如何将隐私和条款链接添加到您的 Divi 页脚
已发表: 2021-11-15隐私政策和条款和条件是应该易于访问的两个重要页面。 页脚可能是向这些页面添加链接的最受欢迎的地方。 这些链接很容易通过 Divi 添加到您的页脚。 在本文中,我们将看到两种有关如何将 Divi 页脚隐私和条款链接添加到您的网站的方法。
预览我们的 Divi 页脚隐私和条款
我们将使用菜单和小部件添加 Divi 页脚隐私和条款链接。 这将为我们提供水平布局和垂直布局。 这是它们外观的预览。
方法 1 桌面

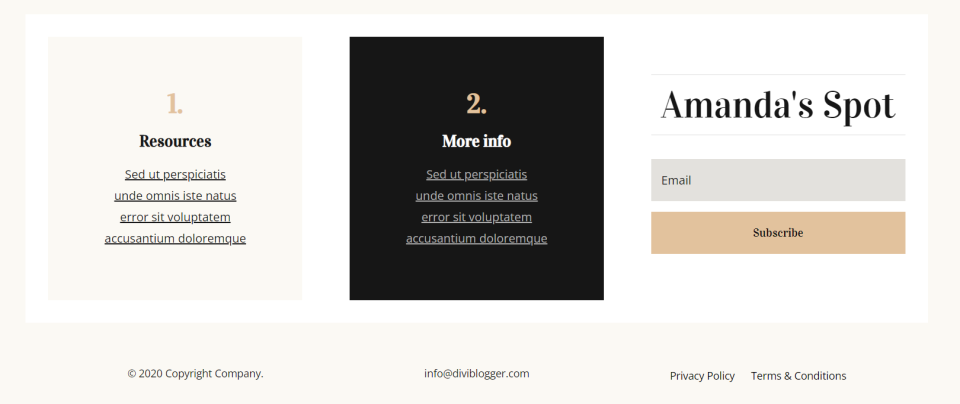
这是页脚的桌面版本。 我们的链接使用 Divi Menu 模块添加到右侧。
方法 1 手机

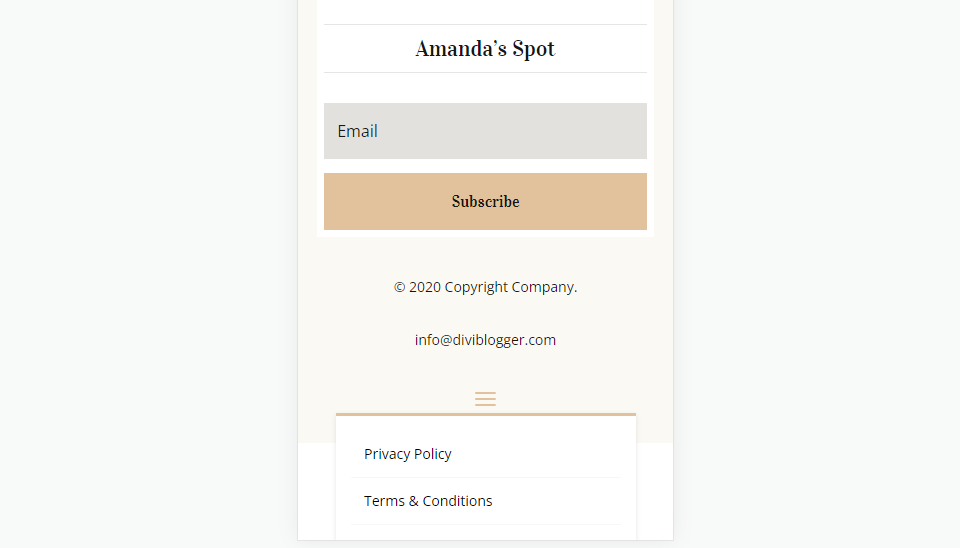
这是它在手机上的外观。 它包括一个汉堡菜单。
方法 2 桌面

这是我们将使用第二种方法自定义的桌面页脚。 我们将使用小部件添加链接。
方法 2 手机

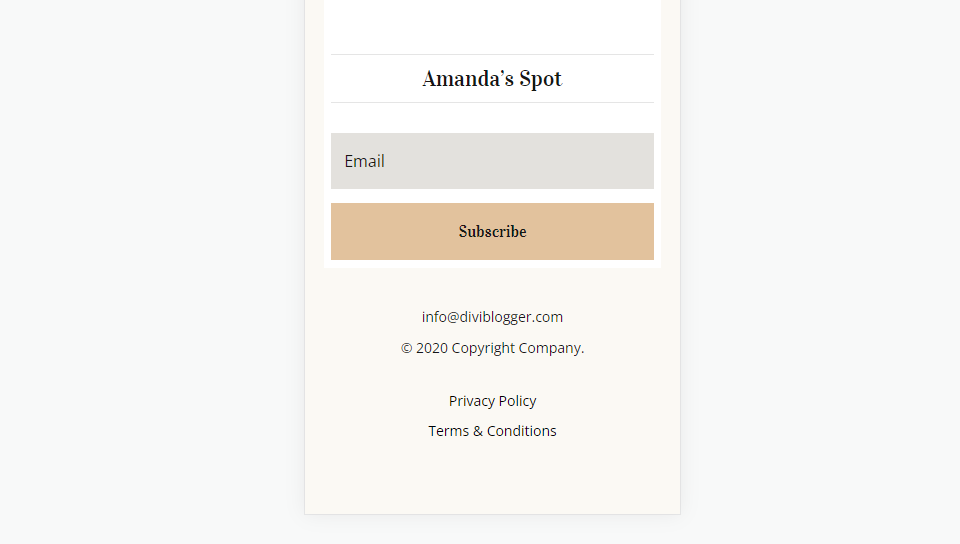
这是它在手机上的外观。
创建 Divi 页脚隐私和条款菜单

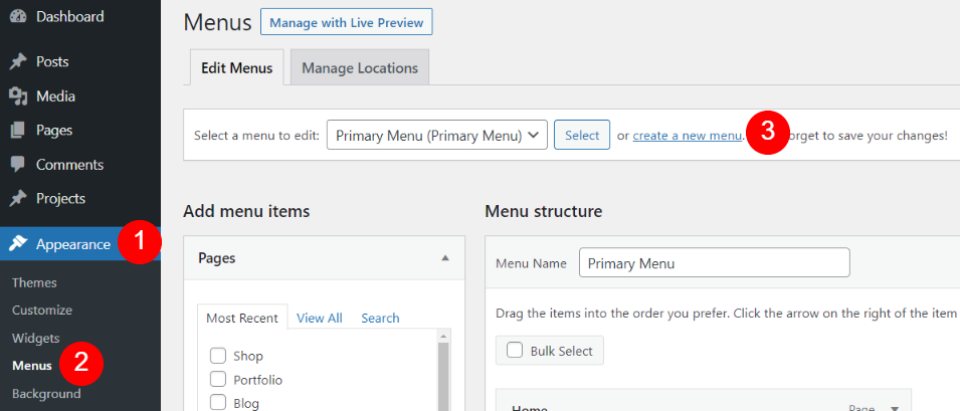
首先,我们将创建一个 Divi 页脚隐私和条款菜单。 此菜单将使用您已经创建的隐私政策和条款和条件页面。 两种方法都将使用此菜单。 转到 WordPress 仪表板中的外观>菜单。 单击创建新菜单。

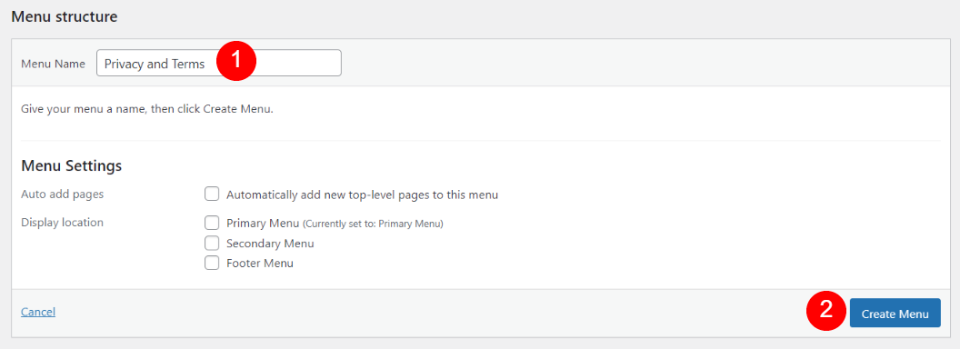
给菜单起一个对你有意义的名字。 我正在使用隐私和条款。 将菜单设置保留为默认值。 我们不需要使用这些设置。 单击创建菜单。

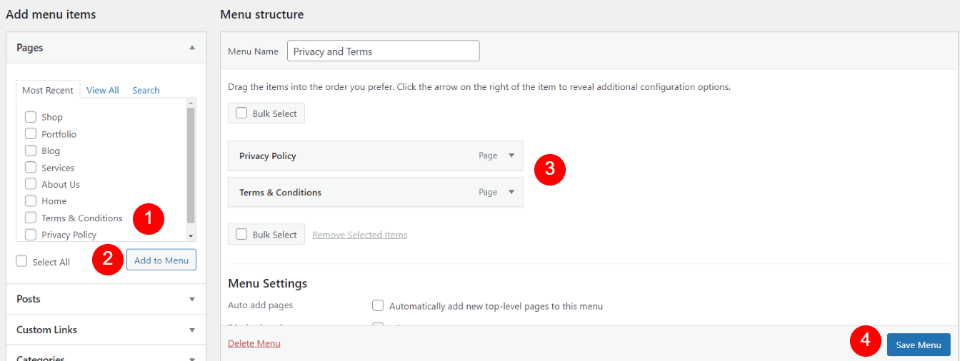
在页面下,选择隐私政策和条款和条件页面,然后单击添加到菜单。 按您想要的顺序排列它们,然后单击Save Menu 。 我们现在可以在我们的 Divi 页脚中使用这个菜单。
Divi 页脚模板
接下来,我们将免费的 Divi 页脚模板上传到 Divi Theme Builder。 两种方法都将使用此模板。 我正在使用免费的 Divi Blogger 页眉和页脚布局包中的页脚。 要查找免费页脚布局,请在 Divi 博客中搜索“免费页脚”。 将模板下载到您的计算机并解压缩。

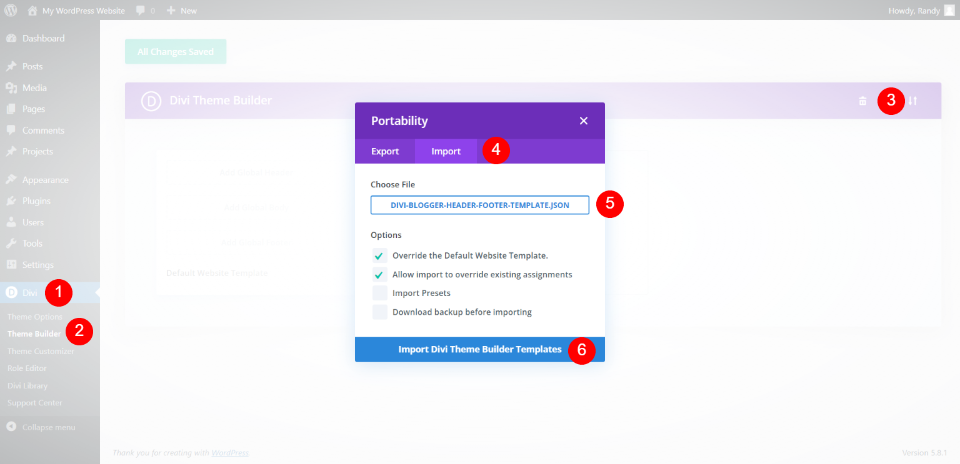
要上传模板,请转到 WordPress 仪表板中的Divi > Theme Builder 。 选择构建器右上角的Portability图标。 这将打开一个模态。 选择导入并单击选择文件。 导航到您计算机上的 JSON 文件并选择它。 单击Import Divi Theme Builder Templates并等待导入完成。 保存您的更改并导航到前端的任何页面。 我们将使用 Divi 新的全站点前端编辑功能完成我们的工作。
方法一:Divi 菜单模块

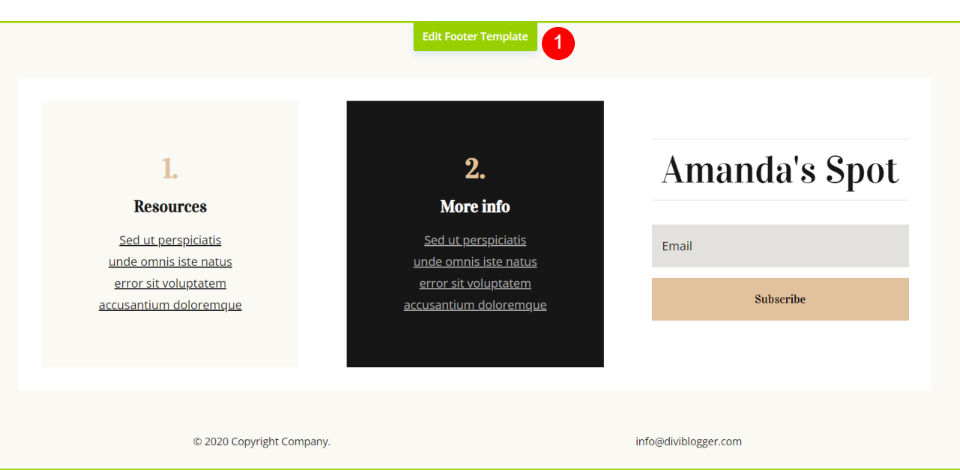
我们将链接添加到第一种方法的右侧,即电子邮件地址所在的位置。 激活 Divi Visual Builder,滚动到页脚区域,然后选择Edit Footer Template 。

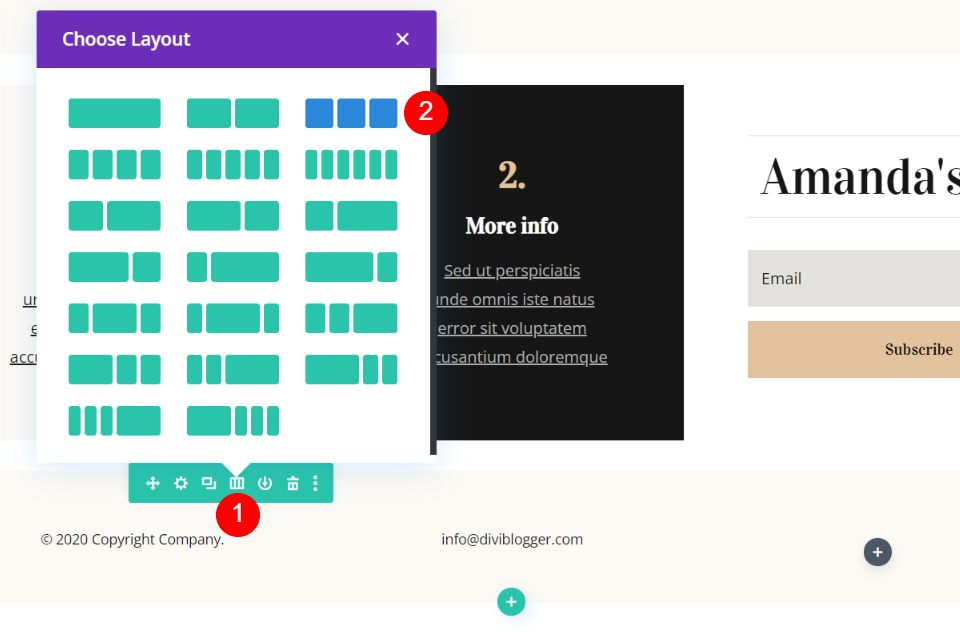
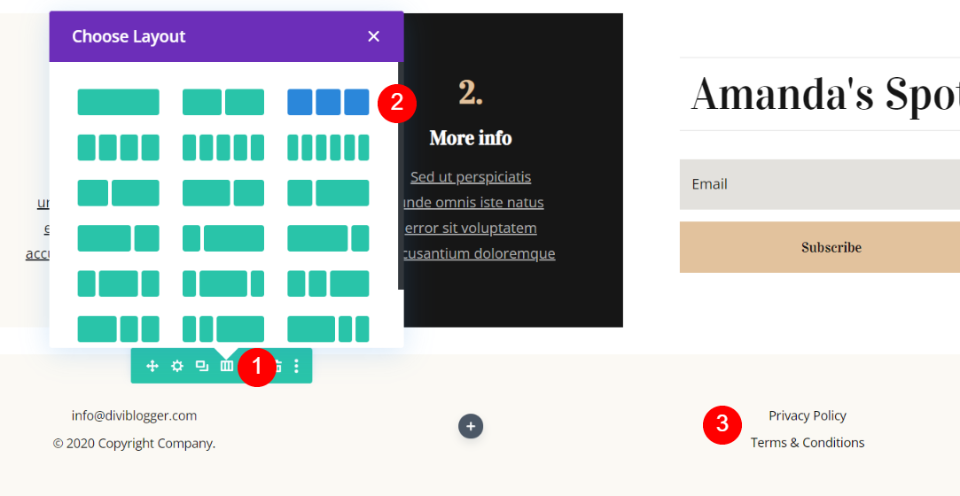
将鼠标悬停在行上以显示其设置并选择列结构。 选择三列。 这会将电子邮件链接移动到我们想要的中心。

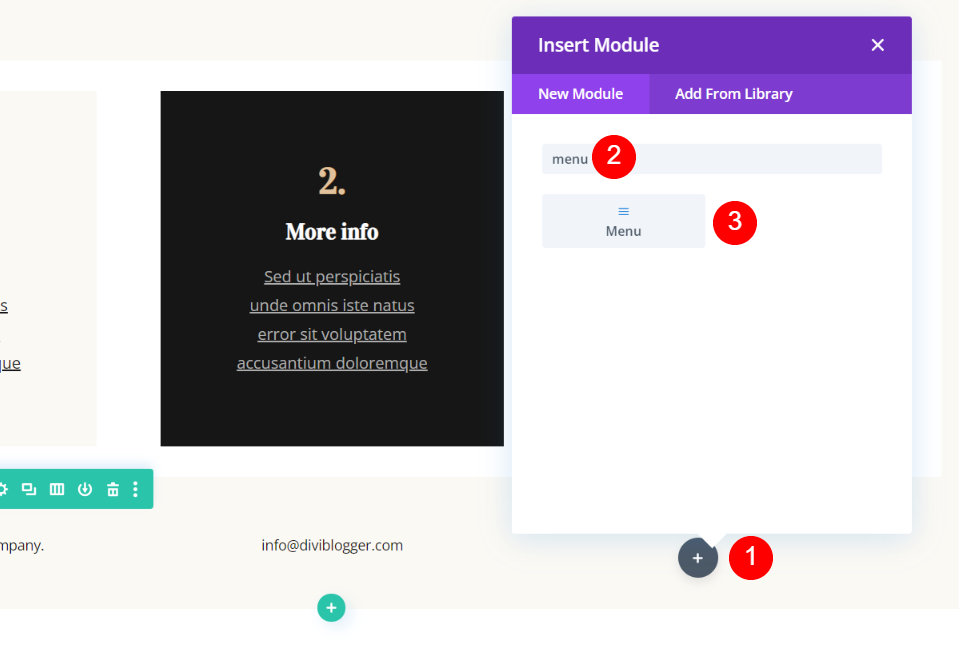
在右栏中,选择深灰色加号图标以打开模块模式。 搜索菜单并单击菜单模块将其添加到列中。

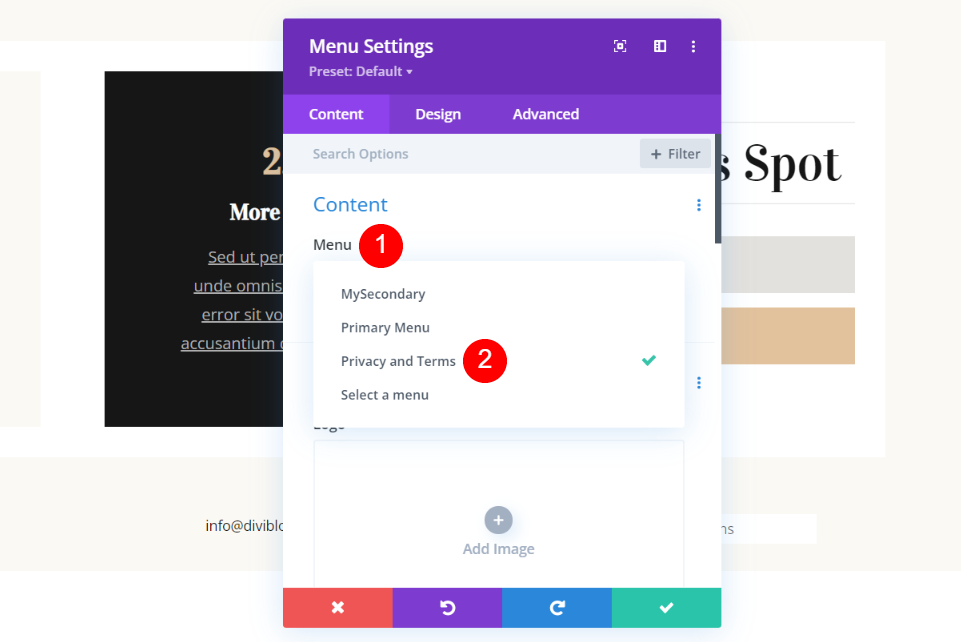
设置将打开。 单击内容下的菜单下拉框,然后选择您的隐私和条款菜单。

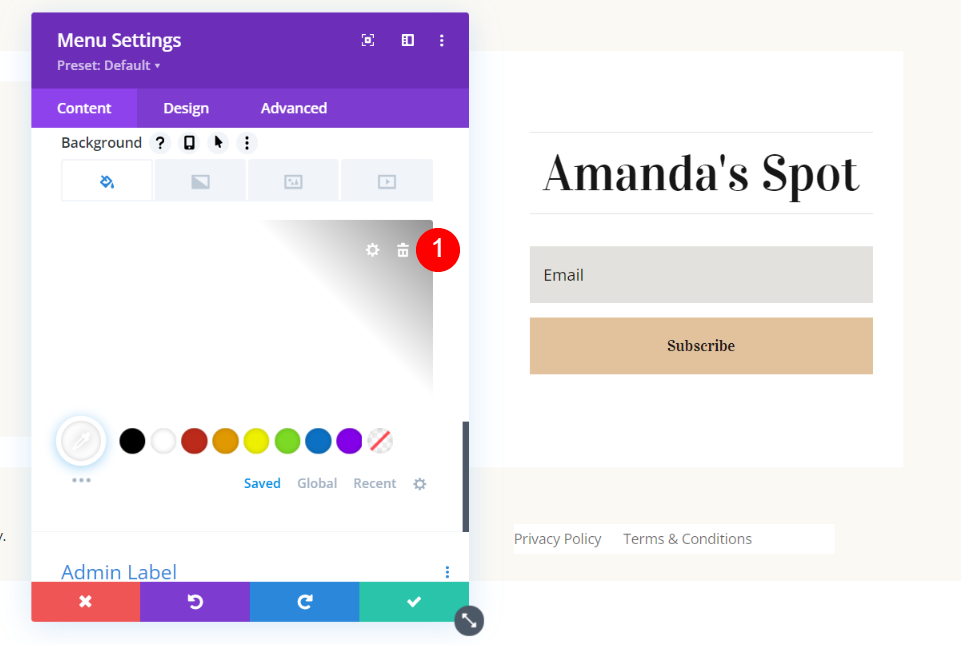
向下滚动到背景部分。 将鼠标悬停在背景上并将其删除。
- 背景:删除

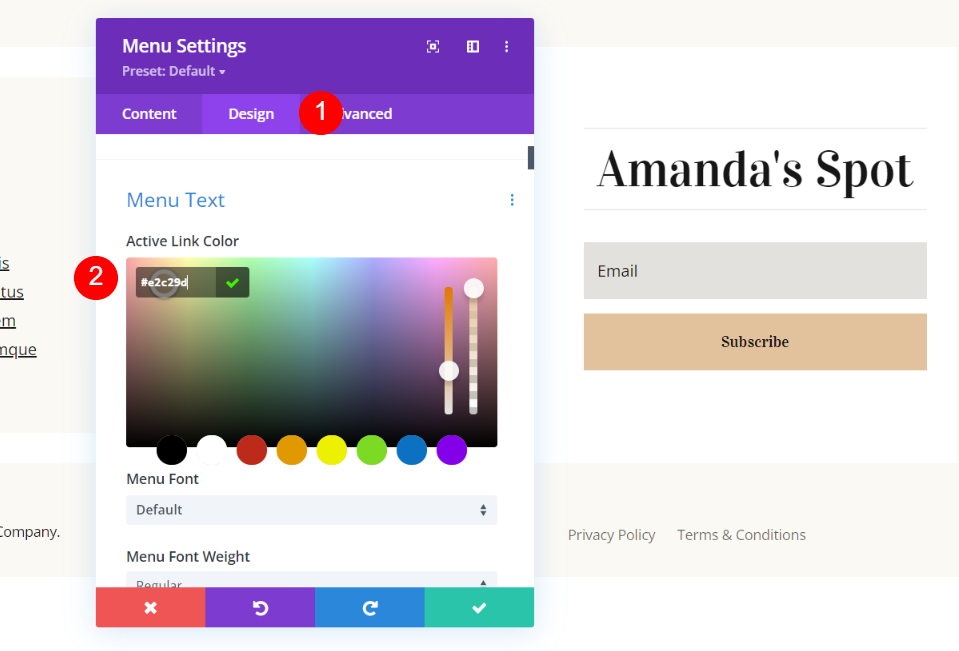
单击设计选项卡。 将活动链接颜色更改为#e2c29d。 这是布局中的一种颜色。 如果您愿意,它也可以使用较深的颜色。
- 活动链接颜色:#e2c29d

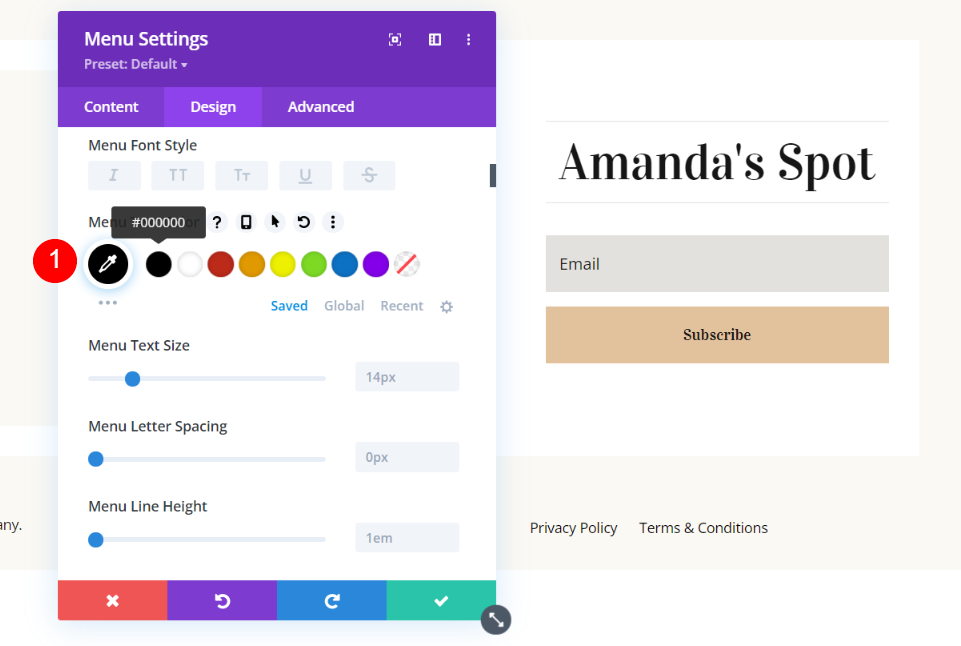
向下滚动到菜单文本颜色并选择黑色。
- 菜单文字颜色:#000000

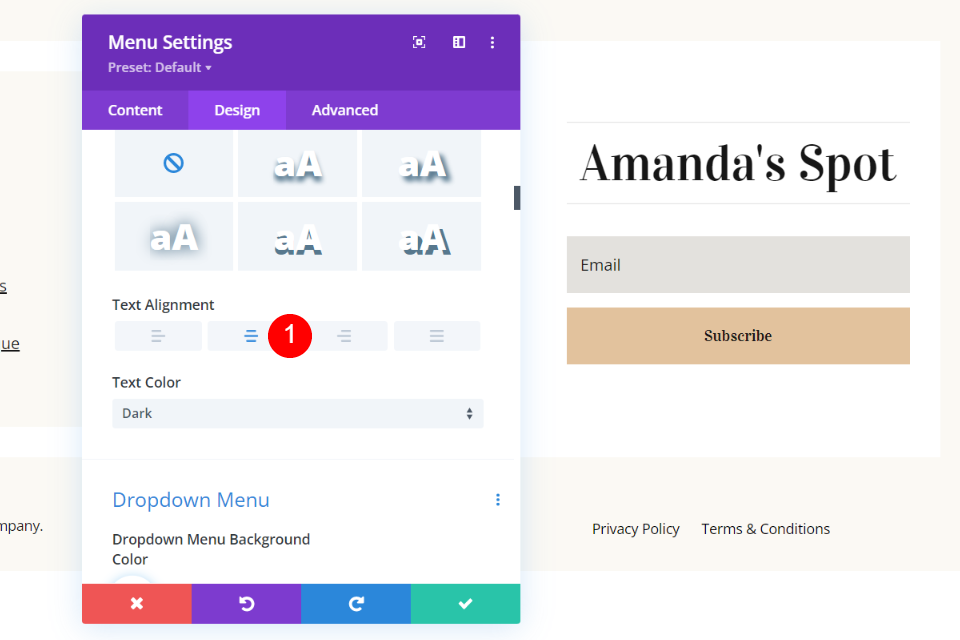
滚动到文本对齐并选择居中。

- 文本对齐:居中

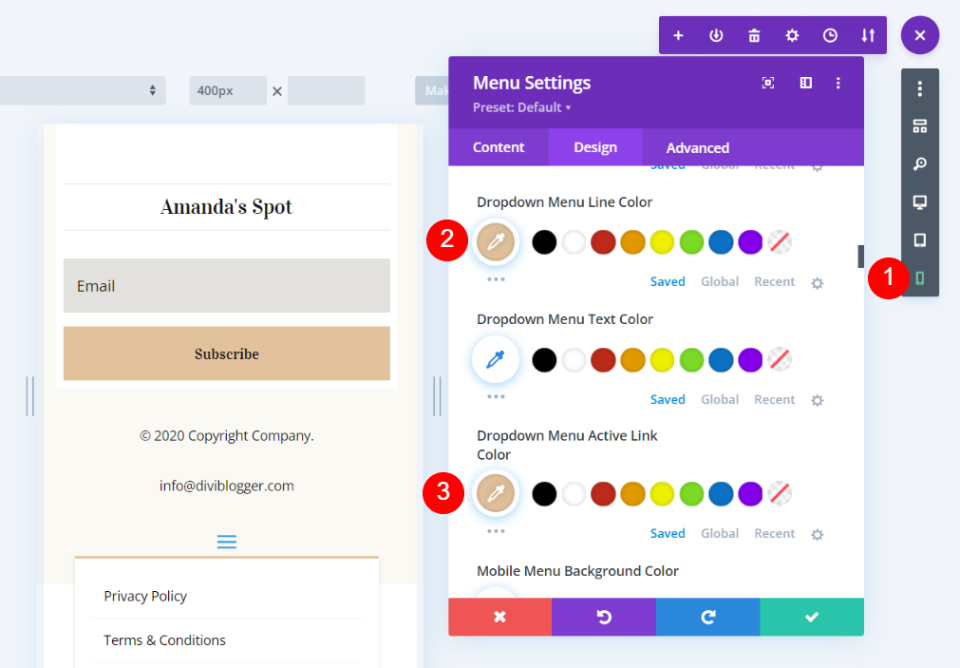
在 Divi 菜单中选择电话视图。 滚动到下拉菜单部分并将线和活动链接颜色设置为#e2c29d。
- 下拉菜单行颜色:#e2c29d
- 下拉菜单活动链接颜色:#e2c29d

滚动到汉堡菜单图标颜色并将其设置为#e2c29d。
- 汉堡菜单图标颜色:#e2c29d
方法二:Divi 侧边栏模块

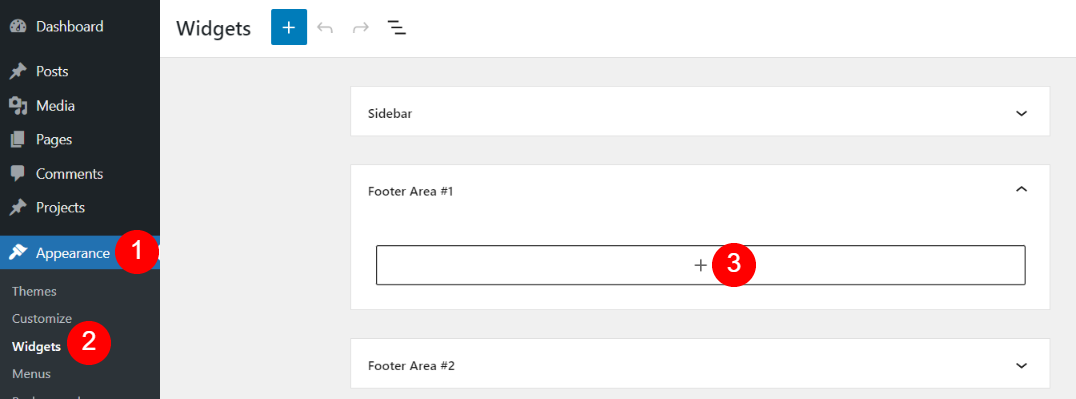
Divi 侧边栏模块让我们将链接放置在垂直堆栈中。 为此,我们需要创建一个菜单小部件。 转到仪表板菜单中的外观>小部件。 选择您不使用的侧边栏区域。 我选择了页脚区域#1。 如果需要,您可以创建一个新的侧边栏区域。 使用页面底部的侧边栏工具。

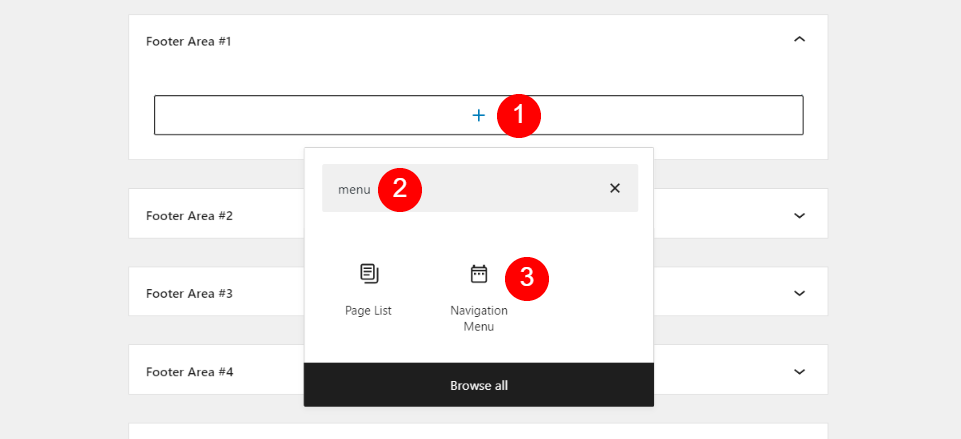
选择加号图标并搜索“菜单”。 单击导航菜单将其添加到页脚区域。

将标题留空。 单击选择菜单并选择您的隐私和条款菜单。 单击更新并前往您网站的前端。
- 标题:留空
- 选择菜单:隐私和条款

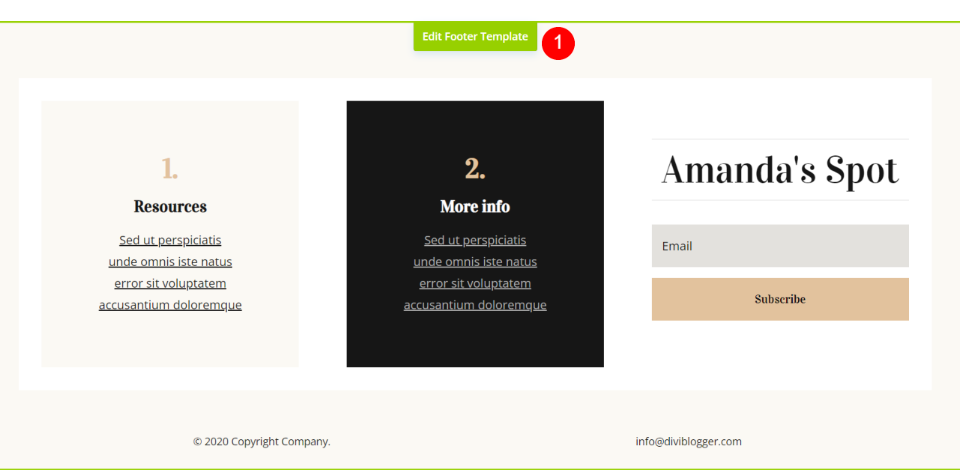
我们将把小部件添加到第二种方法的右侧,即电子邮件地址所在的位置。 激活 Divi Visual Builder,滚动到页脚,然后选择Edit Footer Template 。

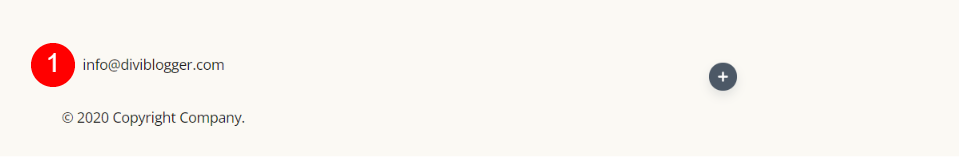
将电子邮件文本模块拖到左侧版权通知上方。

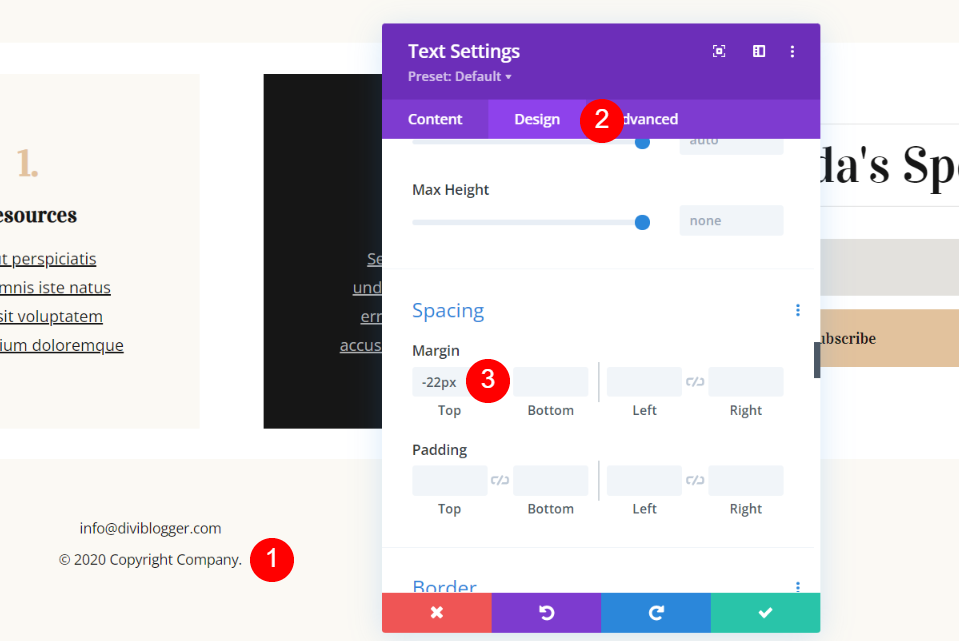
打开底部的文本模块。 单击“设计”选项卡并向下滚动到“间距”。 添加 -22px 上边距。 您也可以抓住模块的顶部并向上拖动,直到达到 -22px。
- 上边距:-22px

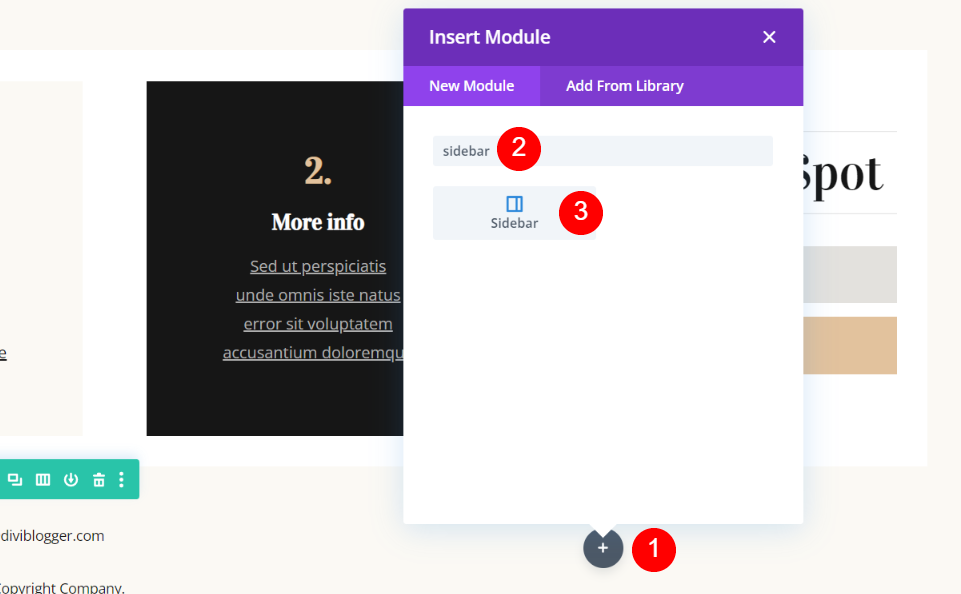
单击右栏中的灰色加号图标以添加 Divi 模块。 搜索边栏并从列表中选择它。

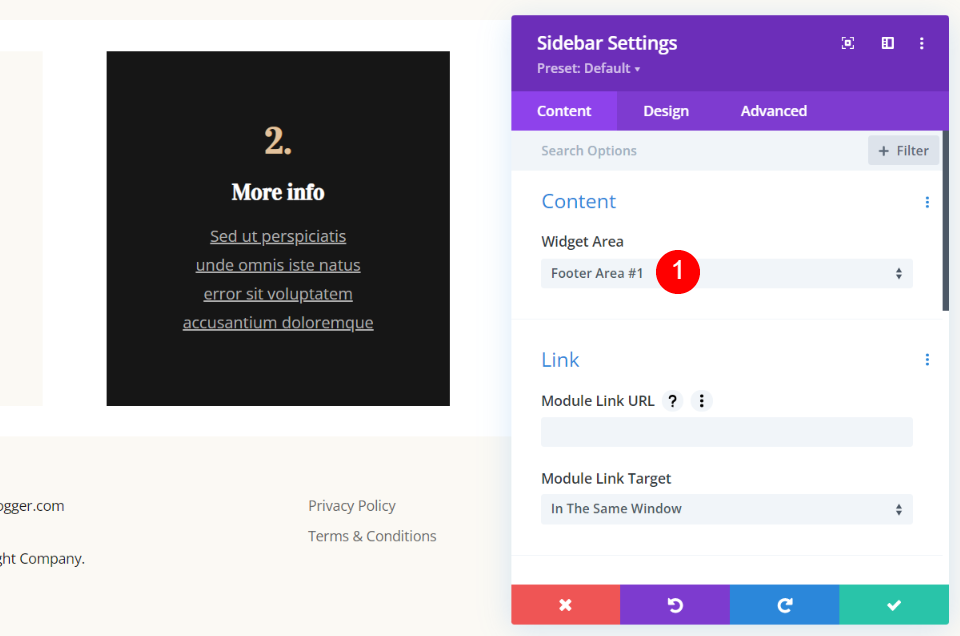
设置将打开。 在小部件区域下拉框中,选择包含小部件的页脚区域。

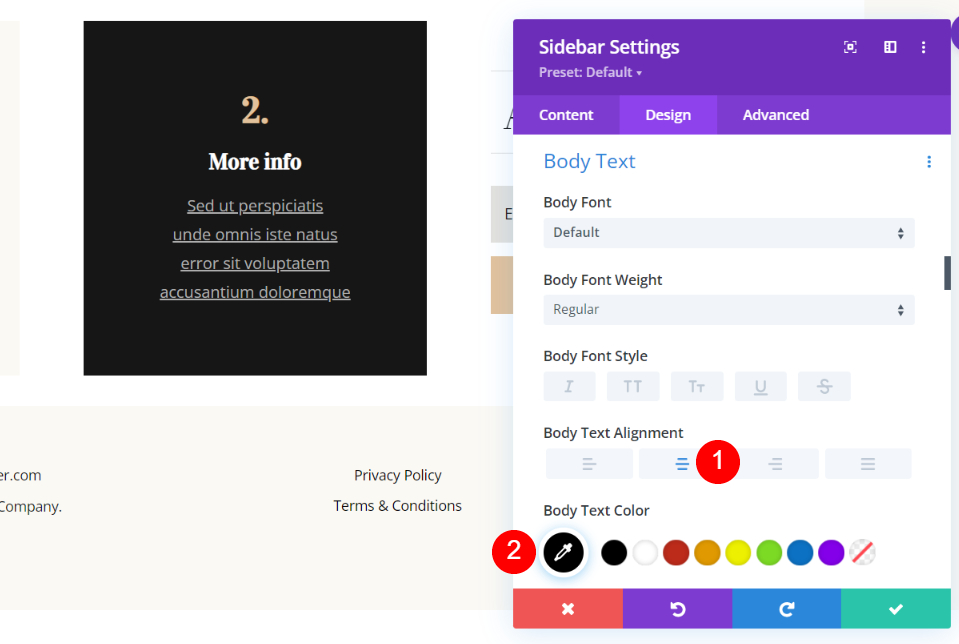
滚动到正文文本设置。 为Body Text Alignment选择Center alignment 并为Body Text Color选择黑色。
- 正文文本对齐:居中
- 正文颜色:黑色

打开该行的列设置并选择 3 Columns。 将侧边栏模块移动到右侧的列。
- 布局:3列
我们的页脚隐私和条款的结果
这是我们使用这两种方法的 Divi 页脚隐私和条款的结果。
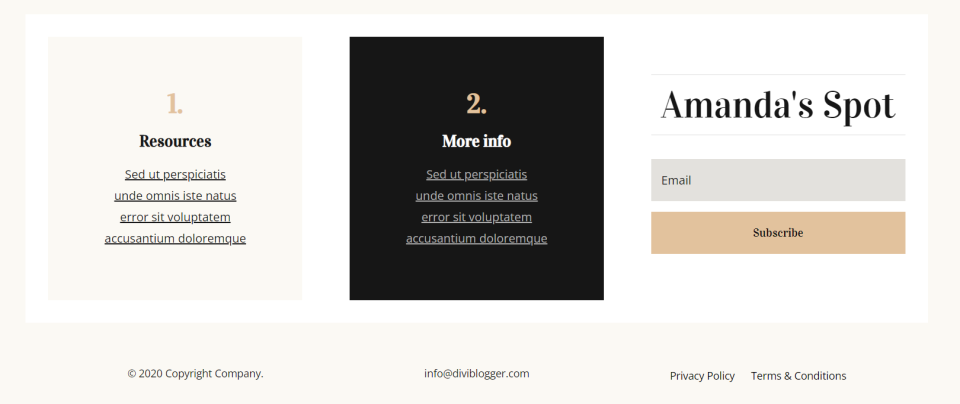
方法 1 桌面

这是桌面版本的外观以及右侧的链接。
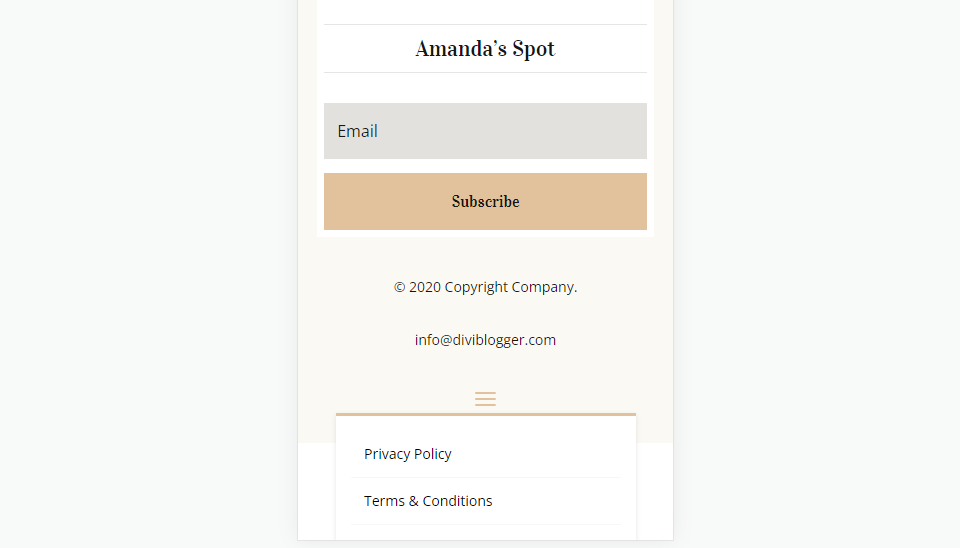
方法 1 手机

这是带有样式汉堡菜单的手机版本。 我已经打开菜单来显示链接。
方法 2 桌面

这是桌面,右侧有我们的链接。
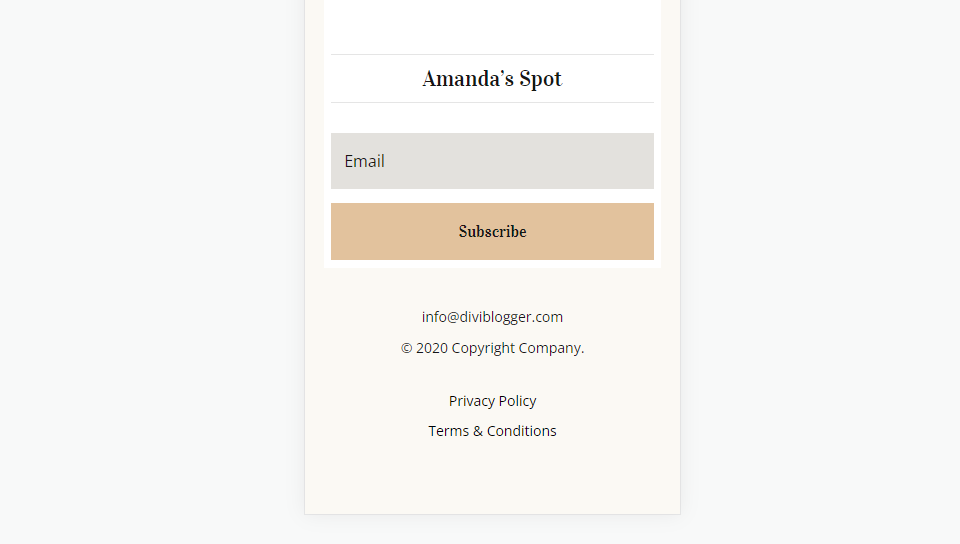
方法 2 手机

这是手机版,底部有链接。
结束对 Divi 页脚隐私和条款的思考
这就是我们对如何使用 Divi 模块创建 Divi 页脚隐私和条款链接的看法。 这两种方法为您提供不同的布局选项,并且都可以使用 Divi Theme Builder 轻松创建。 它们易于添加和定制,使您的隐私政策和条款和条件页面随时可供您的读者使用。
我们希望收到你的来信。 您是否已将 Divi 页脚隐私和条款链接添加到您的网站? 请在评论中告诉我们您的体验。
