22 Лучшее разбиение на страницы в бутстрапе (для отличной навигации)
Опубликовано: 2021-07-18Переход от страницы к странице, от раздела к разделу, от элемента к элементу происходит намного проще и удобнее с разбивкой на страницы Bootstrap.
К счастью, самостоятельно разбирать нумерацию страниц нет необходимости. Вместо этого воспользуйтесь ярлыком.
С предопределенным шаблоном. (ДУХ!)
Все эти примеры бесплатны, надежны и просты в использовании. Примечание . Вы также сэкономите много времени.
Мы сделали все тестирование за вас, а также добавили собственное творение.
Пагинация - важный аспект поисковой оптимизации вашего сайта. Разберитесь сейчас и помогите пользователям С ЛЕГКОЙ НАВИГАЦИЕЙ по вашим страницам и сообщениям.
Эти шаблоны разбивки на страницы доступны для использования с любым веб-проектом.
Лучшие стили разбивки на страницы в Bootstrap
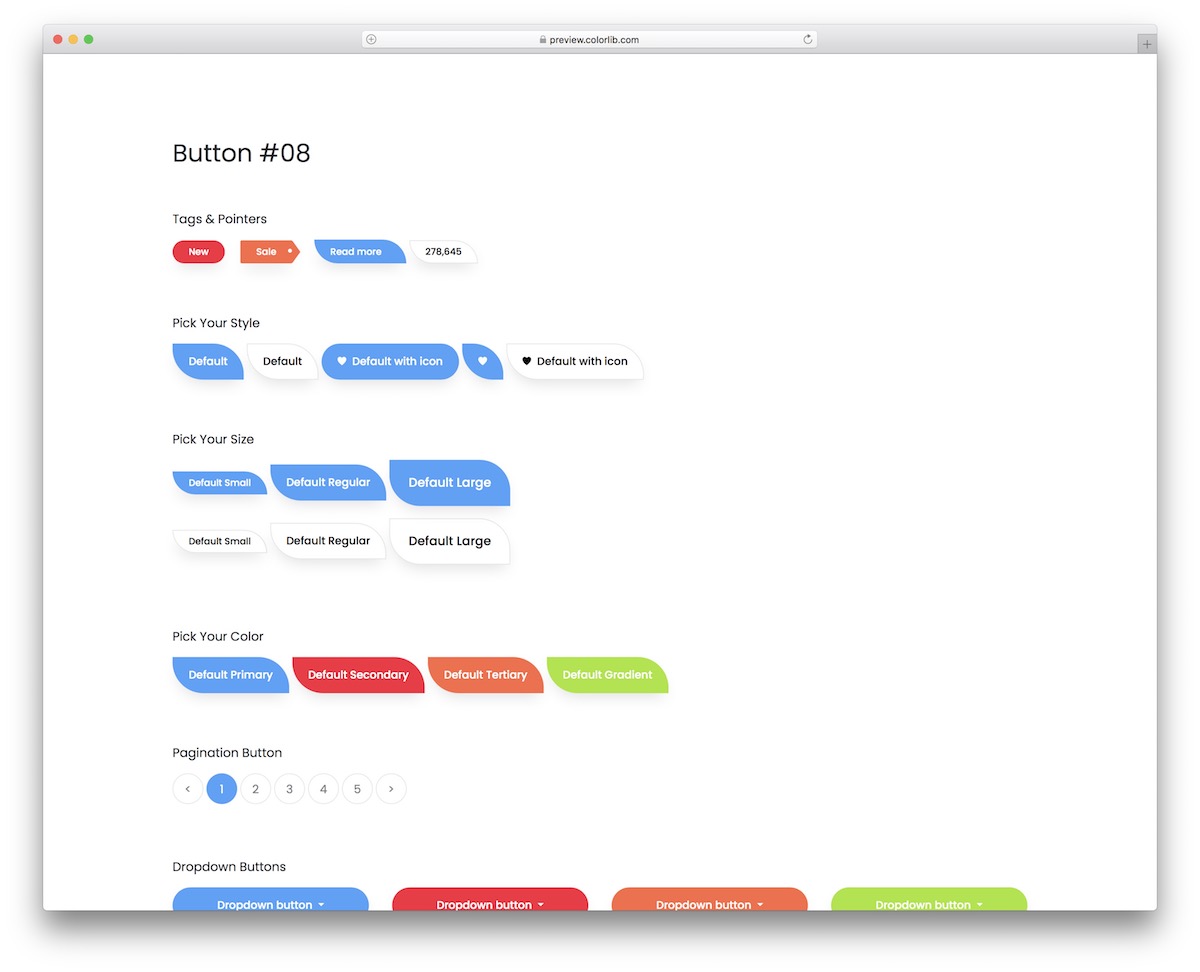
Кнопки начальной загрузки V18

Как видите, это набор из множества различных кнопок, которые вы можете использовать в своем веб-приложении. Конечно, есть и современная пагинация с закругленными кнопками, которой вы можете воспользоваться в полной мере.
Весь этот набор совершенно бесплатный, так что даже если вы загрузите его только для нумерации страниц, это хорошо.
Однако вы, вероятно, захотите активировать и другие сниппеты , потому что почему бы и нет, если они у вас уже есть?
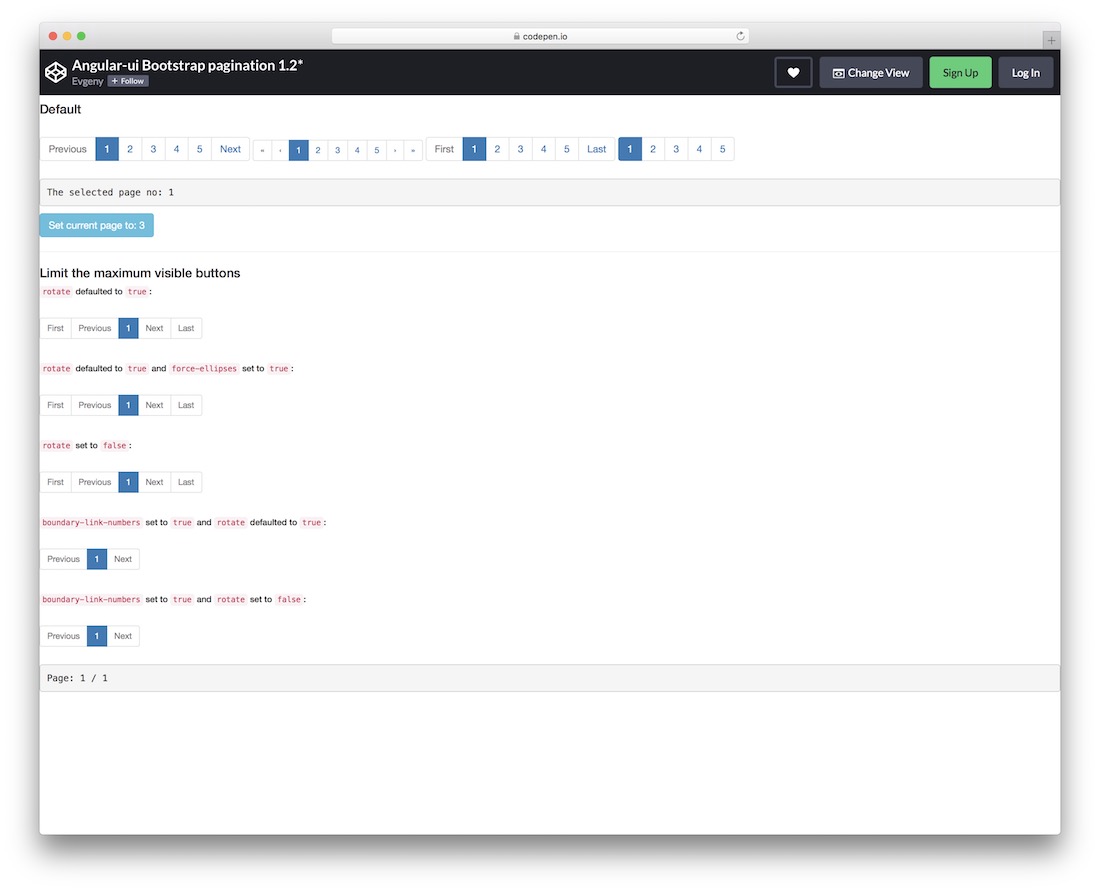
Подробнее / Скачать демоРазбиение на страницы в Angular Bootstrap

Вместо одного стиля разбивки на страницы Bootstrap этот набор предлагает вам четыре небольших варианта.
На первый взгляд они очень похожи, но у каждого есть что-то свое, предлагая вам больше вариантов, чтобы вы могли найти лучший из коробки.
У трех из них есть кнопки вперед и назад, но у последнего нет, что делает вещи крайне минимальными .
Вы также можете установить ограничения и выполнить другие настройки, которые помогут создать точную разбивку на страницы, которая вам нужна.
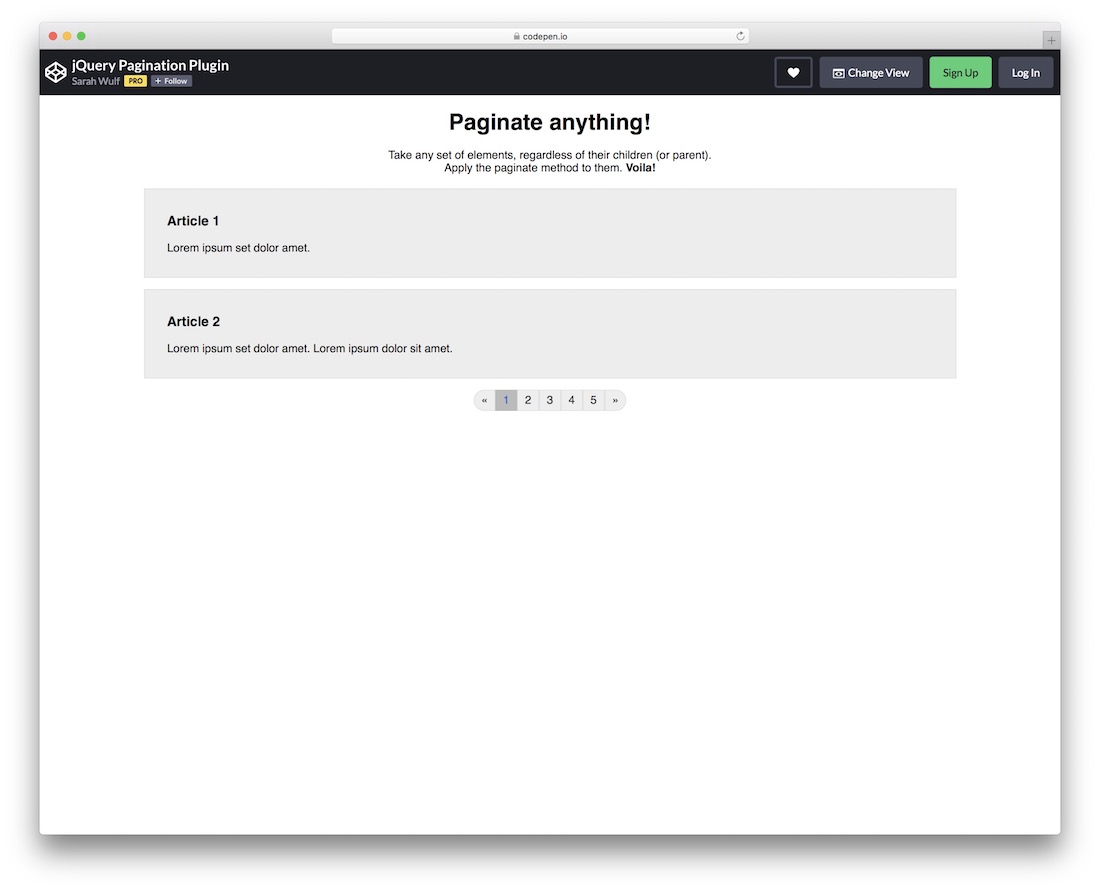
Подробнее / Скачать демоПлагин jQuery Pagination

Этот классный фрагмент открывает возможность разбивать на страницы различные элементы, независимо от того, являются они родительскими или нет.
Если вы хотите создать пагинацию для очень длинных статей или чего-то еще на своем веб-сайте, этот инструмент вам подойдет.
Поскольку он является частью CodePen, вы знаете, что можете редактировать и изменять его прямо на платформе, прежде чем интегрировать его в свой проект.
Макет также имеет 100% удобную для мобильных устройств структуру для работы FLUID на экранах разных размеров.
Подробнее / Скачать демоGooey Pagination

Начнем с более простых, но красиво выполненных дизайнов. Если последовательность номеров выходит за рамки приоритета вашей веб-страницы, то это именно тот дизайн, который вы ищете.
Gooey Pagination - это слизистый стиль дизайна. Идентифицировать страницу немного сложно, поскольку она не имеет соответствующей последовательности, но вы можете добавить номер страницы, если хотите.
Когда вы наводите курсор на черные точки, расположенные под текстом, появляется аккуратный «липкий» анимационный эффект, имитирующий движения шара слизи. Этот красивый анимационный эффект обязательно привлечет любопытных людей, взаимодействующих с нумерацией страниц в Bootstrap.
Если ваш сайт больше ориентирован на игры для детей, вы можете изменить цвета темных пятен и превратить их в красочные. Подарите детям дружеские отношения и весело проведите время, играя с ними.
Концепция все еще находится в демоверсии и не доработана, но вы можете изменить некоторые из них и доработать самостоятельно, ДОБАВЛЯЯ и ИЗМЕНИв несколько кодов.
Подробнее / Скачать демоПагинация Роберта

Этот дизайн с разбивкой на страницы имеет более простой и понятный вид. Этот шаблон хорошо работает с любым фоном сплошной заливки, как вы видите в демонстрации.
Это отлично подходит для веб-сайтов блогов, которым требуется разбиение на страницы. Сделайте свою разбивку на страницы аккуратной и красивой , взяв этот дизайн в качестве источника вдохновения.
Вы можете полностью настроить этот шаблон и настроить его в соответствии с темой вашего веб-сайта. Если вы хотите настроить количество страниц, независимо от того, больше оно или меньше, вы можете это сделать.
Цветные выделения также помогут вашим посетителям узнать, на какой странице они находятся, чтобы они не заблудились, просматривая ваш контент.
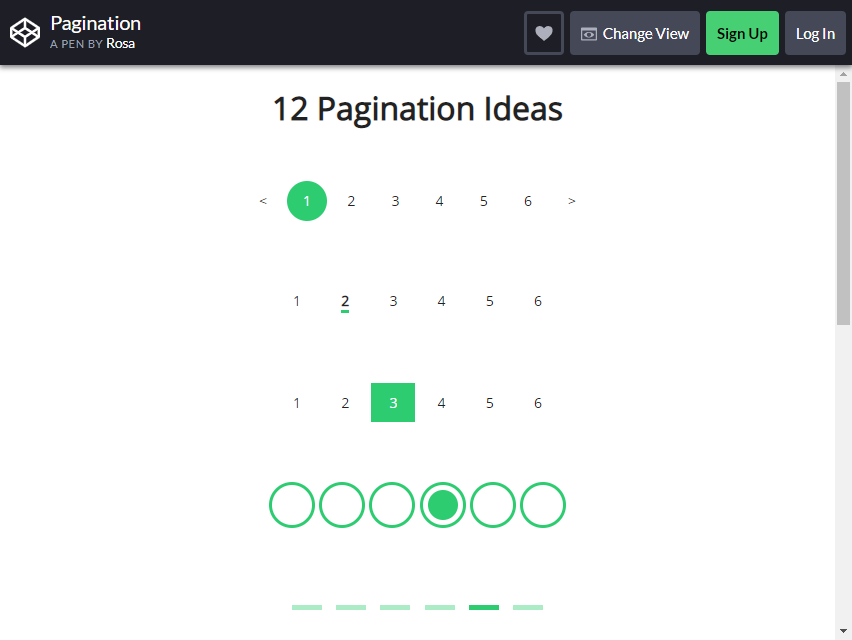
Подробнее / Скачать демо12 идей разбиения на страницы

Это уникальная пагинация для начальной загрузки от одного из творческих программистов Codepen. Из тысяч дизайнов, которые вы можете найти в Интернете, стоит рассмотреть этот вариант .
Этот фрагмент дает вам на выбор два варианта разбивки на страницы. У одного есть числовые шрифты, которые помогут вашим пользователям последовательно идентифицировать определенную страницу.
Другой выполнен с использованием геометрических фигур. Но вы все еще можете ИСПОЛЬЗОВАТЬ ОБА, с 12 заданными дизайнами, вы можете создавать с ними множество комбинаций.
Не стесняйтесь немного ИЗМЕНИТЬ его и изменить некоторые элементы в соответствии со своими предпочтениями.
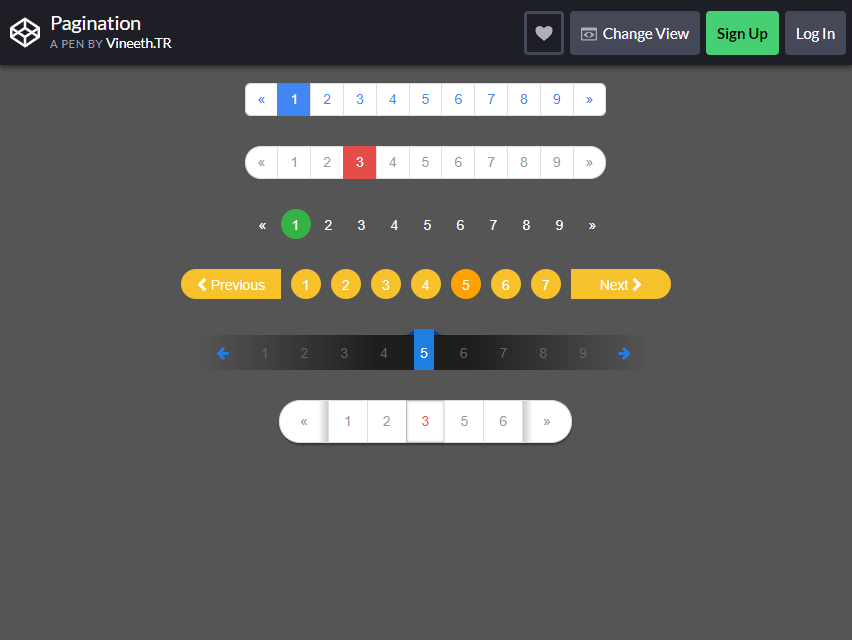
Подробнее / Скачать демоПагинация по Vineeth.TR

Это набор дизайнов с разбивкой на страницы, предоставленный Codepen для вашего использования. С этим шаблоном у вас есть группа дизайнов на выбор.
Есть шесть дизайнов с разбивкой на страницы , которые также являются анимированными и были созданы с помощью скрипта Bootstrap. В дизайне преобладают естественные цвета и потрясающая графика. Он также использует симметричные и красивые формы, на которые приятно смотреть.
Тем не менее, в дизайне НЕ реализованы эффекты наведения, однако это не исключает его уникальность и функциональность для использования. Это простой и элегантный макет, который вы можете опробовать на своем собственном веб-сайте.
Подробнее / Скачать демоПагинация Pacman

Вы фанат видеоигр? Ваш веб-сайт ориентирован на обзор игр, создание блогов о ретро-играх или это просто игровой веб-сайт? Если да, то вот дизайн разбивки на страницы Bootstrap, подходящий для этой ниши.
Дизайн Pacman Pagination - интересный и привлекательный анимированный дизайн. Страница, на которой находится ваш пользователь, будет выделена фигурой Pacman.
Когда ваши пользователи начинают переходить с одной страницы на другую, цифра начинает съедать число к следующей странице. Сам код работает безупречно, и вы можете использовать его прямо на своем веб-сайте.
Если вы хотите изменить несколько элементов этого дизайна, вы можете НАСТРОИТЬ его, чтобы он соответствовал теме Pacman или согласовал его с темой вашего веб-сайта. Это универсальный и подходящий дизайн для любого сайта.
Подробнее / Скачать демоПагинация руки йети

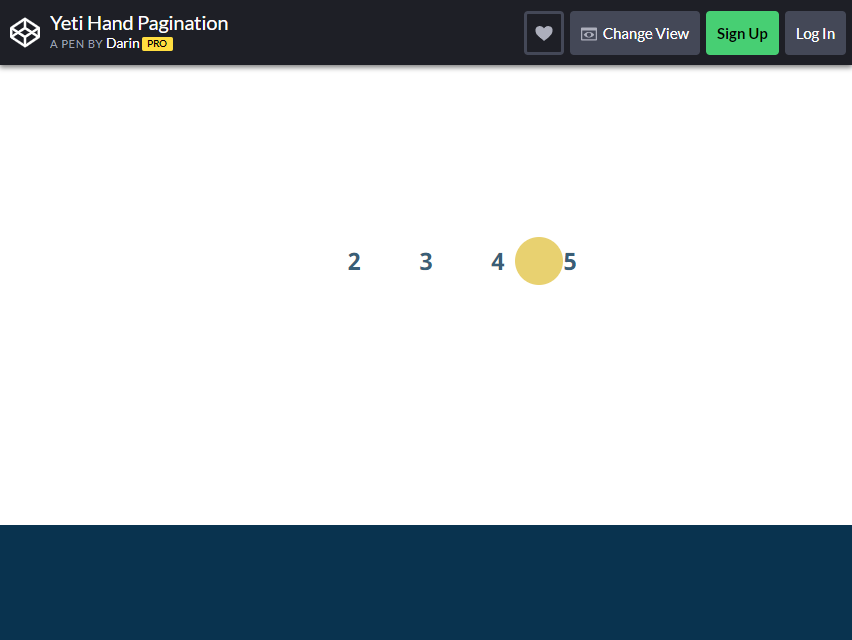
Ах да, ничто так не кричит об уникальности и редкости, как рука знаменитого мифического существа. Зачем использовать этот дизайн для нумерации страниц? Почему нет?! Это необычно и в то же время супер креативно .
В нумерации страниц «Рука Йети» есть рука персонажа йети, которая перемещается по порядковым номерам. Рука ДВИГАЕТ МАРКЕР, чтобы выделить страницу, на которой находятся ваши пользователи.
Если вы хотите использовать этот экспериментальный дизайн на своем веб-сайте, вам необходимо изменить некоторые коды, чтобы сделать его полностью совместимым и функциональным для вашего веб-сайта. Такой дизайн отлично подходит для сайтов, предназначенных для детей.
Он полностью настраивается, и вы можете изменить все цвета. Выберите сплошной фон заливки, чтобы рука действительно выделялась.
Подробнее / Скачать демоБесконечная разбивка на страницы

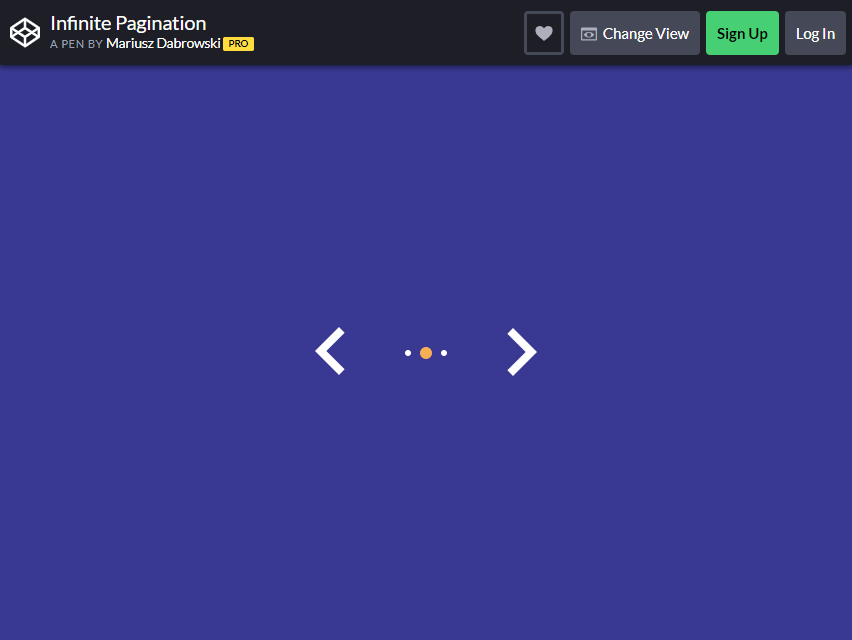
Этот дизайн разбивки на страницы предназначен для веб-сайтов, на которых есть множество контента, которым можно поделиться со своими читателями. Макет бесконечной разбивки на страницы - это простой и замечательный способ прокрутки страниц.
На первый взгляд может показаться непонятным. Единственный дизайн, реализованный для этого дизайна, - это просто точки и ничего больше. Да, простые белые точки и сплошной фон заливки. Внешний вид по умолчанию создает впечатление, что сайт непрерывно прокручивается и бесконечен. Дает эффект «БЕСКОНЕЧНОСТИ».
Когда читатели или пользователи достигнут конца, пагинация начальной загрузки будет прокручивать его назад с самого начала, как бесконечный цикл. Код работает безупречно и без проблем.
Он готов к использованию для вашего веб-сайта, и вы можете немного настроить некоторые цвета в соответствии с вашей темой.
Подробнее / Скачать демоПагинация Каспера Микиевича


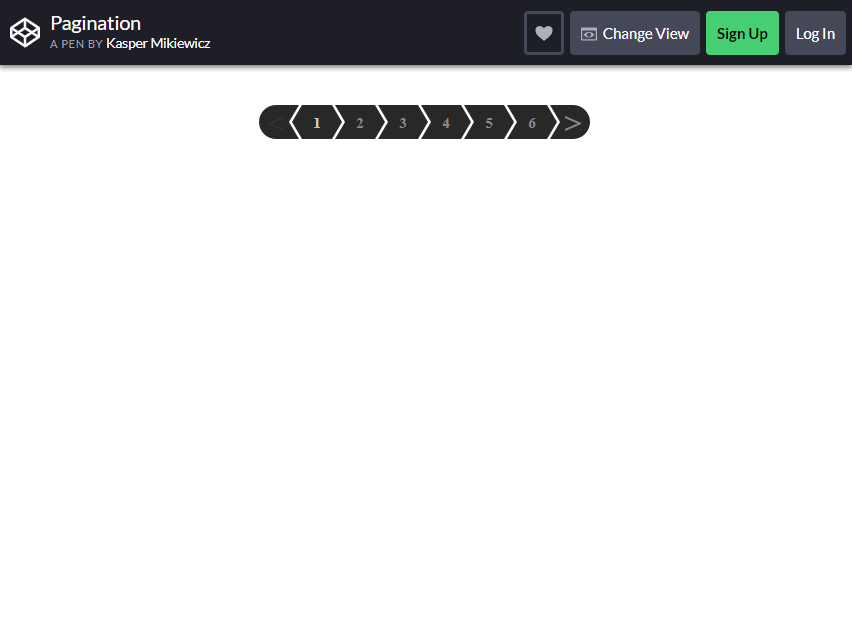
Это лучший вариант для веб-сайтов, которые имеют более современный вид и стиль. Использование модульных форм и геометрических фигур может придать любой теме профессиональный вид и современный вид.
С помощью этого шаблона вы можете получить простой и функциональный дизайн, который поможет вашим пользователям ориентироваться в содержании вашего веб-сайта.
Он ПОЛНОСТЬЮ настраивается, и вы можете ИЗМЕНИТЬ фон и другие элементы, чтобы они соответствовали теме вашего собственного веб-сайта.
Подробнее / Скачать демоWebDesignerDepot Пагинация

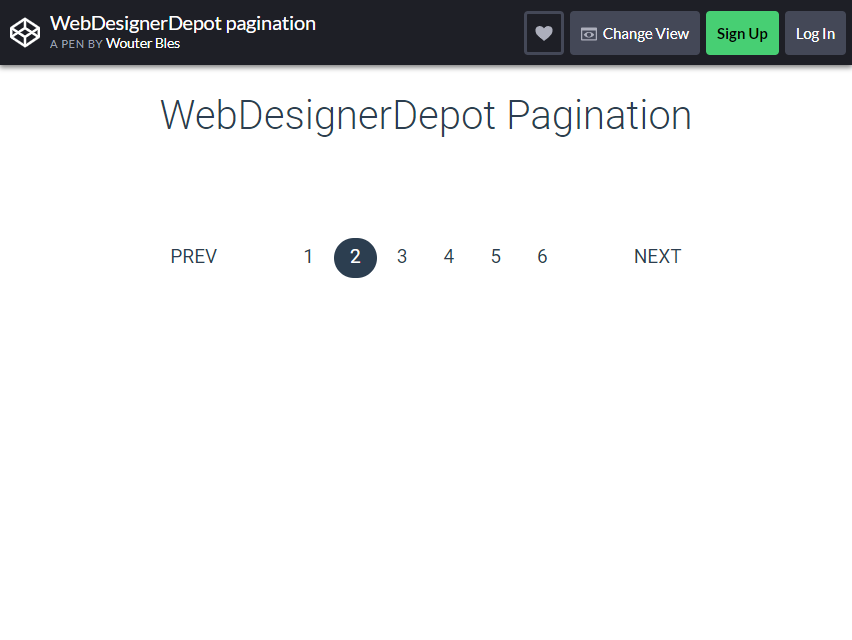
Возможно, вы ищете веб-сайт, который имеет более профессиональный вид, чем предыдущие творческие. Этот дизайн начальной страницы с разбивкой на страницы имеет более деловой и профессиональный вид. Бизнес-сайты всегда имеют минималистичный и простой вид.
Это предотвратит нежелательные ВНИМАНИЯ других элементов от привлечения внимания ваших пользователей и позволит больше сосредоточиться на содержании. Дизайн также создает впечатление, что ваш веб-сайт является законным и серьезным для бизнеса, которым он занимается.
Подробнее / Скачать демоПагинация один

Современный вид слишком мягкий? Здесь! Попробуйте более изящный и футуристический вид. Дизайн Bootstrap Pagination One выглядит совершенно круто с его геометрическими формами и используемым выбором цвета.
Это материальный дизайн и стиль концепции шаблона. Он использовал простые линии и крутой эффект наведения для панели нумерации страниц.
Если вы хотите внести некоторые изменения, вы можете добавить или изменить код в предоставленном шаблоне. Но рекомендуется оставить цвета такими, какие они есть, ничто не говорит о силе БОЛЬШЕ, чем малиновый красный!
Подробнее / Скачать демоРазбиение на страницы и макет с обрезанным фоном

На вашем сайте много слайдов презентаций? Дизайн этой разбивки на страницы разработан, чтобы помочь вам соответствующим образом организовать и упорядочить слайд-шоу . Это помогает сделать веб-страницу и слайды более презентабельными и приятными на вид.
В шаблоне используется эффект ПАРАЛЛЕЛЬНОЙ прокрутки для ползунка, поэтому он обеспечивает большее взаимодействие с пользователем.
Есть два способа использования функции этого слайдера: вы можете прокручивать его с помощью жестов для переключения между слайдами или вы можете использовать летучую мышь для разбивки на страницы, расположенную внизу.
Подробнее / Скачать демоАдаптивная разбивка на страницы Magic Line

Этот дизайн начальной страницы с разбивкой на страницы предназначен для более профессионального веб-сайта. Концепция основана на том, как люди воспринимают веб-дизайн как «привлекательный» для них.
В дизайне используется полоса прокрутки, аналогичная предыдущим. Функция дизайна заключается в том, что вверху страницы помещается линия, которая сообщает пользователю, что он находится на указанной странице. Это почти похоже на предыдущие полосы прокрутки, но эта скользит по горизонтали .
Строка находится над номером страницы, на которой находится пользователь. Прекрасное кодирование делает функцию прокрутки горизонтальной линии плавной без каких-либо проблем.
Это отлично подходит для веб-сайтов, которые хотят предложить своим пользователям немного больше графического дизайна.
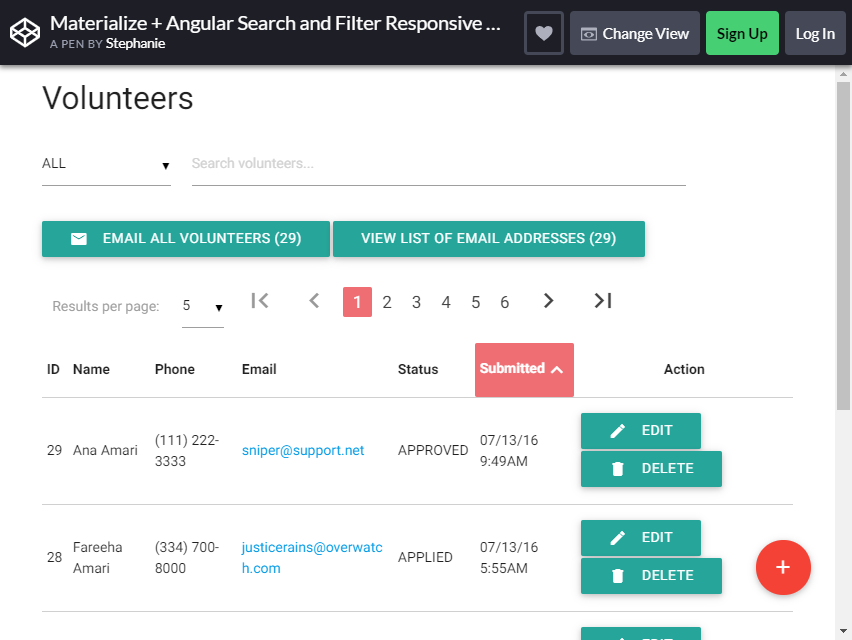
Подробнее / Скачать демоМатериализовать адаптивную таблицу с разбивкой на страницы

Все мы знаем, что организация нашей почты может быть сложной задачей БЕЗ индикатора, говорящего нам, на какой странице мы находимся.
Эта материализованная адаптивная таблица - это не только полностью функциональный элемент, но и дизайн, который вы можете использовать для сортировки учетных записей пользователей.
Этот шаблон предоставляет вам адаптивную таблицу, которая может отображать различный контент и информацию. Красивые цвета и удивительный дизайн делают этот стол незаменимым для любого веб-сайта.
Дайте своим пользователям МОЩНОСТЬ сортировать свою почту, учетные записи или уведомления с помощью этой функции. Добавленная пагинация начальной загрузки также может помочь им соответствующим образом организовать свои данные.
Наряду с разбивкой на страницы вы также получите панель поиска с возможностью фильтрации в одном элементе. Поскольку этот дизайн содержит множество функций, код немного более продвинутый.
Но вам нужно изменить всего несколько вещей, например, добавить фоновое изображение, изменить текст и немного настроить цвета, чтобы выделить его .
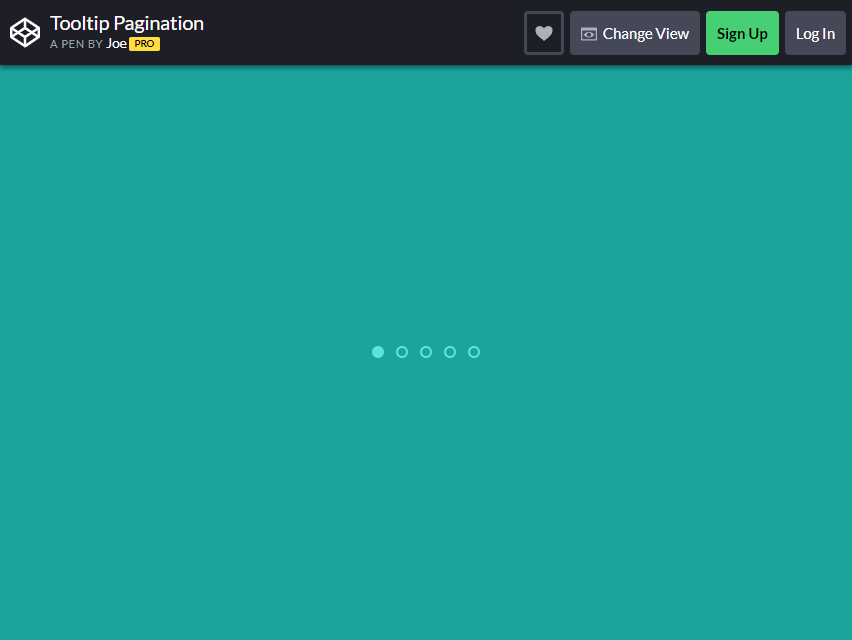
Подробнее / Скачать демоПагинация всплывающей подсказки

Пагинация всплывающей подсказки может похвастаться своей простотой в дизайне и минимализмом за счет использования точек вместо обычного текста. Благодаря простому дизайну вы можете легко использовать его в любой части вашего веб-сайта, и он подойдет как перчатка.
Дизайн разработан для веб-сайтов, на которых есть учебные пособия и советы для новых пользователей. Его можно встроить в подменю, которое дает советы из первых рук. Дизайн был разработан для сайтов, на которых всего НЕСКОЛЬКО страниц.
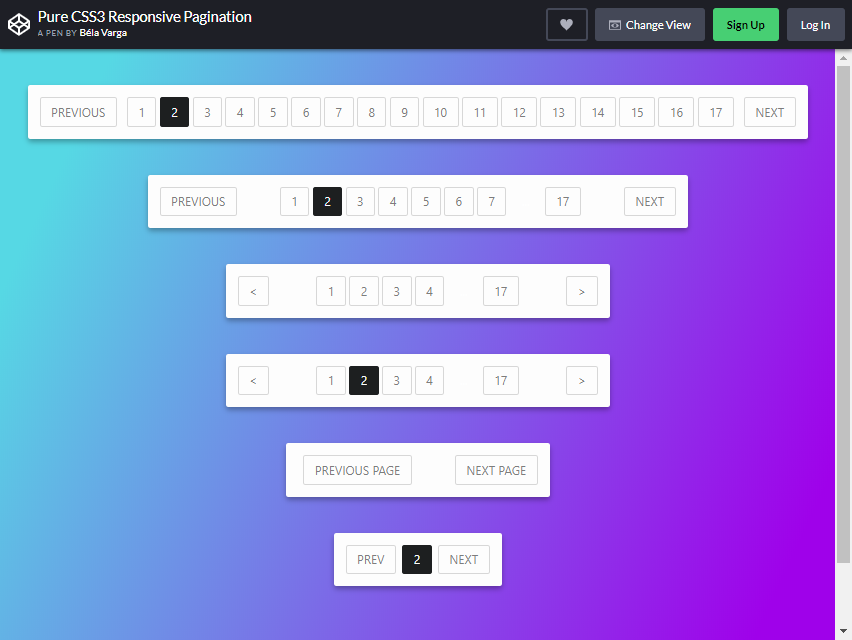
Подробнее / Скачать демоАдаптивная разбивка на страницы на чистом CSS3

Это еще один набор элементов начальной страницы. В шаблоне есть шесть типов стилей нумерации страниц на выбор. Дизайн каждого типа похож друг на друга, единственная разница - это диапазон страниц, который он может вместить.
Существует только ОГРАНИЧЕННЫЙ диапазон количества страниц, которые вы можете добавить к типу панели. Если вы хотите использовать этот дизайн, попробуйте выбрать длину полосы, которая, по вашему мнению, будет соответствовать количеству веб-страниц на вашем веб-сайте.
Дизайн состоит из легких штрихов и широких линий, что придает ему профессиональный вид. Это сопровождается эффектами БЫСТРОЙ анимации, которые выделяют номер страницы, когда пользователь наводит на нее курсор.
Его можно использовать в любом типе тем и стиля веб-сайтов, учитывая его простоту.
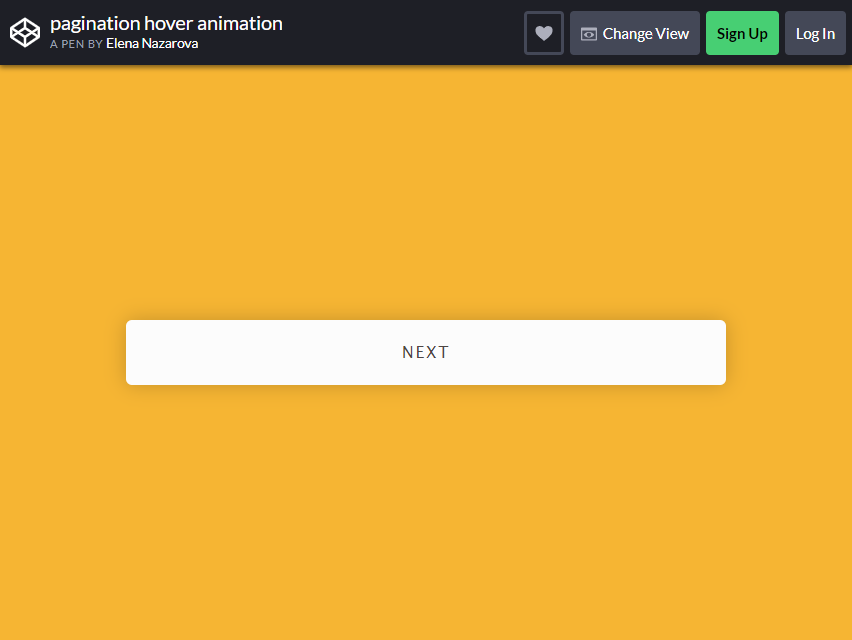
Подробнее / Скачать демоАнимация при наведении на страницы

Это один из лучших и креативных дизайнов нумерации страниц. Учитывая его уникальный макет и функциональность, его кодирование будет очень сложным. Но вы можете использовать его сразу и применимо к любому веб-дизайну.
Как вы заметили, предыдущий макет не занимает много места. Номера страниц СКРЫТЫ на тонкой полосе с текстом «Далее». Когда пользователь наводит курсор на него, начинают появляться стрелки влево и вправо.
Щелчок по стрелкам покажет номера страниц, которые будут обозначены тонкой линией под ними. Если вы пытаетесь управлять данным пространством, которое вы оставили на своем веб-сайте, это идеальная разбивка на страницы для вас.
Великолепный дизайн и безупречная функциональность.
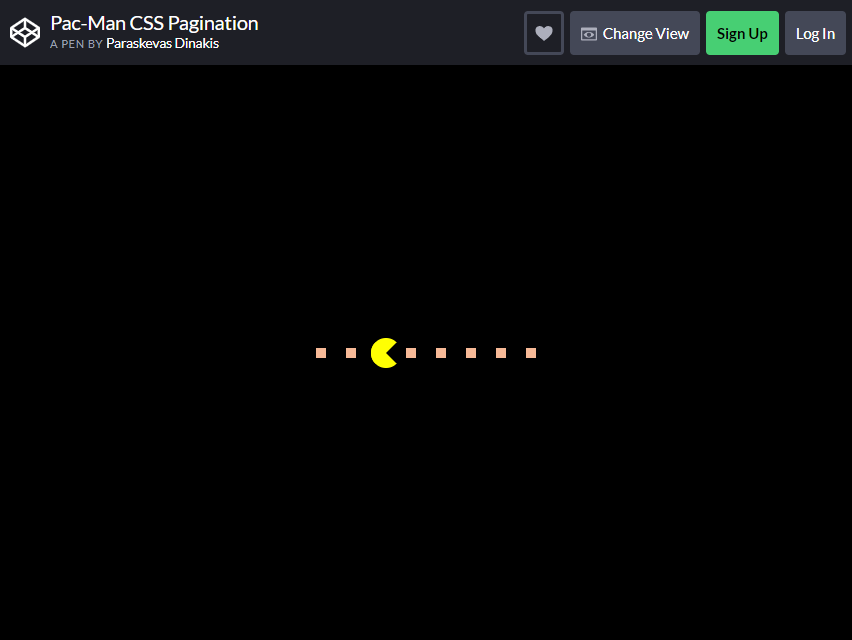
Подробнее / Скачать демоПагинация CSS Pac-Man

Помните предыдущий тематический дизайн Pacman, который мы обсуждали ранее? Хотите настоящую сделку? Что ж, вот еще один дизайн начальной страницы в стиле Pacman, который действительно попадает в тематику Pacman!
Классическая видеоигра RETRO веками восхищала и забавляла геймеров. Верните эту легендарную игру и подарите своим пользователям ностальгию, заставляя их вспоминать то веселье и удовольствие, которые мы получали, играя в эту игру.
Это лучше всего подходит для сайтов, на которых есть мероприятия для детей, или для игровых сайтов. Когда пользователь наводит курсор на узел, Pacman (или маркер) начинает прокладывать себе путь.
Когда на узел щелкают, Пакман съедает этот узел и движется к этому месту, довольно мило, не правда ли?
Подробнее / Скачать демоАдаптивная разбивка на страницы

Пройдя через множество дизайнов, давайте попробуем вернуться к основам. Адаптивный дизайн разбивки на страницы сделан простым и понятным . На первый взгляд он имеет профессиональный вид.
Это базовый дизайн разбивки на страницы, который можно без проблем использовать на любом веб-сайте. Если у вас красочный современный веб-сайт с темой MINIMALIST, то это именно тот дизайн, который вы ищете.
Подробнее / Скачать демоПагинация раунди

Как и предыдущий, Roundie Pagination имеет такой же простой и элегантный дизайн, как и предыдущий. Единственная разница в том, что этот более смелый и яркий с заданной цветовой схемой и дизайном.
Полоса имеет некоторую глубину, заставляя ее выделяться из фона. Благодаря выбору расцветки дизайн выглядел как нельзя лучше.
Подробнее / Скачать демо