10 โครงสร้างแถวซ้อนกันที่สร้างสรรค์คุณสามารถสร้างใน Divi 5
เผยแพร่แล้ว: 2025-05-08คุณลักษณะแถวซ้อนกันของ Divi 5 เป็นวิธีใหม่ในการสร้างเว็บไซต์ด้วย Divi ด้วยแถวที่ซ้อนกันคุณสามารถวางแถวภายในแถวที่มีรังนกที่ไม่มีที่สิ้นสุดปลดล็อคความยืดหยุ่นในการสร้างเลย์เอาต์ที่ซับซ้อนและน่าทึ่งได้อย่างง่ายดาย คุณลักษณะนี้นับเป็นขั้นตอนสำคัญในระบบเค้าโครงที่ใช้ FlexBox ขั้นสูงของ Divi 5 ซึ่งตั้งค่าเวทีสำหรับยุคใหม่ของความเป็นไปได้ในการออกแบบ ไม่ว่าจะใหม่สำหรับ Divi หรือผู้ใช้เป็นเวลานานแถวซ้อนกันช่วยให้คุณมีความคิดสร้างสรรค์มากขึ้นสร้างเลย์เอาต์ได้เร็วขึ้นและหลีกเลี่ยงความจำเป็นในการกำหนด CSS ที่กำหนดเอง
ในโพสต์นี้เราจะสำรวจ 10 วิธีที่เป็นนวัตกรรมในการควบคุมแถวซ้อนกันซึ่งเป็นแรงบันดาลใจให้คุณผลักดันขอบเขตของความสามารถในการจัดวางของ Divi 5
หมายเหตุอย่างรวดเร็ว: Divi 5 อยู่ในช่วงอัลฟ่าสาธารณะทำให้เหมาะสำหรับโครงการใหม่ แต่ยังไม่แนะนำให้ย้ายเว็บไซต์ Divi 4 ที่มีอยู่ เมื่อคำนึงถึงสิ่งนั้นเรามาดำดิ่งเพื่อปลดล็อกศักยภาพของแถวซ้อนกัน
- 1 แถวซ้อนกันใน Divi 5 คืออะไร?
- 1.1 ผลประโยชน์ที่สำคัญของแถวซ้อนกัน
- 1.2 วิธีการเข้าถึงแถวซ้อนกัน
- 1.3 เคล็ดลับการตั้งค่า
- 2 โครงสร้างแถวซ้อนกันที่สร้างสรรค์คุณสามารถสร้างใน Divi 5
- 2.1 1. ส่วนฮีโร่
- 2.2 2. กริดพอร์ตโฟลิโอแบบอสมมาตร
- 2.3 3. การจัดแสดงผลิตภัณฑ์
- 2.4 4. ส่วนหัว
- 2.5 5. ส่วนท้าย
- 2.6 6. เนื้อหาฐานความรู้
- 2.7 7. ตารางการกำหนดราคาแบบโต้ตอบ
- 2.8 8. แกลเลอรี่วิดีโอแบบโต้ตอบ
- 2.9 9. ภาพถ่ายสมาชิกในทีม
- 2.10 10. Call to Action Banners
- 3 แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบด้วยแถวซ้อนกัน
- 4 ปลดปล่อยความคิดสร้างสรรค์ด้วยแถวซ้อนกันใน Divi 5
แถวซ้อนกันใน Divi 5 คืออะไร?
แถวซ้อนกันใน Divi 5 ช่วยให้คุณสามารถวางแถวภายในแถวอื่น ๆ ไม่จำเป็นต้องใช้ส่วนพิเศษที่ จำกัด ความเป็นไปได้ในการจัดวางใน Divi 4 คุณสามารถวางแถวที่ลึกที่สุดเท่าที่การออกแบบของคุณต้องการสร้างเลย์เอาต์ที่ซับซ้อนและมีพลวัต ด้วยตัวเลือกการปรับขนาดคอลัมน์ใหม่แถวที่ซ้อนกันช่วยให้คุณควบคุมโครงสร้างเค้าโครงของคุณได้อย่างแม่นยำช่วยให้คุณสามารถสร้างการออกแบบที่สมบูรณ์แบบพิกเซล คุณสมบัตินี้เป็นรากฐานที่สำคัญของภารกิจของ Divi 5 เพื่อกำหนดสิ่งที่เป็นไปได้กับผู้สร้างหน้า WordPress
ประโยชน์สำคัญของแถวซ้อนกัน
การแนะนำของแถวซ้อนกันทำให้เกิดข้อได้เปรียบในการแบ่งแยก Divi 5:
- คุณสามารถสร้างเลย์เอาต์ที่ซับซ้อนและกำหนดเอง: ไม่ว่าคุณจะกำลังสร้างหน้าการกำหนดราคาหลายชั้นหรือกริดพอร์ตโฟลิโอแถวซ้อนกันให้คุณสร้างการออกแบบที่ซับซ้อนซึ่งก่อนหน้านี้ต้องการส่วนพิเศษหรือ CSS แบบกำหนดเอง
- มันสร้างเวิร์กโฟลว์ที่เรียบง่าย: เมื่อเทียบกับข้อ จำกัด ของ Divi 4 แถวซ้อนกันทำให้การออกแบบเว็บปรับปรุงทำให้ง่ายขึ้นในการจัดระเบียบเนื้อหาในรูปแบบต่าง ๆ โดยไม่ต้องติดอยู่กับส่วนพิเศษที่ จำกัด
- มันเป็นการอัปเดตพื้นฐานสำหรับ Divi: แถวซ้อนกันวางรากฐานสำหรับระบบ FlexBox ที่กำลังจะมาถึงของ Divi 5 ประสิทธิภาพที่เร็วขึ้นประสิทธิภาพการตอบสนองที่เพิ่มขึ้นและตัวเลือกการออกแบบที่สร้างสรรค์มากขึ้นในไม่ช้า
วิธีเข้าถึงแถวซ้อนกัน
การเริ่มต้นด้วยแถวซ้อนกันใน Divi 5 เป็นเรื่องง่าย เพิ่มแถวหลักในหน้าของคุณจากนั้นวางแถวใหม่ไว้ข้างในโดยใช้แท็บ แถวใหม่

คุณสามารถดำเนินการต่อแถวทำรังได้ภายในแถวตามต้องการในแต่ละระดับที่เสนอตัวเลือกการปรับแต่งที่แข็งแกร่งเช่นเดียวกับการปรับคอลัมน์และตำแหน่งโมดูล
อินเทอร์เฟซได้รับการออกแบบให้เป็นมิตรกับผู้ใช้รวมเข้ากับระบบการออกแบบที่ไม่มีรหัสของ Divi 5 ได้อย่างราบรื่นเพื่อให้คุณสามารถมุ่งเน้นไปที่ความคิดสร้างสรรค์มากกว่าอุปสรรคทางเทคนิค ไม่ว่าคุณจะจัดเรียงส่วนฮีโร่อย่างง่ายหรือเมนูที่ซับซ้อนแถวซ้อนกันทำให้กระบวนการราบรื่นและเข้าถึงได้
เคล็ดลับการตั้งค่า
เพื่อใช้ประโยชน์จากแถวซ้อนกันให้มากที่สุดให้เก็บเคล็ดลับการปฏิบัติเหล่านี้ไว้ในใจ:
- เริ่มต้นด้วยการติดตั้งที่สะอาด: เนื่องจาก Divi 5 ยังคงอยู่ในอัลฟ่าสาธารณะเริ่มต้นด้วยการติดตั้ง WordPress และ Divi ใหม่สำหรับโครงการใหม่ สิ่งนี้จะช่วยให้คุณสามารถใช้ประโยชน์จากสถาปัตยกรรมที่อัปเดตได้อย่างสมบูรณ์และหลีกเลี่ยงปัญหาความเข้ากันได้กับเว็บไซต์ Divi ที่มีอยู่
- ทดสอบการแสดงละคร: คุณยังสามารถใช้ Divi 5 บนสถานที่จัดแสดง วิธีการนี้ช่วยให้คุณสำรวจคุณสมบัติของ Divi 5 และศักยภาพของพวกเขาในขณะที่หลีกเลี่ยงข้อผิดพลาดอัลฟ่าเวทีใด ๆ ที่อาจส่งผลกระทบต่อไซต์สด
โครงสร้างแถวซ้อนกันที่สร้างสรรค์คุณสามารถสร้างใน Divi 5
แถวที่ซ้อนกันสามารถสร้างเลย์เอาต์ที่ไม่เหมือนใครรวมถึงส่วนของฮีโร่, กริดผลงานแบบอสมมาตร, คำถามที่พบบ่อยที่เกิดจากการโต้ตอบและอื่น ๆ ลองสำรวจกรณีการใช้งานสองสามอย่างเพื่อทำความเข้าใจว่าพวกเขาทำงานอย่างไรและคุณสามารถใช้งานได้อย่างไรในโครงการของคุณ
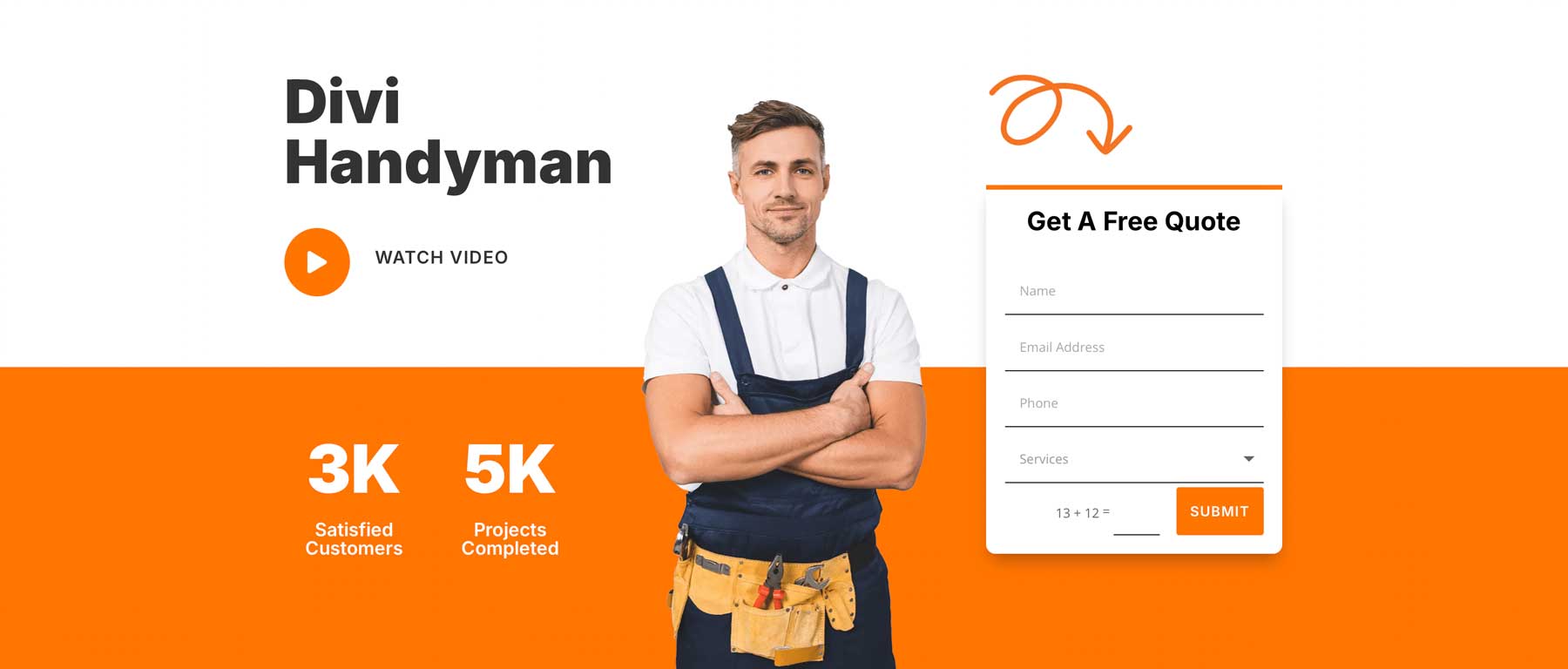
1. ส่วนฮีโร่

สร้างส่วนฮีโร่ที่น่าดึงดูดด้วยแถวซ้อนกันสำหรับเนื้อหาชั้น ตัวอย่างนี้เริ่มต้นด้วยแถว 3 คอลัมน์แถวทำรังสำหรับปุ่มเคาน์เตอร์หมายเลขและแบบฟอร์มการจับตะกั่ว เราเพิ่มการไล่ระดับสีพื้นหลังเพื่อให้ลุคขัดเงาเพื่อให้ฮีโร่โดดเด่นโดยเน้นข้อมูลสำคัญ
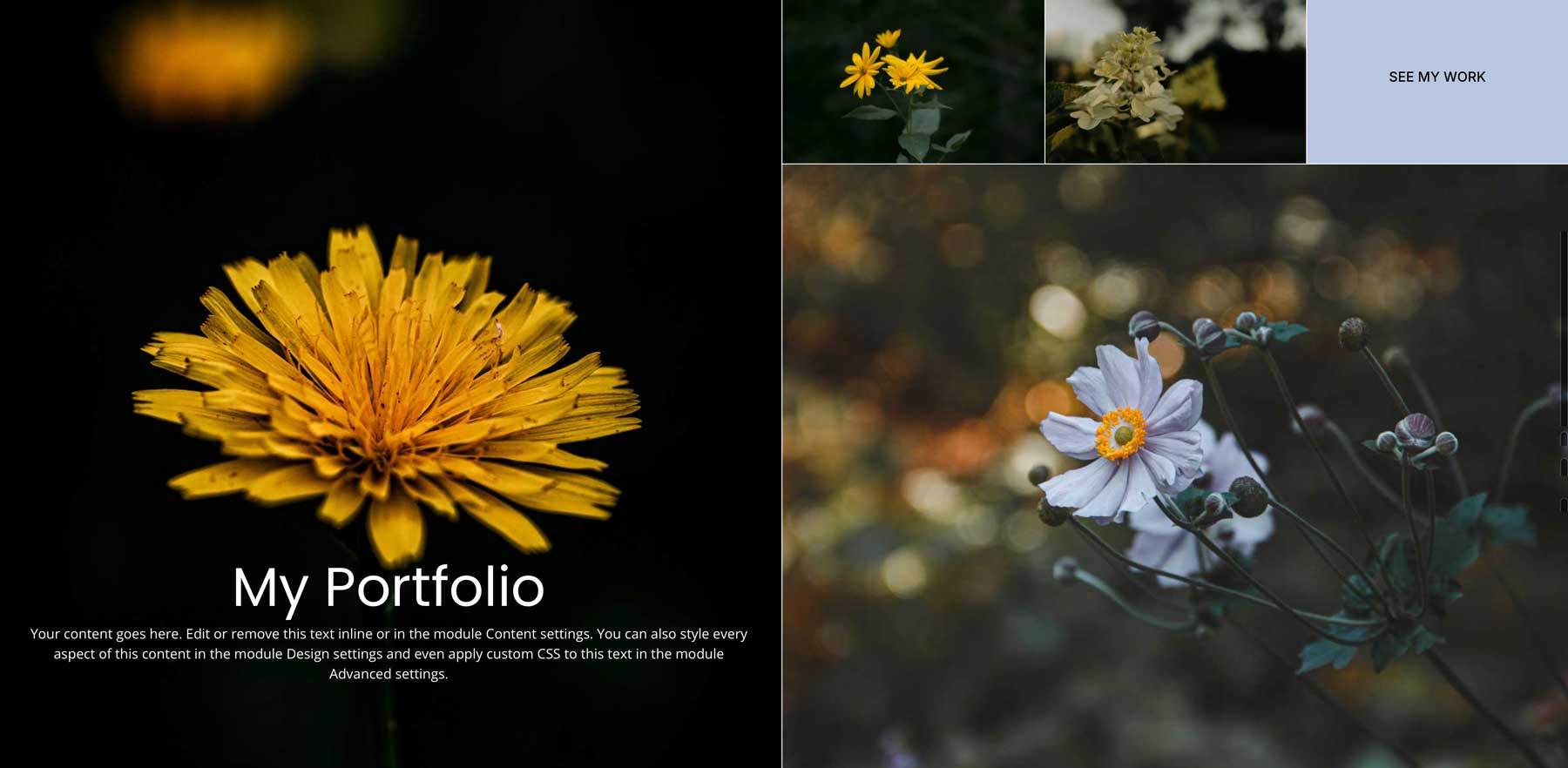
2. กริดพอร์ตโฟลิโอแบบอสมมาตร

แถวซ้อนกันเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างกริดแบบอสมมาตร ในตัวอย่างนี้เราเริ่มต้นด้วยแถวหลัก 2 คอลัมน์และเพิ่มแถว 3 คอลัมน์ลงในคอลัมน์ที่ 2 ตามด้วยแถวเดียวในคอลัมน์ที่ 2 ผลที่ได้คือเค้าโครงสไตล์การก่ออิฐที่สมบูรณ์แบบสำหรับการจัดแสดงผลงานของช่างภาพด้วยไหวพริบ
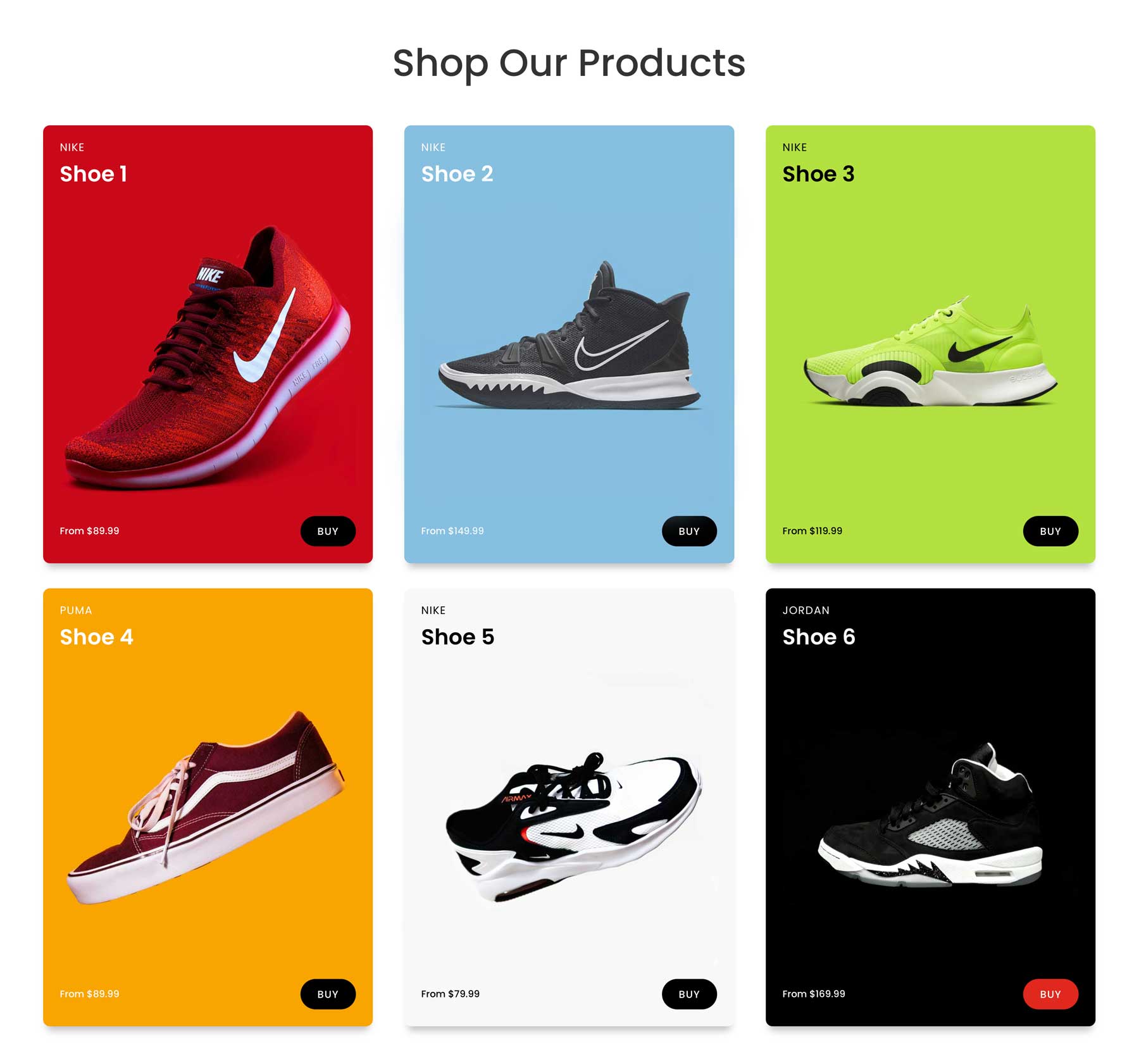
3. การจัดแสดงผลิตภัณฑ์

สำหรับผู้ที่ต้องการวิธีที่สะดุดตาในการแสดงผลิตภัณฑ์แถวซ้อนกันเป็นวิธีที่ดีในการทำ ในตัวอย่างนี้เราเริ่มต้นด้วยแถว 3 คอลัมน์จากนั้นเพิ่มแถว 2 คอลัมน์เพื่อแสดงการกำหนดราคาและตัวเลือกการจัดซื้อ ผลที่ได้คือเลย์เอาต์พร้อมร้านค้าที่มีส่วนร่วมซึ่งสร้างความสมดุลระหว่างความสวยงามและการใช้งาน

4. ส่วนหัว

แถวซ้อนกันช่วยให้คุณสร้างส่วนหัวที่ไม่ซ้ำกันสำหรับเว็บไซต์ของคุณ ในตัวอย่างด้านล่างเราใช้แถวซ้อนกันเพื่อเพิ่มสองช่องทางไปทางซ้ายและปุ่มทางด้านขวาในแถวบนสุด เราใช้เลย์เอาต์สองคอลัมน์ในแถวล่างจากนั้นวางแถวซ้อน 5 คอลัมน์เพื่อสร้างเมนู ในที่สุดเราเพิ่มไอคอนลงในลิงค์เมนูแต่ละรายการโดยใช้แถวซ้อน 2 คอลัมน์

5. ส่วนท้าย

แถวที่ซ้อนกันช่วยให้คุณสร้างส่วนท้ายที่อุดมไปด้วยคุณสมบัติที่ขับเคลื่อนการมีส่วนร่วม ในตัวอย่างด้านล่างเราเริ่มต้นด้วยแถว 3 คอลัมน์และเพิ่มแถวซ้อนกันเพื่อนำเสนอข้อมูลการติดต่อที่สำคัญ ด้วยแถวที่ซ้อนกันคุณสามารถสร้างส่วนท้ายที่กระตุ้นให้ผู้เยี่ยมชมดำเนินการ
6. เนื้อหาฐานความรู้

แถวซ้อนกันสามารถเน้นส่วนคำถามที่พบบ่อยบทเรียนวิดีโอและเนื้อหาที่สำคัญอื่น ๆ ตัวอย่างเช่นคุณสามารถตั้งค่าแถว 2 คอลัมน์พร้อมโมดูลหีบเพลงทางด้านซ้ายจากนั้นเพิ่มแถวซ้อนกันสำหรับวิดีโอข้อความปุ่มติดต่อและอื่น ๆ
7. ตารางการกำหนดราคาแบบโต้ตอบ

แถวซ้อนกันช่วยให้คุณสร้างตารางการกำหนดราคาแบบไดนามิกสำหรับระดับราคาคุณสมบัติและ CTAs ใช่ Divi มีตารางราคาอยู่แล้ว แต่ไม่อนุญาตให้เพิ่มหลายปุ่ม ในตัวอย่างนี้เราเริ่มต้นด้วยแถว 3 คอลัมน์แล้วซ้อนแถว 2 คอลัมน์เพื่อแสดงปุ่มสองปุ่มสำหรับการโต้ตอบ
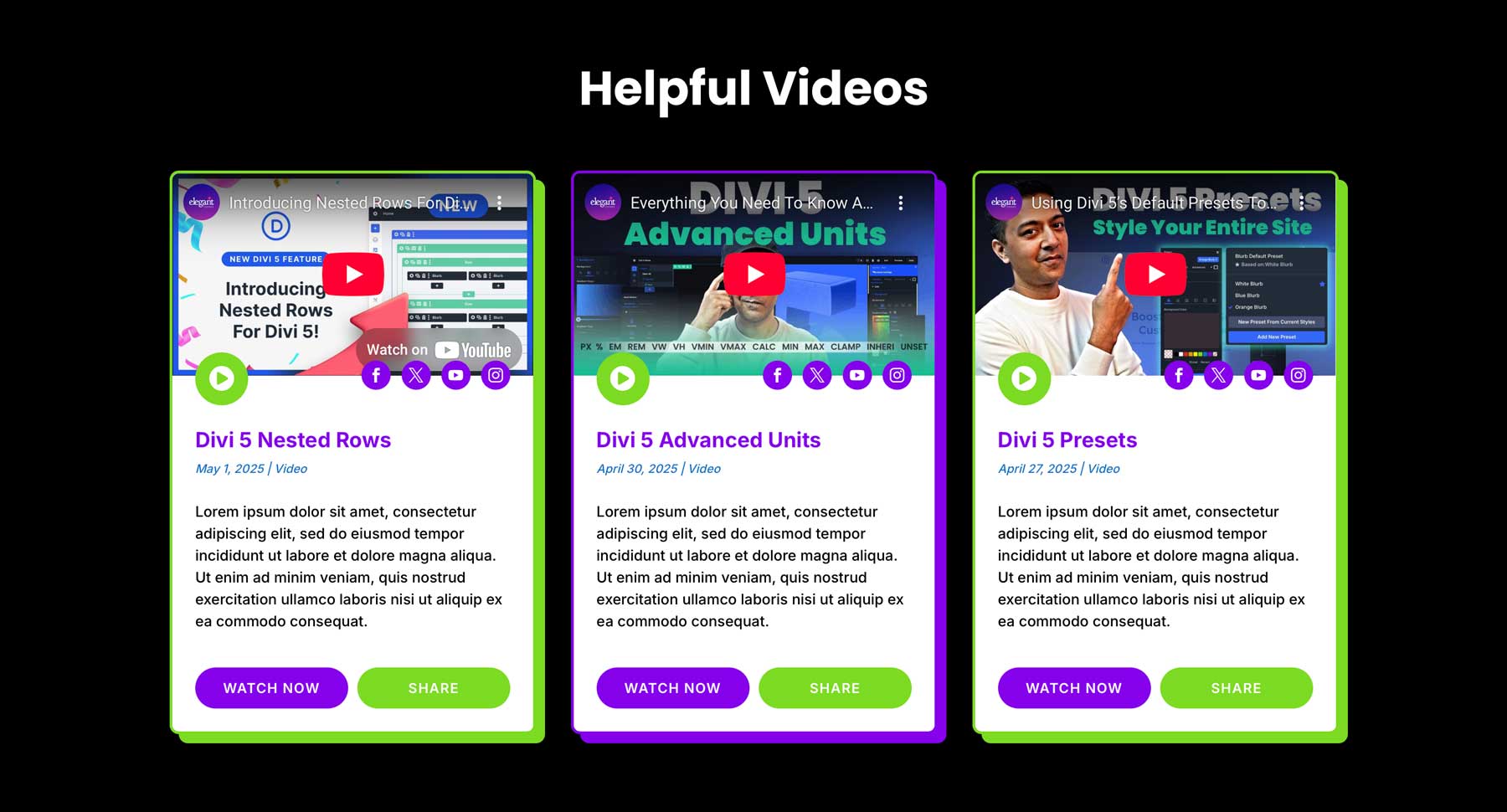
8. แกลเลอรี่วิดีโอแบบโต้ตอบ

แถวซ้อนกันสามารถใช้เพื่อสร้างแกลเลอรี่วิดีโอแบบโต้ตอบที่แสดงลิงก์มีข้อความและอื่น ๆ ช่วยให้คุณสร้างส่วนที่เหมือนบล็อกเพื่อนำเสนอวิดีโอสำคัญบนเว็บไซต์ของคุณ ในตัวอย่างด้านล่างเราใช้แถวซ้อนกันสำหรับไอคอนการเล่นและปุ่มทำให้ส่วนอินเทอร์เฟซแบบอินเทอร์แอคทีฟแบบแปลก ๆ
9. รูปสมาชิกในทีม

การใช้แถวซ้อนกันสำหรับการจัดแสดงสมาชิกในทีมศิลปินหรือคอลเลกชันของผู้คนเป็นวิธีที่ยอดเยี่ยมในการใช้ฟีเจอร์ล่าสุดของ Divi 5 ในตัวอย่างนี้เราเริ่มต้นด้วยรูปแบบ 3 คอลัมน์จากนั้นซ้อนกันแถว 2 คอลัมน์สำหรับไอคอนโซเชียลมีเดีย เราใช้การควบคุมการเปลี่ยนแปลงของ Divi 5 และการตั้งค่าตำแหน่งเพื่อวางไอคอนเหนือภาพสมาชิกในทีม จากนั้นเราได้เพิ่มแถวคอลัมน์เดียวสำหรับ Bio ตามด้วยแถว 2 คอลัมน์สำหรับปุ่มติดต่อและปุ่มชีวภาพ
10. Call to Action Banners

หากคุณกำลังมองหาวิธีในการสร้างส่วนการเรียกเข้าที่สะดุดตาในเว็บไซต์ของคุณแถวซ้อนกันเหมาะสำหรับงาน คุณสามารถรวมแบบฟอร์มการเลือกใช้อีเมลรูปภาพปุ่มและอื่น ๆ อีกมากมายเพื่อกระตุ้นให้ผู้อ่านของคุณดำเนินการ ในตัวอย่างด้านล่างเราใช้แถวซ้อนกันเพื่อนำเสนอภาพและสองปุ่มเคียงข้างกัน
แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบด้วยแถวซ้อน
คุณสามารถเพิ่มศักยภาพของแถวซ้อนกันได้โดยทำตามแนวทางปฏิบัติที่ดีที่สุด เพื่อให้แน่ใจว่าประสิทธิภาพการใช้งานและการดึงดูดความสนใจในโครงการ Divi 5 ของคุณให้พิจารณาเคล็ดลับเหล่านี้:
- วางแผนเลย์เอาต์ด้วยภาพร่าง: ก่อนที่จะดำน้ำเป็นแถวซ้อนของ Divi 5 ให้พิจารณาการร่างหรือวางโครงสร้างโครงสร้างแถวของคุณเพื่อทำแผนที่ลำดับชั้นและการไหลของเนื้อหา สิ่งนี้สามารถทำให้คุณมีความคิดที่ดีเกี่ยวกับรูปลักษณ์ที่คุณกำลังทำอยู่และมั่นใจได้ว่าองค์กรเชิงตรรกะของแถวและคอลัมน์
- รักษารังให้สะอาด: ในขณะที่ Divi 5 รองรับการทำรังที่ไม่มีที่สิ้นสุดชั้นที่มากเกินไปอาจเป็นสิ่งที่ท้าทายในการแก้ไข เพื่อรักษาอินเทอร์เฟซที่สะอาดมุ่งหวังที่จะทำรัง 2-3 ระดับสำหรับเลย์เอาต์ส่วนใหญ่
- การปรับขนาดคอลัมน์เลเวอเรจ: สร้างการออกแบบที่ตอบสนองโดยใช้ตัวเลือกการปรับขนาดคอลัมน์และการจัดตำแหน่งของ Divi 5 ตัวอย่างเช่นปรับความกว้างของคอลัมน์ในแถวซ้อนกันเพื่อให้แน่ใจว่าเค้าโครงที่เป็นมิตรกับมือถือ
- จัดระเบียบด้วยป้ายกำกับ: ในตัวสร้างภาพแถวฉลากที่มีชื่อเฉพาะเพื่อจัดระเบียบ สิ่งนี้มีความสำคัญอย่างยิ่งในเลย์เอาต์ที่ซับซ้อนเช่นพอร์ตการลงทุนหรือตารางราคา
- การตอบสนองการตอบสนอง: ดูตัวอย่างเลย์เอาต์แถวซ้อนกันบนเดสก์ท็อปแท็บเล็ตและอุปกรณ์มือถือโดยใช้จุดพักของ Divi 5 เพื่อให้แน่ใจว่ามีสแต็คเนื้อหาอย่างถูกต้อง
- ใช้ตัวชี้นำภาพ: เพื่อแยกความแตกต่างของเลเยอร์ด้วยสายตาลองผสมผสานสีพื้นหลังการไล่ระดับสีหรือรูปแบบเป็นแถวซ้อนกัน
ปลดปล่อยความคิดสร้างสรรค์ด้วยแถวซ้อนกันใน Divi 5
แถวซ้อนกันใน Divi 5 ทำเครื่องหมายวิธีใหม่ที่น่าตื่นเต้นในการสร้างเว็บไซต์ด้วย Divi พวกเขาช่วยให้คุณสร้างทุกอย่างตั้งแต่ส่วนฮีโร่ที่น่าทึ่งไปจนถึงแกลเลอรี่วิดีโอที่ซับซ้อนโดยไม่มีข้อ จำกัด ของส่วนพิเศษหรือ CS ที่กำหนดเอง โครงสร้างแถวสร้างสรรค์ 10 รายการที่เราสำรวจแสดงให้เห็นถึงความยืดหยุ่นและความแม่นยำของระบบที่ใช้ FlexBox ของ Divi 5 โดยเน้นสิ่งที่เป็นไปได้
ในขณะที่ Divi 5 ยังคงพัฒนาอย่างต่อเนื่องผ่านช่วงอัลฟ่าสาธารณะตอนนี้เป็นเวลาที่เหมาะสำหรับการดาวน์โหลดและทดลองกับแถวซ้อนกัน เรายังไม่แนะนำให้ใช้ Divi บนเว็บไซต์ที่มีอยู่ แต่เราขอแนะนำให้คุณสร้างเลย์เอาต์ด้วยแถวซ้อนกันในการสร้างใหม่หรือการจัดเตรียมเว็บไซต์เพื่อความปลอดภัย
