Divi 5'te inşa edebileceğiniz 10 yaratıcı iç içe satır yapısı
Yayınlanan: 2025-05-08Divi 5'in iç içe satırlar özelliği, Divi ile web siteleri oluşturmak için yeni bir yol sağlar. Yuvalanmış sıralarla, satırları sonsuz yuva kabiliyetine sahip sıralar içine yerleştirerek, kolayca karmaşık, çarpıcı düzenler oluşturma esnekliğinin kilidini açabilirsiniz. Bu özellik, Divi 5'in gelişmiş, FlexBox tabanlı düzen sistemine doğru önemli bir adım atar ve yeni bir tasarım olasılıkları dönemine zemin hazırlar. Divi'de yeni ister uzun süredir kullanıcı olsun, iç içe satırlar daha yaratıcı olmanıza, daha hızlı düzen oluşturmanıza ve özel CSS'ye ihtiyaçtan kaçınmanıza izin verir.
Bu yazıda, Divi 5'in düzen yeteneklerinin sınırlarını zorlamanız için ilham vererek, iç içe sıraları kullanmanın 10 yenilikçi yolunu keşfedeceğiz.
Hızlı bir not: Divi 5 şu anda kamu alfa aşamasındadır, bu da yeni projeler için mükemmeldir, ancak mevcut Divi 4 sitelerini göç etmek için henüz önerilmez. Bunu göz önünde bulundurarak, iç içe sıraların potansiyelinin kilidini açmak için dalın.
- 1 Divi 5'te iç içe sıralar nelerdir?
- 1.1 iç içe satırların temel faydaları
- 1.2 iç içe satırlara nasıl erişilir
- 1.3 Kurulum İpuçları
- Divi 5'te inşa edebileceğiniz 2 yaratıcı iç içe satır yapısı
- 2.1 1. Kahraman bölümleri
- 2.2 2. Asimetrik portföy ızgarası
- 2.3 3. Ürünleri sergiliyor
- 2.4 4. Başlıklar
- 2.5 5.
- 2.6 6. Bilgi tabanı içeriği
- 2.7 7. Etkileşimli Fiyatlandırma Tabloları
- 2.8 8. Etkileşimli video galerileri
- 2.9 9. Takım Üyesi Fotoğrafları
- 2.10 10. Eylem Çağrısı afişleri
- Yuvalanmış sıralarla tasarım için en iyi 3 uygulama
- 4 Divi 5'te iç içe sıralarla yaratıcılığı serbest bırakın
Divi 5'te iç içe sıralar nelerdir?
Divi 5'teki iç içe satırlar, Divi 4'teki yerleşim olasılıklarını sınırlayan özel bölümlere duyulan ihtiyacı ortadan kaldırarak diğer satırların içine sıralar yerleştirmenize izin verir. Sıraları tasarımınızın talep ettiği kadar derin bir şekilde istifleyebilir, çok fazla çaba sarf etmeden karmaşık ve dinamik düzenler oluşturabilirsiniz. Yeni sütun boyutlandırma seçenekleriyle, iç içe satırlar, düzen yapılarınız üzerinde kesin kontrol sağlar ve piksel mükemmel tasarımlar oluşturmanızı sağlar. Bu özellik, Divi 5'in WordPress sayfa oluşturucularıyla neyin mümkün olduğunu yeniden tanımlama misyonunun temel taşıdır.
İç içe satırların temel avantajları
Yuvalanmış sıraların tanıtımı Divi 5'e bir dizi avantaj getiriyor:
- Karmaşık, özel düzenler oluşturabilirsiniz: İster çok katmanlı bir fiyatlandırma sayfası veya bir portföy ızgarası oluşturun, iç içe sıralar, daha önce bir uzmanlık bölümü veya özel CSS gerektiren karmaşık tasarımlar oluşturmanıza izin verir.
- Basitleştirilmiş bir iş akışı oluşturur: Divi 4'ün sınırlamalarına kıyasla, iç içe satırlar web tasarımını kolaylaştırır, bu da sınırlayıcı bir uzmanlık bölümüne yapışmadan içeriği çeşitli şekillerde düzenlemeyi kolaylaştırır.
- Divi için temel bir güncelleme: iç içe satırlar, Divi 5'in yaklaşan Flexbox tabanlı sistemi için zemin hazırlayarak, daha hızlı performans, daha fazla yanıt verebilirlik ve daha da yaratıcı tasarım seçenekleri için zemin hazırlıyor.
İç içe satırlara nasıl erişilir
Divi 5'teki iç içe sıralarla başlamak bir esintidir. Sayfanıza bir üst satır ekleyin, ardından yeni satır sekmesini kullanarak içine yeni bir satır yerleştirin.

Her seviye sütun ayarlamaları ve modül yerleşimleri gibi aynı sağlam özelleştirme seçeneklerini sunan satırlar içindeki satırları yuvalamaya devam edebilirsiniz.
Arayüz, Divi 5'in kodsuz tasarım sistemi ile sorunsuz bir şekilde entegre olacak şekilde kullanıcı dostu olacak şekilde tasarlanmıştır, böylece teknik engellerden ziyade yaratıcılığa odaklanabilirsiniz. İster basit bir kahraman bölümü ister karmaşık bir menü düzenliyor olun, iç içe sıralar işlemi pürüzsüz ve erişilebilir hale getirir.
Kurulum İpuçları
İç içe sıralardan en iyi şekilde yararlanmak için bu pratik ipuçlarını aklınızda bulundurun:
- Temiz bir kurulumla başlayın: Divi 5 hala genel alfa'da olduğundan, yeni projeler için yeni bir WordPress ve Divi kurulumuyla başlayın. Bu, güncellenen mimariyi tam olarak kullanmanıza ve mevcut Divi web sitelerinde uyumluluk sorunlarından kaçınmanıza olanak tanır.
- Evrelemeyi test edin: Divi 5'i bir evreleme alanında da kullanabilirsiniz. Bu yaklaşım, canlı siteleri etkileyebilecek alfa aşamalı hataları ortadan kaldırırken Divi 5'in özelliklerini ve potansiyellerini keşfetmenize yardımcı olur.
Divi 5'te inşa edebileceğiniz yaratıcı iç içe satır yapıları
İç içe sıralar, kahraman bölümleri, asimetrik portföy ızgaraları, etkileşimli SSS ve daha fazlası dahil olmak üzere benzersiz düzenler oluşturabilir. Nasıl çalıştıklarını ve bunları projelerinizde nasıl kullanabileceğinizi anlamak için birkaç kullanım durumu keşfedelim.
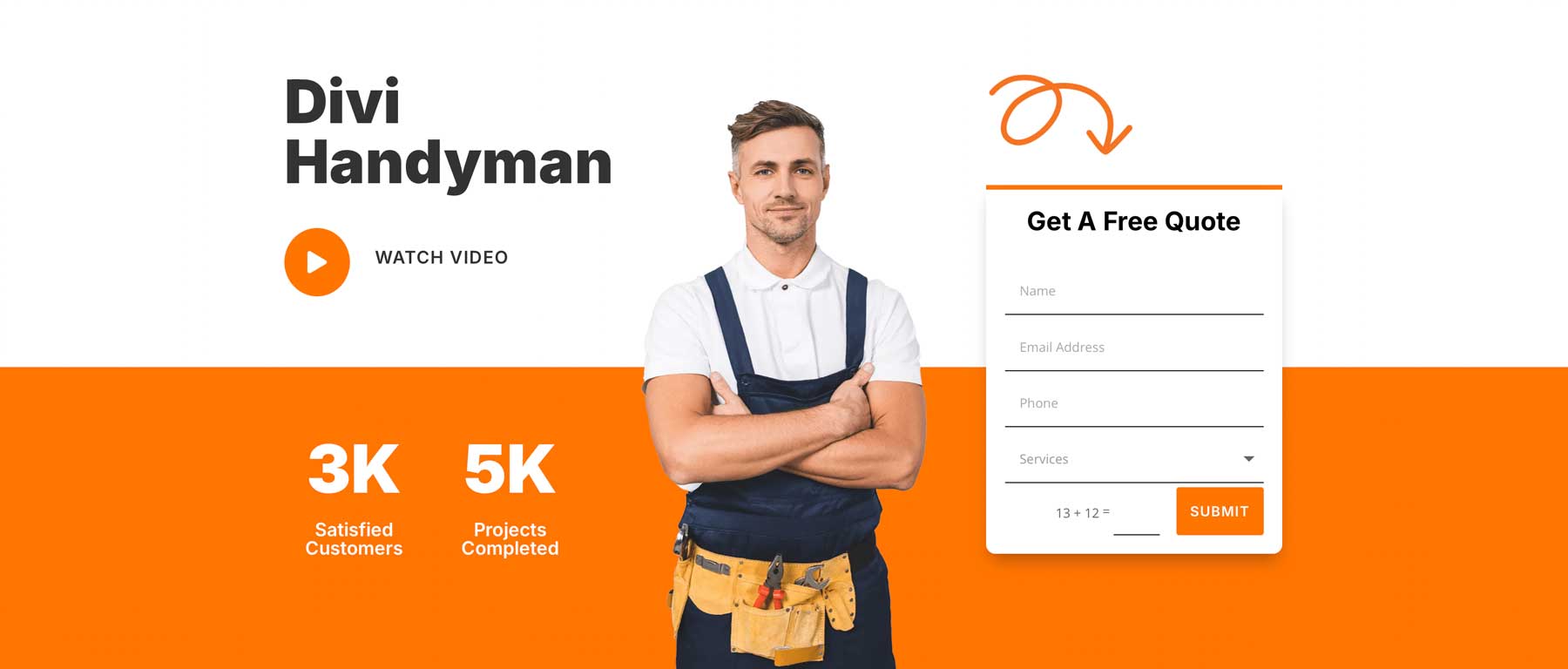
1. Kahraman bölümleri

Katmanlı içerik için iç içe sıralarla büyüleyici kahraman bölümleri oluşturun. Bu örnek, 3 sütunlu bir satır, düğmeler için yuvalama satırları, sayı sayımları ve bir kurşun yakalama formu ile başladı. Kahramanı öne çıkarmak için cilalı bir görünüm için bir arka plan gradyanı ekledik ve temel bilgileri vurguladık.
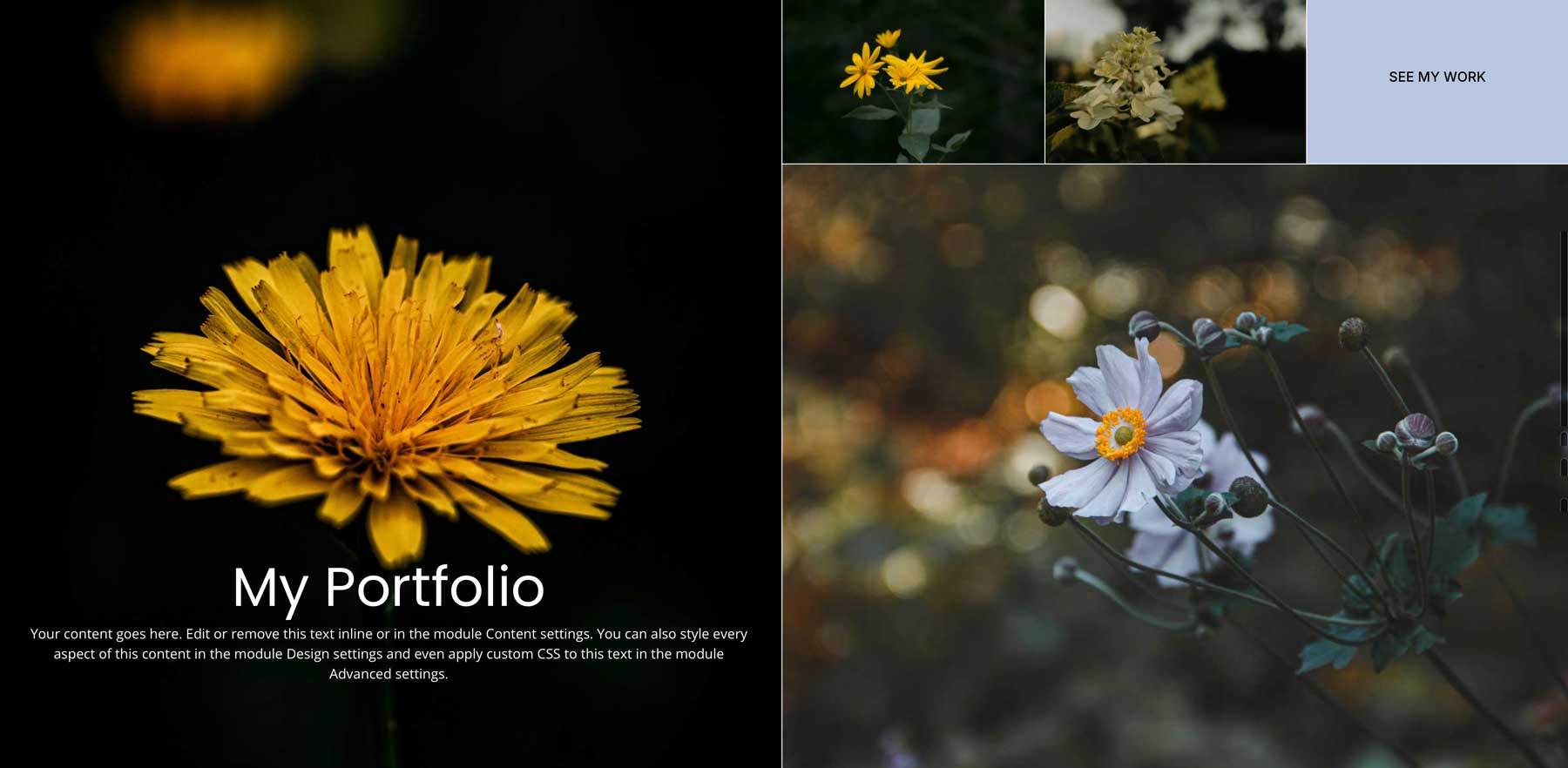
2. Asimetrik portföy ızgarası

İç içe sıralar asimetrik ızgaralar oluşturmak için mükemmel bir seçenektir. Bu örnekte, 2 sütunlu bir üst sıra ile başladık ve 2. sütuna 3 sütunlu bir satır ekledik, ardından 2. sütunda tek bir satır. Sonuç, bir fotoğrafçının Flair ile çalışmalarını sergilemek için mükemmel bir duvar tarzı düzendir.
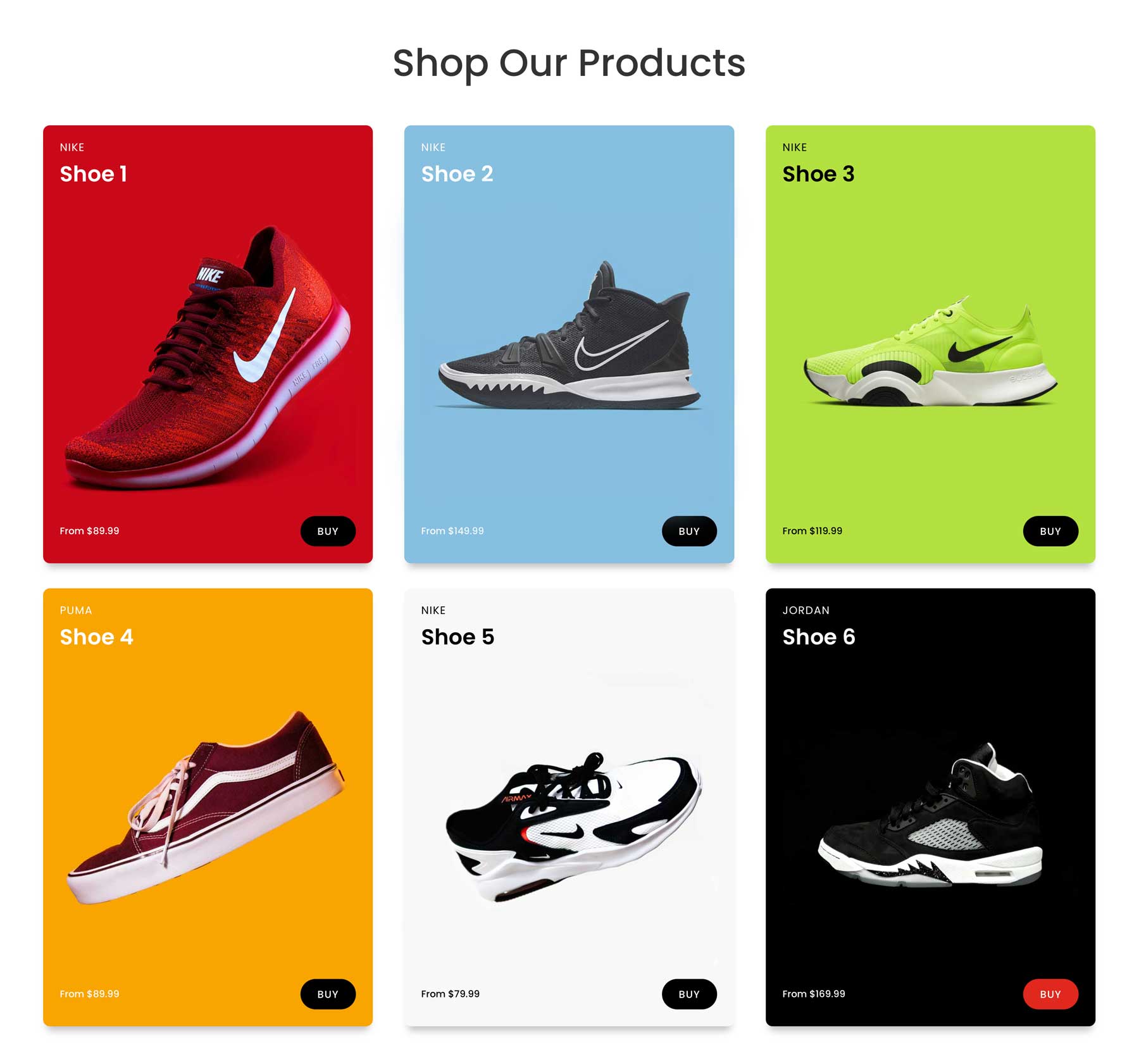
3. Ürünleri sergiliyor

Ürünleri öne çıkarmak için göz alıcı bir yol isteyenler için, iç içe sıralar bunu yapmanın harika bir yoludur. Bu örnekte, 3 sütunlu bir satırla başladık ve daha sonra fiyatlandırma ve satın alma seçeneklerini sunmak için 2 sütunlu bir satır ekledik. Sonuç, estetiği ve işlevselliği dengeleyen ilgi çekici, mağazaya hazır bir düzendir.

4. Başlıklar

Yuvalanmış satırlar, web siteniz için benzersiz başlıklar oluşturmanıza olanak tanır. Aşağıdaki örnekte, sola iki bulanıklık ve üst sıra sağdaki bir düğme eklemek için iç içe satırlar kullandık. Alt satırda iki sütunlu bir düzen kullandık, sonra menüyü oluşturmak için 5 sütunlu iç içe satır bıraktık. Son olarak, 2 sütunlu iç içe satır kullanarak her menü bağlantısına simgeler ekledik.

5.

İç içe satırlar, etkileşimi artıran zengin özellikli altbilgiler oluşturmanıza olanak tanır. Aşağıdaki örnekte, 3 sütunlu bir satırla başladık ve önemli iletişim bilgilerine sahip olmak için iç içe satırlar ekledik. Yuvalanmış sıralarla, ziyaretçileri harekete geçirmeye teşvik eden altbilgiler oluşturabilirsiniz.
6. Bilgi tabanı içeriği

İç içe satırlar bir SSS bölümünü, video öğreticilerini ve diğer önemli içeriği vurgulayabilir. Örneğin, solda bir akordeon modülü olan 2 sütunlu bir satır ayarlayabilir, ardından videolar, metin, iletişim düğmeleri ve daha fazlası için iç içe satırlar ekleyebilirsiniz.
7. Etkileşimli fiyatlandırma tabloları

İç içe satırlar, fiyatlandırma katmanları, özellikler ve CTA'lar için dinamik fiyatlandırma tabloları oluşturmanızı sağlar. Evet, Divi'nin zaten bir fiyatlandırma tablosu var, ancak birden fazla düğme eklemesine izin vermiyor. Bu örnekte, 3 sütunlu bir satırla başladık ve daha sonra etkileşim için iki düğme sergilemek için 2 sütunlu bir satır içtik.
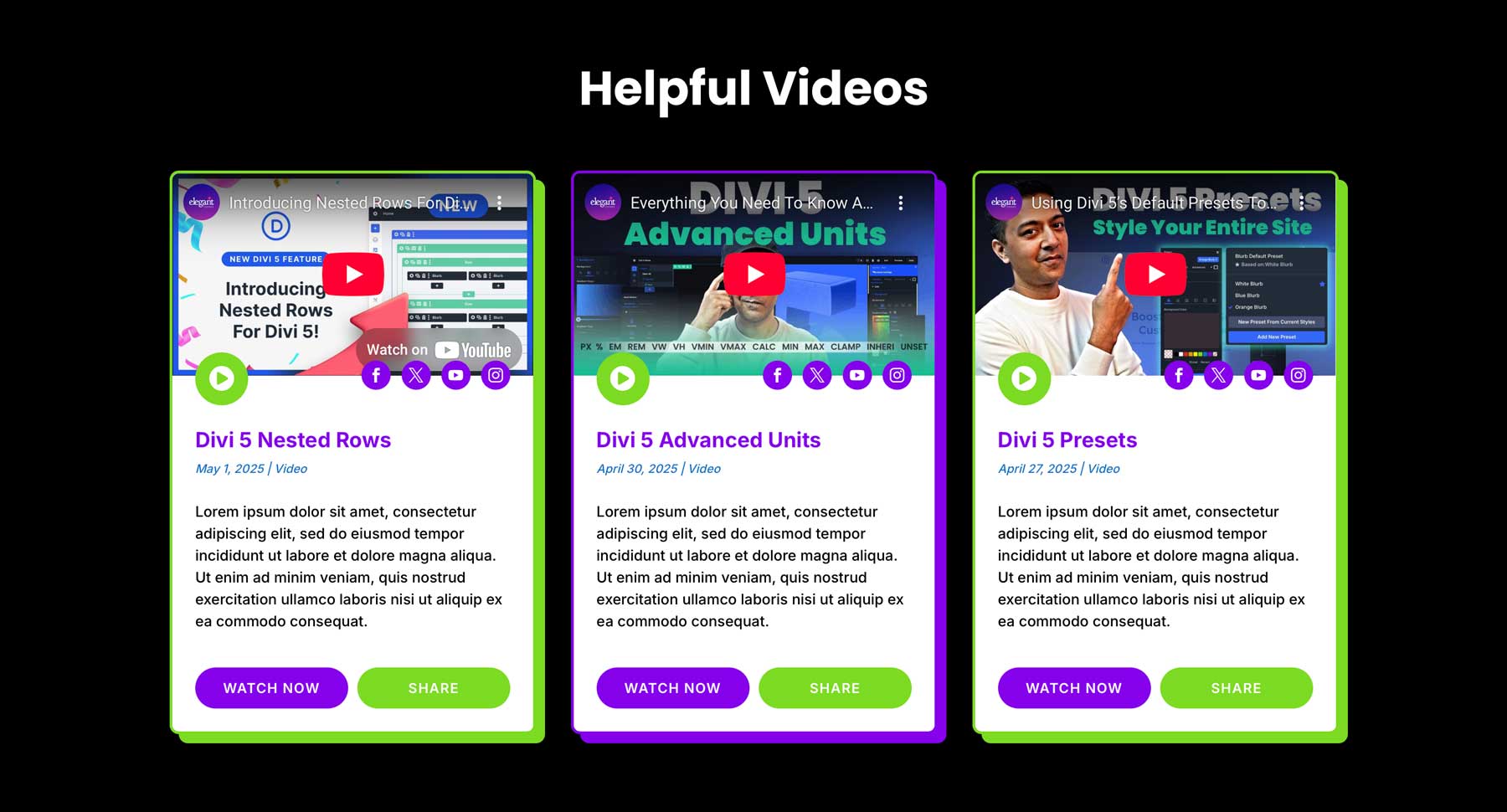
8. Etkileşimli video galerileri

İç içe satırlar, web sitenizde önemli videolar sunmak için blog benzeri bölümler oluşturmanıza olanak tanıyan bağlantılar görüntüleyen, metin içeren ve daha fazlasını gösteren etkileşimli video galerileri oluşturmak için kullanılabilir. Aşağıdaki örnekte, bölüme kaprisli, etkileşimli bir arayüz veren oyun simgeleri ve düğmeleri için iç içe satırlar kullanıyoruz.
9. Takım Üyesi Fotoğrafları

Takım üyelerini, sanatçıları veya herhangi bir insan koleksiyonunu sergilemek için iç içe satırlar kullanmak, Divi 5'in en son özelliğini kullanmanın harika bir yoludur. Bu örnekte, 3 sütunlu bir düzen ile başladık ve daha sonra sosyal medya simgeleri için 2 sütunlu bir satır içtik. Simgeleri ekip üyesi görüntüsüne yerleştirmek için Divi 5'in dönüşüm kontrollerini ve konum ayarlarını kullandık. Oradan, biyografi için başka bir tek sütunlu satır ekledik, ardından kontak ve biyo düğmeler için 2 sütunlu bir satır.
10. Eylem Çağrısı afişleri

Sitenizde göz alıcı harekete geçirici bir bölme oluşturmanın bir yolunu arıyorsanız, iç içe sıralar iş için mükemmeldir. Okuyucularınızı harekete geçirmeye teşvik etmek için e-posta giriş formlarını, resimleri, düğmeleri ve daha fazlasını birleştirebilirsiniz. Aşağıdaki örnekte, bir görüntü ve iki düğme yan yana yer almak için iç içe bir satır kullandık.
İç içe sıralarla tasarım için en iyi uygulamalar
En iyi birkaç uygulamayı izleyerek iç içe sıraların potansiyelini en üst düzeye çıkarabilirsiniz. Divi 5 projenizde performans, kullanılabilirlik ve görsel çekicilik sağlamak için şu ipuçlarını göz önünde bulundurun:
- Eskizlerle Plan Düzenleri: Divi 5'in iç içe sıralarına dalmadan önce, hiyerarşi ve içerik akışını haritalamak için satır yapılarınızı çizmeyi veya tel çerçevelemeyi düşünün. Bu size gittiğiniz görünüm hakkında iyi bir fikir verebilir ve satır ve sütunların mantıklı bir organizasyonunu sağlayabilir.
- Yuvalamayı temizlemeye devam edin: Divi 5 sonsuz yuvalamayı desteklerken, aşırı katmanlar düzenlemek zor olabilir. Temiz bir arayüz korumak için, çoğu düzen için 2-3 seviyesini yuva etmeyi hedefleyin.
- Sütun Boyutlandırma: Divi 5'in sütun boyutlandırma ve hizalama seçeneklerini kullanarak duyarlı tasarımlar oluşturun. Örneğin, mobil dostu düzenleri sağlamak için iç içe satırlardaki sütun genişliklerini ayarlayın.
- Etiketlerle organize edin: Visual Builder'da, düzenli kalmak için benzersiz adlara sahip etiket satırları. Bu özellikle portföyler veya fiyatlandırma tabloları gibi karmaşık düzenlerde önemlidir.
- Test Duyarlılık: İçerik yığınlarını doğru bir şekilde sağlamak için Divi 5'in kesme noktalarını kullanarak masaüstü, tablet ve mobil cihazlarda iç içe satır düzenlerini önizleyin.
- Görsel ipuçlarını kullanın: Katmanları görsel olarak ayırt etmek için arka plan renklerini, gradyanlarını veya desenleri iç içe sıralara dahil etmeyi deneyin.
Divi 5'te iç içe sıralarla yaratıcılığı serbest bırakın
Divi 5'teki iç içe sıralar, Divi ile web siteleri oluşturmanın yeni ve heyecan verici bir yolunu işaretler. Özel bölümler veya özel CSS sınırlamaları olmadan çarpıcı kahraman bölümlerinden karmaşık video galerilerine kadar her şeyi inşa etmenizi sağlarlar. Keşfettiğimiz 10 yaratıcı satır yapısı, Divi 5'in FlexBox tabanlı sisteminin esnekliğini ve hassasiyetini gösterir ve neyin mümkün olduğunu vurgular.
Divi 5 kamu alfa aşaması aracılığıyla gelişmeye devam ederken, şimdi indirmek ve iç içe sıralarla denemek için mükemmel bir zaman. Henüz mevcut sitelerde DIVI kullanmanızı önermiyoruz, ancak güvenli olmak için yeni yapılarda iç içe satırlarla veya evreleme siteleri ile düzenler oluşturmanızı öneririz.
