10 Structuri de rânduri cuibărite creative pe care le puteți construi în Divi 5
Publicat: 2025-05-08Caracteristica cuibărită Divi 5 oferă o nouă modalitate de a construi site -uri web cu Divi. Cu rânduri cuibărite, puteți așeza rânduri în rânduri cu cuibilitate infinită, deblocând flexibilitatea pentru a construi cu ușurință machete complexe, uimitoare. Această caracteristică marchează un pas pivot către sistemul avansat, avansat, bazat pe FlexBox, bazat pe FlexBox, setând scena pentru o nouă eră a posibilităților de proiectare. Indiferent dacă este nou pentru Divi sau un utilizator de lungă durată, rândurile cuibărite vă permit să fiți mai creativi, să construiți machete mai repede și să evitați nevoia de CSS personalizate.
În această postare, vom explora 10 moduri inovatoare de a valorifica rândurile cuibărite, inspirându -vă să împingeți limitele capacităților de dispunere a Divi 5.
O notă rapidă: Divi 5 se află în prezent în faza publică alfa, ceea ce o face perfectă pentru proiecte noi, dar încă nu este recomandat pentru migrarea site -urilor Divi 4 existente. Având în vedere acest lucru, să ne scufundăm pentru a debloca potențialul rândurilor cuibărite.
- 1 Ce sunt rândurile cuibărite în Divi 5?
- 1.1 Beneficiile cheie ale rândurilor cuibărite
- 1.2 Cum să accesați rândurile cuibărite
- 1.3 Sfaturi de configurare
- 2 Structuri de rânduri cuibărite creative pe care le puteți construi în Divi 5
- 2.1 1. Secțiuni de eroi
- 2.2 2. Grila de portofoliu asimetrică
- 2.3 3. Prezentarea produselor
- 2.4 1. Anteturi
- 2.5 5. PETERS
- 2.6 6. Conținut de bază de cunoștințe
- 2.7 7. Tabele de prețuri interactive
- 2.8 8. Galerii video interactive
- 2.9 9. Fotografii membrilor echipei
- 2.10 10. Apel la bannere de acțiune
- 3 cele mai bune practici pentru proiectarea cu rânduri cuibărite
- 4 Dezlănțuie creativitatea cu rândurile cuibărite în Divi 5
Ce sunt rândurile cuibărite în Divi 5?
Rândurile cuibărite în Divi 5 vă permit să plasați rânduri în alte rânduri, eliminând nevoia unor secțiuni de specialitate care să limiteze posibilitățile de dispunere în Divi 4. Puteți stiva rânduri la fel de profund pe cât cere designul dvs., creând machete complexe și dinamice, fără prea mult efort. Cu noi opțiuni de dimensionare a coloanelor, rândurile cuibărite vă oferă un control precis asupra structurilor dvs. de aspect, permițându-vă să construiți modele perfecte de pixeli. Această caracteristică este o piatră de temelie a misiunii Divi 5 de a redefini ceea ce este posibil cu constructorii de pagini WordPress.
Beneficiile cheie ale rândurilor cuibărite
Introducerea rândurilor cuibărite aduce o serie de avantaje pentru Divi 5:
- Puteți crea machete complexe, personalizate: Fie că construiți o pagină de prețuri cu mai multe niveluri sau o grilă de portofoliu, rândurile cuibărite vă permit să construiți modele complexe care au necesitat anterior o secțiune de specialitate sau CSS personalizată.
- Creează un flux de lucru simplificat: în comparație cu limitările Divi 4, rândurile cuibărite simplifică designul web, ceea ce face mai ușor organizarea conținutului în diverse moduri, fără a se respecta de o secțiune de specialitate limitată.
- Este o actualizare fundamentală pentru DIVI: Rândurile cuibărite stabilesc lucrările de bază pentru viitorul sistem bazat pe FlexBox al Divi 5, promițând o performanță mai rapidă, o reacție îmbunătățită și chiar mai multe opțiuni de design creativ în curând.
Cum să accesați rândurile cuibărite
A începe cu rândurile cuibărite în Divi 5 este o adiere. Adăugați un rând părinte la pagina dvs., apoi așezați un nou rând în interiorul acesteia folosind noua filă Row .

Puteți continua rândurile de cuibărit în rânduri, după cum este necesar, fiecare nivel oferind aceleași opțiuni robuste de personalizare, cum ar fi reglajele coloanelor și plasamentele modulului.
Interfața este proiectată pentru a fi ușor de utilizat, integrându-se perfect cu sistemul de proiectare fără cod Divi 5, astfel încât să vă puteți concentra pe creativitate, mai degrabă decât pe obstacole tehnice. Indiferent dacă aranjați o secțiune de eroi simplă sau un meniu complex, rândurile cuibărite fac ca procesul să fie neted și accesibil.
Sfaturi de configurare
Pentru a profita la maxim de rânduri cuibărite, țineți cont de aceste sfaturi practice:
- Începeți cu o instalare curată: Deoarece Divi 5 este încă în Alpha publică, începeți cu o nouă instalare de WordPress și Divi pentru proiecte noi. Acest lucru vă va permite să folosiți pe deplin arhitectura actualizată și să evitați problemele de compatibilitate cu site -urile DIDI existente.
- Test pe stadializare: puteți utiliza, de asemenea, DIVI 5 pe un site de stadializare. Această abordare vă ajută să explorați caracteristicile Divi 5 și potențialul lor, în timp ce evitați orice bug-uri alfa care ar putea afecta site-urile live.
Structuri de rânduri cuibărite creative pe care le puteți construi în Divi 5
Rândurile cuibărite pot crea machete unice, inclusiv secțiuni de eroi, rețele de portofoliu asimetrice, întrebări frecvente interactive și multe altele. Să explorăm câteva cazuri de utilizare pentru a înțelege cum funcționează și cum le puteți folosi în proiectele dvs.
1. Secțiuni de eroi

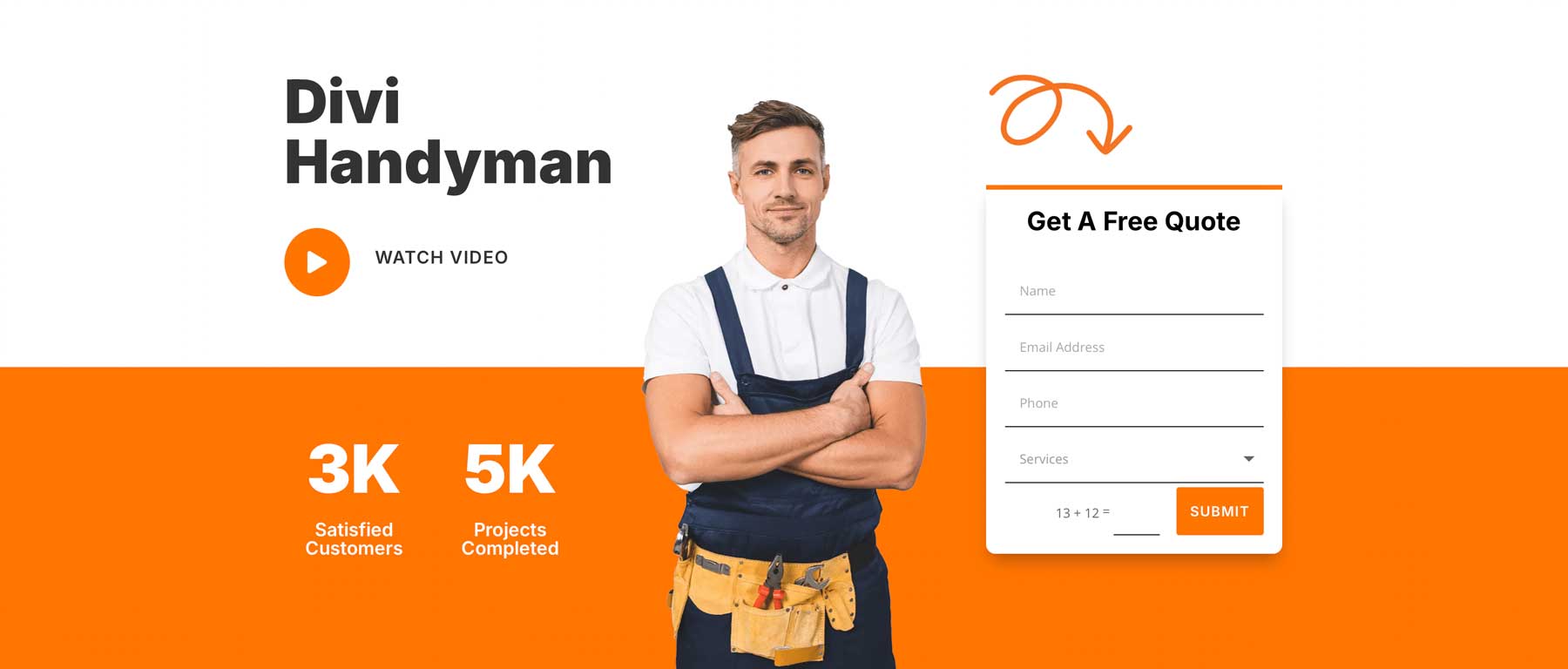
Construiți secțiuni de eroi captivante cu rânduri cuibărite pentru conținut stratificat. Acest exemplu a început cu un rând de 3 coloane, rânduri de cuibare pentru butoane, contoare de numere și o formă de captare a plumbului. Am adăugat un gradient de fundal pentru un aspect lustruit pentru a -l face pe erou să iasă în evidență, evidențiind informațiile cheie.
2. Grila de portofoliu asimetric

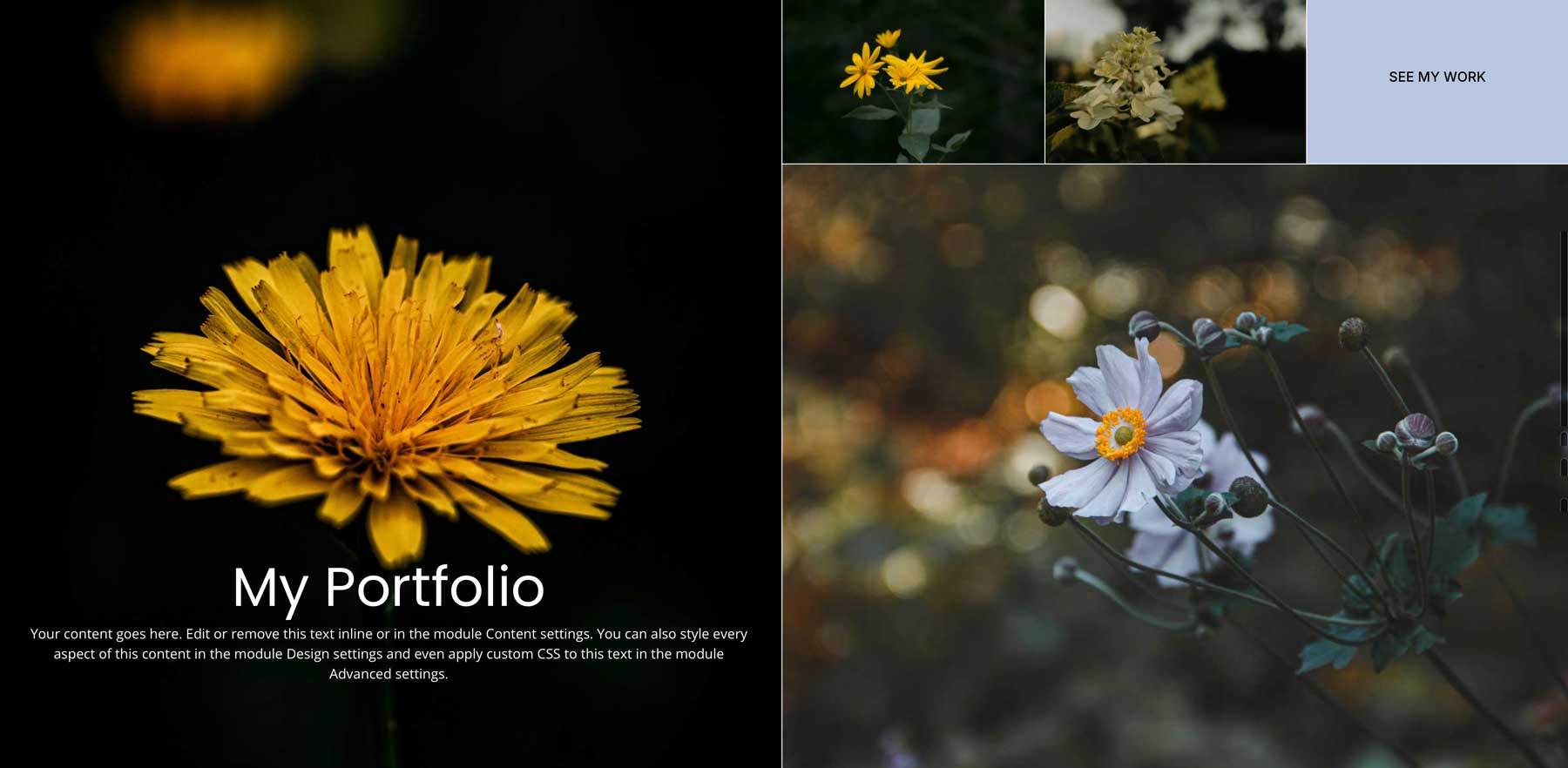
Rândurile cuibărite sunt o opțiune excelentă pentru crearea de grile asimetrice. În acest exemplu, am început cu un rând părinte cu 2 coloane și am adăugat un rând cu 3 coloane la a 2-a coloană, urmat de un singur rând în a 2-a coloană. Rezultatul este un aspect în stil de zidărie perfect pentru prezentarea lucrărilor unui fotograf cu Flair.
3. Prezentarea produselor

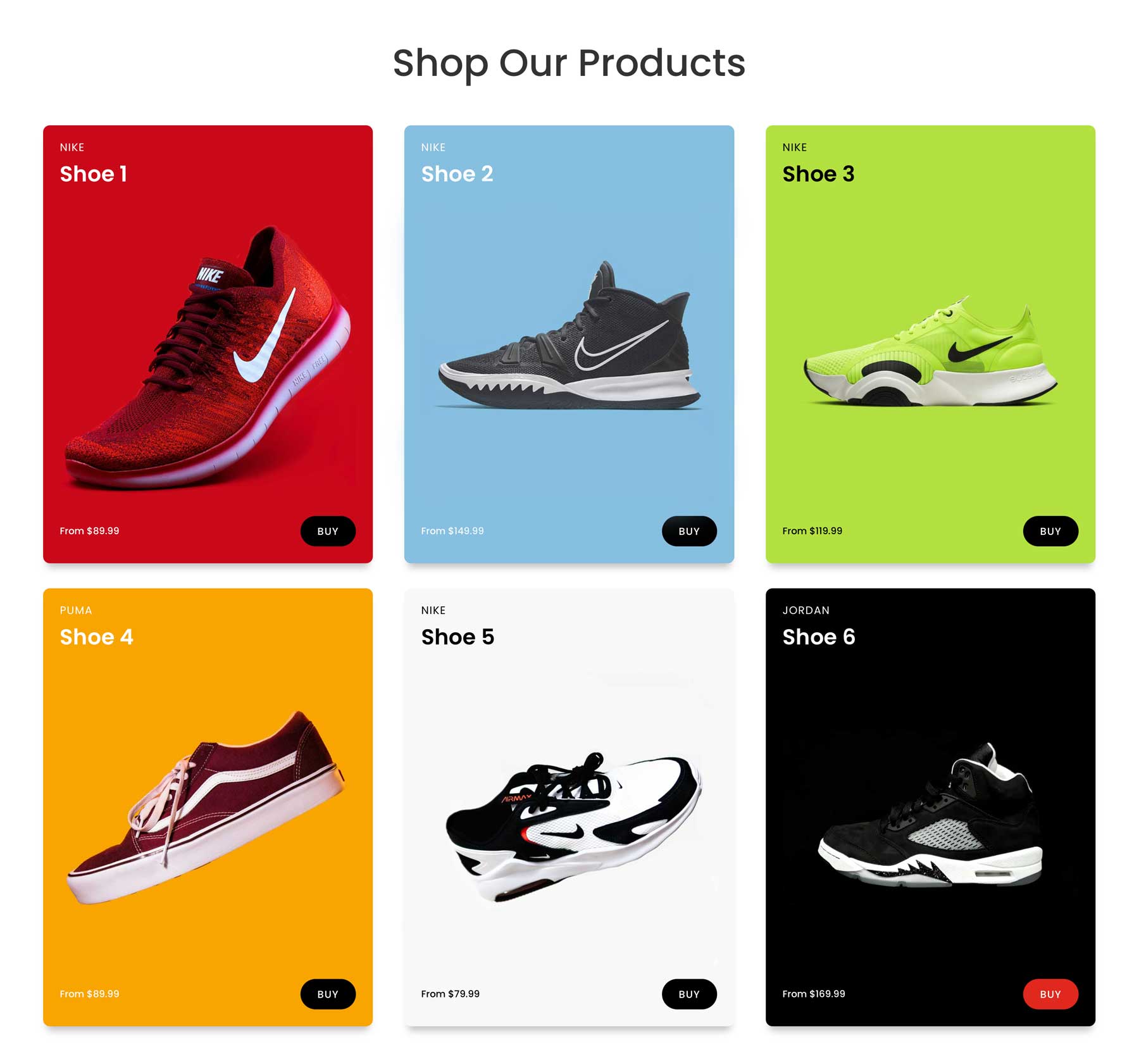
Pentru cei care doresc o modalitate atrăgătoare de a prezenta produse, rândurile cuibărite sunt o modalitate excelentă de a o face. În acest exemplu, am început cu un rând cu 3 coloane și apoi am adăugat un rând cu 2 coloane pentru a prezenta opțiunile de prețuri și de cumpărare. Rezultatul este un aspect captivant, gata de cumpărături, care echilibrează estetica și funcționalitatea.

4. Anteturi

Rândurile cuibărite vă permit să creați anteturi unice pentru site -ul dvs. web. În exemplul de mai jos, am folosit rânduri cuibărite pentru a adăuga două neclarițe la stânga și un buton în dreapta în rândul de sus. Am folosit un aspect cu două coloane în rândul de jos, apoi am aruncat un rând cuibărit cu 5 coloane pentru a crea meniul. În cele din urmă, am adăugat pictograme la fiecare link de meniu folosind un rând cuibărit cu 2 coloane.

5. PETERS

Rândurile cuibărite vă permit să construiți subsoluri bogate în caracteristici care determină implicarea. În exemplul de mai jos, am început cu un rând cu 3 coloane și am adăugat rânduri cuibărite pentru a prezenta informații importante de contact. Cu rânduri cuibărite, puteți crea subsoluri care încurajează vizitatorii să acționeze.
6. Conținut de bază de cunoștințe

Rândurile cuibărite pot evidenția o secțiune de întrebări frecvente, tutoriale video și alt conținut important. De exemplu, puteți configura un rând cu 2 coloane cu un modul de acordeon din stânga, apoi adăugați rânduri cuibărite pentru videoclipuri, text, butoane de contact și multe altele.
7. Mese de preț interactive

Rândurile cuibărite vă permit să construiți tabele dinamice de prețuri pentru niveluri de prețuri, caracteristici și CTA. Da, Divi are deja un tabel de prețuri, dar nu permite adăugarea mai multor butoane. În acest exemplu, am început cu un rând cu 3 coloane și apoi am cuibărit un rând de 2 coloane pentru a prezenta două butoane pentru interactivitate.
8. Galerii video interactive

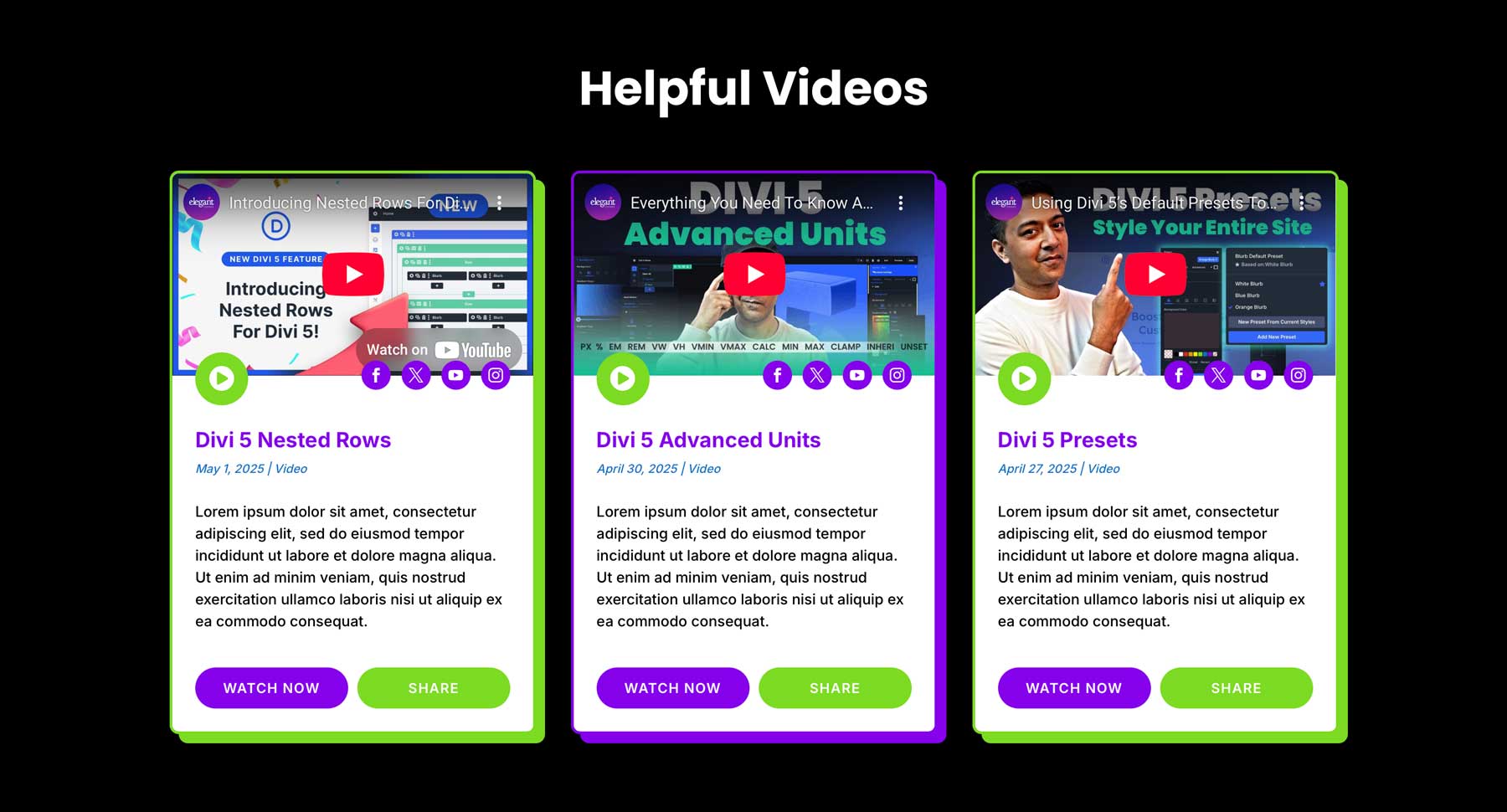
Rândurile cuibărite pot fi utilizate pentru a crea galerii video interactive care afișează link-uri, conțin text și multe altele, permițându-vă să creați secțiuni asemănătoare blogului pentru a prezenta videoclipuri importante pe site-ul dvs. web. În exemplul de mai jos, folosim rânduri cuibărite pentru pictograme și butoane de joc, oferind secțiunii o interfață interactivă capricioasă.
9. Fotografii membrilor echipei

Utilizarea rândurilor cuibărite pentru prezentarea membrilor echipei, artiștilor sau a oricărei colecții de oameni este o modalitate excelentă de a utiliza cea mai recentă caracteristică a Divi 5. În acest exemplu, am început cu un aspect cu 3 coloane și apoi am cuibărit un rând de 2 coloane pentru pictogramele social media. Am folosit controalele de transformare ale Divi 5 și setările de poziție pentru a plasa pictogramele peste imaginea membrului echipei. De acolo, am adăugat un alt rând cu o singură coloană pentru bio, urmat de un rând de 2 coloane pentru butoanele de contact și bio.
10. Apel la Bannere de acțiune

Dacă sunteți în căutarea unei modalități de a crea o secțiune de apeluri atrăgătoare de acțiune pe site-ul dvs., rândurile cuibărite sunt perfecte pentru job. Puteți combina formularele de opțiune prin e-mail, imagini, butoane și multe altele pentru a încuraja cititorii să acționeze. În exemplul de mai jos, am folosit un rând cuibărit pentru a prezenta o imagine și două butoane cot la cot.
Cele mai bune practici pentru proiectarea cu rânduri cuibărite
Puteți maximiza potențialul rândurilor cuibărite urmând câteva cele mai bune practici. Pentru a asigura performanța, capacitatea de utilizare și apelul vizual în proiectele dvs. Divi 5, luați în considerare aceste sfaturi:
- Planificări cu schițe: Înainte de a vă scufunda în rândurile cuibărite ale Divi 5, luați în considerare schițarea sau înfășurarea structurilor dvs. de rând pentru a mapa ierarhia și fluxul de conținut. Acest lucru vă poate oferi o idee bună despre aspectul pentru care mergeți și asigură o organizare logică a rândurilor și coloanelor.
- Continuați cuibul curat: în timp ce Divi 5 acceptă cuibul infinit, straturile excesive pot fi dificile de editare. Pentru a menține o interfață curată, vizați cuibul 2-3 niveluri pentru majoritatea machetei.
- Dimensiunea coloanei de pârghie: creați modele receptive folosind opțiunile de dimensionare și aliniere a coloanei Divi 5. De exemplu, reglați lățimile coloanei în rândurile cuibărite pentru a asigura machete prietenoase pentru mobil.
- Organizați -vă cu etichete: în Visual Builder, etichetați rândurile cu nume unice pentru a rămâne organizat. Acest lucru este important în special în machete complexe, cum ar fi portofoliile sau tabelele de prețuri.
- Răspunderea testelor: Previzualizare a machetei cuipătate pe desktop, tabletă și dispozitive mobile folosind punctele de întrerupere ale Divi 5 pentru a asigura corect stivele de conținut.
- Utilizați indicii vizuale: pentru a distinge vizual straturile, încercați să încorporați culori de fundal, gradienți sau modele în rânduri cuibărite.
Dezlănțuie creativitatea cu rândurile cuibărite în Divi 5
Rândurile cuibărite în Divi 5 marchează un mod nou și interesant de a construi site -uri web cu Divi. Ei vă împuternicesc să construiți totul, de la secțiuni de eroi uimitoare până la galerii video complexe, fără limitările secțiunilor de specialitate sau ale CSS personalizate. Cele 10 structuri de rânduri creative pe care le-am explorat demonstrează flexibilitatea și precizia sistemului bazat pe FlexBox DivI 5, subliniind ceea ce este posibil.
Pe măsură ce Divi 5 continuă să se dezvolte prin faza sa publică alfa, acum este momentul perfect pentru a -l descărca și a experimenta cu rânduri cuibărite. Nu vă recomandăm să utilizați Divi pe site -urile existente, dar vă încurajăm să construiți machete cu rânduri cuibărite pe noi construcții sau site -uri de stadializare pentru a fi în siguranță.
