Divi 5で構築できる10のクリエイティブネストされた列構造
公開: 2025-05-08Divi 5のネストされた列機能は、Diviを使用してWebサイトを構築する新しい方法を提供します。ネストされた列を使用すると、無限のネスト可能性を備えた行内に列を配置でき、柔軟性を解き放ち、複雑で見事なレイアウトを簡単に構築できます。この機能は、Divi 5の高度なFlexboxベースのレイアウトシステムに向けた極めて重要なステップを示し、デザインの可能性の新しい時代の段階を設定します。 DIVIに新しくても、長年のユーザーであろうと、ネストされた行を使用すると、より創造的になり、レイアウトをより速く構築し、カスタムCSSの必要性を回避できます。
この投稿では、ネストされた列を活用するための10の革新的な方法を探り、Divi 5のレイアウト機能の境界を押し広げることができます。
クイックメモ:Divi 5は現在、公共のアルファフェーズにあり、新しいプロジェクトに最適ですが、既存のDIVI 4サイトの移行にはまだお勧めしていません。それを念頭に置いて、ネストされた列の可能性を解き放つために飛び込んでみましょう。
- 1 Divi 5のネストされた行は何ですか?
- 1.1ネストされた行の重要な利点
- 1.2ネストされた行にアクセスする方法
- 1.3セットアップのヒント
- Divi5で構築できる2つのクリエイティブネストされた列構造5
- 2.1 1。ヒーローセクション
- 2.22 。非対称ポートフォリオグリッド
- 2.3 3。製品の展示
- 2.44 。ヘッダー
- 2.5 5。フッター
- 2.6 6。ナレッジベースコンテンツ
- 2.7 7。インタラクティブ価格表
- 2.8 8。インタラクティブなビデオギャラリー
- 2.9 9。チームメンバーの写真
- 2.10 10。アクションバナーを呼び出します
- ネストされた行で設計するための3つのベストプラクティス
- 4 Divi 5のネストされた列を使用した創造性を解き放ちます
Divi 5のネストされた列とは何ですか?
Divi 5のネストされた行を使用すると、他の行内に行を配置でき、Divi 4のレイアウトの可能性を制限する特殊セクションの必要性を排除できます。デザインが要求するだけで、あまり努力せずに複雑で動的なレイアウトを作成することができます。新しい列のサイジングオプションを使用すると、ネストされた行により、レイアウト構造を正確に制御でき、Pixelに最適なデザインを構築できます。この機能は、WordPressページビルダーで何が可能かを再定義するというDivi 5のミッションの基礎です。
ネストされた行の重要な利点
ネストされた列の導入は、Divi 5に多くの利点をもたらします:
- 複雑なカスタムレイアウトを作成できます。マルチ層価格ページまたはポートフォリオグリッドを構築するかどうかにかかわらず、ネストされた行では、以前は特殊セクションまたはカスタムCSSを必要としていた複雑なデザインを構築できます。
- 簡素化されたワークフローが作成されます。Divi4の制限と比較して、ネストされた行がWebデザインを合理化し、限界の専門セクションに固執することなく、さまざまな方法でコンテンツを整理しやすくなります。
- これはDiviの基礎的な更新です。ネストされた行は、Divi 5の今後のFlexboxベースのシステムの基礎を築き、パフォーマンスの向上、応答性の向上、さらに創造的なデザインオプションを約束します。
ネストされた行にアクセスする方法
Divi 5のネストされた列を始めるのは簡単です。ページに親の行を追加し、新しい行タブを使用して新しい行を内部に配置します。

必要に応じて行内でネスト行を継続できます。各レベルでは、列の調整やモジュールの配置など、同じ堅牢なカスタマイズオプションを提供します。
インターフェイスは、ユーザーフレンドリーで、Divi 5のノーコード設計システムとシームレスに統合されるように設計されているため、技術的なハードルではなく創造性に集中できます。シンプルなヒーローセクションであろうと複雑なメニューを配置するかどうかにかかわらず、ネストされた行によりプロセスがスムーズでアクセス可能になります。
セットアップのヒント
ネストされた行を最大限に活用するには、これらの実用的なヒントを念頭に置いてください。
- クリーンインストールから始めてください: Divi 5はまだ公開アルファにあるため、新しいプロジェクトのWordPressとDiviの新鮮なインストールから始めてください。これにより、更新されたアーキテクチャを完全に活用し、既存のDIVI Webサイトとの互換性の問題を回避できます。
- ステージングのテスト:ステージングサイトでDivi 5を使用することもできます。このアプローチは、Divi 5の機能とその可能性を調査しながら、ライブサイトに影響を与える可能性のあるアルファ段階のバグを回避するのに役立ちます。
Divi 5で構築できる創造的なネストされた列構造
ネストされた行は、ヒーローセクション、非対称ポートフォリオグリッド、インタラクティブなFAQなど、ユニークなレイアウトを作成できます。いくつかのユースケースを調べて、それらがどのように機能し、どのようにプロジェクトで使用できるかを理解しましょう。
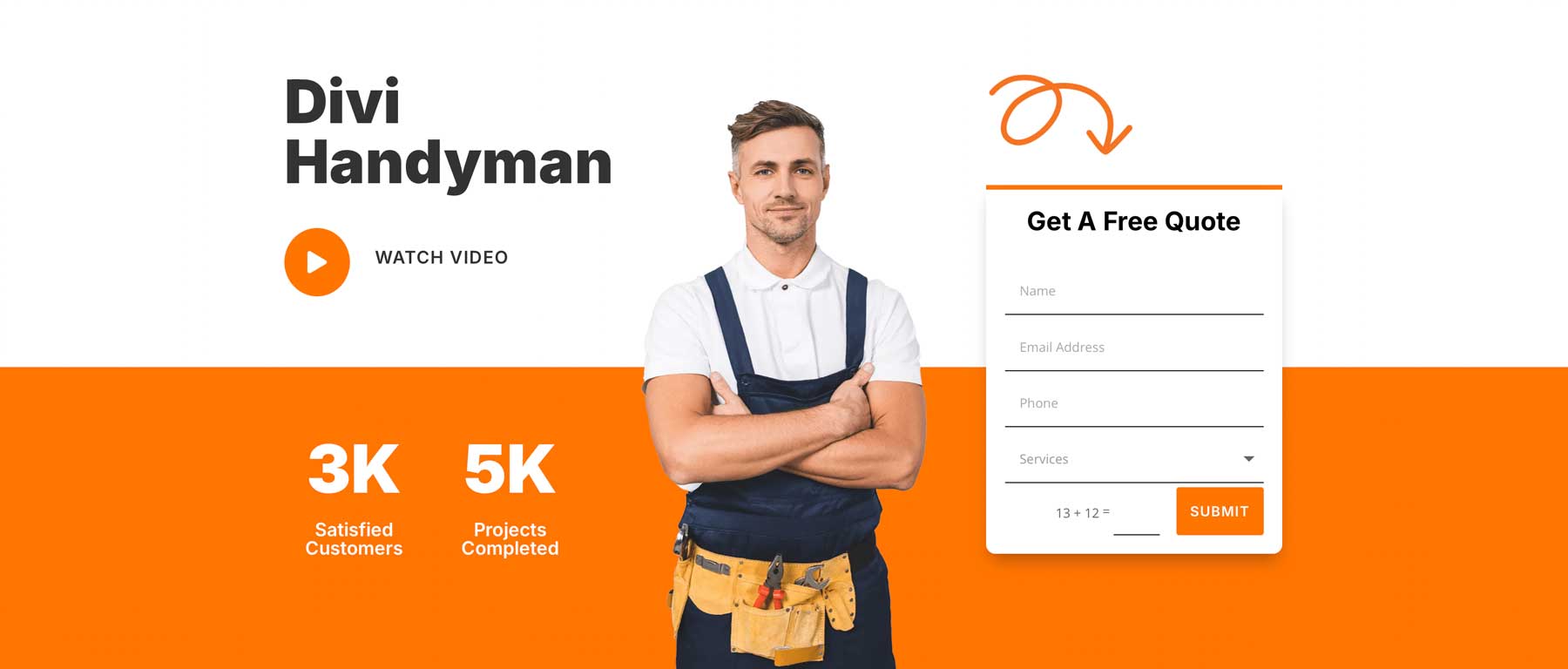
1。ヒーローセクション

レイヤードコンテンツのネストされた行で魅惑的なヒーローセクションを構築します。この例は、3列の行から始まり、ボタン、数字カウンター、リードキャプチャフォーム用の列の営業です。洗練された外観の背景グラデーションを追加して、ヒーローを際立たせ、重要な情報を強調しました。
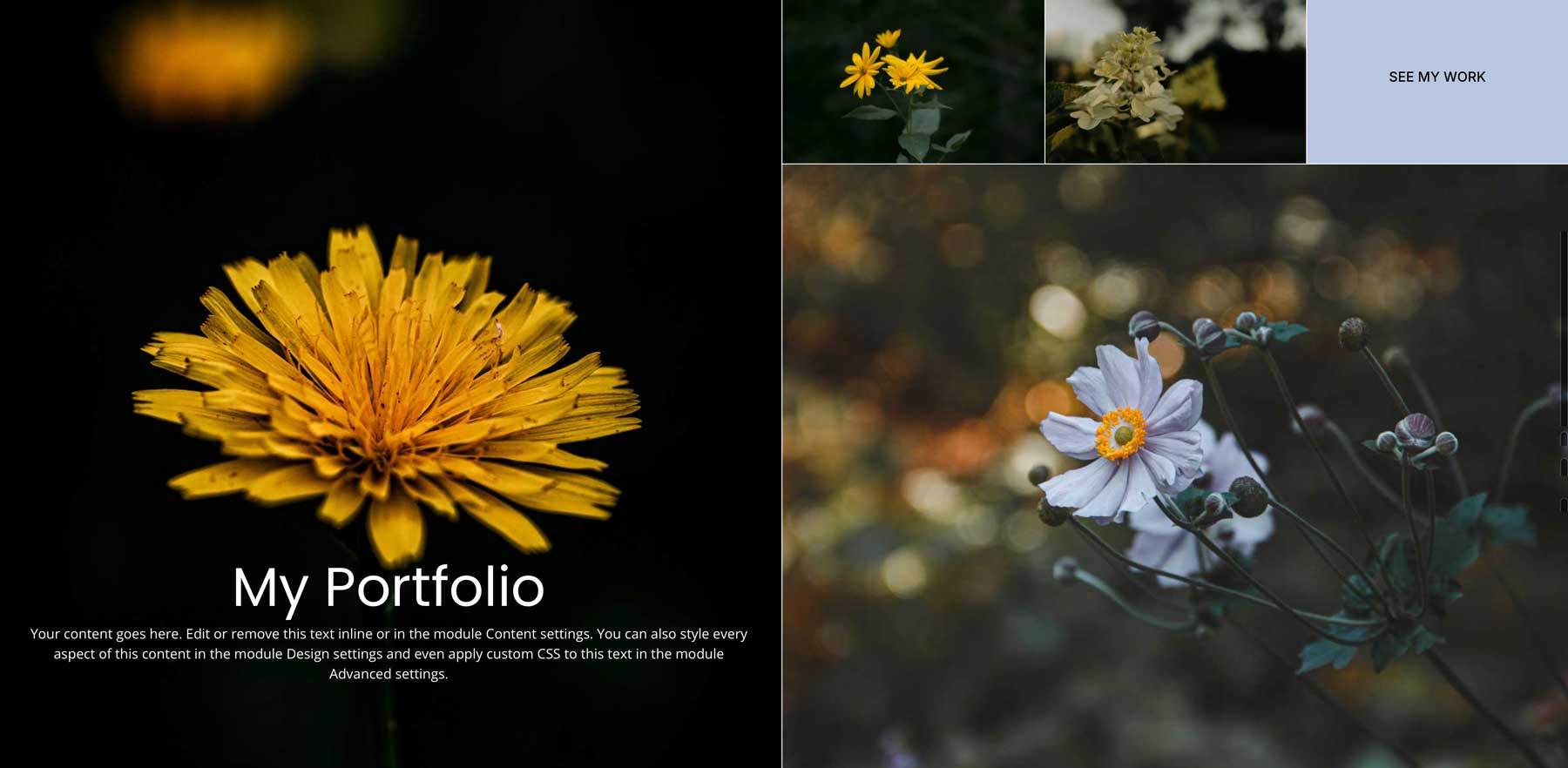
2。非対称ポートフォリオグリッド

ネストされた行は、非対称グリッドを作成するための優れたオプションです。この例では、2列の親の行から始めて、2番目の列に3列の行を追加し、2番目の列に1つの行が続きました。その結果、Flairとの写真家の作品を紹介するのに最適なメーソンスタイルのレイアウトができました。
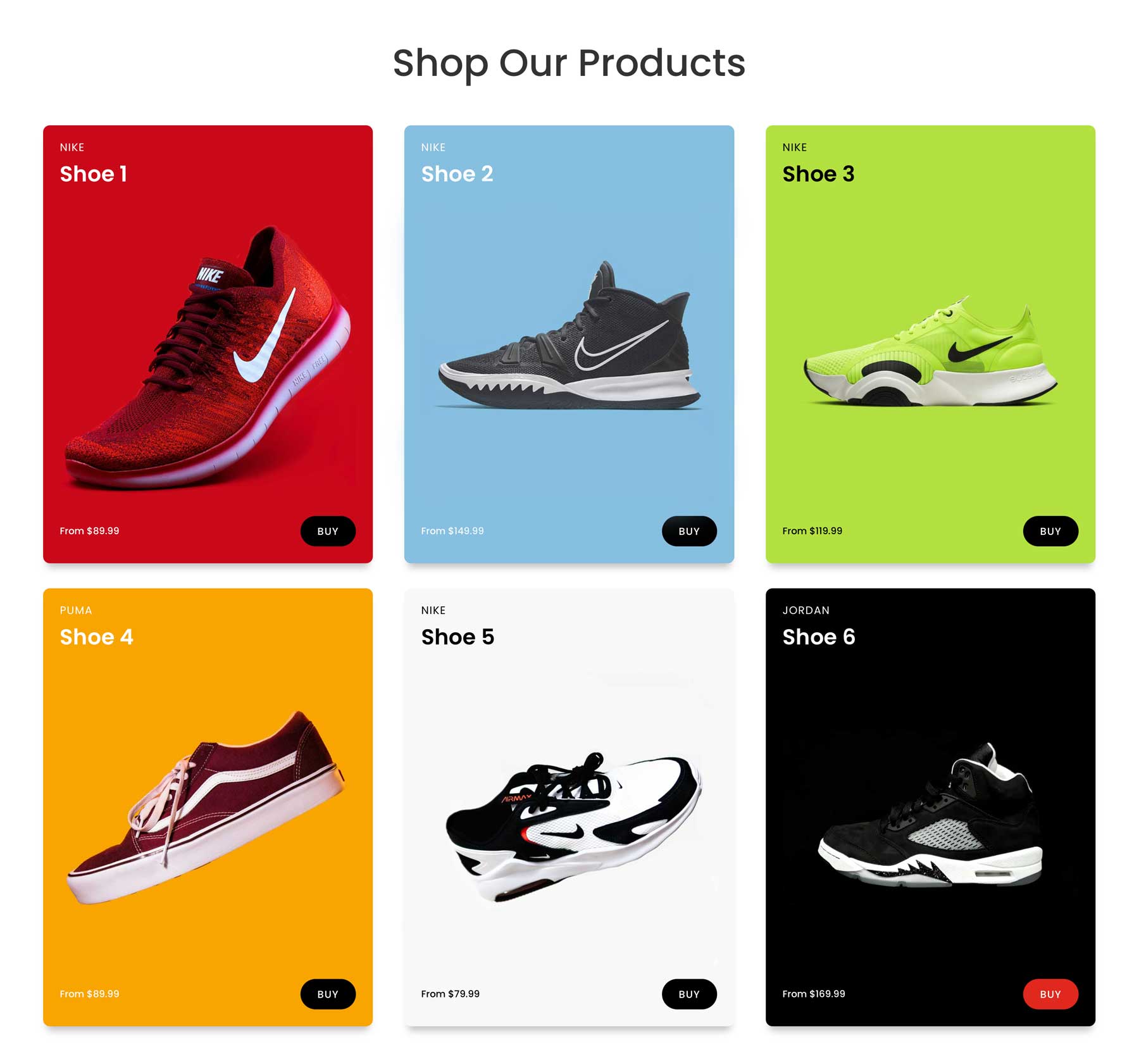
3。製品の展示

製品をフィーチャーするための人目を引く方法を望んでいる人にとって、ネストされた列はそれを行うのに最適な方法です。この例では、3列の行から始めてから、価格設定と購入オプションを備えた2列の行を追加しました。その結果、美学と機能のバランスをとる、魅力的なショップ対応のレイアウトができます。

4。ヘッダー

ネストされた行を使用すると、ウェブサイト用のユニークなヘッダーを作成できます。以下の例では、ネストされた行を使用して、左に2つのぼやけを追加し、一番上の列に右にボタンを追加しました。一番下の行で2列のレイアウトを使用し、5列のネストされた列をドロップしてメニューを作成しました。最後に、2列のネストされた行を使用して各メニューリンクにアイコンを追加しました。

5。フッター

ネストされた列を使用すると、エンゲージメントを促進する機能が豊富なフッターを構築できます。以下の例では、3列の行から始めて、重要な連絡先情報を備えたネストされた行を追加しました。ネストされた列を使用すると、訪問者が行動することを促すフッターを作成できます。
6。知識ベースのコンテンツ

ネストされた行は、FAQセクション、ビデオチュートリアル、その他の重要なコンテンツを強調表示できます。たとえば、左側にアコーディオンモジュールを備えた2列の行をセットアップしてから、ビデオ、テキスト、連絡先ボタンなどにネストされた行を追加できます。
7。インタラクティブ価格表

ネストされた列を使用すると、価格設定層、機能、CTAの動的価格設定テーブルを構築できます。はい、Diviにはすでに価格表がありますが、複数のボタンを追加することはできません。この例では、3列の行から始めてから、2列の行をネストして、対話性のために2つのボタンを紹介しました。
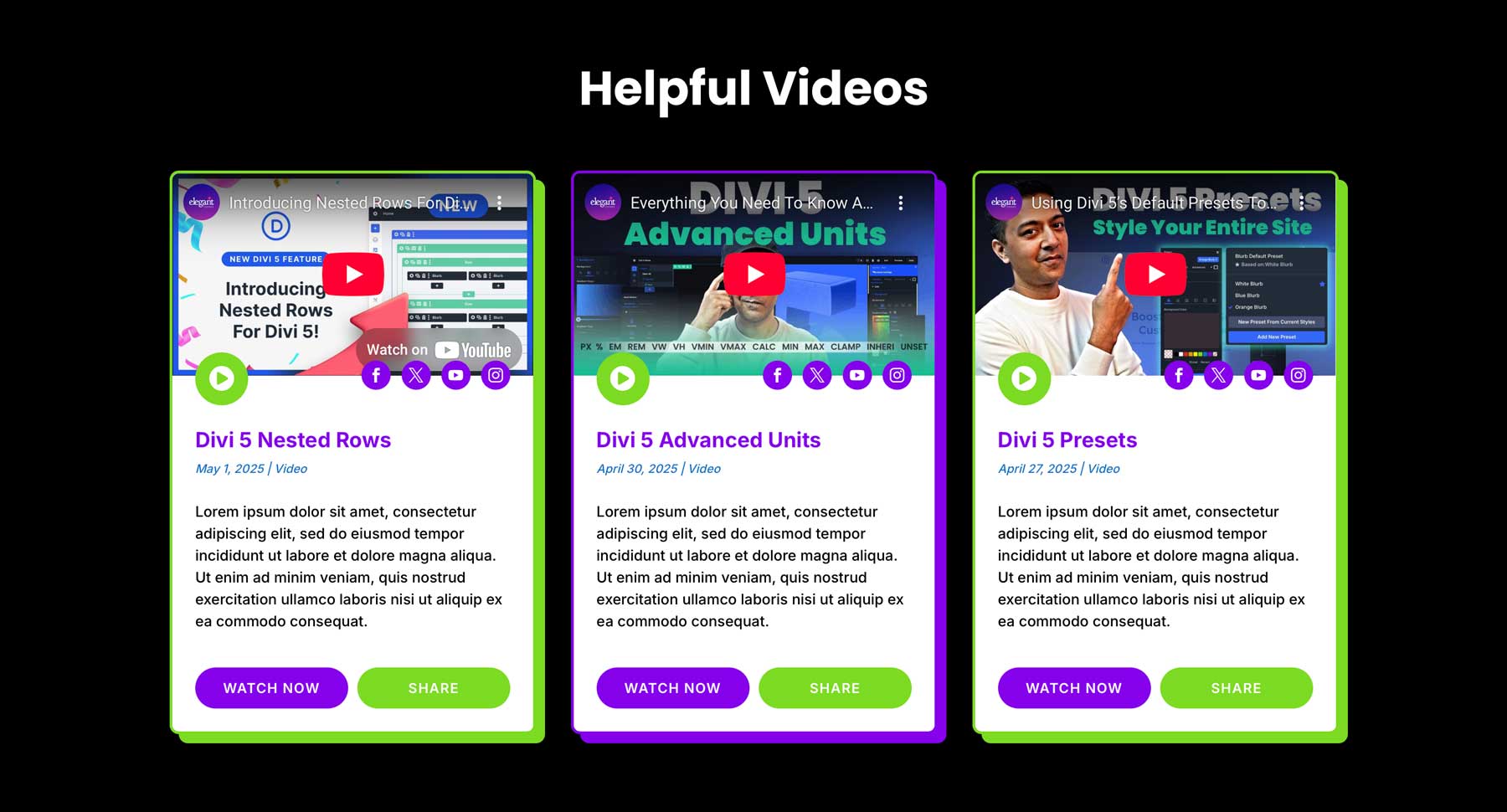
8。インタラクティブなビデオギャラリー

ネストされた行を使用して、リンクを表示し、テキストを含むなどのインタラクティブなビデオギャラリーを作成し、ブログのようなセクションを作成して、ウェブサイトに重要なビデオを紹介できます。以下の例では、再生アイコンとボタンにネストされた行を使用して、セクションに気まぐれなインタラクティブなインターフェイスを与えます。
9。チームメンバーの写真

チームメンバー、アーティスト、または人々のコレクションを紹介するためにネストされた列を使用することは、Divi 5の最新機能を利用する素晴らしい方法です。この例では、3列のレイアウトから始めてから、ソーシャルメディアのアイコンに2列の行をネストしました。 Divi 5の変換コントロールと位置設定を使用して、チームメンバーの画像にアイコンを配置しました。そこから、バイオに別の単一列の行を追加し、その後、コンタクトボタンとバイオボタンに2列の行が続きました。
10。アクションバナーを呼び出します

サイトに人目を引く声をかけるセクションを作成する方法を探している場合、ネストされた列は仕事に最適です。読者が行動するように促すために、電子メールのオプトインフォーム、画像、ボタンなどを組み合わせることができます。以下の例では、ネストされた行を使用して画像と2つのボタンを並べて備えています。
ネストされた行でデザインするためのベストプラクティス
いくつかのベストプラクティスに従うことにより、ネストされた行の可能性を最大化できます。 Divi 5プロジェクトでパフォーマンス、使いやすさ、視覚的魅力を確保するには、これらのヒントを考慮してください。
- スケッチを使用したレイアウトを計画する: Divi 5のネストされた列に飛び込む前に、階層とコンテンツの流れをマップするために、行構造をスケッチまたはワイヤーフレーム化することを検討してください。これにより、あなたが目指している外観の良いアイデアが得られ、行と列の論理的な組織が保証されます。
- ネストをきれいに保ちます: Divi 5は無限のネスティングをサポートしていますが、過度の層を編集するのが難しい場合があります。クリーンなインターフェイスを維持するには、ほとんどのレイアウトに2〜3レベルをネストすることを目指してください。
- 列のサイジングを活用する: Divi 5の列のサイジングとアライメントオプションを使用して、レスポンシブデザインを作成します。たとえば、ネストされた行の列幅を調整して、モバイルに優しいレイアウトを確保します。
- ラベルを整理する: Visual Builderで、ユニークな名前のラベルを整理して整理したままにします。これは、ポートフォリオや価格設定テーブルなどの複雑なレイアウトで特に重要です。
- テスト応答性: Divi 5のブレークポイントを使用して、デスクトップ、タブレット、モバイルデバイスでネストされた行レイアウトをプレビューして、コンテンツを正しく確実に積み重ねます。
- 視覚的な手がかりを使用してください。レイヤーを視覚的に区別するには、背景の色、勾配、またはパターンをネストされた行に組み込んでみてください。
Divi 5のネストされた列で創造性を解き放ちます
Divi 5のネストされた列は、Diviを使用してWebサイトを構築するための新しいエキサイティングな方法をマークします。彼らは、特殊セクションやカスタムCSSの制限なしに、見事なヒーローセクションから複雑なビデオギャラリーまで、すべてを構築することができます。調査した10のクリエイティブロウ構造は、Divi 5のFlexboxベースのシステムの柔軟性と精度を示しており、何が可能かを強調しています。
Divi 5が公共のアルファフェーズを通じて発展し続けているため、今はそれをダウンロードしてネストされた行を試すのに最適な時期です。既存のサイトでDIVIを使用することはまだお勧めしませんが、安全にするために、新しいビルドまたはステージングサイトにネストされた行でレイアウトを構築することをお勧めします。
