如何将验证码添加到 WooCommerce 结帐
已发表: 2023-04-19您想将 CAPTCHA 添加到 WooCommerce 结帐吗? 验证码可以成为防止垃圾邮件的良好安全层。 如果您正在寻找分步指南来执行此操作,我们为您准备了一些东西。
但首先,让我们了解什么是 CAPTCHA 以及为什么要使用它们。
什么是验证码?
CAPTCHA 代表全自动区分计算机和人类的公共图灵测试。
它是一种可以区分真实用户和垃圾邮件机器人以确保站点安全的技术。 CAPTCHA 给出的谜题和挑战对计算机来说很棘手,但对人们来说很容易解决。
在您的站点上使用 CAPTCHA 将创建并显示用户在执行特定任务之前必须完成的简单前端挑战。 该过程允许您过滤掉恶意流量并阻止机器人和自动化程序进入您的网站。 因此,这是提高网站安全性和性能的绝妙主意。
验证码类型
有六种类型的验证码:
- 基于图像:基于图像的验证码使用扭曲的字母或数字图像,机器难以阅读但人类仍可阅读。
- 基于音频:这种类型的验证码使用用户必须键入的一系列口头单词或数字。 它旨在让视力受损的用户可以访问。
- 基于数学:基于数学的验证码使用人类可以解决的简单数学问题。
- 基于文本:这种类型的验证码使用基于文本的问题或谜题,这些问题或谜题旨在让人类容易但对机器有难度。
- 基于谜题:基于谜题的验证码要求用户解决一个简单的谜题,例如将形状拖放到指定区域。
- 无敌:这种类型的验证码在后台工作,不需要用户进行任何操作。 它使用各种算法根据用户的网站行为来确定用户是否是人类。
每种类型的验证码都有优点和缺点,使用哪种类型最好取决于网站的具体需求及其用户。 现在您知道什么是验证码及其类型了。 接下来,让我们看看将 CAPTCHA 添加到 WooCommerce 结账有何帮助。
为什么要将 CAPTCHA 添加到 WooCommerce Checkout?
您应该将 CAPTCHA 添加到在线商店的结帐页面以防止垃圾邮件。
如今,对于每个在线电子商务商店来说,安全都是一个大问题。
特别是如果您使用免费或开源软件(如 WooCommerce),您可能已经知道必须采取额外的预防措施来保护商店的安全。 验证码可以成为保护您的商店免受机器人和攻击的最佳解决方案之一。
以下是验证码可以提供帮助的几个示例:
- 防止垃圾邮件:验证码有助于防止垃圾邮件机器人在您的网站上提交虚假订单,从而节省您整理和删除这些订单的时间和资源。
- 消除欺诈:它还可以通过确保下订单的人是真实的人而不是旨在欺骗您的网站的计算机程序来帮助防止欺诈性交易。
- 保护客户数据:添加验证码还可以防止未经授权访问您的网站和结账流程,从而帮助保护客户的个人和财务数据。
- 合规性:根据您所在的位置,将验证码添加到您的结账页面可能需要遵守数据隐私和安全法规,例如欧盟的 GDPR。
总体而言,将验证码添加到您的结账页面有助于提高网站的安全性、保护客户的数据并确保遵守相关法规。
最佳 WordPress 验证码插件
这里有一些 WordPress 插件可以将 CAPTCHA 集成到您的商店中。
1) BestWebSoft 的 reCaptcha

BestWebSoft 的 reCaptcha是在您的网站上以各种形式添加 reCAPTCHA 保护的最佳工具之一,包括登录、注册、评论和联系表格。 该插件易于使用,不需要任何编码知识。
BestWebSoft 的 reCaptcha 与 WooCommerce 兼容,您可以将其与注册和结帐页面集成。 这有助于防止您网站上的垃圾邮件注册和欺诈性购买。 此外,该插件还提供与各种 reCAPTCHA 版本的集成,例如 v2 和 v3。
它还提供多个主题选项,并允许您自定义 reCAPTCHA 小部件的大小和对齐方式。
特征
- 支持 v2、v3
- 可调整大小的验证码
- 轻松与多个页面集成
- 与结帐和付款方式集成
- 不同的主题可供选择
价钱
该插件提供免费和高级版本。 reCAPTCHA V2、V3、企业都可用。 当您刚开始或只需要基本功能时,您可以使用免费版本工具。 另一方面,您可以获得 29 美元/年的保费计划,其中包含多项尖端功能。
2) WooCommerce 的验证码

WooCommerce 的 reCaptcha是一个插件,可以保护您的在线商店免受垃圾邮件和欺诈。 该工具具有多种功能和易于使用的仪表板。
该插件易于安装和配置,并可与 WooCommerce 平台无缝协作。 它提供两种类型的验证码,reCaptcha v2 和 reCaptcha v3。 正确配置插件后,您可以将 CAPTCHA 添加到您的注册、登录、结帐、产品评论和跟踪订单页面,而不会遇到任何麻烦。
使用 WooCommerce 的 reCaptcha,您可以轻松防止虚假订单和注册。 它是将 CAPTCHA 添加到 WooCommerce 结账的最佳插件之一。
特征
- reCaptcha v2 和 reCaptcha v3 支持
- 人性化设计
- 音频验证码选项
- 可定制的验证码设置
- 条件验证码显示
- 移动兼容性
- 多站点支持
价钱
WooCommerce 插件的 reCaptcha 是一个免费插件。 它可以从这里下载。
3) 高级谷歌验证码

如果您更喜欢针对性能和功能进行了优化的 CAPTCHA 插件,您应该查看Advanced Google reCAPTCHA 。 使用该工具,您可以轻松地将验证码框添加到多个表单中。 该工具针对 WooCommerce 和 Easy Digital Downloads 进行了优化。
Advanced Google reCAPTCHA 的另一个显着特点是多站点支持。 此外,该工具已准备好翻译。 因此,无论您在 WooComemrce 商店中使用哪种语言,Advanced Google reCAPTCHA 都是一个很好的补充。 您只需要使用一个 WordPress 翻译插件。
特征
高级 Google reCAPTCHA 是一项强大的安全功能,具有多项高级功能。 Advanced Google reCAPTCHA 的一些主要功能包括:
- 行为分析
- 隐形验证码
- 自适应风险分析
- 可定制的挑战
- 多语言支持
- API整合
价钱
Advanced Google reCAPTCHA 可免费下载并将 CAPTCHA 添加到 WooCommerce 结账。
如果您需要了解有关 CAPTCHA 插件的更多信息,请随时查看我们的博客文章。 我们已经分享了您可以用于该任务的最重要的。 您可以根据自己的要求和喜好选择一种。
接下来,让我们进入文章的核心,即在结帐表单中添加 CAPTCHA。
如何将验证码添加到 WooCommerce 结账?
有两种众所周知的方法可以将 CAPTCHA 添加到 WooCommerce 结账中。
- 使用专用插件
- 带代码
我们将向您展示这两种方法。 根据您的要求,您可以选择一种方法。
让我们从插件方式开始。
1)插件方法
正如我们之前提到的,有几个插件可用于该任务。 对于本教程,我们将为 WooCommerce 使用 reCAPTCHA。 让我们看看分步过程。
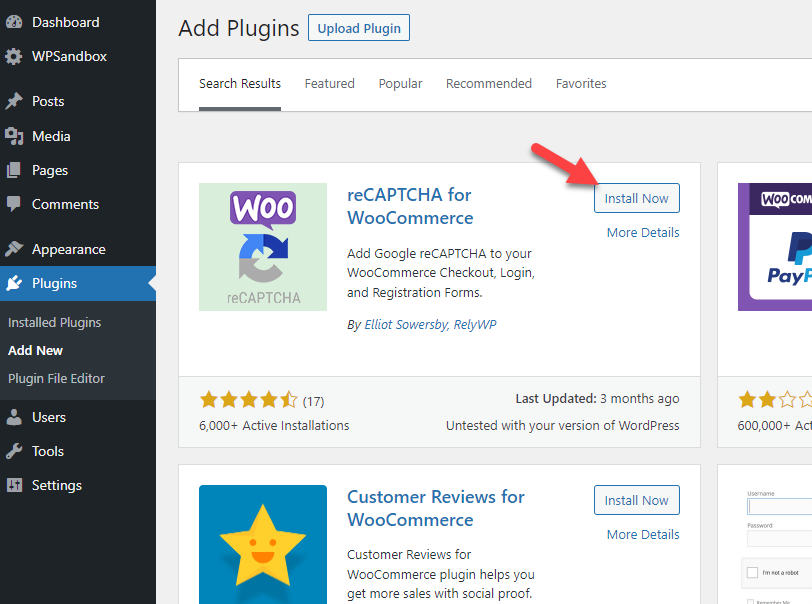
1.1) 安装和激活
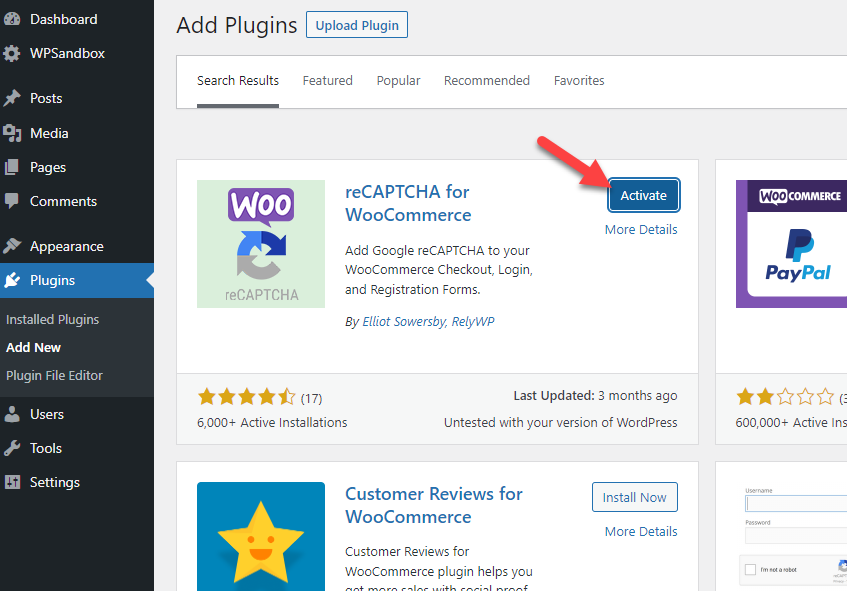
要安装插件,请转到插件 > 添加新插件。
请搜索插件并将其安装在您的 WooComemrce 商店中。

完成安装后,将其激活。


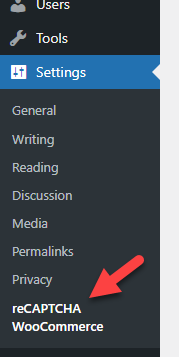
在 WordPress 设置部分下,您可以看到插件的配置。

让我们进入下一步,正确配置插件。
1.2) 配置插件
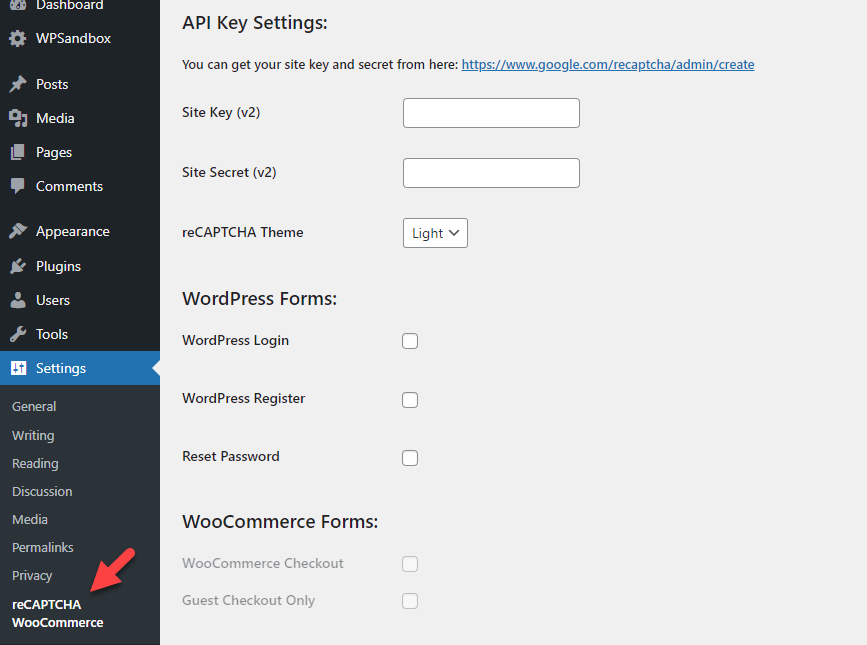
该插件带有最少的配置选项。 如果你打开插件的设置页面,你会看到你需要做的就是获取 API 密钥,选择你需要保护的表单,然后保存设置。 
站点密钥和密钥对于完成该过程至关重要。 那么,让我们看看如何在没有任何错误的情况下获取它们。
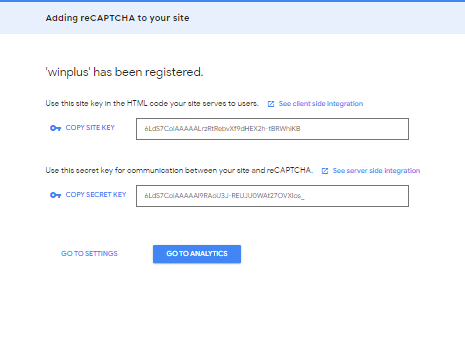
1.3) 获取API设置
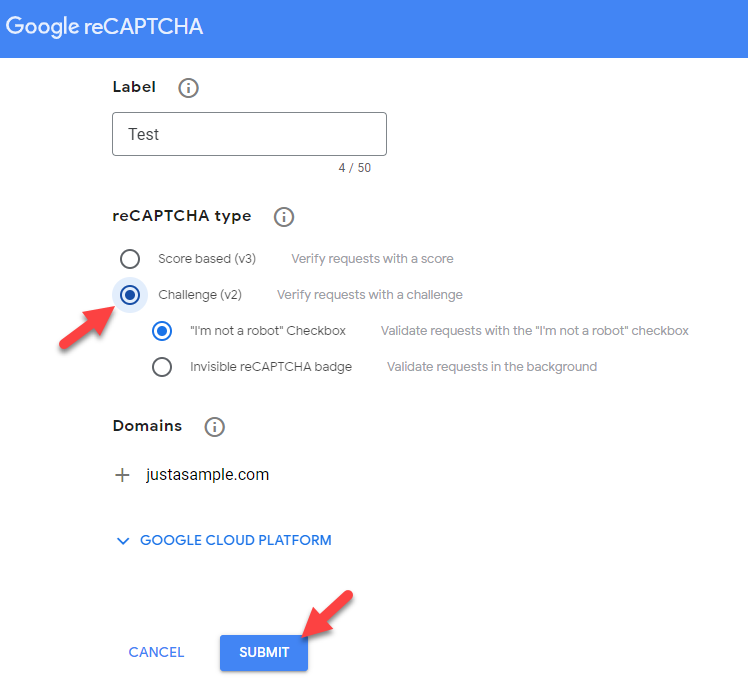
要获取您的 API 凭据,请转到此处。
接下来,输入标签、reCAPTCHA 类型和域名等详细信息。 配置完这些后,点击提交按钮。

在下一个时代,您将看到站点和密钥。

您需要复制这些密钥并将它们粘贴到插件设置中。
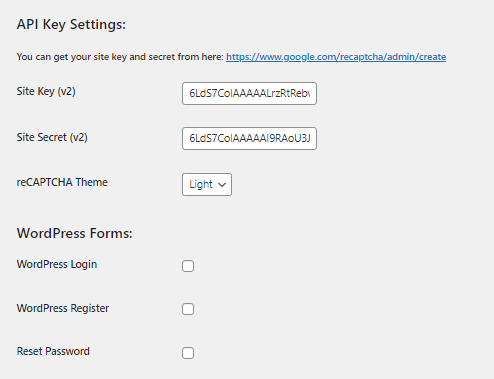
1.4) 完成配置
正确粘贴密钥后,您就完成了。

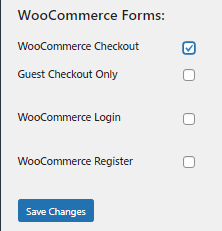
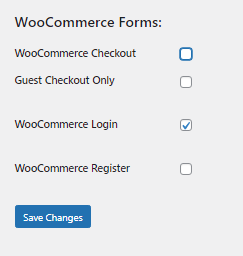
1.5) 选择表格
在WooCommerce 表单部分下,启用WooCommerce 结帐。

单击保存更改以完成该过程。
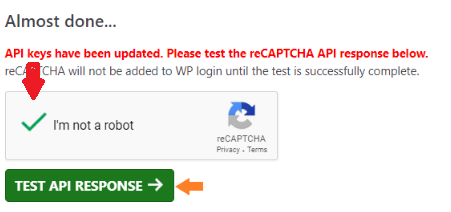
1.6) 测试 API 响应
您必须测试 API 响应以确保一切正常。 保存设置后,您会在页面上看到验证码。 为确保验证码有效,请选中该框并单击下面的测试 API 响应按钮。

你完成了。
这是两种方法中较简单的一种,不需要任何编程专业知识。
2)以编程方式
如果您不需要使用专用插件将 CAPTCHA 添加到 WooCommerce 结账,您可以使用一些代码。
我们将把代码片段添加到主题的 functions.php 文件中。 我们强烈建议在执行任务之前生成完整的网站备份,以确保您的网站更安全。 此外,将代码片段添加到您的子主题的 functions.php 或特定于站点的插件中。 如果您需要推荐,可以使用代码片段。
2.1) 复制代码
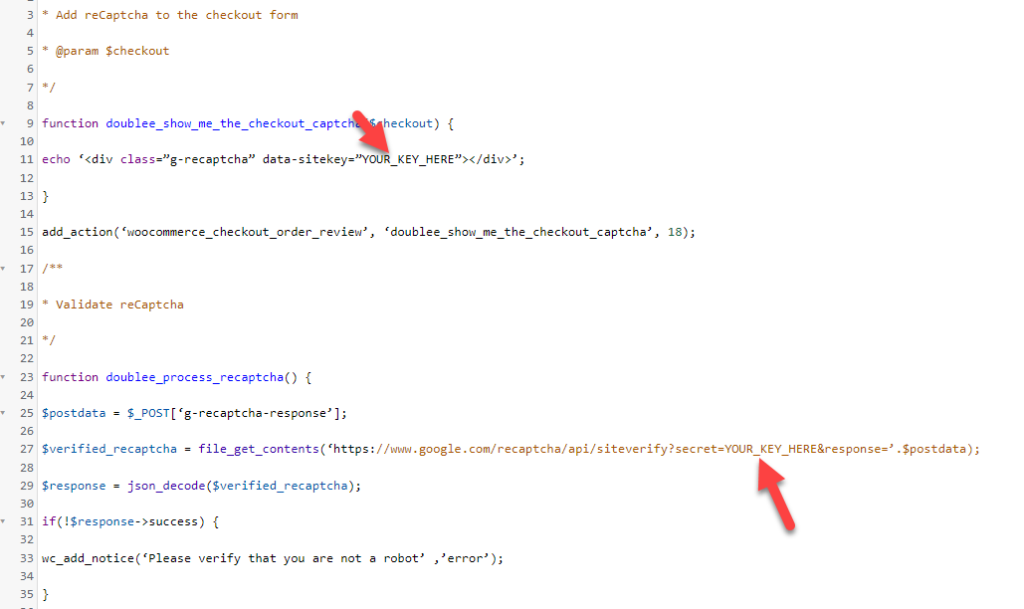
您需要做的第一件事是复制下面提到的代码。
/**
* 添加 reCaptcha 到结帐
*/
function doublee_show_me_the_checkout_captcha($checkout) {
echo '<div class=”g-recaptcha” data-sitekey=”YOUR_KEY_HERE”></div>';
}
add_action('woocommerce_checkout_order_review', 'doublee_show_me_the_checkout_captcha', 18);
/**
* 验证验证码
*/
函数 doublee_process_recaptcha() {
$postdata = $_POST['g-recaptcha-response'];
$verified_recaptcha = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret=YOUR_KEY_HERE&response='.$postdata);
$response = json_decode($verified_recaptcha);
如果(!$响应->成功){
wc_add_notice('请确认您不是机器人' ,'error');
}
}
add_action('woocommerce_checkout_process', 'doublee_process_recaptcha');在激活代码之前,您必须将站点密钥和密钥添加到代码中。
2.2)粘贴代码
将代码片段粘贴到 functions.php 文件或代码片段插件后,保存它。

从现在开始,您将在结帐页面上看到一个新的验证码框。 这样,您可以在不使用第三方 WordPress 插件的情况下将 CAPTCHA 添加到 WooCommerce 结帐页面。
奖励:将 CAPTCHA 添加到 WooCommerce 登录
上面,我们向您展示了两种将验证码添加到 WooCommerce 结帐页面的方法。 在这里,如果您需要将 CAPTCHA 添加到您的登录页面,我们有一个解决方案。
在大多数情况下,将 CAPTCHA 添加到登录页面会很方便。 这样,您可以保护您的网站免受机器人猜测用户名和密码组合(暴力攻击)。
这是轻松完成任务的方法。
我们将使用相同的插件(WooCommerce 的 reCaptcha)来完成任务。 在 WooCommerce 表单部分下,启用登录选项。

启用该选项后,保存更改。
就是这样!
这就是您可以将 CAPTCHA 添加到 WooCommerce 登录页面的方法。 如果您需要可靠的指南,请查看这篇文章。
结论
将验证码添加到您的 WooCommerce 结帐页面可以有效地保护您的在线商店的安全。 本文向您展示了如何使用两种方法将该功能添加到您的在线商店:
- 使用专用插件
- 以编程方式
如果您更喜欢易于使用的解决方案,我们强烈建议您使用专用插件。 由于有几个,您可以根据自己的喜好选择一个。 根据我们的经验, WooCommerce 的 reCAPTCHA是一个不错的选择。
另一方面,如果您不需要向您的商店添加额外的插件,请使用编码方法。 确保将代码添加到子主题的 functions.php 文件中。 否则,所有修改都将在主题更新后删除。
我们希望您发现本文对您有所帮助,并了解了如何将 CAPTCHA 添加到 WooCommerce 结帐页面。 如果你这样做了,请考虑分享这篇文章。
您可能喜欢的类似文章:
- 如何将验证码添加到 WooCommerce 登录
- 最佳 WooCommerce 许可证管理器插件
- 如何创建 WooCommerce 礼品卡
