您可以在Divi 5中构建的10个创意嵌套的排结构
已发表: 2025-05-08Divi 5的Nested Rows功能提供了一种使用Divi构建网站的新方法。使用嵌套行,您可以将行放置在无限嵌套的行中,从而解锁易于构建复杂,令人惊叹的布局的灵活性。此功能标志着朝着Divi 5的高级,基于Flexbox的布局系统迈出的关键步骤,为新的设计可能性奠定了基础。无论是新的Divi还是长期用户,嵌套行都可以使您更具创造力,更快地构建布局,并避免需要自定义CSS。
在这篇文章中,我们将探讨10种利用嵌套行的创新方法,激发您推动Divi 5的布局功能的界限。
快速说明:Divi 5目前处于公共alpha阶段,非常适合新项目,但尚未推荐用于迁移现有Divi 4站点。考虑到这一点,让我们潜水以解锁嵌套行的潜力。
- 1 Divi 5中的嵌套行是什么?
- 1.1嵌套行的关键好处
- 1.2如何访问嵌套行
- 1.3设置提示
- 2个创意嵌套的行结构,您可以在Divi 5中构建
- 2.1 1。英雄部分
- 2.2 2。不对称投资组合网格
- 2.3 3。展示产品
- 2.4 4。标题
- 2.5 5。页脚
- 2.6 6。知识库内容
- 2.7 7。互动定价表
- 2.8 8。互动视频画廊
- 2.9 9。团队成员照片
- 2.10 10。行动横幅
- 3种设计的最佳实践
- 4在Divi中使用嵌套行释放创造力5
Divi 5中的嵌套行是什么?
Divi 5中的嵌套行允许您将行放在其他行内,从而消除了对Divi 4中布局可能性的专业部分的需求。您可以像设计需求一样深入地堆叠行,而无需太多努力就可以创建复杂而动态的布局。借助新的列尺寸选项,嵌套行可以使您精确地控制布局结构,从而使您能够构建像素完美的设计。此功能是Divi 5的使命的基石,即重新定义WordPress页面构建器的可能性。
嵌套行的主要好处
嵌套行的引入为Divi 5带来了许多优势:
- 您可以创建复杂的自定义布局:无论您是构建多层定价页面还是投资组合网格,嵌套的行都使您构建以前需要专业部分或自定义CSS的复杂设计。
- 它创建了一个简化的工作流程:与Divi 4的局限性相比,嵌套行简化了Web设计,使以各种方式组织内容的情况更容易,而无需坚持限制专业部分。
- 这是Divi:Nested Rows的基础更新,为Divi 5即将推出的基于Flexbox的系统,更快的性能,增强的响应能力以及更具创造性的设计选择为基础。
如何访问嵌套行
Divi 5中的嵌套行开始是轻而易举的。将父行添加到您的页面,然后使用“新行”选项卡放置新行。

您可以根据需要继续在行内嵌套行,每个级别都提供相同的可靠自定义选项,例如列调整和模块放置。
该界面设计为用户友好,与Divi 5的无代码设计系统无缝集成,因此您可以专注于创造力而不是技术障碍。无论您是安排简单的英雄部分还是复杂的菜单,嵌套行都可以使过程平稳且易于访问。
设置提示
为了充分利用嵌套行,请记住这些实用的技巧:
- 从干净的安装开始:由于Divi 5仍在公共Alpha中,因此请先为新项目的WordPress和Divi进行新的安装。这将使您能够充分利用更新的架构,并避免与现有Divi网站的兼容性问题。
- 登台测试:您也可以在登台站点上使用Divi 5。这种方法可帮助您探索Divi 5的功能及其潜力,同时避开可能影响活站点的任何alpha阶段错误。
您可以在Divi 5中构建的创意嵌套行结构
嵌套行可以创建独特的布局,包括英雄部分,不对称投资组合网格,交互式常见问题解答等。让我们探索一些用例,以了解它们的工作方式以及如何在项目上使用它们。
1。英雄部分

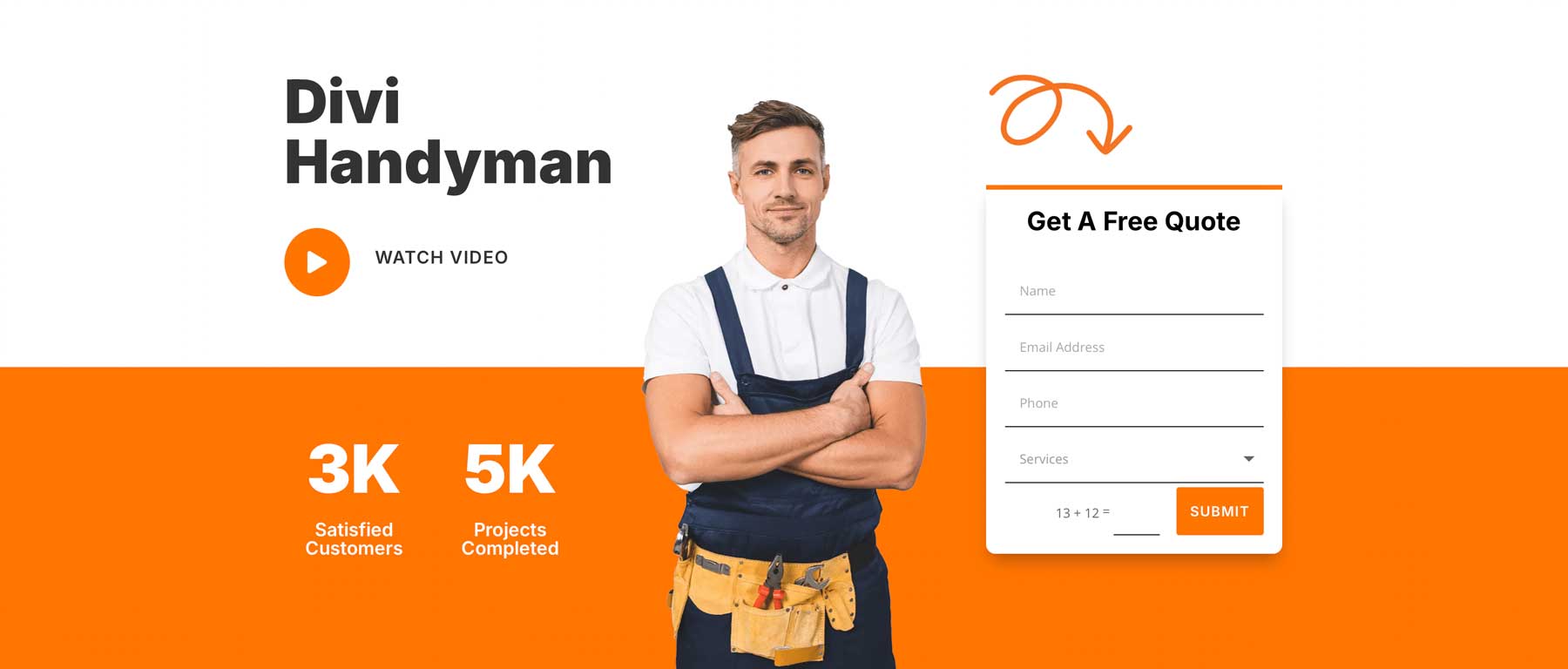
用嵌套行构建迷人的英雄部分,以构建分层内容。此示例以3列行,按钮,数字计数器和铅捕获表格的嵌套行开始。我们添加了一个背景梯度,以使英雄脱颖而出,以突出关键信息。
2。不对称投资组合网格

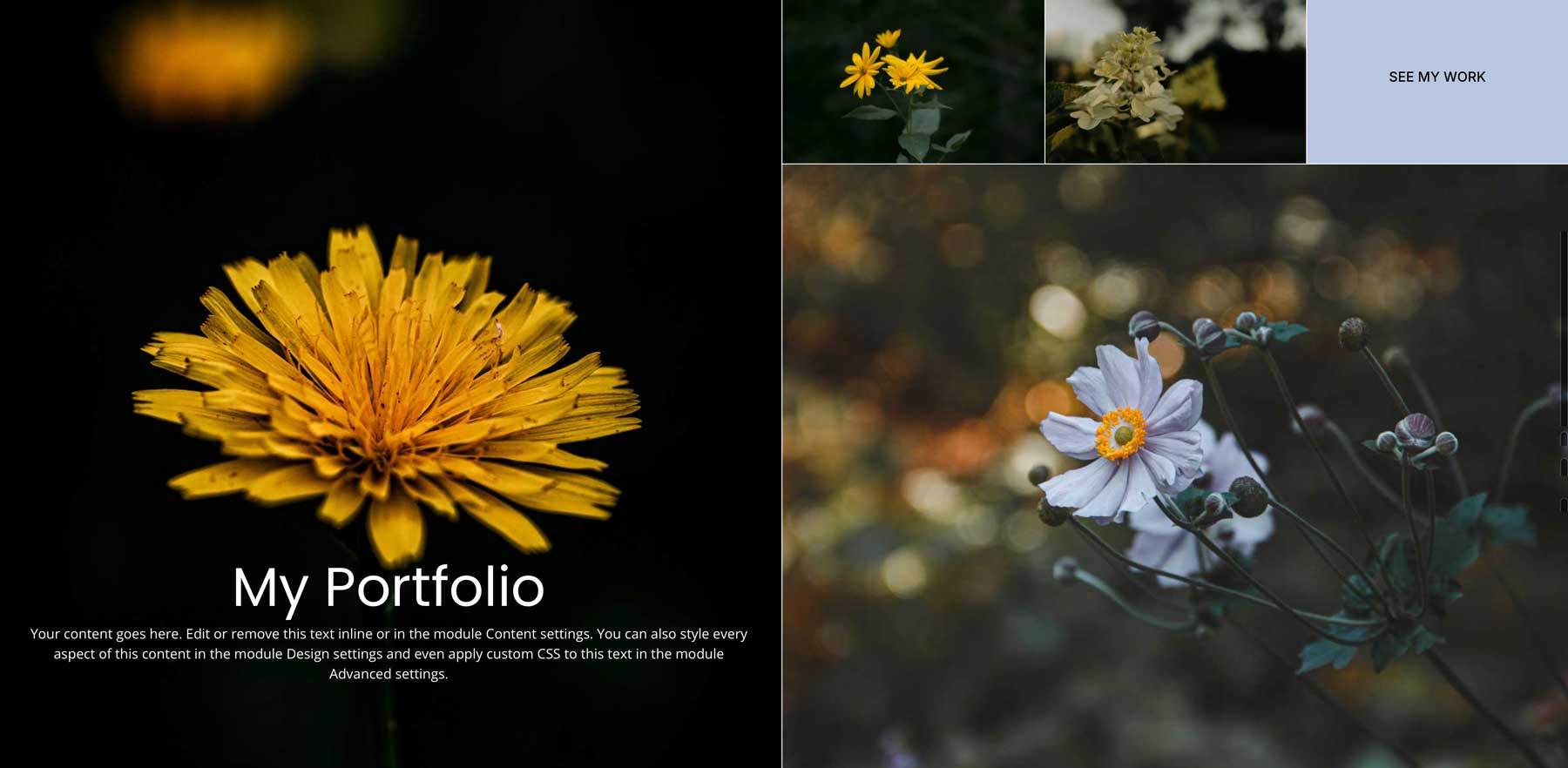
嵌套行是创建不对称网格的绝佳选择。在此示例中,我们从2列父行开始,并在第二列中添加了一个3列行,然后在第二列中进行单行。结果是一种砖石风格的布局,非常适合展示摄影师的作品。
3。展示产品

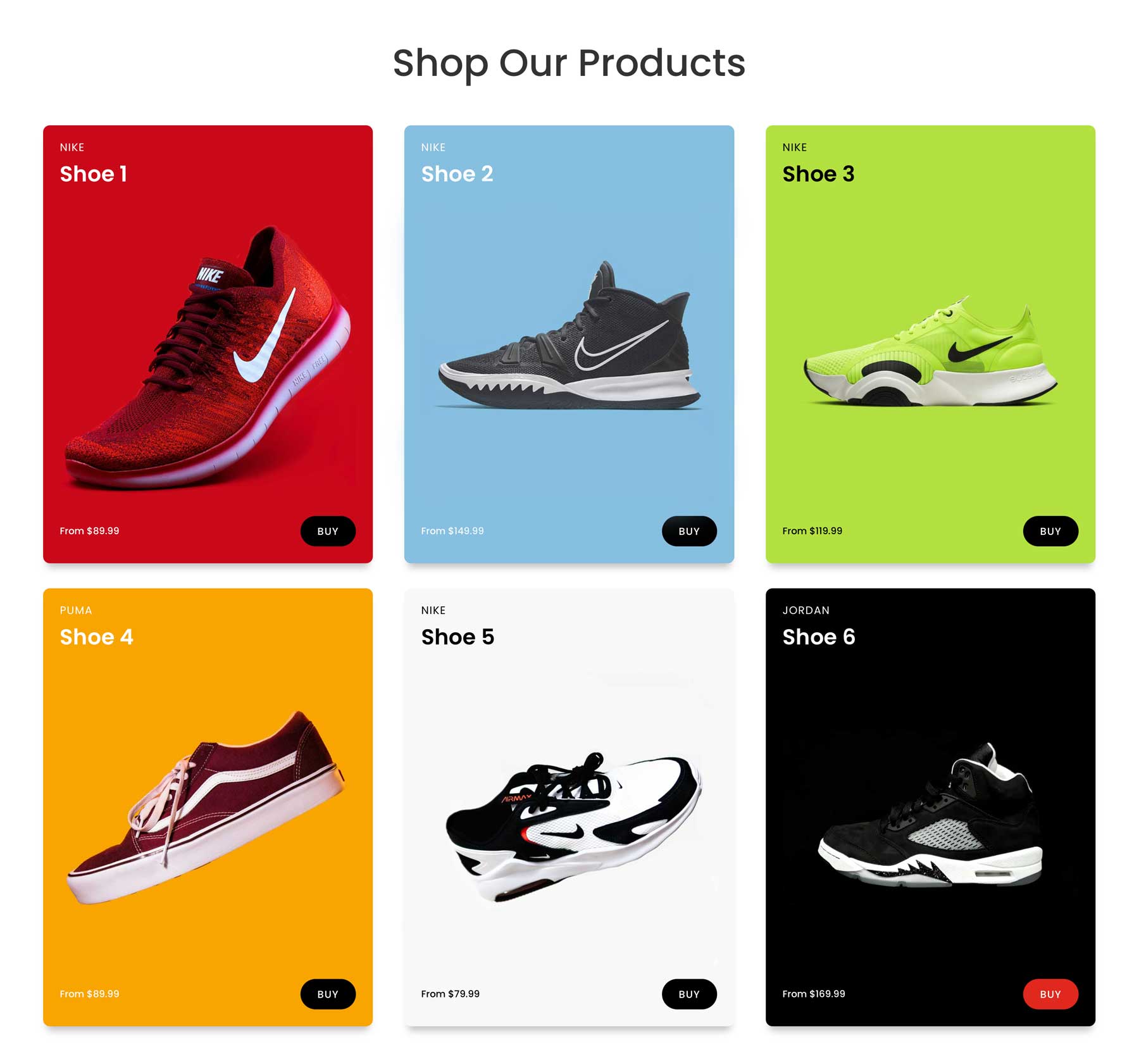
对于那些想要引人注目的方式以吸引产品的人来说,嵌套行是一种很好的方法。在此示例中,我们从3列行开始,然后添加了2列行以配备定价和购买选项。结果是一个引人入胜的商店就绪布局,可以平衡美学和功能。

4。标题

嵌套行允许您为网站创建独特的标题。在下面的示例中,我们使用嵌套行在左侧添加了两个Blurb,在顶行的右侧添加了一个按钮。我们在底行中使用了两列布局,然后丢弃了一个5列嵌套的行来创建菜单。最后,我们使用2列嵌套行添加了每个菜单链接中的图标。

5。页脚

嵌套的行可以使您可以构建富含功能的页脚来推动参与度。在下面的示例中,我们从3列行开始,并添加了嵌套行以具有重要的联系信息。借助嵌套行,您可以创建鼓励游客行动的页脚。
6。知识基础内容

嵌套行可以突出显示一个常见问题解答部分,视频教程和其他重要内容。例如,您可以在左侧设置一个带有手风琴模块的2列行,然后添加嵌套行以进行视频,文本,联系按钮等。
7。互动定价表

嵌套行使您可以构建用于定价层,功能和CTA的动态定价表。是的,Divi已经有一个定价表,但是它不允许添加多个按钮。在此示例中,我们从一个3列行开始,然后嵌套了2列行以展示两个按钮以进行交互。
8。互动视频画廊

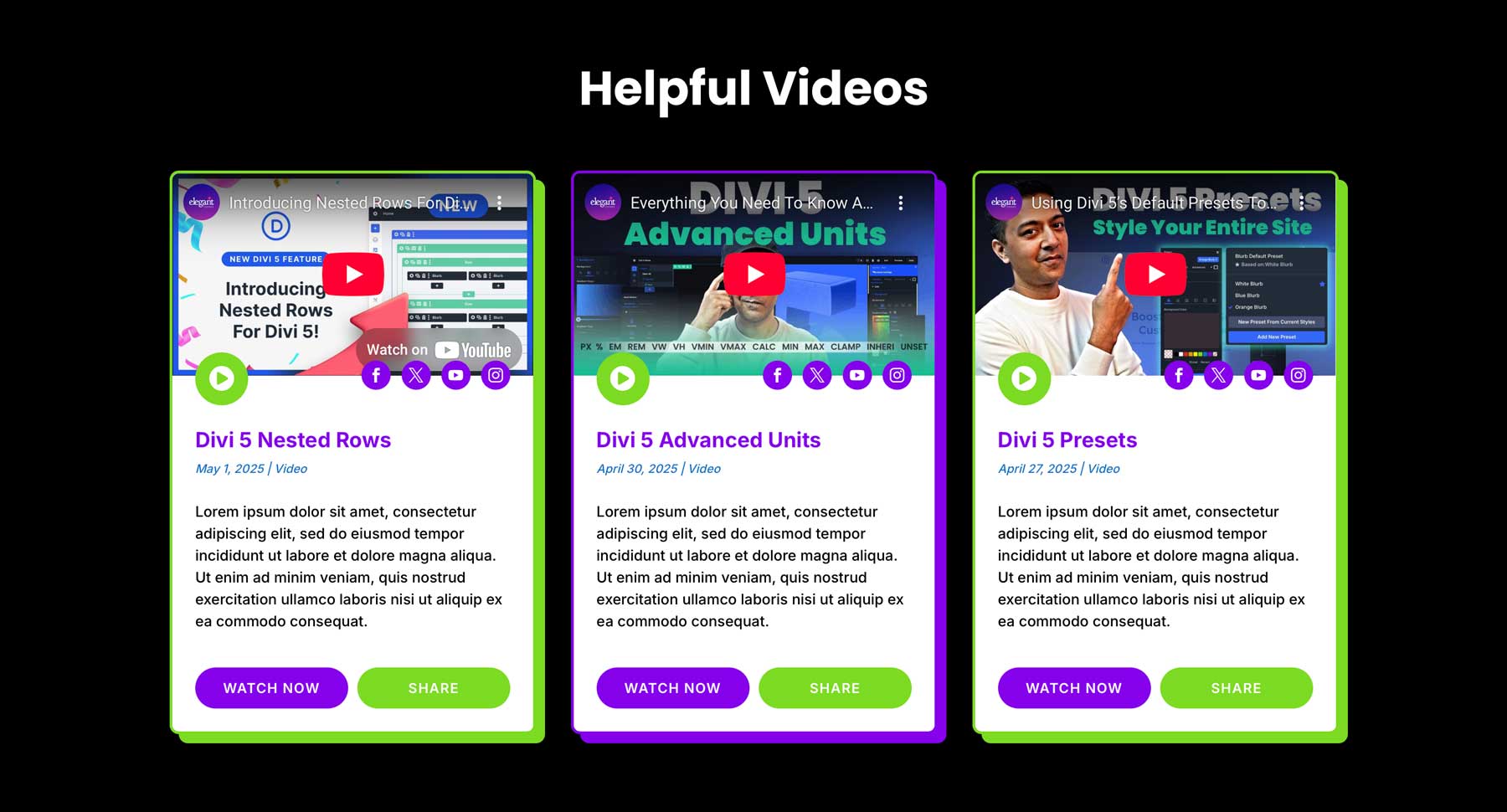
嵌套行可用于创建交互式视频库,以显示链接,包含文本等等,从而使您可以创建类似博客的部分以在网站上包含重要视频。在下面的示例中,我们将嵌套行用于播放图标和按钮,从而为部分提供了一个异想天开的交互式接口。
9。团队成员照片

使用嵌套行进行展示团队成员,艺术家或任何人的收藏是利用Divi 5的最新功能的好方法。在此示例中,我们从3列布局开始,然后为社交媒体图标嵌套了2列行。我们使用Divi 5的转换控件和位置设置将图标放在团队成员图像上。从那里开始,我们为生物添加了另一个单列行,然后是一个2列行,用于触点和生物按钮。
10。采取行动横幅

如果您正在寻找一种在您的网站上创建引人注目的呼叫行动部分的方法,则嵌套行非常适合工作。您可以将电子邮件选择表格,图像,按钮等组合起来,以鼓励读者采取行动。在下面的示例中,我们使用嵌套行并排配有两个按钮。
嵌套行设计的最佳实践
您可以通过遵循一些最佳实践来最大化嵌套行的潜力。为了确保您的Divi 5项目中的性能,可用性和视觉吸引力,请考虑以下技巧:
- 使用草图计划布局:在潜入Divi 5的嵌套行之前,请考虑绘制或线框架的行构造您的行结构以绘制层次结构和内容流。这可以使您对所追求的外观有一个好主意,并确保排行的逻辑组织。
- 保持筑巢清洁:虽然Divi 5支持无限的筑巢,但过多的图层可能具有挑战性。要保持干净的界面,请针对大多数布局嵌套2-3级。
- 杠杆柱尺寸:使用Divi 5的列尺寸和对齐选项创建响应式设计。例如,在嵌套行中调整列宽度,以确保移动友好的布局。
- 与标签一起组织:在视觉构建器中,标签行带有独特的名称以保持井井有条。这在复杂的布局(例如投资组合或定价表)中尤其重要。
- 测试响应能力:使用Divi 5的断点,预览台式机,平板电脑和移动设备上的嵌套行布局,以确保内容堆栈正确。
- 使用视觉提示:在视觉上区分图层,尝试将背景颜色,渐变或图案结合到嵌套行中。
在Divi 5中使用嵌套行释放创造力
Divi 5中的嵌套行标记了一种使用Divi建立网站的新方法。他们有权您构建从令人惊叹的英雄部分到复杂的视频画廊的所有内容,而没有专业部分或自定义CSS的局限性。我们探索的10个创意行结构展示了基于Divi 5的Flexbox系统的灵活性和精度,突出了可能的。
随着Divi 5继续通过其公共α阶段发展,现在是下载它并尝试嵌套行的最佳时机。我们不建议您在现有站点上使用Divi,但我们鼓励您在新的构建或登台站点上建造带有嵌套行的布局以安全。
