22 mejores paginación Bootstrap (para una excelente navegación)
Publicado: 2021-07-18Saltar de una página a otra, de una sección a otra, de un elemento a otro, es mucho más simple y conveniente con la paginación de Bootstrap.
Afortunadamente, no es necesario que solucione la paginación usted mismo. En su lugar, tome un atajo.
Con una plantilla predefinida. (¡DUH!)
Estos ejemplos son todos gratuitos, fiables y fáciles de usar. Nota : También ahorrará mucho tiempo.
Hicimos todas las pruebas por usted y también agregamos nuestra propia creación.
La paginación es un aspecto esencial de la optimización de búsqueda de su sitio web. Ordene las cosas ahora y ayude a los usuarios a NAVEGAR por sus páginas y publicaciones CON FACILIDAD.
Estas plantillas de paginación están disponibles para usar con cualquier proyecto web.
Los mejores estilos de paginación de Bootstrap
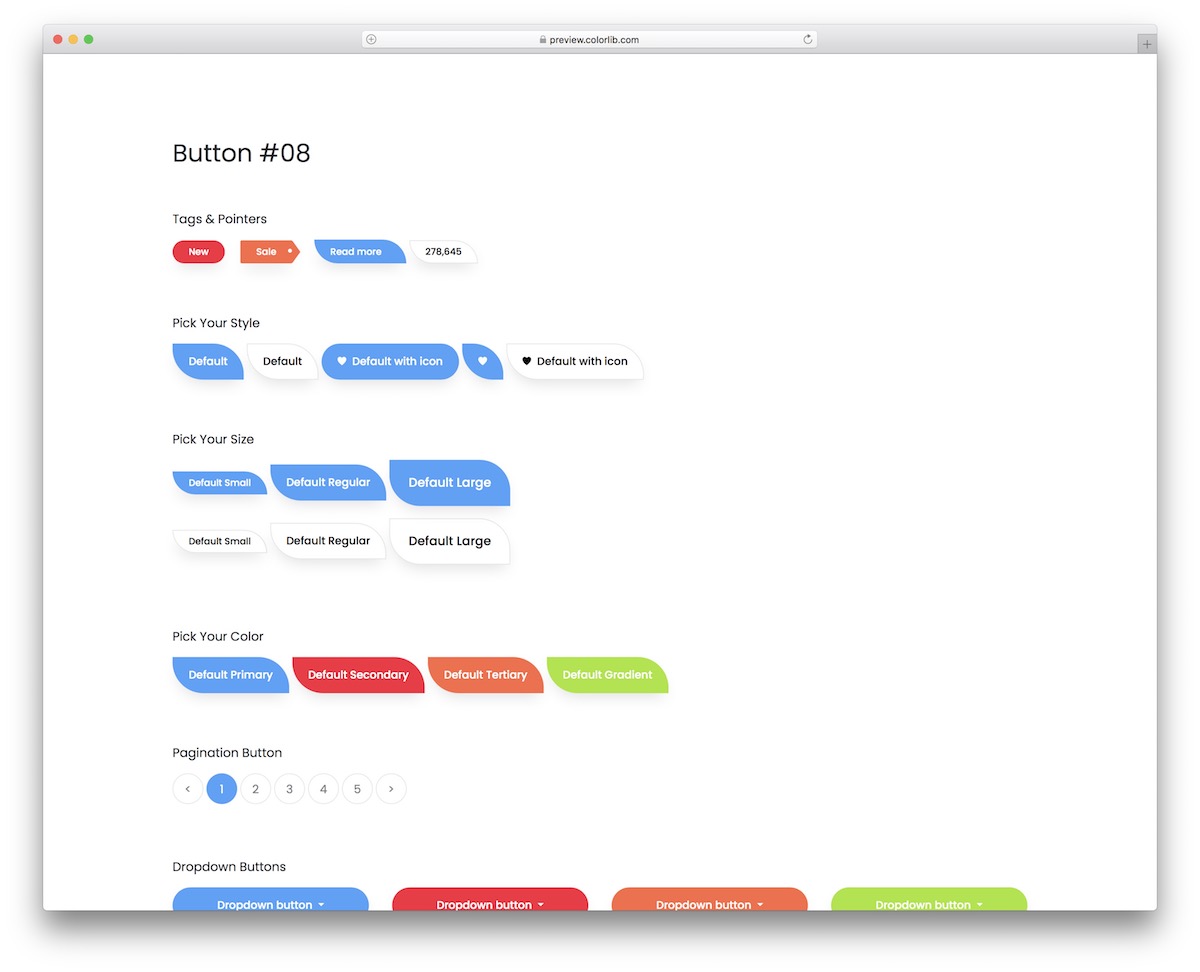
Botones Bootstrap V18

Como puede ver, este es un paquete de toneladas de botones diferentes que puede usar con su aplicación web. Por supuesto, también hay una paginación moderna con botones redondeados que puede aprovechar al máximo.
Todo este conjunto es completamente gratuito, por lo que incluso si lo descarga solo para la paginación, eso es bueno.
Sin embargo, es probable que también desee activar otros fragmentos , porque ¿por qué no, si ya los tiene todos?
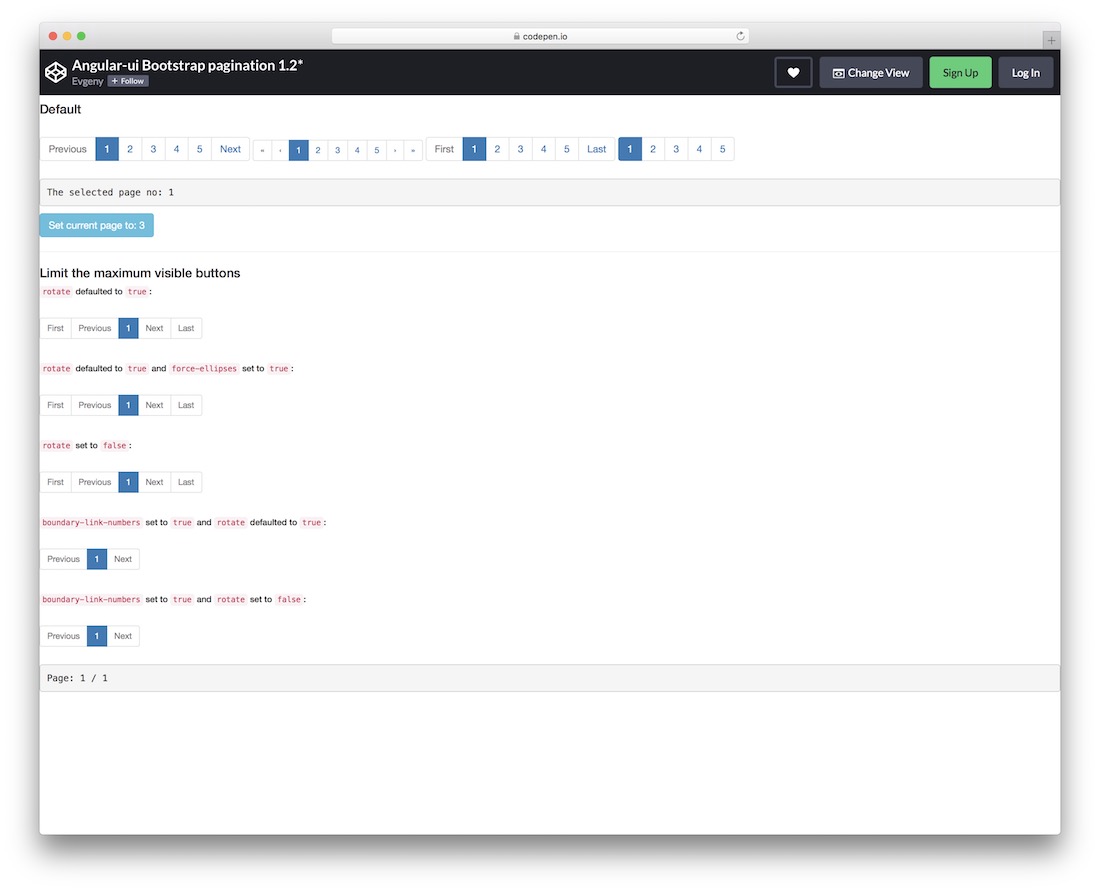
Más información / Descargar DemoPaginación Angular Bootstrap

En lugar de un estilo de paginación Bootstrap, este conjunto le ofrece cuatro ligeras variaciones.
A simple vista, son bastante similares, pero cada uno tiene algo diferente, ofreciéndole más variaciones para que encuentre el mejor listo para usar.
Tres de ellos tienen botones de ida y vuelta, pero el último no los tiene, lo que hace que las cosas sean extremadamente mínimas .
También puede establecer limitaciones y realizar otros ajustes de personalización que ayudarán a crear la paginación exacta que busca.
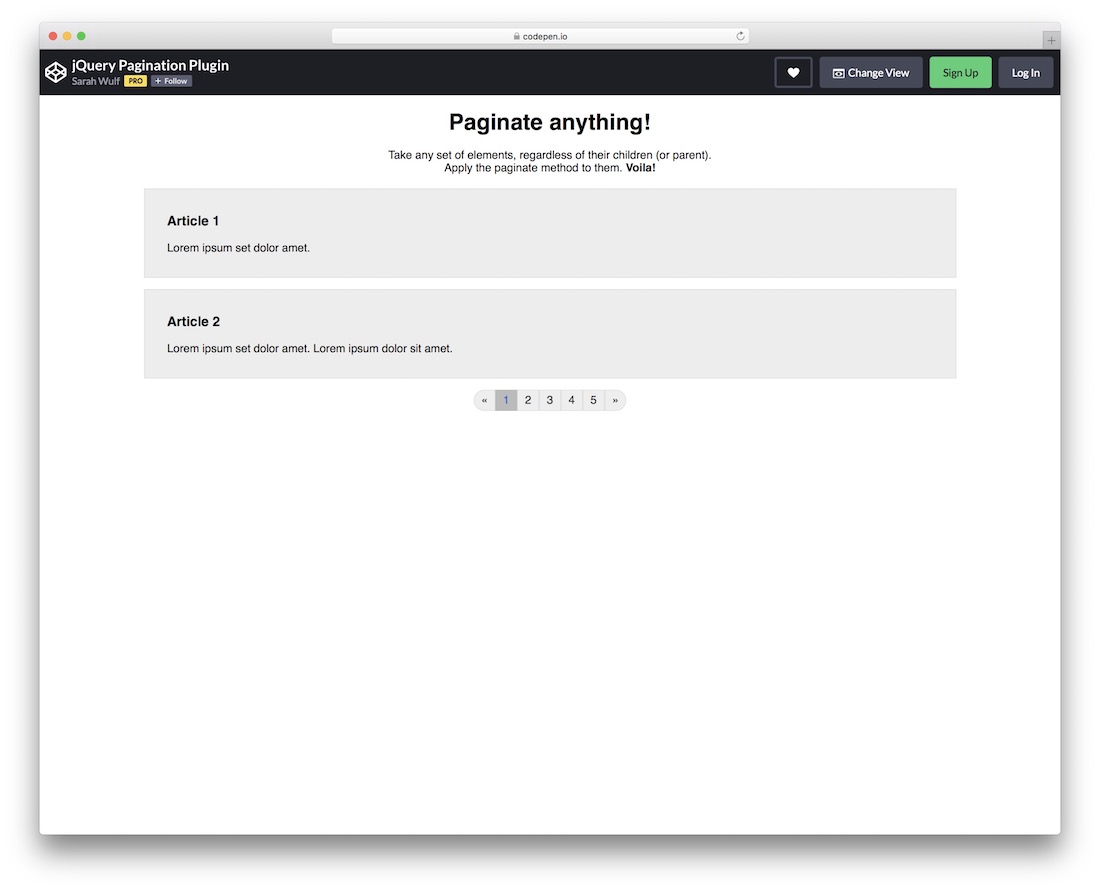
Más información / Descargar DemoComplemento de paginación jQuery

Este fragmento genial desbloquea la opción para ayudarlo a paginar diferentes elementos, sean padres o no.
Si desea crear paginación para artículos muy largos o algunas otras cosas en su sitio web, esta es la herramienta que le resultará útil.
Dado que es parte de CodePen, sabe que puede editarlo y modificarlo directamente en la plataforma antes de integrarlo en su proyecto.
El diseño también tiene una estructura 100% compatible con dispositivos móviles para el rendimiento FLUID en diferentes tamaños de pantalla.
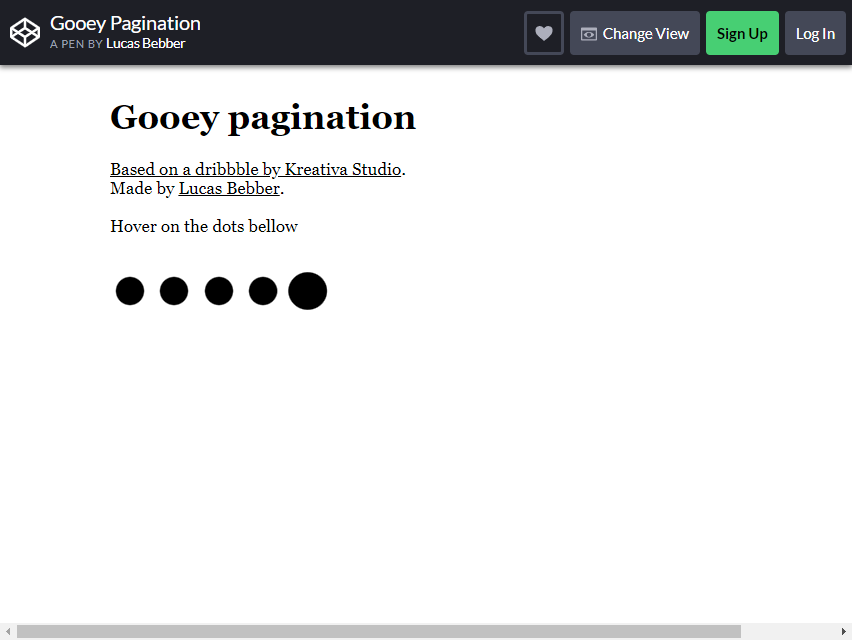
Más información / Descargar DemoPaginación pegajosa

Comencemos con los diseños más simples pero bellamente hechos. Si la secuencia de números no está dentro de la prioridad de su página web, entonces este es el diseño que está buscando.
La paginación pegajosa es un estilo de diseño de gota. Es un poco difícil identificar la página ya que esta no está secuenciada en consecuencia, pero agrega un número de página si lo desea.
Al pasar el cursor sobre los puntos negros ubicados debajo del texto, se muestra un efecto de animación "pegajoso" ordenado, que imita los movimientos de una bola de limo. Este hermoso efecto de animación seguramente atraerá a esas mentes curiosas, interactuando con la paginación de Bootstrap.
Si su sitio web está más inclinado a los juegos para niños, puede cambiar los colores de las manchas oscuras y convertirlas en coloridas. Brinde a los niños una experiencia amigable y un momento divertido jugando con él.
El concepto aún está en demostración y sin terminar, pero puede cambiar algo y terminarlo por su cuenta AGREGANDO y CAMBIANDO algunos códigos.
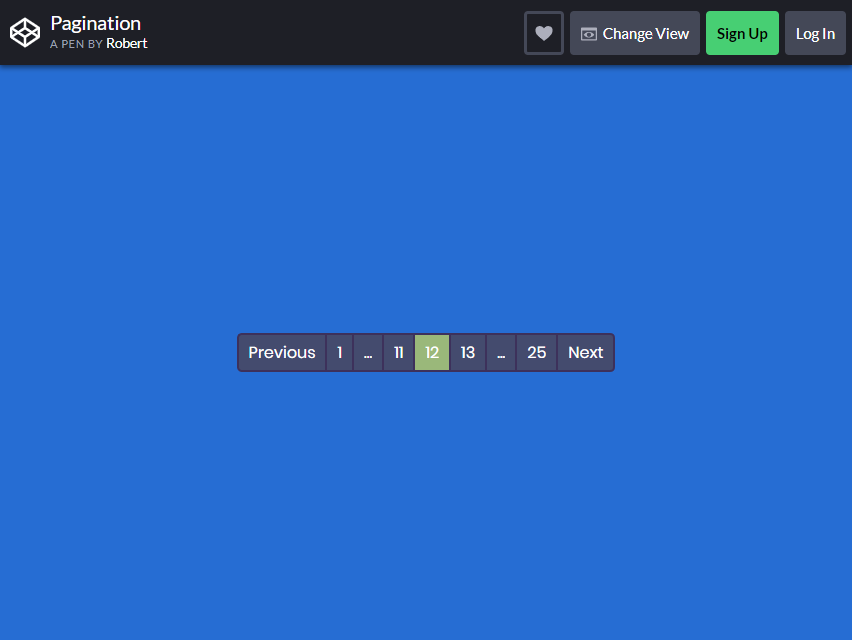
Más información / Descargar DemoPaginación por Robert

Este diseño de paginación tiene un aspecto más simple y directo. Esta plantilla funciona bien con cualquier fondo de relleno sólido, como se ve en la demostración.
Esta es una excelente opción para sitios web de blogs que necesitan un diseño de paginación. Haga que su paginación se vea ordenada y hermosa teniendo este diseño como inspiración.
Puede personalizar completamente esta plantilla y personalizarla para que coincida con el tema de su sitio web. Si desea ajustar el recuento de páginas, independientemente de si es mayor o menor, puede hacerlo.
Los resaltados de colores también ayudarán a sus visitantes a saber en qué página se encuentran para que no se pierdan al navegar por su contenido.
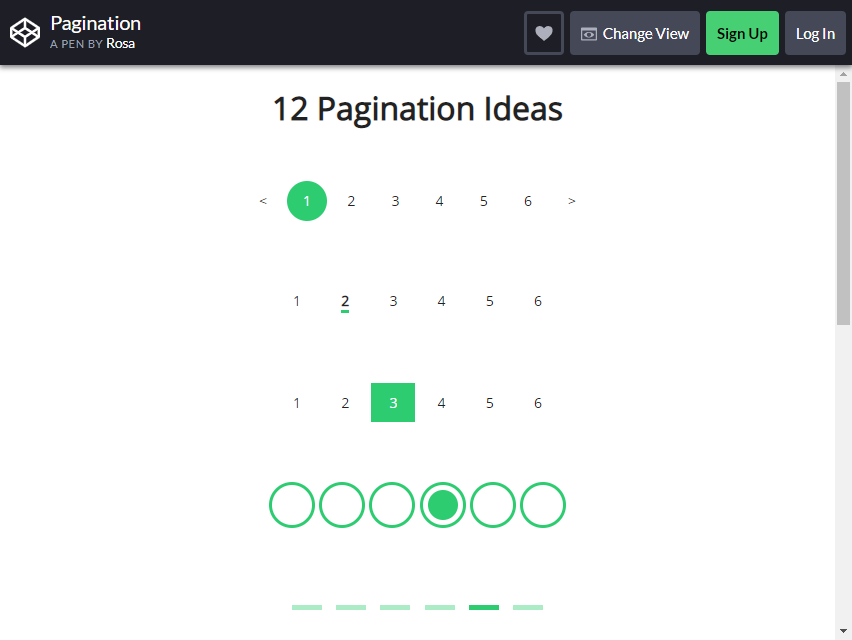
Más información / Descargar Demo12 ideas de paginación

Esta es una paginación de arranque única de uno de los codificadores creativos de Codepen. De los miles de diseños que puede encontrar en la web, este está en consideración para probarlo .
Este fragmento le ofrece dos diseños de paginación para elegir. Uno tiene fuentes numéricas para ayudar a sus usuarios a identificar una determinada página en secuencia.
Otro, está diseñado con el uso de formas geométricas. Pero aún puede USAR AMBOS, con los 12 diseños dados, puede hacer muchas combinaciones con él.
Siéntase libre de PERSONALIZARLO un poco y cambiar algunos de los elementos para que se ajusten a sus preferencias.
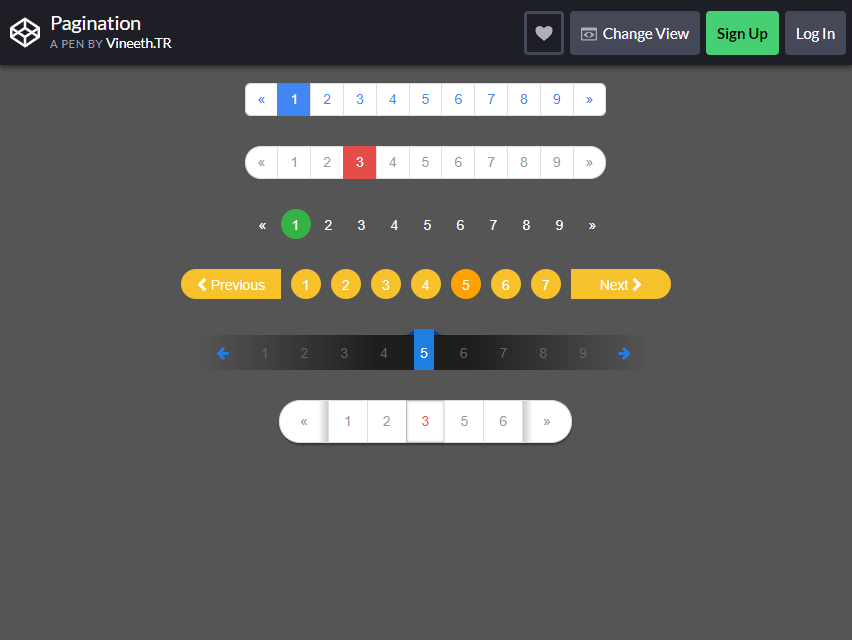
Más información / Descargar DemoPaginación por Vineeth.TR

Estos son un conjunto de diseños de paginación proporcionados para su uso por Codepen. Con esta plantilla tienes un grupo de diseños para elegir.
Hay seis diseños de paginación que también están animados y se realizaron a través del script Bootstrap. Los diseños florecen con colores naturales y gráficos impresionantes. También utiliza formas simétricas y hermosas que son agradables a la vista.
Sin embargo, NO hay efectos flotantes implementados en los diseños, sin embargo, eso no excluye que sea tan único y funcional para su uso. Es un diseño simple y elegante que puede probar para su propio sitio web.
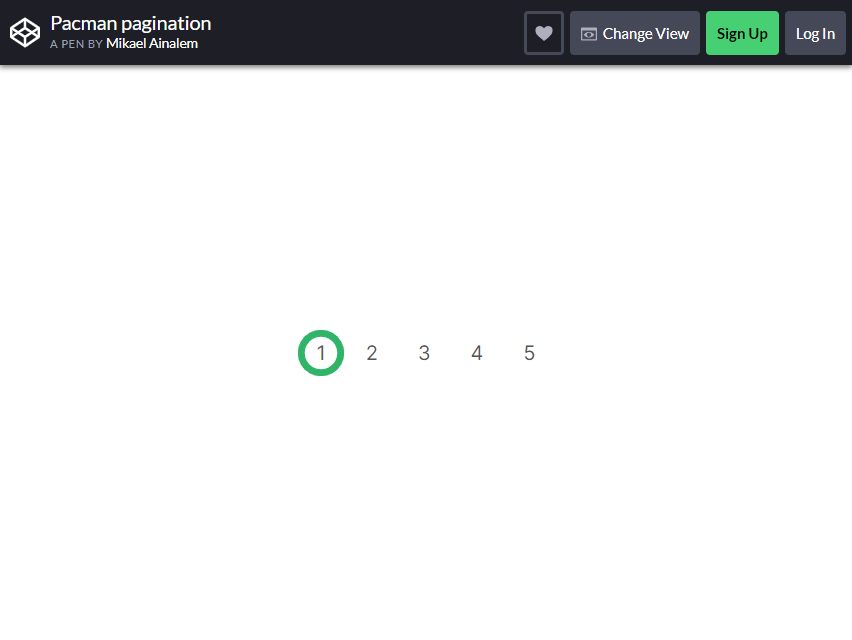
Más información / Descargar DemoPaginación Pacman

¿Eres fanático de los videojuegos? ¿Su sitio web se centra en revisar juegos, crear blogs sobre juegos retro o es solo un sitio web de juegos? Si eso es un sí, entonces aquí hay un diseño de paginación Bootstrap adecuado para ese nicho.
El diseño de Pacman Pagination es un diseño animado interesante y llamativo . La página donde se hospeda su usuario se representará resaltada con una figura de Pacman.
Cuando sus usuarios comienzan a moverse de una página a otra, la figura comienza a COMER el número hacia la página siguiente. El código en sí funciona perfectamente y puede usarlo directamente en su sitio web.
Si desea cambiar algunos elementos de este diseño, puede PERSONALIZARlo para que se adapte al tema de Pacman o para alinearlo con el tema de su sitio web. Este es un diseño versátil y adecuado para cualquier sitio web.
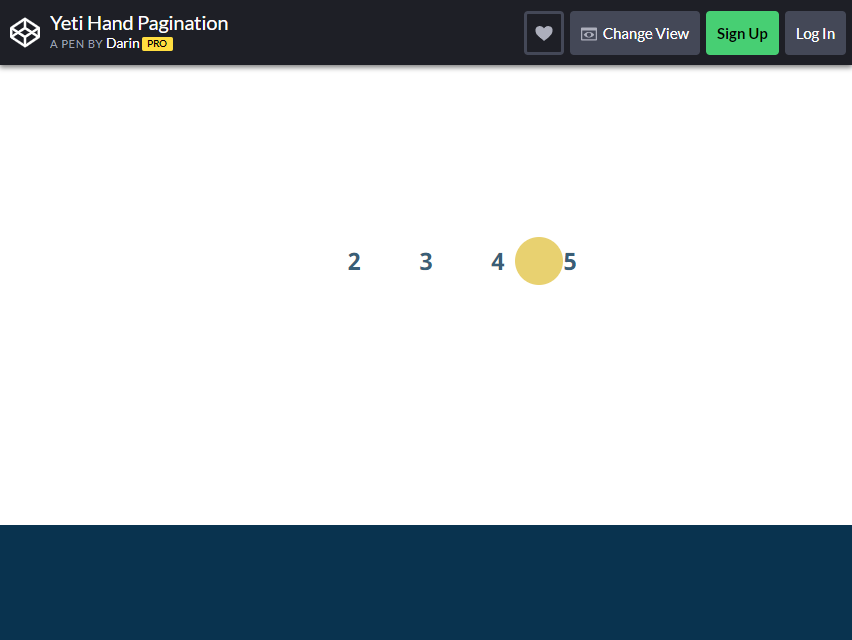
Más información / Descargar DemoPaginación de la mano de Yeti

Ah, sí, nada grita más singularidad y rareza que la mano de una famosa criatura mítica. ¿Por qué utilizar este diseño para su paginación? ¡¿Por qué no?! Es inusual y al mismo tiempo super creativo .
El diseño de paginación de la mano de Yeti tiene la mano de un personaje yeti para moverse a través de los números secuenciados. La mano MUEVE EL MARCADOR para resaltar la página en la que se encuentran sus usuarios.
Si desea utilizar este diseño experimental en su sitio web, debe cambiar algunos de los códigos para que sea totalmente compatible y funcional para su sitio web. Este diseño es ideal para sitios web destinados a niños.
Es totalmente personalizable y puedes cambiar todos los colores. Elija un fondo de relleno sólido para que la mano realmente resalte.
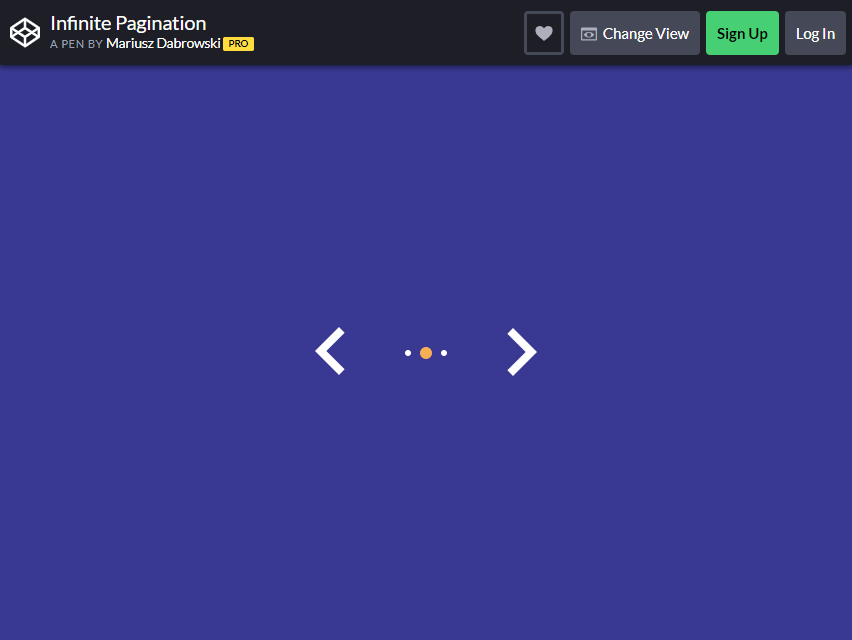
Más información / Descargar DemoPaginación infinita

Este diseño de paginación está destinado a sitios web que tienen muchos contenidos para compartir con sus lectores. El diseño de paginación infinita es una forma sencilla y maravillosa de desplazarse por las páginas.
Puede resultar confuso mirar al principio. El único diseño implementado para este diseño son solo puntos y nada más. Sí, puntos blancos lisos y un fondo de relleno sólido. El aspecto predeterminado hace que parezca que el sitio se desplaza continuamente y es interminable. Dando ese efecto “INFINITO”.
Cuando los lectores o usuarios lleguen al final, la paginación bootstrap lo desplazará hacia atrás desde el principio, como un bucle infinito. El código funciona perfectamente sin problemas.
Está listo para usar en su sitio web y puede personalizar un poco algunos de los colores para que se adapten a su tema.
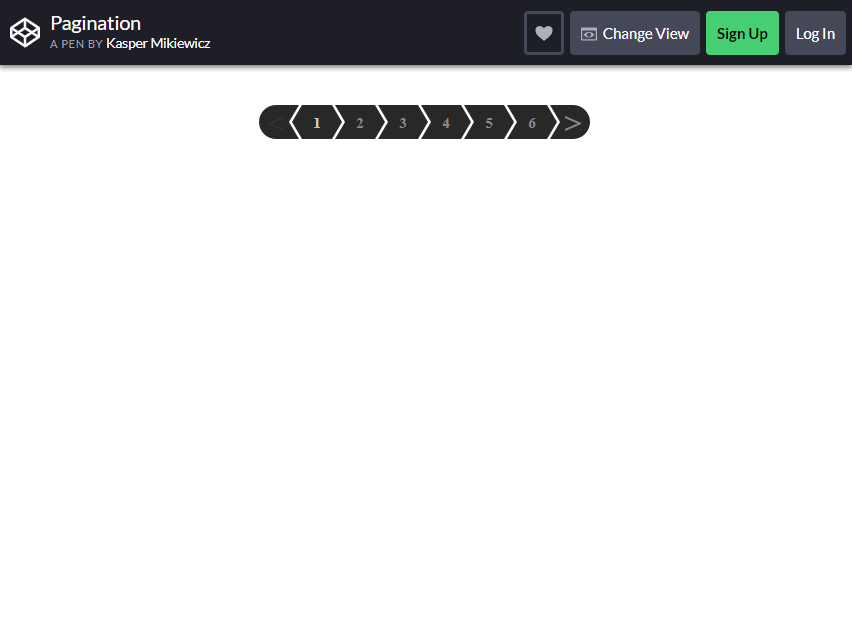
Más información / Descargar DemoPaginación por Kasper Mikiewicz


Para los sitios web que tienen un aspecto y un estilo más modernos, este es el camino a seguir. El uso de formas modulares y figuras geométricas puede hacer que cualquier tema parezca profesional y darle un aspecto contemporáneo.
Con esta plantilla puede obtener un diseño simple y funcional que puede ayudar a sus usuarios a navegar por el contenido de su sitio web.
Es TOTALMENTE personalizable y puede CAMBIAR el fondo y otros elementos para que se adapten al tema de su propio sitio web.
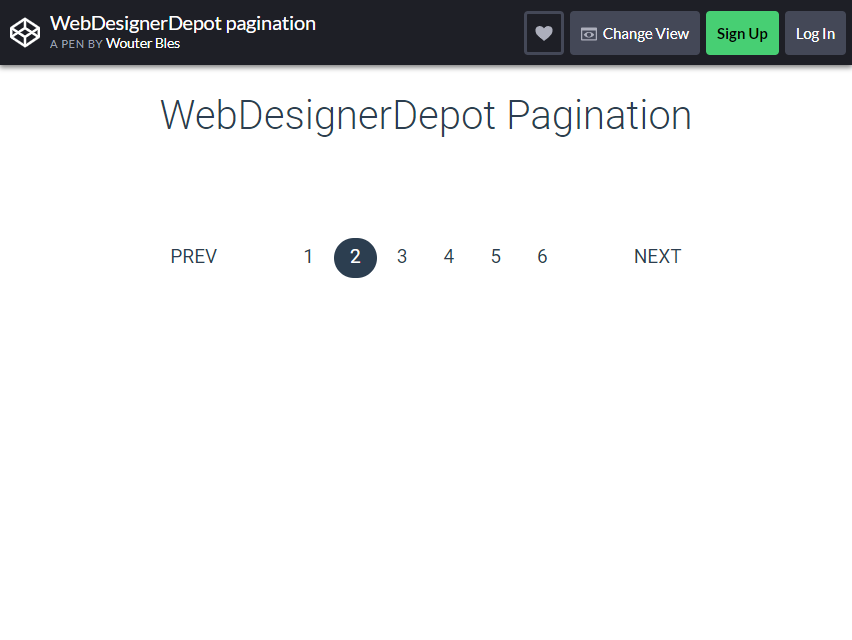
Más información / Descargar DemoWebDesignerDepot Paginación

Tal vez esté buscando un sitio web que tenga un aspecto más profesional que los anteriores creativos. Este diseño de paginación bootstrap tiene un aspecto más empresarial y profesional. Los sitios web comerciales siempre tienen ese aspecto mínimo y simple .
Esto evitará que esas ATENCIONES no deseadas de otros elementos atraigan la atención de sus usuarios y se centren más en el contenido. El diseño también hace que parezca que su sitio web es legítimo y serio en el negocio que maneja.
Más información / Descargar DemoPaginación uno

¿Un look moderno es demasiado soso? ¡Aquí! Prueba un estilo más elegante y futurista. El diseño Bootstrap Pagination One se ve totalmente rudo con sus formas geométricas y la elección de color utilizada.
Es un diseño de material y estilo para el concepto de plantilla. Usó líneas simples y un efecto de desplazamiento genial para la barra de paginación.
Si desea realizar algunos cambios, puede agregar o cambiar el código dentro de la plantilla proporcionada. Pero es recomendable que dejes los colores como están, ¡ nada dice poder MÁS que un rojo carmesí!
Más información / Descargar DemoPaginación y diseño con fondo recortado

¿Su sitio web está lleno de muchas diapositivas de presentación? Bueno, el diseño de esta paginación está diseñado para ayudarlo a organizar y organizar sus presentaciones de diapositivas en consecuencia. Ayuda a que la página web y las diapositivas se vean más presentables y agradables a la vista.
La plantilla tiene un efecto de desplazamiento PARALELO que se usa en el control deslizante, por lo que tiene más participación e interacción del usuario.
Hay dos formas de usar la función de este control deslizante, puede desplazarse con el uso de gestos para cambiar entre diapositivas o puede usar el bate de paginación ubicado en la parte inferior.
Más información / Descargar DemoPaginación Responsive Magic Line

Este diseño de paginación bootstrap está destinado a un sitio web de aspecto MÁS profesional. El concepto se basa en cómo las personas perciben un diseño web como "atractivo" para ellos.
El diseño utiliza una línea de barra de desplazamiento, similar a las anteriores. La función del diseño es que se coloca una línea en la parte superior de la página que le dice al usuario que está en la página indicada. Es casi similar a las barras de desplazamiento anteriores, pero esta se desliza horizontalmente .
La línea se sitúa encima del número de página en la que se encuentra el usuario. La maravillosa codificación realizada hace que la función de desplazamiento de la línea horizontal se ejecute sin problemas y sin problemas.
Es ideal para sitios web que quieran ofrecer un poco más de diseños gráficos para sus usuarios.
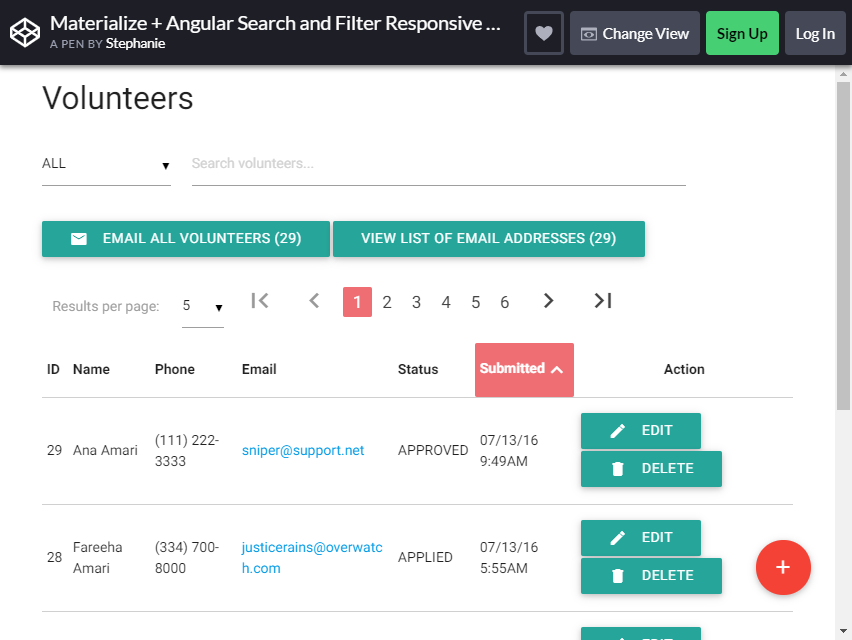
Más información / Descargar DemoMaterializar tabla receptiva con paginación

Todos sabemos que organizar nuestro correo puede ser una tarea difícil SIN la ayuda de un indicador que nos diga en qué página estamos.
Esta tabla de respuesta de Materialise no solo es un elemento completamente funcional, sino también un diseño que puede usar para clasificar las cuentas de los usuarios.
Esta plantilla le proporciona una tabla receptiva que puede mostrar numerosos contenidos e información. Los hermosos colores y los diseños asombrosos se suman para hacer de esta mesa un "imprescindible" para todos los sitios web.
Dé a sus usuarios EL PODER de ordenar sus correos, cuentas o notificaciones con esta función. La paginación de arranque agregada también puede ayudarlos a organizar sus datos en consecuencia.
Junto con la paginación, también obtendrá una barra de búsqueda con una opción de filtro, todo en un elemento. Dado que este diseño incluye muchas características, el código es un poco más avanzado.
Pero solo tiene que cambiar algunas cosas, como agregar una imagen de fondo, cambiar algo de texto y ajustar un poco los colores para que se destaque .
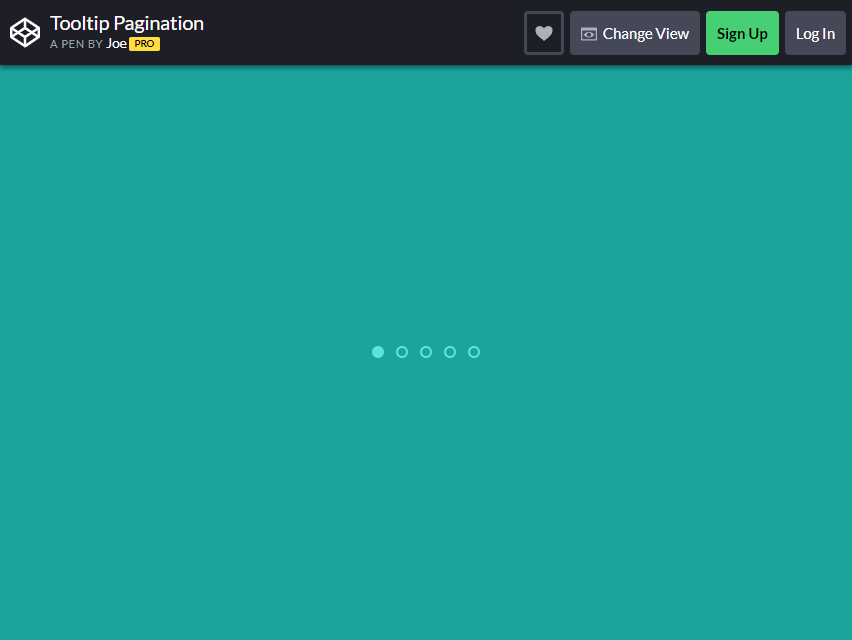
Más información / Descargar DemoPaginación de información sobre herramientas

La paginación de información sobre herramientas presume de su simplicidad en el diseño y el minimalismo que conlleva al usar puntos en lugar de texto sin formato. Dado su diseño simple, puede usarlo fácilmente en cualquier parte de su sitio web y le quedará como un guante.
El diseño está hecho para sitios web que incluyen tutoriales y consejos para nuevos usuarios. Puede integrarse en un submenú que ofrece consejos de primera mano. El diseño se hizo para sitios web con solo unas POCAS páginas.
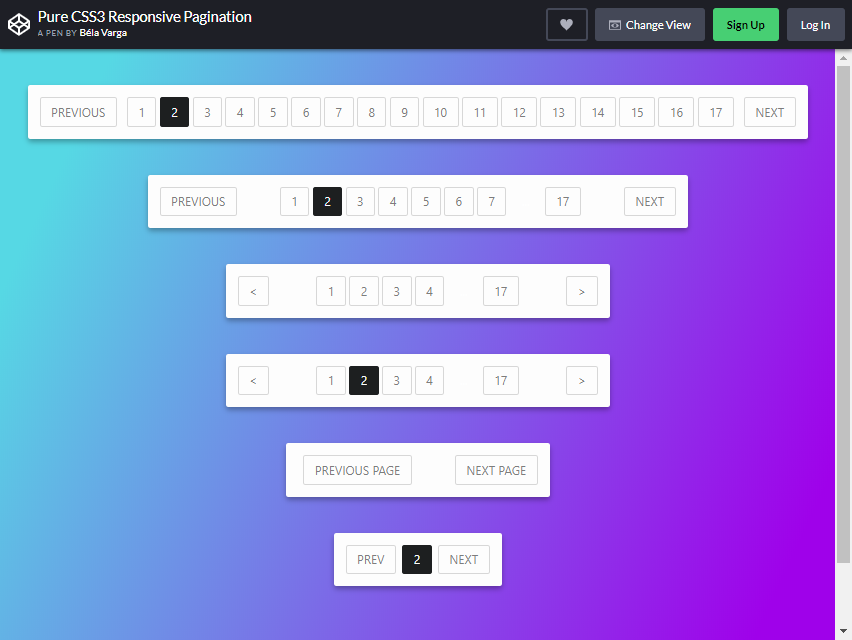
Más información / Descargar DemoPaginación Responsive CSS3 pura

Este es otro conjunto de elementos de paginación bootstrap. La plantilla presenta seis tipos de estilos de paginación para elegir. El diseño de cada tipo es similar entre sí, la única diferencia es el rango de páginas que puede acomodar.
Solo hay un rango LIMITADO en el número de páginas que puede agregar a un tipo de barra. Si opta por este diseño, intente seleccionar la longitud de la barra que crea que se ajustará a la cantidad de páginas web que tiene en su sitio web.
El diseño se compone de trazos de líneas ligeras y anchos que le dan un aspecto profesional. Esto viene junto con efectos de animación RÁPIDOS que resaltan el número de página cuando un usuario pasa el mouse sobre él.
Se puede utilizar en cualquier tipo de tema y estilo de sitios web dada su simplicidad.
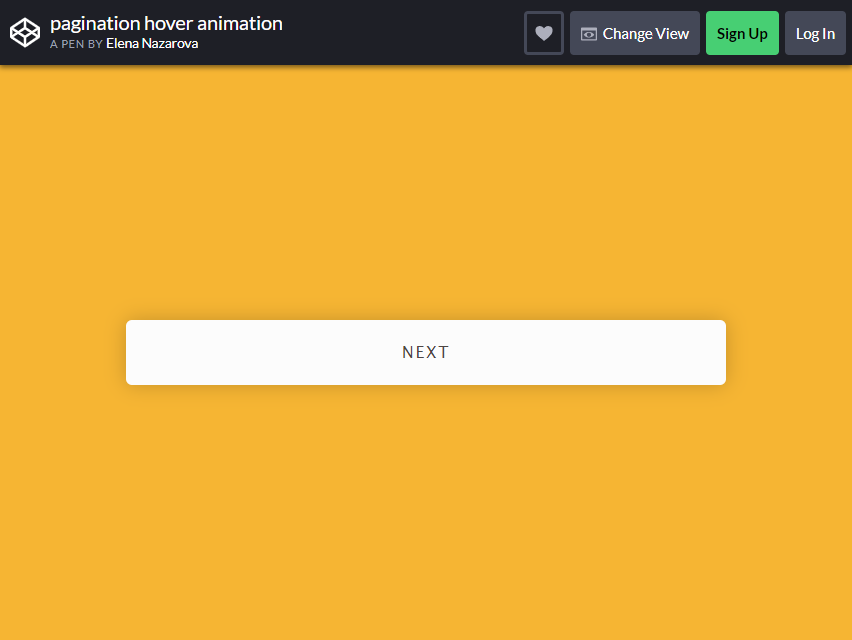
Más información / Descargar DemoAnimación de desplazamiento de paginación

Este es uno de los mejores y creativos diseños de paginación que existen. Dado su diseño y funcionalidad únicos, la codificación será muy compleja. Pero puedes usarlo de inmediato y es aplicable a cualquier diseño web.
Como habrás notado en el diseño anterior, este no ocupa mucho espacio. Los números de página están OCULTOS dentro de la barra delgada con el texto "Siguiente". Cuando un usuario se desplaza sobre él, comienza a aparecer una flecha hacia la izquierda y hacia la derecha.
Al hacer clic en las flechas, se mostrarán los números de página, que se indicarán con una línea delgada debajo. Si está tratando de administrar el espacio dado que le queda en su sitio web, esta es la paginación perfecta para usted.
El diseño es maravilloso y la funcionalidad impecable.
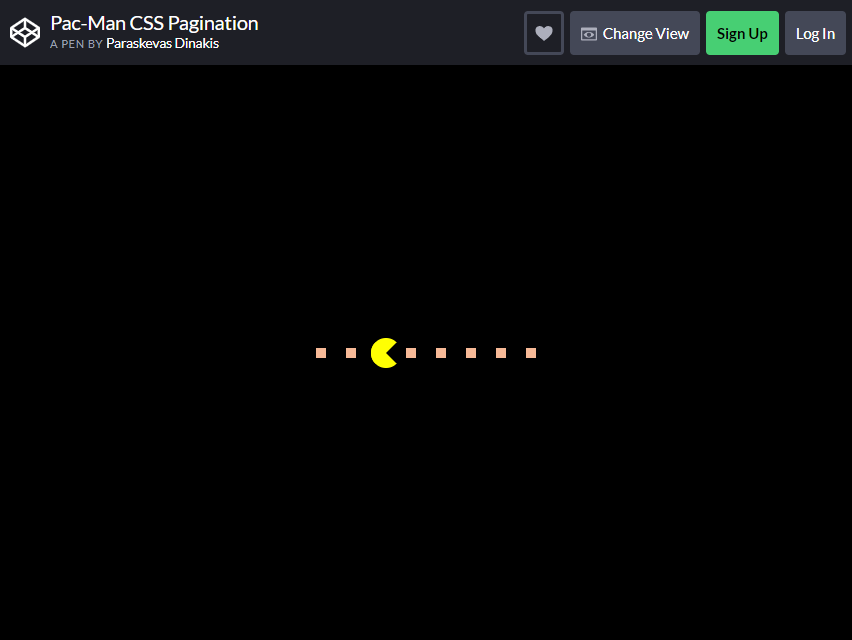
Más información / Descargar DemoPaginación CSS de Pac-Man

¿Recuerdas ese diseño temático de Pacman anterior que discutimos anteriormente? ¿Quieres el trato real? Bueno, aquí hay otro diseño de paginación bootstrap estilo Pacman que realmente da en el clavo con el tema Pacman.
El clásico videojuego RETRO había cautivado y divertido a los jugadores durante años. Recupera este mítico juego y da a tus usuarios la nostalgia, haciéndoles recordar la diversión y el disfrute que tuvimos al jugar a este juego.
Esto es más adecuado para sitios que presentan actividades para niños o un sitio web de juegos. Cuando un usuario se desplaza sobre un nodo, Pacman (o el resaltador) comienza a masticar su camino.
Cuando se hace clic en el nodo, Pacman se come ese nodo y se mueve hacia esa ubicación, bastante dulce, ¿no?
Más información / Descargar DemoPaginación receptiva

Después de pasar por muchos diseños, intentemos volver a lo básico. El diseño de paginación receptiva está hecho para ser simple y limpio . Tiene un aspecto profesional a primera vista.
Este es un diseño de paginación básico que se puede utilizar en cualquier sitio web sin ningún problema. Si tiene un sitio web colorido y moderno, con un tema MINIMALISTA, este es el diseño que está buscando.
Más información / Descargar DemoPaginación Roundie

Similar al anterior, el Roundie Pagination presenta el mismo diseño simple y elegante que el anterior. La única diferencia es que, este es más audaz y llamativo con su combinación de colores y diseño.
La barra tiene algo de profundidad, lo que la hace resaltar del fondo. La elección de colores también hizo que el diseño se viera mejor.
Más información / Descargar Demo