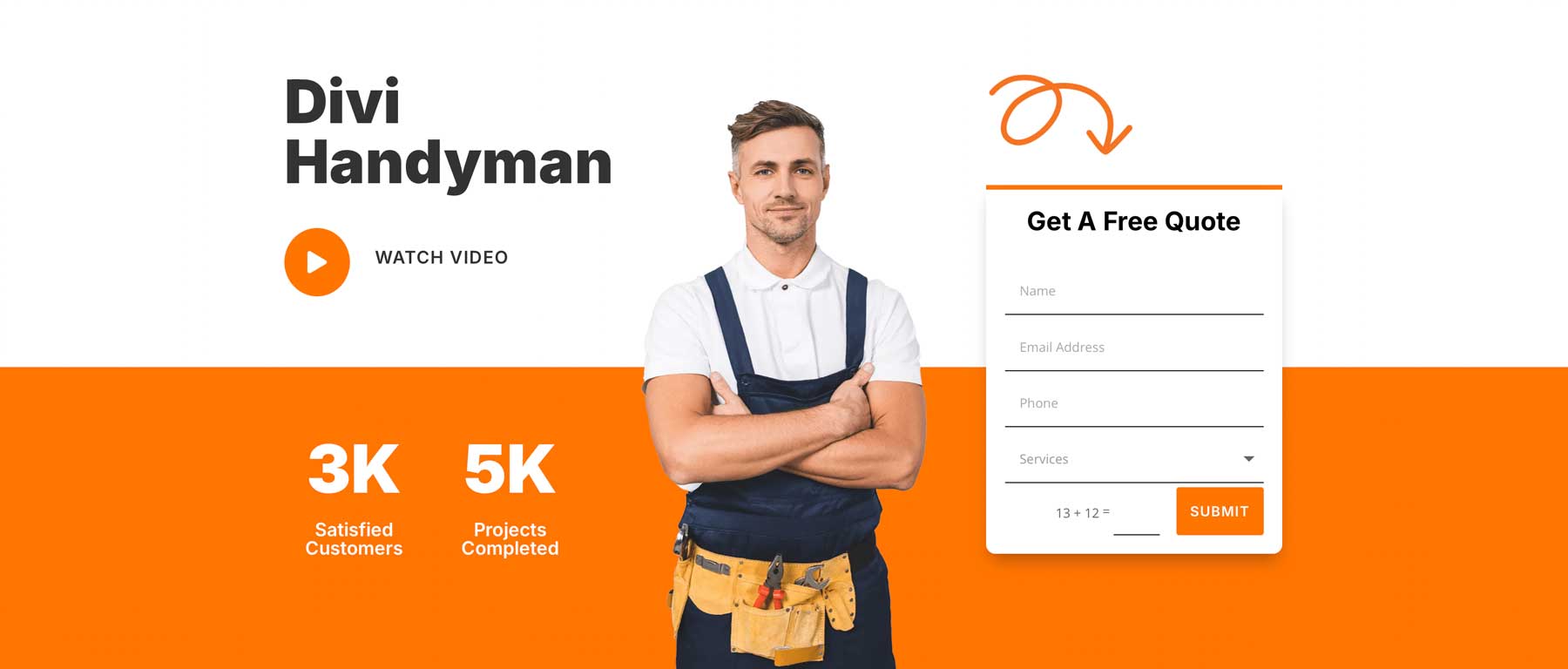
1. Sekcje bohaterów

Zbuduj urzekające sekcje bohaterów z zagnieżdżonymi wierszami dla treści warstwowych. Ten przykład rozpoczął się od 3-kolumnowego rzędu, gniazdowania rzędów przycisków, liczników liczbowych i formularza przechwytywania ołowiu. Dodaliśmy gradient tła dla wypolerowanego wyglądu, aby bohater wyróżnił się, podkreślając kluczowe informacje.
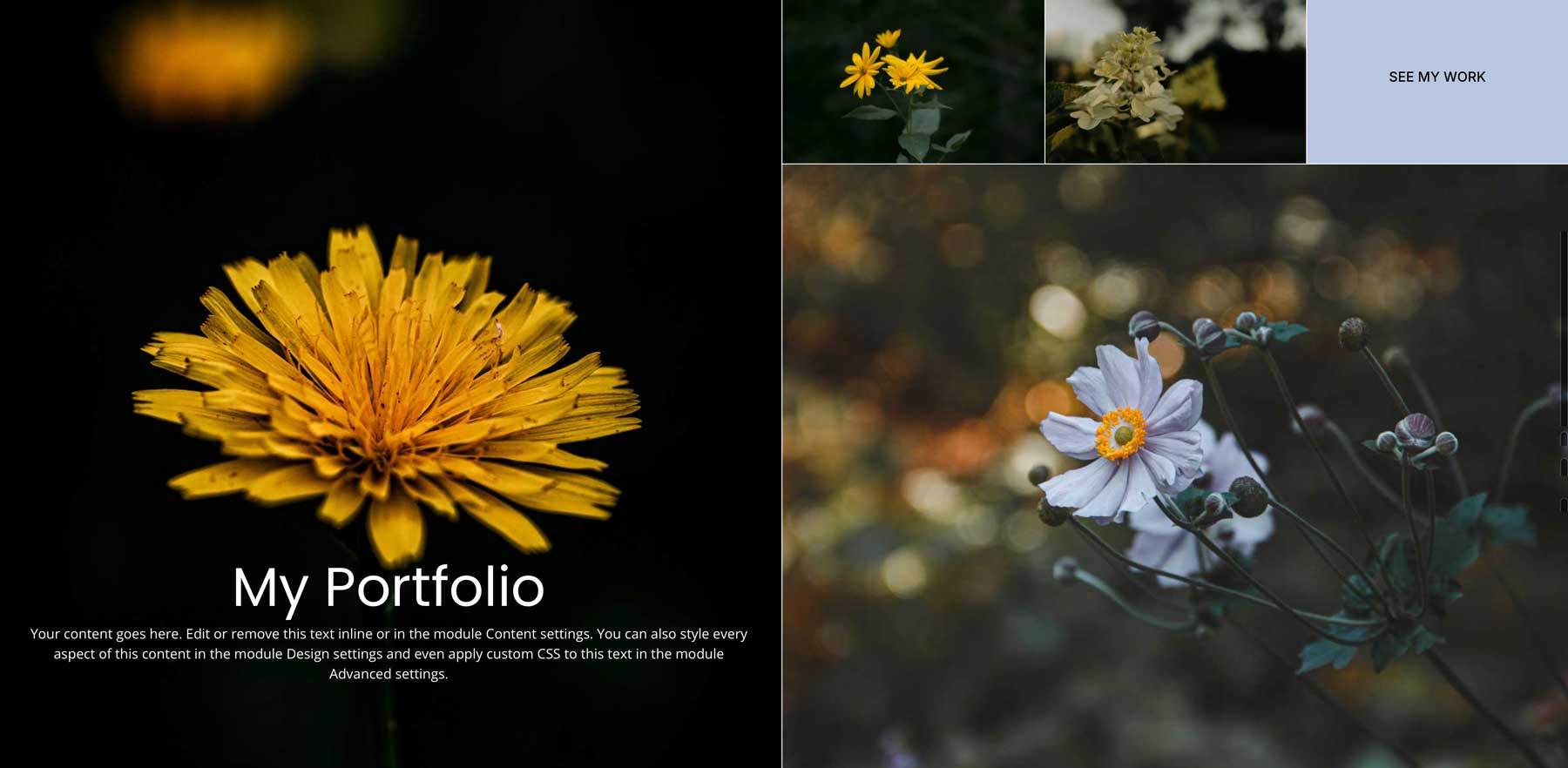
2. Asymetryczna siatka portfela

Zagnieżdżone rzędy są doskonałą opcją do tworzenia asymetrycznych siatek. W tym przykładzie zaczęliśmy od 2-kolumnowego wiersza nadrzędnego i dodaliśmy 3-kolumnowy rząd do 2. kolumny, a następnie pojedynczy wiersz w 2. kolumnie. Rezultatem jest układ w stylu murowym idealny do pokazania pracy fotografa z Flair.
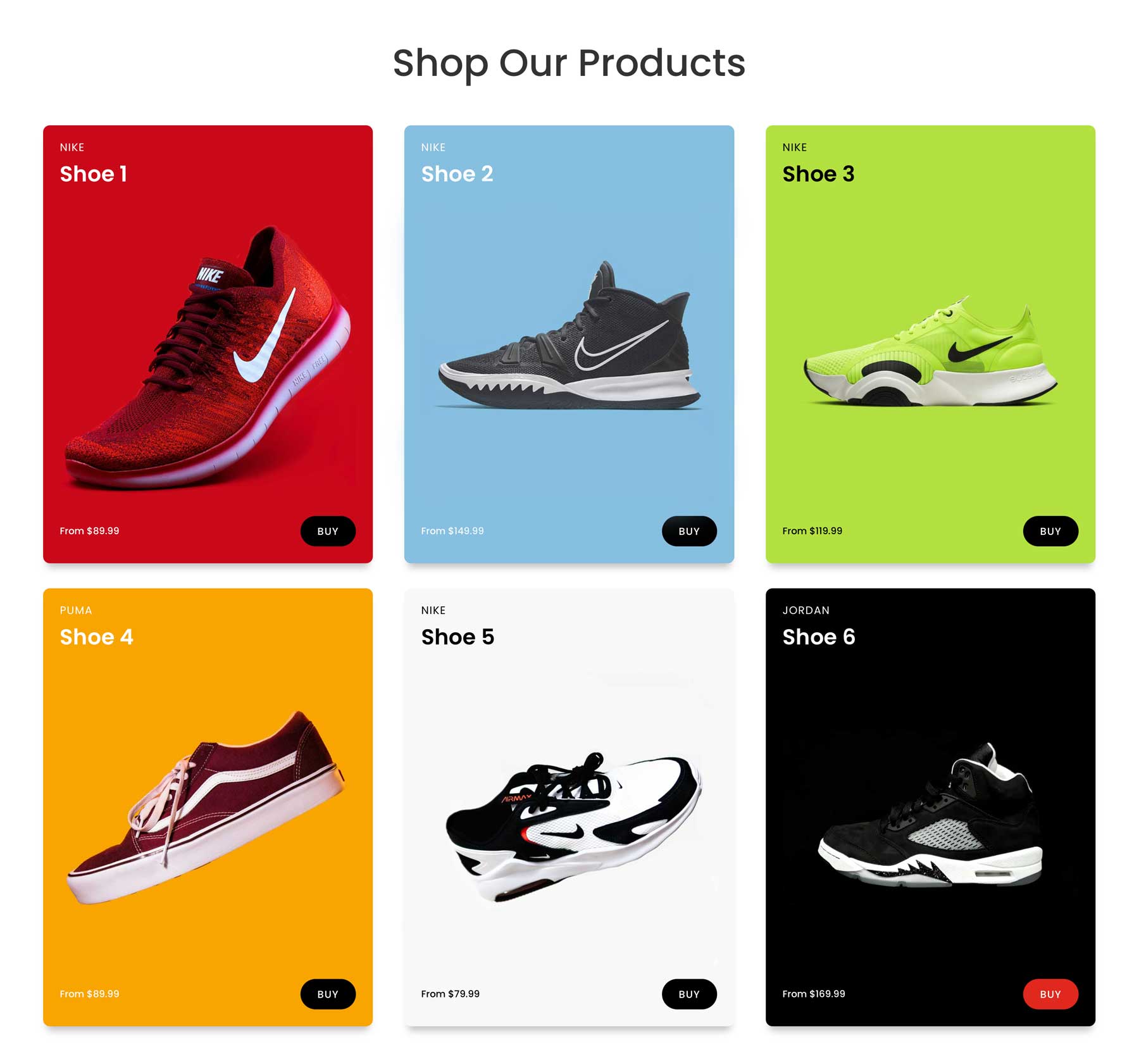
3. Prezentowanie produktów

Dla tych, którzy chcą przyciągającego wzrok sposobu zawierania produktów, zagnieżdżone rzędy są świetnym sposobem na zrobienie tego. W tym przykładzie zaczęliśmy od 3-kolumnowego rzędu, a następnie dodaliśmy 2-kolumnowy rząd, aby uzyskać opcje cen i zakupów. Rezultatem jest angażujący, gotowy do sklepu układ, który równoważy estetykę i funkcjonalność.

4. Nagłówki

Zagnieżdżone wiersze pozwalają tworzyć unikalne nagłówki dla Twojej witryny. W poniższym przykładzie użyliśmy zagnieżdżonych rzędów, aby dodać dwa bludy w lewo i przycisk po prawej stronie w górnym rzędzie. Użyliśmy dwukolumnowego układu w dolnym rzędzie, a następnie upuściliśmy 5-kolumnowy zagnieżdżony wiersz, aby utworzyć menu. Na koniec dodaliśmy ikony do każdego linku menu za pomocą 2-kolumnowego zagnieżdżonego wiersza.

5. stopki

Zagnieżdżone rzędy pozwalają budować stopy bogate w funkcje, które napędzają zaangażowanie. W poniższym przykładzie zaczęliśmy od 3-kolumnowego rzędu i dodaliśmy zagnieżdżone wiersze, aby zawierać ważne dane kontaktowe. Dzięki zagnieżdżonym rzędom możesz tworzyć stopki, które zachęcają odwiedzających do działania.
6. Treść bazy wiedzy

Zagnieżdżone rzędy mogą podkreślić sekcję FAQ, samouczki wideo i inne ważne treści. Na przykład możesz skonfigurować 2-kolumnowy wiersz z modułem akordeonu po lewej stronie, a następnie dodać zagnieżdżone wiersze do filmów, tekstu, przycisków kontaktowych i innych.
7. Interaktywne tabele cenowe

Zagnieżdżone wiersze pozwalają budować dynamiczne tabele cenowe dla poziomów wyceny, funkcji i CTA. Tak, Divi ma już tabelę cenową, ale nie pozwala na dodanie wielu przycisków. W tym przykładzie zaczęliśmy od 3-kolumnowego rzędu, a następnie zagnieżdżliśmy 2-kolumnowy rząd, aby zaprezentować dwa przyciski do interaktywności.
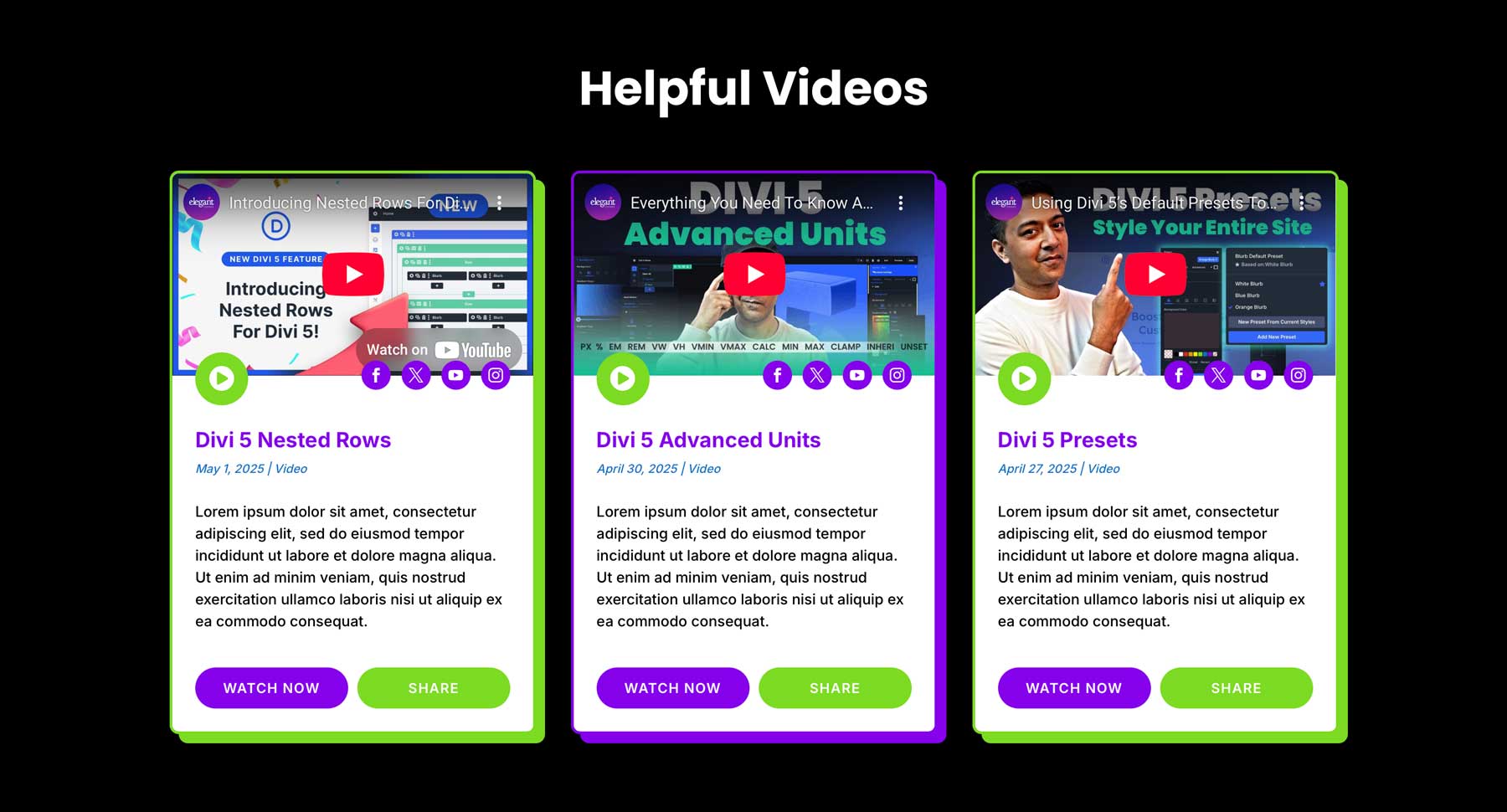
8. Interaktywne galerie wideo

Zagnieżdżone rzędy mogą być używane do tworzenia interaktywnych galerii wideo, które wyświetlają linki, zawierają tekst i wiele innych, umożliwiając tworzenie sekcji podobnych do blogów w celu zawierania ważnych filmów na Twojej stronie. W poniższym przykładzie używamy zagnieżdżonych wierszy do gry ikony i przyciski, co daje sekcji kapryśny, interaktywny interfejs.
9. Zdjęcia członków zespołu

Używanie zagnieżdżonych rzędów do prezentacji członków zespołu, artystów lub dowolnej kolekcji ludzi jest świetnym sposobem na wykorzystanie najnowszej funkcji Divi 5. W tym przykładzie zaczęliśmy od 3-kolumnowego układu, a następnie zagnieżdżliśmy 2-kolumnowy rząd dla ikon mediów społecznościowych. Użyliśmy kontroli transformacji Divi 5 i ustawień pozycji, aby umieścić ikony na obrazie członka zespołu. Stamtąd dodaliśmy kolejny wiersz jednolifowy dla biografii, a następnie 2-kolumnowy rząd dla przycisków kontaktowych i bio.
10. Zadzwoń do banerów akcji

Jeśli szukasz sposobu na utworzenie przyciągającej wzrok sekcji wezwania do działania na Twojej stronie, zagnieżdżone rzędy są idealne do pracy. Możesz połączyć formularze e-mail, obrazy, obrazy, przyciski i więcej, aby zachęcić czytelników do działania. W poniższym przykładzie użyliśmy zagnieżdżonego wiersza, aby uzyskać obraz i dwa przyciski obok siebie.
Najlepsze praktyki projektowania z zagnieżdżonymi rzędami
Możesz zmaksymalizować potencjał zagnieżdżonych wierszy, postępując zgodnie z kilkoma najlepszymi praktykami. Aby zapewnić wydajność, użyteczność i urok w swoich projektach Divi 5, rozważ te wskazówki:
- Zaplanuj układy ze szkicami: Przed zanurzeniem się w zagnieżdżone rzędy Divi 5 rozważ szkicowanie lub szkieletowe struktury wiersza, aby zmapować hierarchię i przepływ zawartości. To może dać ci dobry pomysł na wygląd, który wybierasz i zapewnia logiczną organizację wierszy i kolumn.
- Naglewistaj się w czystości: podczas gdy Divi 5 wspiera nieskończone gniazdowanie, nadmierne warstwy mogą być trudne do edycji. Aby utrzymać czysty interfejs, celuj w gniazdowanie poziomów 2-3 dla większości układów.
- Dźwignia wielkości kolumn: Utwórz responsywne projekty za pomocą opcji wielkości kolumn i wyrównania kolumn Divi 5. Na przykład dostosuj szerokości kolumn w zagnieżdżonych rzędach, aby zapewnić układy przyjazne dla urządzeń mobilnych.
- Organizuj z etykietami: W The Visual Builder rzędy z unikalnymi nazwami, aby pozostać zorganizowane. Jest to szczególnie ważne w złożonych układach, takich jak portfele lub tabele cenowe.
- Reaktywność testowa: Podgląd zagnieżdżonych układów wierszy na komputerach stacjonarnych, tabletach i urządzeniach mobilnych za pomocą punktów przerwania Divi 5, aby zapewnić prawidłowe stosowanie treści.
- Użyj wskazówek wizualnych: Aby wizualnie rozróżniać warstwy, spróbuj włączyć kolory tła, gradienty lub wzory do zagnieżdżonych wierszy.
Uwolnienie kreatywności z zagnieżdżonymi rzędami w Divi 5
Zagnieżdżone rzędy w Divi 5 oznaczają nowy, ekscytujący sposób budowania stron internetowych z Divi. Umożliwiają budowanie wszystkiego, od oszałamiających sekcji bohaterów po skomplikowane galerie wideo bez ograniczeń sekcji specjalistycznych lub niestandardowych CSS. 10 kreatywnych struktur wierszy, które badaliśmy, pokazuje elastyczność i precyzję systemu opartego na Flexbox Divi 5, podkreślając to, co jest możliwe.
Ponieważ Divi 5 nadal rozwija się poprzez swoją publiczną fazę alfa, teraz jest idealny czas na pobranie go i eksperymentowanie z zagnieżdżonymi wierszami. Nie zalecamy jeszcze używania Divi na istniejących witrynach, ale zachęcamy do budowania układów z zagnieżdżonymi rzędami na nowych kompilacjach lub miejscach inscenizacji, aby były bezpieczne.
