10 strutture di righe nidificate creative che puoi costruire in Divi 5
Pubblicato: 2025-05-08La funzione delle righe nidificate di Divi 5 fornisce un nuovo modo di creare siti Web con Divi. Con le file nidificate, è possibile posizionare file all'interno delle file con nido infinito, sbloccando la flessibilità per costruire facilmente layout complessi e sbalorditivi. Questa funzionalità segna un passo fondamentale verso il sistema di layout avanzato e basato su Flexbox di Divi 5, preparando le basi per una nuova era di possibilità di progettazione. Indipendentemente dal fatto che si tratti di Divi o di un utente di lunga data, le righe nidificate ti consentono di essere più creativo, costruire layout più velocemente ed evitare la necessità di CSS personalizzato.
In questo post, esploreremo 10 modi innovativi per sfruttare le file nidificate, ispirandoti a spingere i confini delle capacità di layout di Divi 5.
Una nota veloce: Divi 5 è attualmente in fase pubblica alfa, rendendolo perfetto per nuovi progetti ma non ancora raccomandato per la migrazione di siti Divi 4 esistenti. Con questo in mente, tuffiamoci per sbloccare il potenziale delle file nidificate.
- 1 Quali sono le file nidificate in Divi 5?
- 1.1 Vantaggi chiave delle righe nidificate
- 1.2 Come accedere alle righe nidificate
- 1.3 Suggerimenti di configurazione
- 2 Strutture di righe nidificate creative che puoi costruire in Divi 5
- 2.1 1. Sezioni di eroi
- 2.2 2. Griglia del portafoglio asimmetrico
- 2.3 3. Prodotti in mostra
- 2.4 4. Testamento
- 2,5 5. Pesori
- 2.6 6. Contenuto della base di conoscenza
- 2.7 7. Tabelle dei prezzi interattive
- 2.8 8. Gallerie video interattive
- 2.9 9. Foto dei membri del team
- 2.10 10. banner di chiamate all'azione
- 3 migliori pratiche per la progettazione con righe nidificate
- 4 Scatena la creatività con file nidificate in Divi 5
Quali sono le file nidificate in Divi 5?
Le righe nidificate in Divi 5 consentono di posizionare le file all'interno di altre file, eliminando la necessità di sezioni speciali che limitano le possibilità di layout in Divi 4. È possibile impilare le file profondamente quanto il tuo design richiede, creando layout intricati e dinamici senza troppi sforzi. Con le nuove opzioni di dimensionamento della colonna, le righe nidificate ti danno un controllo preciso sulle strutture del layout, consentendo di creare progetti perfetti per pixel. Questa funzione è una pietra miliare della missione di Divi 5 di ridefinire ciò che è possibile con i costruttori di pagine WordPress.
Vantaggi chiave delle righe nidificate
L'introduzione di righe nidificate offre una serie di vantaggi a Divi 5:
- Puoi creare layout complessi e personalizzati: che tu stia costruendo una pagina di prezzi a più livelli o una griglia di portafoglio, le righe nidificate consentono di creare progetti complessi che in precedenza richiedevano una sezione specializzata o CSS personalizzata.
- Crea un flusso di lavoro semplificato: rispetto ai limiti di Divi 4, le righe nidificate semplificano il web design, rendendo più facile organizzare i contenuti in vari modi senza attenersi a una sezione specializzata limitante.
- È un aggiornamento fondamentale per Divi: le righe nidificate gettano le basi per il prossimo sistema basato su Flexbox di Divi 5, promettendo prestazioni più veloci, una reattività migliorata e presto più opzioni di progettazione creativa.
Come accedere alle righe nidificate
Iniziare con le file nidificate in Divi 5 è un gioco da ragazzi. Aggiungi una riga principale alla tua pagina, quindi posiziona una nuova riga al suo interno usando la nuova scheda riga .

È possibile continuare a nidificare le righe all'interno delle righe secondo necessità, con ogni livello che offre le stesse robuste opzioni di personalizzazione, come regolazioni della colonna e posizionamenti dei moduli.
L'interfaccia è progettata per essere intuitiva, integrata perfettamente con il sistema di progettazione senza codice di Divi 5 in modo da poter concentrarti sulla creatività piuttosto che su ostacoli tecnici. Sia che tu stia organizzando una semplice sezione di eroi o un menu complesso, le righe nidificate rendono il processo liscio e accessibile.
Suggerimenti di configurazione
Per sfruttare al meglio le file nidificate, tieni a mente questi consigli pratici:
- Inizia con un'installazione pulita: poiché Divi 5 è ancora in alfa pubblica, inizia con una nuova installazione di WordPress e Divi per nuovi progetti. Ciò consentirà di sfruttare completamente l'architettura aggiornata ed evitare problemi di compatibilità con i siti Web Divi esistenti.
- Test sulla messa in scena: puoi anche utilizzare Divi 5 su un sito di stadiazione. Questo approccio ti aiuta a esplorare le caratteristiche di Divi 5 e il loro potenziale mentre elaborando qualsiasi bug alfa-stage che potrebbe influire sui siti dal vivo.
Strutture di righe nidificate creative che puoi costruire in Divi 5
Le righe nidificate possono creare layout unici, tra cui sezioni di eroi, griglie del portafoglio asimmetriche, FAQ interattive e altro ancora. Esploriamo alcuni casi d'uso per capire come funzionano e come puoi usarli sui tuoi progetti.
1. Sezioni di eroi

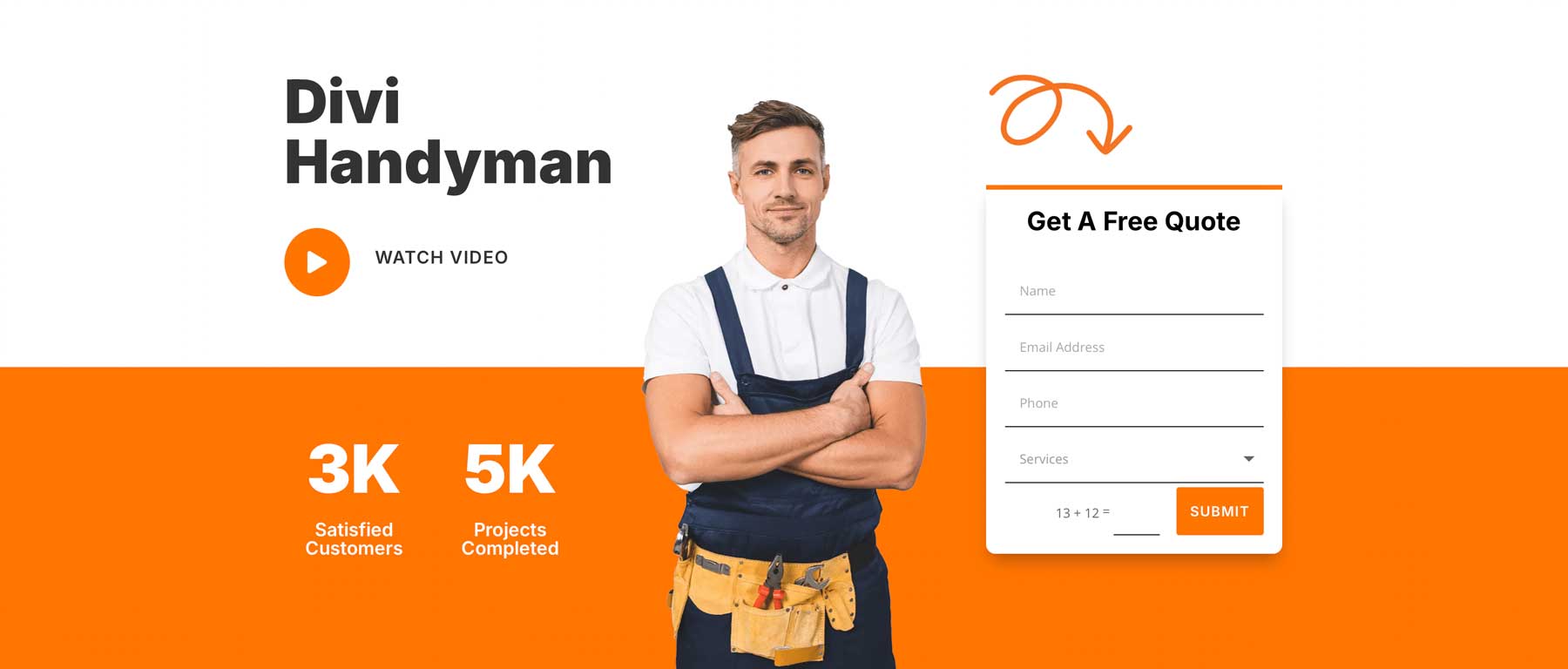
Costruisci sezioni di eroi accattivanti con righe nidificate per contenuti a strati. Questo esempio è iniziato con una riga di 3 colonne, righe di nidificazione per pulsanti, contatori numerici e una forma di cattura del piombo. Abbiamo aggiunto un gradiente di fondo per un look lucido per far risaltare l'eroe, evidenziando le informazioni chiave.
2. Grid del portafoglio asimmetrico

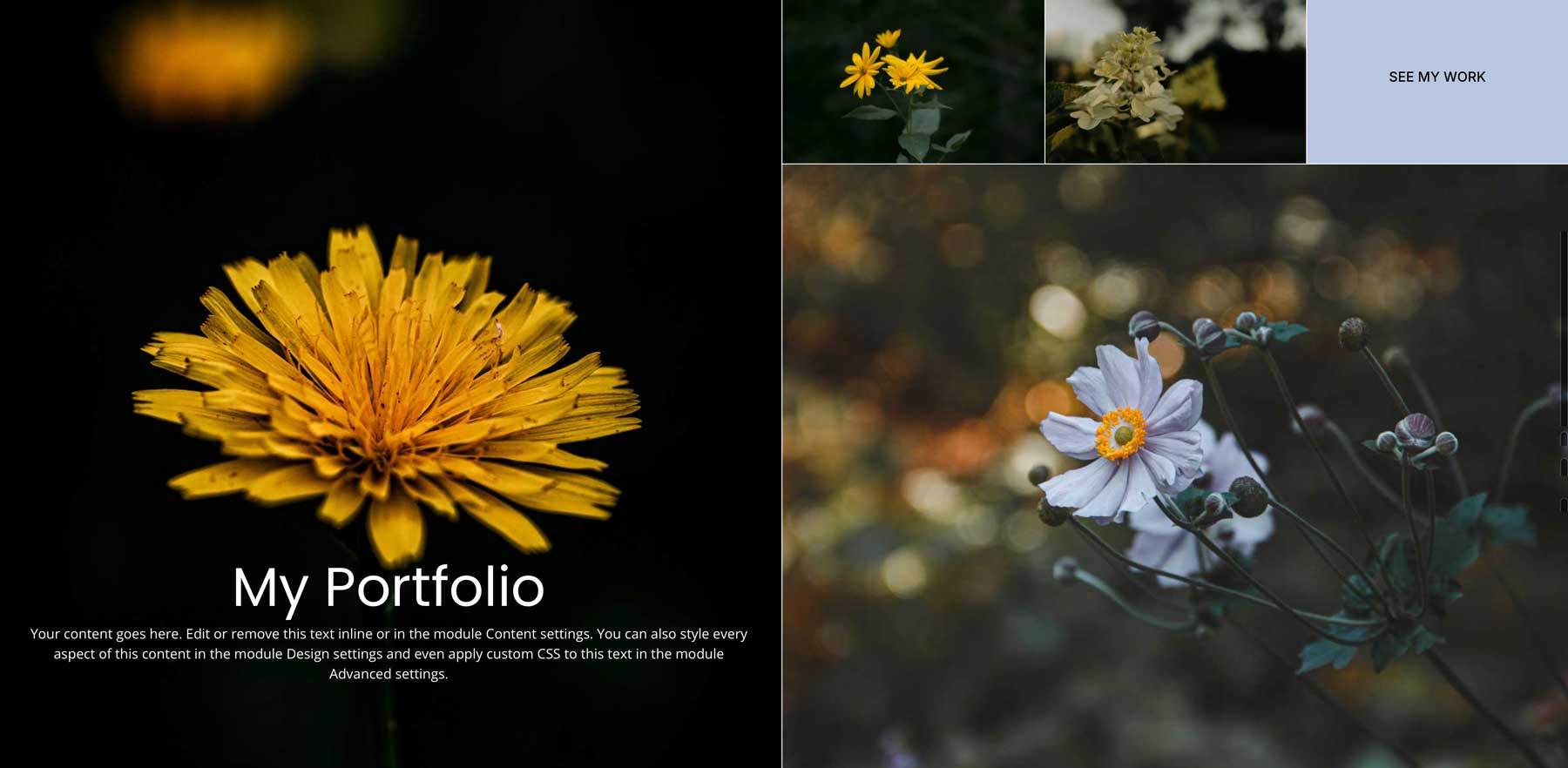
Le righe nidificate sono un'opzione eccellente per la creazione di griglie asimmetriche. In questo esempio, abbiamo iniziato con una riga dei genitori a 2 colonne e abbiamo aggiunto una riga di 3 colonne alla 2a colonna, seguita da una singola riga nella 2a colonna. Il risultato è un layout in muratura perfetto per mostrare il lavoro di un fotografo con Flair.
3. Prodotti in mostra

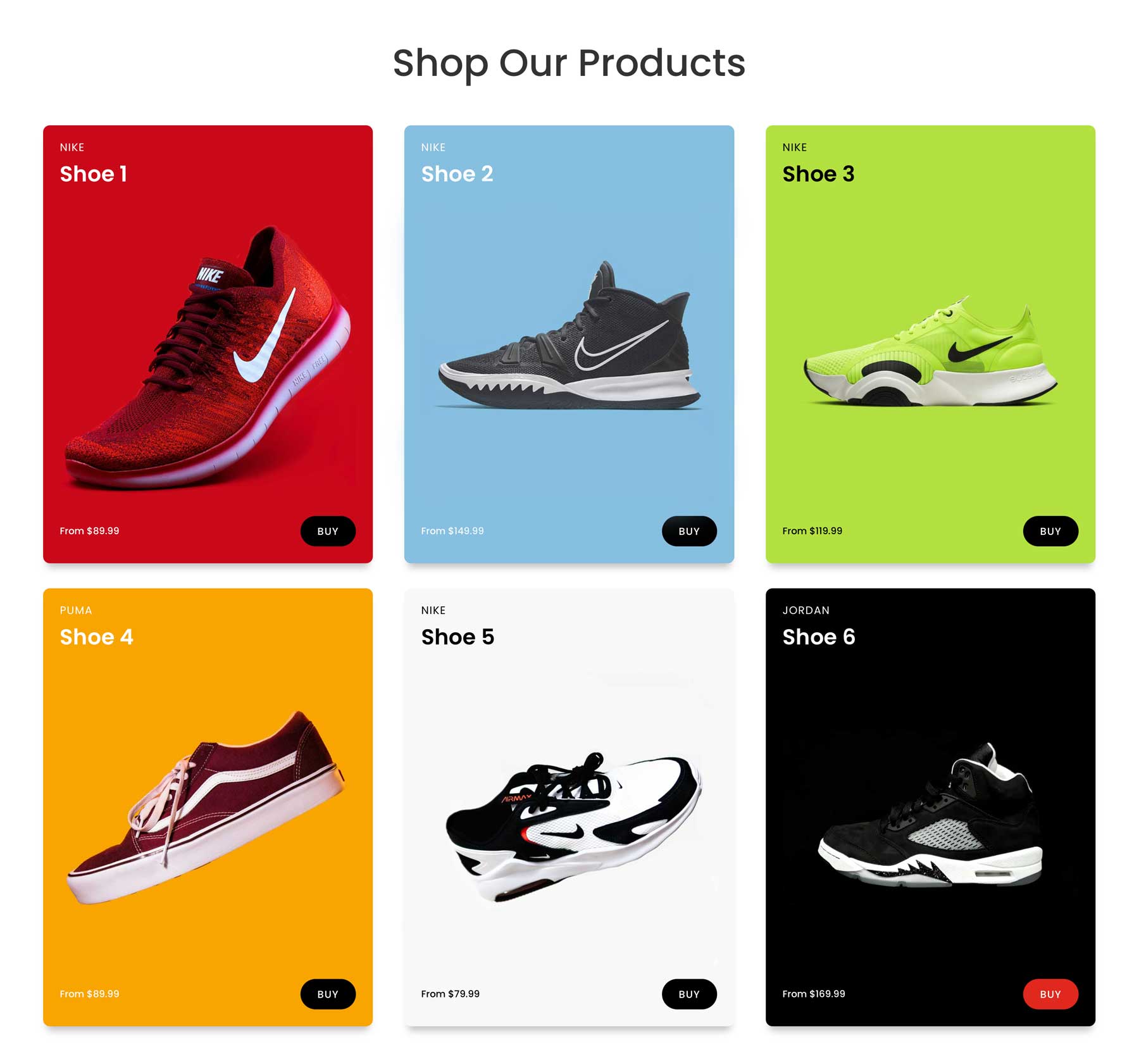
Per coloro che desiderano un modo accattivante per presentare prodotti, le file nidificate sono un ottimo modo per farlo. In questo esempio, abbiamo iniziato con una riga a 3 colonne e poi abbiamo aggiunto una riga di 2 colonne per presentare le opzioni di prezzi e acquisto. Il risultato è un layout coinvolgente e pronto per il negozio che bilancia l'estetica e la funzionalità.

4. Testamento

Le righe nidificate ti consentono di creare intestazioni uniche per il tuo sito web. Nell'esempio seguente, abbiamo usato righe nidificate per aggiungere due sfocature a sinistra e un pulsante a destra nella riga superiore. Abbiamo usato un layout a due colonne nella riga inferiore, quindi abbiamo lasciato cadere una riga nidificata a 5 colonne per creare il menu. Infine, abbiamo aggiunto icone a ciascun collegamento al menu utilizzando una riga nidificata a 2 colonne.

5. Pesori

Le righe nidificate consentono di creare piè di pagina ricchi di funzionalità che guidano il coinvolgimento. Nell'esempio seguente, abbiamo iniziato con una riga di 3 colonne e abbiamo aggiunto righe nidificate per presentare importanti informazioni di contatto. Con le file nidificate, puoi creare piè di pagina che incoraggiano i visitatori ad agire.
6. Contenuto di base di conoscenza

Le righe nidificate possono evidenziare una sezione FAQ, tutorial video e altri contenuti importanti. Ad esempio, è possibile impostare una riga a 2 colonne con un modulo di fisarmonica a sinistra, quindi aggiungere righe nidificate per video, testo, pulsanti di contatto e altro ancora.
7. Tabelle dei prezzi interattive

Le righe nidificate consentono di creare tabelle di prezzi dinamici per livelli di prezzi, funzionalità e CTA. Sì, Divi ha già una tabella dei prezzi, ma non consente di aggiungere più pulsanti. In questo esempio, abbiamo iniziato con una fila a 3 colonne e poi nervosci una riga di 2 colonne per mostrare due pulsanti per l'interattività.
8. Gallerie video interattive

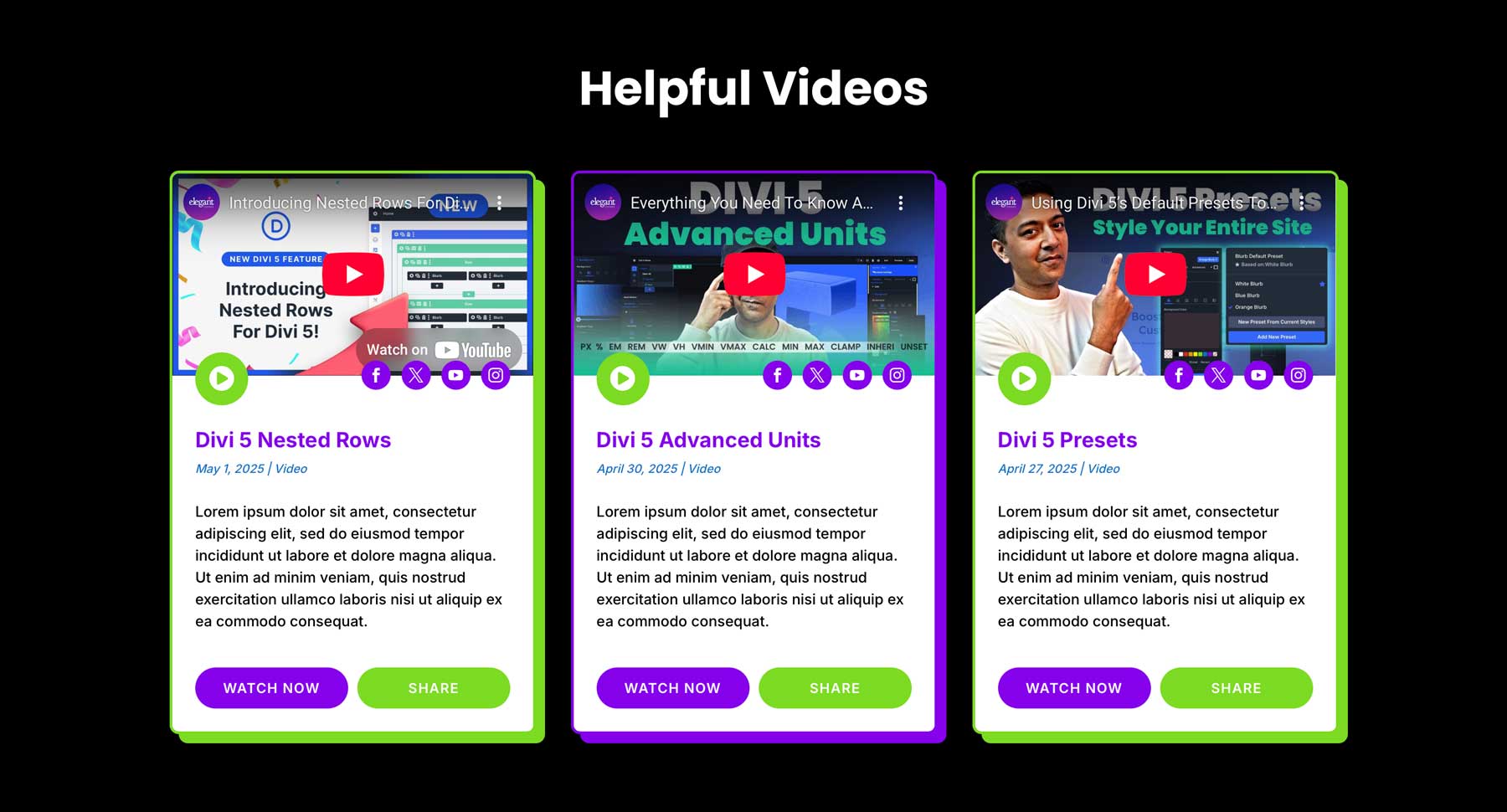
Le righe nidificate possono essere utilizzate per creare gallerie video interattive che visualizzano collegamenti, contengono testo e altro, consentendo di creare sezioni simili al blog per presentare video importanti sul tuo sito Web. Nell'esempio seguente, utilizziamo righe nidificate per icone e pulsanti di gioco, dando alla sezione un'interfaccia stravagante e interattiva.
9. Foto dei membri del team

L'uso di righe nidificate per mostrare membri del team, artisti o qualsiasi raccolta di persone è un ottimo modo per utilizzare l'ultima funzionalità di Divi 5. In questo esempio, abbiamo iniziato con un layout a 3 colonne e poi nidificato una fila a 2 colonne per le icone dei social media. Abbiamo usato i controlli di trasformazione di Divi 5 e le impostazioni di posizione per posizionare le icone sull'immagine del membro del team. Da lì, abbiamo aggiunto un'altra riga a colonna singola per la bio, seguita da una riga a 2 colonne per i pulsanti di contatto e biografia.
10. Stentieri di invito all'azione

Se stai cercando un modo per creare una sezione di invito all'azione accattivante sul tuo sito, le righe nidificate sono perfette per il lavoro. Puoi combinare moduli, immagini, pulsanti e altro ancora per incoraggiare i tuoi lettori ad agire. Nell'esempio seguente, abbiamo usato una riga nidificata per presentare un'immagine e due pulsanti fianco a fianco.
Best practice per la progettazione con file nidificate
Puoi massimizzare il potenziale delle file nidificate seguendo alcune migliori pratiche. Per garantire prestazioni, usabilità e appello visivo nei tuoi progetti Divi 5, considera questi suggerimenti:
- Pianifica i layout con schizzi: prima di immergerti nelle righe nidificate di Divi 5, considera di disegnare o wireframing le tue strutture di riga per mappare la gerarchia e il flusso di contenuto. Questo può darti una buona idea dell'aspetto che stai cercando e garantisce un'organizzazione logica di righe e colonne.
- Mantieni la nidificazione pulita: mentre Divi 5 supporta la nidificazione infinita, gli strati eccessivi possono essere difficili da modificare. Per mantenere un'interfaccia pulita, mira a nidificare 2-3 livelli per la maggior parte dei layout.
- Sfrutta il dimensionamento della colonna: creare progetti reattivi utilizzando le opzioni di dimensionamento e allineamento della colonna di Divi 5. Ad esempio, regolare le larghezze delle colonne in righe nidificate per garantire layout a misura di cellulare.
- Organizza con le etichette: in The Visual Builder, etichetta righe con nomi univoci da organizzare. Ciò è particolarmente importante in layout complessi come portafogli o tabelle dei prezzi.
- Test di reattività: visualizza i layout di riga nidificati su dispositivi desktop, tablet e mobili utilizzando i punti di interruzione di Divi 5 per garantire correttamente le pile di contenuto.
- Usa segnali visivi: per distinguere visivamente i livelli, provare a incorporare colori di sfondo, gradienti o motivi in file nidificate.
Scatena la creatività con file nidificate in Divi 5
Le righe nidificate in Divi 5 segnano un nuovo modo entusiasmante per costruire siti Web con Divi. Ti consentono di costruire di tutto, dalle splendide sezioni di eroi alle intricate gallerie video senza i limiti di sezioni speciali o CS personalizzate. Le 10 strutture di righe creative che abbiamo esplorato dimostrano la flessibilità e la precisione del sistema basato su Flexbox di Divi 5, evidenziando ciò che è possibile.
Mentre Divi 5 continua a svilupparsi attraverso la sua fase pubblica alfa, ora è il momento perfetto per scaricarlo e sperimentare le righe nidificate. Non consigliamo ancora di usare Divi su siti esistenti, ma ti incoraggiamo a costruire layout con file nidificate su nuove build o siti di stadiazione per essere al sicuro.
