10 Structures de rangée créatives que vous pouvez construire en divi 5
Publié: 2025-05-08La fonction de lignes imbriqués de Divi 5 fournit une nouvelle façon de créer des sites Web avec Divi. Avec les lignes imbriquées, vous pouvez placer des lignes dans des rangées avec une nidabilité infinie, déverrouillant la flexibilité pour construire facilement des dispositions complexes et époustouflantes. Cette fonctionnalité marque une étape centrale vers le système de mise en page avancé basé sur Flexbox de Divi 5, préparant la voie à une nouvelle ère de possibilités de conception. Qu'il s'agisse de nouveaux utilisateurs de longue date, les lignes imbriquées vous permettent d'être plus créative, de créer des dispositions plus rapidement et d'éviter le besoin de CSS personnalisés.
Dans cet article, nous explorerons 10 façons innovantes d'exploiter les rangées imbriquées, vous inspirant à repousser les limites des capacités de mise en page de Divi 5.
Une note rapide: Divi 5 est actuellement en phase publique alpha, ce qui le rend parfait pour de nouveaux projets mais pas encore recommandé pour migrer les sites Divi 4 existants. Dans cet esprit, plongeons pour débloquer le potentiel des rangées imbriquées.
- 1 Que sont les lignes imbriquées dans Divi 5?
- 1.1 Avantages clés des lignes imbriquées
- 1.2 Comment accéder aux lignes imbriquées
- 1.3 Conseils de configuration
- 2 Structures de rangée créatives que vous pouvez construire en divi 5
- 2.1 1. Sections de héros
- 2.2 2. Grille de portefeuille asymétrique
- 2.3 3. Présentation des produits
- 2,4 4. En-têtes
- 2,5 5. Pieds de page
- 2.6 6. Contenu de la base de connaissances
- 2.7 7. Tables de tarification interactives
- 2.8 8. Galeries vidéo interactives
- 2.9 9. Photos membre de l'équipe
- 2.10 10. Banners d'appel à l'appel
- 3 meilleures pratiques pour la conception avec des rangées imbriquées
- 4 déchaîner la créativité avec des lignes imbriquées dans divi 5
Que sont les lignes imbriquées dans Divi 5?
Les lignes imbriquées en divi 5 vous permettent de placer des lignes à l'intérieur d'autres lignes, éliminant le besoin de sections de spécialité qui limitent les possibilités de mise en page dans Divi 4. Vous pouvez empiler les lignes aussi profondément que votre conception exige, créant des dispositions complexes et dynamiques sans trop d'effort. Avec de nouvelles options de dimensionnement des colonnes, les lignes imbriquées vous donnent un contrôle précis sur vos structures de mise en page, vous permettant de créer des conceptions parfaites de pixel. Cette fonctionnalité est une pierre angulaire de la mission de Divi 5 pour redéfinir ce qui est possible avec les constructeurs de page WordPress.
Avantages clés des lignes imbriquées
L'introduction de lignes imbriquées apporte une multitude d'avantages à Divi 5:
- Vous pouvez créer des dispositions complexes et personnalisées: que vous créiez une page de tarification à plusieurs niveaux ou une grille de portefeuille, les lignes imbriquées vous permettent de créer des conceptions complexes qui nécessitaient auparavant une section spécialisée ou un CSS personnalisé.
- Il crée un flux de travail simplifié: par rapport aux limites de Divi 4, les lignes imbriquées rationalisent la conception Web, ce qui facilite l'organisation du contenu de diverses manières sans s'en tenir à une section spécialisée limite.
- Il s'agit d'une mise à jour fondamentale pour Divi: les lignes imbriquées jettent les bases du prochain système basé sur Flexbox de Divi 5, promettant des performances plus rapides, une réactivité améliorée et des options de conception encore plus créatives bientôt.
Comment accéder aux lignes imbriquées
Découvrir les rangées imbriquées dans Divi 5 est un jeu d'enfant. Ajoutez une ligne parentale à votre page, puis placez une nouvelle ligne à l'intérieur à l'aide de l'onglet New Row .

Vous pouvez continuer les lignes de nidification dans les lignes selon les besoins, chaque niveau offrant les mêmes options de personnalisation robustes, comme les ajustements de colonne et les placements de modules.
L'interface est conçue pour être conviviale, intégrant de manière transparente avec le système de conception sans code de Divi 5 afin que vous puissiez vous concentrer sur la créativité plutôt que sur les obstacles techniques. Que vous organisiez une section de héros simple ou un menu complexe, les lignes imbriquées rendent le processus fluide et accessible.
Conseils de configuration
Pour tirer le meilleur parti des lignes imbriquées, gardez à l'esprit ces conseils pratiques:
- Commencez par une installation propre: puisque Divi 5 est toujours en alpha public, commencez par une nouvelle installation de WordPress et Divi pour de nouveaux projets. Cela vous permettra de tirer parti entièrement l'architecture mise à jour et d'éviter les problèmes de compatibilité avec les sites Web Divi existants.
- Tester sur la mise en scène: vous pouvez également utiliser Divi 5 sur un site de mise en scène. Cette approche vous aide à explorer les fonctionnalités de Divi 5 et leur potentiel tout en évitant les bogues à stade alpha qui pourraient affecter les sites en direct.
Structures de rangées imbriquées créatives que vous pouvez construire en divi 5
Les lignes imbriquées peuvent créer des dispositions uniques, y compris des sections de héros, des grilles de portefeuille asymétriques, des FAQ interactives, etc. Explorons quelques cas d'utilisation pour comprendre comment ils fonctionnent et comment vous pouvez les utiliser sur vos projets.
1. sections de héros

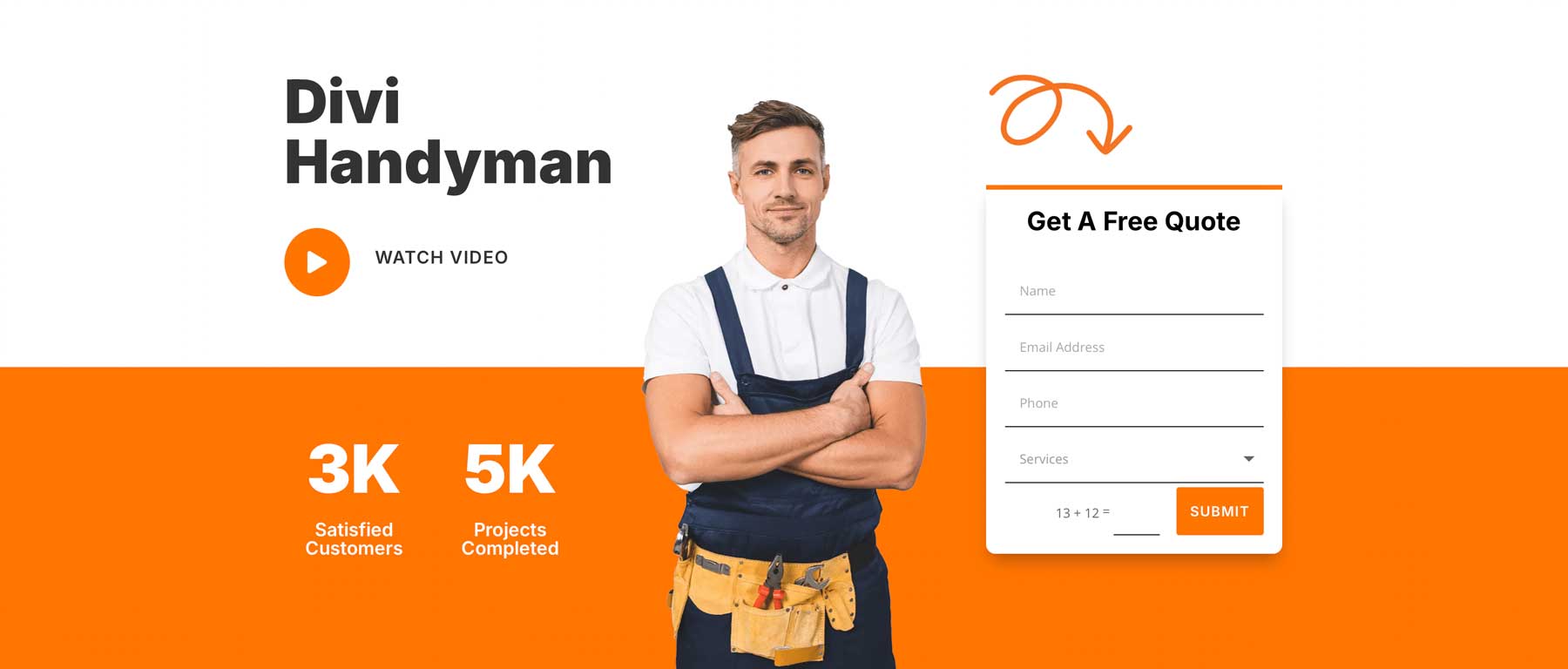
Construisez des sections de héros captivantes avec des lignes imbriquées pour le contenu en couches. Cet exemple a commencé avec une ligne à 3 colonnes, des lignes de nidification pour les boutons, les compteurs de nombres et une forme de capture de plomb. Nous avons ajouté un dégradé de fond pour un look poli pour faire ressortir le héros, mettant en évidence les informations clés.
2. Grille de portefeuille asymétrique

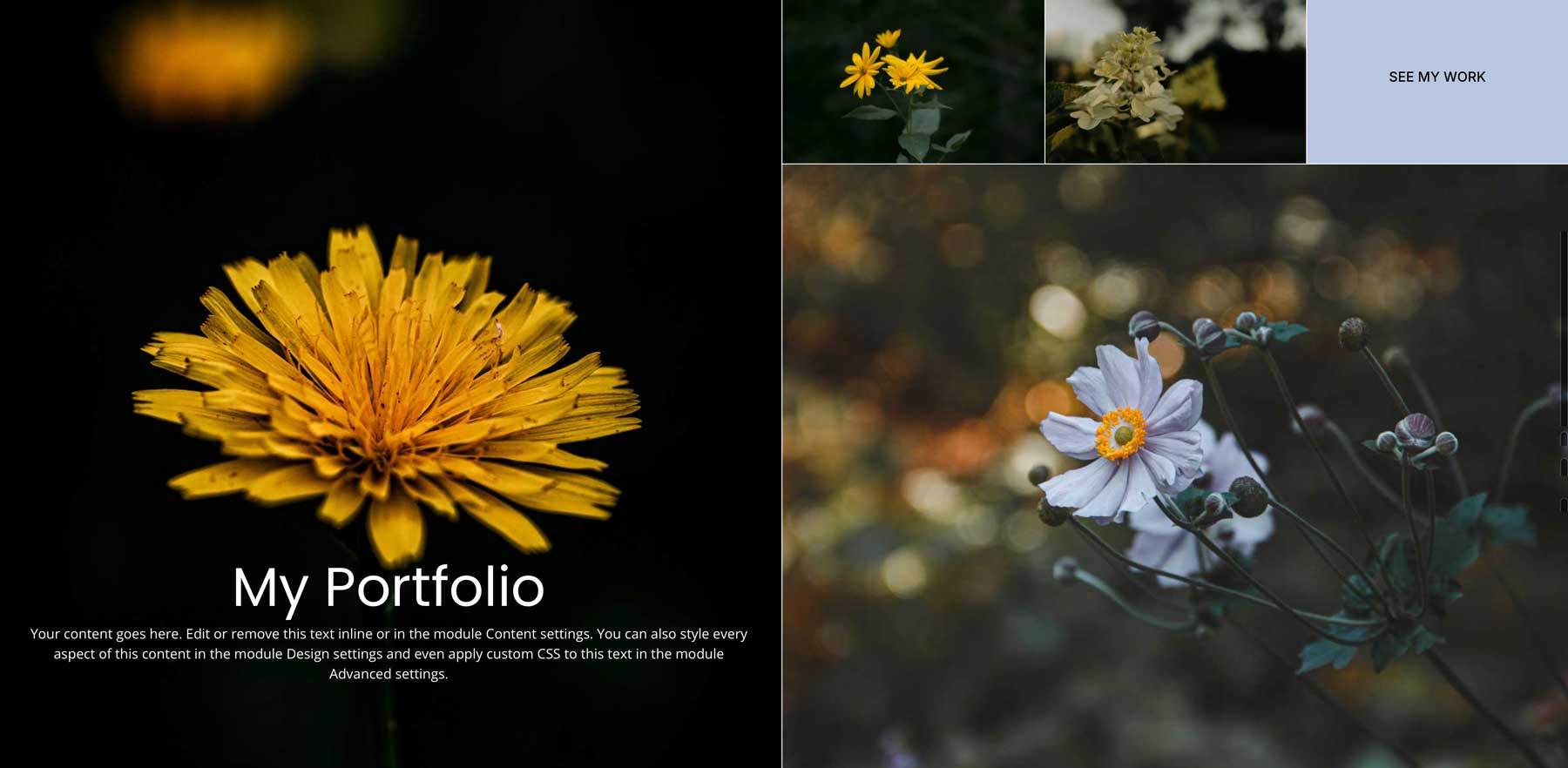
Les rangées imbriquées sont une excellente option pour créer des grilles asymétriques. Dans cet exemple, nous avons commencé avec une ligne parent à 2 colonnes et ajouté une ligne à 3 colonnes à la 2ème colonne, suivie d'une seule ligne dans la 2ème colonne. Le résultat est une disposition de style maçonnerie parfaite pour présenter le travail d'un photographe avec Flair.
3. Présentation des produits

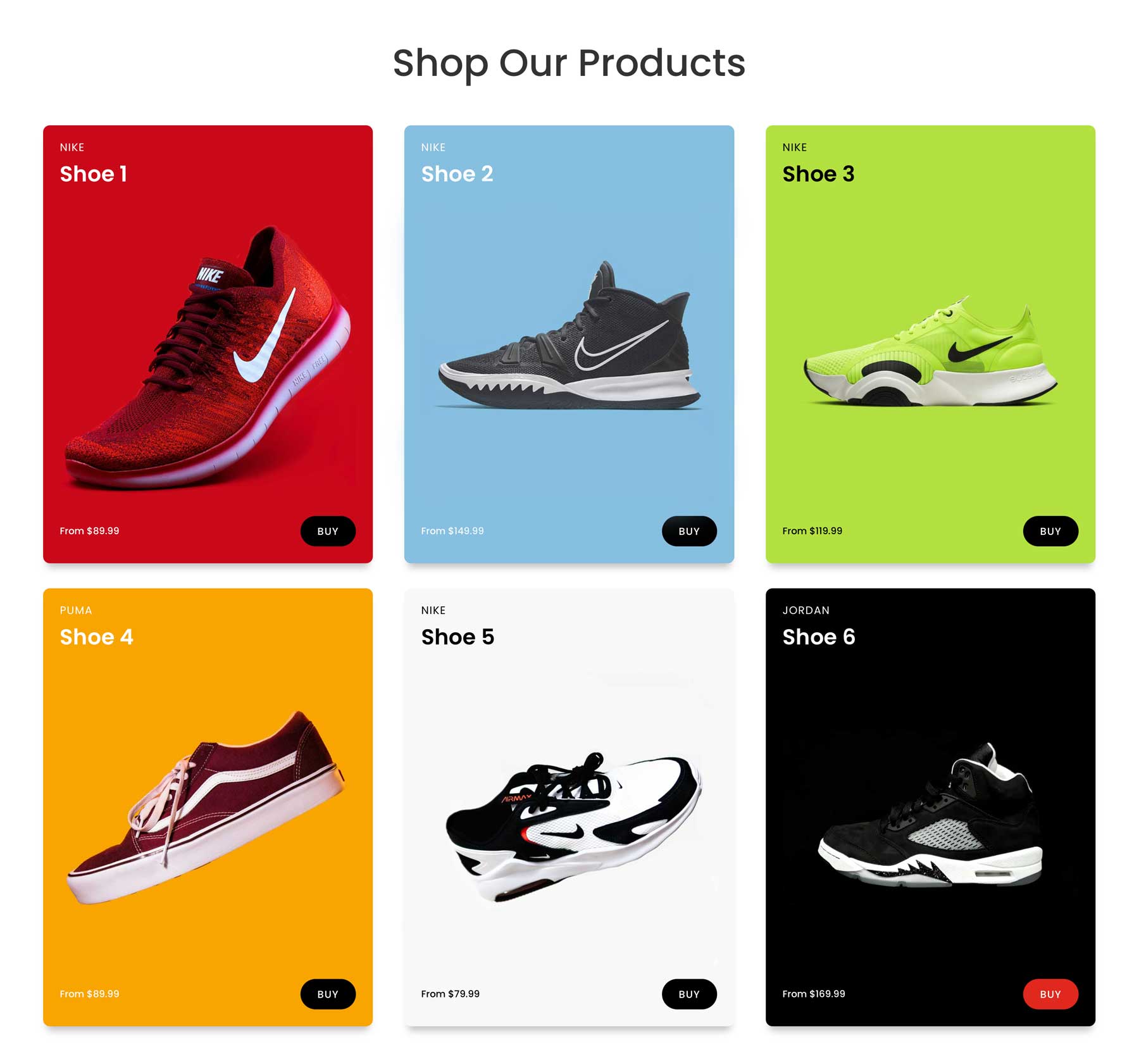
Pour ceux qui veulent un moyen accrocheur de comporter des produits, les lignes imbriquées sont un excellent moyen de le faire. Dans cet exemple, nous avons commencé avec une ligne à 3 colonnes, puis avons ajouté une ligne à 2 colonnes pour comporter les options de prix et d'achat. Le résultat est une disposition attrayante et prête pour l'atelier qui équilibre l'esthétique et les fonctionnalités.

4. Headers

Les lignes imbriquées vous permettent de créer des en-têtes uniques pour votre site Web. Dans l'exemple ci-dessous, nous avons utilisé des lignes imbriquées pour ajouter deux soulues à gauche et un bouton à droite dans la rangée supérieure. Nous avons utilisé une disposition à deux colonnes dans la ligne inférieure, puis avons déposé une ligne imbriquée à 5 colonnes pour créer le menu. Enfin, nous avons ajouté des icônes à chaque lien de menu à l'aide d'une ligne imbriquée à 2 colonnes.

5. Pieds de page

Les lignes imbriquées vous permettent de créer des pieds de page riches en fonctionnalités qui entraînent un engagement. Dans l'exemple ci-dessous, nous avons commencé avec une ligne à 3 colonnes et ajouté des lignes imbriquées pour comporter des coordonnées importantes. Avec les lignes imbriquées, vous pouvez créer des pieds de page qui encouragent les visiteurs à agir.
6. Contenu de la base de connaissances

Les lignes imbriquées peuvent mettre en évidence une section FAQ, des didacticiels vidéo et d'autres contenus importants. Par exemple, vous pouvez configurer une ligne de 2 colonnes avec un module d'accordéon à gauche, puis ajouter des lignes imbriquées pour les vidéos, le texte, les boutons de contact, etc.
7. Tables de tarification interactives

Les lignes imbriquées vous permettent de construire des tables de prix dynamiques pour les niveaux de tarification, les fonctionnalités et les CTA. Oui, Divi a déjà une table de prix, mais cela ne permet pas d'ajouter plusieurs boutons. Dans cet exemple, nous avons commencé avec une ligne à 3 colonnes, puis niché une ligne à 2 colonnes pour présenter deux boutons pour l'interactivité.
8. Galeries vidéo interactives

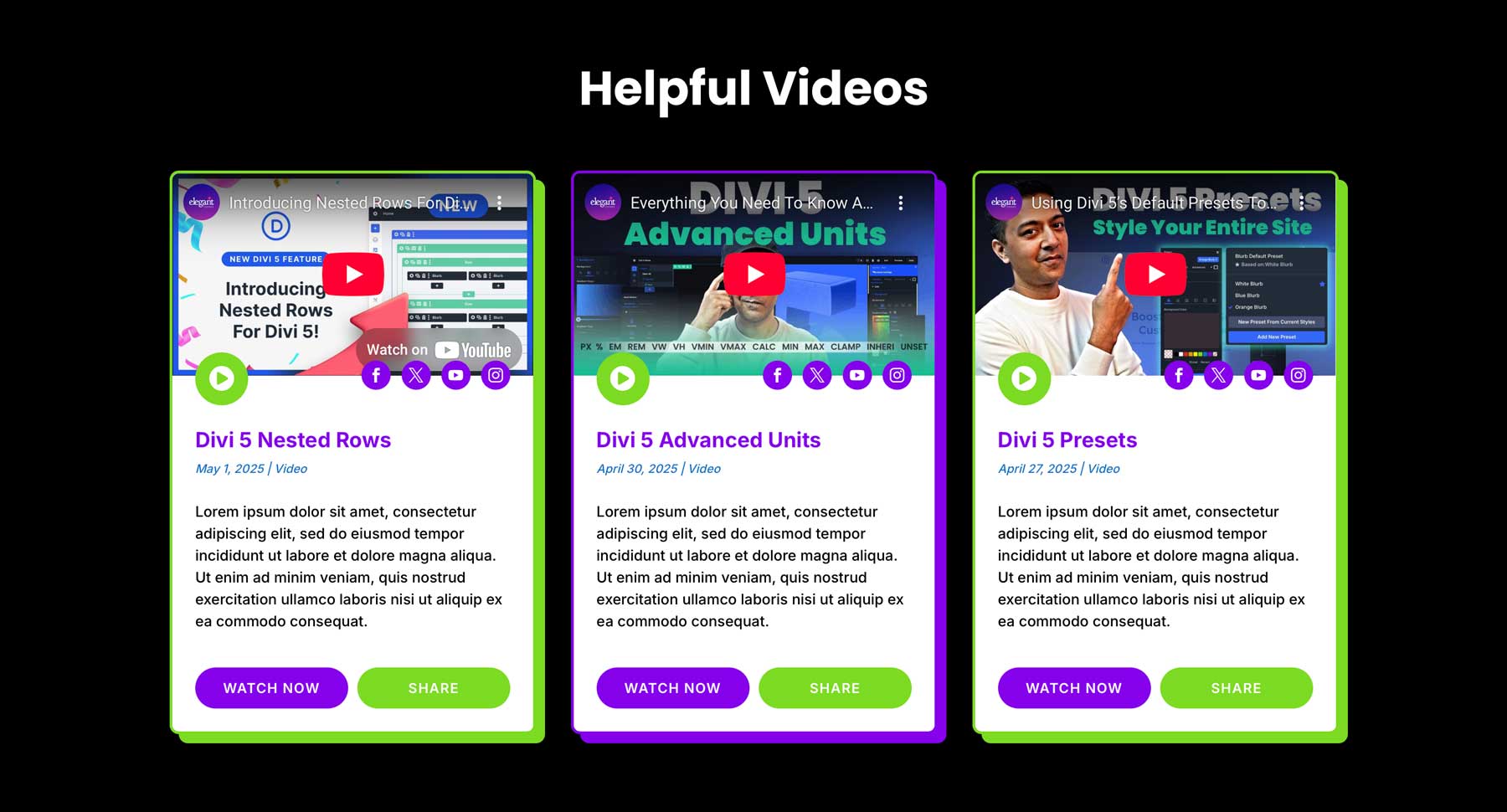
Les lignes imbriquées peuvent être utilisées pour créer des galeries vidéo interactives qui affichent des liens, contiennent du texte, etc., vous permettant de créer des sections de type blog pour présenter des vidéos importantes sur votre site Web. Dans l'exemple ci-dessous, nous utilisons des lignes imbriquées pour les icônes et des boutons de jeu, donnant à la section une interface fantaisiste et interactive.
9. Photos membre de l'équipe

L'utilisation de lignes imbriquées pour présenter les membres de l'équipe, les artistes ou toute collection de personnes est un excellent moyen d'utiliser la dernière fonctionnalité de Divi 5. Dans cet exemple, nous avons commencé avec une disposition à 3 colonnes, puis niché une ligne à 2 colonnes pour les icônes de médias sociaux. Nous avons utilisé les contrôles de transformation de Divi 5 et les paramètres de position pour placer les icônes sur l'image du membre de l'équipe. À partir de là, nous avons ajouté une autre ligne à une seule colonne pour la biographie, suivie d'une ligne à 2 colonnes pour les boutons de contact et de bio.
10. Bannières d'appel à l'appel

Si vous cherchez un moyen de créer une section d'appel à l'action accrocheuse sur votre site, les lignes imbriquées sont parfaites pour le travail. Vous pouvez combiner des formulaires d'opt-in par e-mail, des images, des boutons et plus encore pour encourager vos lecteurs à agir. Dans l'exemple ci-dessous, nous avons utilisé une ligne imbriquée pour présenter une image et deux boutons côte à côte.
Meilleures pratiques pour la conception avec des rangées imbriquées
Vous pouvez maximiser le potentiel des lignes imbriquées en suivant quelques meilleures pratiques. Pour assurer la performance, la convivialité et l'attrait visuel dans vos projets Divi 5, considérez ces conseils:
- Planifiez les dispositions avec des croquis: Avant de plonger dans les lignes imbriquées de Divi 5, envisagez d'esquisser ou de vous-même les structures de vos lignes pour cartographier la hiérarchie et le flux de contenu. Cela peut vous donner une bonne idée du look que vous recherchez et assure une organisation logique des lignes et des colonnes.
- Gardez la nidification propre: tandis que Divi 5 prend en charge la nidification infinie, les couches excessives peuvent être difficiles à modifier. Pour maintenir une interface propre, visez les niveaux de 2-3 nicheurs pour la plupart des dispositions.
- Timer le dimensionnement des colonnes: créez des conceptions réactives à l'aide d'options de dimensionnement et d'alignement de colonne de Divi 5. Par exemple, ajustez les largeurs de colonne dans les lignes imbriquées pour assurer des dispositions conviviales.
- Organisez avec des étiquettes: dans le constructeur visuel, les rangées d'étiquettes avec des noms uniques pour rester organisé. Ceci est particulièrement important dans les dispositions complexes comme les portefeuilles ou les tables de tarification.
- Test de réactivité: Aperçu des dispositions de lignes imbriquées sur le bureau, les tablettes et les appareils mobiles à l'aide de points d'arrêt de Divi 5 pour garantir correctement les piles de contenu.
- Utilisez des repères visuels: pour distinguer visuellement les couches, essayez d'incorporer des couleurs d'arrière-plan, des gradients ou des motifs en rangées imbriquées.
Libérer la créativité avec des lignes imbriquées dans divi 5
Les lignes imbriquées en divi 5 marquent une nouvelle façon passionnante de créer des sites Web avec Divi. Ils vous permettent de construire tout, de superbes sections de héros aux galeries vidéo complexes sans les limitations des sections spécialisées ou des CS personnalisés. Les 10 structures de lignes créatives que nous avons explorées montrent la flexibilité et la précision du système basé sur Flexbox de Divi 5, mettant en évidence ce qui est possible.
Alors que Divi 5 continue de se développer à travers sa phase publique alpha, c'est le moment idéal pour le télécharger et expérimenter avec des lignes imbriquées. Nous ne recommandons pas encore d'utiliser Divi sur les sites existants, mais nous vous encourageons à construire des dispositions avec des lignes imbriquées sur de nouvelles constructions ou des sites de mise en scène pour être en sécurité.
